Una cosa che abbiamo imparato vendendo online è che il modo in cui si presentano i prodotti può fare la differenza tra una vendita e un’opportunità mancata. 💸
Considerate le vostre pagine di prodotto come vetrine digitali in cui la navigazione si trasforma in acquisto. Queste pagine non devono limitarsi a visualizzare gli elementi, ma devono convertire i visitatori in clienti.
Se chi è preoccupato per la codifica o le competenze tecniche, ecco la buona notizia: non è necessario essere uno sviluppatore per creare pagine di prodotto straordinarie e ad alta conversione.
In questa guida vi mostreremo come personalizzare le pagine dei prodotti WooCommerce utilizzando SeedProd, il nostro builder trascina e rilascia preferito. Condivideremo le strategie esatte che hanno aiutato i nostri clienti a incrementare le vendite.

Cosa rende grande una pagina di prodotto WooCommerce? 🤔
Una pagina di prodotto ben progettata segue principi chiave che guidano i visitatori verso l’acquisto. Vediamo cosa conta veramente quando si personalizzano le pagine in WooCommerce.
In primo luogo, immagini chiare dei prodotti sono la vostra base. I clienti non possono toccare o sentire i vostri prodotti, quindi le immagini di alta qualità devono fare il lavoro scuro. Sono essenziali angolazioni multiple e capacità di ingrandimento dello zoom.
La descrizione del prodotto deve rispondere alle domande prima che si presentino. Concentratevi prima sui vantaggi e poi sulle caratteristiche, e scrivete sempre nel linguaggio che i vostri clienti comprendono.
Il posizionamento strategico degli elementi chiave è più importante di quanto si pensi. Il pulsante “Aggiungi al carrello”, il prezzo e le informazioni sulla spedizione devono essere immediatamente visibili senza dover scorrere.
La prova sociale è il vostro venditore silenzioso. Le recensioni, le valutazioni e le testimonianze dei clienti creano fiducia e incoraggiano gli acquirenti esitanti ad agire.
Importa che ogni elemento guidi i visitatori verso il vostro obiettivo principale: l’acquisto. Ciò significa eliminare le distrazioni e creare un percorso chiaro verso il pagamento. Potreste anche suggerire prodotti acquistati di frequente insieme per incoraggiare altri acquisti.
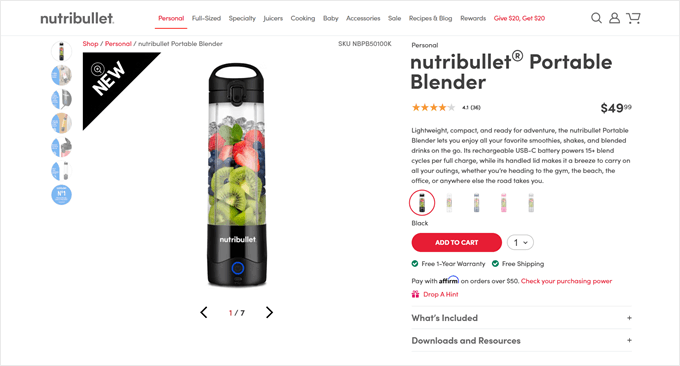
Ecco un ottimo esempio di Nutribullet, un negozio online alimentato da WooCommerce. Questo brand ha una galleria di immagini del prodotto che mostra come l’elemento può essere utilizzato in scenari reali e tutte le informazioni importanti sul prodotto sono accessibili in alto nella pagina.

Vediamo quindi come personalizzare le pagine dei prodotti di WooCommerce senza l’uso di codice. Per la navigazione in questa guida potete utilizzare questi link rapidi:
Passo 1: Installare e attivare il plugin SeedProd
Sebbene WordPress offra diversi modi per modificare le pagine dei prodotti WooCommerce, abbiamo scoperto che SeedProd è la soluzione più efficace per i proprietari di negozi. Ecco perché.
A differenza dell’editor del sito WordPress integrato, questo plugin WooCommerce vi dà il controllo completo sulla progettazione della pagina del prodotto. Avrete a disposizione caratteristiche avanzate specifiche per l’e-commerce che l’editor predefinito semplicemente non offre.
Molti builder di pagine trascina e rilascia sovraccaricano gli utenti con caratteristiche complicate e interfacce confuse. SeedProd ha un approccio diverso. La sua interfaccia pulita e intuitiva vi aiuta a creare pagine senza la curva di apprendimento.

