WooCommerce dispone di una pagina di checkout integrata, ma non è ottimizzata per le conversioni. Sostituendo il design predefinito con una pagina di checkout personalizzata, è possibile ottenere più vendite e migliorare i tassi di conversione.
In oltre 16 anni di esperienza, abbiamo aiutato migliaia di utenti di eCommerce a ottimizzare i loro siti per le conversioni e a personalizzare la pagina di checkout. Da quanto abbiamo appreso, il modo più semplice per farlo è utilizzare un plugin. Dopo aver testato diversi plugin, abbiamo scoperto che le due opzioni migliori sono FunnelKit e SeedProd.
In questo articolo vi mostreremo come personalizzare facilmente la pagina di checkout di WooCommerce, passo dopo passo, senza scrivere alcun codice.

Perché personalizzare la pagina di checkout di WooCommerce in WordPress?
Gli studi dimostrano che i clienti abbandonano il 70-85% dei carrelli. In altre parole, la maggior parte dei clienti abbandonerà la vostra pagina di checkout senza spendere nulla.
Per questo motivo, dovrete fare tutto il possibile per convincere i clienti a completare l’acquisto.
Il problema è che il checkout integrato di WooCommerce non è ottimizzato per le vendite.

Sostituendo questo design predefinito con una pagina di checkout WooCommerce personalizzata, è spesso possibile migliorare i tassi di conversione e ottenere più denaro.
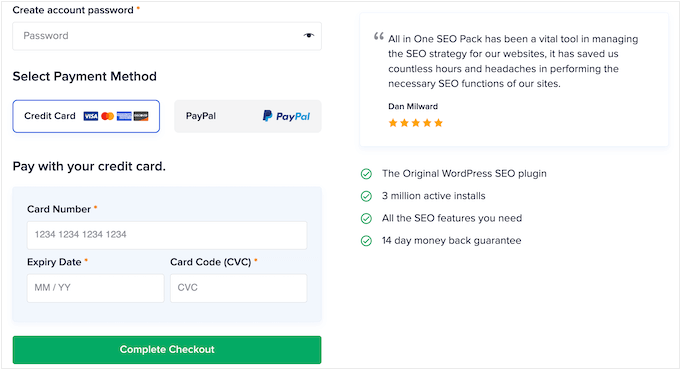
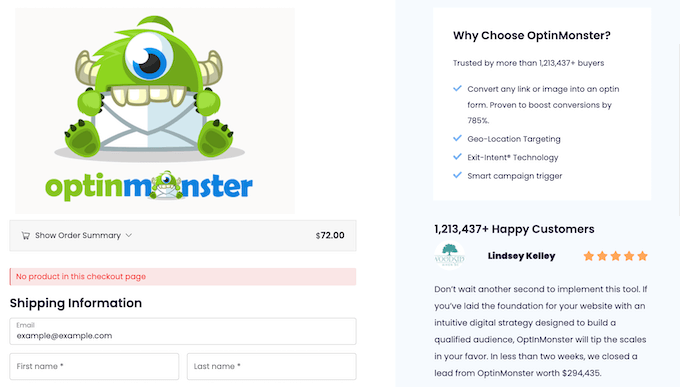
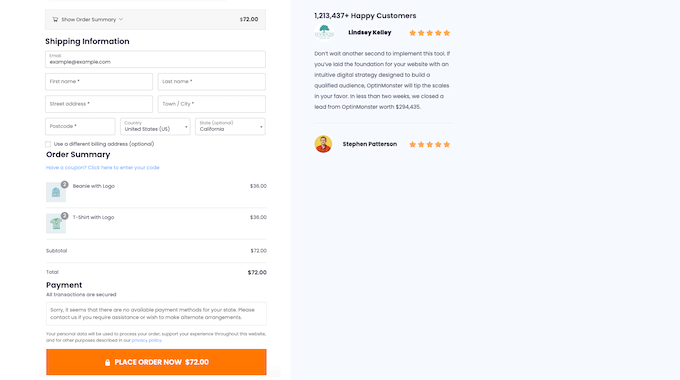
Ad esempio, si può aggiungere alla pagina di checkout una prova sociale, come le recensioni dei clienti e le valutazioni a cinque stelle. Questo può incoraggiare le persone a fidarsi della vostra azienda, anche se non hanno mai acquistato da voi prima.

Potete anche mostrare i prodotti correlati che gli acquirenti acquistano spesso insieme e ottimizzare il layout per rendere il processo di checkout il più semplice possibile.
Nell’immagine seguente, si può vedere un esempio di pagina di checkout ottimizzata tratta dal sito di AIOSEO.

Detto questo, vediamo come personalizzare facilmente la pagina di checkout di WooCommerce e guadagnare di più dal vostro negozio online.
È sufficiente utilizzare i collegamenti rapidi riportati di seguito per passare direttamente al metodo che si desidera utilizzare.
Metodo 1. Personalizzare la pagina di checkout di WooCommerce usando il costruttore FunnelKit
Il modo più semplice per creare una pagina di checkout personalizzata per WooCommerce è utilizzare FunnelKit Builder. Questo plugin è dotato di modelli e moduli di pagamento già pronti.

Dispone inoltre di “ottimizzazioni” integrate, progettate per aiutarvi a ottenere più vendite.
Nota: esiste anche FunnelKit Pro, che offre ottimizzazioni e modelli di checkout più avanzati. Tuttavia, useremo la versione gratuita di FunnelKit builder, perché ha tutto ciò che serve per sostituire il checkout predefinito di WooCommerce con un design personalizzato.
La prima cosa da fare è installare e attivare il plugin. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Scegliete un modello professionale
Dopo l’attivazione, andare su FunnelKit ” Store Checkout. In questa schermata, fate clic sul pulsante “Crea cassa del negozio”.

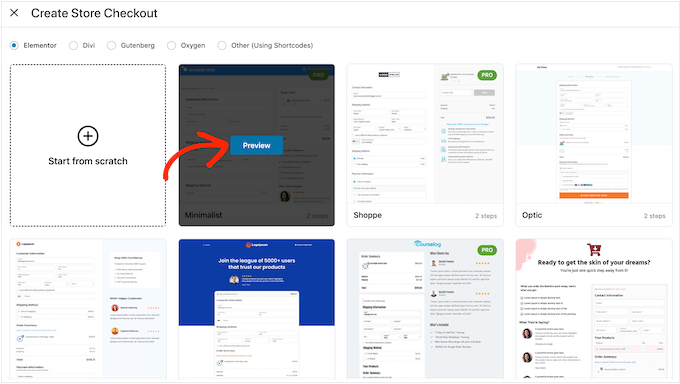
A questo punto è possibile scegliere uno dei template di pagina di pagamento progettati professionalmente da FunnelKit o selezionare “Inizia da zero”. Si consiglia di utilizzare un template per creare rapidamente una pagina di pagamento ad alta conversione.
Per dare un’occhiata più da vicino a qualsiasi modello, è sufficiente passarci sopra con il mouse e poi fare clic sul pulsante “Anteprima” quando appare.

