Vi siete mai chiesti perché i visitatori visitano il sito della vostra concessionaria ma se ne vanno senza agire? È esattamente quello che stava succedendo a un mio amico, finché non ha aggiunto un semplice calcolatore di prestiti auto.
Non appena i suoi clienti hanno potuto calcolare i pagamenti mensili direttamente sul sito, le conversioni sono aumentate del 25%. È emerso che eliminare le congetture finanziarie aiuta le persone a sentirsi più sicure di chi siamo.
In questa guida vi mostreremo esattamente come aggiungere un calcolatore di prestiti auto al vostro sito WordPress. Dopo aver testato diversi plugin e metodi, abbiamo ristretto il campo alle migliori opzioni che sono facili da configurare, senza bisogno di codifica. 🙌

Cos’è un calcolatore del pagamento del prestito auto? 🧮
Una calcolatrice per il pagamento di un prestito auto o di un’autovettura consente agli utenti di ottenere una stima del pagamento mensile del prestito, di verificare il programma di ammortamento e di calcolare il costo totale di un prestito.
Consente ai visitatori di eseguire facilmente un calcolo completo del prestito auto, tenendo conto dell’imposta sulle vendite, delle commissioni del concessionario, del valore della permuta, del tasso di interesse, della durata del prestito e altro ancora.
Un calcolatore di pagamento del prestito auto è particolarmente utile per i siti web delle concessionarie e per le aziende di finanziamento dei prestiti auto.
L’aggiunta di un calcolatore di prestiti al vostro sito web WordPress aiuta sia voi che i potenziali clienti. I visitatori possono semplicemente digitare i loro dati e vedere i diversi piani di finanziamento disponibili.
In questo modo, gli utenti possono trovare il piano più adatto al loro budget senza lasciare il vostro sito web, aumentando così il coinvolgimento e riducendo la frequenza di rimbalzo. È inoltre possibile raccogliere gli indirizzi e-mail degli utenti attraverso il calcolatore, rendendolo un ottimo strumento per la generazione di contatti.
Detto questo, vediamo come aggiungere al vostro sito WordPress un calcolatore di pagamento per i prestiti auto o per le auto. Vi mostreremo due metodi, quindi potete fare clic sui link sottostanti per passare a qualsiasi sezione:
Cominciamo.
Metodo 1: Creare un calcolatore di pagamento dell’auto con WPForms
In passato, la creazione di un calcolatore di pagamento del prestito auto richiedeva la programmazione di complessi calcoli matematici o l’assunzione di uno sviluppatore WordPress.
Fortunatamente, ora è possibile creare un calcolatore di prestiti auto senza scrivere alcun codice utilizzando WPForms. Questo popolare plugin per i moduli di contatto di WordPress offre un builder di moduli tutto-in-uno e oltre 2.000 template già pronti.
WPForms offre un potente addon per i calcoli che consente di creare diversi moduli di calcolo per il vostro sito web. Viene fornito con modelli di calcolatrici precostituiti e un costruttore di moduli drag-and-drop, in modo da ottenere flessibilità e controllo sull’aspetto del modulo.
ℹ️ Da anni ci affidiamo a WPForms per il nostro modulo di contatto e per il sondaggio annuale dei lettori di WPBeginner. Con il suo potente builder trascina e rilascia e le nuove caratteristiche dell’intelligenza artificiale, rende la creazione di moduli veloce e gratuita.
Volete sapere perché lo raccomandiamo? Leggete la nostra recensione completa di WPForms!
Impostazione di WPForms sul vostro sito WordPress
Per questo tutorial, utilizzeremo la versione WPForms Pro, perché include l’addon Calcoli. Esiste anche una versione WPForms Lite , disponibile gratuitamente.
Per prima cosa, è necessario installare e attivare il plugin WPForms. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, potete andare su WPForms ” Impostazioni dalla dashboard di WordPress e inserire la chiave di licenza. Potete trovare la chiave di licenza nell’area del vostro account WPForms.

Successivamente, è necessario installare e attivare l’addon Calcoli in WPForms.
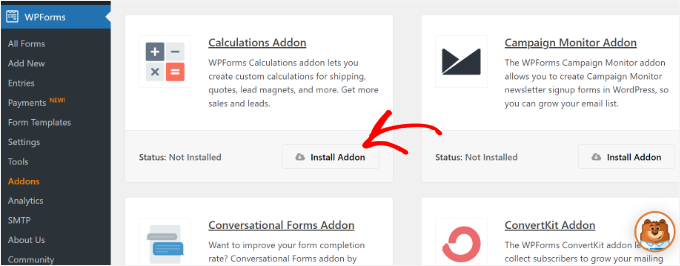
Basta andare su WPForms ” Addons dall’area di amministrazione di WordPress e poi navigare fino all’addon Calcoli.

