Nel corso degli anni abbiamo testato molti servizi di email marketing e aiutato gli utenti di WordPress a creare moduli di abbonamento per i loro siti. Recentemente, un lettore ci ha chiesto quale fosse il modo migliore per aggiungere un modulo di iscrizione di Mailchimp al proprio sito web WordPress.
Mailchimp è un popolare strumento di email marketing che offre un builder di moduli. Tuttavia, questo builder ha caratteristiche e opzioni personalizzate limitate. L’aggiunta di un modulo di iscrizione personalizzato offre una maggiore flessibilità e aiuta a far crescere la vostra mailing list.
In questo articolo vi mostreremo come creare un modulo di iscrizione a Mailchimp in WordPress con campi personalizzati.

Perché aggiungere un modulo di iscrizione personalizzato a Mailchimp in WordPress?
L’aggiunta di un modulo di iscrizione al vostro sito WordPress è un ottimo modo per comunicare con i vostri utenti.
È possibile inviare newsletter, nuovi prodotti, annunci e altre informazioni creando una connessione diretta con il pubblico.
Mailchimp è uno dei più popolari servizi di email marketing. Vi aiuta a costruire una lista di e-mail, a inviare e-mail e a impostare campagne e-mail automatiche. Inoltre, offre anche un form builder che potete utilizzare per creare un modulo di iscrizione e incorporarlo nel vostro sito web.
Tuttavia, il costruttore di moduli di Mailchimp è molto semplice e non offre molte opzioni di personalizzazione. I campi del modulo tra cui scegliere sono limitati e non ci sono impostazioni per modificare il colore, il carattere e altro ancora. Inoltre, aggiunge il marchio Mailchimp in basso.

La creazione di un modulo di iscrizione a Mailchimp personalizzato offre maggiore flessibilità e controllo. Potete aggiungere tutti i tipi di campi del modulo, modificarne l’aspetto, aggiungere una logica condizionale per mostrare i campi in base alle risposte dell’utente e altro ancora.
Dato che Mailchimp ha delle limitazioni, potreste anche voler consultare la nostra guida sul perché WPBeginner è passato da Mailchimp a Drip.
Detto questo, vediamo come creare un modulo di iscrizione a Mailchimp con campi personalizzati.
Come creare un modulo di iscrizione a Mailchimp in WordPress
Il modo più semplice per aggiungere un modulo di iscrizione a Mailchimp su WordPress è utilizzare WPForms. È il miglior plugin per moduli di contatto per WordPress, utilizzato da oltre 6 milioni di professionisti.
WPForms è un plugin adatto ai principianti che offre un costruttore di moduli drag-and-drop, oltre 1300 modelli precostituiti e molte opzioni di personalizzazione. La parte migliore è che si integra facilmente con Mailchimp.
Nota: per questo tutorial, utilizzeremo la versione WPForms Pro perché include l’addon Mailchimp e i campi modulo personalizzati. Esiste anche la versione WPForms Lite, disponibile gratuitamente, che però non offre l’integrazione con Mailchimp.
Passo 1: Collegare Mailchimp con WPForms
Per prima cosa, è necessario installare e attivare il plugin WPForms. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, è necessario andare su WPForms ” Impostazioni e aggiungere la chiave di licenza. La chiave si trova nell’area del vostro account WPForms.
Dopo aver inserito la chiave di licenza, fare clic sul pulsante “Verifica chiave”.

Successivamente, è necessario installare il componente aggiuntivo Mailchimp.
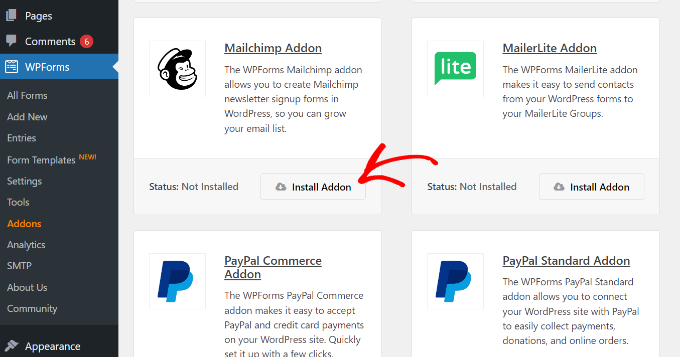
Potete farlo andando su WPForms ” Addons dal pannello di amministrazione di WordPress. Da qui, andate all’addon Mailchimp e fate clic sul pulsante “Installa addon”.

