L’aggiunta di password alle pagine di WordPress è un ottimo modo per creare contenuti esclusivi per i membri.
Ma siamo onesti: la pagina predefinita della password non è esattamente un premio per il design. Inoltre, può far sembrare i vostri contenuti premium, beh, non così premium.
Gestendo diversi siti di iscrizione, abbiamo visto come una pagina personalizzata protetta da password possa migliorare l’esperienza dell’utente. Aiuta a incrementare le iscrizioni, a ridurre la frequenza di rimbalzo e a creare un aspetto più professionale! ✨
Per fortuna, personalizzare le pagine protette da password è più facile di quanto si possa pensare.
In questa guida vi mostreremo istruzioni passo passo su come personalizzare una pagina protetta da password in WordPress. 🔐

Perché personalizzare le pagine protette da password in WordPress?
Se volete creare una pagina o un post sul vostro blog WordPress che sia visibile solo a clienti o membri selezionati, potete bloccare la pagina utilizzando la caratteristica di protezione con password.
Allo stesso modo, se state creando un nuovo sito web WordPress e non volete che tutti lo visualizzino, è opportuno utilizzare una pagina protetta da password.
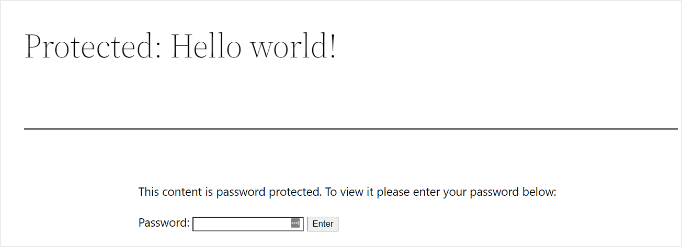
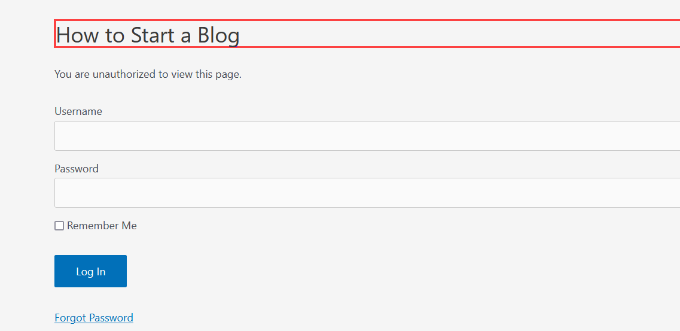
Tuttavia, il design predefinito della pagina protetta da password è molto semplice e non attraente. Ecco un’anteprima del suo aspetto:

Personalizzare la pagina protetta da password consente di modificarne il design e il layout. Ciò contribuisce a rendere la pagina più engagé e può essere in corrispondenza con il vostro brand per un aspetto più professionale e una migliore esperienza dell’utente.
Nelle sezioni seguenti vi mostreremo come abilitare la protezione con password in WordPress. Condivideremo anche diversi modi per personalizzare una pagina specifica, l’intero sito e diverse sezioni.
Utilizzate i link rapidi qui sotto per passare alla sezione che preferite:
Siete pronti a rinnovare il design della vostra pagina protetta da password? Cominciamo!
Come proteggere con password una pagina in WordPress
Prima di mostrarvi come personalizzare una pagina di WordPress, dovete sapere che WordPress ha delle impostazioni integrate per proteggere con password le vostre pagine e i vostri post.
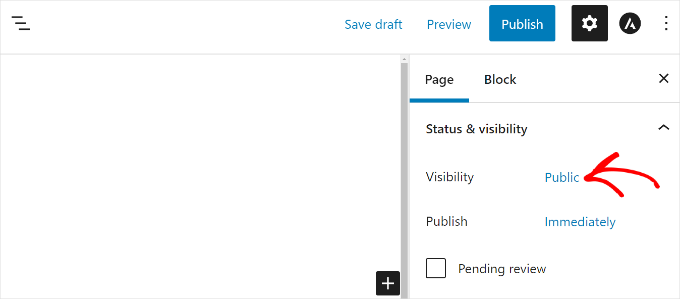
Tutto ciò che dovete fare è modificare una pagina o aggiungerne una nuova. Una volta entrati nell’editor di contenuti di WordPress, fate clic sull’opzione “Pubblico” sotto “Stato e visibilità” nel pannello delle impostazioni sulla destra.

