Una barra di scorrimento orizzontale appare quando un elemento della pagina è troppo largo per essere visualizzato e deborda oltre lo schermo. La maggior parte dei temi WordPress non utilizza lo scorrimento orizzontale perché può interrompere il layout del sito e confondere gli utenti.
È frustrante per il proprietario del sito e, credeteci, lo è ancora di più per i visitatori che cercano di navigare tra i vostri contenuti.
Fortunatamente, in base alla nostra esperienza, disabilitare l’overflow e sbarazzarsi della barra di scorrimento è di solito semplice e fa una grande differenza nell’aspetto del sito e nella sua facilità d’uso.
In questo articolo vi mostreremo come disabilitare facilmente l’overflow in WordPress e rimuovere la barra di scorrimento orizzontale. Le nostre semplici istruzioni sono user-friendly e facili da seguire, anche se non siete esperti di codifica.

Cosa causa la barra di scorrimento orizzontale o l’overflow in WordPress?
Nell’impostazione del sito web WordPress, importa che sia facile da usare e accessibile a tutti.
WordPress mostra una barra di scorrimento orizzontale se un elemento è più largo del layout del sito web, il cosiddetto “overflow”. Una barra di scorrimento orizzontale può rompere il design e rendere il sito meno facile da usare.
Una pagina web con barre di scorrimento sia orizzontali che verticali può disorientare il visitatore e diventare difficile da navigare. Questo può portare le persone ad abbandonare il vostro sito, causando una riduzione delle conversioni e delle vendite.
La disabilitazione dell’overflow rende il sito più facile da usare, crea un layout a larghezza fissa e migliora la reattività complessiva del sito.
Tenendo presente questo, vediamo come disabilitare facilmente la barra di scorrimento orizzontale overflow in WordPress:
Metodo 1: Aggiunta di uno snippet CSS tramite il Theme Customizer
È possibile disabilitare l’overflow in WordPress semplicemente aggiungendo del codice CSS nell’opzione “CSS aggiuntivo” del personalizzatore del tema.
Tutto ciò che dovete fare è visitare la pagina Aspetto ” Personalizzazione dalla dashboard di WordPress.
Nota: è possibile che venga visualizzato Aspetto “ Editor invece di Personalizza. Ciò significa che il vostro tema utilizza l’editor del sito completo (FSE) invece del Theme Customizer, e dovreste consultare la nostra guida su come risolvere la mancanza del Theme Customizer o utilizzare il Metodo 2 qui sotto.

Una volta entrati nella pagina di personalizzazione, fare clic sulla scheda “CSS aggiuntivi”.
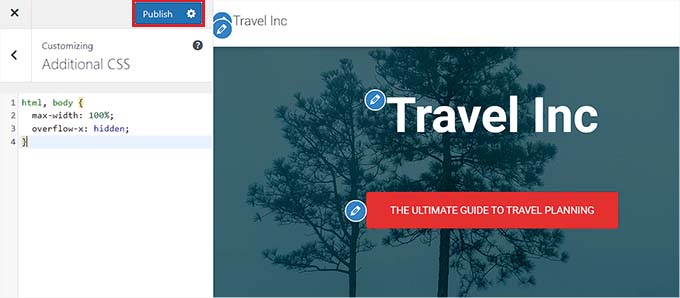
Quindi, è sufficiente copiare e incollare il seguente codice:
1 2 3 4 | html, body { max-width: 100%; overflow-x: hidden;} |
In seguito, l’eventuale overflow verrà rimosso e sarà possibile vederlo applicato nel riquadro di anteprima live del sito web.
Non dimenticate di cliccare sul pulsante “Pubblica” in cima alla pagina quando avete finito!

