Dopo anni di sviluppo di siti web in WordPress, abbiamo imparato che c’è un elemento imprescindibile che tutti i siti aziendali dovrebbero avere: un chiaro organigramma.
Chi siamo? Avete mai visitato il sito web di un’azienda e vi siete chiesti chi si occupa di cosa? O forse siete un dipendente che cerca di capire chi contattare per un problema specifico. È qui che un organigramma torna utile.
WordPress non ha un blocco incorporato per creare organigrammi, ma abbiamo trovato un ottimo plugin proprio per questo scopo. Questa guida vi mostrerà come fare.

Perché creare un organigramma aziendale per il vostro sito WordPress?
Un organigramma mostra come è strutturata un’azienda, dal CEO fino ai diversi team e ai singoli dipendenti all’interno di ciascun team.
Potreste aggiungere un organigramma aziendale al vostro blog pubblico su WordPress o alla vostra landing page, per mostrare il lato umano della vostra azienda e migliorare la reputazione del vostro brand.
Un organigramma utile può anche aiutare i dipendenti a capire come sono strutturati gli altri team e chi devono contattare in qualsiasi situazione.
Inoltre, un organigramma può essere utile a terzi. Ad esempio, se state creando un portale per i clienti, un organigramma può aiutare i clienti a trovare la persona migliore da contattare.
Detto questo, vediamo come creare e gestire facilmente un organigramma aziendale in WordPress.
Come creare l’organigramma aziendale in WordPress
Il modo più semplice per costruire un organigramma è utilizzare l’Organigramma.
Con questo plugin gratuito per gli organigrammi di WordPress, è possibile creare grafici utilizzando un semplice editor di testo e aggiungere immagini, link, testo e popup all’organigramma aziendale.

La prima cosa da fare è installare e attivare il plugin WordPress organigramma. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
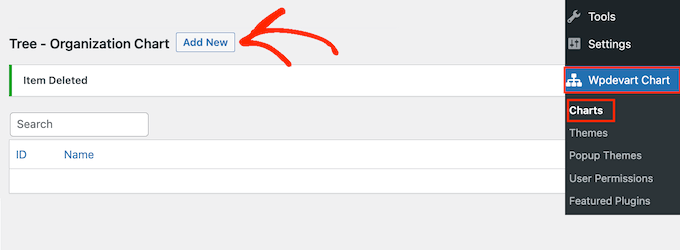
Dopo aver attivato il plugin gratuito, andare su Wpdevart Chart ” Grafici. Quindi, fare clic sul pulsante “Aggiungi nuovo”.

Si avvia così l’editor visuale di facile utilizzo.
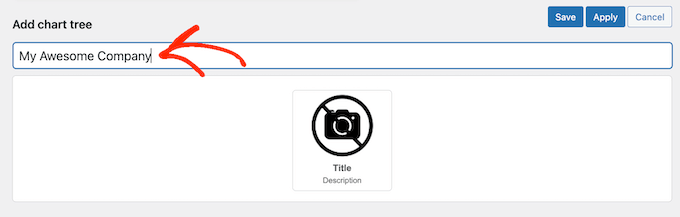
Per iniziare, digitate un titolo per l’organigramma aziendale. Questo è solo un riferimento, quindi si può usare qualsiasi cosa si voglia.

Per impostazione predefinita, l’Organigramma aggiunge un elemento al modello del grafico. In genere, questo elemento è il capo dell’organizzazione, ad esempio il team leader o l’amministratore delegato.
Per aggiungere altre persone al grafico, è sufficiente passare il mouse sull’elemento predefinito. Ora si vedranno due piccole icone: una matita e una freccia.
Fare clic sulla freccia, che aggiunge un elemento direttamente sotto il primo.

A questo punto, basta passare il mouse su questo nuovo elemento per vedere tre frecce.
Ciò consente di aggiungere un altro elemento a destra o a sinistra di questa persona. In genere, le persone che si trovano allo stesso livello in un organigramma hanno lo stesso titolo di lavoro o responsabilità simili.