A questo punto il componente aggiuntivo dovrebbe essere installato e attivato.
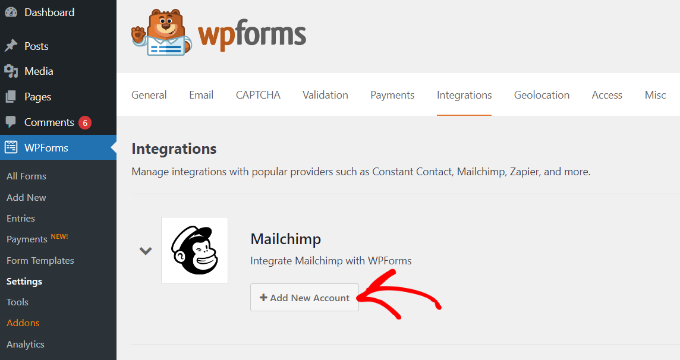
Una volta fatto ciò, basta andare su WPForms ” Impostazioni dalla dashboard di WordPress e passare alla scheda “Integrazioni”.

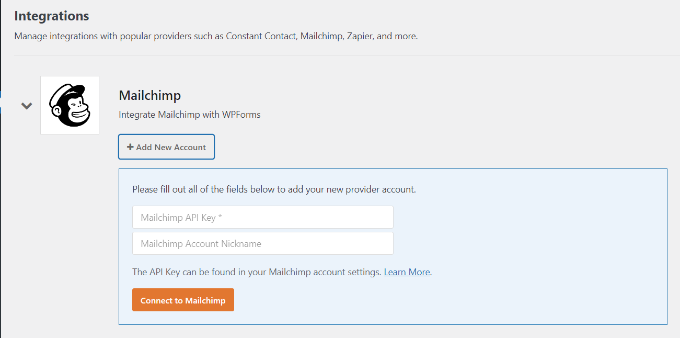
Successivamente, è possibile espandere le impostazioni di Mailchimp e fare clic sul pulsante “+ Aggiungi nuovo account” sotto Mailchimp.
Una volta fatto ciò, si vedranno altre opzioni. Per integrare Mailchimp, è necessario inserire la chiave API e il nickname dell’account. Questo permetterà a WPForms di comunicare con il vostro account Mailchimp.

Creazione delle chiavi API di Mailchimp per l’integrazione con WPForms
Per creare una chiave API per collegare WPForms, è necessario innanzitutto accedere al proprio account Mailchimp.
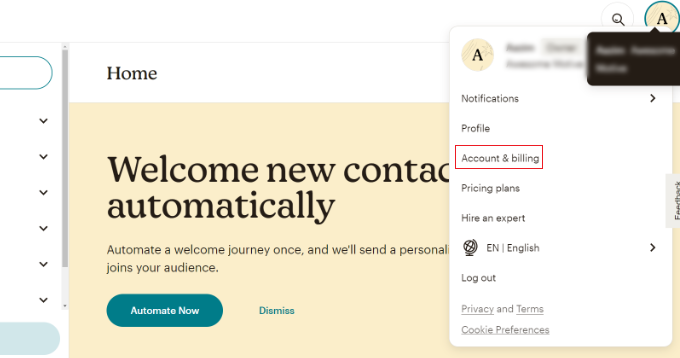
Una volta effettuato l’accesso, è sufficiente cliccare sul proprio avatar nell’angolo in alto a destra e selezionare l’opzione “Account e fatturazione”.

