Volete aggiungere una barra di avviso al vostro sito WordPress?
Una barra di avviso o di notifica è un ottimo modo per informare i visitatori di aggiornamenti importanti, offerte speciali, lancio di nuovi prodotti e altro ancora.
In questo articolo vi mostreremo come creare una barra degli avvisi in WordPress con 3 semplici soluzioni.

Perché creare una barra degli avvisi in WordPress?
Una barra di avviso è un ottimo modo per informare i visitatori di qualcosa di importante sul vostro sito web. Potrebbe trattarsi di un evento di vendita in corso, di un aggiornamento degli orari di apertura o di modifiche ai vostri servizi.
Potete anche utilizzare una barra di avviso per informare i visitatori di un’offerta speciale, come ad esempio un’offerta “compra uno, prendi uno gratis“. Questa è un’ottima opzione se gestite un negozio online.
L’uso di una barra degli avvisi è meglio di un semplice annuncio sulla homepage. La barra degli avvisi può apparire in modo evidente nella parte superiore di ogni pagina dell’intero sito.
È facile creare una barra di notifica in WordPress. Vedremo i metodi che utilizzano i migliori plugin per le barre di notifica e un metodo manuale che utilizza codice HTML e CSS. Basta cliccare sui link sottostanti per passare direttamente a ciascuna opzione:
Metodo 1: Creare una barra di avviso con OptinMonster
OptinMonster è il miglior software di ottimizzazione della conversione e generazione di lead sul mercato. Vi aiuta a convertire più visitatori del sito web in abbonati e clienti.
OptinMonster offre un costruttore di campagne drag-and-drop. È dotato di bellissimi popup lightbox, tappetini di benvenuto, timer per il conto alla rovescia e altri overlay dinamici che vi aiutano ad aumentare gli abbonati e le vendite sul vostro sito web.
Potete anche utilizzare OptinMonster per creare una barra di avviso per il vostro sito web. Grazie ai loro modelli precostituiti, è davvero facile creare una barra di avviso che abbia un aspetto eccellente in pochi minuti.
Per prima cosa, è necessario visitare il sito web di OptinMonster e registrare un account. È necessario almeno il piano Basic perché include il tipo di campagna Floating Bar.

Successivamente, è necessario installare e attivare il plugin WordPress OptinMonster. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Questo plugin consente di collegare il vostro sito WordPress al software OptinMonster.
Dopo l’attivazione, verrà visualizzata la schermata di benvenuto e la procedura di configurazione guidata. Fare clic sul pulsante “Connetti il tuo account esistente”.

Successivamente, si aprirà una nuova finestra in cui dovrete collegare il vostro sito WordPress a OptinMonster.
È sufficiente fare clic sul pulsante “Connetti a WordPress” per procedere.

Ora è possibile seguire le indicazioni sullo schermo per collegare il proprio account OptinMonster.
Poi, basta andare su OptinMonster ” Campagne nella vostra dashboard di WordPress. Fate clic sul pulsante “Crea la tua prima campagna”.

Si aprirà il costruttore di campagne di OptinMonster.
Da qui, per creare una barra di avviso, è necessario selezionare “Barra fluttuante” come tipo di campagna.

Successivamente, verrà visualizzata una scelta di modelli di campagna. Scegliere il modello che si desidera utilizzare.
È sufficiente posizionare il mouse su di esso e fare clic sul pulsante ‘Usa modello’ per selezionarlo. Utilizzeremo il modello Coupon Code Promo per la nostra barra di avviso.
Successivamente, vi verrà chiesto di dare un nome al vostro modello. Una volta assegnato il nome alla campagna, è sufficiente fare clic sul pulsante “Inizia a costruire”.
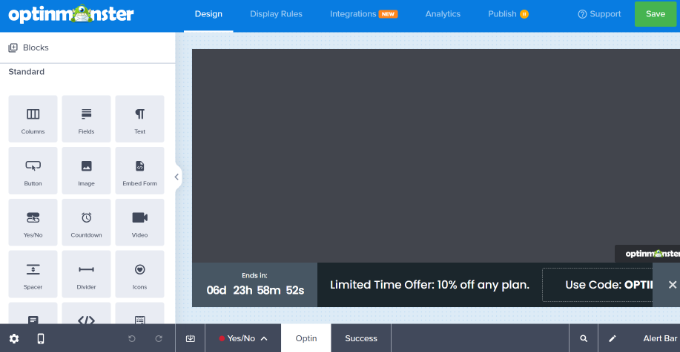
A questo punto, verrà visualizzato l’editor della campagna. Qui è possibile progettare la barra degli avvisi.
OptinMonster offre diversi blocchi che si possono semplicemente trascinare sul modello. Ad esempio, è possibile aggiungere un’immagine, un testo, un pulsante e molto altro alla barra degli avvisi.

