Quando anni fa abbiamo lanciato il nostro primo negozio di e-commerce, stavamo lasciando soldi sul tavolo senza nemmeno saperlo. Come molti proprietari di negozi, ci siamo concentrati esclusivamente sull’acquisto dei nostri prodotti principali da parte dei clienti. Questo fino a quando non abbiamo scoperto i blocchi degli ordini.
Se gestite un negozio WooCommerce e non avete ancora impostato gli order bumps, vi state perdendo un modo semplice per aumentare le vendite. Pensate agli order bumps come a quei piccoli elementi vicino alla cassa del vostro negozio: sono add-on strategici che i clienti possono acquistare con un solo clic durante il pagamento.
In questa guida, vi mostreremo esattamente come creare degli incrementi di ordine ad alta conversione in WooCommerce. La parte migliore? Le nostre istruzioni passo-passo sono adatte ai principianti, quindi non è necessaria alcuna esperienza tecnica per seguirci!

Che cos’è un Order Bump?
L’order bump è una strategia di vendita intelligente che mostra agli acquirenti prodotti extra nella pagina di pagamento. Pensate a questo come a un amichevole “Vuoi anche le patatine fritte?”, ma per il vostro negozio online.
Quando i clienti raggiungono la pagina di pagamento di WooCommerce, visualizzano un semplice box di offerta con un prodotto correlato. L’offerta di bump dell’ordine semplifica l’aggiunta di un altro elemento al carrello con un solo clic.
Ci si potrebbe chiedere in cosa differisca da un upsell. A nostro avviso, sono abbastanza simili, poiché entrambi mirano ad aumentare il valore del carrello.
In effetti, è possibile offrire una versione più costosa di un prodotto al momento del pagamento, il che tecnicamente funziona sia come un order bump che come un upsell. Tuttavia, secondo la nostra esperienza, questa soluzione non è efficace come l’offerta di un aumento dell’ordine più economico.
Se fatti bene, gli order bump possono aumentare seriamente il valore medio dell’ordine. Detto questo, non si può scegliere qualsiasi prodotto per un order bump. Dovete essere strategici con chi siamo. Ecco cosa vi consigliamo:
- Scegliete prodotti WooCommerce che siano naturalmente complementari a quelli presenti nel carrello (come le custodie per telefoni).
- Il prezzo dell’offerta di bump per WooCommerce è inferiore a quello dell’acquisto principale, per farli sembrare dei semplici add-on.
- Mantenete l’offerta di buoni d’ordine semplice e cancellata. Un solo prodotto convincente è più efficace di molteplici offerte di rilancio dell’ordine.
- Posizionate l’offerta di WooCommerce per l’urto dell’ordine in un punto visibile ma che non interrompa il flusso di pagamento.
WooCommerce non dispone di impostazioni integrate per l’annullamento di un ordine. Fortunatamente, esistono molti plugin per WooCommerce che permettono di bloccare gli ordini. Ne abbiamo trovato uno che è facile da usare per utenti di tutti i livelli.
Ecco i passaggi che copriremo in questo ordine nel tutorial di WooComerce:
- Step 1: Install FunnelKit Funnel Builder
- Step 2: Customize Your Checkout Page
- Step 3: Add an Order Bump to Your Checkout
- Step 4: Customize the Order Bump Text and Image
- Step 5: Customize the Order Bump Design
- Step 6: Set Up Your Order Bump Discount
- Step 7: Set the Rules to Trigger the Order Bump
- Step 8: Monitor and Optimize Your Order Bump Conversions
Cominciamo.
👉 Nota: in questo tutorial si presuppone che abbiate impostato un negozio online con WooCommerce. Se avete bisogno di una guida passo-passo, selezionate il nostro tutorial WooCommerce made simple.
Passo 1: installare il Funnel Builder di FunnelKit
Tra tutti i plugin per WooCommerce che abbiamo testato, abbiamo scoperto che FunnelKit Funnel Builder offre l’approccio più semplice. Questo plugin consente di ottimizzare il flusso di pagamento e di creare potenti funnel di vendita con il minimo sforzo.
Amiamo FunnelKit come plugin per le offerte di bump perché ha molte regole e impostazioni personalizzate. Inoltre, include design responsive per il bump degli ordini e il supporto per tutti i principali tipi di prodotto nel vostro negozio WooCommerce.

Oltre a questo, FunnelKit è dotato di template personalizzati per il pagamento per incrementare le vendite, di imbuti per l’abbandono del carrello per recuperare le entrate potenziali perse e di una dashboard analitica per vedere le prestazioni del vostro negozio.
Questa guida utilizzerà il piano FunnelKit Builder Pro Plus, perché la caratteristica dell’ordine è disponibile a partire da questa versione. Tuttavia, è possibile iniziare con la versione gratuita se si desidera esplorare le caratteristiche di base del pagamento WooCommerce prima di impegnarsi.
Per maggiori informazioni, selezionate la nostra recensione dettagliata di FunnelKit Funnel Builder.
Dopo aver acquistato il piano, si ottiene l’accesso al file zip del plugin e alla chiave di licenza. Dovrete quindi installare il plugin. Per maggiori informazioni, consultate la nostra guida su come installare un plugin per WordPress.
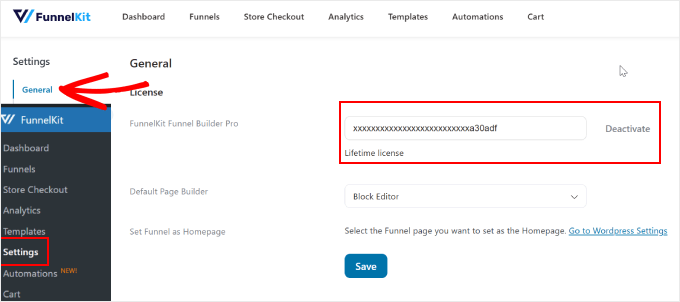
Quindi, è necessario attivare la chiave di licenza. Per farlo, basta andare su FunnelKit ” Impostazioni dalla dashboard di WordPress, navigare nella scheda “Generale” e selezionare “Licenza”.
Copiate e incollate la chiave di licenza nel campo “FunnelKit Funnel Builder Pro” e selezionate il costruttore di pagine predefinito che state utilizzando. Dopodiché, fare clic su “Attiva” e poi su “Salva modifiche”.