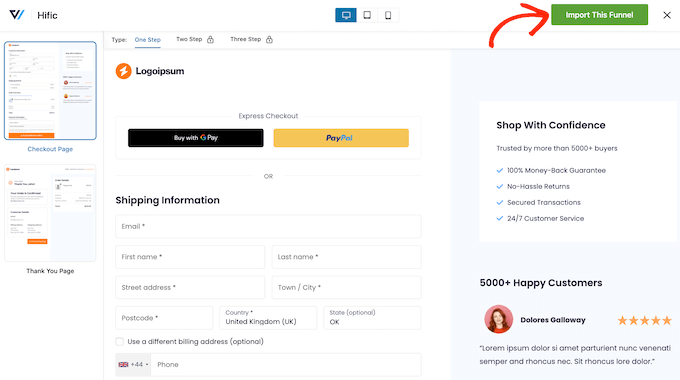
Nelle nostre immagini, stiamo usando il template Hific, che ha una sezione in cui si può parlare di ciò che si offre e una sezione in cui si possono mostrare le testimonianze dei clienti.
Una volta trovato il modello che si desidera utilizzare, fare clic su “Importa questo Funnel”.

A questo punto, FunnelKit potrebbe chiedervi di installare alcuni plugin aggiuntivi, come il plugin SlingBlocks per l’editor di blocchi.
Se viene visualizzato questo messaggio, fare clic su “Attiva” per ottenere i plugin necessari.

Successivamente, è possibile digitare un nome per la pagina di pagamento del negozio. Questo è solo un riferimento, quindi potete usare qualsiasi cosa che vi aiuti a identificare la pagina nella dashboard di WordPress.
A questo punto, fare clic sul pulsante “Aggiungi”.

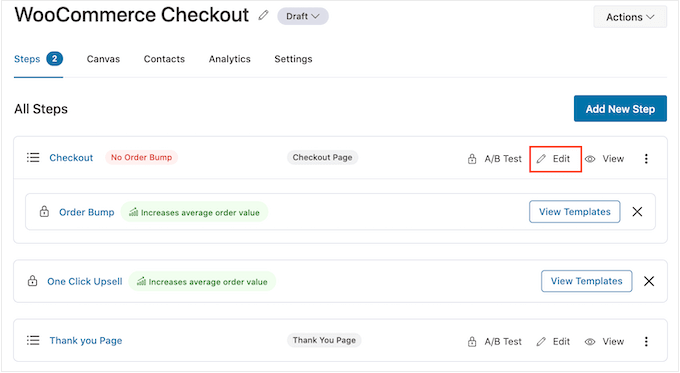
Nella schermata successiva, vedrete tutti i passaggi inclusi in questo modello. È possibile sbloccare ulteriori passaggi effettuando l’upgrade a FunnelKit Pro.
Poiché si utilizza la versione gratuita di FunnelKit, il modello include una pagina di checkout e una pagina di ringraziamento WooCommerce personalizzata.
Creare un design personalizzato per la cassa
Per personalizzare la pagina di pagamento, fare clic sul link “Modifica”.

Ora è possibile fare clic su “Modifica modello” per aprire il modello nell’editor di blocchi di WordPress.
Nota: se si utilizza un plugin di page builder, FunnelKit potrebbe aprire il modello in un editor diverso. In questo caso, dovrete cliccare su “Passa all’editor di WordPress” invece che su “Modifica modello”.

Ora è possibile personalizzare il modello esattamente come si costruisce una qualsiasi pagina di WordPress. È sufficiente fare clic su qualsiasi blocco e perfezionarlo utilizzando le impostazioni nel menu di destra e nella mini barra degli strumenti.
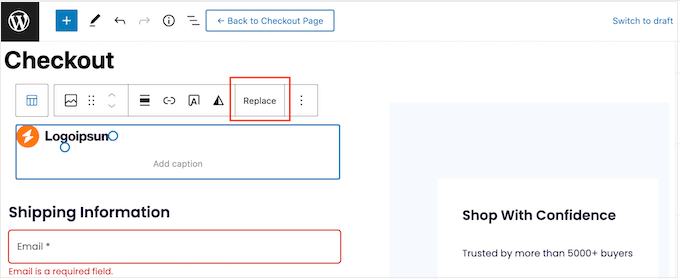
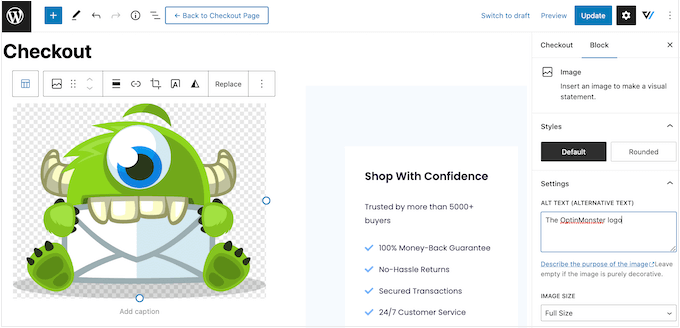
Ad esempio, in genere si desidera sostituire il logo segnaposto con un logo personalizzato. Per farlo, fare clic per selezionare il blocco Immagine e poi selezionare “Sostituisci” nella mini barra degli strumenti.

A questo punto, selezionate Open Media Library e scegliete un’immagine dalla libreria multimediale di WordPress, oppure fate clic su “Upload” e selezionate un file dal vostro computer.
Dopo aver scelto un’immagine, è possibile aggiungere il testo alt dell’immagine, modificare la larghezza e persino aggiungere angoli arrotondati utilizzando le impostazioni nel menu di destra.

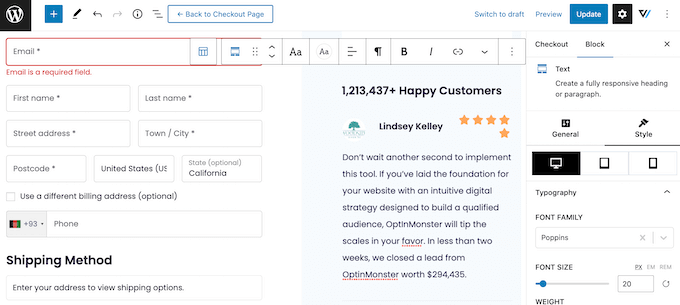
È inoltre opportuno sostituire il testo segnaposto con informazioni sul proprio mercato online e sulle testimonianze dei clienti. È sufficiente fare clic su qualsiasi blocco di testo per renderlo modificabile, esattamente come si fa con il testo nell’editor di blocchi standard di WordPress.
Una volta fatto ciò, è possibile modellare il testo utilizzando le impostazioni del menu di destra. Ad esempio, è possibile utilizzare bordi e ombreggiature per far risaltare il testo, modificare la famiglia di caratteri o cambiare il colore del testo in WordPress.

È sufficiente ripetere questi passaggi per personalizzare tutti i blocchi standard del modello FunnelKit Builder. È inoltre possibile aggiungere altri blocchi facendo clic sull’icona “+” o eliminare quelli non necessari.
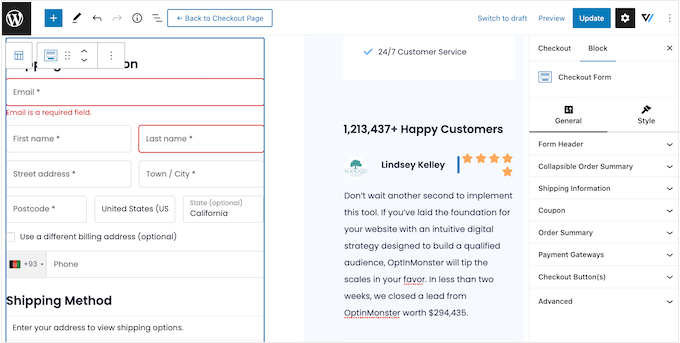
La maggior parte di questi blocchi dovrebbe essere familiare, ma FunnelKit è dotato di alcuni blocchi personalizzati. Poiché state utilizzando un modello di cassa, il progetto avrà già un blocco FunnelKit Checkout, quindi fate clic per selezionare questo blocco.
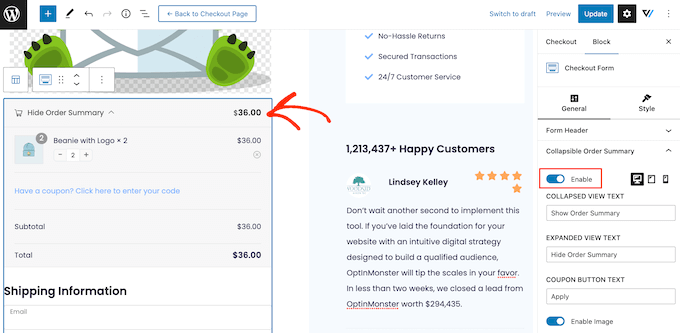
Nel menu di destra è presente un elenco di tutte le diverse sezioni del blocco Paga, come Intestazione modulo, Coupon e Gateway di pagamento.

