WordPress permette alcuni tag HTML nella sezione commenti, come <a>, <em> e <strong>. Sebbene questi tag possano essere utili per i commentatori, sono spesso utilizzati in modo improprio dagli spammer.
I commenti di spam contengono solitamente link HTML e testo in grassetto per spingere contenuti indesiderati. Molti di questi commenti sono generati da bot, che riempiono il sito di confusione.
Fortunatamente, disabilitare l’HTML nei commenti può aiutare a fermare questo tipo di spam. Rimuovendo la possibilità di usare l’HTML, si crea uno spazio più pulito e sicuro per l’interazione degli utenti.
Ci rendiamo conto che tutto ciò può sembrare molto tecnico. Ma non preoccupatevi: non c’è bisogno di immergersi in codici o configurazioni complesse. Con un plugin di snippet di codice facile da usare per i principianti come WPCode, potete disabilitare l’HTML nella sezione commenti di WordPress con facilità.
In questa guida vi mostreremo come disabilitare rapidamente l’HTML nei commenti di WordPress. Questa semplice modifica può proteggere il vostro sito e migliorare l’esperienza dei vostri visitatori.

Perché disabilitare l’HTML nei commenti di WordPress?
Quando le persone pubblicano commenti, possono aggiungere link, grassetti, corsivi e altri elementi al loro messaggio. Sembra una cosa innocua, ma non sempre è una buona cosa.
Consentire l’HTML significa che gli utenti possono formattare i loro commenti, ma lascia anche la porta aperta agli abusi. Bot e script sono spesso programmati per pubblicare commenti spam utilizzando i tag HTML, rendendo la sezione dei commenti disordinata e poco sicura.
Pertanto, la disabilitazione dell’HTML può aiutare a bloccare queste pubblicazioni indesiderate e a mantenere il sito sicuro.
Ciò significa che qualcuno può ancora pubblicare qualcosa come:
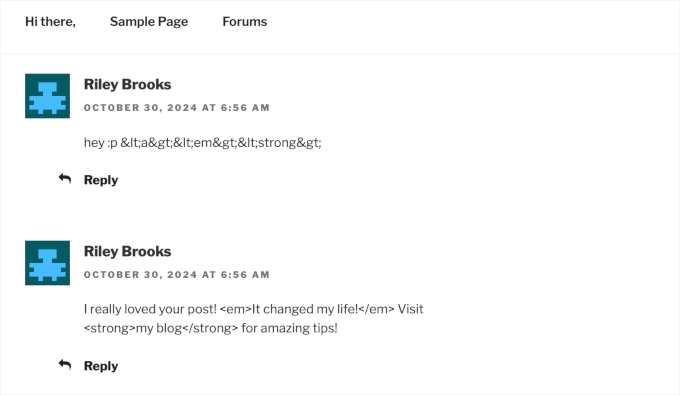
1 | I really loved your post! <em>It changed my life!</em> Visit <strong>my blog</strong> for amazing tips! |
Oppure una stringa molto casuale come questa:
Traduzione: "Il mio nome è "Il mio nome";
Il commento verrà comunque visualizzato, ma i tag HTML non funzioneranno.
Questa semplice caratteristica vi permette di avere un maggiore controllo sul tipo di contenuti condivisi sul vostro sito web. Inoltre, facilita la gestione del sito e mette al sicuro i lettori da commenti indesiderati o dannosi.
Vediamo ora come disabilitare l’HTML nei commenti di WordPress.
Disabilitazione dell’HTML nei commenti di WordPress
In genere si dice che il metodo per disabilitare l’HTML nei commenti di WordPress richiede un po’ di codice. Si dice che è necessario aprire il file functions.php del tema e aggiungere un frammento di codice personalizzato.
Tuttavia, questo non è il metodo più adatto ai principianti e si rischia di rompere il sito modificando il file functions.php.
Per questo consigliamo di utilizzare un plugin per gli snippet di codice come WPCode.

WPCode consente di aggiungere in modo sicuro CSS personalizzati, PHP, HTML e altro ancora a WordPress. È sufficiente incollare uno snippet nel suo editor e attivarlo con un clic.
Installiamo e attiviamo il plugin WPCode. Potete iniziare con la versione gratuita, che supporta gli snippet di codice personalizzati. Se avete bisogno di aiuto, potete seguire la nostra guida su come installare un plugin di WordPress.
Nota: WPCode Pro è dotato di più caratteristiche. Quindi, se vi piace il plugin, potreste voler passare alla versione premium. Include una libreria di oltre 100 snippet già pronti, come la disabilitazione dei commenti e la disabilitazione delle pagine dell’allegato. Inoltre, è possibile accedere alla cronologia completa delle revisioni di tutti gli snippet e alla possibilità di programmare il codice.
Dopo l’attivazione, si dovrà andare su Code Snippets ” + Add Snippet.