Nella pagina successiva vengono visualizzate diverse impostazioni dell’account.
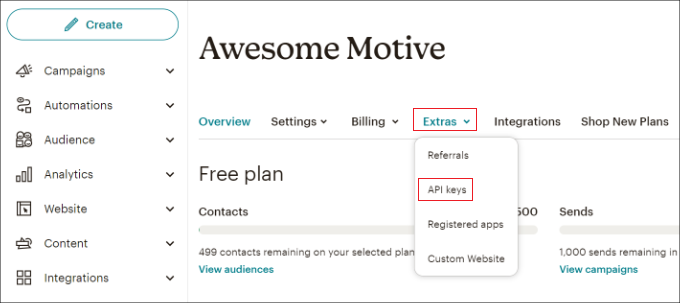
È sufficiente fare clic sul menu a discesa “Extra” e selezionare l’opzione “Chiavi API”.

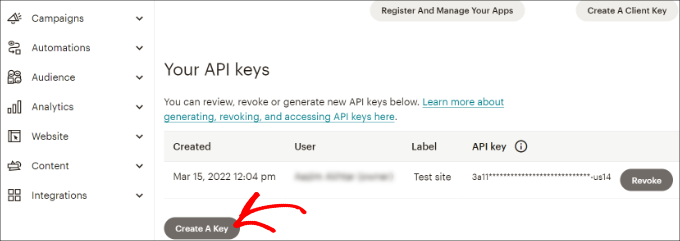
Successivamente, è possibile copiare una chiave API esistente da utilizzare per l’integrazione di WPForms.
Se non è stata generata una chiave in precedenza, è sufficiente fare clic sul pulsante “Crea una chiave”.

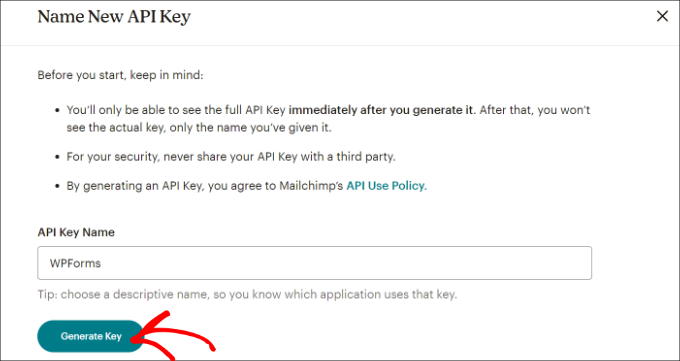
Successivamente, è possibile inserire un nome per la nuova chiave API.
Una volta terminato, basta fare clic sul pulsante “Genera chiave”.

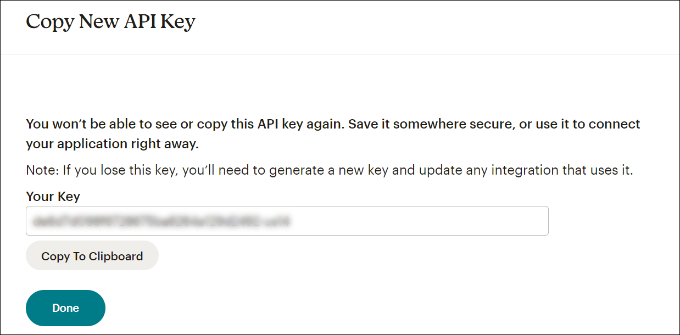
Successivamente, verrà visualizzata la nuova chiave API.
Copiate la chiave e fate clic sul pulsante “Fatto”.