È sufficiente fare clic per espandere ogni sezione e apportare le modifiche desiderate.
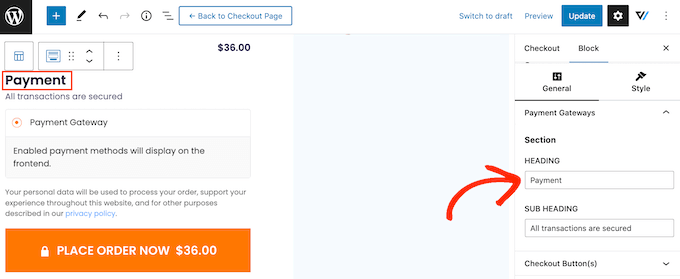
In genere, se la sezione ha un titolo, un sottotitolo o un’etichetta di pulsante, è possibile modificarla digitando il nuovo testo.

Alcune sezioni sono opzionali, quindi è possibile attivarle e disattivarle tramite una levetta.
Ad esempio, si può aggiungere un riepilogo dell’ordine pieghevole, in modo che l’acquirente possa vedere tutti gli articoli presenti nel suo carrello.

È possibile aggiungere altri campi al modulo di pagamento o rimuovere quelli non necessari. Ad esempio, se si utilizza WooCommerce per vendere download digitali, in genere non è necessario raccogliere informazioni sulla spedizione.
Personalizzare il modulo di pagamento
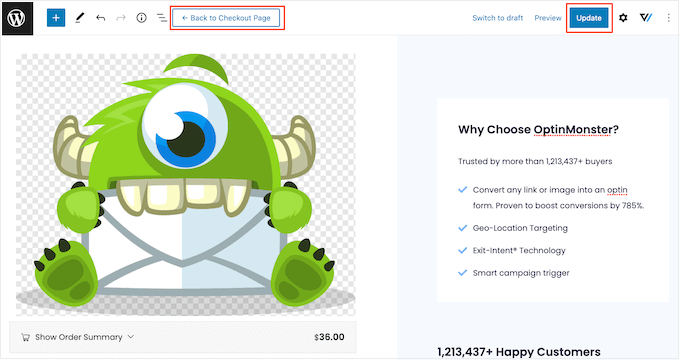
Quando si è soddisfatti dell’aspetto della pagina di checkout, è il momento di dare un’occhiata più da vicino ai campi del modulo e apportare le modifiche necessarie.
A tal fine, fare clic su “Aggiorna” per salvare le modifiche e selezionare “Torna alla pagina di pagamento”.

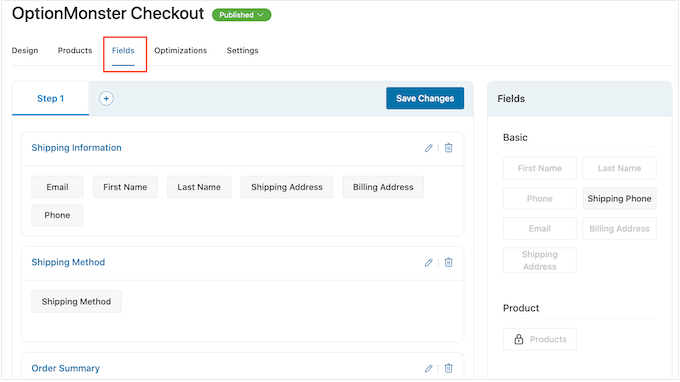
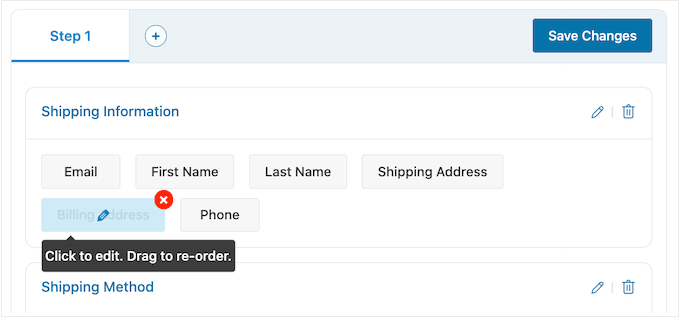
A questo punto, fare clic sulla scheda “Campi” per visualizzare tutte le diverse sezioni e i campi che compongono il modulo di pagamento.
È possibile riordinare questi campi mediante trascinamento.

Per aggiungere altri campi, è sufficiente trascinarli dalla sezione di destra e rilasciarli sul modulo.
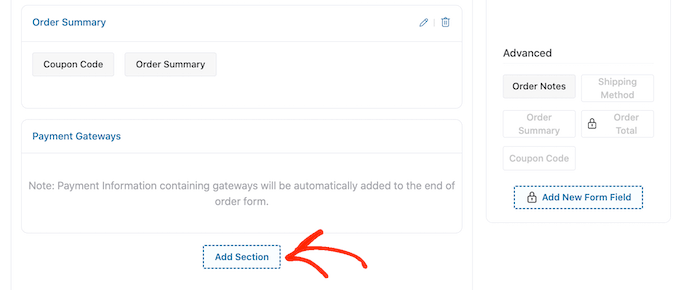
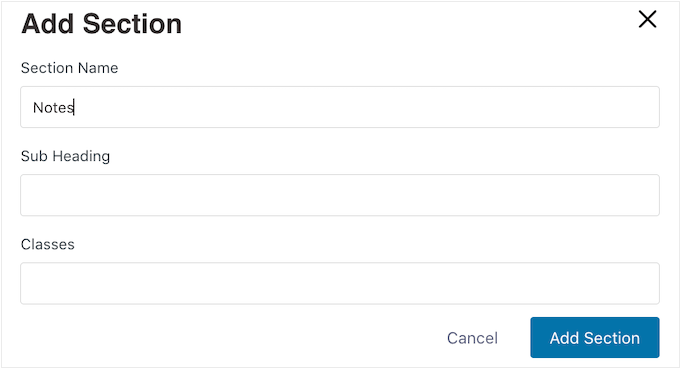
È inoltre possibile organizzare questi campi in sezioni facendo clic sul pulsante “Aggiungi sezione”.

Nel popup che appare, è sufficiente digitare un nome per la sezione. Poiché i clienti la vedranno, è bene aggiungere un titolo descrittivo e utile.
A questo punto, fare clic su “Aggiungi”.

È ora possibile aggiungere campi alla sezione mediante trascinamento.
Volete rimuovere un campo dal modulo di pagamento? Passate semplicemente il mouse sul campo e fate clic sull’icona rossa “x” quando appare.

