Se avete un sito web o un negozio online, probabilmente state cercando nuovi modi per incoraggiare le persone ad acquistare i vostri prodotti o servizi. Un buon modo per farlo è utilizzare un coupon popup. Si tratta di una piccola finestra che appare sul vostro sito web con un’offerta speciale.
Noi di WPBeginner utilizziamo OptinMonster per visualizzare popup, scorrimenti, popup in linea e banner per l’header per offerte speciali e affari. Troviamo che questi popup possano essere molto efficaci nell’incoraggiare i visitatori a fare un acquisto o a prendere una decisione.
Aggiungere un coupon popup è facile con gli strumenti e le conoscenze giuste. In questo articolo vi mostreremo come creare popup mobili per il vostro sito web WordPress e come visualizzarli al momento giusto, in modo da avere maggiori probabilità di convertire i visitatori in clienti paganti.

Perché offrire ai visitatori un coupon?
Spesso i nuovi imprenditori temono che i coupon possano intaccare i loro profitti. Tuttavia, i titolari di aziende già affermate sanno che l’offerta di sconti è un modo efficace per convincere i visitatori a decidere, invece di rimanere in attesa.
L’offerta di codici coupon vi aiuta a recuperare le vendite di carrelli abbandonati, a convertire i visitatori in clienti e a realizzare più vendite.
La maggior parte delle piattaforme di e-commerce, come WooCommerce, consente di creare facilmente codici coupon. Tuttavia, la condivisione di questi codici coupon con i clienti fa la differenza.
Per questo motivo, in questo articolo condivideremo due modi diversi per condividere i coupon con i vostri visitatori. Si tratta di un coupon exit popup e di un coupon spin-a-wheel optin.
Vediamo come creare un coupon popup in WordPress o WooCommerce.
Come creare un popup di coupon in WordPress
Il modo migliore per creare un coupon popup è utilizzare OptinMonster. È il miglior plugin popup per WordPress e il miglior software di generazione di lead sul mercato.
Per maggiori informazioni, consultate la nostra recensione completa di OptinMonster.

Innanzitutto, è necessario visitare il sito web di OptinMonster per creare un account. Basta fare clic sul pulsante “Ottieni OptinMonster ora” per iniziare.
È necessario almeno il piano Growth perché include le campagne Coupon Wheel e le regole di targeting avanzato per i popup.
Successivamente, è necessario installare e attivare il plugin OptinMonster sul proprio sito WordPress. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Il plugin funge da connettore tra il vostro account OptinMonster e il vostro sito web WordPress.
Dopo aver attivato il plugin, verrà visualizzata la procedura di configurazione guidata di OptinMonster. Cliccate sul pulsante “Connetti il tuo account esistente”.

A questo punto si aprirà una nuova finestra in cui dovrete collegare il vostro sito WordPress con OptinMonster.
È sufficiente fare clic sul pulsante “Connetti a WordPress” per continuare.

Potete anche collegare il vostro negozio WooCommerce con OptinMonster. Assicuratevi solo di aver configurato un negozio eCommerce in WordPress.
Per prima cosa, è necessario andare su OptinMonster ” Impostazioni dal pannello di amministrazione di WordPress.
Successivamente, andare alla scheda “Generale” e fare clic sul pulsante “Genera automaticamente le chiavi + Connetti WooCommerce”.

WooCommerce ora genererà automaticamente le chiavi e si connetterà al vostro account OptinMonster.
Ora siete pronti a creare la vostra prima campagna popup con coupon.
Creare una campagna popup con coupon
Per creare una campagna, potete andare su OptinMonster ” Campagne dalla vostra dashboard di WordPress e poi cliccare sul pulsante “Crea la tua prima campagna”.

Nella schermata successiva, OptinMonster mostrerà diversi tipi di campagne e modelli.
Innanzitutto, è necessario scegliere un tipo di campagna. Utilizzeremo “Popup”, che dovrebbe essere la scelta predefinita.

