Vuoi imparare come creare e aggiungere cinemagraph nei tuoi post di WordPress? I cinemagraph sono immagini in cui una parte o un'area si muove mentre il resto dell'immagine rimane ferma. Queste immagini sono molto coinvolgenti e aggiungono un elemento narrativo ai tuoi articoli. In questo articolo, ti mostreremo come creare e aggiungere facilmente cinemagraph in WordPress.

Cosa sono i Cinemagraph?
I cinemagraph sono tipicamente immagini GIF in cui una piccola parte dell'immagine si muove mentre il resto rimane fermo. Sembrano molto cinematografici, da cui il nome cinemagraph.

Aggiungono un elemento narrativo alle immagini, rendendole più coinvolgenti. Sono particolarmente utili quando accompagnano contenuti lunghi, episodi di podcast o una storia audio.
Creare cinemagraph è un po' diverso dalle normali GIF. Tuttavia, se hai gli strumenti giusti, con un po' di impegno e un po' di pratica sarai in grado di creare splendidi cinemagraph dai tuoi video.
Detto questo, diamo un'occhiata a come creare e aggiungere facilmente cinemagraph in WordPress.
Creare Cinemagraph da Video
Per iniziare, avrai bisogno dei seguenti elementi:
- Una breve clip video che desideri convertire in un cinemagraph
- Adobe Photoshop
- Il tuo tempo, pazienza e creatività
Iniziamo.
Per prima cosa devi preparare il tuo video. Puoi utilizzare uno strumento di editing video come iMovie per tagliare il video alla clip minima necessaria per il cinemagraph.
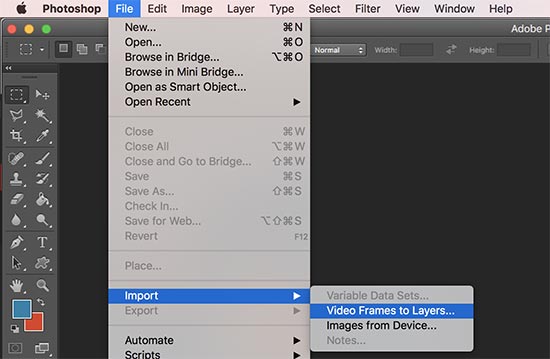
Successivamente, devi aprire Photoshop e importare il tuo video in livelli facendo clic sul menu File » Importa » Fotogrammi video in livelli.

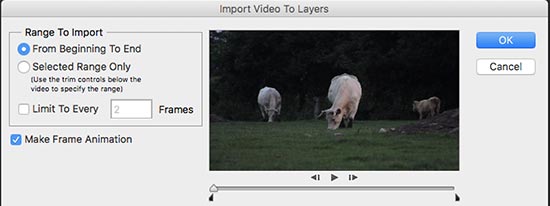
Seleziona il tuo video e quindi fai clic sul pulsante OK per continuare. A seconda delle dimensioni del tuo video, potrebbe essere necessario un po' di tempo per l'importazione completa.

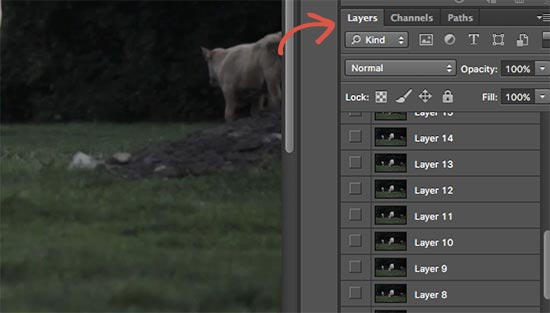
Una volta importato il tuo video, vedrai i fotogrammi del video come livelli sotto il pannello dei livelli.