Passo 2: Personalizzare la pagina di pagamento
Ora che il plugin è attivato, è necessario impostare la pagina di pagamento di WooCommerce.
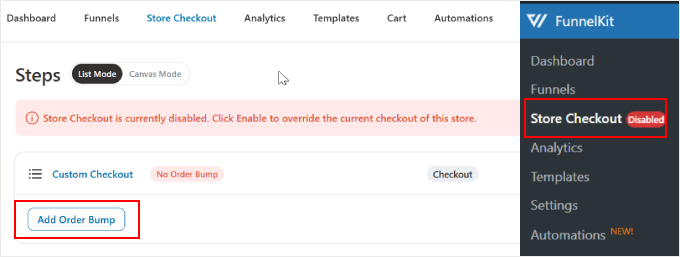
Per farlo, andare su FunnelKit ” Pagamento negozio. Passate quindi alla scheda “Store Checkout” e fate clic sul pulsante “Create Store Checkout”.

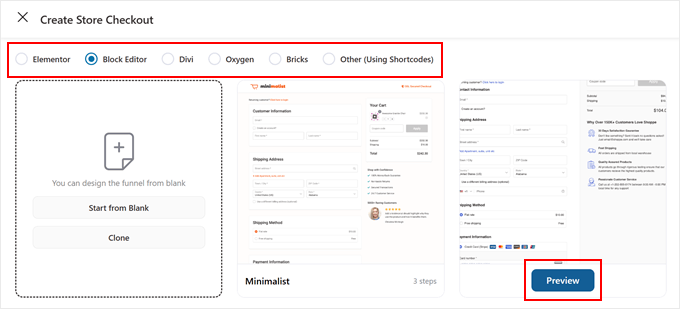
FunnelKit offre diversi template di pagamento progettati per aumentare le vendite. È possibile personalizzarli utilizzando l’editor a blocchi o i più diffusi plugin per la creazione di pagine, come Divi o Bricks.
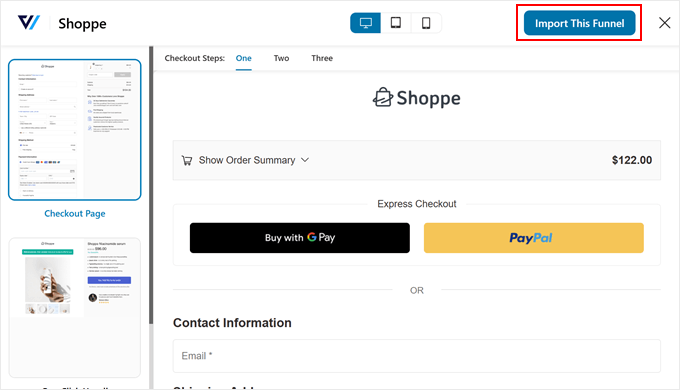
Assicuratevi di scegliere la piattaforma preferita in alto nella pagina. Poi, basta fare clic su “Anteprima” sul template di pagamento preferito.

La maggior parte dei template di FunnelKit include tre pagine chiave: una pagina di pagamento WooCommerce, una pagina di upsell e una pagina di ringraziamento.
Se il template vi piace, fate clic su “Importa questo Funnel”.

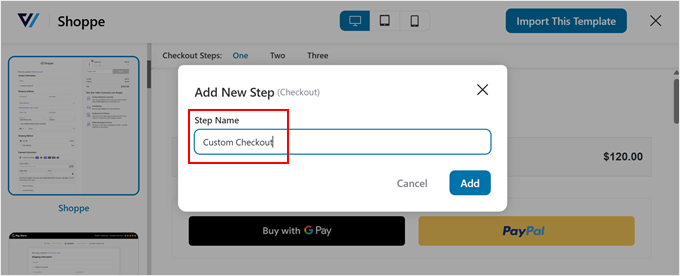
È quindi necessario assegnare un nome all’imbuto di pagamento, particolarmente utile se si intende creare più imbuti di pagamento in seguito.
Dopo aver inserito il nome, cliccate su “Aggiungi”.

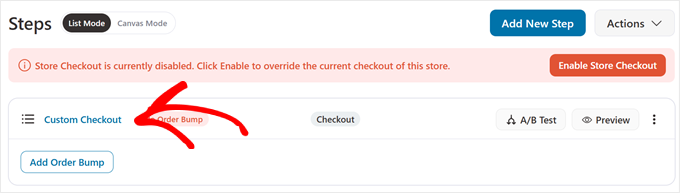
Per iniziare a personalizzare, fare clic sul nome del pagamento sopra il pulsante “Aggiungi ordine”.
Verranno visualizzate varie impostazioni per la pagina di pagamento.

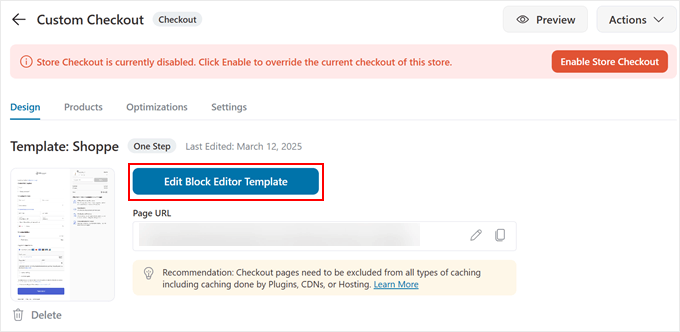
Nella scheda “Design”, cliccare su “Edit Block Editor a blocchi template” per personalizzare utilizzando la piattaforma di editing scelta.
Per conoscere le fasi di personalizzazione dettagliate, selezionate la nostra guida su come personalizzare la pagina di pagamento di WooCommerce.

Una volta soddisfatti del design del pagamento, si può passare all’aggiunta dell’offerta di bump dell’ordine.
Fase 3: Aggiungere un blocco dell’ordine al vostro pagamento
Ora che la pagina di pagamento è stata configurata, aggiungiamo un blocco dell’ordine di WooCommerce per aumentare le vendite.
Per prima cosa, andare su FunnelKit ” Pagamento del negozio. Quindi, cliccate sul pulsante “Add Order Bump”.