Per impostazione predefinita, la barra degli avvisi viene visualizzata nella parte inferiore dello schermo.
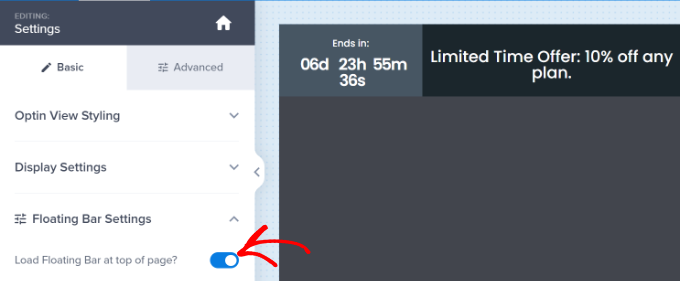
Per spostarla nella parte superiore dello schermo, è necessario fare clic su “Impostazioni della barra fluttuante” sul lato sinistro. Quindi, basta fare clic sul cursore per spostare la barra fluttuante nella parte superiore della pagina.

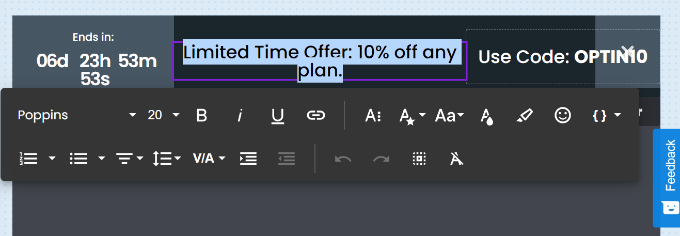
Per modificare il testo della barra fluttuante, è sufficiente fare clic sull’area da modificare e digitare il testo desiderato.
È inoltre possibile modificare il carattere, la dimensione e il colore del testo e altro ancora.

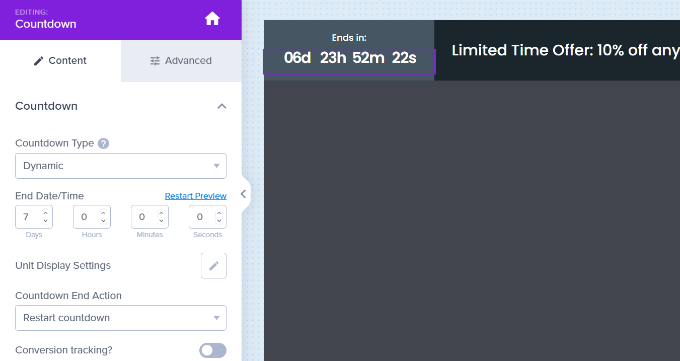
Per modificare le impostazioni del conto alla rovescia, è sufficiente selezionare il timer.
Quindi inserite la data e l’ora di fine desiderata. OptinMonster consente anche di scegliere il tipo di conto alla rovescia. Potete selezionare il tipo ‘Statico’ se volete mostrare un timer standard con la data e l’ora di fine specificate.
D’altra parte, esiste un tipo di conto alla rovescia “dinamico”. Il timer funziona in base al comportamento di ciascun utente sul vostro sito. Il conto alla rovescia viene impostato separatamente per ogni visitatore del vostro sito.

Una volta soddisfatti del design della barra di avviso, non dimenticate di fare clic sul pulsante “Salva” nella parte superiore dello schermo.
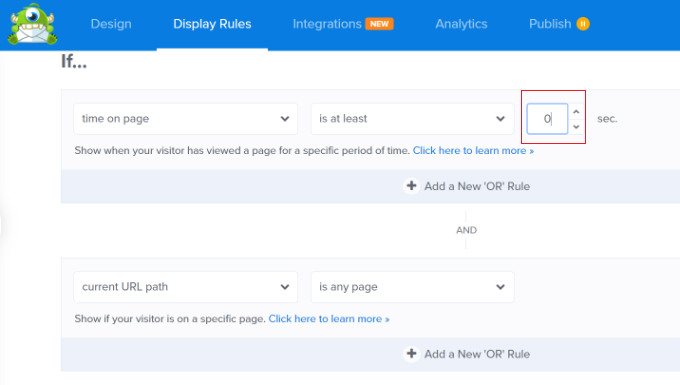
Successivamente, è necessario andare alla scheda “Regole di visualizzazione” per selezionare quando e dove la barra di avviso verrà visualizzata sul sito. La regola predefinita prevede che la barra di avviso venga visualizzata dopo che il visitatore è rimasto sulla pagina per 5 secondi.
Si cambierà questo valore in 0 secondi, in modo che la barra di avviso appaia immediatamente. Per fare ciò, basta cambiare il valore ‘sec’ a 0.

Inoltre, è possibile selezionare la posizione della barra di avviso. È possibile utilizzare l’impostazione predefinita, ovvero “il percorso dell’URL corrente è una pagina qualsiasi”. In questo modo, la barra di avviso apparirà su tutte le pagine del vostro sito WordPress.
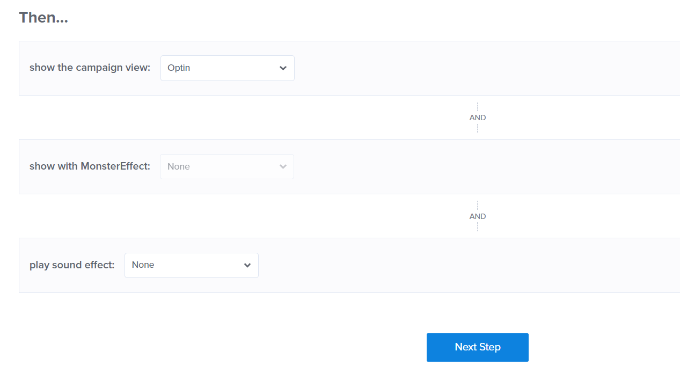
Quindi, fare clic sul pulsante “Passo successivo” per modificare le impostazioni dell’azione. È possibile lasciare le impostazioni “mostra la vista della campagna” come Optin e selezionare se si desidera riprodurre un effetto sonoro quando appare la barra di avviso.

