Un modulo WordPress semplice e goffo può far sentire incompiuto anche il sito web meglio progettato e sembrare completamente fuori luogo. La cosa peggiore? I visitatori potrebbero sentirsi insicuri nel compilarlo se non è in corrispondenza con il resto del sito.
Nel corso del nostro viaggio nella gestione di un blog WordPress, abbiamo imparato che moduli ben progettati e brandizzati possono fare una grande differenza.
Infatti, quando abbiamo abbinato i nostri moduli ai colori e al layout del sito, abbiamo visto un enorme aumento di invii di moduli.
In questa guida vi mostreremo due modi semplici ma potenti per personalizzare e stilizzare i vostri moduli di WordPress, in modo che non solo siano belli da vedere ma anche più performanti. 🚀

Perché personalizzare e modellare i vostri moduli di WordPress?
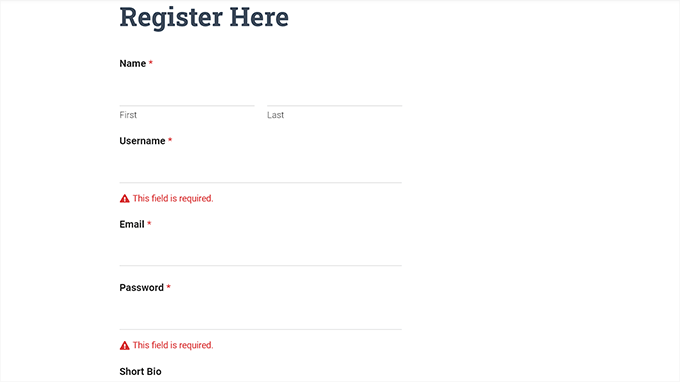
Quando aggiungete un modulo al vostro sito web WordPress utilizzando un plugin, noterete che il suo layout è solitamente semplice e chiaro.
Ad esempio, se aggiungete un modulo di registrazione al vostro sito web utilizzando un plugin per i moduli di registrazione degli utenti, vedrete che il suo layout è un po’ noioso. Questo può non catturare l’attenzione del visitatore e persino scoraggiarlo dal compilare il modulo.

Personalizzare i moduli può renderli più attraenti, facendoli corrispondere al tema e al brand di WordPress.
Questo può portare a un aumento delle conversioni, perché i moduli WordPress in stile sono più facili da navigare e possono incoraggiare un maggior numero di utenti a compilarli.

I moduli con stile possono anche aumentare la consapevolezza del vostro marchio tra gli utenti. Ad esempio, potete utilizzare il logo del vostro sito web e i colori aziendali per rendere il vostro modulo più memorabile ed efficace.
Detto questo, vi mostreremo come personalizzare e stilizzare facilmente i moduli di WordPress, passo dopo passo. In questa pubblica tratteremo due metodi, e potete usare i link rapidi qui sotto per passare a quello che volete usare:
Iniziamo!
Metodo 1: Come personalizzare e abbellire i moduli di WordPress con WPForms (metodo senza codice)
Con WPForms potete personalizzare e stilizzare facilmente i vostri moduli WordPress. È il miglior plugin per moduli di contatto WordPress sul mercato, utilizzato da oltre 6 milioni di siti web.
Noi stessi utilizziamo WPForms per molti tipi di moduli e chi è interessato può approfondirne la conoscenza nella nostra recensione dettagliata di WPForms.

WPForms è dotato di un builder con trascina e rilascia che rende super facile la creazione di qualsiasi tipo di modulo. Dispone anche di una vasta libreria di oltre 2.000 temi già pronti e di opzioni personalizzate per i moduli che non richiedono alcuna codifica.
Dispone inoltre di strumenti di intelligenza artificiale che consentono di creare moduli personalizzati da zero utilizzando un semplice prompt e di generare scelte multiple per campi come menu a discesa, radio button o checkbox.

Per prima cosa, è necessario installare e attivare il plugin WPForms. Per istruzioni dettagliate, consultate la nostra guida passo passo su come installare un plugin di WordPress.
📝 Nota: WPForms ha anche una versione gratuita che si può utilizzare per questo tutorial. Tuttavia, useremo il plugin premium perché ha più impostazioni e opzioni.
Dopo l’attivazione, visitare la pagina WPForms ” Impostazioni dalla barra laterale dell’amministrazione di WordPress per inserire la chiave di licenza.
Potete trovare queste informazioni nel vostro account sul sito web di WPForms.