Successivamente, vi verrà chiesto di selezionare un modello.
OptinMonster offre una vasta gamma di modelli tra cui scegliere, con molti layout e schemi di colore diversi. Il modello ‘Coupon’ è perfetto per creare questo popup. Tuttavia, è possibile selezionare un modello diverso se si preferisce.
È possibile utilizzare la casella di ricerca per trovare il modello di Coupon o scorrere la pagina verso il basso.

Quindi, passare il mouse sul modello e fare clic sul pulsante “Usa modello”.
L’ultimo passo prima di creare il popup coupon è dare un nome alla campagna. Dopo aver inserito un nome, fare clic sul pulsante “Inizia a costruire”.

Progettazione del popup del coupon
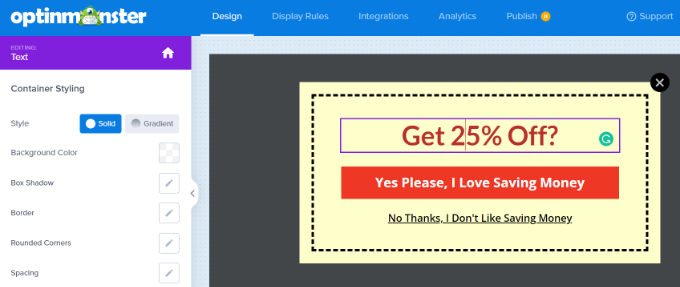
Una volta cliccato su “Inizia a costruire”, verrà visualizzato il costruttore di campagne drag-and-drop.
Potete usarlo per aggiungere diversi blocchi al vostro modello e modificare il testo, i colori e il design del coupon nel modo che preferite.

È inoltre possibile fare clic su qualsiasi elemento del disegno per modificarlo ulteriormente. In questo caso, abbiamo modificato il testo e l’abbiamo reso di un colore diverso.
Non appena si apportano le modifiche, si vedranno gli aggiornamenti in tempo reale nel modello di popup del coupon.

Potreste sperimentare diversi font e colori per far risaltare il vostro testo nel popup o per far corrispondere il vostro brand.
Oltre al testo e agli elementi all’interno del popup, è possibile modificare il colore dello sfondo, aggiungere un’immagine al coupon, impostare il colore del bordo, cambiare lo stile del bordo e altro ancora.

Una volta terminate le modifiche, assicurarsi di salvare la campagna facendo clic sul pulsante verde “Salva” nella parte superiore della schermata.
Decidere come consegnare il codice coupon
Ora che avete impostato il vostro popup coupon, dovete decidere come consegnare effettivamente il codice coupon al visitatore.
Ci sono diversi modi per farlo in OptinMonster, ma il modo migliore è quello di consegnare subito il codice coupon attraverso la vista Success di OptinMonster e inviarlo tramite newsletter via e-mail.
In questo modo, se il visitatore non è pronto ad acquistare immediatamente, ha il codice del coupon nella sua casella email per poterlo consultare facilmente in seguito.
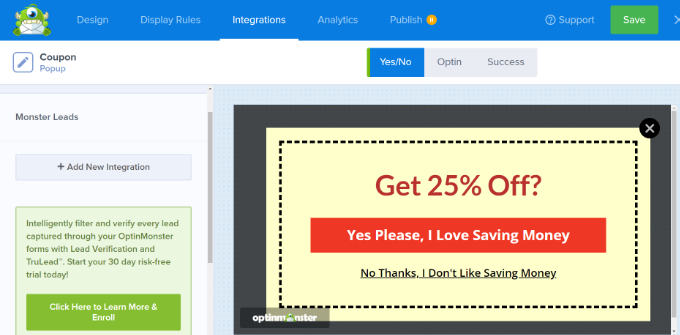
Per impostazione predefinita, il popup del coupon è già progettato per utilizzare “la visualizzazione di successo” non appena si fa clic sul pulsante. Per verificare, è possibile fare clic sul pulsante e vedere l’opzione “Vai alla vista” sul lato sinistro dello schermo.