SeedProd si distingue anche per i suoi strumenti incentrati su WooCommerce. Avrete accesso a oltre 300 template pre-progettati e a blocchi specializzati per l’e-commerce, pronti per essere utilizzati immediatamente.
Il builder trascina e rilascia consente di personalizzare ogni elemento del negozio senza creare alcun codice personalizzato. Che siate principianti o professionisti, potete creare pagine WooCommerce dall’aspetto professionale in pochi minuti, non ore.
SeedProd è perfetto se avete appena iniziato il vostro negozio online o se siete disposti a cambiare tema per ottenere risultati migliori. Sebbene sostituisca il tema attuale, la trasformazione vale la pena se si vuole avere il controllo completo sul design del proprio negozio.
Per questa esercitazione utilizzeremo la versione a pagamento di SeedProd. Nonostante sia a pagamento, è possibile utilizzare il nostro esclusivo codice coupon SeedProd per risparmiare ulteriormente sull’acquisto. Inoltre, le caratteristiche chiave necessarie per personalizzare le pagine dei prodotti sono disponibili solo nella versione premium.
Per un’analisi dettagliata di tutte le caratteristiche e di esempi reali, selezionate la nostra recensione completa di SeedProd.
La prima cosa da fare è installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Dopo l’attivazione, andare su SeedProd ” Impostazioni e inserire la chiave di licenza.

Queste informazioni si trovano nel proprio account sul sito web di SeedProd. Dopo aver inserito la chiave di licenza, fare clic sul pulsante “Verifica chiave”.
Passo 2: Scegliere un kit di modelli WooCommerce
Fatto questo, è il momento di scegliere il template kit WooCommerce da utilizzare per il vostro negozio online. Basta andare su SeedProd ” Theme Builder e fare clic sul pulsante ‘Theme Template Kits’.

Poiché stiamo creando un tema personalizzato per WooCommerce, facciamo clic sulla scheda “WooCommerce” per vedere tutti i diversi kit per l’e-commerce.
Per vedere l’anteprima di un disegno, è sufficiente passarci sopra con il mouse e cliccare sulla lente d’ingrandimento.

Questo apre il kit di template in una nuova scheda.
Questa è un’anteprima dal vivo, quindi potete vedere gli altri design del kit facendo clic sui link, sui menu di navigazione, sui pulsanti e su altri contenuti interattivi.

Dato che state creando una pagina di prodotto personalizzata per WooCommerce, assicuratevi di controllare il layout della pagina di prodotto. Verificate se può essere una buona base da personalizzare in seguito.
Quando si trova un template kit che si desidera utilizzare, passare del mouse su di esso e fare clic sul segno di spunta quando appare. In questa guida utilizziamo il tema WooCommerce Starter, ma potete utilizzare qualsiasi template desideriate.

SeedProd importa l’intero kit nel vostro sito web WordPress, in modo che possiate utilizzare il kit per creare un archivio personalizzato dei prodotti, la pagina del negozio, l’indice del blog e altro ancora.
Per vedere tutti questi template, andate su SeedProd ” Theme Builder.

Passo 3: personalizzare il modello di pagina del prodotto WooCommerce
Dopo aver installato il template, si è pronti per personalizzare la pagina del prodotto WooCommerce.
Per iniziare, passate al passaggio del mouse sul template della pagina del prodotto pre-progettato e fate clic sul link “Modifica design” quando appare.

Questo aprirà il template nell’editor a trascina e rilascia di SeedProd, con un’anteprima del template WooCommerce a destra e alcune impostazioni dei blocchi a sinistra.
SeedProd mostrerà un esempio di come apparirà la pagina del prodotto utilizzando il contenuto di uno dei vostri prodotti WooCommerce.

Tutti i template WooCommerce sono dotati di blocchi integrati, che sono una componente fondamentale di tutti i design di SeedProd.
Per personalizzare un blocco, è sufficiente fare clic per selezionarlo nell’anteprima della pagina e apportare le modifiche nel menu di sinistra.