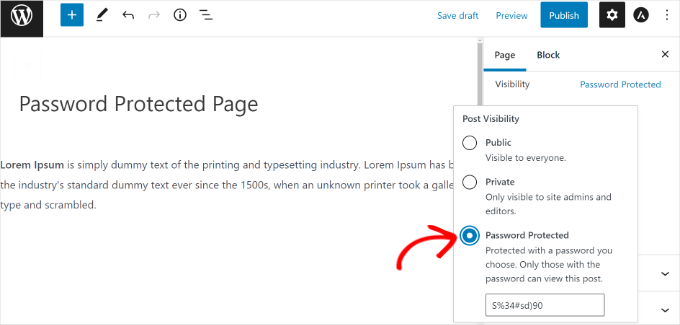
Successivamente, si vedranno diverse opzioni di “Visibilità della pubblicazione”.
È sufficiente selezionare l’opzione “Protetto da password” e inserire una password per la pagina.

A questo punto, fate clic su “Aggiorna” o “Pubblica”.
Ora è possibile visitare il sito web e vedere la pagina protetta da password in azione.

Vediamo ora come personalizzare la pagina predefinita protetta da password.
Metodo 1: Personalizzare il design predefinito protetto da password utilizzando CSS Hero
Quando si attiva la protezione con password dall’editor di contenuti di WordPress, la pagina utilizza il tema del sito per lo stile.
Per personalizzare la pagina, è sufficiente utilizzare uno strumento come CSS Hero.
Permette di modificare il design e il layout della pagina senza modificare il codice. L’abbiamo testato a fondo e potete scoprire tutto nella nostra recensione di CSS Hero.
Per prima cosa, è necessario installare e attivare il plugin CSS Hero. Per maggiori dettagli, consultare la nostra guida su come installare un plugin di WordPress.
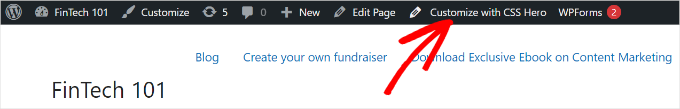
Dopo l’attivazione, l’opzione CSS hero verrà aggiunta alla barra di amministrazione di WordPress in alto. Fate clic sull’opzione “Personalizza con CSS Hero”.

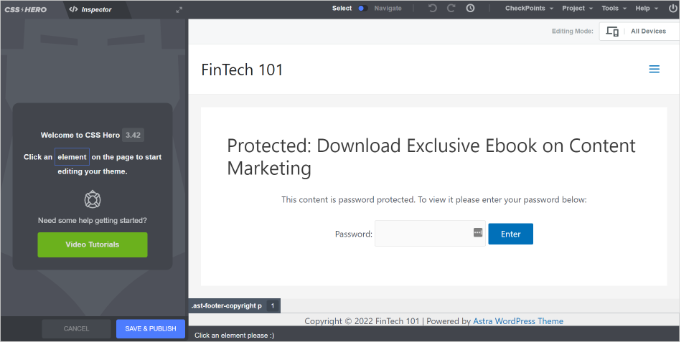
In questo modo si avvia il costruttore visivo CSS Hero, dove è possibile modificare e personalizzare la pagina.
Per iniziare, è sufficiente fare clic su qualsiasi elemento della pagina.