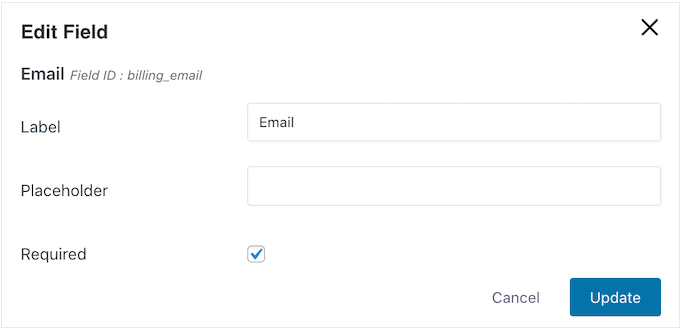
Per personalizzare uno qualsiasi dei campi di FunnelKit, è sufficiente fare clic su quel campo.
Le impostazioni visualizzate possono variare a seconda del campo, ma in genere è possibile modificarne l’etichetta, aggiungere un valore segnaposto o rendere il campo obbligatorio selezionando la casella “Richiesto”.

Quando si è soddisfatti della configurazione dei campi di pagamento, non bisogna dimenticare di fare clic su “Salva modifiche” per memorizzare le impostazioni.
Ottenere più vendite con le ottimizzazioni di FunnelKit
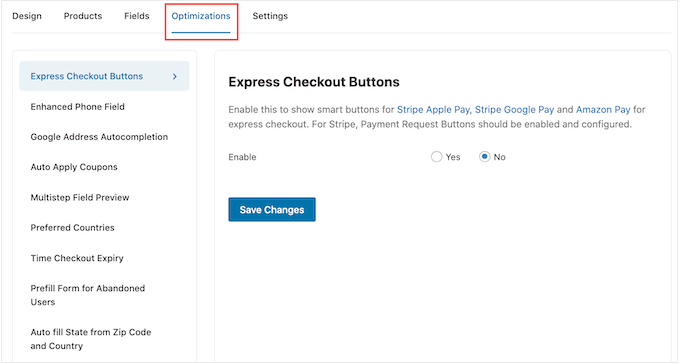
Per ottenere più vendite, è bene attivare alcune delle ottimizzazioni di FunnelKit facendo clic sulla scheda “Ottimizzazioni”.

Qui si vedranno tutte le diverse ottimizzazioni che possono rendere più semplice il processo di checkout.
Il plugin gratuito FunnelKit è dotato di pulsanti di checkout espresso per tutti i migliori gateway di pagamento di WooCommerce. Ciò consente agli acquirenti di fare clic sul pulsante di checkout espresso preferito e di pagare utilizzando un account esistente, in modo simile a un pulsante “acquista ora”.
Poiché il cliente non deve compilare il modulo di checkout, questo può ridurre il tasso di abbandono del carrello e aiutarvi a ottenere più vendite.
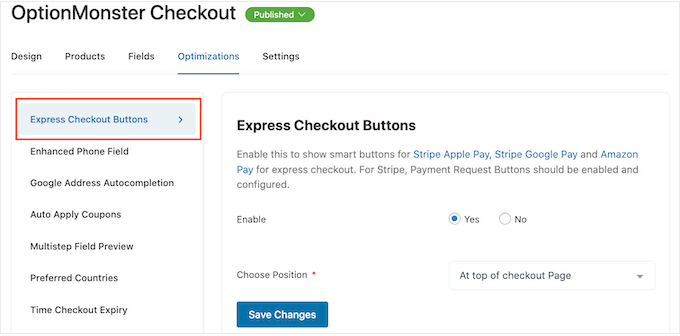
Per impostare il checkout espresso, selezionare “Pulsanti di checkout espresso” dal menu a sinistra. Quindi, fare clic sul pulsante “Abilita” e utilizzare il menu a tendina “Scegli posizione” per modificare la posizione del pulsante nella pagina di pagamento.

Tenete presente che dovrete abilitare i pulsanti di richiesta di pagamento per poter utilizzare il pulsante Stripe Apple Pay.
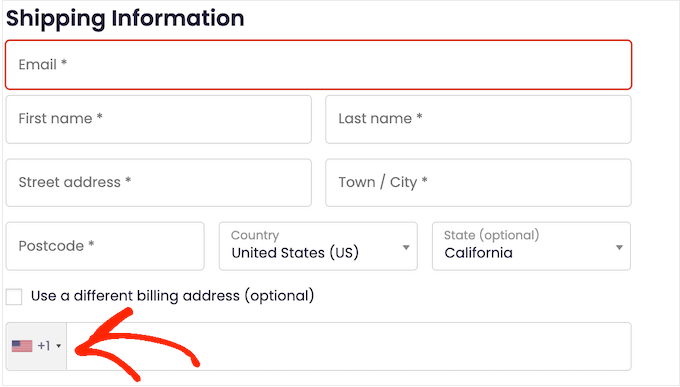
Successivamente, è possibile abilitare il campo telefono avanzato. Quando un cliente digita l’indirizzo di spedizione, FunnelKit può mostrare una bandiera del Paese accanto al campo del telefono.

In questo modo gli acquirenti sanno di aver digitato l’indirizzo giusto.
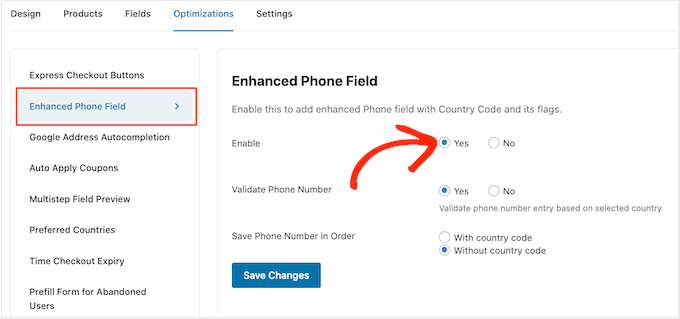
Per aggiungere questa funzione, selezionare “Campo telefonico avanzato” dal menu di sinistra e fare clic sul pulsante “Sì” accanto a “Abilita”.

In questa schermata è possibile convalidare il numero di telefono utilizzando il Paese selezionato dall’acquirente. In questo modo è possibile verificare che il cliente abbia digitato un numero di telefono valido.
Per attivare questo controllo, è sufficiente selezionare il pulsante “Sì” accanto a “Convalida numero di telefono”.
Infine, è possibile scegliere se salvare il numero di telefono con il prefisso internazionale o senza. Se vendete a un pubblico internazionale, di solito è opportuno selezionare “Con prefisso internazionale”.
Quando si è soddisfatti di come sono state impostate le ottimizzazioni, fare clic su “Salva modifiche”.
Come potete vedere, FunnelKit offre molte altre ottimizzazioni che possono aiutarvi a ottenere più vendite. Tra queste, l’autocompilazione dell’indirizzo di fatturazione e spedizione dell’acquirente, l’applicazione automatica di coupon e la precompilazione del modulo di checkout per i clienti che ritornano.
Per sbloccare queste potenti ottimizzazioni di WooCommerce, è necessario effettuare l’aggiornamento a FunnelKit Builder Pro.
Pubblicare la pagina di checkout personalizzata di WooCommerce
Il plugin gratuito FunnelKit ha molte altre impostazioni e funzioni che possono aiutarvi a creare una pagina di pagamento ad alta conversione. Tuttavia, questo è tutto ciò che serve per creare una pagina di checkout personalizzata per WooCommerce.
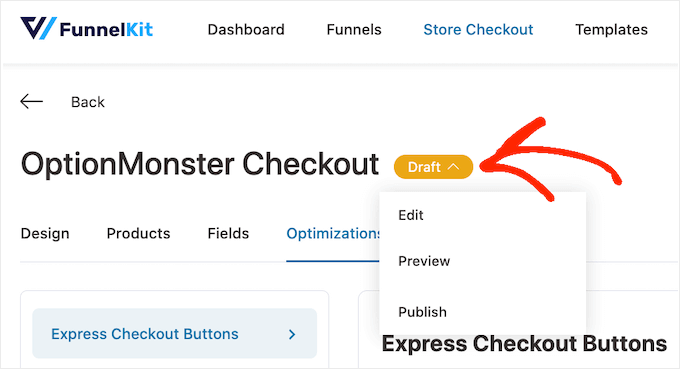
Quando si è soddisfatti di come è stata impostata la pagina di pagamento, è il momento di renderla attiva facendo clic sul pulsante “Bozza”.