Dopo aver apportato le modifiche, fare nuovamente clic sul pulsante “Passo successivo”.
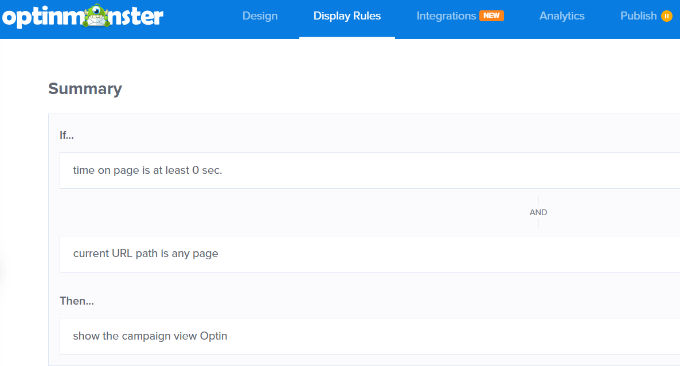
Qui viene visualizzato un riepilogo delle regole di visualizzazione. È possibile apportare le modifiche finali alla campagna della barra degli avvisi.

Una volta soddisfatti, è sufficiente fare clic sul pulsante “Salva” nella parte superiore dello schermo.
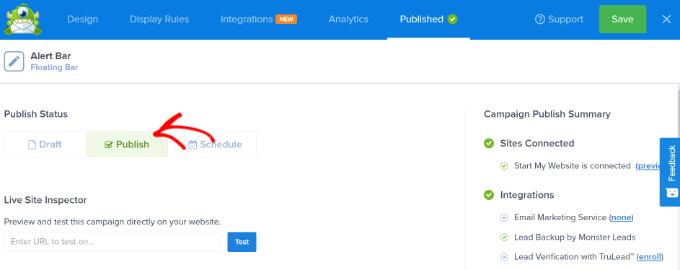
Dopodiché, si può andare alla scheda Pubblica in alto e cambiare lo Stato di pubblicazione in “Pubblica”. Una volta terminato, è necessario fare clic sul pulsante “Salva” e chiudere il costruttore di campagne.

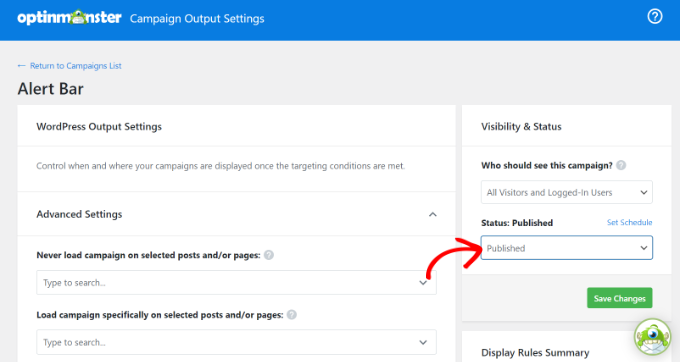
Successivamente, verranno visualizzate le Impostazioni di output della campagna.
Il passo finale consiste nell’attivare la campagna sul proprio sito web. Basta cambiare lo stato da “In attesa” a “Pubblicato”.

Non dimenticate di fare clic sul pulsante “Salva modifiche” quando avete finito.
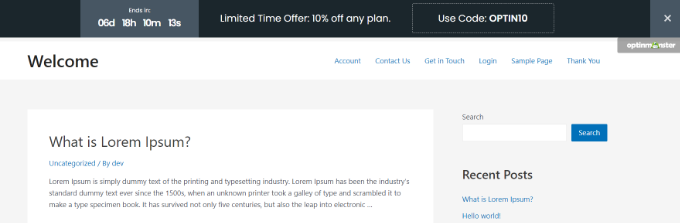
A questo punto, basta visitare una qualsiasi pagina del vostro sito web per vedere la vostra campagna in azione.

Metodo 2: Creare una barra di avvisi con Thrive Leads
Un altro modo per aggiungere barre di avviso al vostro sito WordPress è utilizzare Thrive Leads. Fa parte della suite Thrive Themes e vi aiuta a generare contatti attraverso barre di avviso, lightbox, popup a scorrimento e altro ancora.
Per prima cosa, è necessario visitare il sito web di Thrive Themes e registrare un account. È sufficiente fare clic sul pulsante “Inizia ora” per iniziare.

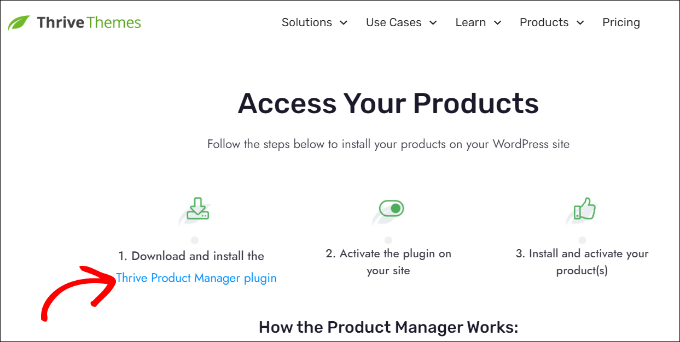
Successivamente, è necessario installare e attivare il plugin Thrive Product Manager sul proprio sito web. Per maggiori dettagli, consultate la nostra guida su come installare un plugin per WordPress.
Il plugin Thrive Product Manager si trova nell’area del proprio account.

