Vuoi disabilitare la formattazione automatica nei post di WordPress? WordPress è progettato per essere facile da usare, quindi formatta automaticamente il testo, inclusa la sostituzione delle virgolette con virgolette stilizzate e la pulizia generale del testo.
Tuttavia, questo impedisce agli utenti di visualizzare codice, testo normale ed esempi di codice CSS/JavaScript. Su WPBeginner, sentiamo frequentemente sviluppatori, designer e altri utenti che condividono contenuti tecnici e che lottano con questa sfida di formattazione di WordPress.
In questo articolo, ti mostreremo come disabilitare la formattazione automatica nei post di WordPress.

Perché disabilitare la formattazione di WordPress nei post di WordPress?
WordPress è dotato di una funzionalità integrata per sanificare il testo. Questa funzionalità sostituisce le virgolette con virgolette stilizzate e rimuove altri tag che potrebbero essere necessari per visualizzare HTML, CSS o JavaScript.
Ci sono diversi modi per visualizzare facilmente il codice in WordPress che ti permettono di saltare la formattazione predefinita. Puoi consultarli nel nostro articolo su come visualizzare il codice in WordPress.
Tuttavia, alcuni utenti avanzati potrebbero voler disabilitare completamente la formattazione automatica di WordPress sui loro siti web. Ciò consentirebbe loro di saltare facilmente i controlli di formattazione di WordPress e visualizzare testo grezzo sul loro sito web ovunque necessario.
Detto questo, diamo un'occhiata a come disabilitare facilmente la formattazione automatica di WordPress sul tuo sito web. Ti mostreremo due metodi, in modo che tu possa scegliere quello che funziona meglio per le tue esigenze.
- Metodo 1. Disabilitare manualmente la formattazione automatica in WordPress
- Metodo 2. Disabilitare la formattazione automatica in WordPress utilizzando un plugin
Metodo 1. Disabilitare manualmente la formattazione automatica in WordPress
Questo metodo richiede l'aggiunta di codice personalizzato al tuo sito web WordPress. Se non l'hai mai fatto prima, dai un'occhiata alla nostra guida su come copiare e incollare snippet di codice personalizzato in WordPress.
Innanzitutto, dovrai incollare il seguente codice nel file functions.php del tuo tema o in un plugin per snippet di codice.
function my_formatter($content) {
$new_content = '';
$pattern_full = '{([raw].*?[/raw])}is';
$pattern_contents = '{[raw](.*?)[/raw]}is';
$pieces = preg_split($pattern_full, $content, -1, PREG_SPLIT_DELIM_CAPTURE);
foreach ($pieces as $piece) {
if (preg_match($pattern_contents, $piece, $matches)) {
$new_content .= $matches[1];
} else {
$new_content .= wptexturize(wpautop($piece));
}
}
return $new_content;
}
remove_filter('the_content', 'wpautop');
remove_filter('the_content', 'wptexturize');
add_filter('the_content', 'my_formatter', 99);
Consigliamo di aggiungere questo codice utilizzando il plugin WPCode. È il modo più sicuro e semplice per aggiungere codice personalizzato in WordPress senza modificare i file del tuo tema.
Per iniziare, devi installare e attivare il plugin gratuito WPCode. Se hai bisogno di aiuto, consulta questa guida su come installare un plugin di WordPress.
Una volta attivato il plugin, vai su Snippet di codice » Aggiungi snippet dal tuo pannello di controllo WordPress.
Quindi, passa il mouse sopra l'opzione 'Aggiungi il tuo codice personalizzato (Nuovo snippet)' e fai clic sul pulsante '+ Aggiungi snippet personalizzato'.

Successivamente, devi scegliere 'Snippet PHP' come tipo di codice dall'elenco di opzioni che appaiono sullo schermo.

Successivamente, puoi aggiungere un titolo per il tuo snippet, che può essere qualsiasi cosa per aiutarti a ricordare a cosa serve il codice.
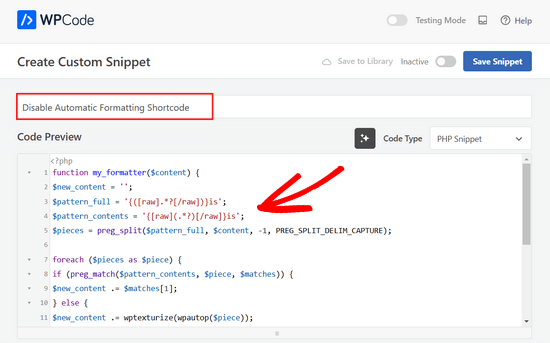
Quindi, incolla semplicemente il codice sopra nella casella 'Anteprima codice'.