Ora è possibile tornare alla scheda o alla finestra del browser con le impostazioni di integrazione di WPFroms.
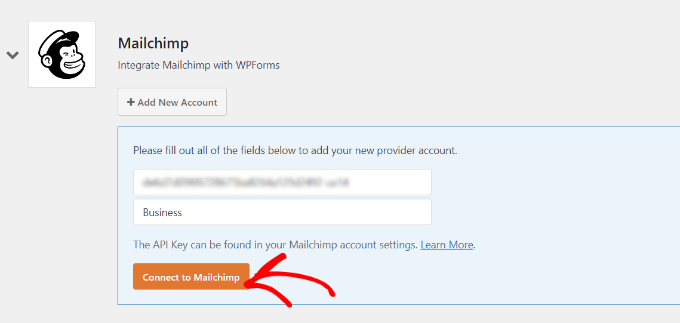
Da qui, è sufficiente incollare la chiave nel campo “Chiave API”. È anche possibile aggiungere un nickname dell’account Mailchimp per ricordare a quale account si è connessi.

Dopo aver inserito la chiave, fate clic sul pulsante “Connetti a Mailchimp”.
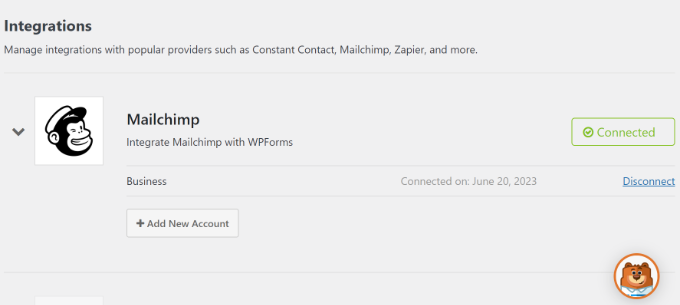
Ora si dovrebbe vedere un pulsante verde “Connesso” accanto alle impostazioni di Mailchimp, a dimostrazione che lo strumento di email marketing è stato integrato con successo in WPForms.

Passo 2: progettare un modulo di iscrizione a Mailchimp con campi personalizzati
Ora che avete integrato Mailchimp con WPForms, il passo successivo è creare un modulo di iscrizione con campi personalizzati.
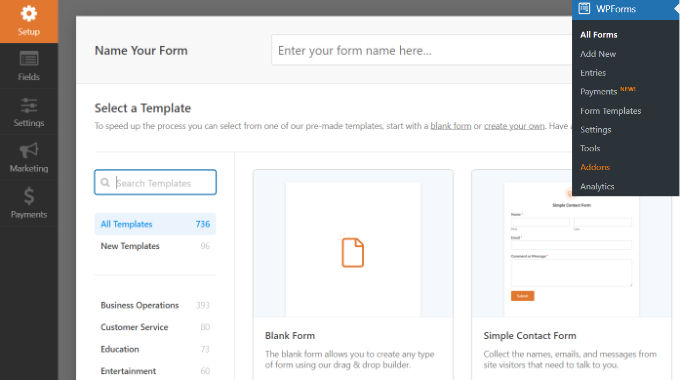
Per prima cosa, è necessario andare su WPForms ” Aggiungi nuovo dalla dashboard di WordPress. Quindi, potete inserire un nome nella parte superiore e selezionare un modello di modulo.

WPFomrs offre molti modelli di moduli precostituiti, per cui è possibile sceglierne rapidamente uno e personalizzarlo.
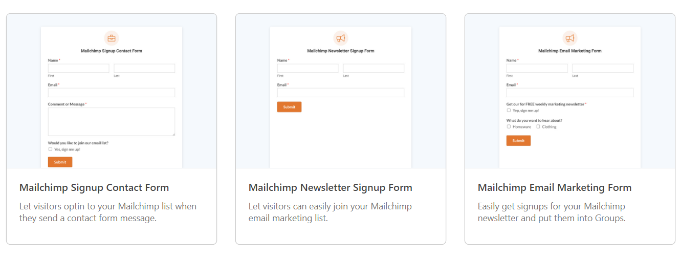
Offre anche modelli di moduli per Mailchimp. Ad esempio, è possibile creare un modulo di contatto per l’iscrizione, un modulo per l’iscrizione alla newsletter o un modulo per l’email marketing.

