Ogni volta che si carica un’immagine, WordPress genera automaticamente più copie di dimensioni diverse. Temi e plugin possono aggiungerne altre.
Tuttavia, queste dimensioni predefinite non sempre sono adatte alle vostre esigenze. Forse sono troppo grandi e rallentano il sito, o troppo piccole e perdono il loro impatto.
Noi di WPBeginner sappiamo quanto importi avere immagini di dimensioni perfette che migliorino il design del vostro sito web. Quindi, niente panico: vi aiuteremo a risolvere questi problemi.
In questo articolo vi mostreremo come creare immagini di dimensioni aggiuntive in WordPress e utilizzarle sul vostro sito web. Alla fine di questo articolo, avrete dimensioni personalizzate delle immagini in corrispondenza delle vostre esigenze, che si tratti di miniature, immagini in evidenza o di un layout unico. 🎨

Perché creare dimensioni aggiuntive per le immagini in WordPress?
In genere, i temi e i plugin WordPress più diffusi creano automaticamente immagini di dimensioni aggiuntive. Ad esempio, il tema può creare dimensioni diverse da utilizzare come miniature nelle pagine di archivio o nelle home page personalizzate.
Tuttavia, a volte queste immagini potrebbero non soddisfare perfettamente le vostre esigenze. Ad esempio, è possibile che si vogliano utilizzare immagini di dimensioni diverse in un tema figlio o in un layout a griglia.
A tal fine, è necessario creare immagini di dimensioni aggiuntive in WordPress e poi richiamare l’immagine giusta quando necessario.
Per questo motivo, vi mostreremo come creare immagini di dimensioni aggiuntive in WordPress. Ecco una rapida panoramica di tutti i suggerimenti che tratteremo in questo articolo:
Pronti? Iniziamo!
Registrazione di dimensioni di immagini aggiuntive per il vostro tema
La maggior parte dei temi di WordPress supporta le immagini in evidenza, note anche come immagini in evidenza delle pubblicazioni.
Tuttavia, se state creando un tema WordPress personalizzato, dovrete aggiungere il supporto per le immagini in evidenza.
La maggior parte degli esperti di WordPress consiglia di aggiungere i seguenti snippet di codice personalizzati al file functions.php del vostro tema.
1 | add_theme_support( 'post-thumbnails' ); |
Tuttavia, non è proprio adatto ai principianti, in quanto si rischia di rompere il sito per un solo piccolo errore. Si consiglia invece di aggiungere gli snippet personalizzati utilizzando WPCode.

WPCode è un potente plugin per snippet di codice che semplifica l’aggiunta di codice personalizzato a WordPress, utilizzato da oltre 2 milioni di proprietari di siti web. Esegue gli snippet come se fossero nei file del tema, rendendo le personalizzazioni a prova di futuro e facili da gestire, anche per i principianti.
✏️ Nota: molti dei nostri brand partner si affidano a WPCode per add-on di snippet di codice personalizzati ai loro siti web. Abbiamo visto in prima persona quanto sia semplice e potente, ed è per questo che lo consigliamo vivamente. Volete saperne di più? Verificate la nostra recensione completa di WPCode!
La buona notizia è che la versione gratuita di WPCode consente di aggiungere i propri snippet di codice personalizzati. Quindi, installiamo e attiviamo il plugin. Se avete bisogno di aiuto, potete consultare le istruzioni passo-passo nella nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, si può andare su Code Snippet ” + Add Snippet dalla dashboard di WordPress. Quindi, fate clic sul pulsante “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

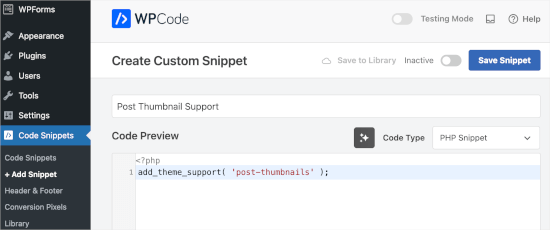
Nella schermata successiva, si dovrà assegnare un nome allo snippet di codice personalizzato. Ad esempio, si può chiamare questo snippet ‘Post Thumbnail Support’.
Quindi, è possibile copiare e incollare il codice nell’area “Anteprima codice”:
1 | add_theme_support( 'post-thumbnails' ); |
Ecco come potrebbe apparire nell’editor:

Quindi, assicurarsi di modificare il tipo di codice in “Snippet PHP”.
Successivamente, è possibile cambiare la levetta da “Inattivo” ad “Attivo” e fare clic su “Salva frammento”.