Una volta installato il plugin, basta andare alla pagina Product Manager dall’area di amministrazione di WordPress.
Da qui, fare clic sul pulsante “Accedi al mio account”.
Dopo aver effettuato l’accesso al vostro account, vedrete diversi plugin e strumenti offerti da Thrive Themes.
È sufficiente selezionare il plugin Thrive Leads e fare clic sul pulsante “Installa i prodotti selezionati” in basso.

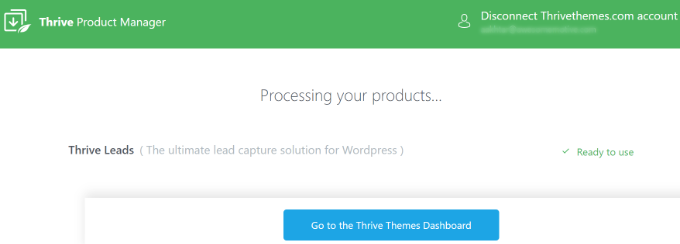
Quando Thrive Leads è pronto per l’uso, verrà visualizzato un messaggio di successo.
Si può quindi fare clic sul pulsante “Vai alla dashboard di Thrive Themes”.

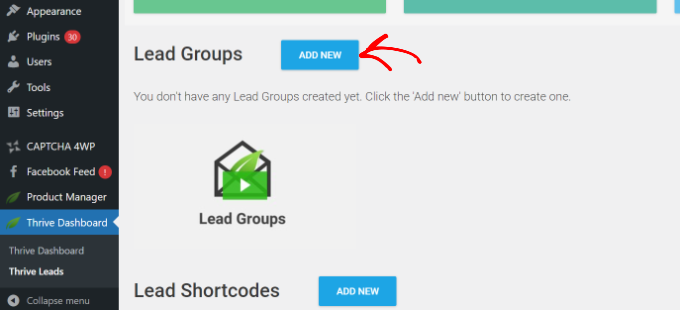
Successivamente, è necessario andare su Thrive Dashboard ” Thrive Leads dal pannello di amministrazione di WordPress.
Accanto alla voce Gruppi di contatti, è sufficiente fare clic sul pulsante “Aggiungi nuovo”.

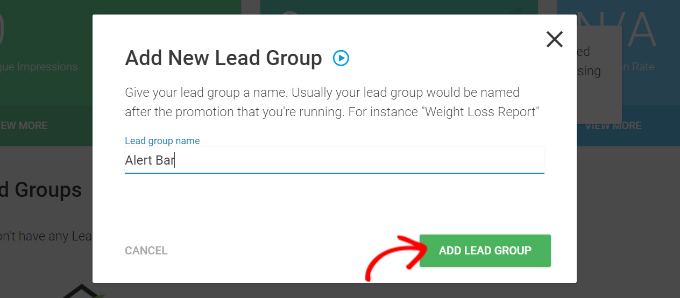
A questo punto si aprirà una finestra popup.
È possibile inserire un nome per il nuovo gruppo di contatti e fare clic sul pulsante “Aggiungi gruppo di contatti”.

Successivamente, è necessario creare un nuovo modulo opt-in.
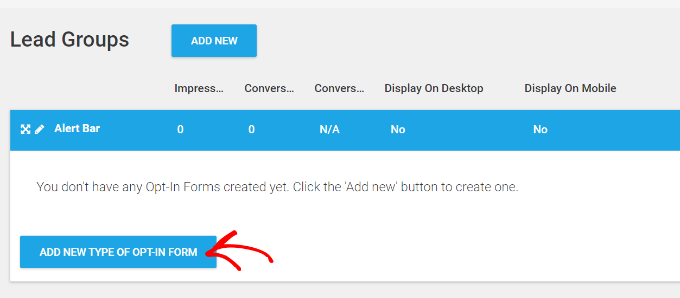
Fate clic sul pulsante “Aggiungi un nuovo tipo di modulo Opt-in”.

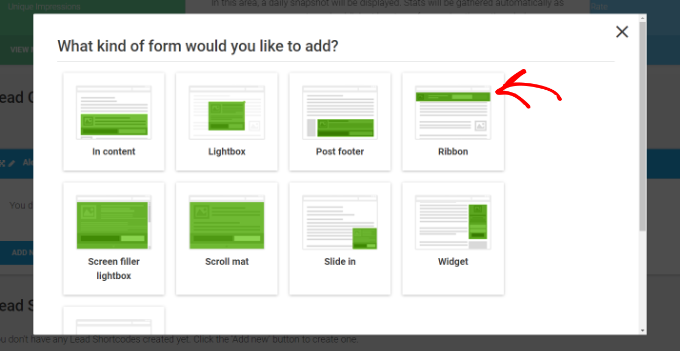
Successivamente, Thrive Leads vi chiederà di selezionare un tipo di modulo.
È possibile selezionare il tipo “Ribbon” per aggiungere una barra di avviso al sito web.