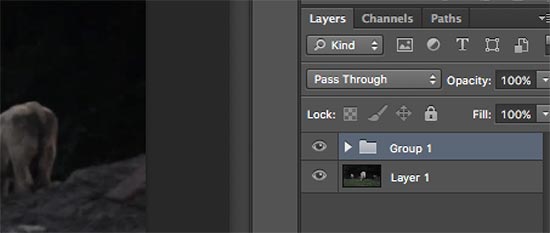
Ora devi selezionare tutti i livelli tranne il primissimo (Livello 1).
Vai al menu Livello » Nuovo » Crea gruppo da livelli o premi Comando + G (CTRL+G su Windows) per aggiungere i livelli in un gruppo.

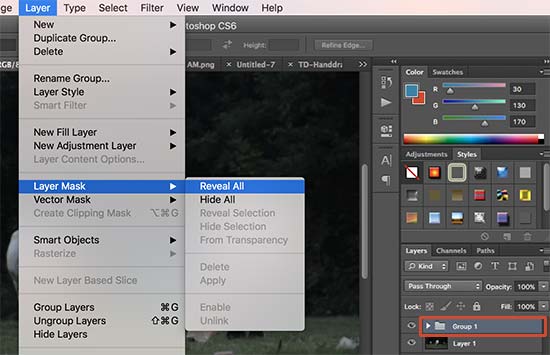
Successivamente, devi selezionare il gruppo e andare su Livello » Maschera di livello » Mostra tutto per aggiungere una maschera al gruppo.

Dopo aver aggiunto la maschera, premi i tasti Comando + I (Ctrl + I su Windows) per invertire il colore della maschera.
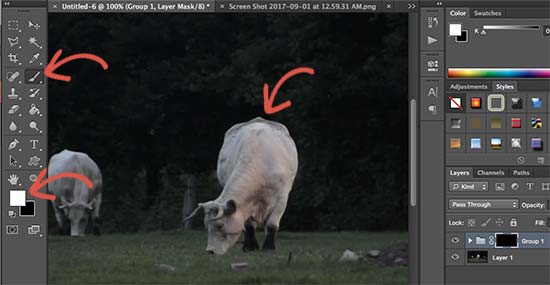
Ora imposta il colore di primo piano su bianco e quindi fai clic sullo strumento pennello. Devi usare lo strumento pennello per evidenziare l'area che vuoi mostrare nel loop.

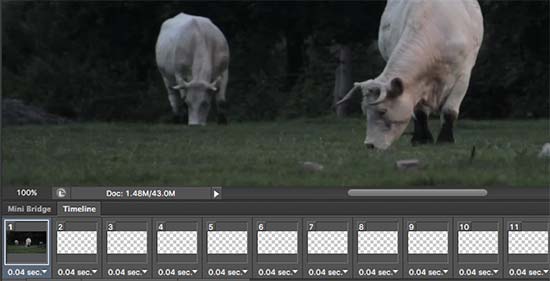
Dopo di che, vai su Finestra » Timeline per aprire tutti i tuoi livelli in un formato di animazione.
Noterai che tutti i fotogrammi appaiono trasparenti nella timeline tranne il primo fotogramma.

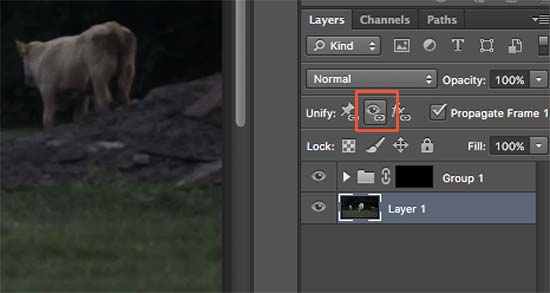
Per cambiare questo, seleziona il primo livello (Livello 1) nel pannello livelli e fai clic sull'icona Unifica visibilità livelli e quindi premi il pulsante Corrispondi.