Ad esempio, il template è dotato di un blocco di prodotti in primo piano che è possibile personalizzare in diversi modi.
Per iniziare, è possibile modificare le dimensioni e l’allineamento del blocco utilizzando le impostazioni del menu di sinistra.

Altre impostazioni si trovano nella scheda “Avanzate”. Qui è possibile far risaltare l’immagine aggiungendo un bordo o un’ombra, aggiungendo un’animazione CSS e altro ancora.
Man mano che si apportano modifiche, l’anteprima dal vivo si aggiorna automaticamente, in modo da poter provare diverse impostazioni per vedere quale sia l’aspetto migliore sul vostro negozio online.

Il template WooCommerce ha anche un pulsante di invito all’azione “Add To Cart”. Questo pulsante permette agli acquirenti di acquistare i vostri prodotti, quindi dovrete farlo risaltare.
Per iniziare, è possibile sostituire Aggiungi al carrello con un messaggio personalizzato, ad esempio Compralo subito o Ricevilo oggi. Per effettuare questa modifica, è sufficiente selezionare il pulsante Aggiungi al carrello e digitare il nuovo testo nel campo “Testo del pulsante”.

Si può anche aggiungere al pulsante un’icona font per aiutare i visitatori a capire a colpo d’occhio cosa fa questo pulsante.
SeedProd è dotato di una libreria integrata di oltre 1400 icone Font Awesome che è possibile utilizzare sulle pagine dei prodotti. Nel menu di sinistra, fare clic per espandere la sezione “Icone”.
È ora possibile scegliere se mostrare l’icona prima o dopo il testo del pulsante.

È sufficiente prendere una decisione e cliccare sul pulsante “Scegli icona”.
Ora vedrete tutte le diverse icone di Font Awesome che potete utilizzare. Quando trovate un’icona che vi piace, fatele un clic.

Quando si è soddisfatti della messaggistica del pulsante, è possibile modificarne l’aspetto facendo clic sulla scheda ‘Templates’. Qui troverete diversi template di pulsanti che potete utilizzare.
Per utilizzare uno qualsiasi di questi disegni, basta fare clic su quello desiderato.

Dopo aver scelto un template, è possibile perfezionare l’aspetto del pulsante facendo clic sulla scheda “Avanzate”. Qui è possibile modificare la spaziatura tra il pulsante e il boxed, aumentare il raggio del bordo per creare angoli curvi e altro ancora.
Un’altra opzione è quella di aprire il menu a discesa ‘Stile pulsante’ e scegliere un nuovo stile dall’elenco.

La maggior parte delle impostazioni si spiega da sé, quindi vale la pena di esaminarle per vedere i diversi tipi di effetti che si possono creare.
Un’altra sezione che importa è il blocco delle schede dei dati del prodotto. Qui vengono mostrate agli acquirenti informazioni dettagliate, come i tag, gli attributi e le categorie dei prodotti.
Per questo motivo, vale la pena fare clic per selezionare il blocco e vedere quali modifiche si possono apportare nel menu di sinistra. Ad esempio, è possibile modificare il colore di sfondo, il colore del testo, aumentare la spaziatura interna e altro ancora.

Per rimuovere uno dei blocchi predefiniti, è sufficiente passare il mouse su di esso.
Quindi, fare clic sull’icona del cestino quando appare.