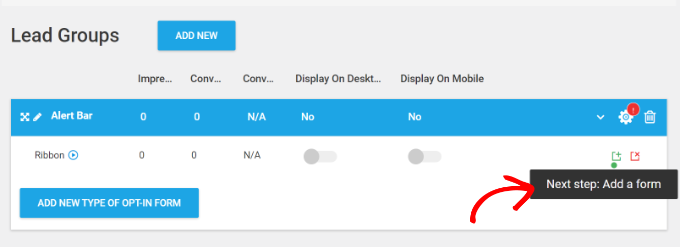
Dopo aver aggiunto il tipo di modulo opt-in Ribbon, è necessario aggiungere un modulo.
È sufficiente fare clic sull’opzione “Aggiungi un modulo” sotto Gruppi di contatti.

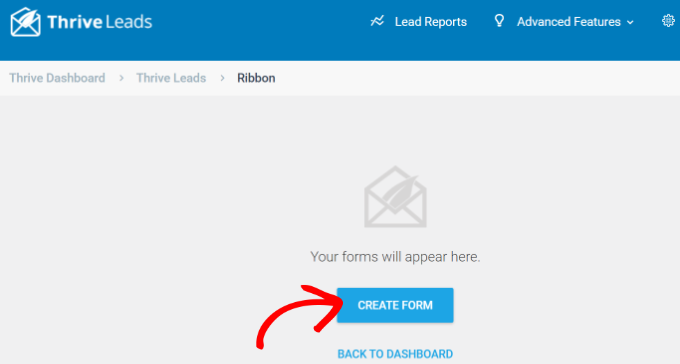
Nella schermata successiva, è possibile scegliere uno dei moduli esistenti.
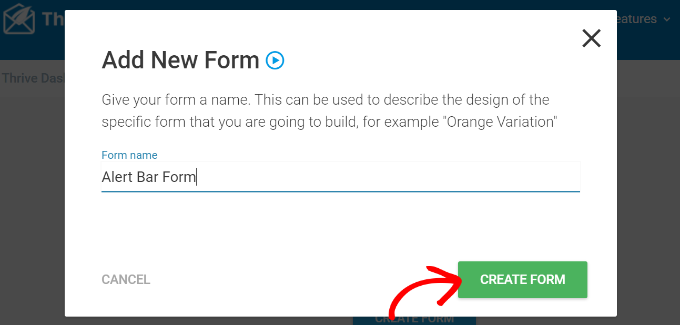
Poiché è la prima volta che si crea un modulo, fare clic sul pulsante “Crea modulo”.

A questo punto, sullo schermo apparirà una finestra popup.
È possibile inserire un nome per il modulo e fare clic sul pulsante “Crea modulo”.

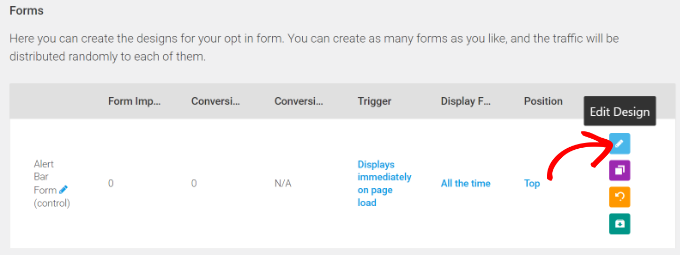
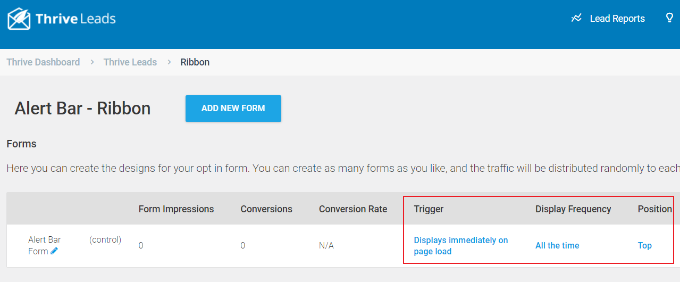
Il modulo verrà aggiunto al gruppo principale Ribbon.
Per modificare il design del modulo, basta fare clic sull’icona della matita.

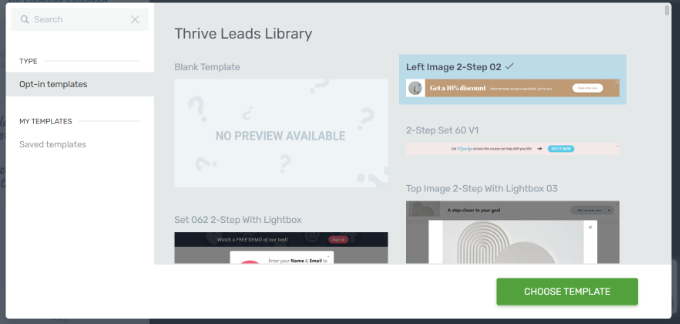
Successivamente, Thrive Leads mostrerà diversi modelli tra cui scegliere.
È sufficiente selezionare un modello e fare clic sul pulsante “Scegli modello” in basso.

