Quando WordPress 5.4 è stato rilasciato, ha impostato l'editor in modalità a schermo intero per impostazione predefinita, e abbiamo sentito molti utenti che non erano entusiasti. Improvvisamente, il familiare menu di amministrazione è scomparso, lasciando uno spazio di scrittura privo di distrazioni ma a volte confuso.
Mentre l'aspetto pulito a schermo intero è utile per la concentrazione, è frustrante perdere l'accesso rapido agli strumenti della dashboard. Sappiamo che è un problema comune quando un flusso di lavoro su cui fai affidamento cambia inaspettatamente.
Secondo la nostra esperienza, ci sono due modi semplici per disabilitare l'editor a schermo intero in WordPress. Questa guida ti illustrerà sia un'opzione rapida che una soluzione più permanente.

Perché WordPress è passato alla modalità a schermo intero per l'editor?
WordPress ha introdotto un nuovo editor chiamato L'editor a blocchi (noto anche come Gutenberg) in WordPress 5.0. Questo nuovo editor consente agli utenti di utilizzare blocchi per elementi comuni e creare layout di contenuti accattivanti.
Imita anche l'aspetto del tuo articolo o delle tue pagine utilizzando gli stessi font e colori del tuo tema WordPress.
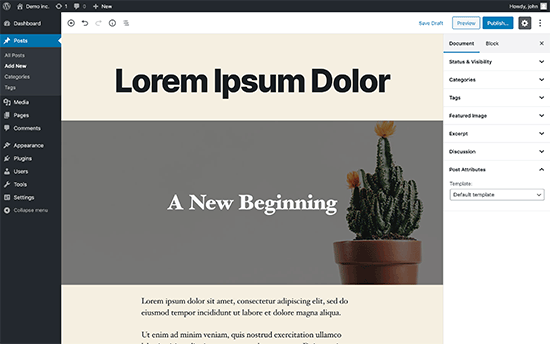
Tuttavia, un menu di amministrazione a sinistra e uno in alto lo rendevano un po' disordinato. C'erano troppe opzioni sullo schermo, che non ti servono se ti stai concentrando sulla scrittura dei contenuti.

Per affrontare questo problema, il team principale di WordPress ha deciso di rendere l'editor a schermo intero per impostazione predefinita.
Questo offre agli utenti un'esperienza di scrittura senza distrazioni.

Ora, è importante notare che questa modalità a schermo intero non è una novità. Era già presente e gli utenti potevano attivarla/disattivarla.
Ciò che è cambiato ora è che la modalità a schermo intero sarà la visualizzazione predefinita durante la scrittura di post in WordPress.
Detto questo, ti mostreremo due modi diversi per disabilitare la modalità a schermo intero in WordPress. Puoi usare i collegamenti rapidi qui sotto per passare direttamente al metodo che preferisci:
- Metodo 1: Come disabilitare la modalità a schermo intero per l'editor di WordPress (Modo facile)
- Metodo 2: Disabilitare permanentemente la modalità a schermo intero in WordPress (Snippet di codice)
Metodo 1: Come disabilitare la modalità a schermo intero per l'editor di WordPress (Modo facile)
È facilissimo disattivare la modalità a schermo intero per l'editor a blocchi in WordPress.
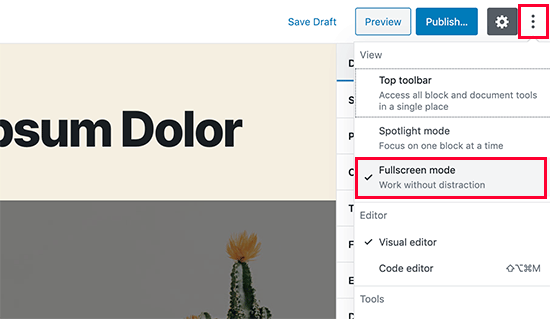
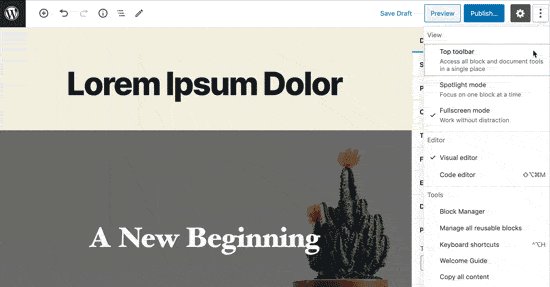
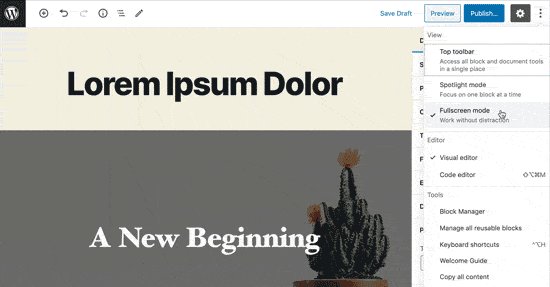
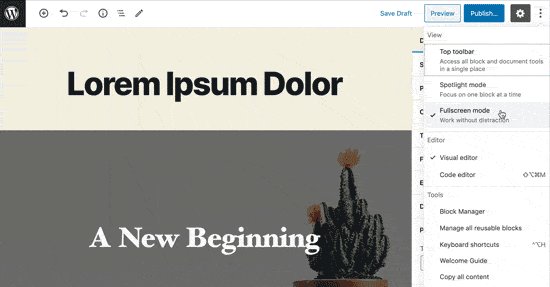
Semplicemente, modifica un post o una pagina e fai clic sul menu a tre punti nell'angolo in alto a destra dello schermo. Questo visualizzerà il menu delle impostazioni per l'editor del post.
Da qui, devi semplicemente fare clic su 'Modalità schermo intero' per disattivarla.

