Ricordiamo i tempi in cui i siti web dei ristoranti non erano altro che scansioni di menu in PDF che non si potevano leggere sul telefono. Dopo aver aiutato decine di ristoranti a modernizzare i loro siti web, abbiamo imparato che creare un menu online efficace non deve essere complicato o costoso.
Al giorno d’oggi, avere un menu online non è facoltativo: è essenziale per il successo. Pensateci: prima che qualcuno decida di mangiare da voi, quasi sicuramente vi controllerà online. Un menu antiquato o di difficile lettura è un modo sicuro per fargli fare clic sui vostri concorrenti.
Ecco perché abbiamo messo insieme questa guida passo-passo per condividere tutto ciò che abbiamo imparato sulla creazione di menu per ristoranti in WordPress. Scoprirete gli strumenti e le tecniche esatte che raccomandiamo per creare menu che non solo abbiano un aspetto delizioso, ma siano anche facilissimi da aggiornare, anche se siete completamente inesperti di WordPress.

Di cosa avete bisogno per avviare un sito web per ristoranti?
Prima di creare un menu di ristorante online, è necessario impostare un sito web. Se non avete ancora un sito web, non preoccupatevi.
È possibile creare facilmente un sito web utilizzando WordPress, il miglior costruttore di siti web al mondo, utilizzato da milioni di piccole imprese, ristoranti, bar e caffè. Oltre il 43% di tutti i siti web su Internet utilizza WordPress.
E soprattutto, potete iniziare a costruire il vostro sito web senza un grande investimento iniziale.
La prima cosa di cui avete bisogno è un nome di dominio e un hosting web. Abbiamo trovato un accordo con Bluehost, uno dei fornitori di hosting consigliati da WordPress, per offrire ai nostri lettori un’ottima offerta.
Ottenete un nome di dominio gratuito, un certificato SSL gratuito e un enorme sconto sull’hosting web.
Alternativa: Consigliamo anche Hostinger. I loro piani includono anche un nome di dominio e un SSL gratuiti con un generoso sconto.
Oltre all’hosting e al nome di dominio, avrete bisogno anche di un tema WordPress. Un tema è come un modello per il vostro sito web.
Esistono moltissimi temi WordPress per ristoranti che vi aiuteranno a creare un sito web professionale che incoraggerà i vostri clienti a effettuare un ordine.
Se avete bisogno di aiuto, potete consultare la nostra guida passo-passo su come creare facilmente un sito web per ristoranti con WordPress.
Perché creare un menu online in WordPress?
Volete rendere il sito web del vostro ristorante ancora più gustoso per i vostri visitatori? Uno dei modi migliori per farlo è aggiungere un menu online bello e facile da usare direttamente sul vostro sito WordPress.
Chi siamo: quando qualcuno arriva sul sito web del vostro ristorante, qual è di solito la prima cosa che cerca? Il menu!
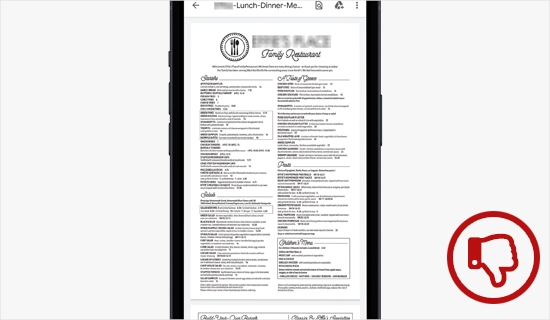
Ora, potreste pensare: “Ho già un menu, è un PDF!”. E anche se è un inizio, non è l’esperienza migliore per i vostri clienti affamati. Ecco perché:
- I PDF possono essere una seccatura: Scaricare i PDF può essere complicato, soprattutto se qualcuno non è super esperto di tecnologia o ha una connessione Internet lenta o con dati limitati. È necessario rendere il più semplice possibile la consultazione del vostro menu.
- Non è mobile-friendly: Secondo le nostre statistiche di utilizzo di Internet, il traffico mobile rappresenta quasi il 55% di tutto il traffico web. Il problema è che i menu in PDF possono essere un incubo da leggere sulle schermate più piccole, costringendo gli utenti a un costante zoom avanti e indietro. Non è un bel vedere!