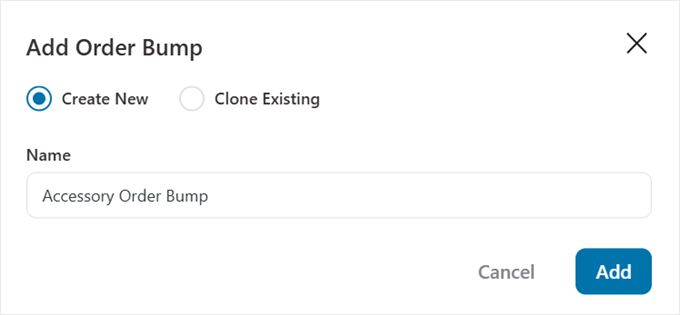
Appare un popup che chiede di assegnare un nome al blocco dell’ordine. L’aggiunta di un nome descrittivo è particolarmente utile se si intende creare più blocchi d’ordine per offerte diverse al momento del pagamento.
Una volta compilato il nome, fare clic su “Aggiungi”.

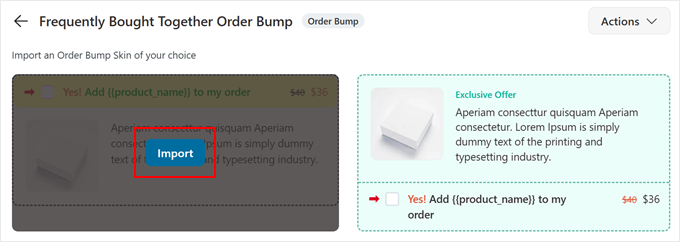
FunnelKit vi mostrerà diversi modelli di boxed offerta tra cui scegliere.
Ogni template è completamente responsive e progettato per incrementare le vendite catturando l’attenzione dei vostri clienti al momento giusto.
È possibile scegliere il design che meglio corrisponde allo stile del proprio negozio. Dopodiché, fate clic su “Importa”.

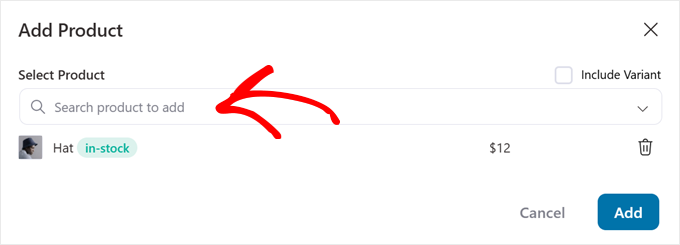
Nel popup di selezione del prodotto, aggiungere il prodotto WooCommerce che si desidera visualizzare come offerta di urto dell’ordine. Si consiglia di mantenere un’offerta semplice e convincente. Troppe scelte possono sopraffare i clienti e ridurre le conversioni.
Quando si è soddisfatti della selezione, è sufficiente fare clic su “Aggiungi”.

Passo 4: Personalizzare il testo e l’immagine del Bump dell’ordine
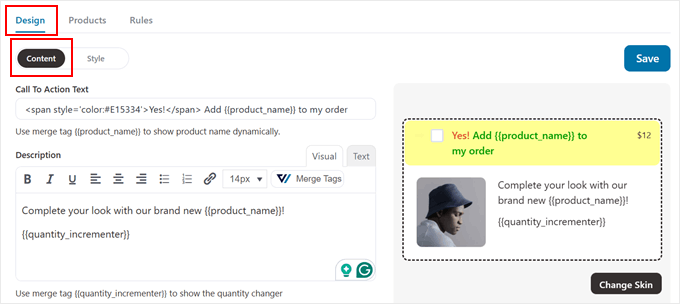
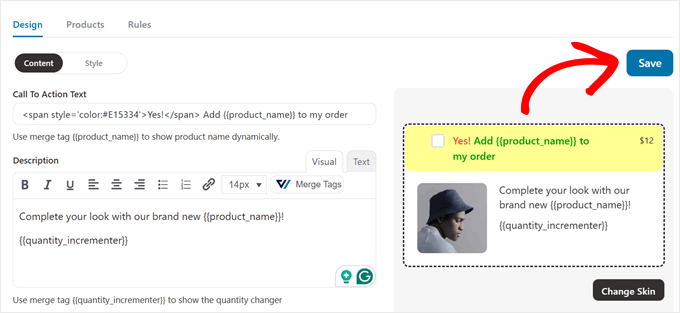
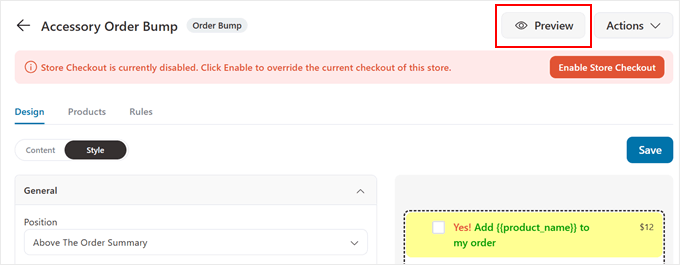
Ora, nella scheda “Design”, è possibile personalizzare il bump dell’ordine di WooCommerce per renderlo più accattivante. Iniziamo con il rendere il contenuto del box dell’offerta di bump convincente.
Innanzitutto, assicuratevi di essere nella scheda “Contenuto”. Qui è possibile creare il testo perfetto per l’ordine dell’offerta. In alto, si trova il campo dell’invito all’azione.
Il testo predefinito è “Sì! Aggiungi {{nome_prodotto}} al mio ordine”. FunnelKit include un codice HTML per i colori del testo, quindi bisogna fare attenzione a mantenere la formattazione durante la modifica, se si desidera mantenerla.