Metodo 2: Aggiungere lo snippet CSS utilizzando WPCode
È anche possibile aggiungere il codice CSS tramite uno snippet di codice utilizzando il plugin WPCode.
WPCode è il miglior plugin di snippet di codice per WordPress sul mercato, utilizzato da oltre 1 milione di siti web.
Raccomandiamo questo metodo perché il plugin consente di aggiungere facilmente codice personalizzato a WordPress senza dover modificare alcun file del tema.
Innanzitutto, installate e attivate il plugin WPCode sul vostro sito web. Per maggiori dettagli, potete consultare la nostra guida passo-passo su come installare un plugin di WordPress.
Nota: WPCode ha anche una versione gratuita che può essere utilizzata per questo tutorial. Tuttavia, acquistando il piano premium si sbloccano caratteristiche come la logica condizionale, una libreria cloud di frammenti di codice e altro ancora.
Dopo l’attivazione, visitare la pagina Code Snippets ” + Add Snippets dalla dashboard di WordPress.
Qui, fare clic sul pulsante “+ Aggiungi snippet personalizzato” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

Quindi, è necessario selezionare ‘CSS Snippet’ come tipo di codice dall’elenco di opzioni che appare sulla schermata.

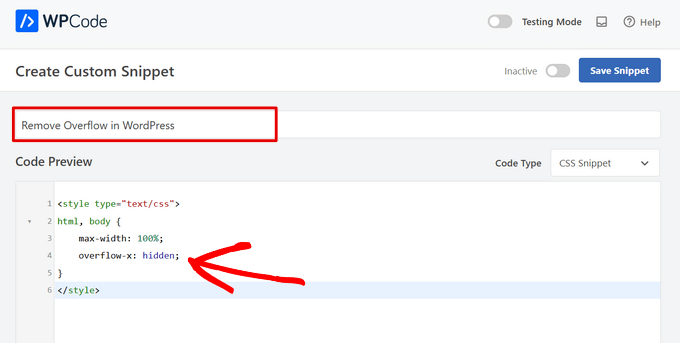
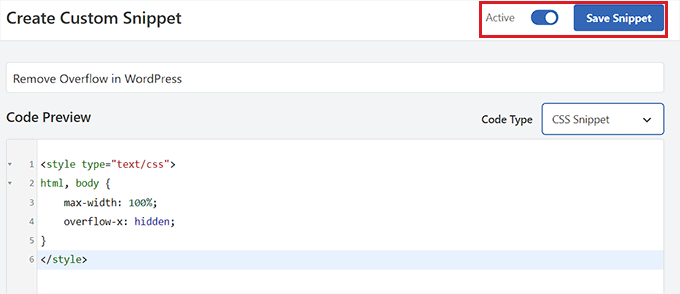
A questo punto si accede alla pagina “Crea snippet personalizzato”, dove si può iniziare inserendo un titolo per il proprio snippet di codice.
Questo nome non sarà visualizzato dagli utenti e serve solo a identificarlo.

Successivamente, copiare e incollare il seguente frammento di codice CSS nella casella “Anteprima codice”:
1 2 3 4 5 6 | <style type="text/css">html, body { max-width: 100%; overflow-x: hidden;}</style> |
Una volta fatto ciò, scorrete verso il basso fino alla sezione “Inserimento”, dove troverete due opzioni, “Inserimento automatico” e “Codice breve”.
Da qui, selezionare la modalità “Inserimento automatico” per eseguire automaticamente il codice all’attivazione.

Tuttavia, se si desidera disattivare la barra di scorrimento orizzontale solo su alcune pagine specifiche, è possibile selezionare la modalità ‘Shortcode’.
Così facendo, WPCode vi fornirà uno shortcode al momento dell’attivazione dello snippet, che potrete incollare in un’area o pagina specifica del sito web per rimuovere l’overflow.
Una volta scelta l’opzione, andate in cima alla pagina e spostate l’interruttore da “Inattivo” ad “Attivo” nell’angolo in alto a destra.
Quindi, fare clic sul pulsante “Salva snippet”.