È inoltre possibile spostare i blocchi all’interno della pagina utilizzando il movimento di trascina e rilascia dell’editor.
Passo 4: Ottimizzare la pagina del prodotto WooCommerce
I blocchi integrati nel template sono un ottimo inizio, ma per assicurarsi di ottenere i migliori risultati dalle pagine dei prodotti, è necessario ottimizzarle.
SeedProd ha molti blocchi WooCommerce che potete utilizzare per creare un mercato o un negozio online ad alta conversione. Per aiutarvi, ecco alcune cose che potreste voler fare alla vostra pagina di prodotto WooCommerce.
Usate SeedProd AI per scrivere le descrizioni dei prodotti
Una buona descrizione del prodotto può fare la differenza tra una vendita su WooCommerce e un’occasione mancata. Tuttavia, scrivere descrizioni uniche ed engagement per numerosi prodotti può richiedere molto tempo.
È qui che strumenti di intelligenza artificiale come il generatore di contenuti AI di SeedProd possono essere incredibilmente utili. Offrono un punto di partenza che si può poi perfezionare in base alla perfetta corrispondenza tra la voce del brand e le specifiche del prodotto.
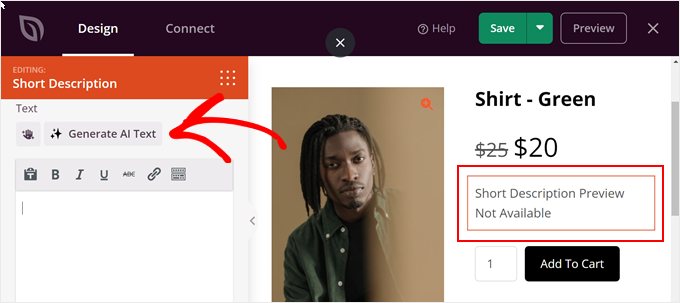
Per utilizzare SeedProd AI, fare clic sul blocco “Descrizione breve” in qualsiasi punto del template della pagina del prodotto. Quindi, fare clic su “Modifica con AI” nel pannello della barra laterale sinistra.

A questo punto, è sufficiente digitare un prompt per dire all’IA che cosa deve generare.
È possibile inserire dettagli specifici sul prodotto (ad esempio, di cosa è fatto), in modo che il contenuto descriva accuratamente l’elemento. Quindi, si può premere il pulsante “Genera testo”.

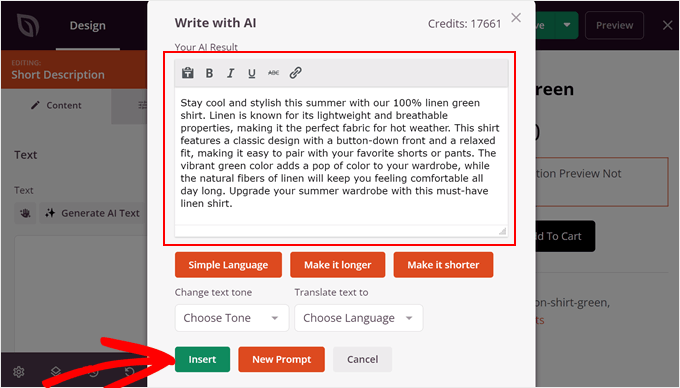
Una volta fatto, si vedrà il contenuto generato completo. A questo punto, è possibile mantenere il contenuto così com’è, semplificare la lingua o rendere il testo più semplice o più lungo.
È inoltre possibile modificare la tonalità del testo e persino tradurlo in più lingue se si gestisce un negozio online multilingue.
Quando si è soddisfatti dell’aspetto del testo, basta fare clic su “Inserisci”.

Per sapere tutto su chi siamo, potete leggere la nostra guida su come usare l’IA per potenziare il vostro marketing.
Mostra i prodotti WooCommerce correlati
Potreste ottenere più vendite e aumentare il valore medio dell’ordine mostrando elementi correlati nelle vostre pagine di prodotto. Potrebbe trattarsi di prodotti che gli acquirenti acquistano spesso insieme o di elementi che si completano a vicenda.
Ad esempio, se un cliente acquista un computer portatile, potrebbe essere interessato anche a una borsa per computer portatile.
SeedProd è dotato di un blocco di prodotti correlati già pronto. Tuttavia, per sfruttare al meglio questo blocco, è necessario impostare i prodotti collegati nel plugin WooCommerce, come si può vedere nell’immagine seguente.

Per le istruzioni passo-passo, consultare la nostra guida su come add-on i consigli sui prodotti di WooCommerce.
A questo punto, è sufficiente trovare il blocco Prodotti correlati nell’editor di SeedProd e trascinarlo nel layout.

Di default, il blocco mostra un prodotto correlato in una singola colonna.
È possibile mostrare più prodotti digitando nuovi numeri nelle caselle ‘Colonne’ e ‘Pubblicazioni per pagina’ o facendo clic sui pulsanti freccia.

Se si visualizzano più prodotti, è possibile modificare l’ordine degli elementi utilizzando il box “Ordina per”. Ad esempio, si possono mostrare per primi i prodotti con le valutazioni più alte, poiché i clienti sembrano apprezzare maggiormente questi elementi.
È anche possibile aprire il menu a discesa “Ordine” e scegliere se visualizzare gli elementi correlati in ordine crescente (ASC) o decrescente (DESC).