Una volta fatto ciò, andate alla schermata WPForms ” Aggiungi nuovo dalla dashboard di WordPress.
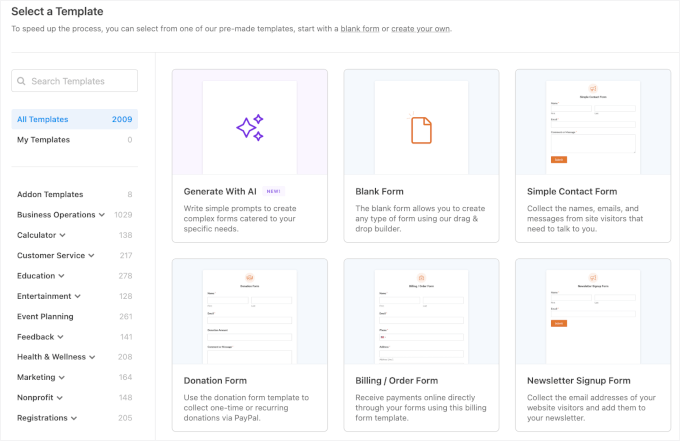
Si accede così alla pagina “Seleziona un modello”, dove si può iniziare a digitare un nome per il modulo. Dopodiché, si può scegliere il modello di modulo desiderato e fare clic sul pulsante “Usa modello” sotto di esso.
Per questo tutorial, creeremo e aggiungeremo un semplice modulo di contatto al nostro sito web.

Questo lancerà il modello nel costruttore di moduli di WPForms, dove si vedrà un’anteprima del modulo sulla destra e i campi del modulo nella colonna di sinistra.
Da qui, è possibile trascinare e rilasciare qualsiasi campo del modulo di propria scelta, secondo le proprie preferenze. È anche possibile riorganizzare o eliminare i campi.
Per istruzioni dettagliate, consultate il nostro tutorial su come creare un modulo di contatto in WordPress.

Una volta terminato il modulo, è sufficiente fare clic sul pulsante “Salva” in alto per uscire dal costruttore di moduli.
Successivamente, è necessario visitare la pagina delleimpostazioni di WPForms dalla dashboard di WordPress e fare clic sul checkbox “Usa markup moderno”. Se non si esegue questa operazione, le impostazioni personalizzate di WPForms non saranno disponibili nell’editor a blocchi.
Non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.

Quindi, aprire la pagina o la pubblica in cui si vuole aggiungere il modulo appena creato.
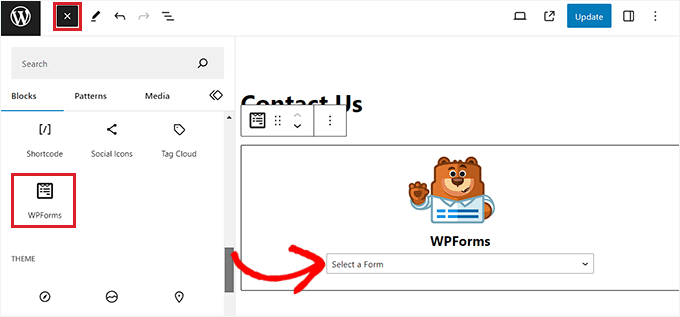
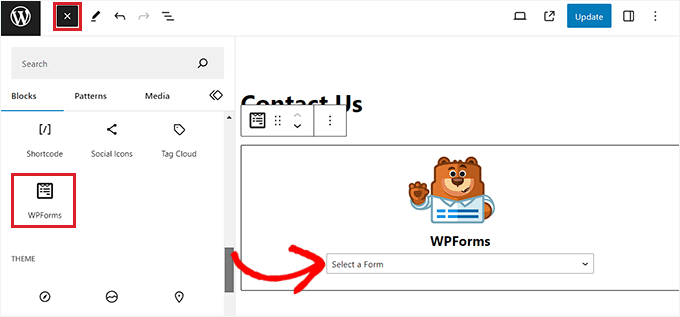
Da qui, è necessario fare clic sul pulsante Aggiungi blocco ‘+’ nell’angolo in alto a sinistra per aprire il menu dei blocchi e aggiungere il blocco WPForms.
Una volta fatto ciò, è sufficiente selezionare il modulo che si desidera aggiungere al sito dal menu a discesa all’interno del blocco stesso.