Se si desidera un’azione del pulsante diversa, è possibile modificarla qui. Per il primo coupon, tuttavia, si consiglia di attenersi al valore predefinito.
Integrazione di OptinMonster con la vostra lista e-mail
Per inviare automaticamente il codice coupon via e-mail e far sì che il visitatore venga aggiunto alla vostra lista di e-mail, dovrete integrare OptinMonster con un servizio di e-mail marketing.
Constant Contact è un ottimo servizio da utilizzare con OptinMonster e i lettori di WPBeginner possono ottenere il 20% di sconto sui primi 3 mesi utilizzando questo coupon.
Tuttavia, se utilizzate un altro servizio di posta elettronica, OptinMonster si integra praticamente con tutti i principali provider.
Basta andare alla scheda “Integrazione” e fare clic sul pulsante “+ Aggiungi nuova integrazione” per aggiungere il vostro servizio di email marketing.

Una volta fatto questo, potete impostare un’e-mail automatica da inviare ogni volta che qualcuno si iscrive alla lista e-mail attraverso il popup del coupon.
Suggerimento bonus: Modificare il modello della vista di successo
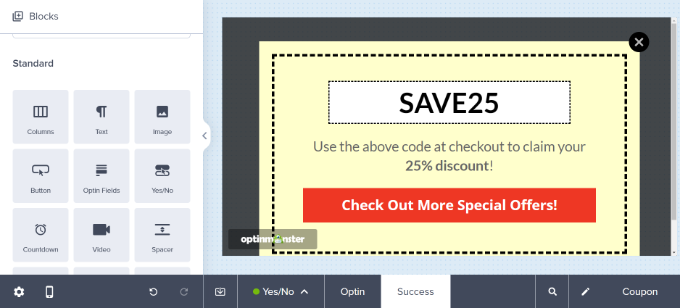
È possibile visualizzare e modificare il modello “Vista del successo” tornando alla scheda Progettazione della campagna e facendo clic sull’opzione “Successo” nella parte inferiore della schermata.
L’aspetto predefinito è questo, ma è possibile modificarlo in qualsiasi modo, proprio come si è modificato il popup del coupon.

Modificare le regole di visualizzazione del popup del coupon
Per impostazione predefinita, il popup del coupon viene visualizzato dai visitatori dopo che sono rimasti per 5 secondi su una qualsiasi pagina del vostro sito.
Se si desidera modificare questa impostazione, accedere alla scheda “Regole di visualizzazione”.

È possibile impostare le regole di visualizzazione desiderate, ma una delle migliori da provare è Exit-Intent®.
Questa speciale tecnologia di OptinMonster è in grado di capire quando un visitatore sta per lasciare il sito e di mostrargli il popup del coupon al momento giusto.
È possibile aggiungere l’intento di uscita selezionando “uscita rilevata” dal menu a discesa e scegliendo su quali dispositivi mostrare la campagna. Per impostazione predefinita, la campagna sarà visualizzata su tutti i dispositivi.

Esiste anche un’opzione per controllare la sensibilità dell’intento di uscita.
Successivamente, scorrere verso il basso e scegliere le pagine in cui si desidera mostrare la campagna.
Ad esempio, è possibile utilizzare l’impostazione predefinita di “percorso URL corrente” e selezionare l’opzione “è qualsiasi pagina”. In questo modo, la campagna apparirà sull’intero sito web.
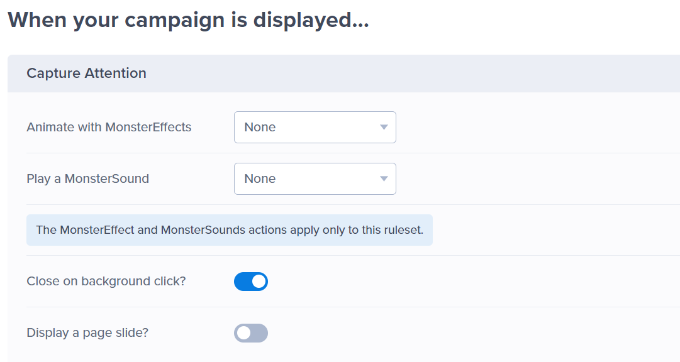
Inoltre, OptinMonster offre anche la possibilità di riprodurre un effetto sonoro e di mostrare un’animazione quando appare il popup del coupon.

