Volete ripristinare il classico editor di widget di WordPress?
Con il rilascio di WordPress 5.8 è stato rimosso il classico editor di widget a favore dell’editor di blocchi di widget di Gutenberg per controllare le aree di widget del sito web.
In questo articolo vi mostreremo come disabilitare i blocchi di widget in WordPress, passo dopo passo.

Perché ripristinare i widget classici in WordPress?
L’editor di blocchi di widget offre molte delle stesse funzionalità dell’editor di widget classico. In più, offre un maggiore controllo sull’aspetto dei widget.
Tuttavia, se utilizzate WordPress da un po’ di tempo, potreste trovarvi più a vostro agio nell’utilizzare il classico editor di widget sul vostro sito WordPress.
Oppure, si apprezza la semplicità dell’editor di widget classico e si desidera disabilitare i blocchi di widget, come alcuni utenti preferiscono disabilitare l’editor di blocchi.
Detto questo, vediamo come ripristinare il classico editor di widget in WordPress. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare.
- Metodo 1. Ripristinare i widget classici aggiungendo codice a WordPress (consigliato)
- Metodo 2. Ripristinare i widget classici con un plugin di WordPress
Metodo 1. Ripristinare i widget classici aggiungendo codice a WordPress (consigliato)
Un modo per disabilitare i blocchi dei widget è aggiungere del codice a WordPress. Se non l’avete mai fatto prima, consultate la nostra guida per principianti su come copiare e incollare codice in WordPress.
Questo metodo richiede l’aggiunta del seguente snippet di codice al file functions.php o l’utilizzo di un plugin di snippet di codice.
1 2 3 4 | function example_theme_support() { remove_theme_support( 'widgets-block-editor' );}add_action( 'after_setup_theme', 'example_theme_support' ); |
Questo snippet di codice disabilita semplicemente l’editor di blocchi di Gutenberg nell’area dei widget. Tuttavia, mantiene l’editor di blocchi nelle pagine e nei post.
Aggiungere codice a WordPress può sembrare complicato, ma con WPCode è facile.

WPCode consente di aggiungere snippet di codice personalizzati in WordPress senza dover modificare il file functions.php del tema.
È dotato di una convalida intelligente degli snippet di codice che aiuta a prevenire gli errori di codice più comuni. In questo modo non dovrete mai preoccuparvi di rompere il vostro sito web quando aggiungete snippet di codice.
Inoltre, WPCode ha anche una libreria integrata di tutti i più popolari snippet di codice di WordPress, compreso lo snippet per disabilitare i blocchi di widget.
Per iniziare, è necessario installare e attivare il plugin WPCode. Potete leggere la nostra guida su come installare un plugin di WordPress per avere istruzioni passo dopo passo.
Una volta attivato il plugin, andare su Code Snippets ” Library dalla dashboard di amministrazione di WordPress.
Quindi, cercare lo snippet ‘Disable Widget Blocks’ e fare clic sul pulsante ‘Use snippet’.

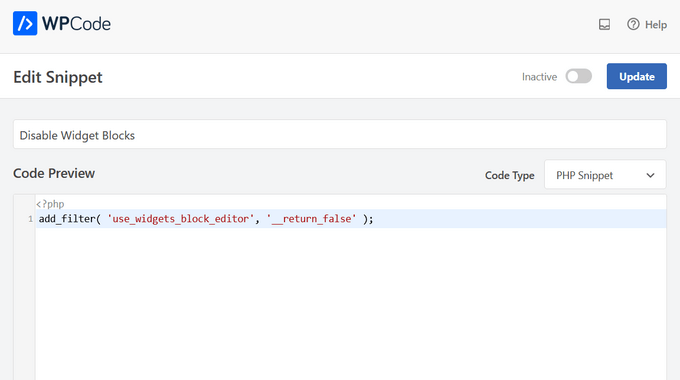
Il plugin aggiunge automaticamente il codice, inserisce un titolo per il codice, seleziona il metodo di inserimento corretto e aggiunge persino dei tag per aiutarvi a organizzarlo.

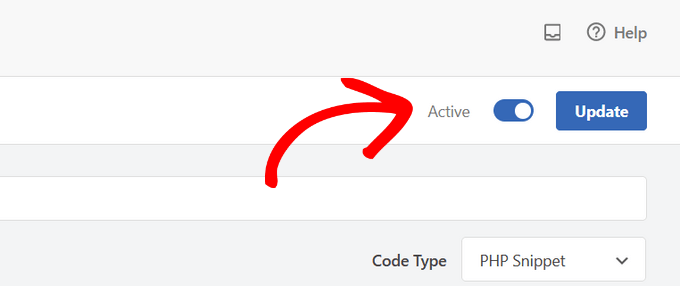
È sufficiente spostare l’interruttore da “Inattivo” ad “Attivo”.
Quindi, fare clic sul pulsante “Aggiorna”.

Ora, quando si va su Widget ” Aggiungi nuovo è possibile aggiungere widget utilizzando l’editor classico.

Metodo 2. Ripristinare i widget classici utilizzando un plugin di WordPress
Un altro modo semplice per ripristinare l’editor di widget classico è utilizzare il plugin Classic Widgets. Questo plugin è sviluppato e mantenuto dal team centrale di WordPress.
Lo svantaggio di questo metodo è che l’installazione di plugin di funzionalità singole come questo può ingombrare l’amministrazione di WordPress. Per questo motivo vi consigliamo di utilizzare WPCode, che può sostituire i plugin di funzionalità una tantum e semplificare la gestione del vostro sito web.
Per iniziare con questo metodo, è necessario installare e attivare il plugin. Per maggiori dettagli, consultate la nostra guida per principianti su come installare un plugin di WordPress.
Dopo l’attivazione, il vostro blog WordPress tornerà al classico editor di widget. Non ci sono impostazioni da configurare.
A questo punto, è possibile navigare su Widget ” Aggiungi nuovo nel pannello di amministrazione di WordPress per accedere alla dashboard dei widget.

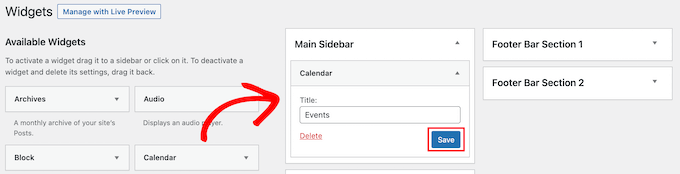
Per aggiungere nuovi widget, è sufficiente trascinarli in un’area disponibile.
Quindi, è possibile personalizzare le impostazioni del widget. Assicurarsi di fare clic sul pulsante ‘Salva’ per salvare il widget.

Se in futuro si desidera utilizzare i blocchi di widget, è sufficiente disattivare il plugin.
È anche possibile disabilitare Gutenberg e mantenere l’editor classico su pagine e post. Per maggiori dettagli, consultate la nostra guida su come disabilitare Gutenberg e mantenere l’editor classico in WordPress.
Video tutorial
Speriamo che questo articolo vi abbia aiutato a capire come disabilitare i blocchi di widget e ripristinare i widget classici in WordPress. Potreste anche consultare la nostra guida su come creare facilmente un tema WordPress personalizzato e la nostra selezione di esperti dei plugin WordPress indispensabili per i siti web aziendali.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.