Una volta aggiunto il supporto dello snippet di codice personalizzato per le miniature dei post, è possibile registrare ulteriori dimensioni delle immagini utilizzando la funzione add_image_size().
Ancora una volta, apriamo l’editor di snippet di codice personalizzato di WPCode, dirigendoci verso Code Snippet ” + Add Snippet. Quindi, scegliamo il pulsante “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

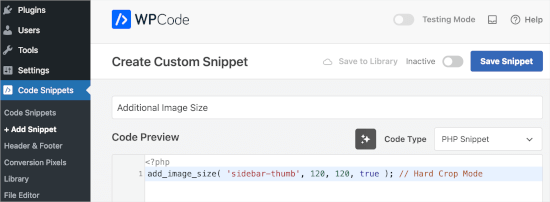
Successivamente, si può dare a questo frammento di codice il nome di “Dimensioni supplementari delle immagini”.
Quindi, nell’editor di codice, si utilizzerà la funzione add_image_size nel formato seguente:
1 | add_image_size( 'name-of-size', width, height, crop mode ); |
Ecco alcuni esempi di come potrebbe apparire la funzione completa:
1 2 3 | add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Modeadd_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Modeadd_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode |
Abbiamo specificato 3 diverse dimensioni di immagini WordPress. Ognuna di esse ha modalità diverse, come il ritaglio rigido, il ritaglio morbido e l’altezza illimitata. Potete sceglierne una in base alle vostre esigenze.
Ecco l’anteprima nell’editor di codice:

Non dimenticate di modificare il tipo di codice in “PHP”, di passare da “Inattivo” ad “Attivo” e di fare clic sul pulsante “Salva”.
Tenendo conto di ciò, vediamo come utilizzare ciascuna modalità sul vostro blog o sito web WordPress.
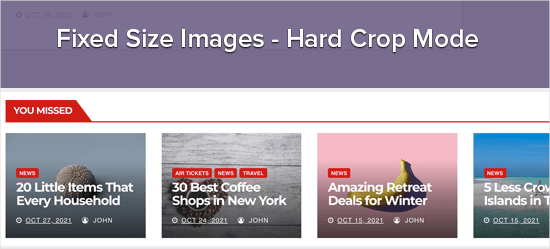
1. Modalità ritaglio duro
Nell’esempio precedente, abbiamo usato il valore ‘true’ dopo l’altezza. Questo indica a WordPress di ritagliare l’immagine alla dimensione esatta che abbiamo definito, che in questo caso è di 120px per 120px.
Questa funzione ritaglia automaticamente l’immagine dai lati o in alto e in basso, in base alle sue dimensioni. In questo modo, potrete assicurarvi che tutte le immagini siano proporzionate e abbiano un bell’aspetto sul vostro sito web WordPress.