Ora che il modulo è stato aggiunto, è il momento di personalizzarlo e di dargli uno stile.
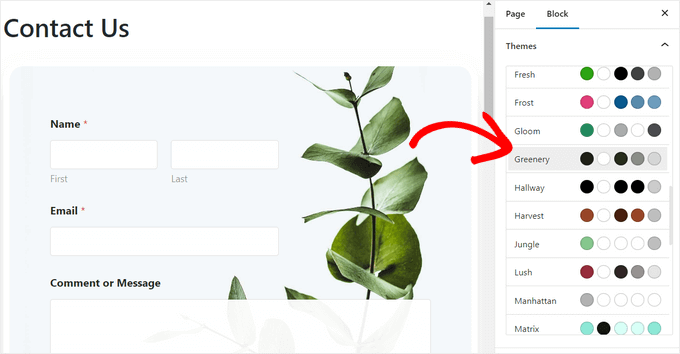
Per farlo, è necessario aprire il pannello di blocco sul lato destro della schermata e scorrere giù fino alla sezione “Temi”.
Da qui, è possibile scegliere tra una libreria di oltre 40 temi pre-progettati per dare immediatamente al modulo un aspetto bellissimo.

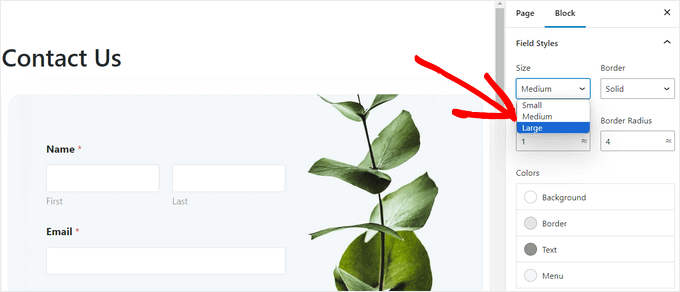
Successivamente, si può scendere alla sezione “Stili di campo” per personalizzare ulteriormente il modulo.
È possibile selezionare la dimensione dei campi del modulo dal menu a discesa e persino impostare la dimensione e il raggio del bordo.

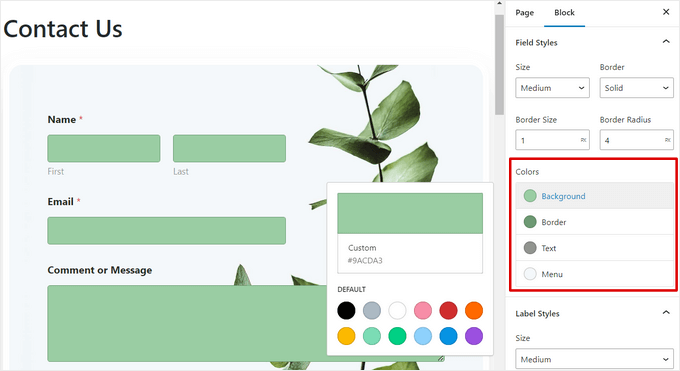
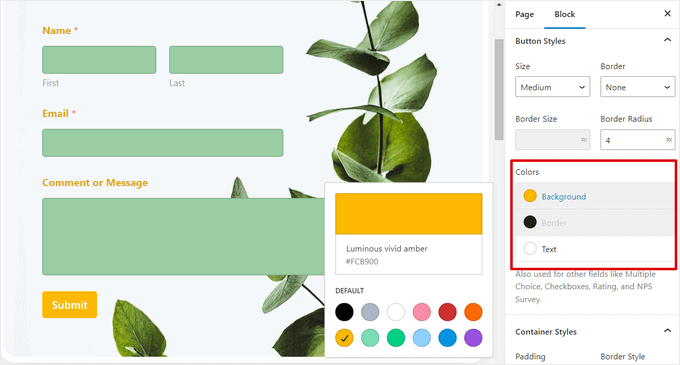
Successivamente, è possibile modificare il colore dello sfondo, del testo e del bordo dei campi del modulo utilizzando lo strumento di selezione dei colori.
In questo caso, potete utilizzare i colori caratteristici del vostro marchio o altri colori utilizzati nel resto del vostro blog WordPress per creare un modulo visivamente accattivante.