Infine, sposta l'interruttore da 'Inattivo' ad 'Attivo' e fai clic sul pulsante 'Salva frammento' in cima alla pagina.

Il codice sopra indica a WordPress di saltare l'opzione di formattazione se del testo è racchiuso all'interno dello shortcode grezzo.
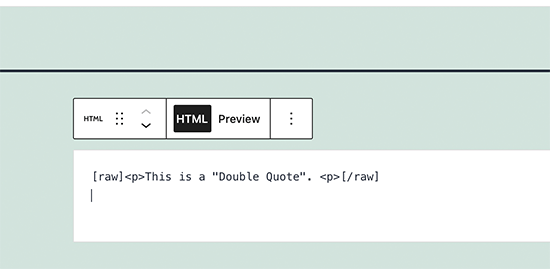
Ora, per saltare la formattazione di WordPress, devi aggiungere il blocco HTML all'editor dei tuoi post di WordPress. All'interno dell'editor dei post, puoi aggiungere il tuo testo o codice non formattato all'interno dello shortcode grezzo.
[raw]Unformatted code[/raw]

Lo svantaggio di questo metodo è che non funzionerebbe molto bene con l'editor a blocchi. Anche all'interno del blocco HTML, potrebbe comportarsi in modo inaspettato.
Metodo 2. Disabilitare la formattazione automatica in WordPress utilizzando un plugin
Questo metodo è più semplice, ma richiede l'uso del vecchio plugin Classic Editor. Lo svantaggio principale di questo approccio è che creerebbe un problema se decidessi di iniziare a utilizzare l'editor a blocchi in futuro.
Innanzitutto, devi installare e attivare il plugin Classic Editor. Per maggiori dettagli, consulta la nostra guida su come disabilitare l'editor a blocchi in WordPress.
Successivamente, devi installare e attivare il plugin Raw HTML. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin di WordPress.
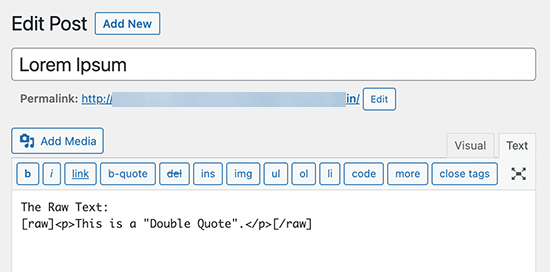
Successivamente, puoi creare un nuovo post o modificarne uno esistente. Nella schermata di modifica del post, devi passare alla modalità Testo e aggiungere il tuo testo non formattato all'interno dello shortcode raw.
[raw]Unformatted code[/raw]

Ora puoi pubblicare o salvare le tue modifiche e visualizzarle in anteprima per vedere il testo non formattato in azione.
Speriamo che questo articolo ti abbia aiutato a imparare come disabilitare la formattazione automatica nei post di WordPress. Potresti anche voler consultare la nostra guida su come evidenziare il testo in WordPress o le nostre scelte dei migliori plugin jQuery per WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Phil LaNasa
Eccellente! Ho provato dei plugin, ma funzionano a livello globale – tutte le pagine vengono interessate. Questa è una soluzione super veloce.
Emanuele
Bel pezzo di codice. Mi ha migliorato la giornata. Grazie per averlo condiviso.
Myrddin
Salve,
Grazie per questo suggerimento. È piuttosto bello poter avere script/html grezzi per selezionare moduli complessi che sto usando, senza dover prestare attenzione al resto del sito.
Michael
Blair
Vedo questo codice ovunque, e non sono così sicuro che sia una soluzione valida poiché interferisce con molti altri shortcode (se il tuo tema li usa), e sembra aggiungere nuovamente la formattazione ad aree in cui non c'era formattazione automatica in primo luogo, ad esempio: con get_the_excerpt() o qualcosa di simile.
Non c'è un modo più semplice per rimuovere un'area selezionata di contenuto in modo che non venga formattata in questo modo?
Staff editoriale
Umm, usiamo semplicemente l'evidenziatore di sintassi per visualizzare i codici. Il resto della formattazione va bene. Sfortunatamente non c'è un modo veramente facile.
Amministratore
Karan
Questo ancora non rimuove i tag dai post/pagine.
Grazie.
FAQPAL
Eccellente, questa è decisamente una parte frustrante di Wordpress.