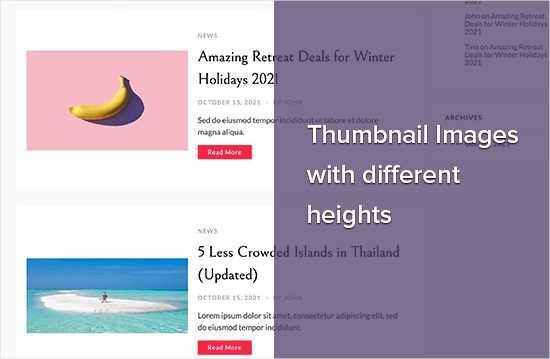
2. Modalità Ritaglio morbido
Come si può vedere nel nostro esempio di ritaglio morbido, non abbiamo aggiunto un valore ‘vero’ dopo l’altezza:
1 | add_image_size( 'homepage-thumb', 220, 180 ); |
Questo perché la modalità di ritaglio morbido è attivata per impostazione predefinita.
Il ritaglio morbido ridimensiona l’immagine in modo proporzionale senza distorcerla, quindi è possibile che non si ottengano le dimensioni esatte desiderate. Di solito, il ritaglio morbido corrisponde alle dimensioni della larghezza, ma le dimensioni dell’altezza possono essere diverse in base alle proporzioni di ogni immagine.
Ecco un esempio di come potrebbe apparire:

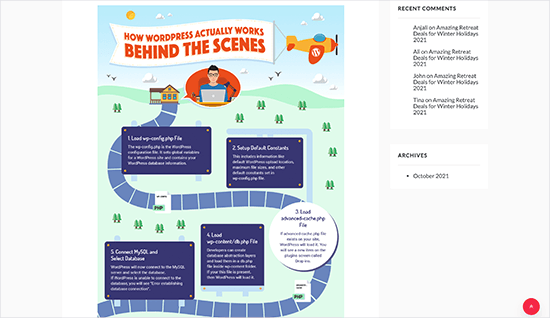
3. Modalità altezza illimitata
A volte si possono avere immagini lunghe che si desidera utilizzare sul proprio sito web, limitandone però la larghezza. Ad esempio, potreste aver creato un’infografica per il vostro sito web aziendale. Le infografiche tendono a essere molto lunghe e di solito sono più larghe della larghezza del contenuto.
La modalità di altezza illimitata consente di specificare una larghezza che non interrompe il layout senza limitare l’altezza.

Visualizzazione di immagini di dimensioni aggiuntive nel tema WordPress
Una volta aggiunte altre dimensioni di immagini al vostro sito web, è il momento di visualizzarle nel vostro tema WordPress.
È sufficiente aprire il file del tema in cui si desidera utilizzare un’immagine di dimensioni diverse e aggiungere il seguente codice all’interno del loop pubblico:
1 | <?php the_post_thumbnail( 'your-specified-image-size' ); ?> |
È possibile aggiungere alcuni elementi di stile, in modo che l’immagine si adatti perfettamente al resto del sito. Tuttavia, questo è tutto ciò che serve per visualizzare immagini di dimensioni aggiuntive nel vostro tema.
Rigenerazione di immagini di dimensioni aggiuntive
La funzione add_image_size() crea dimensioni aggiuntive solo quando si carica una nuova immagine. Ciò significa che le immagini caricate prima della creazione della funzione add_image_size() non avranno le nuove dimensioni.
Per risolvere questo problema, è necessario rigenerare le miniature del sito WordPress utilizzando Perfect Images. Questo plugin rigenera anche le immagini in primo piano e le immagini retina e aggiorna i metadati dei media.
Per prima cosa, è necessario installare e attivare il plugin. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, è possibile andare su Media “ Immagini perfette.
A questo punto Perfect Images eseguirà la scansione della libreria multimediale di WordPress, per cui potrebbe essere necessario attendere qualche istante prima che finisca.

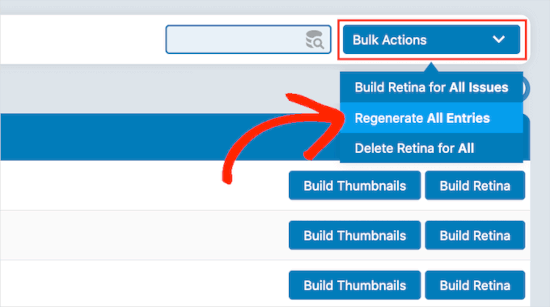
Una volta terminata l’operazione, si dovrà aprire il menu a discesa che per impostazione predefinita mostra “Azioni in blocco” e selezionare “Rigenera tutte le voci”.
Perfect Images ora rigenera tutte le miniature.

