Volete aggiungere al vostro sito WordPress flipbox overlay ed effetti hover delle immagini?
Anche se utilizzate un tema WordPress di alta qualità, potreste sentirvi limitati dalle opzioni di personalizzazione. In questo caso, potete utilizzare i flipbox e gli hover delle immagini per aggiungere effetti animati accattivanti al vostro sito.
In questo articolo vi mostreremo come aggiungere al vostro sito WordPress la sovrapposizione di riquadri e immagini.

Che cos’è un Flipbox?
Un flipbox è un riquadro che si capovolge al passaggio del mouse. È possibile aggiungere questo effetto al passaggio del mouse a contenuti come immagini e caselle di testo.

Analogamente ad altri contenuti animati, come le GIF e gli slider responsive, l’effetto flipbox può renderli più interattivi e coinvolgenti. Ad esempio, si può mostrare la foto e il nome di un autore e poi usare un’animazione flipbox per rivelare la sua biografia al passaggio del mouse.
Se siete un freelance di WordPress, potreste mostrare i loghi dei vostri clienti e poi usare un’animazione flip per rivelare un link a ciascun progetto.
Sebbene questi effetti animati possano migliorare l’esperienza utente del sito web, importa non esagerare. Un gran numero di animazioni può diventare eccessivo e confuso e può persino influire sulle prestazioni del sito web.
Detto questo, diamo un’occhiata a come aggiungere al vostro sito WordPress le sovrapposizioni di flipbox e gli effetti di passaggio delle immagini.
Come creare sovrapposizioni di Flipbox ed effetti Hover in WordPress
Esistono diversi modi per aggiungere animazioni a WordPress, tra cui l’utilizzo del costruttore di pagine SeedProd o la scrittura di codice personalizzato.
Tuttavia, il modo migliore per creare effetti flipbox e hover è utilizzare il plugin Flipbox – Awesomes Flip Boxes Image Overlay. Questo plugin gratuito offre diversi stili di flipbox con un mix di immagini, testo e pulsanti di invito all’azione.
Creare un nuovo Flipbox
La prima cosa da fare è installare e attivare il plugin Flipbox – Awesomes Flip Boxes Image Overlay. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Una volta installato e attivato il plugin, è possibile creare il primo flipbox andando su Flip Box ” Crea nuovo.

Questo mostra tutti i diversi modelli che si possono utilizzare.
Se non si desidera utilizzare nessuno di questi design, fare clic su “Importa modelli”.

Se vedete un modello che volete utilizzare, fate clic su “Importa” per aggiungerlo al vostro blog o sito web WordPress.
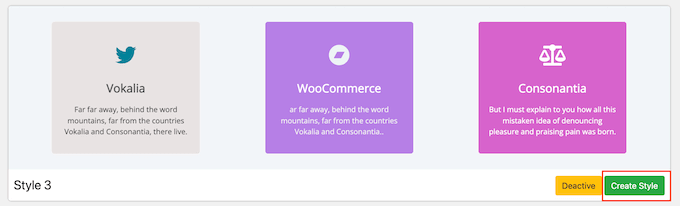
Dopo aver scelto un disegno, è necessario fare clic sul pulsante “Crea stile”.

Nel popup che appare, digitate un nome per il design della flipbox. Questo è solo un riferimento, quindi potete usare qualsiasi cosa vogliate.
È inoltre possibile scegliere il layout da utilizzare facendo clic su 1°, 2° o 3°.

A questo punto, fare clic su “Salva”.
Aggiungere contenuti al Flipbox
È possibile modificare l’aspetto del flipbox utilizzando le schede Generale, Anteriore e Posteriore.

È possibile modificare i font, la spaziatura interna e i margini. La maggior parte di queste impostazioni si spiega da sé, quindi vale la pena di esaminarle per vedere quali effetti diversi si possono creare.
Quando si è soddisfatti dell’aspetto del riquadro, è il momento di aggiungere del contenuto. Basta scorrere l’anteprima del riquadro nella parte inferiore dello schermo e passarci sopra il mouse.
Quando appare, fare clic sul pulsante “Modifica”.