È anche possibile fare clic sulla freccia rivolta verso il basso per creare un nuovo livello al di sotto di questa persona. Di solito, in un organigramma le persone riportano alla persona che le precede.
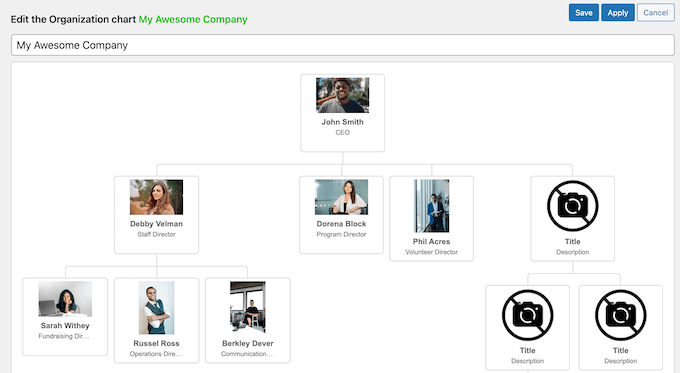
Al passaggio del mouse su ogni elemento e facendo clic sulle diverse frecce, è possibile creare facilmente la struttura dell’azienda per il sito web WordPress. Questo include più rami o team diversi.

Il passo successivo consiste nell’aggiungere contenuti a ciascun elemento, come il nome della persona, la foto dell’autore o l’indirizzo e-mail.
Per iniziare, passate il mouse su qualsiasi elemento e fate clic sull’icona della matita.

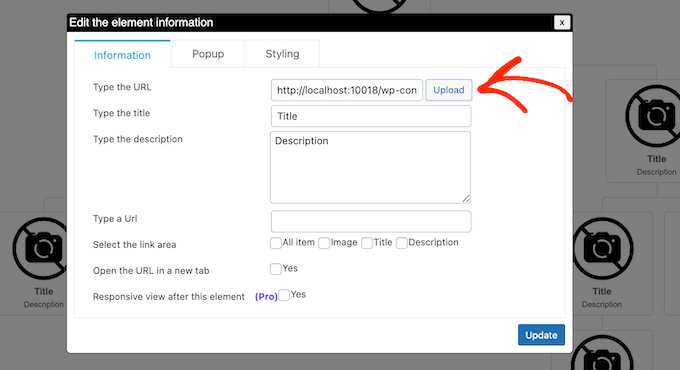
Nella finestra di dialogo che appare, è necessario aggiungere una foto della persona.
Cliccate sul pulsante “Carica” e scegliete un’immagine dalla libreria multimediale di WordPress o caricate una nuova immagine dal vostro computer.

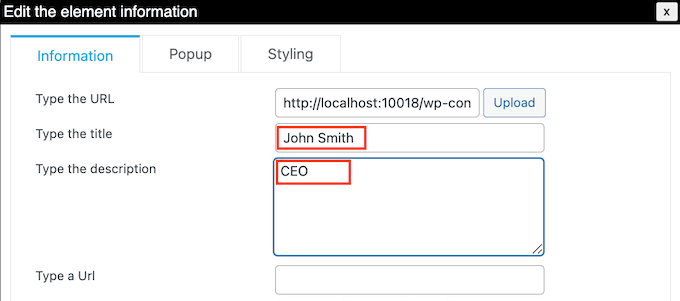
Quindi, digitate un “Titolo”, che apparirà direttamente sotto la foto della persona. In genere, è preferibile utilizzare il nome della persona.
È quindi possibile aggiungere una “Descrizione”, che apparirà sotto il titolo. Di solito, si tratta di digitare il titolo della persona, ma si può anche aggiungere una breve frase sul suo ruolo.

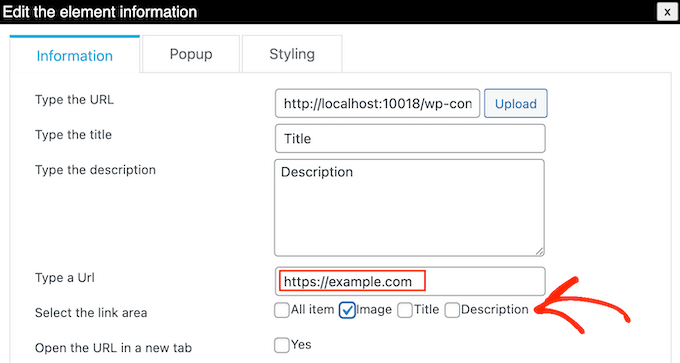
Successivamente, si può aggiungere un link all’immagine, al titolo o alla descrizione. Ad esempio, si potrebbe linkare un modulo di contatto per la persona o una pagina in cui i potenziali clienti possono vedere il portfolio del dipendente.
Per farlo, è sufficiente digitare l’URL che si desidera utilizzare. Quindi, scegliere l’area in cui aggiungere il link utilizzando le impostazioni della sezione “Seleziona l’area del link”. Ad esempio, si può aggiungere un link all’immagine o alla descrizione della persona.