Per questa esercitazione, sceglieremo il modello Mailchimp Newsletter Signup Form.
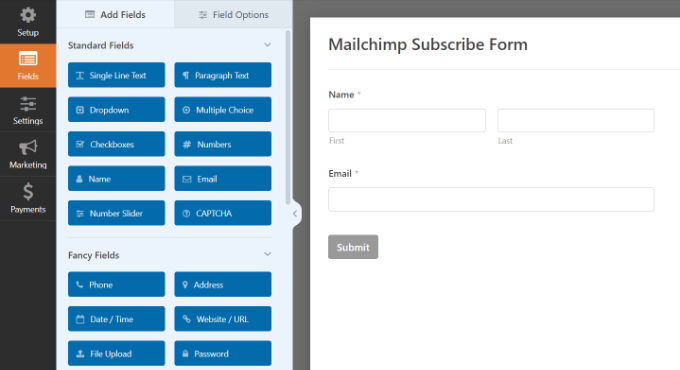
Nella schermata successiva, vedrete il costruttore di moduli WPForms con il drag-and-drop. Qui è possibile personalizzare il modulo e aggiungere campi personalizzati dal menu a sinistra.

Il modello di modulo predefinito è dotato di un campo Nome e di un campo Email.
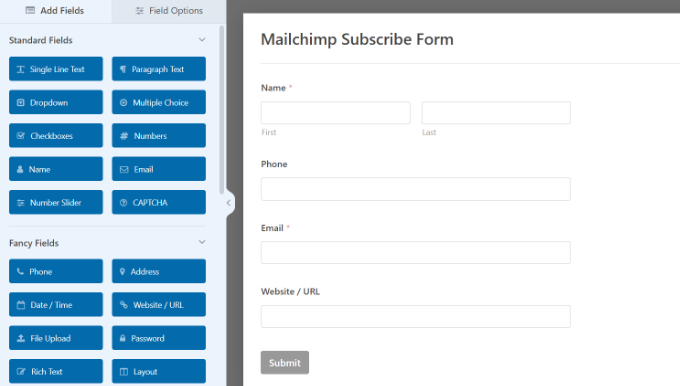
Tuttavia, è possibile trascinare qualsiasi campo del modulo e rilasciarlo sul template. Ci sono campi per aggiungere testo, opzioni a discesa, domande a scelta multipla, numeri di telefono, indirizzi, data e ora, siti web, password e altro ancora.
Ad esempio, se si utilizza un servizio telefonico aziendale, è possibile aggiungere un campo Telefono. Questo vi aiuterà a inviare messaggi SMS o a raggiungere gli abbonati tramite telefonate.

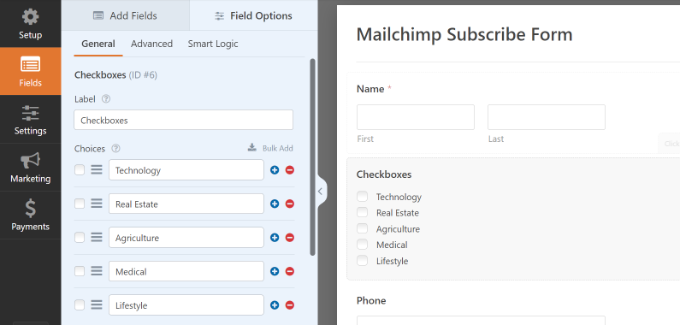
È possibile aggiungere un campo di controllo e consentire agli utenti di selezionare i propri interessi. In questo modo, è possibile segmentare gli iscritti e inviare loro e-mail mirate.
Successivamente, è possibile modificare ulteriormente ogni campo del modulo nel modello. È sufficiente scegliere un campo per visualizzare altre opzioni nel pannello di sinistra.
Ad esempio, abbiamo modificato le opzioni del campo del modulo Caselle di controllo.

