Nell’odierno mercato del lavoro, la semplice elencazione delle competenze su un curriculum o su un profilo LinkedIn spesso non è sufficiente a catturare l’attenzione di potenziali clienti e datori di lavoro.
Creando un portfolio online dinamico, potete dimostrare visivamente la vostra competenza, mettere in evidenza il vostro lavoro migliore in modo coinvolgente e fare un’impressione duratura.
Abbiamo aiutato innumerevoli professionisti a creare portafogli online irresistibili. Abbiamo raccolto i migliori temi per portfolio, condiviso i plugin più utili e risposto a una marea di domande di persone che volevano mostrare il loro lavoro migliore in modo professionale e coinvolgente.
Grazie a queste esperienze, capiamo che la creazione di un portfolio digitale può sembrare scoraggiante, soprattutto perché la posta in gioco è molto alta. Ma se vi dicessimo che la creazione di un portfolio online professionale e convincente è alla vostra portata?
In questa guida passo passo, vi mostreremo come costruire un sito web di portfolio straordinario utilizzando WordPress, anche se non avete alcuna esperienza di sviluppo web. Ci concentreremo su strumenti di facile utilizzo e su consigli pratici, per garantire che il vostro portfolio dia potere alla vostra carriera, non la complichi.

Perché avete bisogno di un sito web di portfolio online?
Che siate freelance, in cerca di lavoro o piccoli imprenditori, un portfolio è la vostra risorsa più potente. Considerate il vostro portfolio online come il vostro biglietto da visita digitale, sempre pronto e accessibile.
Invece di cercare freneticamente i migliori esempi del vostro lavoro, potete indirizzare con sicurezza i potenziali clienti o datori di lavoro verso un sito web curato e professionale. Questo non vale solo per gli artisti e i creativi. I professionisti di qualsiasi settore possono usare un portfolio per fare una prima impressione forte, dagli scrittori agli sviluppatori, fino agli esperti di marketing.

Il vostro portfolio è molto più di una semplice raccolta di lavori: è uno strumento per creare fiducia. Un sito ben progettato stabilisce immediatamente la credibilità e dimostra la vostra competenza.
Inoltre, ottimizzando il vostro portfolio per i motori di ricerca, potrete attirare ancora più potenziali clienti e datori di lavoro.
💡 Avete poco tempo ma avete bisogno di uno splendido sito web per la vostra attività? I Servizi Pro di WPBeginner possono aiutarvi! Ci occuperemo di tutto, dal design al SEO, realizzando un sito web personalizzato su misura per le vostre esigenze. Richiedete oggi stesso i nostri servizi di progettazione di siti web WordPress!
Siete pronti a creare questa risorsa essenziale? Vi guideremo nella creazione di un sito web di portfolio online con WordPress. Iniziamo.
- How to Create an Online Portfolio Website in WordPress with SeedProd
- Step 1: Choose Your Website Builder
- Step 2: Choose a WordPress Host
- Step 3: Install WordPress
- Step 4: Choose a Portfolio Theme
- Step 5: Build Your Portfolio Landing Page
- Step 6. Edit the Portfolio Website
- Step 7. Add a Gallery to Showcase Examples of your Work
- Step 8: Add a Contact Form
- Step 9: Make It Live
Come creare un sito web di portfolio online in WordPress con SeedProd
Per creare un portfolio degno di nota non è necessaria alcuna conoscenza tecnica. Con la nostra semplice guida, creerete un sito web di portfolio raffinato in pochi minuti, permettendovi di concentrarvi su ciò che conta di più: far conoscere il vostro lavoro al maggior numero di persone possibile.
Passo 1: Scegliere il builder del sito web
Siete pronti a costruire un portfolio online convincente, ma volete una piattaforma potente e facile da usare? Lo capiamo, ed è per questo che vi consigliamo WordPress.org.
Uno degli errori più comuni che commettono i principianti è quello di scegliere la piattaforma per siti web sbagliata. Molti freelance o piccoli imprenditori si orientano verso Squarespace o Wix. Tuttavia, WordPress è la soluzione ideale per creare un portfolio professionale. È facile da usare, altamente personalizzabile e offre un’incredibile flessibilità che consente di mettere in mostra praticamente qualsiasi tipo di lavoro.
In primo luogo, WordPress è open source, quindi è gratuito da scaricare e utilizzare. Questo vi permette di concentrare le vostre risorse sulla presentazione del vostro lavoro, piuttosto che spenderle in costosi abbonamenti a siti web.
I builder premium spesso includono anche caratteristiche orientate ai siti web aziendali e ai negozi di e-commerce, che spesso non sono necessarie per un portfolio. Perché pagare per caratteristiche che non utilizzerete?
WordPress consente anche di installare add-on chiamati plugin. Si tratta di software che aggiungono funzionalità extra a WordPress, e solo nel repository di WordPress.org se ne possono trovare oltre 59.000. Tra questi ci sono molti plugin progettati appositamente per i professionisti che desiderano mostrare il proprio lavoro online.
Ancora meglio, potete scaricare e utilizzare gratuitamente tutti i plugin di WordPress.org.
Inoltre, esistono innumerevoli temi WordPress progettati specificamente per i portafogli, che vi permettono di creare un sito web visivamente straordinario che riflette il vostro brand personale. Molti di questi temi sono anche disponibili gratuitamente.
Ma non è solo chi siamo a salvare denaro. Secondo le nostre statistiche di ricerca, WordPress è la piattaforma per siti web più diffusa al mondo e alimenta quasi il 43% di tutti i siti web. Quindi, per il vostro portafoglio otterrete il meglio del meglio.
Esistono due tipi di software WordPress, quindi importa scegliere quello giusto.
La prima è WordPress.com, che è una piattaforma di host per blog. Poi c’è WordPress.org, noto anche come WordPress ospitato all’esterno. Consigliamo di utilizzare WordPress.org perché consente di installare plugin di terze parti, compresi quelli progettati specificamente per i siti di portfolio.
Per un approfondimento sui motivi per cui raccomandiamo sempre WordPress, consultate la nostra recensione completa di WordPress.
Avete già creato un sito su WordPress.com? Niente panico! Abbiamo una guida passo passo su come spostare il vostro sito web da WordPress.com a WordPress.org.
Passo 2: Scegliere un host per WordPress
Per creare un portfolio digitale, è necessario disporre di un dominio e di un host.
Considerate il dominio come l’indirizzamento online del vostro portafoglio. È quello che i sostenitori digiteranno nei loro browser per raggiungere il vostro sito, come ad esempio wpbeginner.com.
L’hosting web è il luogo in cui il vostro sito web vive online. Per aiutarvi, abbiamo selezionato alcuni dei migliori host WordPress che potete acquistare per il vostro nuovo sito.
Sebbene il software WordPress sia gratuito, l’hosting e i domini sono i punti in cui i costi possono davvero iniziare a salire.
Siete preoccupati per il vostro budget? Abbiamo creato una guida su quanto costa costruire un sito web in WordPress, in modo che possiate evitare spese impreviste.
Un buon host web dovrebbe essere sufficientemente scalabile per gestire siti impegnativi, offrire assistenza in caso di problemi, prendere sul serio la sicurezza web e disporre di caratteristiche che vi garantiscano la sicurezza.
Dovreste anche cercare i fornitori di hosting WordPress più veloci, per aiutare il vostro sito a caricarsi rapidamente. Questo è particolarmente importante se volete aggiungere molte foto o video ad alta risoluzione al vostro portfolio online.
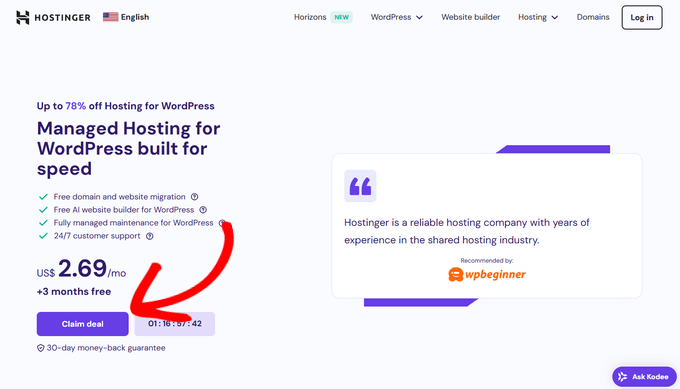
Hostinger è la scelta migliore per le piccole imprese che desiderano un hosting conveniente e adatto ai principianti. Fortunatamente, Hostinger ha accettato di offrire ai nostri lettori un dominio gratuito e un enorme sconto sull’hosting WordPress. Potrete iniziare con soli 2,69 dollari al mese.