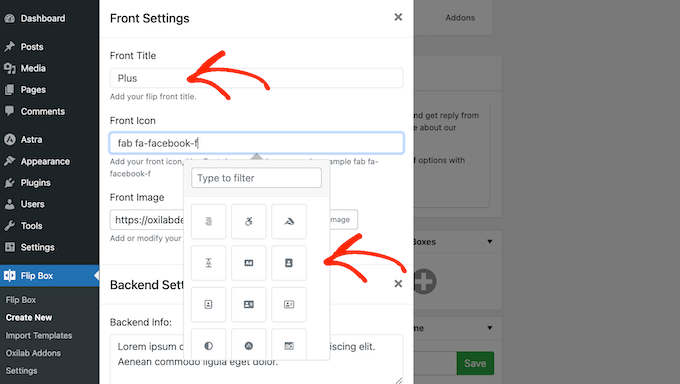
Per modificare il titolo che appare sulla parte anteriore del flipbox, è possibile digitarlo nel campo ‘Titolo anteriore’.
Successivamente, è possibile modificare l’icona frontale facendo clic sul campo “Icona carattere” e scegliendo una nuova immagine dal popup che appare.

Successivamente, è possibile aggiungere un’immagine alla parte anteriore del flipbox. È sufficiente fare clic su “Carica immagine” e scegliere un file dalla libreria multimediale o caricare una nuova immagine dal computer.
Se non avete già un’immagine da utilizzare, potete crearne una utilizzando un software di web design come Canva.
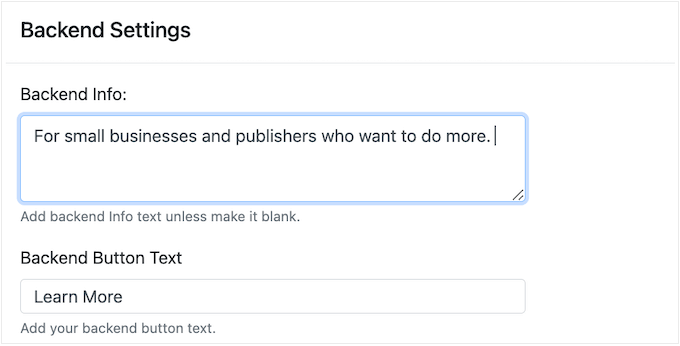
Quando si è soddisfatti della flipbox anteriore, è il momento di progettare quella posteriore. Per iniziare, digitate il contenuto che volete visualizzare nella casella “Informazioni sul retro”.

Spesso si vuole utilizzare un invito all’azione per inviare i visitatori a una pagina correlata, come l’elenco di un prodotto popolare, informazioni sui prezzi o altri contenuti.
Per modificare il testo che appare sul pulsante di invito all’azione, è sufficiente digitare in ‘Backend Button Text’. È quindi possibile aggiungere l’URL di destinazione nel campo ‘Link’.

Infine, fare clic su “Carica ora” per modificare l’immagine di sfondo.
Quando si è soddisfatti di come è impostato il retro del flipbox, è il momento di fare clic su “Invia”.

L’anteprima si aggiornerà per mostrare tutte le modifiche apportate.
Creare Flipbox multipli
A questo punto, è possibile aggiungere altre caselle facendo clic sul simbolo “+” nella sezione “Aggiungi nuove caselle”.
Ciò consente di creare più flipbox con lo stesso stile e di organizzarli in colonne e righe.

A questo punto è possibile creare altri flipbox seguendo la procedura descritta in precedenza.
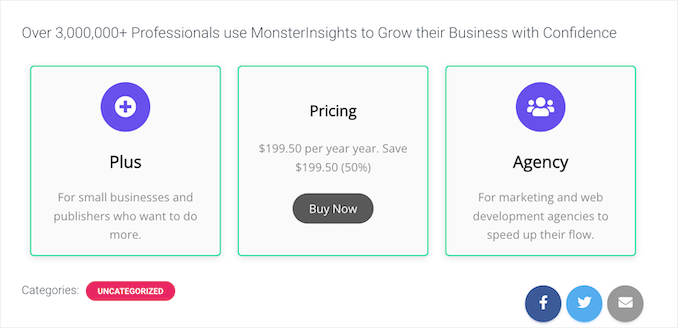
Ad esempio, si potrebbe creare un flipbox per ogni piano tariffario.