Se si desidera visualizzare un’anteprima della pagina prima di pubblicarla, fare clic su “Anteprima”. In questo modo si apre la pagina di checkout personalizzata in una nuova scheda.
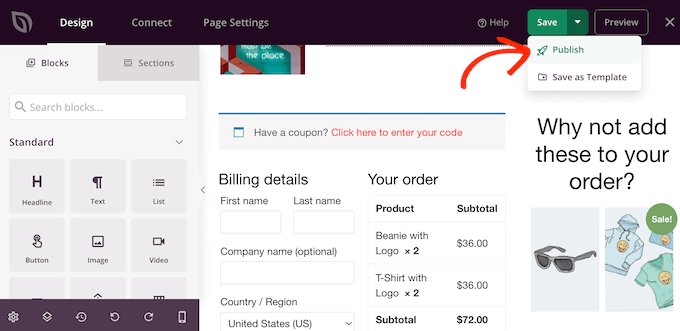
Per rendere la pagina attiva, fate clic su “Bozza” ma questa volta selezionate “Pubblicato”. A questo punto, se visitate il vostro sito WordPress, vedrete la pagina di checkout personalizzata in diretta.

Metodo 2. Personalizzare la pagina di pagamento con SeedProd
È inoltre possibile creare una pagina di checkout WooCommerce personalizzata utilizzando SeedProd.
SeedProd è il miglior landing page builder utilizzato da oltre 1 milione di siti web. Viene fornito con più di 180 template progettati in modo professionale, compresi quelli per l’e-commerce, che si possono usare per creare pagine di vendita e pagine di lead squeeze.
Ancora meglio, SeedProd supporta pienamente WooCommerce ed è persino dotato di speciali blocchi WooCommerce che si possono utilizzare per creare rapidamente una pagina di pagamento personalizzata.
Poiché consente di creare tutti i tipi di pagine, SeedProd è un’ottima scelta se si desidera personalizzare altre pagine o persino creare un tema WordPress personalizzato per il proprio negozio online.
La prima cosa da fare è installare e attivare il plugin. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: esiste una versione gratuita di SeedProd, ma per questa guida useremo la versione Pro perché ha i blocchi WooCommerce integrati di cui abbiamo bisogno. Inoltre, si integra con i servizi di email marketing che potreste già utilizzare per ottenere più vendite e conversioni.
Dopo l’attivazione, andare su SeedProd ” Impostazioni e inserire la chiave di licenza.

Queste informazioni si trovano nel proprio account sul sito web di SeedProd. Dopo aver inserito la licenza, fare clic sul pulsante “Verifica chiave”.
Scegliere un modello SeedProd
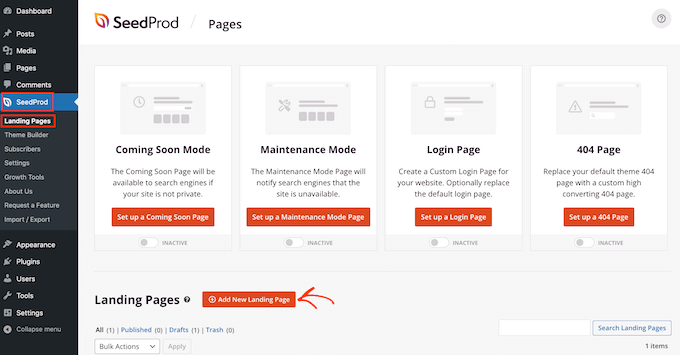
Dopodiché, andate su SeedProd ” Pagine di destinazione e cliccate su “Aggiungi una nuova pagina di destinazione”.

Successivamente, è necessario scegliere un modello per la pagina di pagamento personalizzata.
I template di SeedProd sono organizzati in diversi tipi di campagna, come le pagine “coming soon” e 404. Facendo clic sulle schede in alto nello schermo, è possibile filtrare i template di SeedProd in base al tipo di campagna.
Scegliere un design che corrisponda al tipo di pagina che si desidera creare aiuta a costruire la pagina più velocemente. Tuttavia, ogni modello è completamente personalizzabile, per cui è sempre possibile perfezionare il design per adattarlo al meglio al proprio negozio online.
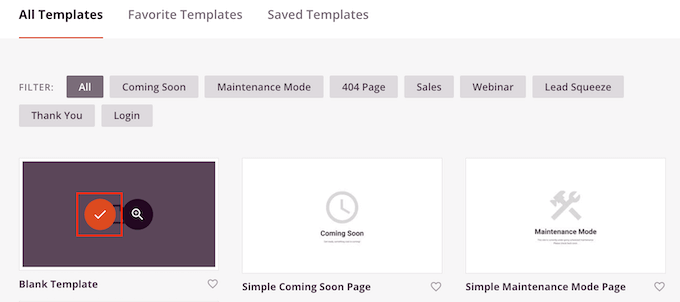
Per questa guida, selezionare il “Modello vuoto” in modo da partire da zero.
Per selezionare un modello, passarci sopra con il mouse e fare clic sull’icona “Segno di spunta”.

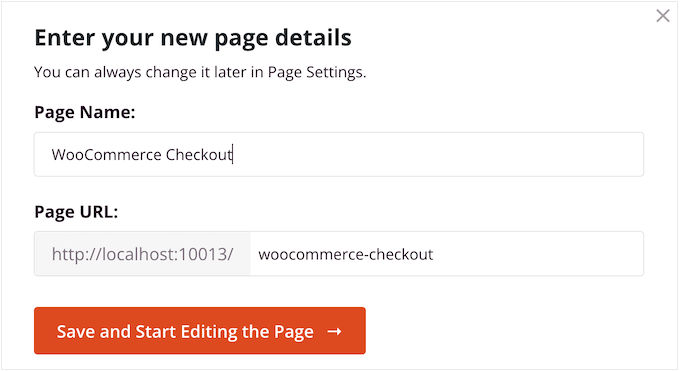
Quindi, digitate un nome per la vostra pagina di pagamento personalizzata. SeedProd creerà automaticamente un URL basato sul titolo della pagina, ma è possibile cambiare questo URL con qualsiasi cosa si desideri. Ad esempio, è possibile migliorare la SEO di WordPress aggiungendo alcune parole chiave pertinenti.
Per saperne di più, consultate la nostra guida dettagliata su come effettuare la ricerca di parole chiave per il vostro blog WordPress.
Quando si è soddisfatti delle informazioni inserite, fare clic sul pulsante “Salva e inizia a modificare la pagina”.