Per configurare Hostinger in pochi minuti, basta cliccare su questo pulsante:
Se avete bisogno di aiuto per iscrivervi a Hostinger, selezionate il nostro post su come ottenere un dominio gratuito, dove troverete un tutorial passo dopo passo.
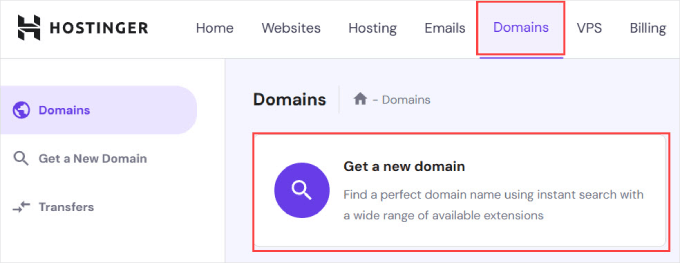
Una volta effettuata la registrazione e configurato il piano di hosting, è sufficiente accedere al proprio cruscotto e selezionare la scheda “Domini”.
Da qui, dovrete inserire un nuovo nome di dominio.

Verrà quindi richiesto di creare un nuovo sito o di migrare un sito esistente.
Per questa esercitazione, si può fare clic su “Salta, crea un sito web vuoto”.

Quindi, facciamo clic sul pulsante “Seleziona” alla voce “Richiedi un dominio gratuito”.
Potete semplicemente inserire il dominio che desiderate per il vostro sito web.