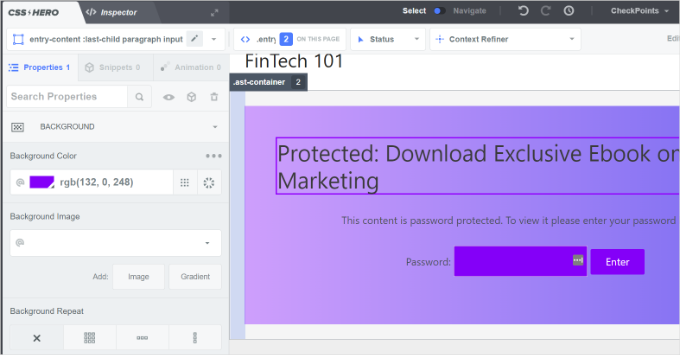
Poi è possibile cambiare i colori di sfondo, add-on un’immagine, utilizzare un font diverso, modificare la spaziatura e altro ancora dal pannello sulla sinistra.
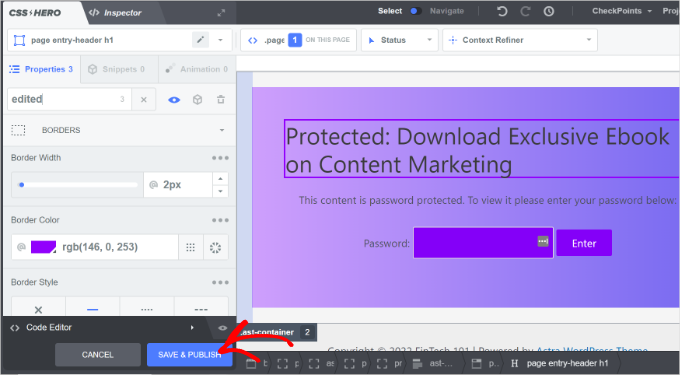
Ad esempio, andiamo nella scheda “Sfondo” e aggiungiamo un colore di sfondo sfumato. Modificheremo anche il colore del boxed in cui gli utenti devono digitare la password e il colore del pulsante “Inserisci”.

Inoltre, è possibile aggiungere un bordo intorno all’intestazione principale della pagina andando alla scheda Bordi.
È sufficiente scegliere la larghezza del bordo, il colore, lo stile e qualsiasi altra modifica.

Una volta terminata la personalizzazione, ricordarsi di cliccare sul pulsante “Salva e pubblica” in basso.
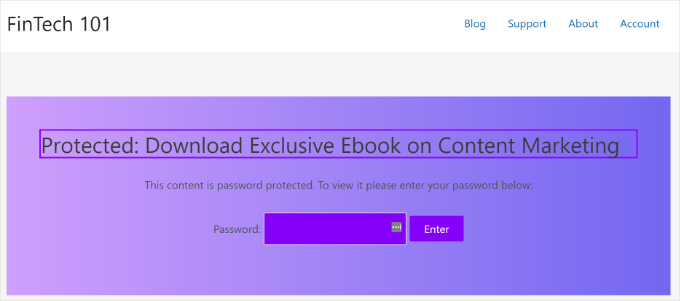
Ora è possibile visitare il sito web per vedere la pagina predefinita personalizzata protetta da password.

Lo svantaggio dell’uso di CSS Hero è che non offre la flessibilità e le opzioni di personalizzazione avanzate che offre un builder per landing page.
Ad esempio, non è possibile aggiungere elementi come moduli di contatto, pulsanti per i social media, moduli opt-in o timer per il conto alla rovescia.
Tenendo presente questo, vediamo come utilizzare un landing page builder per personalizzare specifiche pagine protette da password in WordPress.
Metodo 2: Personalizzare una pagina specifica protetta da password utilizzando SeedProd
Personalizzare una pagina specifica protetta da password è più facile con SeedProd, il nostro builder di siti web e pagine preferito.
📝 Noi stessi abbiamo utilizzato SeedProd per costruire landing page personalizzate e persino interi temi, e lo adoriamo! Se volete approfondire chi siamo, date un’occhiata alla nostra recensione dettagliata di SeedProd.
Per questo tutorial, utilizzeremo la versione SeedProd Pro perché include template premium e maggiori caratteristiche personalizzate. Tuttavia, è possibile iniziare con la versione SeedProd Lite e creare una pagina coming soon in modo gratuito.
Per prima cosa, installiamo e attiviamo il plugin SeedProd. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, vedrete la schermata di benvenuto di SeedProd nella vostra dashboard di WordPress.
Da qui è necessario inserire la chiave di licenza e fare clic sul pulsante “Verifica chiave” per attivare SeedProd Pro. La chiave di licenza si trova nell’area del proprio account SeedProd.