Si accede così all’editor drag-and-drop, dove è possibile creare una pagina di cassa WooCommerce personalizzata.
Progettare una pagina di checkout ad alta conversione
L’editor di SeedProd mostra un’anteprima live della pagina di pagamento a destra e alcune impostazioni del blocco a sinistra.

Iniziate creando un’intestazione di marca.
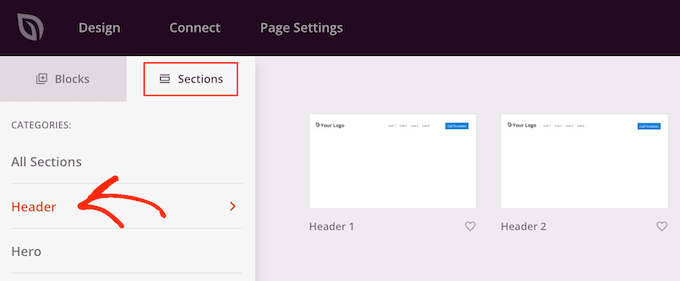
Qui è possibile utilizzare una sezione, ovvero un insieme di blocchi che vengono spesso utilizzati insieme. È sufficiente fare clic sulla scheda ‘Sezioni’ e selezionare la categoria ‘Header’.

A questo punto, passare il mouse sulla sezione “Intestazione 1” e fare clic sull’icona “Più”.
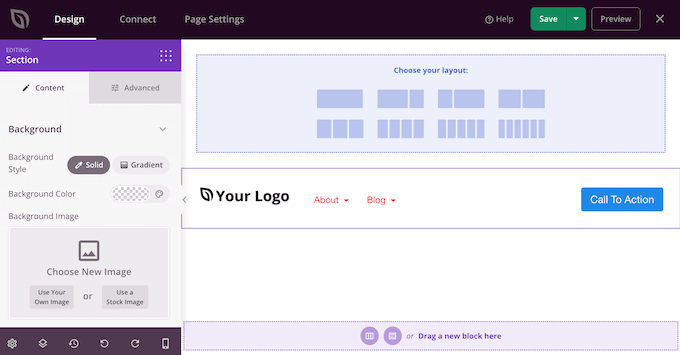
Aggiunge una sezione Intestazione al layout.

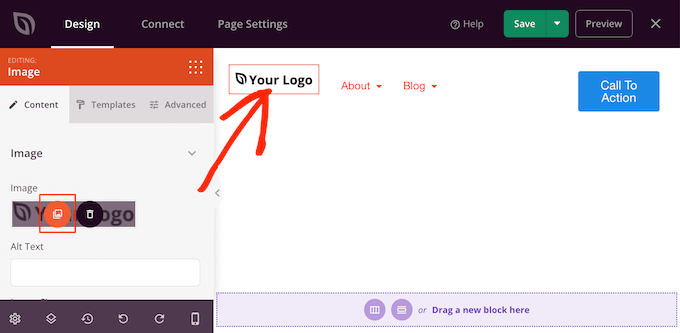
Per iniziare, è necessario sostituire il segnaposto ‘Your Logo’ facendo clic per selezionare il blocco.
Quindi, fare clic sull’icona “Seleziona immagine” nel menu a sinistra.

È ora possibile scegliere un’immagine dalla libreria multimediale o caricare un nuovo file dal computer.
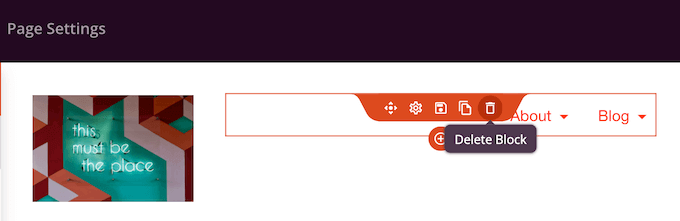
La sezione Header 1 è dotata di un menu di navigazione. Tuttavia, questo incoraggia i visitatori ad abbandonare la pagina di checkout senza effettuare l’acquisto, quindi è bene rimuoverlo.
Per eliminare il blocco del menu di navigazione, è sufficiente fare clic per selezionarlo. Quindi, fare clic sull’opzione “Elimina blocco”.

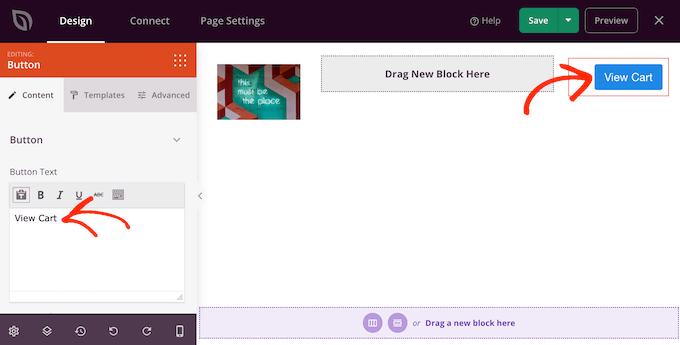
Una volta fatto questo, cliccate sul pulsante di invito all’azione.
È intelligente dare agli acquirenti un modo per tornare alla pagina del carrello e aggiungere altri elementi o modificare la quantità. A tal fine, digitate l’invito all’azione che desiderate utilizzare per questo pulsante, ad esempio “Visualizza carrello” o simili.

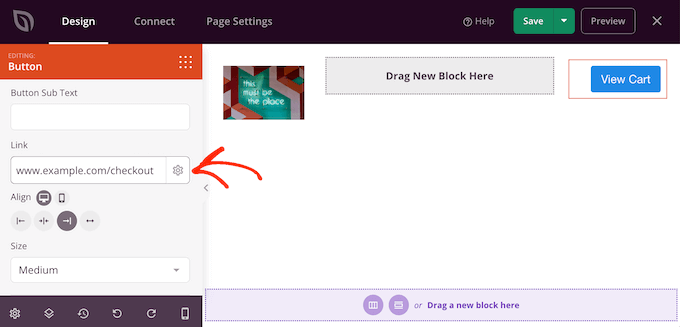
Quindi, digitare l’URL della pagina del carrello di WooCommerce nel campo “Link”.
Ora gli acquirenti possono visitare la pagina del carrello facendo clic su questo pulsante.

Aggiungere contenuti Upsell e Cross-Sell
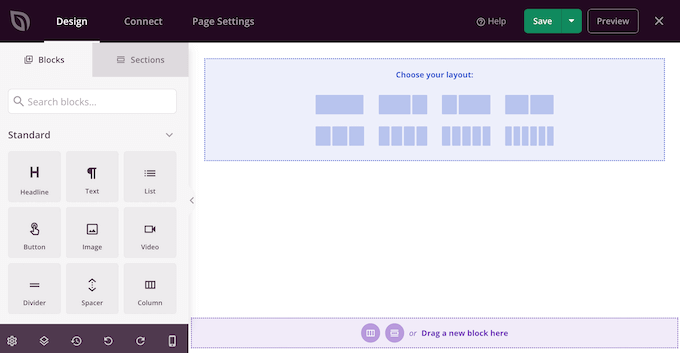
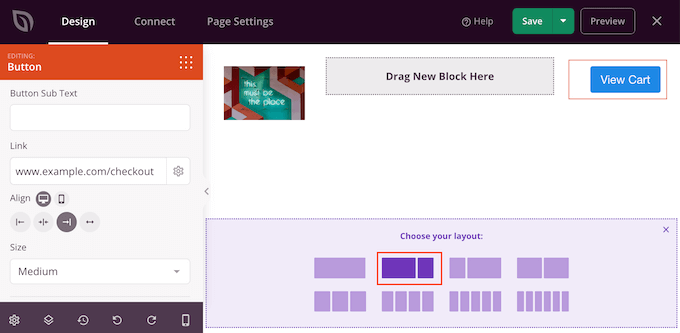
Dopodiché, è il momento di scegliere il layout per il resto della pagina di pagamento.
È una buona idea mostrare alcuni prodotti consigliati in una sezione della barra laterale, in quanto ciò incoraggia gli acquirenti ad aggiungere altri articoli al carrello. A questo punto, cliccate sul contenuto e sul layout della barra laterale in “Scegli il tuo layout”.