Da qui, fare clic sul pulsante “Installa addon” e l’addon verrà automaticamente installato e attivato.
Successivamente, è possibile creare un nuovo modulo con un calcolatore di prestito auto/pagamento auto.
Creazione di un modulo per il calcolo del prestito auto / pagamento auto
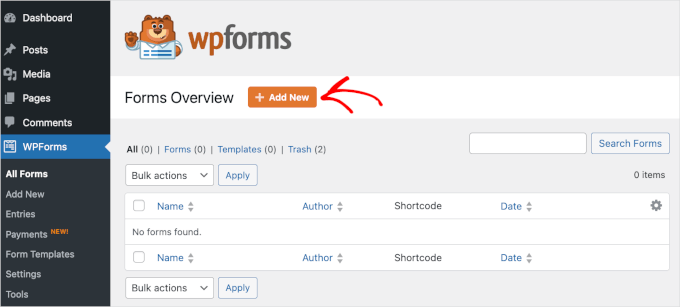
Per iniziare, dovete andare su WPForms ” Aggiungi nuovo dall’area di amministrazione di WordPress.

Nella schermata successiva, vedrete i diversi modelli di modulo offerti da WPForms.
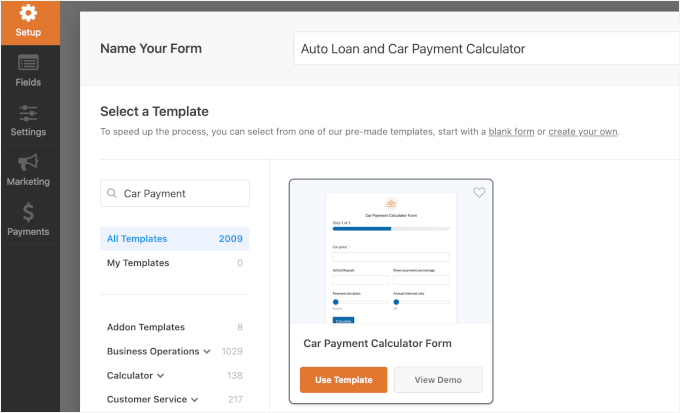
Per iniziare, potete usare la caratteristica di ricerca di WPForms e trovare il template “Modulo per il calcolo del pagamento dell’auto”.
Cliccare quindi sul pulsante “Usa template” per personalizzare il modulo.

🧑💻 Suggerimento professionale: Con WPForms, potete usare l’intelligenza artificiale per generare il vostro modulo. Tutto ciò che dovete fare è fornire una breve descrizione del tipo di modulo di cui avete bisogno, quindi lo strumento AI creerà il modulo in pochi secondi.
Dopodiché, vedrete il vostro modello di modulo nel costruttore di moduli drag-and-drop di WPForms.
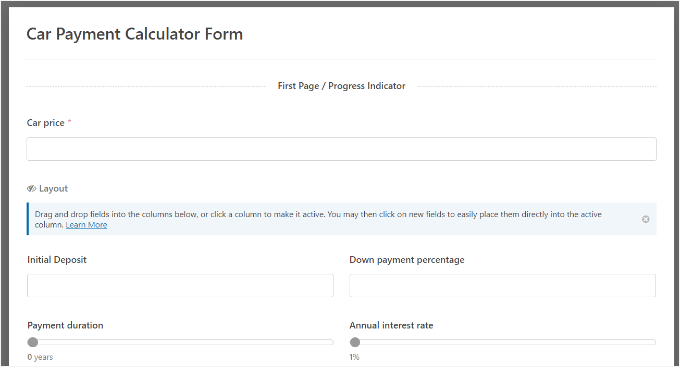
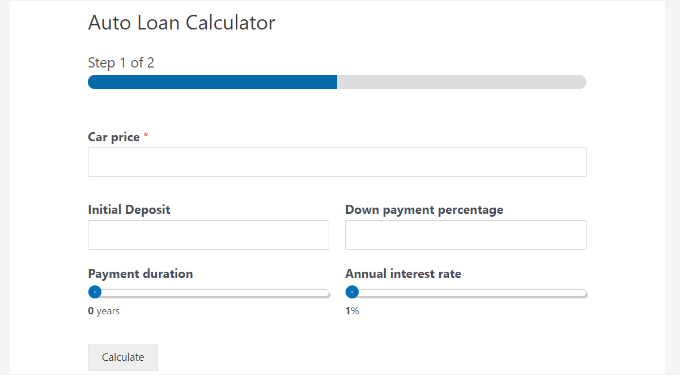
Il template predefinito offre un modulo multipagina con tutti i campi necessari per calcolare i pagamenti dell’auto:
- Un campo “Prezzo dell’auto” in cui inserire il valore totale dell’auto.
- Campi per indicare il deposito iniziale e la percentuale di pagamento in giù.
- Una durata di pagamento modificabile tramite un cursore per cambiare il numero di anni.
- Un’opzione per impostare il tasso di interesse annuale per i pagamenti.