Dopodiché, andiamo su SeedProd ” Landing Pages dalla dashboard di WordPress e aggiungiamo una nuova landing page personalizzata protetta da password.
Più avanti in questo articolo vi mostreremo come scegliere le pagine protette da password. È possibile proteggere con password l’intero sito o solo pagine specifiche.
Utilizzeremo come esempio una pagina coming soon, ma queste tecniche di personalizzazione funzionano per qualsiasi contenuto protetto da password presente sul sito.
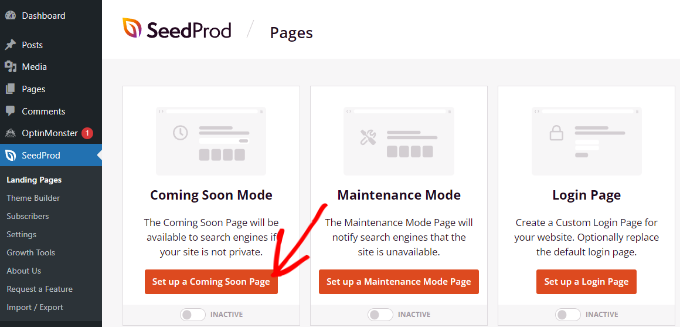
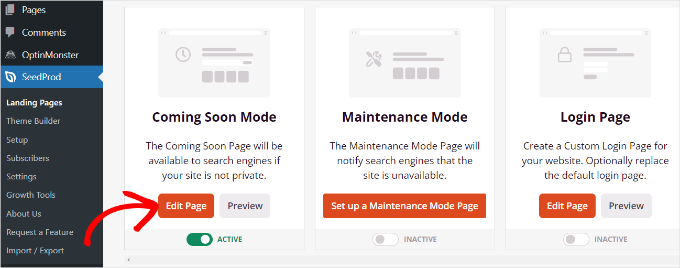
Per iniziare, basta cliccare sul pulsante “Imposta una pagina Coming Soon”.

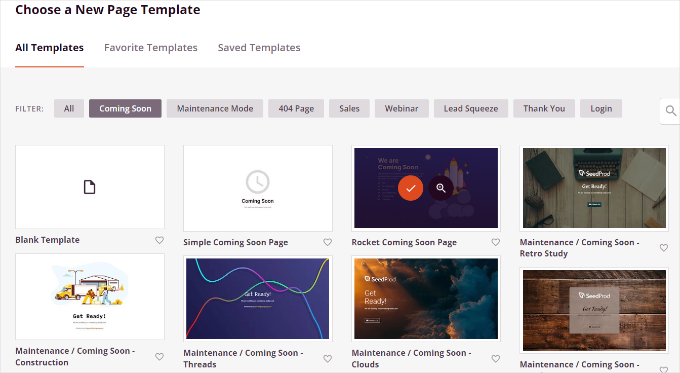
Nella schermata successiva, SeedProd mostrerà diversi template di pagina, in modo da poterli personalizzare rapidamente.
Passare al passaggio del mouse sul template che si desidera utilizzare e fare clic sul pulsante arancione con il segno di spunta.

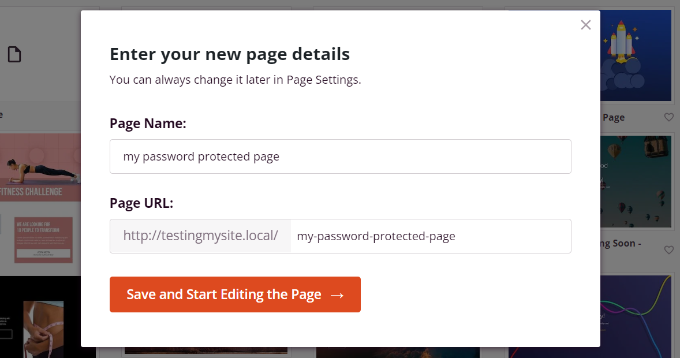
Dopo aver selezionato un modello, SeedProd aprirà una finestra popup intitolata “Inserisci i dettagli della tua nuova pagina”.
È sufficiente selezionare il nome della pagina e lo slug dell’URL, quindi fare clic sul pulsante “Salva e inizia a modificare la pagina”.