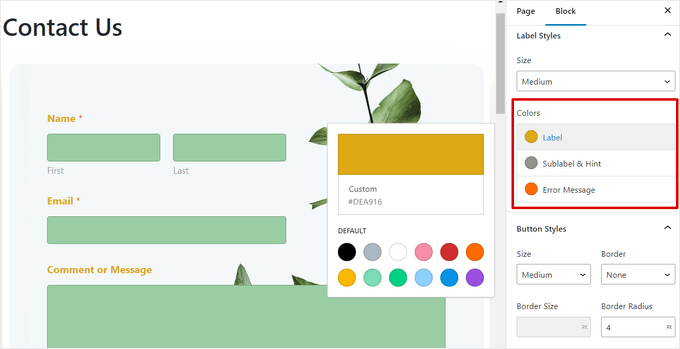
Una volta fatto ciò, scorrere fino alla sezione “Stili delle etichette”, dove è possibile selezionare la dimensione dei caratteri delle etichette dal menu a discesa.
Successivamente, è possibile modificare il colore dei caratteri delle etichette dei campi, delle sottoetichette e dei messaggi di errore che verranno visualizzati nel modulo.

Per personalizzare il pulsante nel modulo, scorrere verso il basso fino alla sezione “Stili del pulsante” e selezionare le dimensioni dal menu a discesa.
È inoltre possibile impostare il raggio del bordo e modificare lo sfondo e il colore del testo del pulsante di invio del modulo.

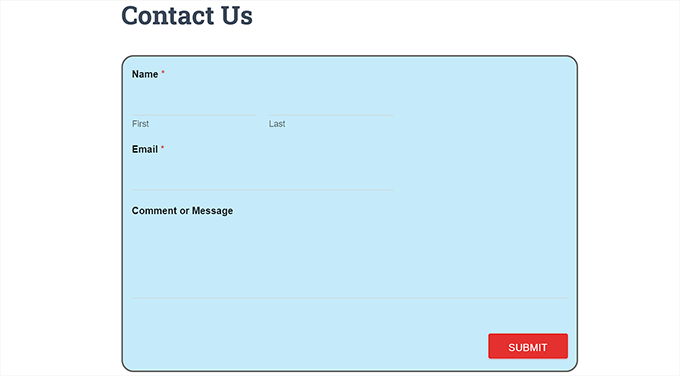
Una volta terminata la personalizzazione del modulo, è sufficiente fare clic sul pulsante “Aggiorna” o “Pubblica” in alto per memorizzare le impostazioni.
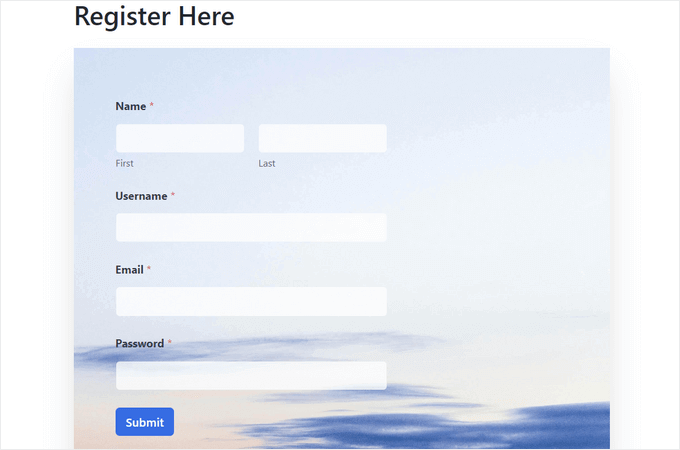
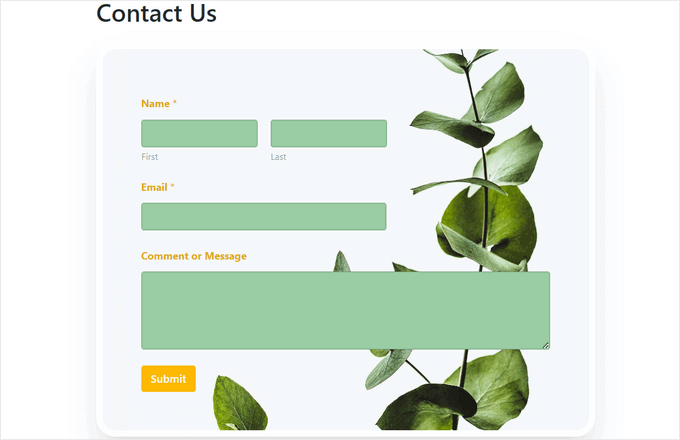
Ora è possibile visitare il proprio sito WordPress per visualizzare il modulo stilizzato in azione.