Ma ecco la buona notizia: la creazione di un menu online sul vostro sito WordPress risolve tutti questi problemi. Ecco perché:
- Niente più download: I vostri visitatori potranno vedere i vostri deliziosi piatti all’istante, direttamente sulla pagina.
- Ottimo su qualsiasi dispositivo: Potete progettare il vostro menu online in modo che si adatti automaticamente a qualsiasi dimensione della schermata, rendendolo super facile da leggere su telefoni, tablet e computer.
- Facilità di aggiornamento: dovete modificare un prezzo o aggiungere una nuova specialità? Con un menu online, potete apportare queste modifiche in modo semplice e veloce. Dimenticatevi chi siamo e chi deve ricaricare i PDF. È anche possibile aggiungere l’ordine online più in là nel tempo.
Per questo motivo, condivideremo 2 diversi plugin per WordPress che possono aiutarvi ad aggiungere un menu di ristorante online a WordPress. Potete utilizzare i link rapidi qui sotto per scegliere il plugin che desiderate utilizzare:
Pronti? Iniziamo.
Metodo 1: Aggiungere un menu ristorante a WordPress con SeedProd
Parliamo del modo più semplice per creare un fantastico menu online su WordPress: SeedProd. Si tratta di un popolare builder di pagine WordPress trascina e rilascia, utilizzato da oltre 1 milione di siti, tra cui molti siti web di ristoranti.

Con SeedProd, è possibile creare un menu da ristorante da leccarsi i baffi senza dover ricorrere a competenze di codifica. Basta trascina e rilascia gli elementi sulla pagina per ottenere un bellissimo menu. Inoltre, quando è necessario modificare il menu (magari aggiungendo un nuovo piatto o modificando un prezzo), SeedProd rende le modifiche estremamente semplici.
Utilizziamo SeedProd da anni. Infatti, abbiamo costruito un sacco di siti web per i nostri partner utilizzando SeedProd – pensate a siti fantastici come WPForms, Duplicator e WP Charitable. Ecco quanto ci fidiamo.
Abbiamo talmente tanta esperienza con questo fantastico plugin che abbiamo anche messo insieme una recensione completa di SeedProd. La recensione entra nel vivo dei dettagli e condivide i nostri pensieri sinceri. Quindi, se siete curiosi di approfondire chi è in grado di fare SeedProd e perché lo amiamo, assicuratevi di consultare la nostra recensione completa di SeedProd.
Per questo tutorial, è possibile utilizzare la versione gratuita di SeedProd per creare il menu. Tuttavia, è disponibile una versione pro di SeedProd che dispone di oltre 320 modelli, schemi di colori, integrazioni per l’email marketing, caroselli di immagini, blocchi per i social media e molto altro ancora.
La prima cosa da fare è installare e attivare il plugin SeedProd. Se avete bisogno di aiuto, potete consultare la nostra guida passo-passo su come installare un plugin di WordPress.
Dopo l’attivazione, andiamo su SeedProd ” Pagine e facciamo clic sul pulsante “Aggiungi landing page”.

Si accede così alla schermata dei modelli, dove è possibile selezionare un modello di pagina.
Esistono decine di template per nicchie e scopi diversi, anche per siti web di ristoranti.
Per scegliere un modello, passarci sopra e fare clic sull’icona ‘Segno di spunta’. Potete scegliere il modello che preferite, ma per questa esercitazione utilizzeremo il modello “Pagina di vendita della cena”.

Si aprirà una finestra a comparsa in cui sarà possibile assegnare un nome alla nuova pagina di menu e modificarne l’URL. Ad esempio, chiamiamo la nostra pagina semplicemente ‘Menu’.
Quindi, è possibile fare clic sul pulsante “Salva e inizia a modificare la pagina”.