Si accede così alla libreria dei frammenti di codice.
Poiché utilizzeremo uno snippet personalizzato, si può passare al passaggio del mouse su “Aggiungi codice personalizzato (nuovo snippet)” e fare clic sul pulsante “+ Aggiungi snippet personalizzato”.

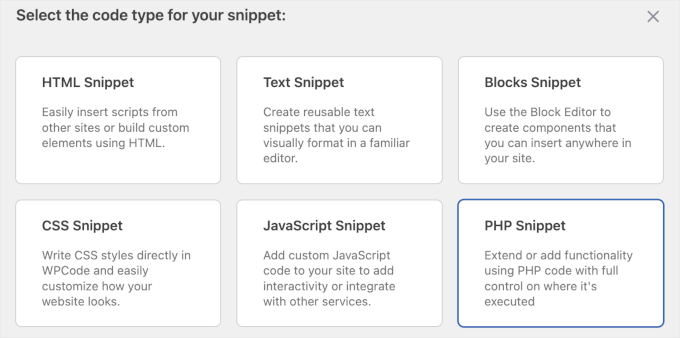
Nella schermata successiva, WPCode chiederà di scegliere un tipo di codice.
In questo caso, si sceglierà “Snippet PHP”. È sufficiente fare clic sulla casella corrispondente per selezionare il tipo di codice PHP.

A questo punto si dovrebbe arrivare all’editor del codice.
Da qui, è possibile aggiungere un titolo per lo snippet di codice personalizzato. Assicuriamoci di usare un nome cancellato, che ci aiuterà a mantenere tutto organizzato. Per esempio, useremo “Disabilita l’HTML nei commenti”.
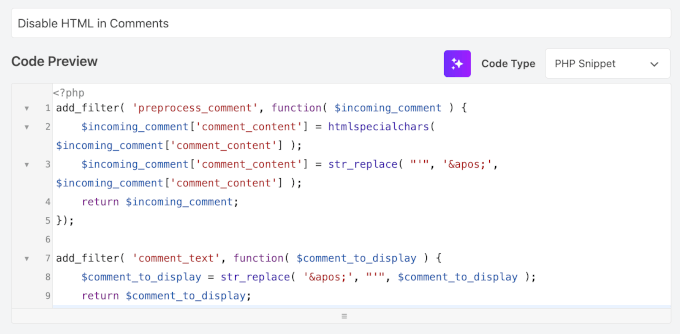
Successivamente, nel riquadro “Anteprima codice”, è possibile aggiungere il seguente frammento di codice personalizzato:
1 2 3 4 5 6 7 8 9 10 | add_filter( 'preprocess_comment', function( $incoming_comment ) { $incoming_comment['comment_content'] = htmlspecialchars( $incoming_comment['comment_content'] ); $incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] ); return $incoming_comment;});add_filter( 'comment_text', function( $comment_to_display ) { $comment_to_display = str_replace( ''', "'", $comment_to_display ); return $comment_to_display;}); |
Ecco come appare nell’editor:

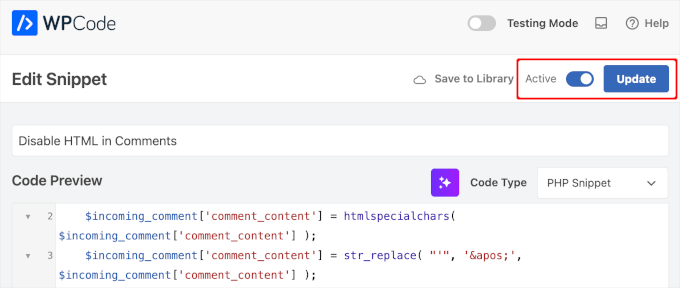
Da qui, tutto ciò che si deve fare è eseguire il codice.
Per farlo, si può passare da ‘Attivo/disattivo’ ad ‘Attivo’ e fare clic sul pulsante ‘Salva snippet’ o ‘Aggiorna’.

E questo è quanto!
Ora è possibile provare a commentare la propria pubblicazione sul blog utilizzando i tag HTML e vedere come appare sul frontend.
Ecco come appare sul nostro sito demo:

Nota: questo metodo è migliore e più adatto ai principianti perché non richiede la modifica dei file principali.
Se si desidera modificare i file principali, si può andare in wp-includes/kses.php e modificare il codice lì. Detto questo, non è l’approccio raccomandato: lo condivido solo per referer. Per maggiori dettagli, consultare il Codex di WP .
Suggerimento bonus: come disabilitare il link automatico degli URL nei commenti di WordPress
Se volete aumentare ulteriormente la sicurezza del vostro sito, è una buona idea disabilitare il link automatico agli URL nei commenti di WordPress.