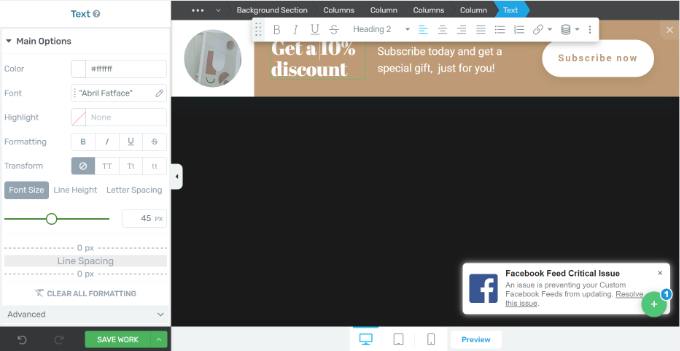
In questo modo si avvia il costruttore visuale con un’anteprima dal vivo, dove è possibile personalizzare la barra degli avvisi.
Ad esempio, è possibile selezionare il testo nel modello e modificarlo in base alle proprie esigenze. Oppure fare clic sull’immagine nella barra di avviso e modificarla.

Una volta terminata la modifica, fare clic sul pulsante “Salva lavoro” in basso.
Ora si può chiudere l’editor visuale e tornare alle impostazioni del modulo. Qui sono disponibili le opzioni per impostare l’attivazione della barra di avviso, la frequenza di visualizzazione e la posizione.

Per impostazione predefinita, la barra degli avvisi appare in alto al caricamento della pagina. Tuttavia, è possibile modificare queste impostazioni.
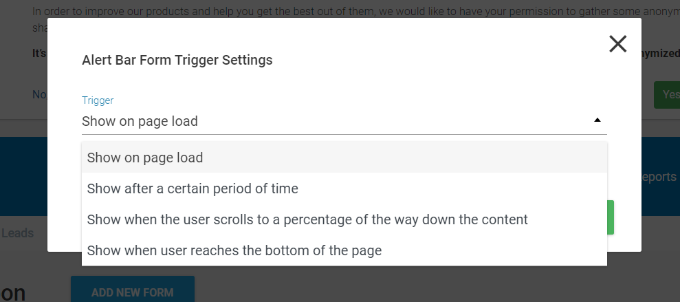
Ad esempio, se si fa clic sull’opzione Trigger, si vedranno altre opzioni, come la visualizzazione della barra di avviso dopo un certo tempo, quando l’utente scorre verso il basso di una certa quantità o quando raggiunge il fondo della pagina.

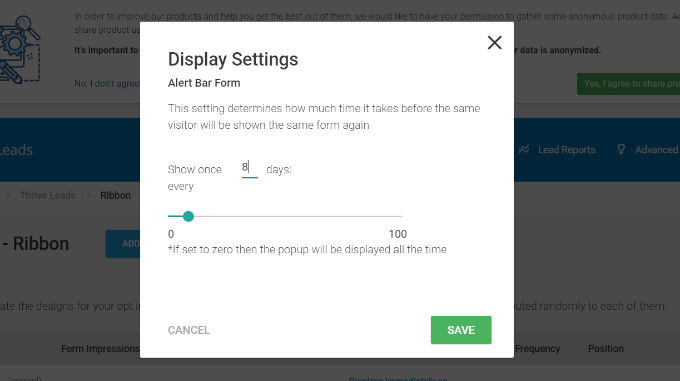
Inoltre, è possibile modificare la frequenza di visualizzazione. Per impostazione predefinita, la barra di avviso appare sempre a tutti gli utenti.
Tuttavia, è possibile modificare questa impostazione e visualizzare la barra degli avvisi allo stesso visitatore dopo un certo numero di giorni.

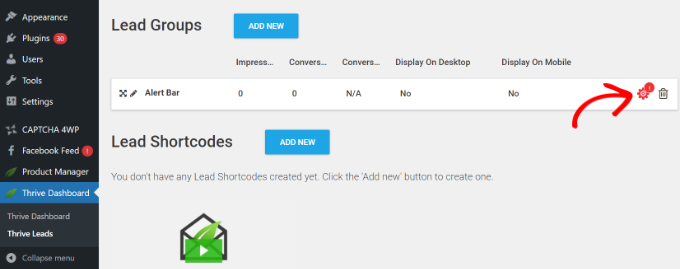
Quindi, potete tornare alla pagina Thrive Leads dalla vostra dashboard di WordPress.
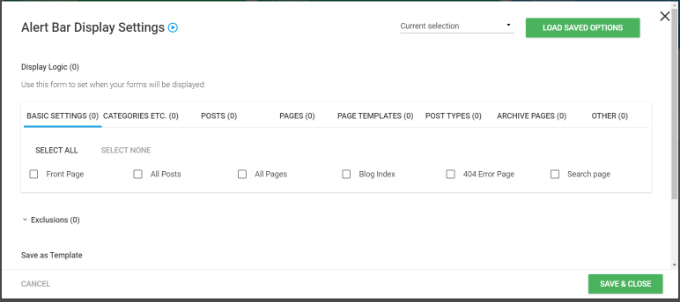
A questo punto, è sufficiente fare clic sull’icona a forma di ingranaggio per aprire le Impostazioni di visualizzazione.