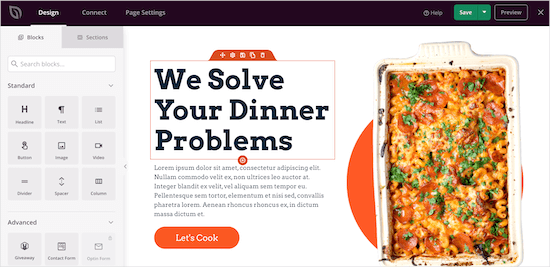
Una volta fatto, si accede alla schermata dell’editor di pagina.
Il lato destro della pagina è l’anteprima e può essere completamente personalizzato. Il lato sinistro della pagina presenta diversi blocchi e sezioni che si possono aggiungere alla pagina.

Cominciamo con la personalizzazione del logo, quindi cliccate sul logo della pagina. Il pannello di sinistra vi mostrerà le opzioni di personalizzazione, dove potrete caricare il logo del vostro ristorante.
Per aggiungere un nuovo logo, si può seguire la stessa procedura dell’aggiunta di un’immagine a WordPress.

Successivamente, è possibile modificare il pulsante del menu di navigazione in modo che ritorni alla homepage. In questo modo, quando i visitatori hanno finito di visualizzare il menu, possono tornare al vostro sito web.
È possibile modificare il testo e il link del menu di sinistra semplicemente facendo clic sul pulsante del menu di navigazione.

Dopodiché, è possibile eliminare la sezione del contenuto principale.
È sufficiente passare il mouse sul titolo della pagina e fare clic sull’icona “Elimina blocco”.

Poi, si può fare lo stesso per gli elementi immagine, testo e pulsante.
Successivamente, è possibile aggiungere un titolo al menu trascinando il blocco “Titolo” nella pagina. Come per gli altri elementi, il menu a sinistra mostra le opzioni di personalizzazione.

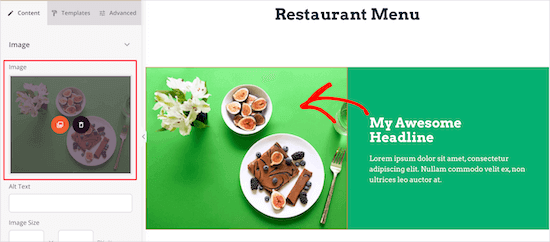
Successivamente, è possibile modificare gli alimenti esistenti e sostituirli con testi e immagini personalizzati.
A tal fine, è possibile fare clic sull’immagine e caricare la propria immagine utilizzando il menu a sinistra.

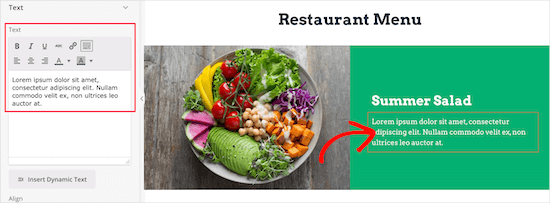
Quindi, facciamo clic sul titolo corrente per scrivere la descrizione del menu.
È possibile modificare il testo facendo clic su di esso.

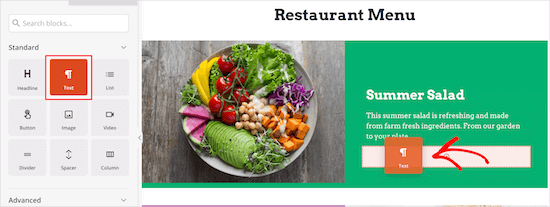
Dopo aver modificato il titolo e il testo, è possibile aggiungere il prezzo dell’articolo.
È sufficiente trascinare l’elemento ‘Testo’ sulla pagina e personalizzare il testo con il menu di sinistra.

Quindi, è sufficiente seguire la stessa procedura sopra descritta per le altre voci del menu del ristorante.
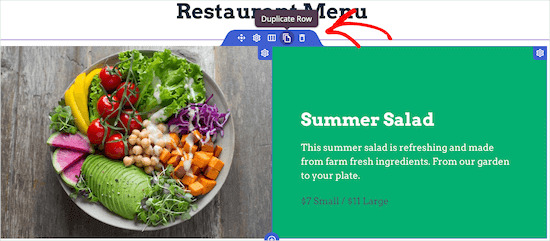
Se si desidera aggiungere un’altra sezione di menu con lo stesso stile, passare il mouse sull’elemento e fare clic su “Duplicator Row”.
In questo modo si crea una copia della stessa riga e la si aggiunge direttamente sotto.