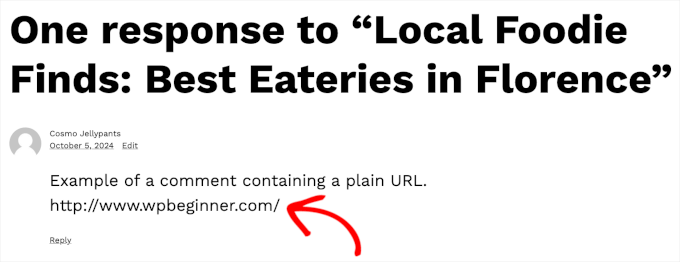
WordPress converte automaticamente gli URL nei commenti in link cliccabili. Questo collegamento automatico non modifica il database, ma viene visualizzato nell’area di amministrazione e nella sezione commenti.
Mentre alcuni commentatori possono avere ragioni genuine per incollare i link, altri potrebbero avere intenzioni malevole con i loro URL diretti.
Gli URL di spam possono rappresentare un rischio per la sicurezza. Alcuni di questi link potrebbero portare a siti dannosi o a truffe, compromettendo la sicurezza dei visitatori. Mantenendo la sezione dei commenti pulita e priva di questi URL diretti, contribuite a garantire una migliore esperienza a tutti gli utenti del vostro sito.
La buona notizia è che potete usare WPCode per farlo in modo semplice e sicuro. Per istruzioni passo-passo, potete consultare la nostra guida su come disabilitare l’auto-link degli URL nei commenti di WordPress.
Tutto-in-uno. Speriamo che questo articolo vi abbia aiutato a capire come disabilitare l’HTML nei commenti di WordPress. Nell’articolo successivo, potreste voler esplorare le nostre scelte degli esperti sui migliori plugin per migliorare i commenti di WordPress e la nostra guida su come visualizzare i post più commentati in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Gwyneth Llewelyn
Unfortunately, the Peter’s Literal Comments plugin is not active any longer; it has been updated last in 2015, and may not even work on recent versions any more. You might need to recommend a different plugin instead…
WPBeginner Support
Thank you for letting us know that the plugin is not active a the moment. When we look at updating the article we will look for an alternative
Admin
KM Shariful
What html codes I can use in comment box of wordpress site as a visitor?
WPBeginner Support
Hi,
You can use the following HTML tags in comments by default.
<a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <s> <strike> <strong>Admin
San Solanki
Very well written article, i always follow your blog for all my wordpress problems thnks
Ekesmall
Is not working here………anyway round??
Sandile Nxumalo
After all these years, this still works. Thanks
carlo
Dude, you forgot the closing tag }
WPBeginner Support
Thanks for pointing out, we have fixed the code snippet.
Admin
anshu
there are lots of commnts on my every blog post … how to disable HTML hyperlink so that i can prevent my blog post from spam
falvarez
I think that something is missing. You should add your function plc_comment_display() to the filter stack like this:
add_filter(‘comment_text’, ‘plc_comment_display’);
Regards.
johnroypaul
Brilliant article thanks! Seems to work perfectly well with the latest versions of wordpress as well (3.3) Made the code a lot cleaner as mentioned and seems to have made life easier when trying to implement the comments form into side areas ect. (Had a nightmare with previous use of the normal code)
wordpress hosting
The more mature you are, the harder at risk you are for getting something undesirable happen to you while overseas. Thanks for revealing your suggestions on this blog.You have good grapes on wordpress thanks for making my problem so easy .
Kamal
Great, by this way one can ensure that nobody drops links in the comment box. I really hate to see people doing that unnecessarily.
shoaib hussain
Nice piece of code,but if you happen to use thesis like I am,only needs to check a radio button and the html code vanishes.
Editorial Staff
Yes you are right, but we are not supporting Thesis on this site because it is not compatible with the GPL License.
Admin
Cruz3N
Its confused me Bro, but i make some simple plugin that allow you to replace with > ;
<?php
/*
Plugin Name: Filter Comments
Plugin URI: http://cruzenaldo.com/plugin-sederhana-filter-komentar/
Description: Plugin sederhana untuk melakukan filterisasi terhadap komentar dan mencegah user menginput tag – tag HTML
Author: Cruz3N
Author URI: http://www.cruzenaldo.com/
Version: 1.0
*/
function my_function ($text) {
$text = str_replace('’, ‘> ;’, $text);
return $text;
}
add_filter(‘comment_text’, ‘my_function’);
?>
You can modification that better… Hope usefull
Download here
http://www.box.net/shared/rgb4lmt5uy
And this is my ugly blog :p
http://cruzenaldo.com/
Best Regard
Cruz3N
Infographiste
Thank you for the useful tuto and easy to follow. I’ve found another one explaining how to disable HTML but was to hard and badly explained, anyway thanks again and have a great week end
michelle
this great and should help to block out loads of spam thanks
thanks
Blogger Pemula
Thanks for the Great Tips.
Is it affecting commentluv plugin?
Editorial Staff
Haven’t tried yet, but don’t think it should.
Admin
Ms. Freeman
This will be of great help from those spam bots that try to leave comments with twenty or so links…LOL:) Thanks
Jad Limcaco
Thanks! Didn’t know how to do this before.