Aggiungete il Flipbox al vostro sito WordPress
Quando si è soddisfatti del flipbox, è possibile aggiungerlo al proprio sito web WordPress utilizzando uno shortcode che il plugin fornisce automaticamente.
Sul lato destro dello schermo, copiare il valore nella casella “Shortcode”.

È ora possibile aggiungere il flipbox a qualsiasi pagina, post o area predisposta per i widget utilizzando uno shortcode.
Per istruzioni passo passo su come inserire lo shortcode, consultare la nostra guida su come aggiungere uno shortcode in WordPress.

Il plugin dispone anche di un widget flipbox che si può aggiungere a qualsiasi area del tema WordPress predisposta per i widget.
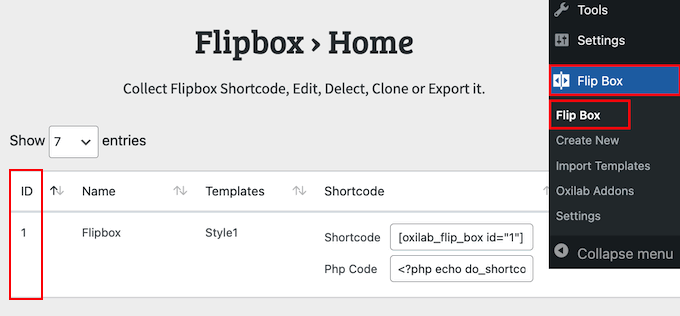
Se è stata creata più di un’animazione flipbox, è necessario conoscere l’ID. Per ottenere questa informazione, si può andare su Flip Box “ Flip Box e guardare nella colonna ‘ID’.
Nell’immagine che segue, l’ID della flipbox è 1.

Una volta ottenute queste informazioni, andare su Aspetto ” Widget.
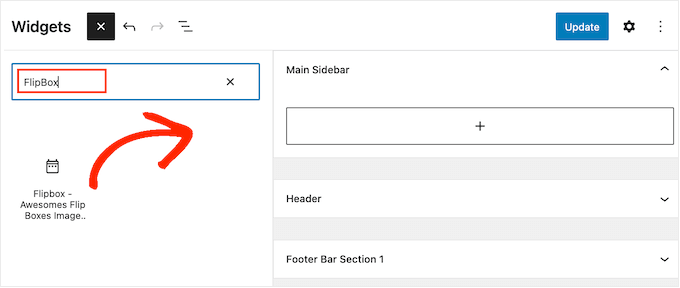
Qui è necessario fare clic sul pulsante “+”.

Ora è possibile digitare “Flipbox”.
Quando appare il widget giusto, basta trascinarlo nella barra laterale, nel piè di pagina o in una sezione simile.

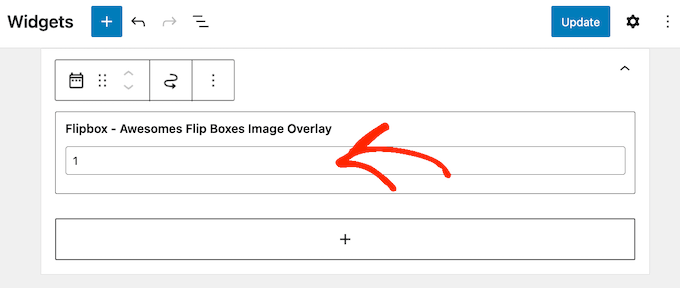
Il widget Flipbox mostrerà una delle animazioni predefinite.
Per visualizzare invece un’altra flipbox, digitarne l’ID nel campo.

Quando si è soddisfatti dell’aspetto del widget, fare clic su “Aggiorna”.
Per ulteriori informazioni, consultare la nostra guida su come aggiungere e utilizzare i widget in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere flipbox overlay e hover al vostro sito WordPress. Potreste anche voler selezionare la nostra guida su come creare una galleria di immagini o vedere la nostra selezione di esperti dei migliori plugin per slider di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.