È anche possibile modificare l’etichetta del campo del modulo, renderlo un campo obbligatorio, aggiungere immagini alle opzioni della casella di controllo e altro ancora.
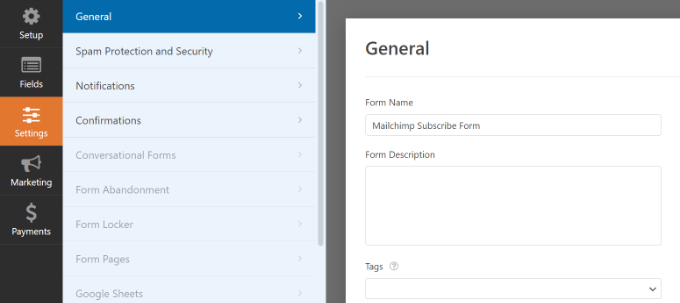
Una volta terminata l’aggiunta dei campi personalizzati del modulo, passare alla scheda “Impostazioni” dal menu di sinistra. Nelle impostazioni generali, è possibile modificare il nome e la descrizione del modulo, aggiungere tag, modificare il testo del pulsante di invio e altro ancora.

Successivamente, si può passare alla scheda “Conferme” e scegliere ciò che gli iscritti vedranno una volta inviato un modulo.
WPForms consente di mostrare un messaggio, una pagina specifica come una pagina di ringraziamento o di reindirizzare gli utenti a un URL.

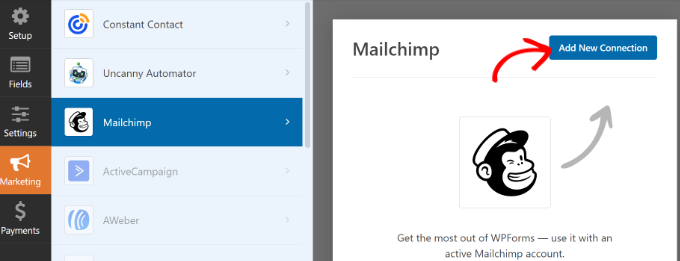
Successivamente, si può andare alla scheda “Marketing” dal pannello di sinistra e selezionare Mailchimp.
Da qui è sufficiente fare clic sul pulsante “Aggiungi nuova connessione”.

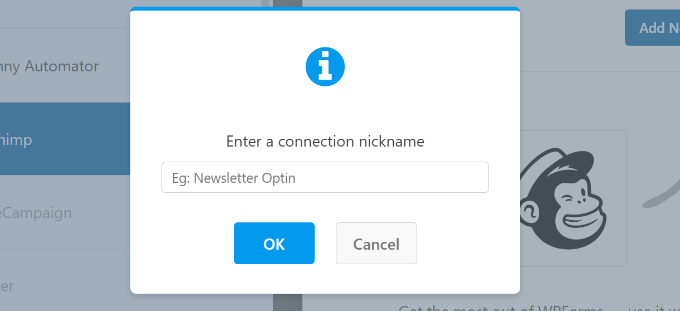
Successivamente, si aprirà un piccolo popup in cui sarà necessario inserire il nickname di Mailchimp.
Dopo averla inserita, fare clic sul pulsante “OK”.

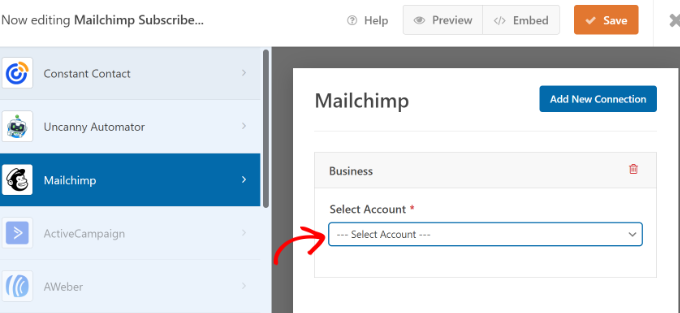
Successivamente, si può scegliere l’account Mailchimp a cui ci si è collegati in precedenza.
È sufficiente fare clic sul menu a discesa “Seleziona account” e scegliere il proprio account.