Se avete bisogno di aiuto per decidere il nome del dominio, abbiamo un generatore gratuito di nomi aziendali che vi aiuterà a trovare un nome facile da leggere e da promuovere online.
Se state creando un portafoglio personale, potete sempre usare il vostro nome e cognome come dominio. Se non è disponibile, potete aggiungere la vostra professione. Ad esempio, se johndoe.com è occupato, potreste trovare johndoephotography.com o janedoewriter.com.
L’ideale sarebbe attenersi all’estensione di dominio .com, che è la più riconoscibile e affidabile per le piccole imprese.
Avete bisogno di aiuto per scegliere un dominio per il vostro sito di beneficenza? Allora selezionate la nostra guida su come scegliere il miglior nome di dominio.
Passo 3: Installare WordPress
Se utilizzate Host o un altro servizio di hosting WordPress come WP Engine o Bluehost, potete seguire la nostra guida su come installare WordPress per ottenere istruzioni dettagliate passo dopo passo.
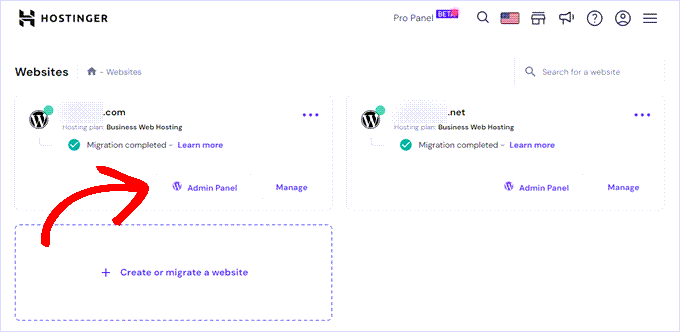
Successivamente, nella vostra Bacheca di Hostinger, potete fare clic sul pulsante “Pannello di amministrazione” con il logo di WordPress per accedere al cruscotto del vostro sito web WordPress.

Potete anche andare su yoursite.com/wp-admin direttamente nel vostro browser.
Passo 4: Scegliere un tema per il portafoglio
Una volta configurato WordPress, si è pronti a personalizzare il design del sito scegliendo un tema e creando nuove pagine.
In questa guida utilizzeremo SeedProd per creare un tema specifico per i siti web di portfolio.
SeedProd è un popolare builder di pagine WordPress trascina e rilascia che abbiamo utilizzato per progettare molti dei siti web dei nostri partner. Abbiamo usato SeedProd per costruire i siti web di Duplicator, WPForms e WP Charitable – anche il sito di SeedProd è stato progettato con SeedProd!
Se volete creare un sito web per potenziali clienti, avviare un blog WordPress o un negozio online, SeedProd è una soluzione unica che vi offre template su misura per le vostre esigenze. Ha anche template progettati specificamente per i portafogli online.

Volete saperne di più? Allora selezionate la nostra recensione dettagliata di SeedProd.
Il primo passo è l’installazione e l’attivazione del plugin SeedProd. Per maggiori dettagli, consultare la nostra guida su come installare un plugin di WordPress.
Al momento dell’installazione, verrà richiesto di completare la configurazione guidata. Facendo clic su “Inizia” e seguendo le istruzioni passo-passo, SeedProd potrà configurare il plugin in base alle vostre esigenze.

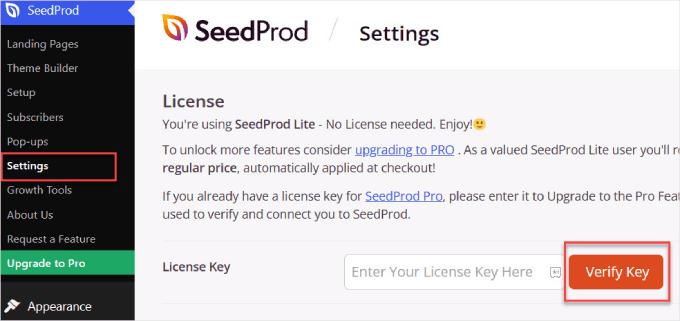
Una volta completata la configurazione guidata, andare su SeedProd ≫ Impostazioni e inserire la chiave di licenza. La chiave di licenza si trova nella pagina degli account sul sito web di SeedProd.
Dopo aver inserito le informazioni, fate clic sul pulsante “Verifica chiave”.

Ora avrete accesso a tutte le funzioni di SeedProd.
Fase 5: Creazione della landing page del portafoglio
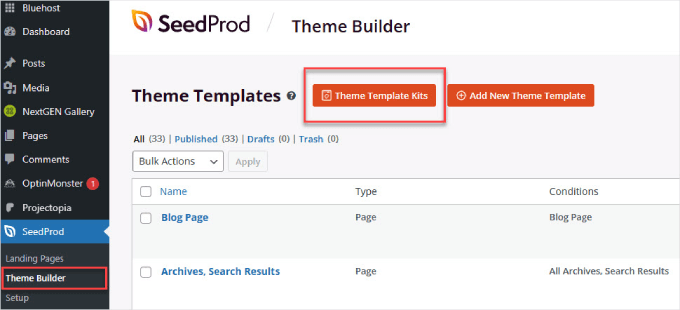
Passiamo quindi a SeedProd ≫ Theme Builder.
Da qui è possibile selezionare il pulsante arancione “Kit di template per temi”.