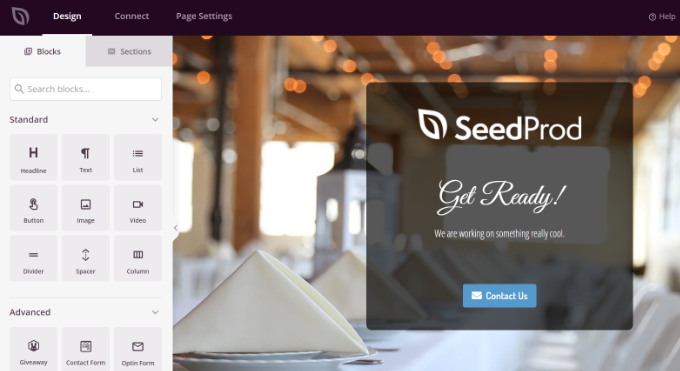
In questo modo si avvia il builder di pagine SeedProd con trascina e rilascia.
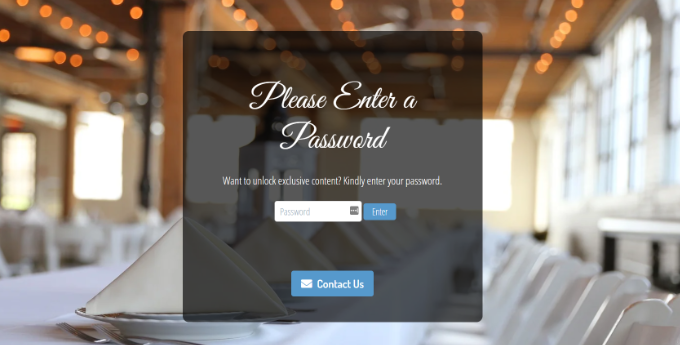
Qui è possibile personalizzare la landing page protetta da password e aggiungere diversi elementi come testo, immagini, pulsanti e altro ancora.
SeedProd offre anche blocchi avanzati come un modulo opt-in, un modulo di contatto, un timer per il conto alla rovescia, una barra di avanzamento, opzioni di condivisione sui social e altro ancora.
Per add-on, trascinare un blocco qualsiasi dal menu a sinistra e rilasciarlo sul template a destra. Quindi, personalizzare l’elemento facendo clic su di esso e regolando le opzioni che appaiono.

SeedProd consente anche di aggiungere un modulo password al frontend della pagina per proteggere i contenuti.
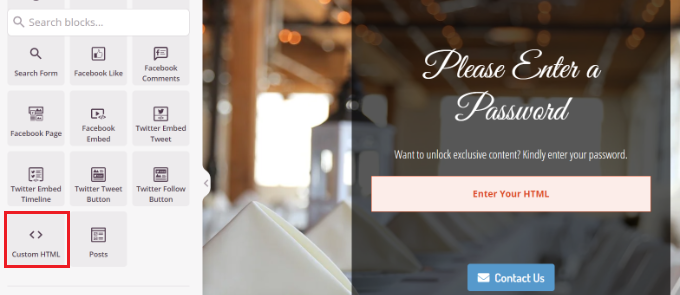
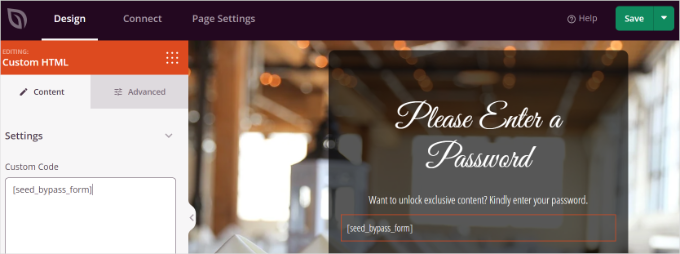
Innanzitutto, è possibile aggiungere un blocco ‘HTML personalizzato’ nel costruttore SeedProd. È sufficiente trascinare e rilasciare il blocco HTML personalizzato sul modello.

Successivamente, si può fare clic sul blocco ‘HTML personalizzato'”.
Da qui, si inserisce lo shortcode [seed_bypass_form] nel campo “Codice personalizzato”.

Non dimenticate di fare clic sul pulsante “Salva” quando avete finito. Ed ecco fatto!
Ora SeedProd si integra anche con diversi servizi di email marketing.
Potete aggiungere un modulo di contatto alla vostra landing page e collegare uno strumento di email marketing per costruire la vostra mailing list e rimanere in contatto con gli utenti.
Basta andare alla scheda “Connect” nel builder della landing page e selezionare il servizio di email marketing.