Inoltre, si consiglia di mantenere il tag {{product_name}} per mostrare dinamicamente il nome del prodotto.
Un tag merge è come un segnaposto che si riempie automaticamente con le informazioni giuste. Quando qualcuno visualizza la vostra pagina di pagamento, FunnelKit sostituisce {{nome_prodotto}} con il nome effettivo del prodotto, senza che dobbiate aggiornarlo manualmente.
Alcuni esempi di invito all’azione efficaci per il vostro ordine potrebbero essere:
- “Aggiorna il mio ordine con
{{nome_prodotto}}“. - “Sì! Vorrei acquistare
{{nome_prodotto}}“.
Nel campo “Descrizione”, scrivete una breve ma convincente presentazione della vostra offerta al pagamento.
Ad esempio, se state offrendo un upgrade dell’abbonamento, provate a fare qualcosa come: “Passate subito al nostro piano di 6 mesi e otterrete accesso illimitato a contenuti esclusivi, navigazione gratuita e assistenza clienti prioritaria”.
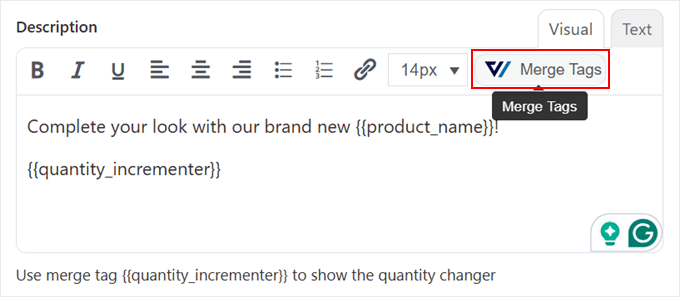
Per rendere la vostra offerta d’urto per WooCommerce ancora più dinamica, fate clic sul pulsante “Unisci tag”.

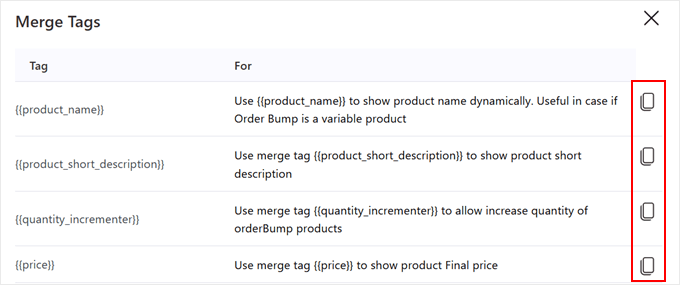
Troverete altri tag di unione che possono essere utili per il vostro bump d’ordine, come ad esempio:
{{product_short_description}}– Inserisce la descrizione breve del prodotto di WooCommerce.{{subscription_summary}}– Mostra automaticamente i dettagli dell’abbonamento.{{quantity_incrementer}}– Permette ai clienti di modificare la quantità dell’ordine.{{variante_attributo_html}}– Visualizza le varianti del prodotto quando necessario.
È possibile fare clic sull’icona di copia su un tag di fusione che si desidera utilizzare nella descrizione.

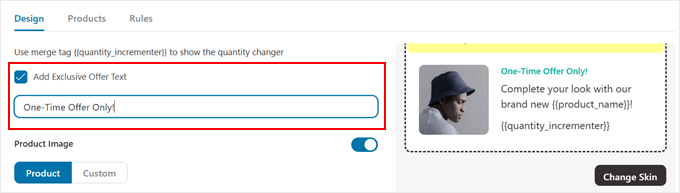
Scendendo verso il basso, si troverà un checkbox per aggiungere un testo di offerta esclusiva all’ordine di WooCommerce. Potete abilitarla se volete rendere più urgente la vostra offerta.
Questo tipo di messaggistica “esclusiva” può creare un senso di valore speciale e di FOMO al momento del pagamento.

Inoltre, è possibile personalizzare il testo in corrispondenza della propria offerta. Ecco alcuni esempi efficaci per la vostra offerta bump:
- “Offerta unica – disponibile solo ora!”.
- “Sconto speciale solo per il pagamento”.
- “Esclusiva offerta bundle – salva il 50%”.
- “Offerta limitata nel tempo – aggiungi subito all’ordine”.
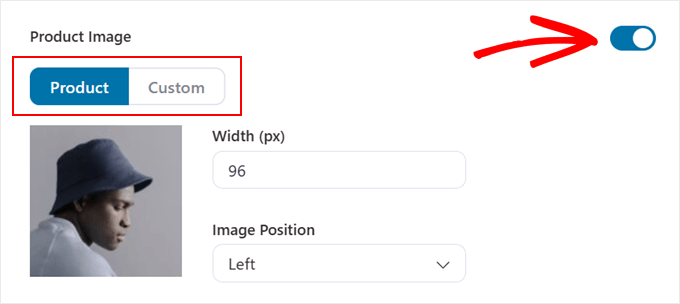
L’ultima impostazione della scheda “Contenuto” consente di scegliere un’immagine da utilizzare nel bump dell’ordine. Se non si desidera utilizzare un’immagine, è sufficiente disabilitare l’opzione “Immagine del prodotto”.
Altrimenti, è necessario decidere se utilizzare l ‘immagine predefinita del prodotto o selezionare l’opzione “Personalizzata” per caricarne una diversa dal proprio computer.
Una volta scelta l’immagine, è possibile modificarne la larghezza e la posizione.

Assicurarsi di rivedere e regolare tutte le impostazioni finché non si è soddisfatti dell’aspetto della protuberanza.
Quindi, scorrere verso l’alto e fare clic sul pulsante “Salva”.

Fase 5: Personalizzare il design del dosso dell’ordine
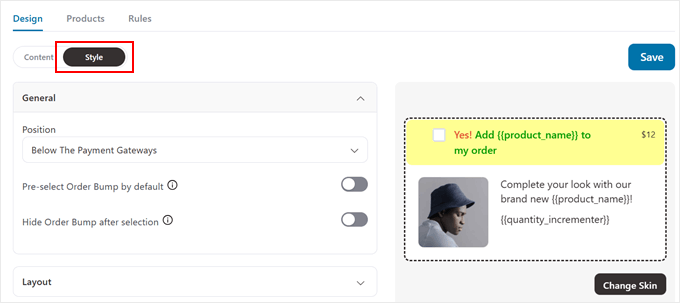
A questo punto, si può passare alla scheda “Stile” per personalizzare ogni aspetto visivo del bump dell’ordine di WooCommerce.
Vediamo le impostazioni più importanti per creare un boxed accattivante.