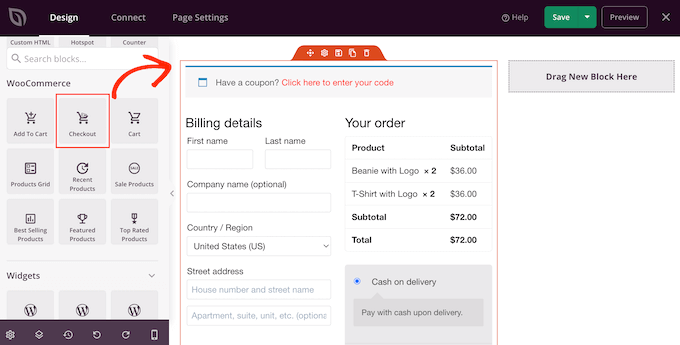
Una volta fatto ciò, trovare il blocco “Cassa” nel menu di sinistra e trascinarlo nel layout.
È possibile personalizzare completamente l’aspetto del checkout utilizzando le impostazioni del menu di sinistra, tra cui la modifica dello schema di colori, la scelta dei caratteri, il colore dei link, i pulsanti e altro ancora.

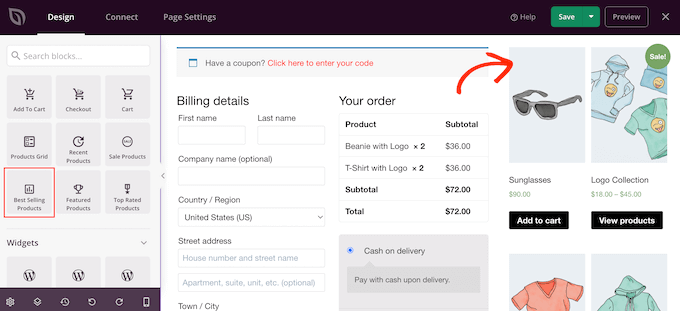
Quando siete soddisfatti dell’aspetto della sezione di checkout, è il momento di aggiungere una sezione di prodotti popolari o di prodotti consigliati. In questo modo potrete incrementare le vendite, promuovendo altri prodotti che gli acquirenti potrebbero voler acquistare.
Per creare questa sezione, è sufficiente trascinare un blocco “Prodotti più venduti” sulla pagina.

È ora possibile configurare questo blocco utilizzando le impostazioni nel menu di sinistra. Per maggiori dettagli, consultate la nostra guida su come visualizzare i prodotti popolari in WooCommerce.
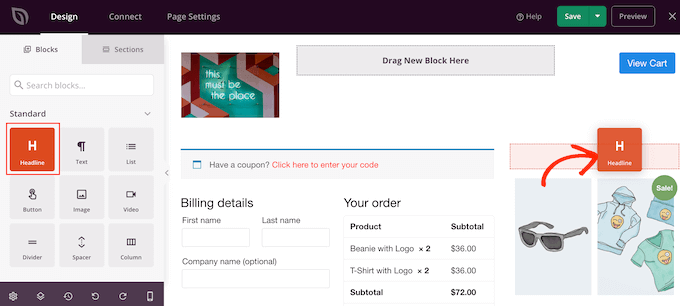
È quindi opportuno aggiungere un titolo sopra i prodotti popolari. È sufficiente trascinare il blocco “Titolo” sulla pagina e posizionarlo sopra il blocco dei prodotti popolari.

Quindi, fare clic per selezionare il blocco “Titolo” e digitare il titolo che si desidera utilizzare.
Visualizzare le recensioni e le valutazioni dei clienti
Una volta fatto questo, vi consigliamo di mostrare la prova sociale aggiungendo un blocco di testimonianze dei clienti. Basta trovare il blocco “Testimonianze” e trascinarlo nel layout.

Ora è possibile modificare l’aspetto delle testimonianze sul proprio negozio online.
Ad esempio, nel menu di sinistra sono presenti le impostazioni per modificare il colore della bolla dei commenti, cambiare l’allineamento e aggiungere altre testimonianze di clienti.
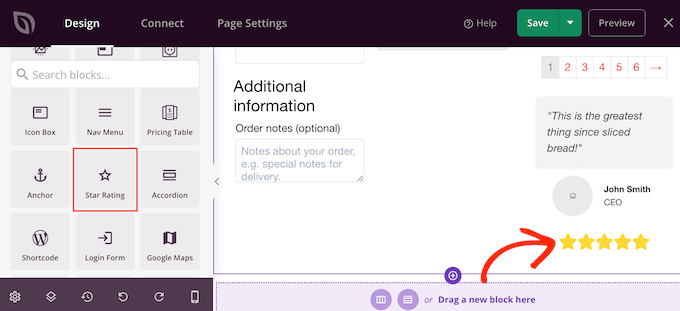
Un’altra grande idea è quella di mostrare una valutazione in stelle sotto le testimonianze. È un’ottima scelta se avete già molte recensioni positive.
Per farlo, basta trovare il blocco “Valutazione a stelle” e trascinarlo sotto il blocco dei testimonial.

Pubblicare la pagina di checkout di WooCommerce
Quando si è soddisfatti dell’aspetto della pagina di cassa di WooCommerce, è il momento di pubblicarla facendo clic sulla freccia a discesa accanto a “Salva”.
Quindi, selezionare l’opzione “Pubblica”.

Ora, se visitate il vostro negozio, vedrete la pagina di checkout dal vivo.
Suggerimento: il monitoraggio delle conversioni può aiutarvi a capire cosa sta funzionando sulla vostra pagina di pagamento e cosa no. È quindi possibile utilizzare queste informazioni per perfezionare la pagina di pagamento utilizzando SeedProd. Per maggiori dettagli, consultate la nostra guida su come impostare il monitoraggio delle conversioni di WooCommerce.
Assegnare la pagina di checkout a WooCommerce
A questo punto, avete pubblicato la pagina di pagamento personalizzata, ma il vostro blog o sito web WordPress utilizza ancora il design predefinito. Dovrete modificare le impostazioni dell’URL predefinito in modo che WooCommerce invii i clienti alla nuova pagina di pagamento invece che a quella predefinita.
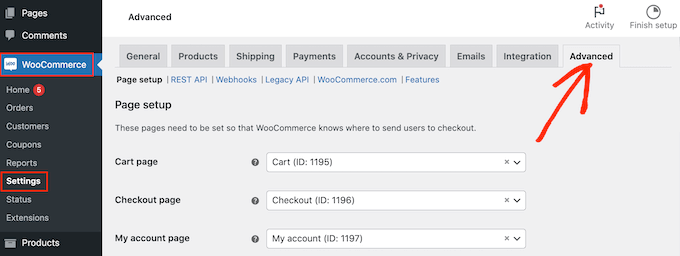
Per farlo, andare su WooCommerce ” Impostazioni e fare clic sulla scheda “Avanzate”.