Impostazione della protezione con password per pagine specifiche in SeedProd
Dopo aver creato una pagina personalizzata coming soon che utilizza lo shortcode [seed_bypass_form], il passo successivo è impostare la protezione con password su pagine specifiche utilizzando SeedProd.
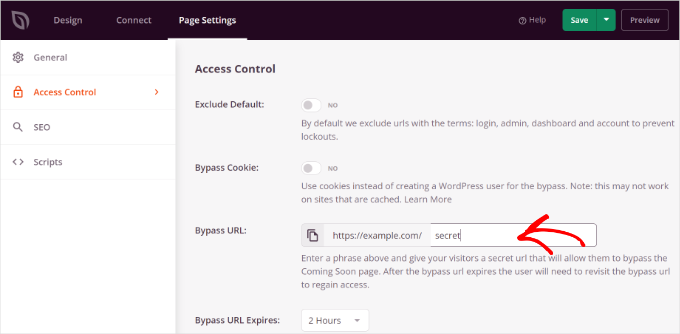
Per iniziare, è possibile accedere alla scheda “Impostazioni pagina” nel builder SeedProd e cliccare sulle impostazioni di “Controllo accesso”.
A questo punto, è sufficiente inserire nel campo “URL di bypass” una password che gli utenti possono utilizzare per accedere ai contenuti riservati.

Si noti che il testo scritto nel campo “Bypass URL” fungerà da password e da link che i clienti e i membri del team potranno utilizzare per aggirare la protezione della password e accedere alla pagina.
SeedProd consente di escludere URL specifici dai siti, come admin, accesso, Bacheca e account. In questo modo si garantisce che i proprietari dei siti non vengano bloccati.
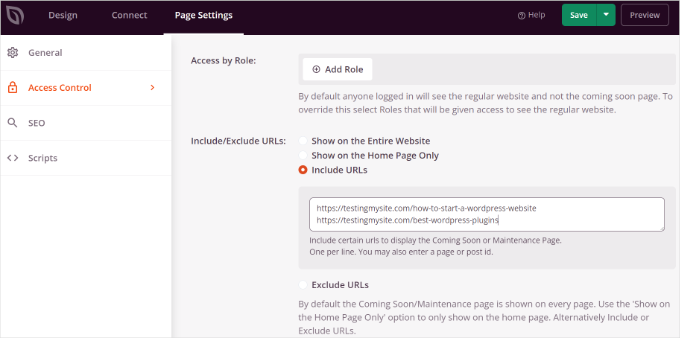
A questo punto, dovrete scegliere quali URL saranno protetti da password.
È sufficiente andare giù fino alla sezione “Includi/Escludi URL” nelle impostazioni di “Controllo accesso”. Selezionare quindi l’opzione “Includi URL” e inserire le pagine specifiche che si desidera limitare.

Una volta terminato, è sufficiente fare clic sul pulsante “Salva” in alto.
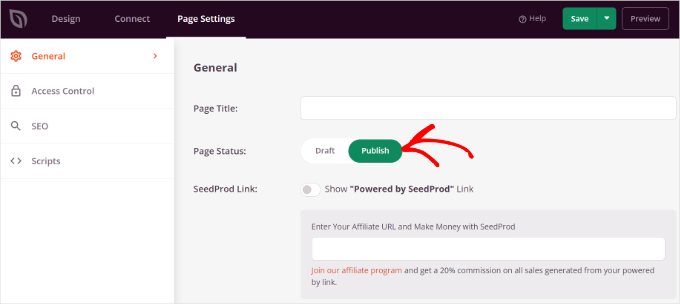
Successivamente, è possibile accedere alle impostazioni “Generali” nella scheda “Impostazioni pagina” e modificare lo stato della pagina da “Bozza” a “Pubblica”.

Dopodiché, si può chiudere il builder delle landing page e andare su SeedProd ” Landing Pages dal pannello di amministrazione di WordPress.
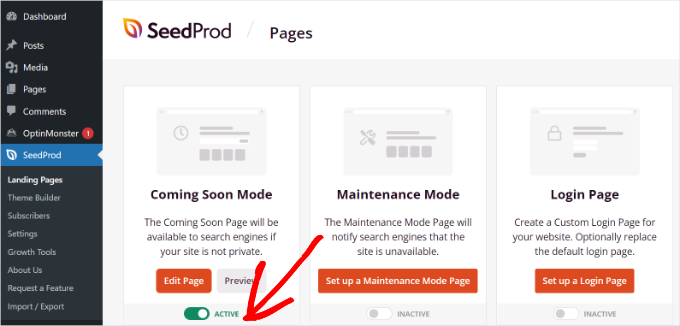
Da qui, facciamo clic sul cliccato sotto “Modalità coming soon” per attivare la pagina personalizzata protetta da password.