Ecco fatto! Avete appena rimosso le barre di scorrimento orizzontali di overflow dal vostro sito.
Bonus: Aggiungere una barra di scorrimento personalizzata in WordPress
Una volta disattivata la barra di scorrimento orizzontale, è possibile aggiungere una barra di scorrimento personalizzata.
Ad esempio, se il vostro sito utilizza uno schema di colori specifico in base ai colori del vostro marchio, potete utilizzare lo stesso colore per la vostra barra di scorrimento. In questo modo si otterrà un aspetto visivamente accattivante e si incoraggeranno gli utenti a esplorare il sito.
Per creare una barra di scorrimento personalizzata, installare e attivare il plugin Advanced Scrollbar. Per maggiori dettagli, consultate la nostra guida per principianti su come installare un plugin di WordPress.
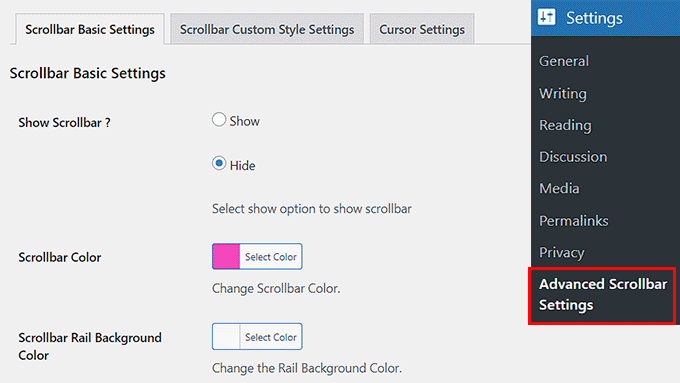
Dopo l’attivazione, visitare la pagina Impostazioni ” Impostazioni avanzate della barra di scorrimento dalla dashboard di WordPress. Da qui, è possibile modificare il colore della barra di scorrimento secondo le proprie preferenze.

Al termine, fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni. Per ulteriori informazioni, consultate il nostro tutorial su come aggiungere una barra di scorrimento personalizzata in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come disabilitare l’overflow sul vostro sito WordPress. Potreste anche leggere le nostre scelte degli esperti sui migliori snippet di codice da utilizzare sul vostro sito WordPress e la nostra guida per principianti su come rimuovere i CSS inutilizzati in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Dennis Muthomi
Thank you for this helpful guide.
I tried the second method of adding the CSS code using the WPCode plugin, but the changes didn’t seem to reflect on my website’s frontend. I cleared all caches, but the horizontal scrollbar is still there.
could the issue be related to the theme I’m using?
WPBeginner Support
Yes, there is a good chance your specific theme is overriding the CSS and if you reach out to your theme’s support they should be able to help.
Admin
Jiří Vaněk
I used your CSS code, but if I increase the size of the site in the browser to eg 130%, the scrollbar still shows at the bottom? Where am I making mistake?
Also, if I replace the letter x with a y, the scroll bar on the right side does disappear, but the website doesn’t scroll down?
Any advice?
WPBeginner Support
When using browser zoom there is a chance that something on the page itself has a minimum width that you are running into that would cause the scroll bar issue.
We do not recommend using y as having that not set is what allows scrolling on a site.
Admin
Jiří Vaněk
Thanks for the advice on the Y axis and so I will look on the page for where it might be causing the problem in the X axis. Thanks for the advice on what to focus on.
Tanvi
When I used the WP Code plug in, this worked on all my pages but my home page. I didn’t do anything to disable the horizontal scroll bar on only some specific pages. What can I do about this?
WPBeginner Support
You may need to check with the support for your specific theme to see if they have CSS code that would override it specifically for your homepage.
Admin
Mara
I posted the code but now I can’t scroll vertically on mobile anymore. do you know how to solve this?
WPBeginner Support
It would depend on how your theme is set up, overflow-x is only supposed to remove the horizontal overflow on the site so your theme may be using overflow in a specific way. You would want to check with the support for your theme and they should be able to assist!
Admin
Tobin Loveday
Thanks guys, this was super helpfull!
Seems like themes should have this automatically, but oh well.
WPBeginner Support
Glad our guide was helpful and some themes have added this but not all themes
Admin