Aggiungi una stella di valutazione
Mostrare una valutazione in stelle per ogni prodotto può aiutare a rassicurare gli acquirenti sulla qualità degli elementi. Per questo motivo, si consiglia di trascinare il blocco Valutazione in stelle nel proprio progetto.

Per ottenere i migliori risultati, si consiglia di mostrare la valutazione in stelle in alto nella schermata, dove è facile da individuare per i personalizzati. Questo può aiutare gli acquirenti a prendere decisioni d’acquisto più rapide, poiché possono vedere immediatamente se altri acquirenti raccomandano un prodotto.
Sfruttare la FOMO mostrando lo stock di prodotti
LaFOMO, o “paura di perdersi”, incoraggia gli acquirenti ad agire subito.
Se vendete elementi in edizione limitata o se avete una normale quantità di scorte, potreste voler mostrare il numero di prodotti rimanenti. Questo può convincere gli acquirenti a comprare subito piuttosto che aspettare e rischiare che il prodotto sia esaurito.
Per visualizzare queste informazioni, trascinare il blocco Product Stock nel progetto.

Di default, il blocco visualizza il numero di elementi rimasti, seguito da “in stock”. È possibile aggiungere il proprio messaggio a questo testo predefinito.
Per farlo, è sufficiente digitare nel piccolo editor di testo nel menu di sinistra. Se si aggiunge del testo, fare attenzione a non modificare il tag ‘[sp_product_stock]’, che consente a SeedProd di mostrare il numero totale di elementi rimasti.

Sostituire l’immagine in evidenza con un prodotto
Un’immagine in evidenza di un prodotto consente agli acquirenti di vedere cosa stanno acquistando in un negozio online.
Tuttavia, a volte è possibile sostituire una singola immagine in evidenza con una galleria di prodotti. Ad esempio, potreste mostrare lo stesso prodotto da diverse angolazioni. Alcuni negozi utilizzano anche immagini interattive a 360 gradi per consentire agli acquirenti di esplorare un prodotto in modo più dettagliato.
Se avete aggiunto una galleria ai vostri prodotti WooCommerce, allora ha senso sostituire il blocco Product Featured Image predefinito con un blocco galleria.
Per farlo, basta fare un passaggio del mouse sul blocco Prodotto in primo piano e poi fare clic sull’icona del cestino quando appare.

A questo punto è possibile trovare il blocco Immagine della galleria di prodotti nel menu di sinistra e trascinarlo nel layout della pagina.
Si consiglia di aggiungere questo blocco in alto nella pagina, in modo che i visitatori possano vedere immediatamente cosa stanno acquistando.

Gli acquirenti possono ingrandire l’immagine al passaggio del mouse sulla galleria dei prodotti.
Per impostazione predefinita, l’icona dello zoom appare nell’angolo superiore destro dell’immagine in evidenza corrente, ma è possibile modificarla utilizzando i cursori “Posizione in alto” e “Posizione a destra”.

È inoltre possibile ingrandire o rimpicciolire l’icona della lente d’ingrandimento utilizzando il cursore “Dimensione del font” o modificare il colore dell’icona e il colore di sfondo.
È anche possibile aggiungere bordi intorno alle diverse immagini utilizzando le impostazioni “Bordo immagine” e “Miniature”.

Suggerimento: Considerate di incorporare un video del prodotto WooCommerce per dare ai visitatori uno sguardo più dettagliato ai vantaggi e alle caratteristiche del vostro elemento.
Creare un’eco sui media con i pulsanti di condivisione
Se un acquirente condivide il vostro prodotto sui media, può portare più persone al vostro negozio online. Per questo è bene aggiungere pulsanti di condivisione sociale alle pagine dei prodotti.
SeedProd dispone di un blocco per la condivisione sociale che supporta Facebook, Twitter, LinkedIn e Pinterest. È sufficiente trascina e rilascia questo blocco sulla pagina per aggiungere automaticamente i pulsanti di condivisione di Facebook e Twitter.

Per aggiungere altre reti sociali, è sufficiente cliccare sul pulsante “Aggiungi condivisione”.
È quindi possibile scegliere un sito di media sociali dal menu a discesa.