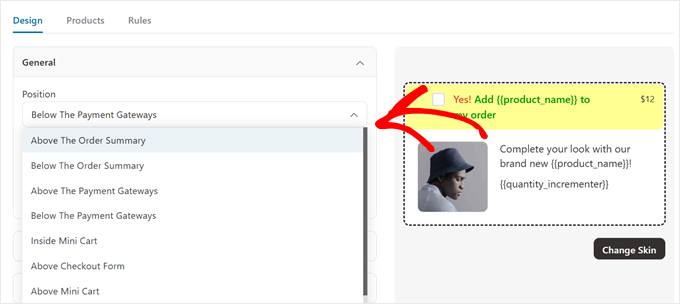
Per prima cosa, aprire la scheda “Generale”. Nel menu a discesa “Posizione” è possibile scegliere dove visualizzare l’offerta di bump dell’ordine. Ecco le opzioni disponibili:
- Sopra o sotto il riepilogo dell’ordine
- Sopra o sotto i gateway di pagamento
- All’interno o al di sopra del carrello mini
- Sopra il modulo di pagamento
La posizione migliore per le offerte al momento del pagamento dipende dal template scelto e dal prodotto venduto. Si consiglia di posizionare l’urto dell’ordine in modo che sia visibile ma non interrompa il flusso naturale del pagamento.

Per la maggior parte dei negozi WooCommerce, il posizionamento vicino al riepilogo dell’ordine funziona bene perché i clienti stanno già rivedendo i loro acquisti.
Se non siete sicuri, fate clic sul pulsante “Anteprima” per vedere l’anteprima del pagamento.

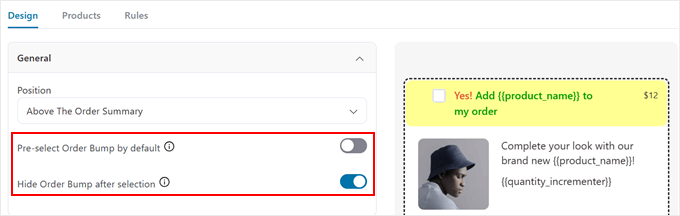
In questa scheda si trovano anche due impostazioni importanti.
Innanzitutto, l’opzione “Pre-seleziona il bump dell’ordine come predefinito” verifica automaticamente l’offerta di bump per i clienti. Anche se può aumentare le conversioni, consigliamo di utilizzarla solo per le offerte gratuite. I clienti potrebbero sentirsi ingannati se trovano un elemento a pagamento inaspettato nel loro carrello WooCommerce.
L’impostazione “Nascondi l’ordine dopo la selezione” rimuove l’offerta una volta accettata. Questo può essere utile quando si hanno più ordini bloccati o si vuole mantenere pulita la pagina di pagamento dopo che il cliente ha fatto la sua scelta.

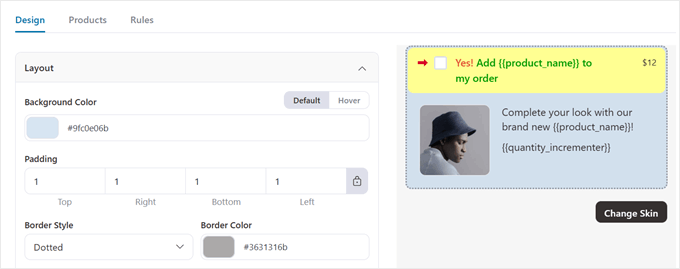
Se si apre la scheda “Layout”, è possibile personalizzare completamente l’aspetto del box d’offerta bump. È possibile scegliere il colore di sfondo del riquadro, regolare la spaziatura interna e modificare gli stili dei bordi in corrispondenza del design del negozio.
È inoltre possibile passare dalla modalità “predefinita” a quella “al passaggio del mouse” per creare un aspetto diverso quando il cursore si ferma sul bump dell’ordine.

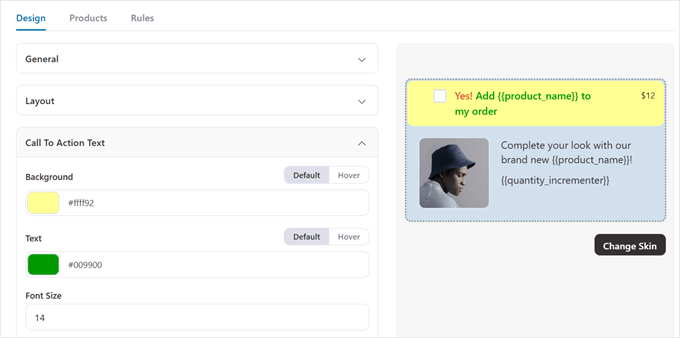
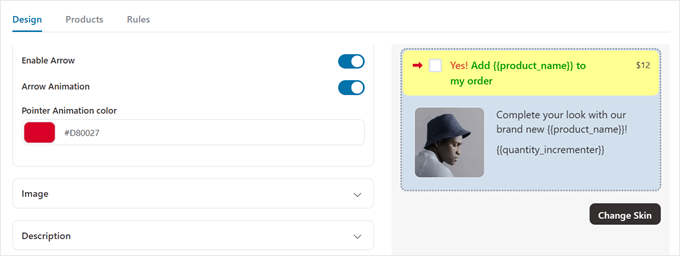
Anche la scheda “Testo dell’invito all’azione” è importante per il design del bump dell’ordine.
FunnelKit consente di personalizzare il colore di sfondo della sezione, il colore del testo, la dimensione del font e l’aspetto dello stato al passaggio del mouse.

È anche possibile aggiungere una freccia che punta al testo dell’invito all’azione e abilitare l’impostazione “Animazione freccia” per renderla animata.
La freccia predefinita è rossa, ma è possibile scegliere qualsiasi colore in corrispondenza del proprio design. Assicuratevi solo che risalti abbastanza da attirare l’attenzione senza stonare con il design del vostro WooCommerce per il pagamento.