Per impostazione predefinita, il link si apre nella stessa scheda. È possibile che si preferisca aprire il link in una nuova scheda, soprattutto se si utilizza un URL esterno. A tale scopo, è sufficiente selezionare la casella accanto a “Apri l’URL in una nuova scheda”.
Potreste voler mostrare ulteriori informazioni su ogni persona nell’organigramma aziendale. Ad esempio, si possono aggiungere l’indirizzo e-mail e il numero di telefono dell’azienda, la biografia, una descrizione più dettagliata delle mansioni o qualsiasi altra informazione.
Questo plugin consente di creare un popup per ogni persona. In questo modo, è possibile mostrare informazioni dettagliate senza che il grafico risulti complicato o appesantito dal testo.
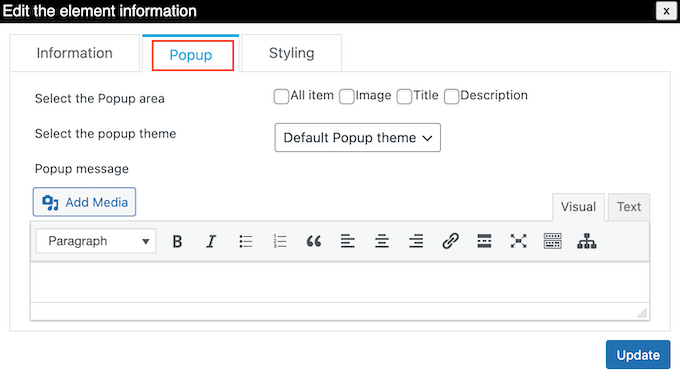
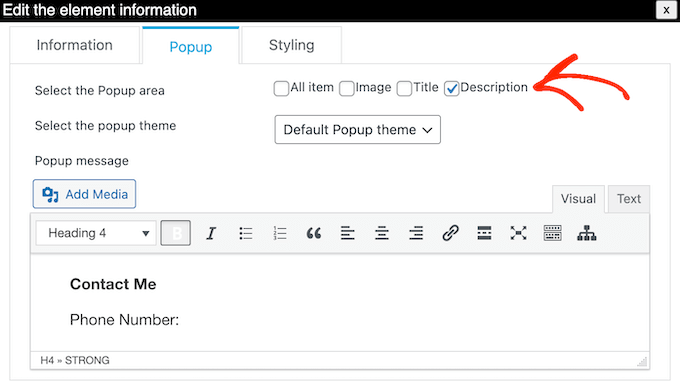
Per aggiungere un popup, è sufficiente fare clic sulla scheda “Popup”.

Ora è possibile digitare i messaggi nel piccolo editor di testo. Questo editor dispone di tutte le formattazioni standard di WordPress, per cui è possibile aggiungere link, creare un elenco puntato, utilizzare il grassetto e il corsivo e altro ancora.
Una volta soddisfatti delle informazioni inserite, è possibile specificare come i visitatori apriranno il popup utilizzando le impostazioni accanto a “Seleziona l’area del popup”.

A questo punto, fate clic su “Aggiorna”.
A questo punto, è sufficiente ripetere questa procedura per ogni persona dell’organigramma aziendale.

Quando si è soddisfatti dell’aspetto del grafico, fare clic sul pulsante “Salva”.
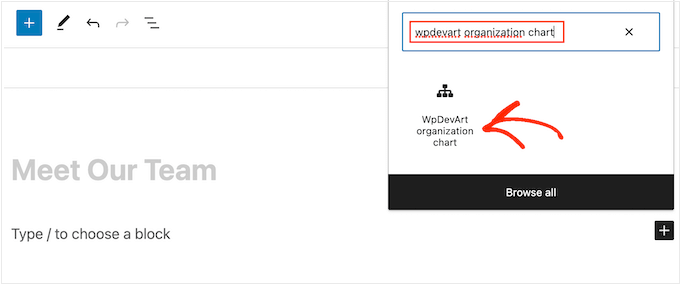
Dopodiché, è il momento di aggiungere il grafico al proprio blog o sito web. Basta aprire l’editor di Gutenberg per la pagina o la pubblicazione in cui si vuole mostrare l’organigramma aziendale e cliccare sull’icona “+”.
Nel popup che appare, digitare “Organigramma WpDevArt”. Quando appare il blocco giusto, fare clic su di esso per aggiungerlo alla pagina.