Dopo aver aggiunto tutte le reti che si desidera utilizzare, è possibile modificare le dimensioni dei pulsanti di condivisione utilizzando il menu a discesa “Dimensioni”.
I pulsanti di condivisione sociale più grandi risaltano maggiormente, anche se possono distrarre dagli altri contenuti della pagina, compreso l’invito all’azione Aggiungi al carrello.

Mostrare le testimonianze dei clienti e le recensioni aziendali
WooCommerce consente ai clienti di recensire i vostri singoli prodotti, ma potreste anche voler mostrare le testimonianze dei clienti. Potrebbero essere citazioni delle vostre migliori recensioni, commenti sull’eccellente servizio clienti o qualsiasi altro contenuto che vogliate mettere in evidenza.
Il blocco Testimonianze di SeedProd consente di creare testimonianze a rotazione, un ottimo modo per mostrare molte informazioni in poco spazio.

Per ulteriori informazioni, consultate la nostra guida su come add-on di testimonial a rotazione in WordPress.
Evidenziare i prodotti visualizzati di recente in WooCommerce
Una sezione “visti di recente” incoraggia i clienti a rivedere i prodotti che hanno visto di recente ma che non hanno aggiunto al carrello. Questo aiuta i clienti a confrontare i prodotti e a trovare l’elemento che fa per loro.
Inoltre, offre loro la possibilità di cambiare idea e di acquistare un prodotto che hanno visitato di recente ma che non hanno aggiunto al loro carrello.
Detto questo, è possibile aggiungere al progetto il blocco Prodotti recenti di SeedProd.

Dopo aver aggiunto il blocco, è possibile modificare il numero di colonne utilizzando le impostazioni nel menu di sinistra.
Se si desidera mostrare molti prodotti diversi, è possibile aggiungere la paginazione attivando l’opzione “Paginazione”.

Se si abilita la paginazione, si avrà accesso ad alcune impostazioni aggiuntive.
Per iniziare, è possibile mostrare il numero totale di risultati in alto nel blocco Prodotti recenti, abilitando l’attiva/disattiva “Mostra conteggio elementi”.

Si può anche abilitare il cursore “Mostra ordine per”, che consente ai visitatori di ordinare i prodotti recenti.
Come si può vedere nell’immagine seguente, questo aggiunge un menu a discesa “Ordinamento predefinito” all’area.

Mostrare i prodotti WooCommerce più popolari
Potreste voler mostrare i prodotti più venduti o in alto nelle vostre pagine di prodotto. Poiché questi elementi hanno già un buon rendimento, mostrarli a più persone può essere un modo semplice per ottenere più vendite.
Un’altra opzione è quella di mostrare i prodotti attualmente in saldo. Questo può motivare gli acquirenti ad acquistare subito gli elementi in questione, in modo da ottenere le migliori offerte.
SeedProd dispone di alcuni blocchi che possono recuperare automaticamente questi prodotti. Se volete mostrare i vostri prodotti più venduti, aggiungete il blocco Best Selling Products al vostro progetto.

Per ulteriori informazioni, consultare la nostra guida su come visualizzare i prodotti più popolari nelle pagine dei prodotti di WooCommerce.
Se si desidera mostrare i prodotti con la valutazione più alta, è possibile trascinare il blocco Prodotti più votati nella pagina.

Infine, c’è un blocco Prodotti in vendita che mostra tutti gli elementi attualmente in vendita.
Indipendentemente dal blocco aggiunto, fare clic per selezionarlo e poi dare un’occhiata alle impostazioni nel menu di sinistra. Tutte le impostazioni sono semplici, quindi vale la pena di esaminarle per vedere quali effetti diversi si possono creare.

Passo 5: Pubblicare la pagina di prodotto WooCommerce personalizzata
Quando si è soddisfatti dell’aspetto della pagina del prodotto, è il momento di salvare le modifiche. Basta fare clic sulla freccia a discesa accanto a “Salva” e selezionare l’opzione “Pubblica”.