Ci sono anche altre impostazioni.
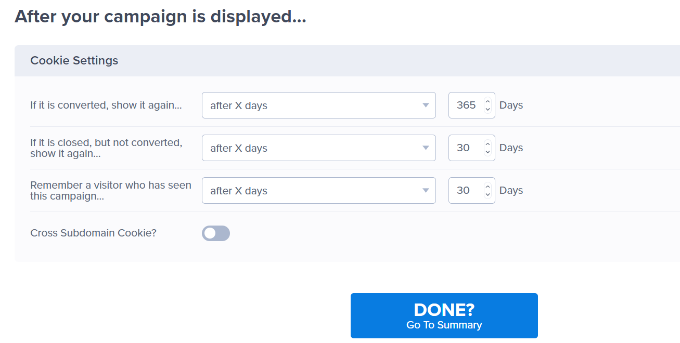
OptinMonster vi permette di configurare i cookie per la vostra campagna e di impostare il numero di giorni dopo i quali la campagna verrà mostrata ai diversi utenti.

Una volta che si è soddisfatti del popup del coupon, si può andare alla scheda “Pubblica” in alto.
Dopodiché, è sufficiente assicurarsi che nella sezione “Stato di pubblicazione” sia selezionata la voce “Pubblica”.

Non dimenticate di fare clic sul pulsante “Salva” in alto e di chiudere il costruttore di campagne.
Ora potete visitare il vostro sito web per vedere il popup del coupon in azione.

Creazione di una ruota dei coupon Spin-to-Win
La ruota dei coupon “spin-to-win” è un ottimo modo per rendere i coupon più interessanti e divertenti per i visitatori del vostro sito. È come un mini-gioco che i visitatori possono giocare per vincere uno sconto o un altro bonus.
Le opzioni “spin-to-win” possono includere sconti del 10%, del 20%, spedizioni gratuite, una prova gratuita o qualsiasi altra cosa vogliate offrire.
OptinMonster offre un tipo di campagna “Gamified” che consente di creare popup a rotazione.

Quindi, scorrere verso il basso e selezionare uno dei modelli di ruota.
Il plugin dispone di diversi modelli di spin-to-win. È sufficiente passare il mouse su un modello e fare clic sul pulsante “Usa modello”.

Successivamente, è possibile modificare qualsiasi aspetto della ruota dei coupon.
Per modificare le opzioni della ruota dei coupon, è necessario fare clic sul pulsante “Personalizza sezioni della ruota” sul lato sinistro.

È quindi possibile digitare un testo qualsiasi come etichetta per ogni opzione e aggiungere il codice coupon per ogni opzione vincente.
Si noti che la “probabilità di vincita” è determinata automaticamente. Se si modifica la levetta di una o più opzioni “Può vincere”, OpinMonster ricalcolerà le probabilità di vincita.

Se avete bisogno di ulteriore aiuto per creare la vostra ruota dei coupon e aggiungerla al vostro sito, consultate il nostro post su come aggiungere optin spin-to-win in WordPress e WooCommerce, che illustra il processo in modo più dettagliato.
L’utente può quindi visitare il suo sito web per vedere il popup del coupon spin-to-win in azione.

Risorse aggiuntive per la creazione di popup ad alta conversione
Potete anche selezionare altre utili guide sulla creazione di popup per aumentare le conversioni sul vostro sito:
- Come creare un Optin Sì/No per il vostro sito WordPress
- Come creare un tappetino di benvenuto per il vostro sito WordPress (+ esempi)
- Come utilizzare la psicologia dei popup per incrementare le iscrizioni del 250%
- Come creare un cancello di benvenuto in WordPress
- I popup sono ancora rilevanti? Il futuro del popup marketing esplorato
Speriamo che questo articolo vi abbia aiutato a capire come creare un coupon popup in WordPress. Potreste anche dare un’occhiata alla nostra selezione dei migliori plugin WooCommerce o alla nostra guida su come aggiungere notifiche push al vostro sito WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.