Il template chiede anche se si intende cedere l’auto. Include campi per inserire l’importo del prestito, gli interessi totali pagati e altri dettagli rilevanti.
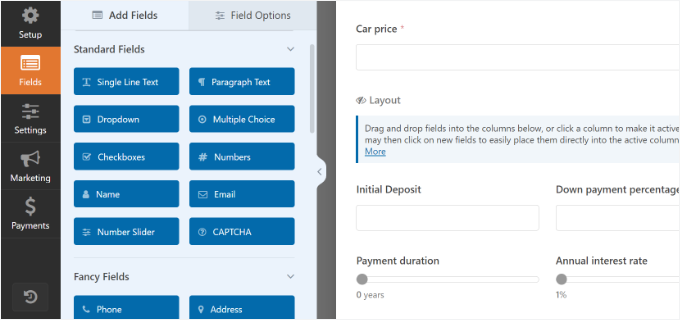
Utilizzando il costruttore di moduli di WPForms, è possibile modificare il modello del modulo, rimuovere i campi esistenti e aggiungere campi diversi. È sufficiente trascinare un nuovo campo dal menu a sinistra e rilasciarlo sul modello.
Ad esempio, è possibile aggiungere campi standard come checkbox, menu a discesa e numeri.
Oppure utilizzate campi di fantasia come il numero di telefono, l’indirizza, l’uploader di file e altro ancora.

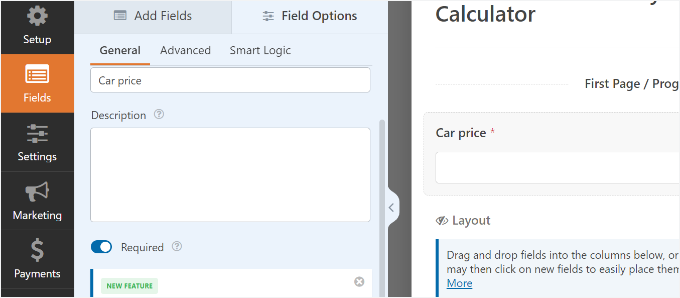
Ogni campo del template può essere ulteriormente personalizzato. È sufficiente selezionare il campo che si desidera modificare per aprire le opzioni personalizzate.
Ad esempio, facendo clic sul campo “Prezzo dell’auto” nel template, si vedranno altre opzioni nel menu a sinistra. È possibile modificare il nome del campo del modulo e aggiungere una descrizione.

Sono disponibili altre opzioni se si passa alla scheda “Avanzate”.
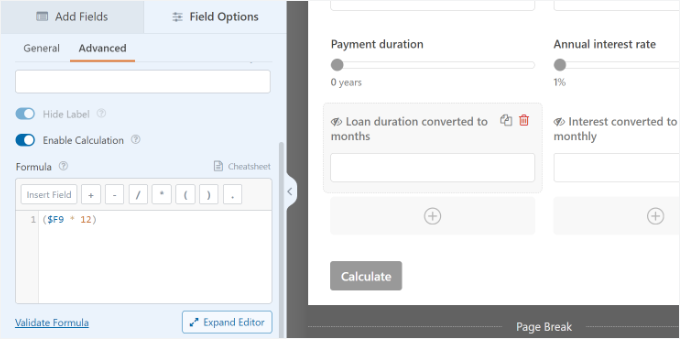
È possibile modificare le dimensioni del campo, aggiungere un testo segnaposto, inserire una classe CSS, attivare i calcoli e altro ancora.

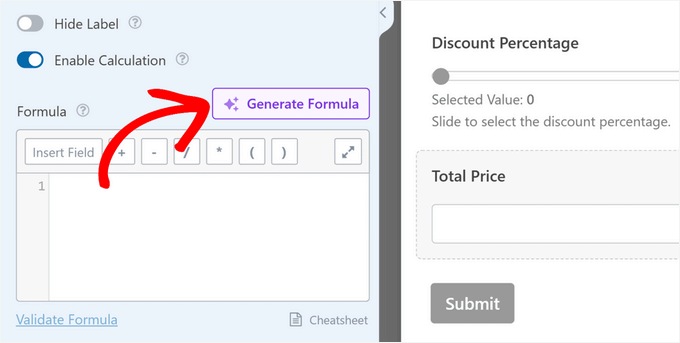
WPForms consente anche di modificare la formula dei campi della calcolatrice.
È sufficiente selezionare un campo per visualizzare l’opzione “Formula” nel menu a sinistra.
Qui è possibile modificare i calcoli e cliccare su “Cheatsheet” se si ha bisogno di ulteriore aiuto.

Se la matematica non è il vostro forte, potete usare la potente caratteristica di WPForms Calcoli AI per generare istantaneamente formule complesse.
Nella scheda “Avanzate”, fare clic sul pulsante “Genera formula” accanto alla casella della formula. Si aprirà la finestra di chat dell’assistente AI.

Da qui è possibile descrivere semplicemente il tipo di calcolo di cui si ha bisogno in parole povere.
Ad esempio, si può scrivere qualcosa come: “Creare un calcolatore del pagamento dell’auto che prenda il prezzo del veicolo, l’importo dell’acconto, il tasso di interesse e il termine del prestito in anni. Voglio che mostri l’importo del pagamento mensile”.