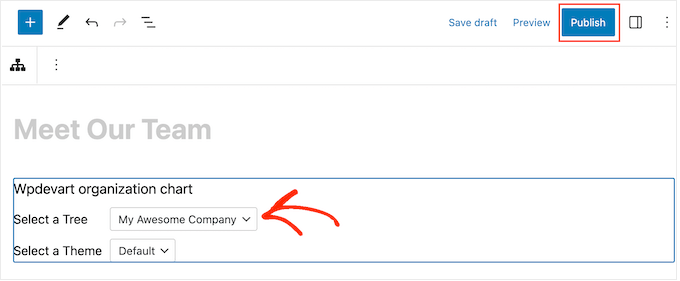
A questo punto, aprire il menu a tendina “Seleziona una struttura” e scegliere l’organigramma creato in precedenza.
Quando si è pronti a rendere attivo l’organigramma, fare clic sul pulsante “Aggiorna” o “Pubblica”.

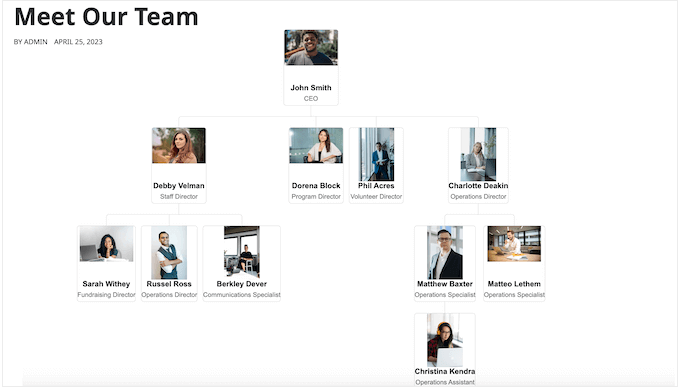
Ora è possibile visitare il sito web dell’azienda per vedere l’organigramma aziendale in azione.
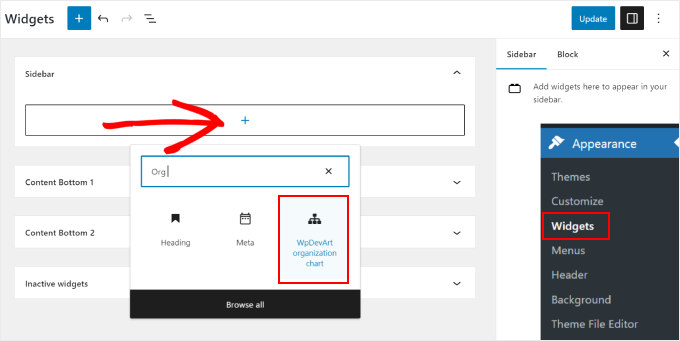
Se si utilizza un tema classico di WordPress, è anche possibile aggiungere l’organigramma come widget. Basta andare su Aspetto “ Widget e fare clic sul pulsante ‘+ Aggiungi widget’ in qualsiasi area widget.
Quindi, individuare e selezionare il widget ‘Organigramma di Wpdevart’.

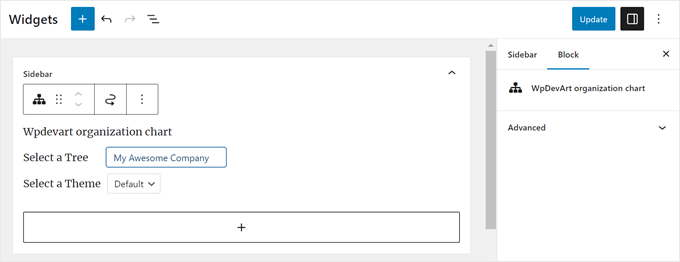
Come in precedenza, è sufficiente selezionare l’organigramma creato in precedenza.
Una volta fatto, fare clic sul pulsante “Aggiorna” per rendere effettive le modifiche.

Speriamo che questo articolo vi abbia aiutato a capire come creare l’organigramma aziendale sul vostro sito web WordPress. Potreste anche consultare la nostra guida su come creare una pagina personalizzata in WordPress e il nostro elenco dei migliori esempi e template di pagina coming soon.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Ralph
This looks like a great way to present company structure in easy visaul way. Most people have no idea about hierarchy and what a CEO, CFO, COO, CIO, CTO, CMO even is. This can definitely help.
WPBeginner Support
It can definitely be good to have a visual guide on who to get in touch with for what
Admin
Friday Alex
Have been lookin for this plugin to customize my start-up!
Thank you very for this post.