Si arriva su una pagina con una libreria ricercabile di temi WordPress tra cui scegliere. Basta digitare “portfolio” nella barra di ricerca e selezionare il template che meglio si adatta alla vostra idea di sito web.
Inoltre, potreste voler cercare altre parole chiave se vi occupate di una nicchia specifica. Ad esempio, se siete un agente immobiliare, SeedProd offre diversi temi WordPress immobiliari che potete utilizzare.
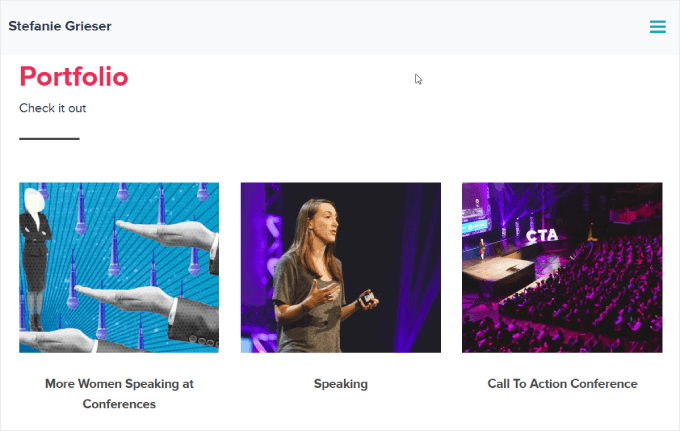
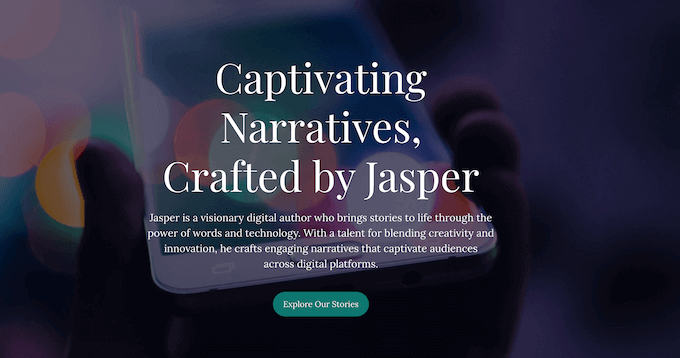
Per questa guida, utilizzeremo il tema “Portafoglio freelance”, ma sentitevi liberi di scegliere qualsiasi tema che si adatti alle vostre esigenze.

Creeremo un sito di portfolio a pagina unica. Ciò significa che la pagina del portfolio fa parte della homepage del sito web. In questo modo, il sito di portfolio può essere avviato e funzionante rapidamente, senza dover progettare e mantenere più pagine.
Nella dashboard di WordPress, andiamo su Impostazioni ≫ Lettura. Accanto a Homepage, selezionare il menu a discesa “Portfolio” per rendere la pagina del portfolio la propria homepage.

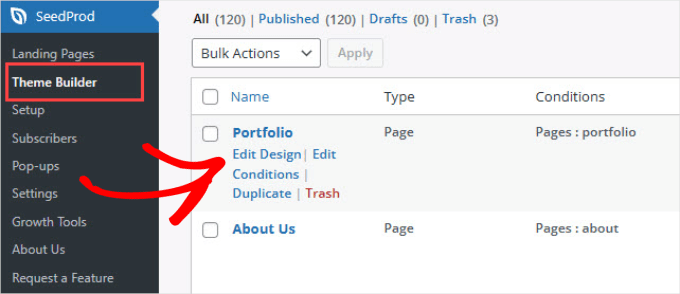
Quindi, tornare a SeedProd ≫ Theme Builder, dove si vedrà un elenco di tutte le pagine del tema.
Da qui, è necessario scorrere verso il basso e fare un passaggio del mouse sulla pagina “Portfolio”. Quindi, fate clic sul pulsante “Modifica design”.

Passo 6. Modifica del sito web del portafoglio
Ora è il momento di modificare il contenuto e renderlo personale.
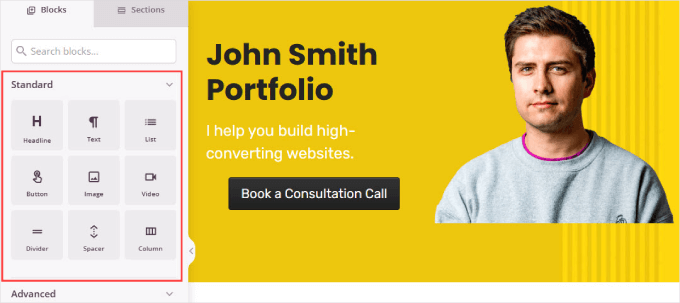
Sul builder di pagina visuale di SeedProd, trascina e rilascia, troverete molti widget ‘Standard’ e ‘Avanzati’ tra cui scegliere. Questi includono titoli, testi, elenchi, header, immagini in evidenza e così via.
È sufficiente trascinare il widget desiderato e spostarlo nella posizione esatta in cui si desidera l’elemento.

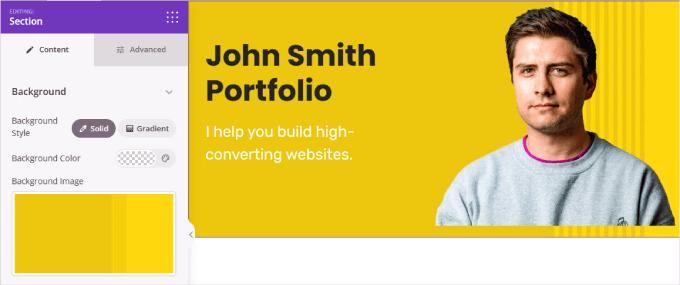
È inoltre possibile personalizzare lo sfondo a proprio piacimento scegliendo una tinta unita, un colore sfumato o un’immagine di sfondo.
È sufficiente fare clic sul riquadro del livello esterno e sotto la voce “Contenuto” del menu della barra laterale sono disponibili le opzioni per personalizzare lo sfondo.