Dopo aver fatto clic su inserisci, l’IA creerà immediatamente la formula appropriata da aggiungere al modulo in un clic.
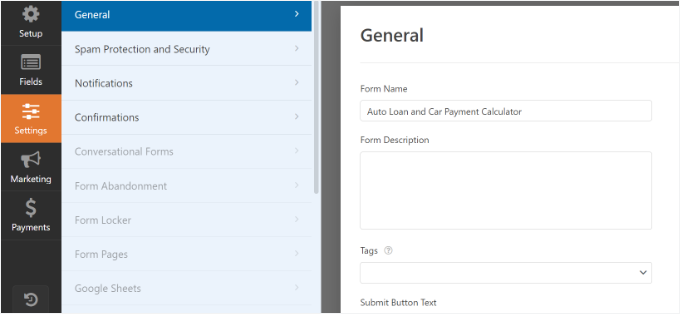
Successivamente, è possibile accedere alla scheda “Impostazioni” dal menu a sinistra.
Nelle impostazioni “Generali” sono presenti opzioni per modificare il nome del modulo, aggiungere una descrizione del modulo, modificare il testo del pulsante di invio e altro ancora.

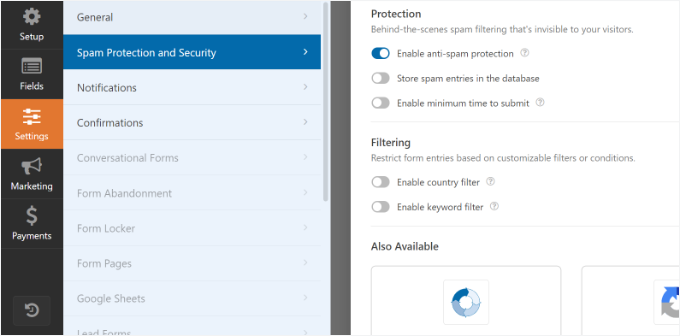
Successivamente, è possibile visualizzare le impostazioni di “Protezione e sicurezza antispam”.
Qui WPForms consente di attivare la protezione anti-spam, di memorizzare le voci di spam nel database, di attivare i filtri per paese e per parola chiave, di impostare il CAPTCHA e altro ancora.

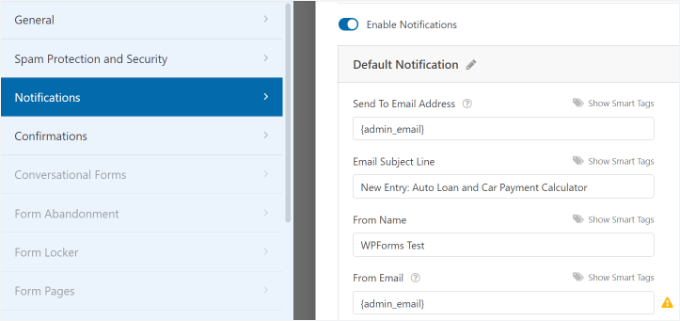
Successivamente, è possibile accedere alla scheda delle impostazioni “Notifiche”.
Qui potrete modificare le impostazioni delle notifiche e-mail che voi e i vostri utenti riceverete quando inviate un modulo.

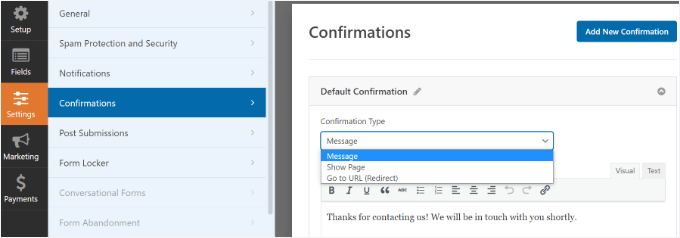
Infine, è possibile accedere alle impostazioni “Conferme” per il modulo di calcolo del prestito auto.
WPForms consente di mostrare un messaggio, una pagina o di reindirizzare gli utenti a un URL quando inviano il modulo.

Dopo aver apportato queste modifiche, non dimenticate di salvare le impostazioni.
Aggiungi il Calcolatore del prestito auto / pagamento auto a WordPress
Successivamente, è possibile aggiungere il modulo per il calcolo del prestito auto o del pagamento dell’auto al proprio blog o sito WordPress.
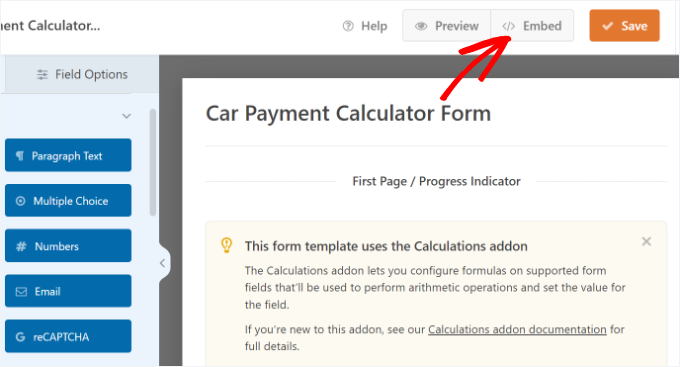
È sufficiente fare clic sul pulsante “Incorpora” nella parte superiore del costruttore di moduli.

Verrà visualizzata una finestra popup in cui è possibile incorporare il modulo in una pagina esistente o crearne una nuova.
Per questa esercitazione, selezioneremo l’opzione “Crea nuova pagina”.

Successivamente, è necessario inserire un nome per la nuova pagina.
Una volta terminato, è sufficiente fare clic sul pulsante “Let’s Go!