Tutto-in-uno!
Avete creato con successo una landing page personalizzata protetta da password che apparirà solo su pagine specifiche di WordPress.
È sufficiente visitare le pagine del vostro sito web per vedere in azione la pagina personalizzata protetta da password.

Suggerimenti bonus: Altri casi d’uso di pagine personalizzate protette da password
Volete scoprire altri modi per utilizzare la protezione con password sul vostro sito WordPress? Ecco 2 suggerimenti per migliorare la pagina protetta da password del vostro sito.
Suggerimento 1: creare una pagina personalizzata protetta da password per l’intero sito web
Utilizzando SeedProd, potete anche visualizzare la pagina protetta da password su ogni pagina del vostro sito web. In questo modo, gli utenti dovranno inserire una password per accedere a tutti i vostri contenuti.
Per prima cosa, si può andare su SeedProd ” Landing Pages dalla propria Bacheca di WordPress. Quindi, cliccate sul pulsante “Modifica pagina” nel pannello “Modalità Coming Soon”.

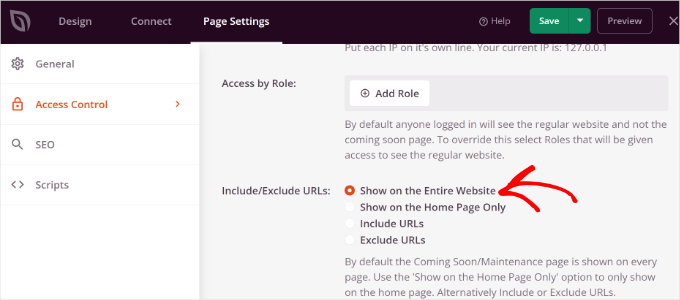
Successivamente, occorre dirigersi verso la scheda “Impostazioni della pagina” in alto e andare alle impostazioni di “Controllo accesso”.
Successivamente, è possibile scorrere verso il basso fino alla sezione “Includi/Escludi URL” e selezionare l’opzione “Mostra su tutto il sito web”.

Una volta apportate le modifiche, fare clic sul pulsante “Salva” in alto. SeedProd mostrerà la pagina personalizzata protetta da password su tutto il sito web.
Suggerimento 2: Creare sezioni personalizzate protette da password in WordPress
In WordPress è anche possibile proteggere con password diverse sezioni del sito web da diverse impostazioni di utenti. Questo è utile se gestite un sito web di membri e volete controllare l’accesso ai contenuti, ai plugin, alle applicazioni e ad altri file scaricabili.
Il modo migliore per limitare le diverse parti del sito web è utilizzare MemberPress. Permette di creare più livelli di iscrizione per proteggere con password i contenuti.
Lo usiamo anche per il nostro sito di membership video, quindi possiamo garantire che è fantastico. Per maggiori informazioni su questo strumento, potete consultare la nostra recensione completa di MemberPress.
Ora, MemberPress consente di impostare diverse regole in modo che gli utenti possano accedere ai contenuti solo in base al loro livello di appartenenza. Per maggiori dettagli, consultate la nostra guida sulla creazione di un sito di membership su WordPress.
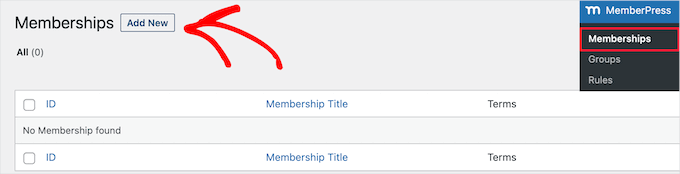
Per iniziare, dovrete innanzitutto aggiungere i membri al vostro sito web. Andate su MemberPress ” Memberships dalla vostra dashboard di WordPress e fate clic sul pulsante “Aggiungi nuovo”.