Se avete bisogno di aiuto per lavorare con l’interfaccia di SeedProd, potete guardare i nostri video tutorial di SeedProd.
Quando si modificano i contenuti della pagina principale del portfolio, ci sono diversi componenti chiave da includere, come ad esempio:
Un forte invito all’azione (CTA): I siti di portfolio devono avere un pulsante CTA cancellato, in modo che i visitatori possano mettersi in contatto con voi e magari assumervi. Il pulsante CTA deve essere posizionato sopra la piega e anche in fondo alla pagina del portfolio.
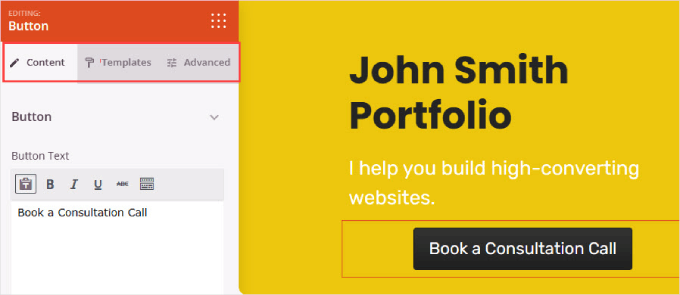
Basta trovare la casella “Pulsante” nel menu di sinistra e trascinarla sulla pagina a destra.

Per modificare qualsiasi elemento, è necessario fare clic sull’elemento o sull’area specifica che si desidera personalizzare.
Le opzioni per questo blocco appaiono a sinistra. Come si può vedere qui sotto, la scheda “Contenuto” consente di modificare il testo del pulsante e di aggiungere un link alla pagina dei contatti.
La scheda “Templates” consente di scegliere lo stile dei pulsanti, mentre la scheda “Advanced” permette di modificare la spaziatura interna, i font e altro ancora.

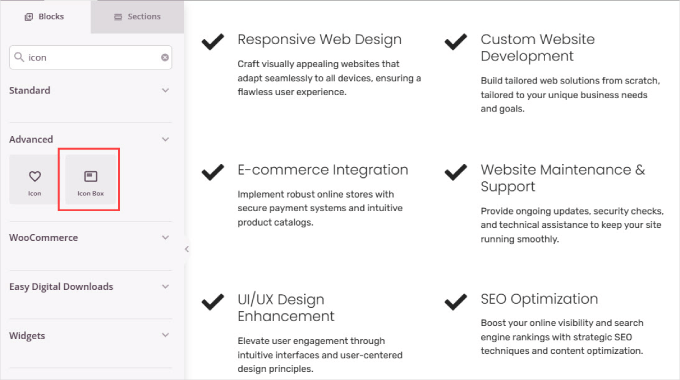
I servizi che offrite: I visitatori vogliono sapere cosa offrite per decidere se siete adatti a loro. Se siete uno sviluppatore WordPress, specificate i vostri servizi: codifica di plugin personalizzati, personalizzazione del sito web o sviluppo completo del sito?
Per creare una sezione di servizi, basta aggiungere un widget ‘Colonna’ e inserire un ‘Box icona’ per ogni servizio offerto. Poi, è possibile personalizzare il testo e le icone secondo le proprie esigenze facendo clic sull’elemento e utilizzando la barra laterale.

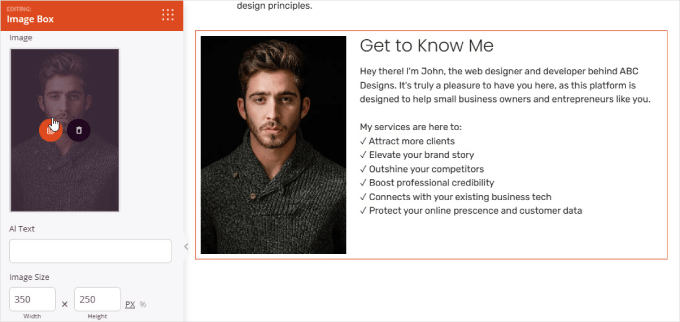
Sezione “Chi siamo”: Questa è l’occasione per entrare in contatto con i potenziali clienti su un piano personale. Condividete il vostro sfondo, la vostra esperienza e, cosa più importante, la vostra passione. Fate vedere la persona che sta dietro al portfolio.
Per creare una sezione “Chi siamo”, è sufficiente aggiungere il widget “Image Box” alla pagina. Poi, è sufficiente aggiungere una vostra foto ritratto e scrivere una descrizione che parli di chi siamo.
Se state creando un portfolio per un’azienda o un brand, potete utilizzare qui il vostro logo personalizzato.

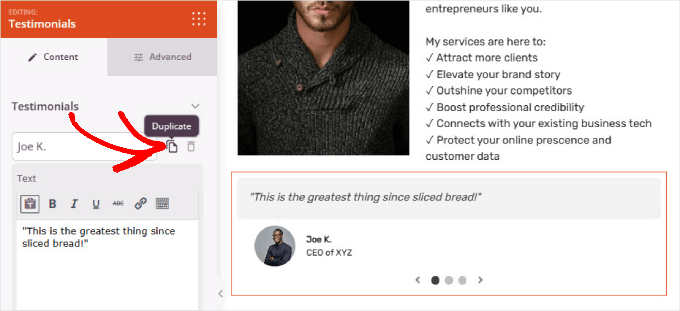
Testimonianze: Fornire testimonianze di clienti precedenti aiuta a creare fiducia, soprattutto se si è lavorato in corso d’opera con brand affidabili. Vedere che altre persone sono soddisfatte del vostro lavoro dà agli altri la fiducia che anche voi possiate fare un ottimo lavoro.
È sufficiente aggiungere il widget “Testimonianze” alla pagina. Quindi, è possibile aggiungere una foto del cliente e modificare il suo nome e la sua testimonianza. Se volete aggiungere altre recensioni, fate clic sull’icona “Duplicator” accanto al nome della persona.