Per ulteriori informazioni su questo argomento, consultare il nostro articolo su come rigenerare le nuove dimensioni delle immagini.
Abilitare le dimensioni delle immagini aggiuntive per il contenuto dei post
Anche se sono state aggiunte nuove dimensioni per le immagini, è possibile utilizzarle solo nel tema di WordPress e non nel contenuto del post.
Per rendere disponibili queste nuove dimensioni nell’editor di contenuti di WordPress, è necessario registrare il seguente codice in WPCode:
1 2 3 4 5 6 7 8 | function wpb_custom_image_sizes( $size_names ) { $new_sizes = array( 'homepage-thumb' => 'Homepage Thumbmail', 'singlepost-thumb' => 'Infographic Single Post' ); return array_merge( $size_names, $new_sizes );}add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes' ); |
È sufficiente ripetere la stessa procedura per aggiungere un codice snippet personalizzato che abbiamo condiviso. Non dimenticate di attivare e salvare lo snippet dopo aver aggiunto il codice.
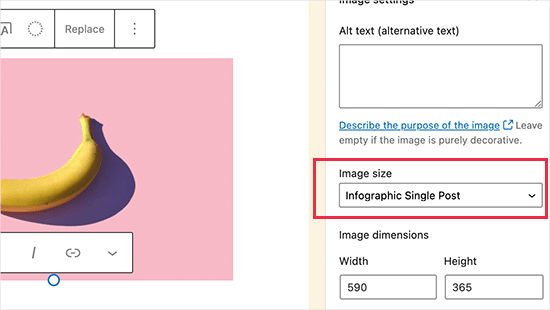
Ora, quando caricate un’immagine su WordPress, vedrete tutte le dimensioni personalizzate sotto “Dimensione immagine”. Ora è possibile modificare le dimensioni dell’immagine quando si lavora su qualsiasi pagina o post.

Suggerimento bonus: Corretto il problema di caricamento delle immagini in WordPress
Se si verifica un problema di caricamento delle immagini, è bene sapere quali sono le cause. Con WordPress, questo può accadere per diversi motivi.
Innanzitutto, i diversi browser gestiscono l’uploader a modo loro, quindi ciò che funziona in un browser potrebbe non funzionare in un altro.
Anche la cache del sito potrebbe causare problemi. Se è obsoleta, può interferire con l’uploader, quindi cancellarla potrebbe aiutare.