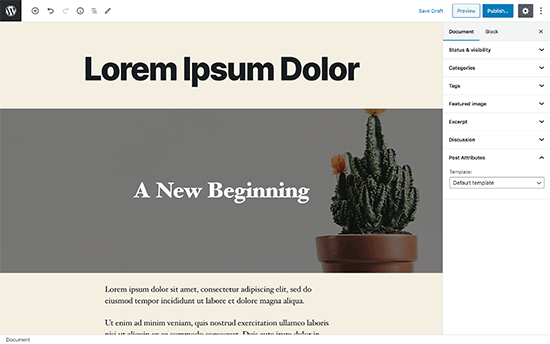
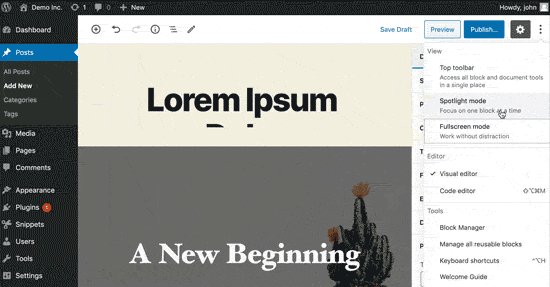
L'editor del post uscirà istantaneamente dalla modalità a schermo intero e inizierà a mostrare la barra laterale di amministrazione e la barra degli strumenti superiore.

WordPress memorizzerà la tua preferenza per la modalità a schermo intero nella memoria temporanea del tuo browser.
Tuttavia, se passi a un browser diverso, utilizzi la modalità di navigazione in incognito o accedi all'area di amministrazione da un dispositivo diverso, vedrai di nuovo l'editor a schermo intero.
Se utilizzi più dispositivi, account utente o browser per accedere alla tua area di amministrazione di WordPress, questo potrebbe essere un po' fastidioso doverlo reimpostare ogni volta.
Il metodo successivo ti aiuterà a risolvere questo problema, in modo permanente.
Metodo 2: Disabilitare permanentemente la modalità a schermo intero in WordPress (Snippet di codice)
Questo metodo richiede l'aggiunta di codice al tuo sito WordPress. Se non l'hai mai fatto prima, consulta la nostra guida su come incollare facilmente snippet di codice in WordPress.
Dovrai inserire il seguente codice nel file functions.php del tuo tema WordPress, in un plugin specifico per il sito, o in un plugin per snippet di codice personalizzato.
if (is_admin()) {
function jba_disable_editor_fullscreen_by_default() {
$script = "jQuery( window ).load(function() { const isFullscreenMode = wp.data.select( 'core/edit-post' ).isFeatureActive( 'fullscreenMode' ); if ( isFullscreenMode ) { wp.data.dispatch( 'core/edit-post' ).toggleFeature( 'fullscreenMode' ); } });";
wp_add_inline_script( 'wp-blocks', $script );
}
add_action( 'enqueue_block_editor_assets', 'jba_disable_editor_fullscreen_by_default' );
}
Credito codice: Jean-Baptiste Audras
Questo codice verifica innanzitutto se un utente sta visualizzando una pagina dell'area amministrativa. In tal caso, controlla lo stato dell'editor a schermo intero. Se l'editor a schermo intero è abilitato, allora lo disattiva semplicemente.
Puoi comunque attivare manualmente la modalità a schermo intero dalla schermata di modifica del post, e il tuo editor di post funzionerebbe perfettamente.
Tuttavia, se ritorni, allora la disattiverà automaticamente. Questo comportamento si applica a tutti gli utenti che possono accedere all'editor di post sul tuo sito web.
Su WPBeginner, raccomandiamo sempre di aggiungere codice come questo con il plugin WPCode. È lo stesso strumento che utilizziamo sui nostri siti web per gestire tutti gli snippet di codice personalizzati in modo sicuro.
Ti consente di aggiungere codice personalizzato in WordPress senza modificare i file functions.php del tuo tema, quindi non devi preoccuparti di rompere il tuo sito. Per saperne di più, consulta la nostra recensione completa di WPCode.