Passo 7. Aggiungere una galleria per mostrare esempi del proprio lavoro
La creazione di un sito web di portfolio vi dà la possibilità di mostrare tutto il fantastico lavoro che avete fatto. Quando i potenziali clienti vedranno quello che sapete fare, si fideranno del fatto che siete la persona giusta per il lavoro.
Per farlo, utilizzeremo Envira Gallery, il miglior plugin per gallerie di WordPress. Sebbene sia possibile utilizzare il widget “Galleria avanzata” di SeedProd, Envira Gallery offre maggiori funzionalità.
Ad esempio, è dotato di immagini “Lightbox”. Ciò significa che quando si fa clic su una foto, questa viene automaticamente visualizzata in tutte le sue dimensioni, senza bisogno di ritagliarla o ridimensionarla. È anche possibile aggiungere presentazioni e organizzare le gallerie in album per categorizzare meglio il proprio lavoro.
Volete saperne di più? Verificate la nostra recensione dettagliata di Envira Gallery.
Per iniziare, è necessario installare e attivare il plugin Envira Gallery. Per istruzioni dettagliate, seguite la nostra guida su come installare un plugin di WordPress.
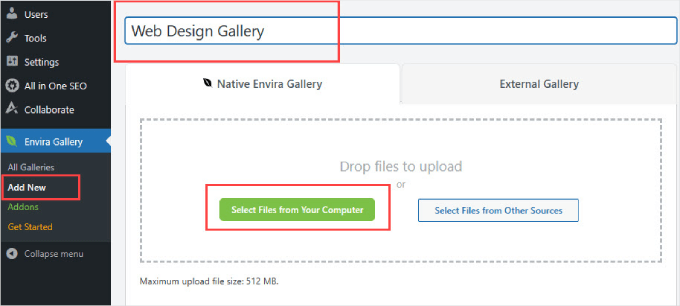
Dopo l’attivazione, andare su Envira Gallery ≫ Aggiungi nuovo nella dashboard di WordPress.
È sufficiente assegnare un nome alla galleria nella barra del titolo. Quindi, fare clic su “Cerca file dal computer” per aggiungere le immagini dei progetti del portfolio.

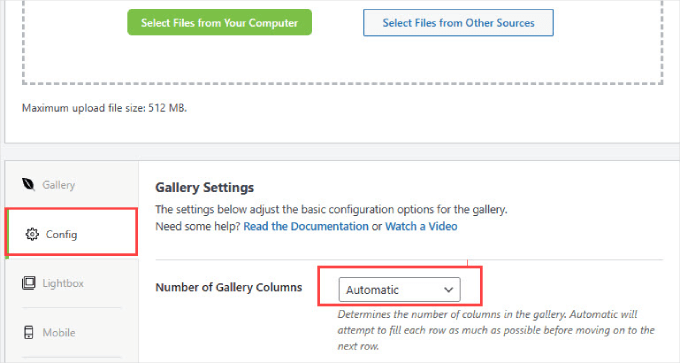
Una volta caricati gli elementi del portfolio, si dovrà scorrere verso il basso e passare alla scheda ‘Config’.
Qui si può modificare il numero di colonne della galleria che si desidera visualizzare. Impostando “Automatic”, il numero di immagini riempirà automaticamente ogni riga.

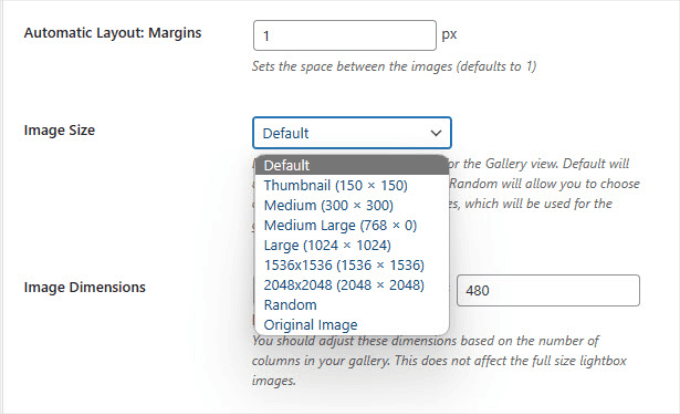
Se si desidera modificare le dimensioni delle immagini, è possibile scorrere la scheda “Config” e trovare l’opzione “Dimensioni immagine”.
Quindi, è sufficiente selezionare il formato che meglio valorizza gli elementi del portafoglio.

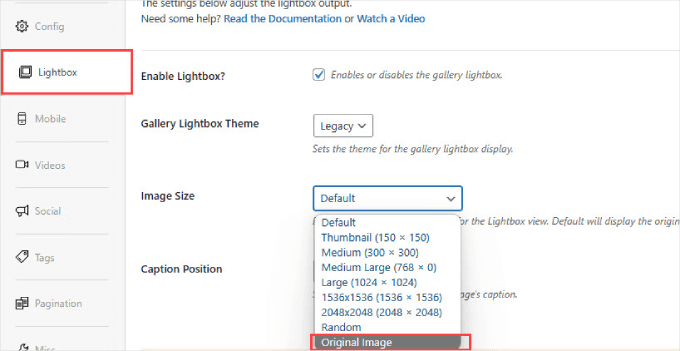
È anche possibile regolare le dimensioni dell’immagine della lightbox in modo da visualizzare l’immagine di dimensioni originali quando si fa clic sull’immagine.
A tal fine, è necessario andare alla scheda “Lightbox” e regolare le dimensioni dell’immagine su “Immagine originale”.