Successivamente, appariranno altre opzioni.
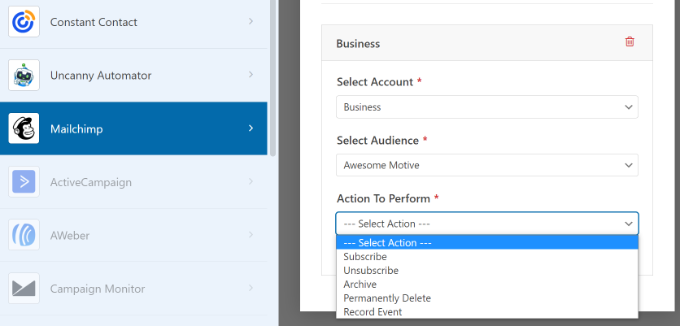
Dal menu a tendina è possibile selezionare il pubblico a cui verranno aggiunti i nuovi abbonati.

Ci sono diverse azioni tra cui scegliere, ma per questa esercitazione selezioneremo l’opzione “Iscriviti”. Questo aggiungerà l’utente come nuovo contatto al vostro account Mailchimp.
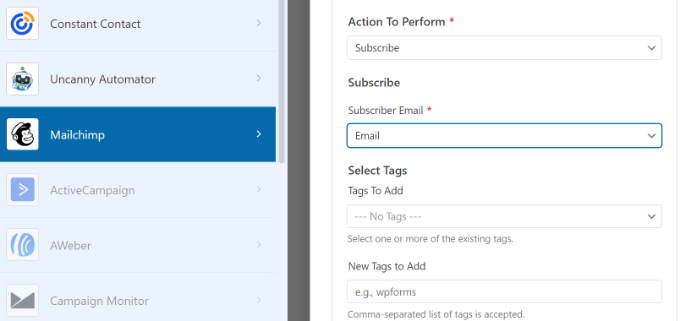
Successivamente, è possibile scorrere verso il basso per visualizzare ulteriori impostazioni. Ad esempio, è possibile scegliere il campo WPForms in cui gli utenti possono inserire il proprio indirizzo e-mail.

È inoltre possibile aggiungere tag ai nuovi iscritti e una nota al profilo dell’utente.
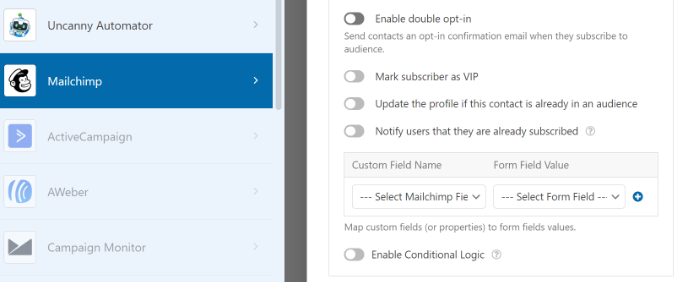
Se si scorre più in basso, si vedranno altre impostazioni opzionali. Ad esempio, è possibile attivare il double opt-in, contrassegnare l’abbonato come VIP, aggiornare il suo profilo se il contatto è già presente in un pubblico e altro ancora.

Ora siete pronti ad aggiungere il modulo di iscrizione di Mailchimp al vostro blog o sito web WordPress.
Nel costruttore di moduli di WPForms, si vedrà un’opzione “Incorpora” in alto. Cliccate sul pulsante “Salva” per memorizzare le modifiche e poi sul pulsante “Incorpora”.

Si aprirà quindi una finestra di dialogo che chiederà di selezionare una pagina esistente o di crearne una nuova.
Per questa esercitazione, utilizzeremo l’opzione “Crea nuova pagina”.

Successivamente, sarà necessario inserire un nome per la nuova pagina.
Una volta terminato, è sufficiente fare clic sul pulsante “Let’s Go!