La pagina del prodotto personalizzato non apparirà sul vostro negozio online fino all’attivazione dell’intero tema WooCommerce personalizzato. In questo modo si ha la possibilità di dare un’occhiata agli altri design del kit del tema e di apportare eventuali modifiche con il builder di SeedProd, che si basa sulla trascina e rilascia.
Ad esempio, in genere si desidera modificare i template header e footer per caratterizzare i propri menu di navigazione, il logo personalizzato del negozio e altri contenuti.
Per modificare qualsiasi altro template, andare su SeedProd ” Theme Builder. Quindi, passare del mouse sul template che si desidera personalizzare.
A questo punto si può fare clic sul link “Modifica design” quando appare.

A questo punto, è sufficiente modificare il design aggiungendo altri blocchi e personalizzandoli con le impostazioni nel menu a sinistra.
Continuare a ripetere questi passaggi finché non si è soddisfatti dell’impostazione di tutti i template.
Quando si è pronti a rendere attivo il tema personalizzato di WooCommerce, andare su SeedProd ” Theme Builder. Fare clic sul pulsante “Attiva/disattiva il tema SeedProd” in modo che appaia “Sì”.

Ora, se visitate il vostro negozio online, vedrete la pagina personalizzata dei prodotti WooCommerce dal vivo.
Bonus: Consigli degli esperti per aumentare le vendite di WooCommerce
Volete portare il vostro negozio WooCommerce a un livello superiore? Ecco alcune strategie approvate dagli esperti per aumentare le vendite e l’engagement:
- Organizzate concorsi WooCommerce accattivanti – Aumentate la fedeltà e l’engagement dei clienti creando un concorso. Learn su come impostare e gestire concorsi efficaci che facciano tornare i clienti.
- Padroneggiate l’arte dell’upselling – Aumentate il valore medio dell’ordine e i tassi di conversione vendendo strategicamente i prodotti. La nostra guida vi mostra come implementare le tecniche di upselling in WooCommerce.
- Programmate i coupon per salvare il tempo – Automatizzate le vostre promozioni programmando i coupon in WooCommerce. Questa tecnica salva il tempo e garantisce che le vostre offerte siano attive esattamente quando lo desiderate.
- Semplificate il pagamento con i pulsanti express – Riducete l’abbandono del carrello aggiungendo i pulsanti express per il pagamento. Vi mostreremo come implementare questa caratteristica per un’esperienza di acquisto più fluida.
- Creare irresistibili offerte BOGO – Imparate a impostare offerte “compra uno, prendi uno, gratuito” in WooCommerce per attirare i clienti e incrementare le vendite.
- Sfruttare le notifiche di vendita in tempo reale – Create un senso di urgenza e di riprova sociale con le notifiche di vendita in tempo reale. La nostra guida vi guida nell’impostazione del vostro negozio WooCommerce.
- Recupero dei carrelli abbandonati – Non lasciatevi sfuggire potenziali vendite. Esplorate i modi efficaci per recuperare i carrelli abbandonati e convertirli in vendite.
- Implementare le automazioni di WooCommerce – Scoprite le potenti automazioni di WooCommerce che possono aiutarvi ad aumentare le vendite e a semplificare le operazioni.
Video tutorial
Speriamo che questo articolo vi abbia aiutato a personalizzare la vostra pagina di prodotto in WooCommerce senza bisogno di codifica. Potreste anche consultare la nostra guida su come creare un popup WooCommerce per aumentare le vendite o la nostra scelta dei migliori plugin WooCommerce per il vostro negozio.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





THANKGOD JONATHAN
Thank you for the post.
But will I be able to do this with the Seedpro and Woocommerce free version? or should I upgrade first before I could be able to do that?
WPBeginner Support
We use the Pro subscription of SeedProd to achieve what we show in this tutorial.
Admin
THANKGOD JONATHAN
I have WPforms already installed on my site with my woocommerce store. Will I be able to do that with it or should I switch to Seedprod instead?
WPBeginner Support
WPForms is for creating forms on your site, for changing your site’s design you would need to use a plugin like SeedProd.
Admin
John Akpama
Lovely and insightful tutorial. I’m guessing this is relatively easier for stores with one product or a few products. If you have over a hundred products is there a way to make this a global template and apply automatically to all products without having to build one after the other? Thanks in advance
WPBeginner Support
If you wanted to create a template without needing to code then you would want to take a look at some of the other page builders from our list below:
https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/
Admin