Da qui si può scegliere in quali post e pagine far apparire la barra degli avvisi.
Ad esempio, è possibile mostrarlo solo in prima pagina o scegliere tutti i post e le pagine. Esiste anche un’opzione per escludere alcune pagine e post dalla visualizzazione del messaggio di avviso.

Al termine, è sufficiente fare clic sul pulsante “Salva e chiudi”.
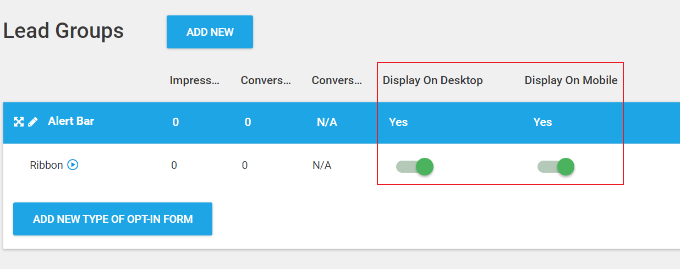
L’ultimo passo consiste nel fare clic sulle levette per visualizzare la barra degli avvisi sui dispositivi desktop e mobili.

Una volta fatto questo, la barra degli avvisi è pronta per raccogliere gli indirizzi e-mail degli utenti e costruire la vostra lista di e-mail.
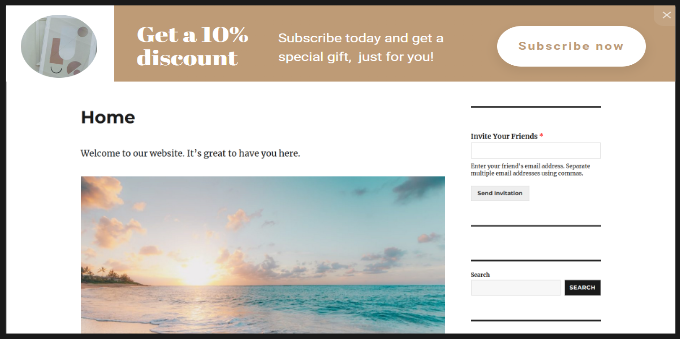
Potete visitare il vostro sito web per vederlo in azione.

Per maggiori dettagli, potete consultare la nostra recensione completa di Thrive Themes.
Metodo 3: Creare manualmente una barra di avviso utilizzando HTML/CSS personalizzati
E se non volete utilizzare OptinMonster o Thrive Leads? In questo metodo, vi mostreremo come creare una barra di notifica utilizzando codice HTML e CSS.
Nota: non consigliamo questo metodo ai principianti. Se siete alle prime armi con WordPress o non vi sentite sicuri nell’aggiungere codice al vostro sito, vi suggeriamo di utilizzare uno dei metodi precedenti.
Per prima cosa, è necessario copiare il seguente codice CSS personalizzato per la barra di avviso:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <pre class="wp-block-syntaxhighlighter-code">.alertbar { background-color: #ff0000; color: #FFFFFF; display: block; line-height: 45px; height: 50px; position: relative; text-align: center; text-decoration: none; top: 0px; width: 100%; z-index: 100;}</pre> |
Un modo semplice per aggiungere codice CSS al vostro sito web è utilizzare WPCode. È il miglior plugin di snippet di codice per WordPress che vi aiuta ad aggiungere codice personalizzato al vostro sito web.
Nota: WPCode è uno dei plugin di WPBeginner. L’abbiamo creato per rendere molto semplice l’aggiunta di script, codice HTML e altro alle pagine del vostro sito web. È dotato di funzioni quali una libreria di snippet di codice integrata, logica condizionale, pixel di conversione e altro ancora.
Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Per maggiori dettagli, consultare la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, è necessario andare su Code Snippets ” + Add Snippet dalla dashboard di WordPress e selezionare l’opzione “Add Your Custom Code (New Snippet)”.

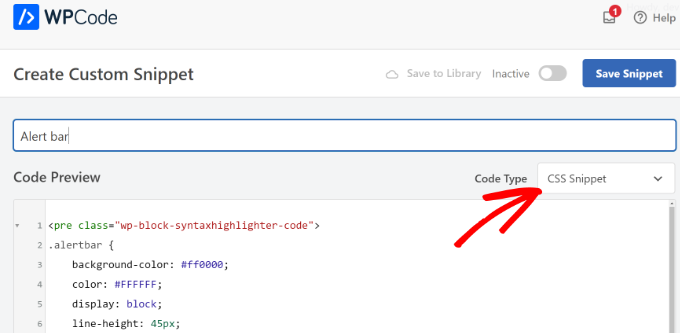
Quindi, inserite un titolo per il vostro snippet nella parte superiore e incollate il codice CSS nell’area Anteprima codice.
È inoltre necessario cambiare il tipo di codice con l’opzione “Snippet CSS”.

Successivamente, è possibile scorrere verso il basso fino alla sezione Inserimento. Qui si può scegliere dove eseguire il codice.
Poiché vogliamo che la barra di avviso appaia in tutto il sito web, è possibile utilizzare il metodo predefinito “Inserimento automatico”. È anche possibile mantenere l’impostazione “Esegui ovunque”.

Una volta terminato, si può fare clic sul pulsante “Salva frammento” in alto.
È inoltre necessario fare clic sulla levetta per attivare il codice.