Metodo 2: Come modellare i moduli di WordPress con i CSS (personalizzazione avanzata)
Se non volete usare le opzioni di personalizzazione offerte da WPForms o volete applicare diverse personalizzazioni con i CSS, potete anche usare uno snippet CSS personalizzato.
Per farlo, dovrete innanzitutto creare un modulo utilizzando WPForms, che è il costruttore di moduli numero 1 sul mercato.
Utilizza un builder a trascinamento e rilascia oltre 2.000 template per aiutarvi a creare rapidamente moduli, tra cui moduli di contatto, moduli di uploader di file, moduli di registrazione, moduli RSVP e molto altro ancora!

Per istruzioni dettagliate, potete consultare il nostro tutorial su come creare un modulo di contatto in WordPress oppure vedere il metodo 1.
Una volta creato un modulo, è il momento di personalizzarlo utilizzando WPCode. Si tratta del miglior plugin per gli snippet di codice di WordPress sul mercato, che offre il modo più semplice e sicuro per aggiungere codice CSS per lo styling del modulo di WordPress.
Alcuni dei nostri siti web aziendali utilizzano WPCode per aggiungere e gestire gli snippet di codice personalizzati, con un’elaborazione in corso eccezionalmente buona. Per maggiori dettagli su chi siamo, consultate la nostra recensione completa di WPCode.

Per prima cosa, è necessario installare e attivare il plugin WPCode. Per istruzioni dettagliate, potete consultare la nostra guida per principianti su come installare un plugin di WordPress.
📝 Nota: WPCode ha una versione gratuita che è possibile utilizzare per questa esercitazione. Tuttavia, noi utilizzeremo il piano premium.
Dopo l’attivazione, visitare la pagina Code Snippets ” + Add Snippet dalla dashboard di WordPress.
Una volta arrivati, basta fare clic sul pulsante “Usa snippet” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

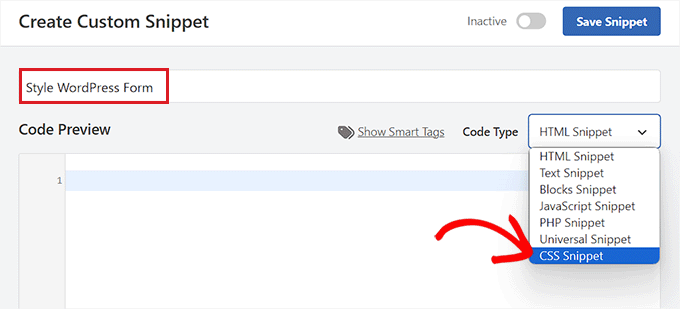
Si accede così alla pagina “Crea snippet personalizzato”, dove si può iniziare a digitare un nome per il proprio snippet di codice.
Quindi, selezionare l’opzione ‘CSS Snippet’ dal menu a discesa nell’angolo destro dello schermo.

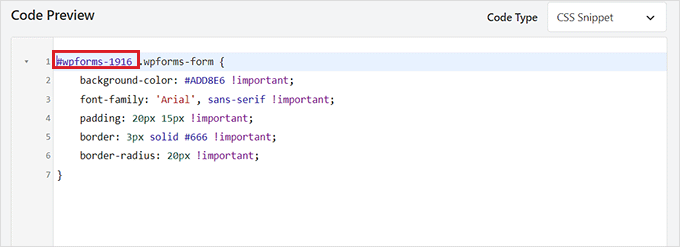
Quindi, copiare e incollare il seguente codice nella casella “Anteprima codice”:
1 2 3 4 5 6 7 | #wpforms-0000 .wpforms-form { background-color: #ADD8E6 !important; font-family: 'Arial', sans-serif !important; padding: 20px 15px !important; border: 3px solid #666 !important; border-radius: 20px !important;} |
Una volta fatto questo, dovrete sostituire lo shortcode predefinito in alto con lo shortcode del modulo che volete personalizzare.
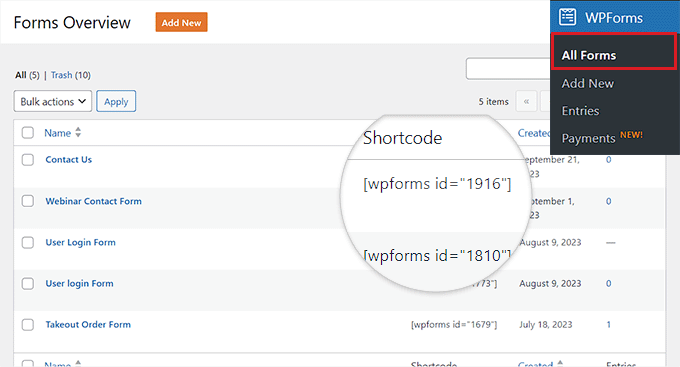
Per farlo, visitate la pagina WPForms ” Tutti i moduli dalla dashboard di WordPress e copiate il numero ID WPForms del modulo che desiderate stilizzare.