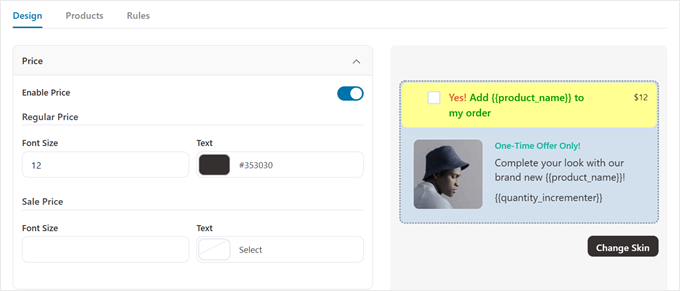
L’impostazione successiva è “Prezzo” per la visualizzazione dei prezzi. Si consiglia di mantenerlo visibile e ben visibile. Prezzi chiari creano fiducia e aiutano i clienti a prendere decisioni rapide.
È possibile regolare la dimensione del font e il colore del testo per evidenziare il valore dell’offerta del prodotto.

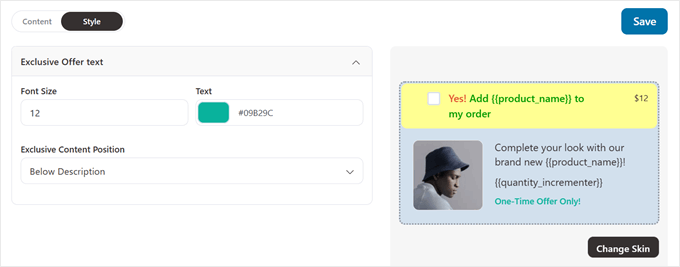
Se avete abilitato il testo dell’offerta esclusiva, potete personalizzare la dimensione del font, il colore del testo e la posizione nel boxed.
Ricordarsi di cliccare su “Salva” una volta soddisfatti delle scelte personalizzate.

Fase 6: Impostazione dello sconto Bump sull’ordine
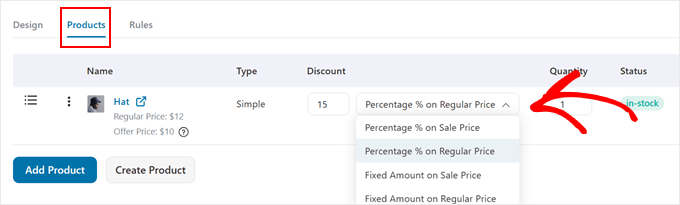
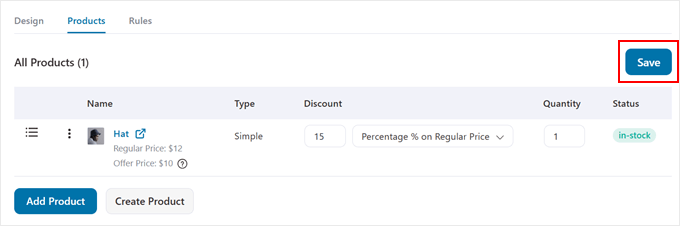
Passare ora alla scheda “Prodotti” per impostare i prezzi per il bump dell’ordine di WooCommerce. Qui è possibile regolare il prezzo del prodotto quando viene visualizzato come offerta di aumento al momento del pagamento.
Dovreste aver già aggiunto un prodotto dalla fase 3. Nel campo “Sconto” è possibile scegliere tra questi tipi di sconto:
- Percentuale % sul prezzo di vendita
- Percentuale % sul prezzo normale
- Importo Corretto sul Prezzo di Vendita
- Importo Corretto sul prezzo normale
Scegliere le opzioni “Prezzo normale” se si desidera praticare uno sconto rispetto al prezzo originale. Se invece il prodotto è già scontato e si vuole offrire un’offerta ancora più vantaggiosa, è possibile utilizzare le opzioni “Prezzo di vendita”.

Assicuratevi che la vostra offerta sia convincente ma ragionevole. Consigliamo uno sconto tra il 15-30%, abbastanza alto da essere attraente ma non così alto da svalutare il vostro prodotto WooCommerce.
Se si vuole offrire un omaggio, è sufficiente inserire 100 nel campo dello sconto.
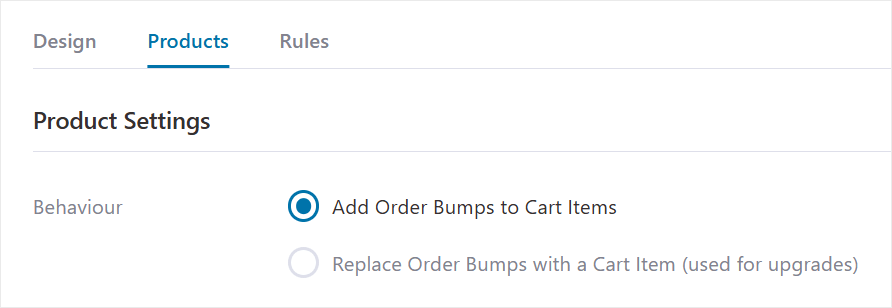
Scorrendo verso il basso fino alla sezione “Impostazioni prodotto”, troverete due opzioni per il funzionamento del bump dell’ordine:
- Aggiungete gli ordini agli elementi del carrello (un ordine standard di WooCommerce per aumentare le vendite).
- Sostituire gli urti dell’ordine con un elemento del carrello (consente di offrire un upsell, come ad esempio l’aggiornamento da un abbonamento di 6 mesi a uno di 12 mesi).
In questa guida ci concentreremo sulla prima opzione.

Una volta soddisfatti dell’offerta di sconto, basta scorrere verso l’alto.
Quindi, fare clic su “Salva”.