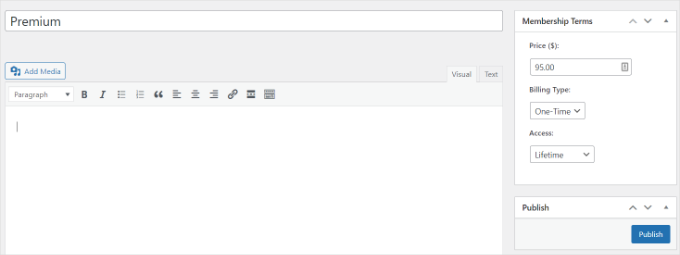
Successivamente, è possibile inserire un nome per il livello di appartenenza, aggiungere una descrizione e impostare un prezzo.
È inoltre possibile modificare il tipo di fatturazione da una volta a ricorrente, nonché modificare l’iscrizione in modo che sia a vita o che scada dopo un certo periodo di tempo.

Non dimenticate di fare clic sul pulsante “Pubblica” quando avete finito.
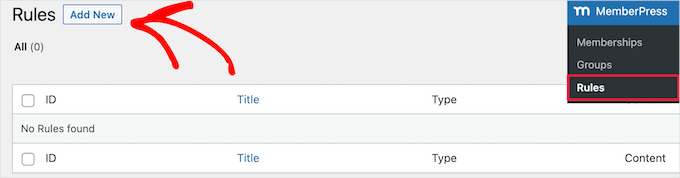
Successivamente, potete andare su MemberPress ” Regole dalla vostra Bacheca di WordPress e fare clic sul pulsante “Aggiungi nuovo”.

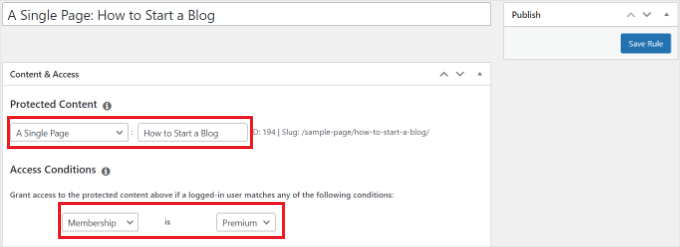
Da qui è possibile fare clic sul menu a discesa sotto l’opzione “Contenuto protetto”.
MemberPress offre molte opzioni per proteggere i contenuti, che si tratti di una singola pagina o di tutte le pagine di WordPress. In questo tutorial, proteggeremo con password una singola pagina.
Scegliamo quindi l’opzione “Una pagina singola” dal menu a discesa e inseriamo il titolo della pagina.

Successivamente, dovrete impostare le condizioni di accesso e configurare chi può visualizzare la pagina riservata. MemberPress consente di proteggere i contenuti in base al livello di appartenenza, al ruolo dell’utente di WordPress, alle capacità e ai singoli membri.
Impostiamo ‘Membership’ su ‘Premium’ dai menu a discesa per questa esercitazione. In questo modo, solo i membri premium potranno accedere alla pagina. È possibile aggiungere altre condizioni e consentire a più di un livello di appartenenza di visualizzare la pagina.
Al termine, non dimenticate di fare clic sul pulsante “Salva regola”.
È quindi possibile visitare il sito web per vedere in azione la pagina protetta da password. I membri dovranno ora accedere ai loro account per visualizzare il contenuto della pagina.

Volete fare di più? Ecco altri casi d’uso interessanti che potete realizzare con MemberPress:
- Impostazione di password per i vostri video o offerta di iscrizioni di gruppo per i team aziendali.
- Creare una password per dare agli abbonati l’accesso a una newsletter a pagamento e altro ancora.
- Aggiunta di una password per i moduli di WordPress.
Speriamo che questo articolo vi abbia aiutato a imparare a personalizzare una pagina protetta da password in WordPress. Potreste anche voler consultare la nostra guida su come proteggere i contenuti in WordPress o la nostra selezione dei migliori plugin per la protezione dei contenuti in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Maurice
Hi,
When I follow the instructions for a password protected page… and logout.
Then open in an other browser the url-link to that page, I do fill in the password but then also pops up an Admin login? So I can not share these pages…
How can that be?
Thank you.
WPBeginner Support
We would recommend checking that your site is not in coming soon or a membership site that would require a user to view the content as that is the most common reason for that issue.
Admin