Sentitevi liberi di continuare a personalizzare il menu del vostro ristorante. È possibile personalizzare completamente ogni parte della pagina, compresi colori, dimensioni, caratteri e altro ancora.
Se non volete aggiungere una foto per ogni voce, potete aggiungere facilmente le voci di menu utilizzando un blocco elenco.
In alternativa, SeedProd dispone di un builder AI in grado di creare il menu di un ristorante in pochi secondi. Per sapere come usarlo, consultate la nostra guida su come creare un sito web WordPress con l’AI.
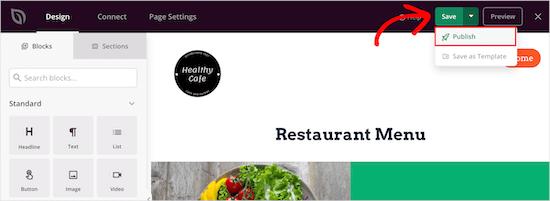
Una volta terminata la creazione del menu del ristorante online, è possibile fare clic sulla freccia a discesa accanto al pulsante “Salva” e selezionare “Pubblica”.

Il nuovo menu del ristorante è ora disponibile per i visitatori.
Ora è possibile aggiungere il menu del ristorante al menu di navigazione e ad altre aree del sito web.

Metodo 2: Aggiungere un menu ristorante a WordPress con il menu cibo
Questo metodo utilizza il plugin Food Menu – Restaurant Menu & Online Ordering. Questo plugin consente di creare rapidamente un menu online in WordPress.
Si integra anche con WooCommerce, in modo da offrire ai visitatori la possibilità di effettuare un ordine online.

La prima cosa da fare è installare e attivare il plugin Food Menu – Restaurant Menu & Online Ordering. Per istruzioni dettagliate, potete consultare la nostra guida per principianti su come installare un plugin di WordPress.
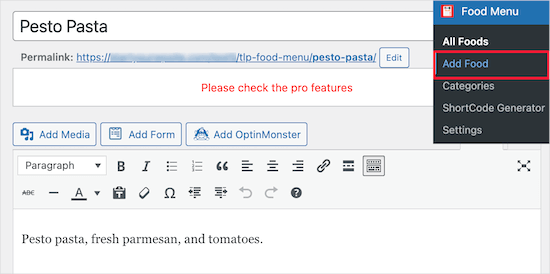
Dopo l’attivazione, si dovrà andare su Menu cibo ” Aggiungi cibo.

In questa schermata è possibile inserire il nome, la descrizione e l’immagine della voce di menu.
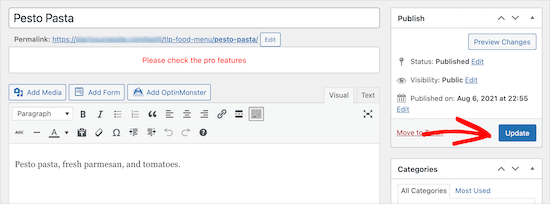
Dopodiché, fare clic sul pulsante “Aggiorna” o “Pubblica” per salvare la voce di menu.

Per aggiungere altre voci al menu, è sufficiente seguire la procedura descritta sopra.
Una volta terminata l’aggiunta di voci al vostro menu, è il momento di aggiungerlo al vostro sito.
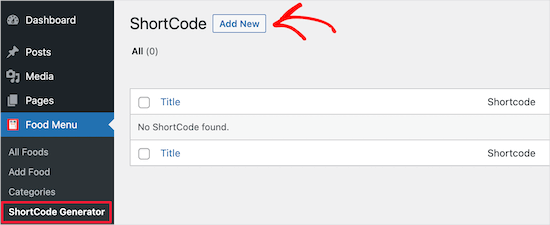
Per prima cosa, andiamo su Food Menu ” ShortCode Generator e poi facciamo clic sul pulsante ‘Aggiungi nuovo’.