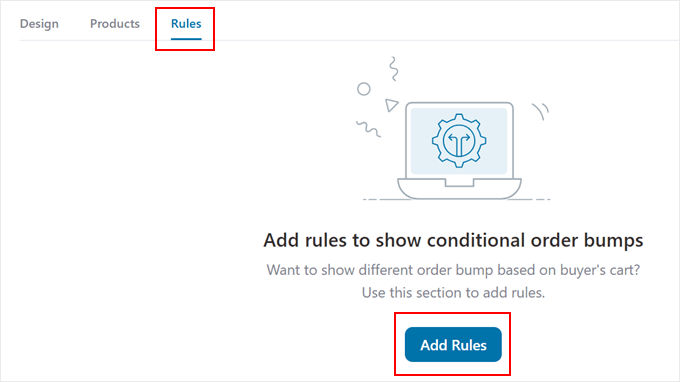
Fase 7: impostazione delle regole per il trigger dell’ordine
Finora abbiamo configurato i prodotti e il design dell’order bump. Ora, impostiamo la logica condizionale che farà apparire l’order bump quando un cliente effettua il check-out.
Per farlo, basta navigare nella scheda “Regole”. Quindi fare clic su “Aggiungi regole”.

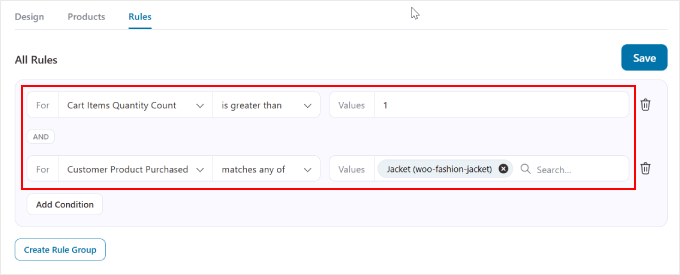
È possibile impostare più regole per far apparire il bump dell’ordine durante il checkout. Le regole possono essere basate sul carrello, sul cliente, sulla geografia, sulla data e sull’ora e/o sul tipo di pagina di pagamento utilizzata.
È anche possibile combinare più condizioni in una regola utilizzando il pulsante “Aggiungi condizione”.
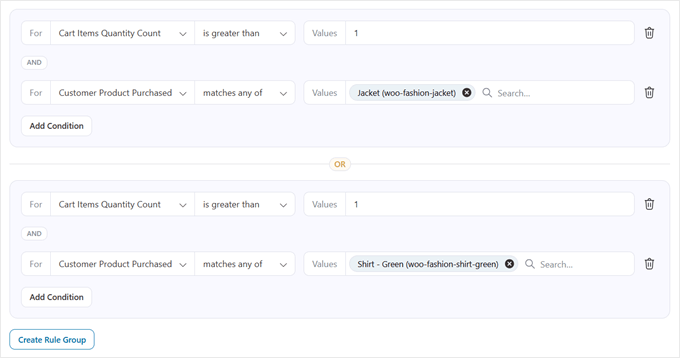
Nell’esempio seguente, il bump dell’ordine viene triggerato solo se il cliente acquista più di un elemento e se sta acquistando una giacca.

Ora, facendo clic sul pulsante “Crea gruppo di regole” sotto una regola, è possibile scegliere di far apparire il bernoccolo dell’ordine con una condizione diversa.
Ad esempio, si può impostare una condizione per cui il bump dell’ordine appare se il cliente acquista una giacca o una camicia. In questo modo si ha l’opzione di promuovere la stessa offerta per prodotti diversi.

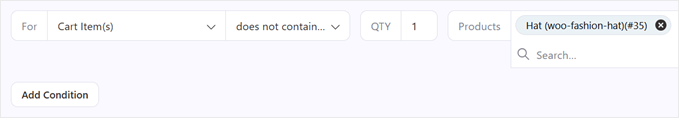
Si consiglia inoltre di aggiungere una regola per evitare che l’ordine venga visualizzato quando i personalizzati hanno già nel carrello il prodotto dell’offerta. È possibile farlo selezionando:
- Elemento/i del carrello”.
- non contiene
- Il vostro prodotto in offerta
In questo modo si evitano situazioni imbarazzanti e si mantiene l’imbuto di pagamento senza intoppi.

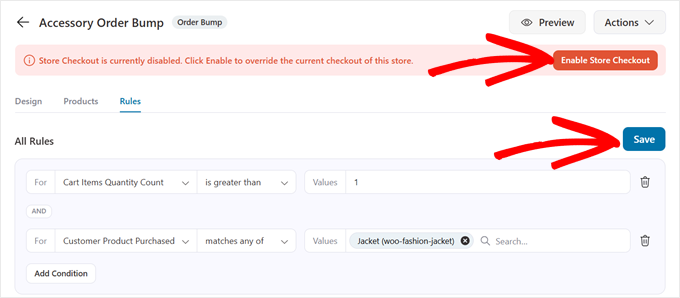
Una volta soddisfatti delle regole, è sufficiente fare clic sul pulsante “Salva” in alto a destra per memorizzare le impostazioni.
Si deve anche cliccare sul pulsante “Abilita il pagamento del negozio” se si è soddisfatti dell’imbuto di pagamento personalizzato e si vuole renderlo subito operativo.

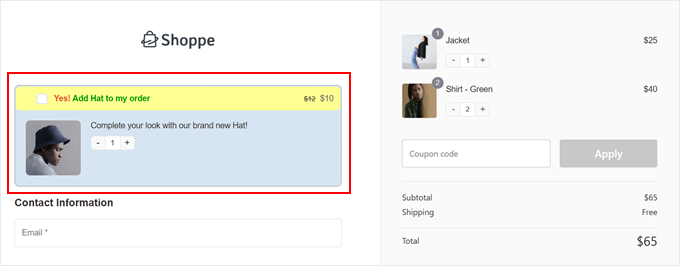
Ora è possibile testare il processo di checkout per vedere come appare il bump dell’ordine di WooCommerce.
Ecco un esempio di come appare sul nostro sito web demo.