Quindi, incollare il numero ID del modulo accanto alla riga wpforms- nel codice. Ora, tutto il codice sarà eseguito solo in questo modulo specifico.
Poi, si può facilmente modificare il codice esadecimale del colore di sfondo, aggiungere una famiglia di caratteri a scelta e configurare il padding e i raggi dei bordi del modulo modificando lo snippet di codice.

Una volta fatto ciò, scorrere fino alla sezione “Inserimento” e selezionare la modalità “Inserimento automatico”.
Il codice verrà eseguito automaticamente sul vostro sito al momento dell’attivazione.

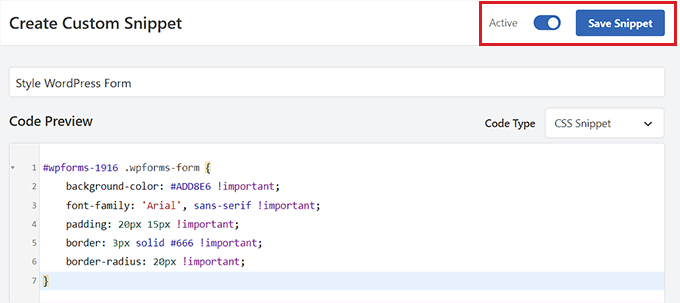
Infine, scorrere indietro fino alla parte superiore della pagina e spostare l’interruttore su “Attivo”.
Quindi, fare clic sul pulsante “Salva snippet” per memorizzare le impostazioni.

A questo punto, il modulo di WordPress verrà automaticamente personalizzato in base allo snippet CSS e sarà possibile visualizzarlo.
Tuttavia, se non si è ancora aggiunto il modulo al sito web, basta aprire una pagina o una pubblicazione nell’editor a blocchi.
Una volta lì, fare clic sul pulsante “+” nell’angolo in alto a sinistra per aprire il menu dei blocchi e aggiungere il blocco WPForms.

Successivamente, selezionare il modulo che è stato stilizzato utilizzando lo snippet CSS dal menu a discesa del blocco stesso.
Infine, fare clic sul pulsante “Aggiorna” o “Pubblica” per memorizzare le impostazioni.
Ora, potete visitare il vostro sito WordPress per vedere il modulo personalizzato in azione.

Suggerimento bonus 🧑💻: Come creare facilmente pagine di siti web personalizzate
Lo styling dei moduli di WordPress è solo un modo per rendere il vostro sito più attraente e visivamente interessante. Potete anche progettare le vostre pagine web completamente personalizzate utilizzando SeedProd.
È il miglior plugin per la creazione di pagine di WordPress presente sul mercato. Permette di creare pagine attraenti senza utilizzare alcun codice.
Alcuni dei nostri brand partner hanno costruito i loro interi siti web utilizzando SeedProd. Si tratta di un potente builder trascina e rilascia che va oltre le semplici landing page! Approfondisci chi siamo nella nostra recensione completa di SeedProd.
SeedProd dispone anche di template e kit di siti già pronti, opzioni di personalizzazione facili, tavolozze di colori e blocchi di pagine avanzati. Inoltre, è possibile incorporare facilmente i moduli WPForms nell’editor di SeedProd.

Per maggiori dettagli, potete consultare il nostro tutorial su come creare una landing page in WordPress.
🌟 S uggerimento: SeedProd può essere utilizzato anche per creare una pagina di lista d’attesa virale, una pagina di vendita, una pagina di manutenzione, una pagina “coming soon” e molto altro ancora.
Ci auguriamo che questo articolo vi abbia aiutato a capire come personalizzare e rendere più belli i vostri moduli WordPress. Vi consigliamo di consultare anche il nostro tutorial su come aggiungere un campo per il codice coupon ai moduli WordPress e il nostro confronto tra WPForms e Gravity Forms e Formidable Forms.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
Thanks for the tutorial. I placed a contact form on the website using WPForms and left it in its default state. Actually, I didn’t even think that I could customize it somehow. Thanks to this article, I got several ideas on how to make it more graphically appealing. Thanks
Ralph
Thank you for this guide.
Now my contact form will look better and more professional than default white blank space with light grey lines. This will level up my website design!
WPBeginner Support
Glad we could help improve your site’s design
Admin