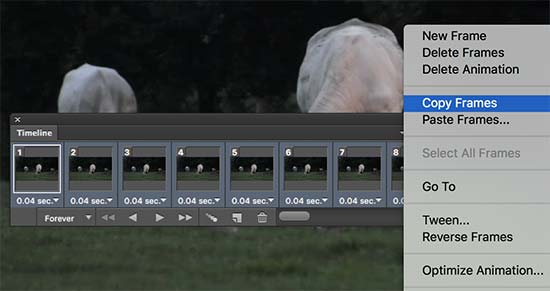
Successivamente, fai clic sull'icona di attivazione/disattivazione della Timeline e seleziona tutti i fotogrammi. Dopodiché fai di nuovo clic sul pulsante di attivazione/disattivazione per scegliere Copia fotogrammi.

Dopo aver copiato i fotogrammi, fai clic sul pulsante di attivazione/disattivazione e seleziona l'opzione 'Incolla fotogrammi'.
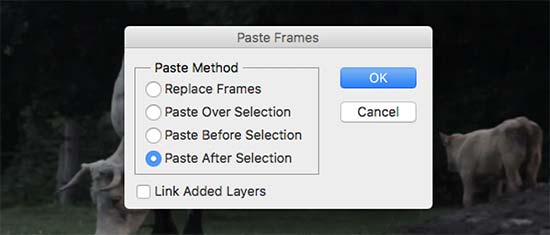
Ti verrà chiesto di scegliere un metodo di incolla. Seleziona 'Incolla dopo selezione' e premi il pulsante OK.

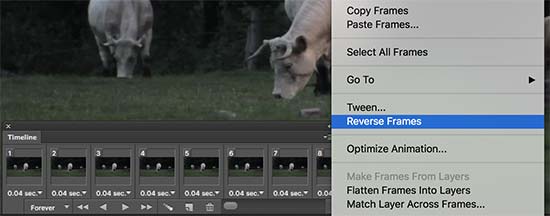
Successivamente, devi fare clic ancora una volta sull'icona di attivazione/disattivazione della Timeline e selezionare l'opzione 'Inverti fotogrammi'.

La tua animazione cinemagraph è quasi pronta.
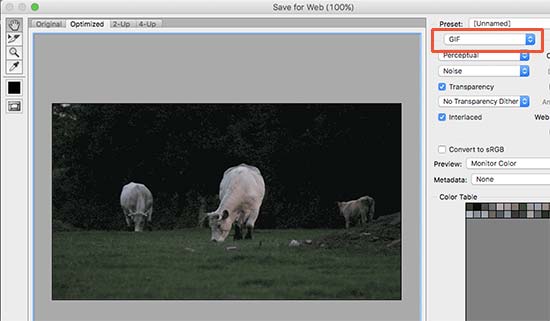
Per salvarla sul tuo computer, vai all'opzione File » Salva per Web. Si aprirà una finestra popup in cui dovrai selezionare il formato GIF e fare clic sul pulsante Salva.

Il tuo Cinematografo è pronto.
Puoi aggiungerlo al tuo sito come aggiungeresti qualsiasi altra GIF in WordPress. Modifica semplicemente il post o la pagina in cui desideri aggiungere il cinemagraf e fai clic sul pulsante aggiungi media.

Si aprirà la finestra di dialogo per l'upload dei media, fai clic sul pulsante seleziona file per caricare il file GIF dal tuo computer.
Una volta caricato, fai clic sul pulsante 'Inserisci nel post' per continuare.
Ora vedrai l'immagine nell'editor del tuo post di WordPress.
Non dimenticare di salvare o aggiornare il post. Ora puoi fare clic sul pulsante di anteprima per vedere il cinemagraf in azione. Ecco il cinemagraf che abbiamo creato durante questo tutorial.

Speriamo che questo articolo ti abbia aiutato a imparare come creare e aggiungere cinemagraf in WordPress. Potresti anche voler vedere il nostro elenco di siti web che offrono immagini royalty free gratuite per gli utenti di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Gary Stenzel
Ho creato cinemagraf con un editor gratuito di Microsoft chiamato “Cliplets”. Funziona molto bene ed è facile da usare.
È molto meno complicato che usare Photoshop.
Dovresti provarlo.