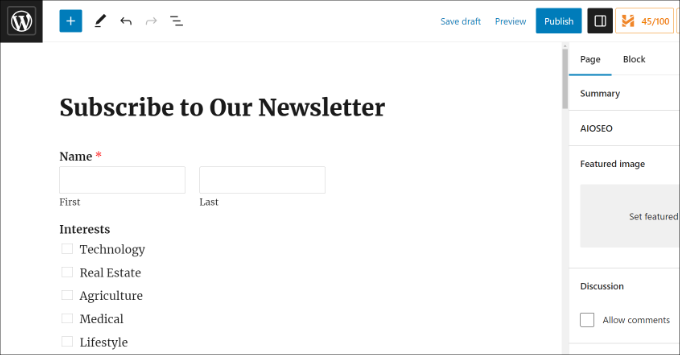
Successivamente, verrà visualizzata un’anteprima del modulo nell’editor di contenuti di WordPress.
È quindi possibile fare clic sul pulsante “Pubblica” in alto per rendere attivo il modulo di iscrizione a Mailchimp.

Ora avete creato con successo un modulo di iscrizione a Mailchimp con campi personalizzati.
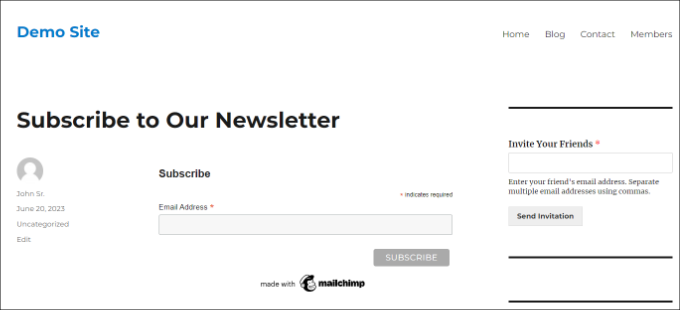
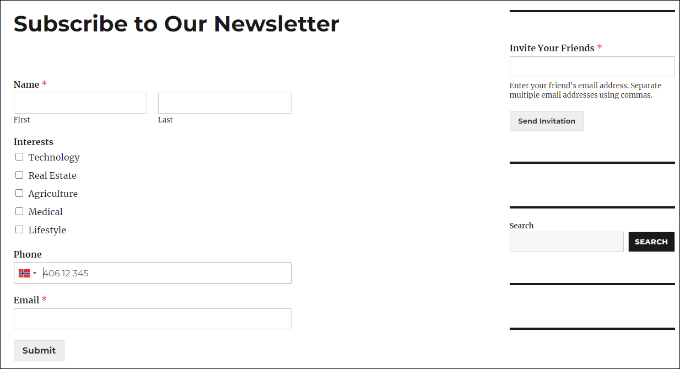
Potete visitare il vostro sito web per vedere il modulo in azione.

È possibile fare molto di più con Mailchimp e WordPress. Ad esempio, potete integrarlo con OptinMonster e mostrare i vostri moduli di iscrizione nelle campagne popup.
Per saperne di più, consultate la nostra guida definitiva all’utilizzo di Mailchimp e WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come creare un modulo di iscrizione a Mailchimp in WordPress con campi personalizzati. Potreste anche voler consultare la nostra guida sui modi più semplici per far crescere la vostra lista di email più velocemente e la nostra selezione di esperti sui plugin WordPress indispensabili per far crescere il vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Ralph
Really good and easy guide I upgraded my form with it.
However after 4 years with mailchimp I think about moving on. Pricing became a little bit expensive. What alternatives do you recomend for someone with small email list (2k contacts) that sends 2 newsletters per month? You guys know a lot about good alternatives and probably have guides for them already
WPBeginner Support
We have a few different ones to consider in our list below!
https://www.wpbeginner.com/showcase/best-email-marketing-services/
Admin
Jiří Vaněk
Thanks for the detailed breakdown on how to register and use Mailchimp. I wanted to create a newsletter for a friend and didn’t expect something so common, used by so many, to be so challenging for me. I spent quite a bit of time on Mailchimp, and the most challenging part for me was importing emails and then connecting them to Mailchimp. Thanks!
WPBeginner Support
You’re welcome
Admin