Fase 8: Monitorare e ottimizzare le conversioni dei vostri ordini
Ora che il bump degli ordini di WooCommerce è attivo, vorrete monitorare le sue prestazioni per aumentare le vendite in modo efficace. FunnelKit semplifica questo compito grazie alle analisi integrate.
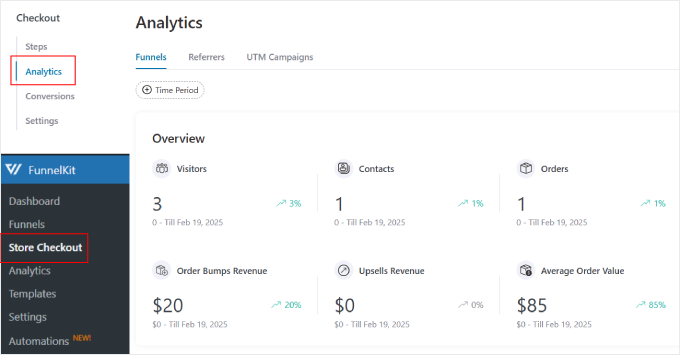
Basta andare su FunnelKit ” Store Checkout e passare alla scheda “Analytics” per vedere l’andamento delle offerte al pagamento.

Nella Bacheca di Analytics troverete informazioni dettagliate sull’imbuto di vendita del vostro pagamento, comprese le entrate derivanti specificamente dalle offerte bump in ordine. Questo vi aiuta a capire quanto reddito aggiuntivo genera la vostra offerta bump per WooCommerce.
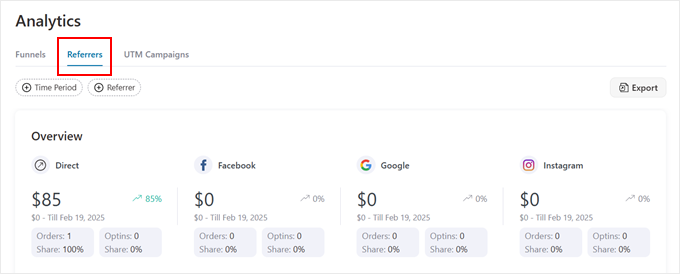
La scheda “Referrer” nella sezione Analytics rivela la provenienza dei vostri clienti in conversione, sia che si tratti di traffico diretto, Facebook, Google o Instagram.

Queste informazioni vi aiutano a concentrare gli sforzi di marketing dove funzionano meglio.
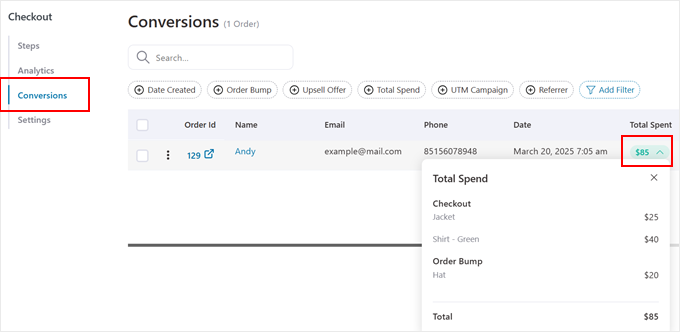
Per ulteriori informazioni è possibile consultare la scheda “Conversioni”.

Questa sezione mostra il totale degli ordini elaborati attraverso il pagamento personalizzato. Inoltre, è possibile fare un passaggio del mouse sulla colonna “Totale speso” per vedere quanta parte delle vendite di WooCommerce proviene dagli ordini effettuati.
Desiderate avere informazioni ancora più approfondite? Vi consigliamo di collegare Google Analytics per monitorare le prestazioni del vostro pagamento WooCommerce in modo completo. Verificate la nostra guida sul monitoraggio delle conversioni di WooCommerce con Google Analytics per le istruzioni di configurazione.
Per ottimizzare ulteriormente le prestazioni del bump dell’ordine, esplorate queste guide correlate:
- Come mostrare i prodotti acquistati di frequente insieme in WooCommerce
- Come mostrare i consigli sui prodotti in WordPress
- Come creare un Funnel di vendita ad alta conversione in WordPress
- Come ottimizzare il percorso del cliente per il negozio WooCommerce
Speriamo che questo articolo vi abbia aiutato a capire come creare un bump per gli ordini in WooCommerce. Potreste anche voler selezionare i nostri esperti tra i migliori plugin per punti e premi di WooCommerce e la nostra guida su come vendere pacchetti di prodotti in WooCommerce.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Moinuddin Waheed
This is a proven way to increase the chances of increased sales of the related products.
whenever I purchase something from Flipkart and Amazon and other such platforms like Myntra, Ajio, we are given this option to add more related products and people also buying with this products lists.
Many times we tend to forget such products and as soon as they pop up we make the buying decisions.
Jiří Vaněk
This is a great method where you can add to the product that the customer wants to buy an offer of additional things that, for example, go with the product, such as a mobile phone case, etc. Thanks for the tutorial. And while we’re talking about online store tricks, another good technique is when a registered customer doesn’t complete an order, after a while they get an email saying that they added something to the cart but didn’t complete the order. Can this also be solved in a similarly simple way in Woocommerce?
WPBeginner Support
You would normally need another plugin for that, we would recommend taking a look at our guide below for some options that you can use:
https://www.wpbeginner.com/wp-tutorials/ways-to-recover-woocommerce-abandoned-cart-sales/
Admin
Jiří Vaněk
Thank you very much for the advice, I will look into the article to be smarter as it seems like another great method that has gotten me to complete an order more than once.
Zia Khan
One thing that intrigued me is the choice of display position. It’s like placing candy at the checkout in a store—too tempting to resist! In your experience, what’s the most effective spot that’s worked wonders? Curious to know your “sweet spot” for maximizing conversions!
WPBeginner Support
We do not have a specific placement we would recommend at the moment but if we find a spot we will be sure to share!
Admin
THANKGOD JONATHAN
I believe Funnelkit is a CRM plugin and I think if I have another CRM plugin like Hubspot it is not ideal to install another one in the same site. So will I be able to do the same thing with hubspot CRM?
WPBeginner Support
We do not have a recommended method for setting this up with Hubspot at the moment.
Admin
Moinuddin Waheed
Order bump is a proven method to have an increased sale.
I myself have been several times purchased more products than initially I was thinking to buy.
related products and people also buy these products along with that is a common feature that almost all the big ecommerce industries have implemented on their websites.
Thanks for creating a tutorial for wordpress users to implement the same for wordpress woo commerce websites. it is really very helpful.