In alternativa, è possibile aggiungere un blocco WPForms nell’editor dei contenuti.
Da qui, è sufficiente scegliere il modulo di calcolo del prestito auto dal menu a tendina.

Successivamente, si dovrebbe vedere un’anteprima del modulo di calcolo del pagamento dell’auto nell’editor di contenuti.
Una volta soddisfatti dell’aspetto, è sufficiente pubblicare o aggiornare la pagina. Dopodiché, potrete visitare il vostro sito web per vedere il calcolatore di prestiti auto in azione.

Metodo 2: Creare un calcolatore di prestito auto utilizzando Formidable Forms
Un altro modo per creare calcolatori di prestiti auto/pagamenti auto per il vostro sito WordPress è utilizzare Formidable Forms. Questa è la soluzione migliore se volete creare un calcolatore più avanzato e complesso per il vostro sito web.
Formidable Forms è dotato di un potente modello di calcolatore di pagamenti auto che consente di creare un calcolatore di prestiti auto con pochi clic.
Il modello di pagamento dell’auto ha la formula di calcolo del prestito già impostata, quindi non è necessario programmare complesse equazioni matematiche o utilizzare plugin WordPress aggiuntivi.
📝 Nota: per accedere alla caratteristica di calcolo del pagamento dell’auto è necessario il modulo Business di Formidable Forms. Abbiamo testato a fondo questo strumento: leggete cosa abbiamo scoperto nella nostra recensione approfondita di Formidable Forms.
Installate Formidable Forms sul vostro sito WordPress
La prima cosa da fare è installare e attivare entrambi i plugin Formidable Forms Lite e Formidable Forms Premium. Il plugin gratuito ha funzioni limitate, ma Formidable Forms Pro lo utilizza come base per le sue funzioni più avanzate.
Per istruzioni dettagliate, consultate la nostra guida passo passo su come installare un plugin di WordPress.
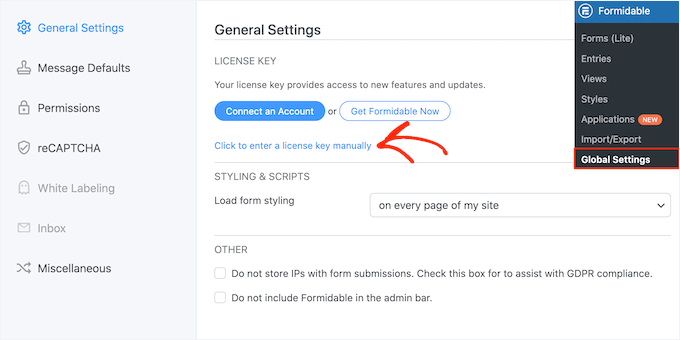
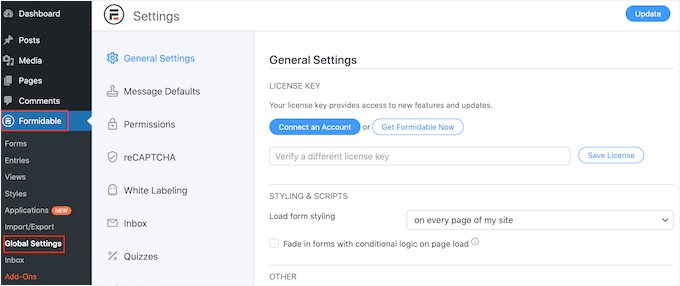
Dopo l’attivazione, si può andare su Formidable ” Impostazioni globali nella dashboard di WordPress.
Qui potete cliccare su “Connetti un account” e seguire le istruzioni per collegare WordPress al vostro account Formidable Forms.

È anche possibile selezionare “Fare clic per inserire manualmente una chiave di licenza” e incollare la chiave di licenza nel campo.
La chiave di licenza si trova accedendo al proprio account sul sito web di Formidable Forms.

Dopo aver inserito le informazioni, fare clic sul pulsante “Salva licenza”.
Creare un calcolatore di prestiti e pagamenti auto in WordPress
Ora che avete configurato con successo Formidable Forms, siete pronti a costruire un modulo per il calcolo del pagamento dell’auto.
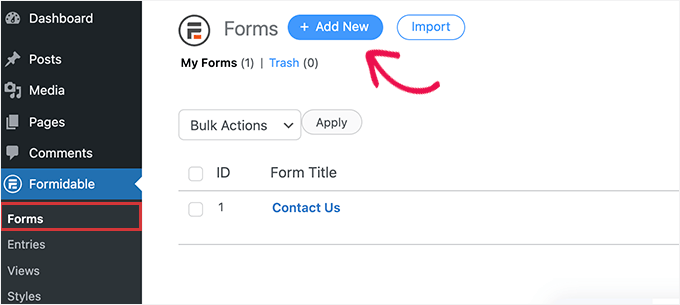
Per iniziare, basta andare su Formidable ” Moduli e cliccare sul pulsante “Aggiungi nuovo”.