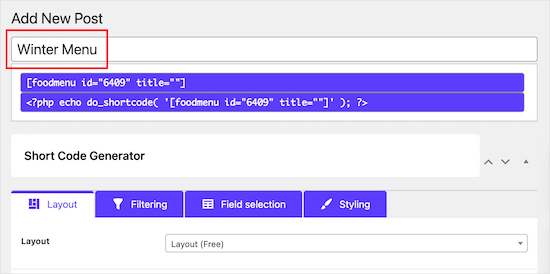
Successivamente, occorre assegnare al codice breve un titolo che aiuti a ricordare il tipo di voci di menu aggiunte.
Quindi, è possibile personalizzare la visualizzazione del menu.

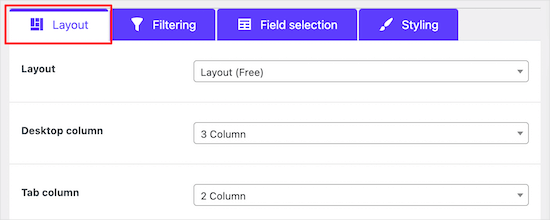
Verranno mantenute le opzioni predefinite, ma è possibile personalizzare la visualizzazione del menu con le impostazioni della sezione “Layout”.
Qui è possibile selezionare il numero di elementi da visualizzare per riga.

Nella scheda “Filtraggio” è possibile scegliere se visualizzare un menu semplice o se abilitare l’ordinazione online.
Per attivare gli ordini online, è sufficiente selezionare il pulsante di opzione “WooCommerce”. È inoltre possibile controllare quali articoli visualizzare.

Se si intende consentire ai clienti di aggiungere articoli alimentari al carrello e di effettuare il checkout, è necessario aggiungere gli articoli del menu come prodotti nel negozio WooCommerce.
Per maggiori dettagli sull’aggiunta di prodotti, consultate la nostra guida passo-passo su come avviare un negozio online.
Successivamente, è possibile personalizzare le informazioni visualizzate per ogni voce facendo clic sulla scheda “Selezione campo”.

Mentre si selezionano o deselezionano le verifiche, è possibile vedere un’anteprima in tempo reale delle modifiche.
Se si desidera modificare l’aspetto delle voci di menu, si può passare alla scheda ‘Styling’.

Una volta terminato, assicurarsi di fare clic sul pulsante “Pubblica”.
Questo non renderà il menu attivo sul sito, ma salverà lo shortcode che aggiungeremo di seguito.

Ora è necessario creare una pagina in cui visualizzare il menu.
Per farlo, si può iniziare navigando su Pagine ” Tutte le pagine e poi fare clic su “Aggiungi nuovo”.

Dopodiché, si può dare un titolo alla pagina. Il titolo apparirà ai visitatori, quindi è meglio che sia qualcosa di ovvio, come “Menu”.
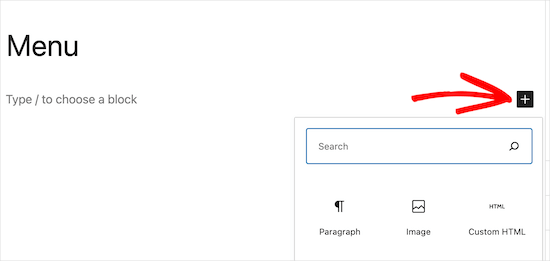
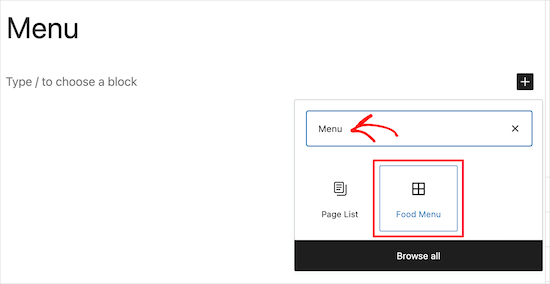
Quindi, fare clic sull’icona “+” per aggiungere un nuovo blocco.