Se desideri aggiungere manualmente lo snippet sopra utilizzando WPCode, segui semplicemente il nostro tutorial su come aggiungere facilmente codice personalizzato in WordPress.
Tuttavia, esiste un modo ancora più semplice per farlo. WPCode viene fornito con una libreria integrata di oltre 1.500 snippet di codice pronti all'uso, incluso uno per disabilitare l'editor a schermo intero. Quindi, utilizzeremo quel metodo per questo tutorial.
Innanzitutto, dovrai installare e attivare il plugin gratuito WPCode. Se hai bisogno di aiuto, segui questo tutorial su come installare un plugin di WordPress.
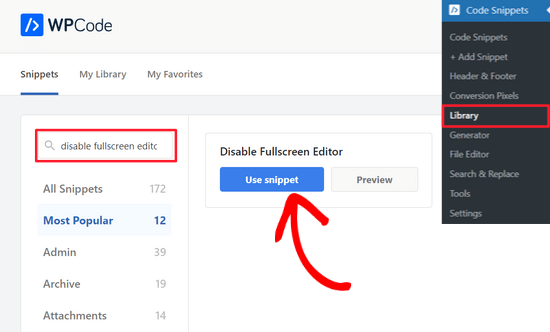
Una volta attivato il plugin, vai su Snippet di codice » Libreria dalla tua dashboard di WordPress.
Quindi, cerca lo snippet ‘Disabilita editor a schermo intero’ e fai clic sul pulsante ‘Usa snippet’ sottostante.

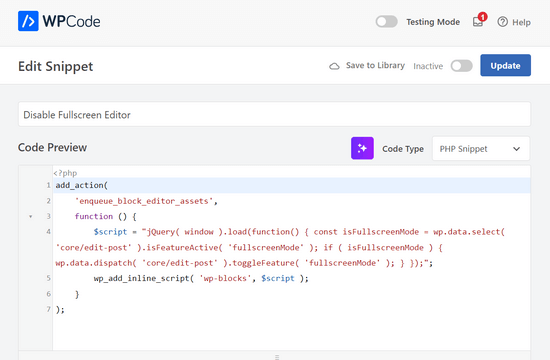
Nella pagina successiva, WPCode aggiungerà automaticamente il codice per te.
Imposterà anche il metodo di inserimento corretto, oltre ad aggiungere tag, che ti aiuteranno a tenere traccia di tutti i tuoi snippet di codice personalizzati.

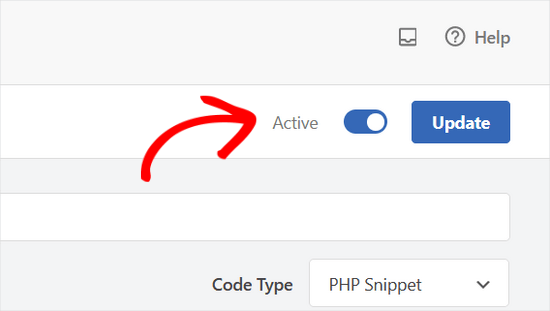
Dopodiché, è sufficiente spostare l'interruttore da 'Inattivo' ad 'Attivo' e fare clic sul pulsante 'Aggiorna' in cima alla pagina.

Ecco fatto. Ora, l'editor a schermo intero sarà disabilitato per tutti gli utenti. Puoi sempre tornare manualmente alla modalità a schermo intero dall'editor dei post, se lo desideri.
Speriamo che questo articolo ti abbia aiutato a imparare come disabilitare la modalità a schermo intero nell'editor dei post di WordPress. Potresti anche voler consultare i nostri suggerimenti per padroneggiare l'editor di contenuti di WordPress, o dare un'occhiata alle nostre scelte esperte dei migliori page builder drag and drop per WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





John Antonacci
non funziona per me da un plugin o in theme functions.php
a meno che non fraintenda cosa dovrebbe fare.
Supporto WPBeginner
Possibilmente, ti consigliamo di provare il modo semplice dall'articolo per vedere se noti il cambiamento in quel modo nel caso in cui ci sia qualcosa sul tuo sito che possa sovrascrivere la visualizzazione predefinita.
Amministratore
Kurt
Sono finalmente riuscito a leggere questo suggerimento tramite un aggiornamento via email da parte tua ad aprile. La soluzione permanente funziona benissimo.
Grazie per questo meraviglioso suggerimento.
Supporto WPBeginner
Glad our content and newsletter were helpful
Amministratore
Timothée Moulin
Ehi, grazie per il suggerimento. Non penso che dovresti preoccuparti di verificare se sei nell'area admin poiché enqueue_block_editor_assets viene chiamato solo quando sei nell'area admin E che sei sull'editor di Gutenberg, il che lo rende veramente specifico.
Supporto WPBeginner
Checking if the user is an admin is a safety measure should something about the function change in the future
Amministratore