Successivamente, è necessario selezionare un modello di modulo.
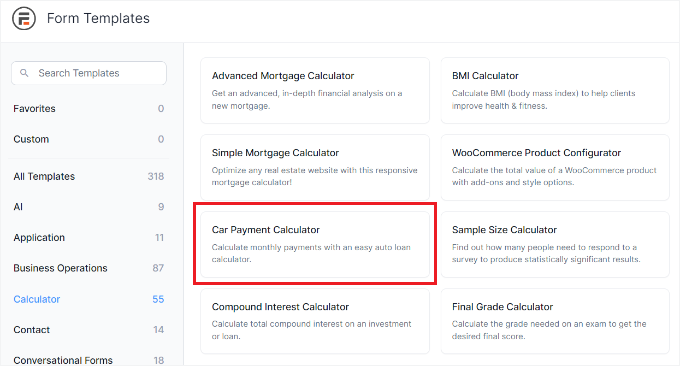
Troverete il modello di Calcolatore di pagamento auto cliccando sulla sezione “Calcolatore”.

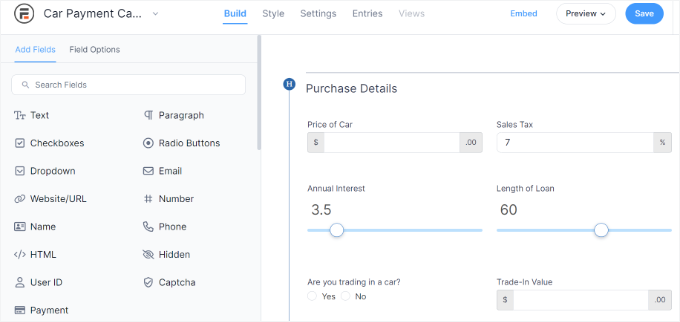
Questo aprirà il modello nell’editor di Formidable Forms.
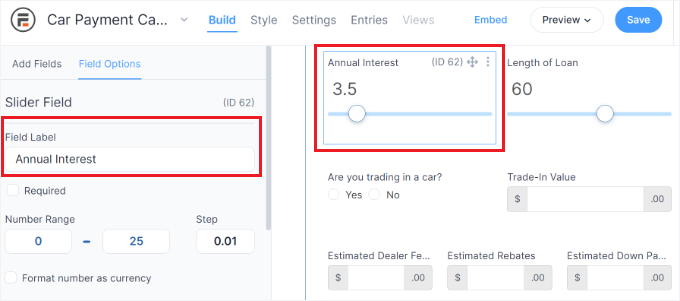
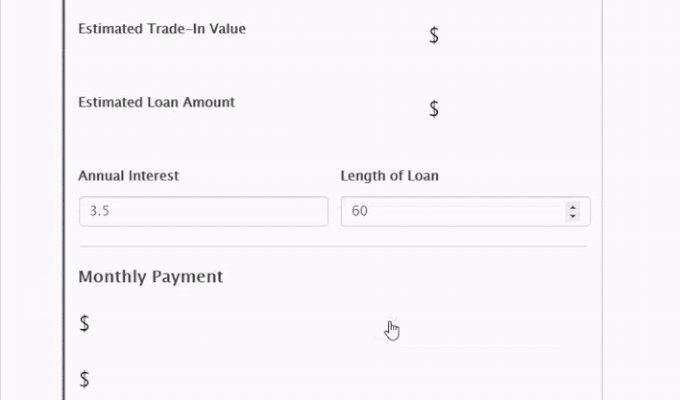
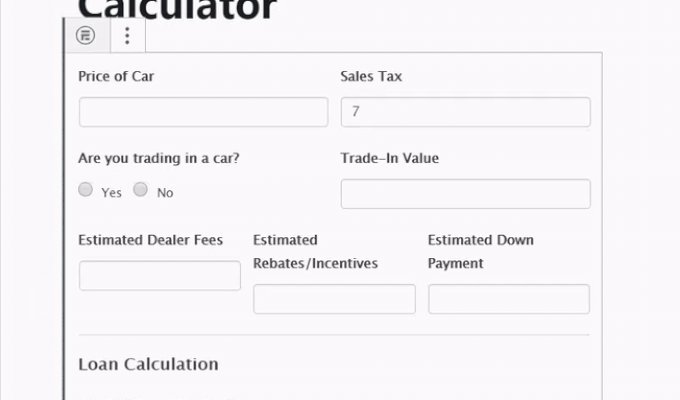
Il template predefinito offre campi come “Prezzo dell’auto” e “Imposta sulle vendite”. Ci sono cursori per regolare il tasso di interesse annuale e la durata del prestito (in mesi).
Oltre a questo, ci sono campi per selezionare se si sta scambiando un’auto e per inserire il valore della permuta.
A questo punto, è possibile personalizzare il modulo in base alle proprie esigenze.

Per modificare l’etichetta, il valore predefinito o il testo segnaposto di un campo, è sufficiente fare clic sul campo stesso.
È quindi possibile utilizzare le impostazioni di “Opzioni di campo” nel menu di sinistra.

Se si desidera personalizzare i campi “Calcolo del prestito” o “Pagamento mensile”, fare attenzione a non modificare le impostazioni in “Avanzate”, poiché includono la formula di calcolo.
Se si modificano queste impostazioni, si potrebbe rompere l’intero modulo.