Nella barra di ricerca, digitiamo “Menu” per trovare rapidamente il blocco “Menu cibo”.
È quindi possibile selezionare il blocco “Menu cibo” quando appare.

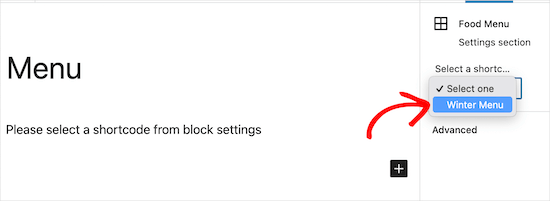
Il passo successivo consiste nel selezionare lo shortcode creato dal menu a discesa.
Questo inserisce il menu nella pagina.

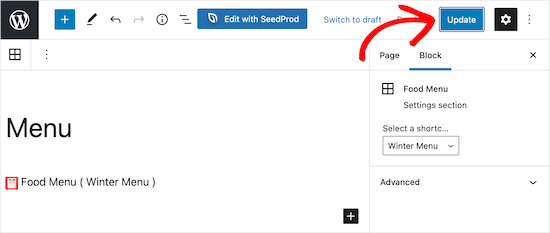
Quindi, è sufficiente fare clic sul pulsante “Pubblica” o “Aggiorna” per rendere attivo il menu.
È inoltre possibile aggiungere altri elementi a questa pagina, come testo, un modulo di contatto, il vostro feed di Instagram e altro ancora.

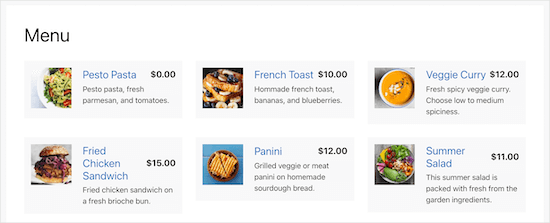
Ora, quando i visitatori visualizzano il menu, possono vedere gli articoli e persino effettuare un ordine se si aggiunge la funzionalità WooCommerce.
Indipendentemente dalle dimensioni dello schermo su cui viene visualizzato il menu, le voci vengono visualizzate perfettamente.

Suggerimento bonus: Strumenti per promuovere il sito web del ristorante
Ora che avete creato il sito web del vostro ristorante con una pagina di menu, potreste volerlo promuovere per far crescere la vostra attività.
Ecco alcuni dei migliori strumenti per aiutarvi a promuovere e far crescere la vostra attività di ristorazione:
- All in One SEO for WordPress – Il miglior plugin SEO per WordPress che vi aiuta a ottimizzare la SEO del vostro sito web per ottenere più traffico di ricerca. La sua funzione “Local SEO” aiuta le persone a trovare il vostro ristorante in Google Maps e nei risultati di ricerca locali.
- WPForms – È il miglior plugin per la creazione di moduli per WordPress, che consente di creare qualsiasi modulo per il vostro sito web. Questi includono moduli di contatto, moduli di feedback, moduli di sondaggio per i clienti e altro ancora.
- OptinMonster – Vi aiuta a convertire i visitatori del sito web in abbonati e clienti. Potete usarlo per far crescere la vostra mailing list e il vostro seguito sui social media, per mostrare messaggi mirati ai clienti e altro ancora.
- PushEngage – Vi aiuta a inviare notifiche push ai visitatori del vostro sito web, indipendentemente dal tipo di dispositivo. Inoltre, vi aiuta a inviare messaggi mirati ai clienti e a riportarli sul vostro sito web.
- MonsterInsights – Il miglior plugin di Google Analytics per WordPress. Permette di tracciare la provenienza dei visitatori e le loro attività sul sito web.
Per ulteriori consigli sui plugin, potete consultare le nostre verifiche sui plugin WordPress indispensabili per i siti web aziendali.
Speriamo che questo post vi abbia aiutato a capire come creare un menu di un ristorante online in WordPress. Potreste anche consultare le nostre guide su come avviare un food blog e su come creare schede di ricette.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.