Dopodiché, andare su Code Snippets ” Intestazioni e piè di pagina nella dashboard di amministrazione di WordPress.
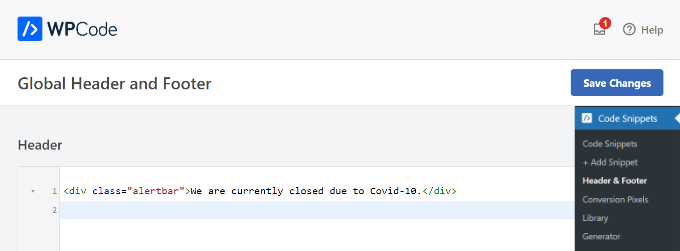
È sufficiente copiare e incollare la seguente riga di codice HTML nella casella “Intestazione”:
1 | <div class="alertbar">We are currently closed due to Covid-10.</div> |
Ecco come dovrebbe apparire il codice nella casella ‘Header’ di WPCode:

Il testo dell’avviso può essere modificato in qualsiasi altro modo. Non dimenticate di fare clic sul pulsante “Salva modifiche” nella parte superiore della pagina.
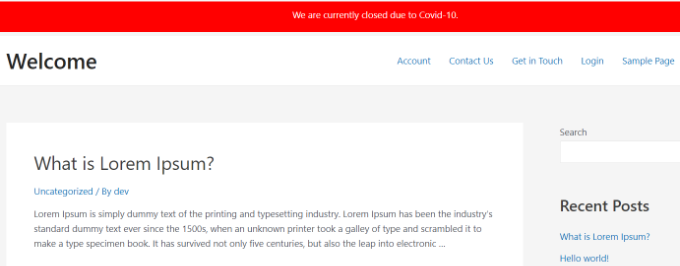
Ora potete visitare il vostro blog WordPress per vedere la barra degli avvisi. Dovrebbe apparire nella parte superiore di ogni pagina in questo modo:

Suggerimento: in alcuni temi di WordPress, la barra degli avvisi può sovrapporsi al menu. È possibile modificare l’altezza della barra a 40px o 30px per evitare questo problema. È inoltre necessario ridurre l’altezza delle righe in modo che il testo rimanga centrato verticalmente nella barra.
Bonus: Aggiungere messaggi di avviso personalizzati alle pagine di WordPress
Se volete aggiungere messaggi di avviso personalizzati a diverse parti del vostro sito web, come le pagine dei prodotti, le pagine di pagamento e le pagine del negozio, potete utilizzare SeedProd. È il miglior costruttore di siti web e di pagine di destinazione per WordPress.
Il plugin offre un costruttore drag-and-drop per creare un tema personalizzato e pagine del sito web senza modificare il codice. Offre inoltre un blocco di avviso che può essere posizionato in qualsiasi punto del sito.
Questo blocco di avviso può segnalare ai clienti l’esaurimento delle scorte, la presenza di particolari articoli in saldo o altri avvisi sensibili al tempo.
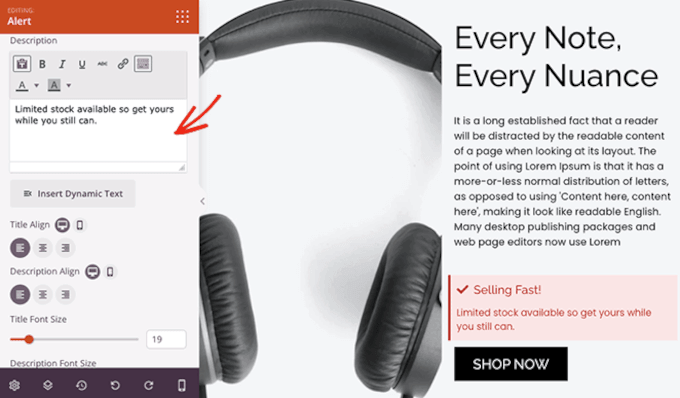
È sufficiente aggiungere il blocco Alert alla pagina e poi aggiungere un titolo e una descrizione. Il plugin consente anche di aggiungere contenuti dinamici, che permettono di inserire date e altri parametri di query.
Ci sono anche altre opzioni di personalizzazione per il blocco Avviso. Ad esempio, è possibile cambiare l’allineamento, regolare la dimensione dei caratteri e modificare l’icona.

Per saperne di più sull’uso di SeedProd, potete consultare questa guida su come creare pagine personalizzate in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come creare una barra degli avvisi in WordPress. Potreste anche voler consultare la nostra guida sui migliori page builder drag and drop di WordPress per aiutarvi a personalizzare ulteriormente il vostro sito e i migliori plugin WooCommerce per far crescere le vendite del vostro negozio.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
The alert bar can be a great way to show people some time-limited offers. After all, the recent Black Friday and Cyber Monday showed exactly how well it works, as I myself was browsing your alert bar with offers on plugins in your range, and I kept considering whether I should get AIOSEO as a Christmas gift for myself :
Ralph
Great idea for another form of promotion on blog, during sale in our shops. I’m going to use it this christmast to boost my sales. Thanks!
WPBeginner Support
You’re welcome, glad we could share the idea
Admin
Richard Longworth
Great idea. I will be implementing in my website. Thanks a million!
WPBeginner Support
You’re welcome
Admin