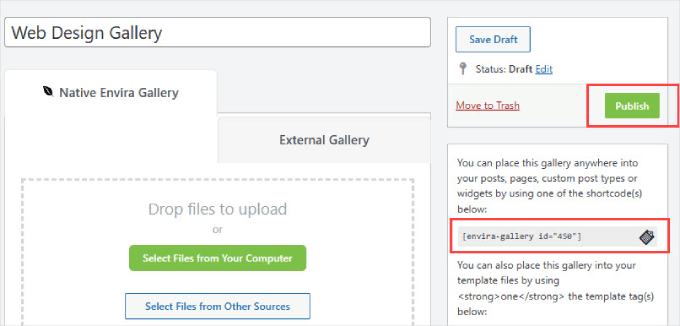
Quindi, scorrere fino in alto nella pagina e hit “Pubblica”.
Sotto il pulsante di pubblicazione è presente uno shortcode. Copiate lo shortcode per aggiungere la galleria alla nostra pagina portfolio di WordPress.

Ora torniamo alla pagina del portafoglio di SeedProd.
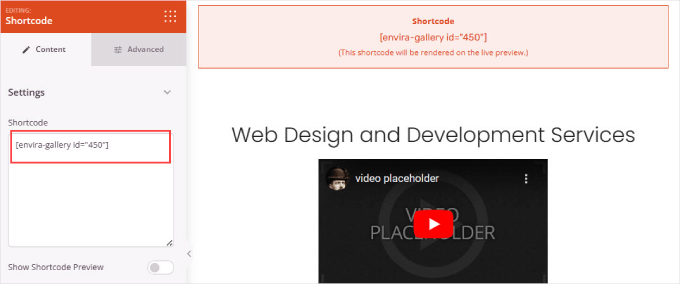
Trascinare e rilasciare il blocco ‘Shortcode’ in qualsiasi punto della pagina. Quindi, è sufficiente incollare lo shortcode nella casella “Shortcode” del menu della barra laterale.

Se si desidera visualizzare l’anteprima dello shortcode, fare clic sul pulsante ‘Anteprima’ in alto a destra della pagina.
Questo mostrerà l’aspetto dell’intera pagina.

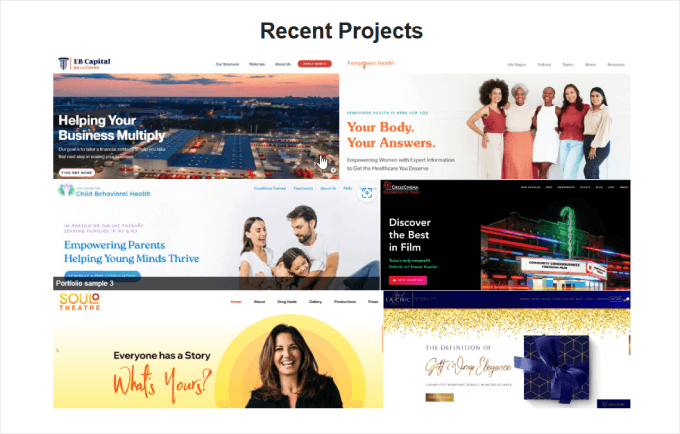
Qui si dovrebbe vedere che la Galleria Envira è incorporata nel sito del portfolio.
Con la funzione lightbox di Envira Gallery, è possibile fare clic su ciascun elemento per vedere l’immagine completa.

Passo 8: Aggiungere un modulo di contatto
Ora che avete catturato l’attenzione del visitatore, è il momento di convincerlo a contattarvi. Certo, si può inserire un’email, ma i moduli di contatto consentono ai potenziali clienti di inviare messaggi direttamente senza dover aprire l’applicazione email.
Il modo migliore per creare un modulo di contatto semplice e professionale è WPForms.

WPForms è il miglior builder di moduli di contatto per WordPress che consente di creare moduli di contatto online.
Usiamo WPForms per alimentare tutti i nostri moduli su WPBeginner, compreso il nostro modulo di contatto, quindi siamo sicuri che sia un ottimo strumento per il vostro sito web. Per saperne di più su questo popolare plugin, consultate la nostra ampia recensione di WPForms.
Se siete pronti a iniziare, seguite il nostro tutorial passo passo su come creare un modulo di contatto in WordPress.
Una volta completato il modulo, si può tornare alla pagina del portfolio.
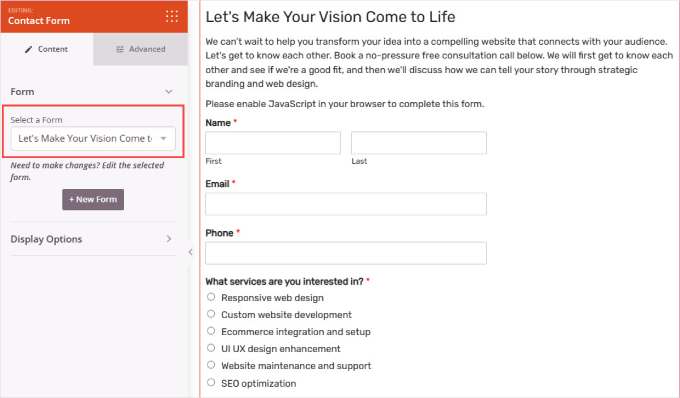
Quindi, si può usare il widget ‘Modulo di contatto’ per aggiungere un modulo da WPForms. Alla voce “Seleziona un modulo”, scegliete semplicemente quello che avete creato.