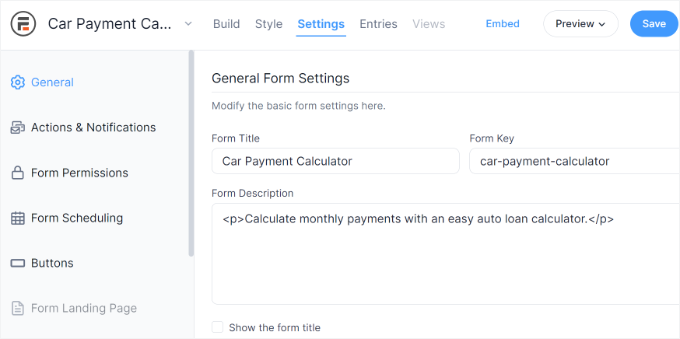
Una volta terminata la personalizzazione dei campi, è possibile rivedere le impostazioni del modulo facendo clic sulla scheda “Impostazioni”.
Innanzitutto, è possibile modificare il titolo e la descrizione del modulo nella scheda “Generale”.

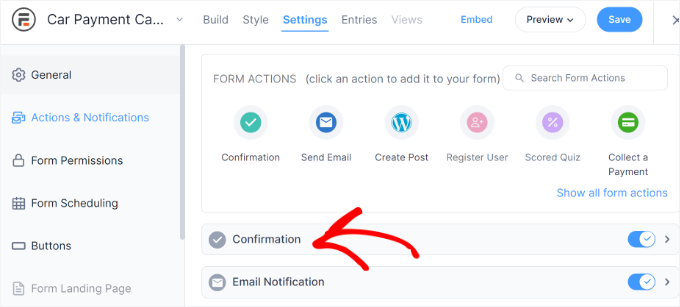
È inoltre possibile modificare ciò che accade quando un visitatore invia il modulo selezionando “Azioni e notifiche” nel menu di sinistra.
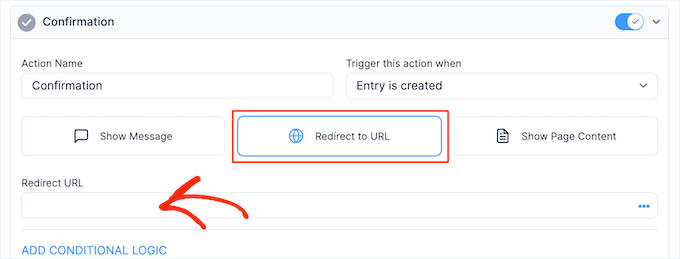
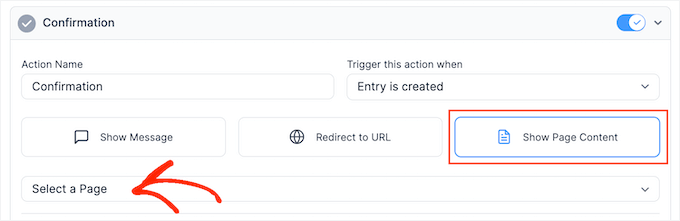
Se si fa clic per espandere la sezione ‘Conferma’, si vedrà il messaggio che Formidable Forms mostra ai visitatori per impostazione predefinita.

Per modificarlo, è sufficiente digitare il proprio messaggio nell’editor di testo.
Se preferite, potete reindirizzare i visitatori a una pagina dopo aver inviato il modulo. Ad esempio, si può creare una pagina personalizzata di ringraziamento utilizzando un builder di WordPress trascina e rilascia, come SeedProd.
ℹ️ Alcuni dei nostri partner commerciali usano SeedProd per costruire i loro siti web e abbiamo visto di persona che funziona in modo eccezionale. Per saperne di più sul perché lo raccomandiamo, consultate la nostra recensione approfondita di SeedProd.
Per impostare un reindirizzamento, fare clic sulla scheda “Reindirizzamento a URL”. È quindi possibile digitare o incollare un link nel campo “URL di reindirizzamento”.

Un’altra opzione è quella di mostrare il contenuto di un’altra pagina di WordPress selezionando la scheda “Mostra contenuto della pagina”.
È quindi possibile aprire il menu a tendina “Seleziona una pagina” e scegliere una pagina dall’elenco.

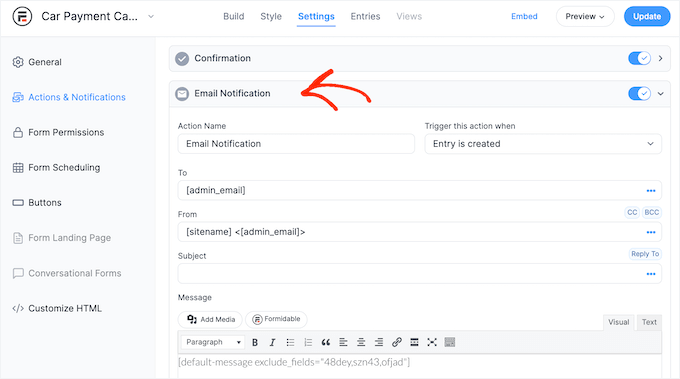
Successivamente, fare clic per espandere la sezione “Notifica via e-mail”.
Qui si può vedere il messaggio che Formidable Forms invierà all’amministratore di WordPress.