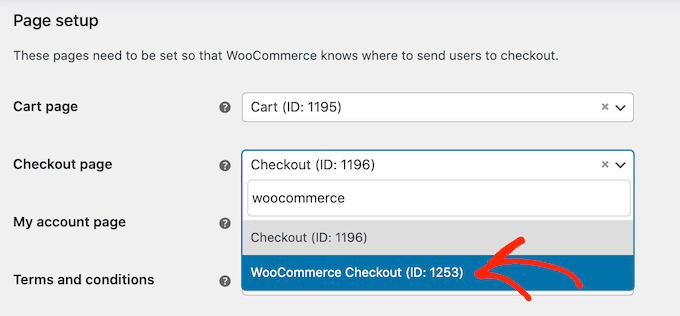
Dopodiché, aprire il menu a tendina “Pagina di pagamento” e iniziare a digitare l’URL della pagina di pagamento personalizzata appena creata.
Quando viene visualizzata la pagina giusta, fare clic per selezionarla.

A questo punto, scorrere fino alla fine della pagina e fare clic su “Salva modifiche” per memorizzare le impostazioni. WooCommerce utilizzerà ora la pagina di checkout personalizzata.
Bonus: Come ridurre l’abbandono della pagina di paga
L’abbandono della pagina di pagamento avviene quando un cliente inizia il processo di pagamento ma non lo completa.
Simile all’abbandono del carrello, è un grosso problema per i negozi online.
Quando si tratta di ridurre il tasso di abbandono della cassa, la creazione di una pagina personalizzata è un ottimo inizio. Tuttavia, ci sono molti altri modi per aumentare le vendite.
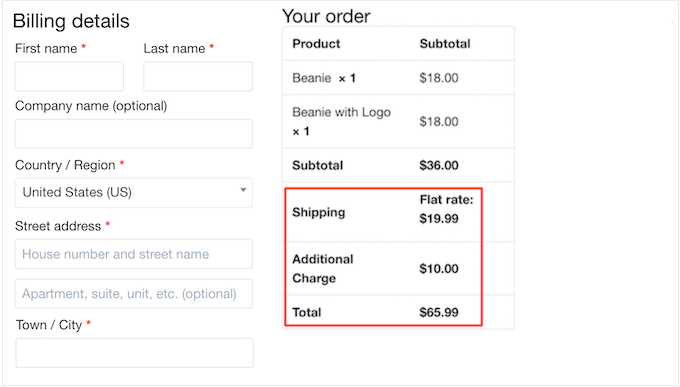
Evitare l’aggiunta di costi aggiuntivi alla cassa
Quando un cliente va alla cassa, si aspetta che il prezzo totale sia simile a quello del prodotto. Se, invece, nella pagina di checkout vede tasse, costi di spedizione elevati e altri costi aggiuntivi, è molto probabile che non completi l’acquisto.

Alcuni clienti potrebbero continuare ad acquistare se ritengono che i costi siano giustificati. Tuttavia, è molto meglio essere chiari sui prezzi, in modo che i clienti sappiano cosa aspettarsi.
Se avete molti costi aggiuntivi, vi consigliamo di aggiungerli ai prezzi dei prodotti. In questo modo si crea meno confusione per il cliente.
Quando è possibile, è anche una buona idea offrire la spedizione gratuita.
Rendere la creazione del conto facoltativa o più semplice
Costringere gli acquirenti a creare un account al momento del checkout aggiunge molto attrito al processo di acquisto e può aumentare il tasso di abbandono del checkout.
Potete consentire la registrazione degli utenti sul vostro sito WordPress, ma dovreste evitare di renderla obbligatoria. Potreste invece consentire agli acquirenti di effettuare il checkout come ospiti, ma offrire loro un codice coupon se creano un account.

In questo modo, potete generare lead e far crescere la vostra mailing list senza perdere vendite.
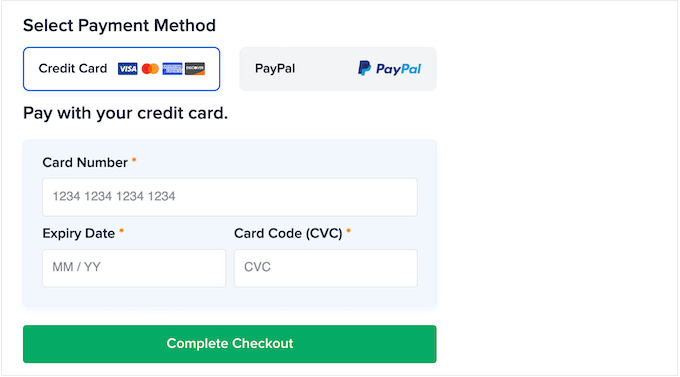
Offrire più opzioni di pagamento alla cassa
La maggior parte delle persone ha un metodo di pagamento preferito. Può trattarsi del conto PayPal salvato sul computer dell’acquirente o della carta di credito che si trova fisicamente a portata di mano.
Gli acquirenti potrebbero abbandonare la pagina di pagamento se non supportate il loro metodo di pagamento preferito. Sebbene sia impossibile offrire ogni singolo metodo, dovreste puntare a offrire le opzioni di pagamento più comuni.

Per maggiori dettagli, consultate il nostro elenco dei migliori gateway di pagamento WooCommerce per WordPress.
Visualizzare un popup temporizzato
Potete anche ridurre l’abbandono del carrello con un popup temporizzato.
OptinMonster è il miglior plugin per popup per WordPress e dispone di un’esclusiva tecnologia Exit-Intent® in grado di visualizzare i popup esattamente quando l’acquirente sta per lasciare la pagina di checkout.
Potete anche utilizzare OptinMonster per offrire agli acquirenti un codice sconto speciale se completano l’acquisto adesso.

Impostare le notifiche push per i carrelli abbandonati
Un altro ottimo modo per ridurre l’abbandono del carrello è impostare le notifiche web push.
Queste notifiche vengono visualizzate sui browser mobile e desktop degli utenti, anche quando non sono sul vostro sito web. In questo modo è facile raggiungere gli acquirenti e ricordare loro di effettuare il check-out.
PushEngage è utilizzato da oltre 25.000 imprenditori intelligenti ed è il miglior software di notifica push sul mercato. Permette di creare facilmente campagne di abbandono del carrello su WooCommerce.

È inoltre possibile impostare campagne di abbandono della navigazione, avvisi di calo dei prezzi, annunci di nuovi prodotti, avvisi sulle scorte e altro ancora.
Creare una pagina del carrello WooCommerce personalizzata
Dopo aver ottimizzato la pagina di checkout di WooCommerce, si può anche pensare di personalizzare la pagina del carrello di WooCommerce.
Ottimizzando sia la pagina del carrello che quella del checkout, è possibile far sì che l’intero processo di acquisto risulti semplice, in modo da non perdere nessuna vendita. Potete anche progettare entrambe le pagine con lo stesso marchio, in modo che i visitatori abbiano un’esperienza di checkout coerente.
Per istruzioni dettagliate passo-passo, consultare la nostra guida su come creare una pagina del carrello WooCommerce personalizzata.
Speriamo che questo articolo vi abbia aiutato a personalizzare facilmente la pagina di checkout di WooCommerce. Potreste anche consultare la nostra guida su come creare un popup WooCommerce per aumentare le vendite e la nostra scelta dei migliori plugin WooCommerce per il vostro negozio.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.