Fase 9: renderlo vivo
Se tutto sembra a posto, siete pronti a lanciare il vostro sito di portfolio.
È sufficiente fare clic sulla freccia sotto il pulsante verde “Salva” nell’angolo in alto a destra. Quindi fare clic su “Pubblica”.

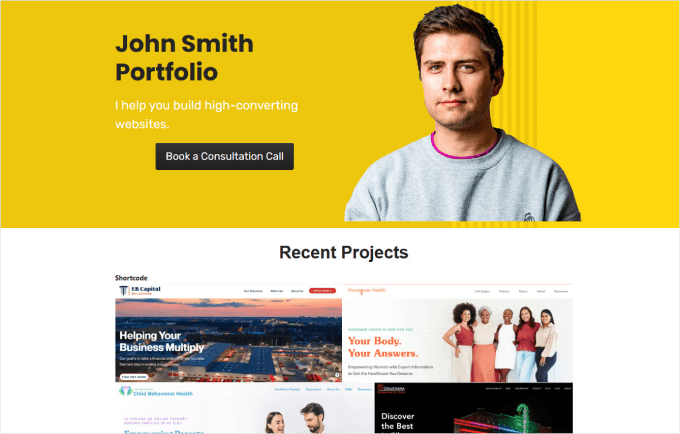
Andate a vedere il sito dal vivo.
Tutto dovrebbe apparire, compresa la galleria del portfolio, i pulsanti e il modulo di contatto.

Una volta realizzato un sito web di portfolio dall’aspetto professionale, sarete pronti a iniziare a inviare più traffico al vostro sito o a coltivare potenziali clienti interessati.
Speriamo che questo articolo vi abbia aiutato a capire come creare un sito web di portfolio online in WordPress. Vi consigliamo anche di selezionare le nostre guide su come creare una newsletter a pagamento e su come creare un link nella pagina bio.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I’ve approached my portfolio as a blog. I write a tech blog about what interests me, using it as a showcase of my work. So, for me, a blog can be a great addition to a portfolio, demonstrating your skills and expertise in a way that can also be enjoyable and drive traffic to your website through search engines.
Konrad
one more thing to save for the future, thank you guys
wish me luck as i gather the courage to share my artworks with others :>
WPBeginner Support
Good luck
Admin
Ram E.
Thanks for another detailed guide! For more complex or bigger portfolio sites, there is also the option to create custom post types for even greater flexibility in terms of features.
WPBeginner Support
That is a good option for sites with multiple content types
Admin
Mikolaj
I’ve been in search of a great portfolio landing page for my art selling business, and it seems like SeedProd is just what I need. The simplicity and theme customization options are fantastic. Thanks for the comprehensive guide; I’m excited to give it a go!
WPBeginner Support
We hope you enjoy using the plugin
Admin
Ralph
Nice and easy step by step tutorial. I don’t really need portfolio however it gave me other idea. I will use similar concept for homepage of my blog. Above all newest articles i will place 3 big buttons/pics (sorry i don’t know how to describe it in english), that will lead to my youtube, podcast and blog. So more promotion for my other channels.
Thanks for idea!
WPBeginner Support
You’re welcome, glad our guide could give you ideas
Admin
Naveera Batool
Really an interesting and helpful article.
WPBeginner Support
Glad you think so
Admin
A Owadud Bhuiyan
I have tried to create a portfolio site but I am not able to set the blog page as Homepage.
WPBeginner Support
It would depend on the theme but if you do not set a static page under Settings>Reading, most themes set the blog page as your homepage.
Admin
Adam Michalak
Grate artictle, highly recommend it to anyone looking to learn how to create an online portfolio website in WordPress. In today’s competitive freelance market, having a portfolio website to display your best work is essential for standing out and attracting more clients. This step-by-step guide offers valuable insights on how to accomplish this, making it a valuable resource for those aiming to build their online presence as a professional freelancer.
I will recommend it to my friends who are just starting to work with wordpress
WPBeginner Support
Thank you for your kind words and we hope whoever you recommend also finds this article helpful
Admin
William Dean Dailey
This is the most effective and informative post I have read by you all.
The graphics and text were easy to understand and follow through to complete the website and publish. Thank you for that. It’s the first time I have made it to publish using WordPress and am happy with the results.
WPBeginner Support
Glad to hear you were able to publish your site
Admin
Sean Brady
I feel that developing a portfolio website with WordPress would be a great way add to display an artist discography.
WPBeginner Support
It certainly could be
Admin
Sharon
I liked this Tutorial. Although I’m an Elementor page builder user, it’s nice to see other page builders out there and what they can do. I had a portfolio of my website at one point, but I can’t say I really liked it. I think I might try again and use some techniques from this tutorial. Thanks, WPBeginner for the useful tutorial! Awesome instructions!
WPBeginner Support
You’re welcome and glad to hear you found our tutorial useful.
Admin
Alice Elliott
Thank you for this very detailed tutorial about how to set up a portfolio website. However, I wonder why you chose a non-wysiwyg theme within your example. If you are targeting visual people, I would think this should be far more applicable, as it would be something they could relate to much more easily.
WPBeginner Support
We went with a page builder in this guide as it adds more freedom for design
Admin
priya
thanks for sharing with us .
WPBeginner Support
You’re welcome
Admin
Shafqat Khan
I’ve been looking for a way to create a portfolio landing page for my photography business, and SeedProd seems like the perfect solution. I love how easy it is to use and customize the theme templates. Thank you for this detailed guide, I can’t wait to try it out!
WPBeginner Support
Glad to hear our guide was helpful!
Admin