È possibile aggiungere altri indirizzi e-mail, modificare il testo del corpo, aggiungere un oggetto e molto altro.
Successivamente, si possono aggiungere altre azioni che Formidable Forms eseguirà quando un visitatore invierà il modulo. Per farlo, basta scorrere la parte superiore della pagina e fare clic su una qualsiasi delle azioni.
Ad esempio, potreste aggiungere automaticamente il visitatore al vostro elenco di e-mail Constant Contact o ActiveCampaign.

In questo modo, Formidable Forms può aiutare a far crescere la vostra lista di e-mail.
Nel menu di sinistra sono presenti altre schede e impostazioni, ma questo è sufficiente per creare un calcolatore di pagamenti auto.
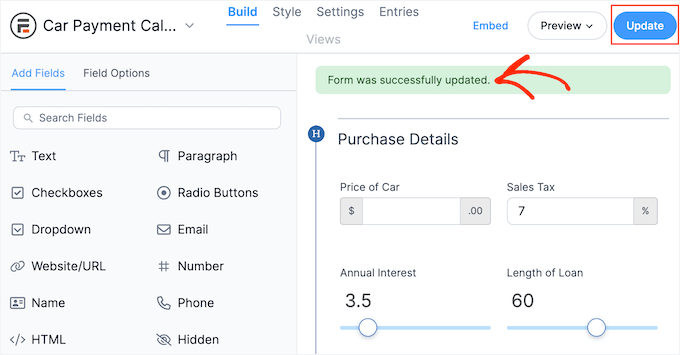
Quando si è soddisfatti della configurazione del modulo, fare clic sul pulsante “Aggiorna”. Dopo qualche istante, verrà visualizzato il messaggio “aggiornato con successo”.

Aggiunta del calcolatore del pagamento dell’auto al vostro sito WordPress
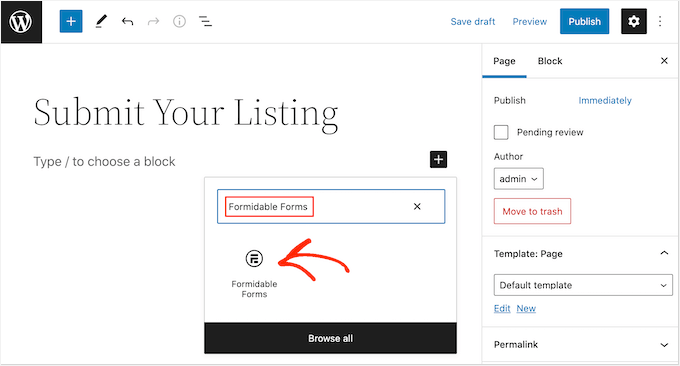
Ora che avete creato un calcolatore del pagamento dell’auto, è il momento di aggiungerlo al vostro negozio online o sito web WordPress. È sufficiente creare una nuova pagina o aprire una pagina esistente in cui mostrare il calcolatore.
Si può quindi fare clic sull’icona “+” e digitare “Formidable Forms”. Quando appare il blocco giusto, fare clic su di esso per aggiungerlo alla pagina.

A questo punto, è sufficiente aprire il menu a tendina “Seleziona un modulo” e scegliere il calcolatore di pagamenti creato in precedenza.
A questo punto WordPress caricherà automaticamente il modulo.

Per rendere attivo il calcolatore, è sufficiente fare clic sul pulsante “Aggiorna” o “Pubblica”. Ora, visitando il vostro sito, vedrete il calcolatore del pagamento dell’auto.
Risorse bonus 🔗: Fai crescere il sito web della tua concessionaria
Per aiutarvi a ottenere ancora di più dal vostro sito WordPress dedicato alle auto, abbiamo raccolto alcuni tutorial e strumenti correlati:
- Come creare un sito web di autonoleggio con WordPress
- Come vendere parti di carrello online
- I migliori plugin per vendere auto con WordPress
- I migliori temi WordPress per concessionarie d’auto
- Come tracciare e ridurre l’abbandono dei moduli in WordPress
Speriamo che questo articolo vi abbia aiutato a capire come creare un calcolatore di pagamento per il prestito auto in WordPress. Potreste anche voler consultare la nostra guida definitiva all’uso dei moduli di WordPress e la nostra opinione su WPForms vs Gravity Forms vs Fomidable Forms.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Dennis Muthomi
Quick question on how these calculators work – do the calculations happen in the user’s browser or does it ping the server which then returns the calculated results back to the browser??
just curious about the tech behind it for performance and user experience considerations
WPBeginner Support
If you have the form send an email notification then it will use server resources to send the confirmation.
Admin
Dennis Muthomi
hi, thanks for your reply, WPBeginner Support.
I apologize if my original question was unclear. I’m specifically wondering if the loan/payment calculations happen client-side (in the user’s browser) or server-side. Could you please clarify where these calculations take place when using form plugins like WPForms or Formidable Forms? Thanks for your help!
WPBeginner Support
For the moment the calculations are server side.