A volte il problema può essere rappresentato anche da plugin e temi.
Alcuni plugin possono interferire con il processo di uploader senza che l’utente se ne accorga. Alcuni temi non sono ben codificati e possono causare conflitti quando si cerca di caricare immagini.
Per la risoluzione dei problemi, potete leggere la nostra guida su come risolvere i problemi di caricamento delle immagini in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come creare immagini di dimensioni aggiuntive in WordPress. Potreste anche voler consultare la nostra selezione dei migliori plugin WordPress per la gestione delle immagini o la nostra guida su come ridimensionare in blocco le immagini di grandi dimensioni.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
Thanks for the tutorial, I’m trying to do the same thing using another tutorial but it didn’t work. This works perfectly.
axel
That was easy, thanx.
Something harder:
How do i get rid of old, unused thumbnail sizes?
(best without a plugin)
Kind regards
axel
WPBeginner Support
We cover how you can remove the unused image sizes in our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-prevent-wordpress-from-generating-image-sizes/
We recommend plugins to simplify the process, if you’re worried about the number of plugins on your site, we would recommend taking a look at our article below:
https://wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
B Toro
Very simple and helpfull
WPBeginner Support
Glad our guide was helpful
Admin
JKLYN
Quite helpful tutorial. But how to set class for image??
Kim
Thanks WPBeginner, this worked a treat!
Thiago
Hi,
Great article! However, I still do not understand the usefulness of hard crop tool; I uploaded an image with 306×165, and after that I created two custom sizes: 256×148 (Soft Crop) and 256×148 (Hard Crop), however, as you can see in this print taken from the post: [http://prnt.sc/eromp3] both Options remain the same. I created a file in Photoshop containing 256×148 and I dragged the original image without resizing anything, and the result you can see in example 4 of the image above. So, my question is this: should image 2 not look like the image generated by Photoshop?
Follows below the code used on functions.php:
//Soft Crop used in example 2
if ( function_exists( ‘add_image_size’ ) ) {
add_image_size( ‘new-size8’, 256, 148 );
}
add_filter(‘image_size_names_choose’, ‘my_image_sizes8’);
function my_image_sizes8($sizes) {
$addsizes = array(
“new-size8” => __( “New Size8”)
);
$newsizes = array_merge($sizes, $addsizes);
return $newsizes;
}
////Hard Crop used in example 3
if ( function_exists( ‘add_image_size’ ) ) {
add_image_size( ‘new-size9’, 256, 148, true, array( ‘center’, ‘center’ ) ); //(cropped)
}
add_filter(‘image_size_names_choose’, ‘my_image_sizes9’);
function my_image_sizes9($sizes) {
$addsizes = array(
“new-size9” => __( “New Size9”)
);
$newsizes = array_merge($sizes, $addsizes);
return $newsizes;
}
Thanks in advance!
Kevin
This works great, but on thing that always bothers me is that if someone uploads an image that is smaller than one of your cropped sized then that image will not be created, which ruins the layout if you wanted equal height images
Matt Rock
Struggling with the same issue, Kevin (uploading smaller image does not create cropped size). I understand why this might make sense (system will not produce unnecessary images), but a low/poor resolution would look better than an ill-cropped one…
gonza
Thanks for the info
you help me so much!
Sakshi
I write this code can.
Actually i want to set the post thumbnail size for the banner image.Which i was uploading through featured image in the background please suggest me.
Aakash
Hi,
I m new in wordpress,and accept i have many problems,and the first is,i created lot of post in wordpress,suppose A B C D,and when i update this in my website they look like first is D and then c and then b and then a means when i upload first they are show in last.if any solution that first they look in series not DCBA like ABCD…plz help
Daniel Knoflicek
awsome… so helpfull for a lot of gallery plugins…
Lavinia Manzanarez
Excellent! I read the use of this function on the Codex of WordPress but sometimes I need a step by step thing, thank you!
WPBeginner Staff
Yes it is possible.
Farmer John
I too want to do the same as Ali Rohan wants to do. can you kindly elaborate pleas.. ‘coz i tried to implement the method explained by you but could not succeed. I can’t understand where I am doing wrong. How do I link the text of resolution to image file?
Ali Rohan
Thanks for nice article.
I wanna start a wallpapers website in wordpress so is it possible that when i upload one big wallpaper then it auto resized to many resolutions for users. For example when i upload 1920×1280 wallpaper then it must be resized to 1024×768, 800×600 etc resolution … so users can easily view and download desired size wallpaper ?
Aayush
Hi Dear. i need your urgent help. i have a problem with the images size. actually i am using a plugin WP Gallery Custom Links. i have uploaded lot of images in a post but every images has a different height and width so they are appearing with different different sizes. i want to set them with the same size which i want to set. please tell me any idea to solve this problem.
Here
I just needed to say thanks for saying this. You’re right on.|
Shoaib
Excellent explanation
Andrew
I’ve set this up and it’s working splendidly minus the suggestion MIKE LITTLE made above – the thumbnail is changed and it shows up that way in the backend in the media gallery – but on the frontend where my loop is – the image thumb is still what WP defaults to – i’ve even run REGEN THUMBS and it still doesn’t fix the issue – anyone else having this problem or know the fix???
WPBeginner Support
Look at your loop and use
<?php the_post_thumbnail('your-specified-image-size'); ?>instead ofthe_post_thumbnail()Admin
Tomasz
Nice tutorial!
Please check out the plugin which allows to manually crop the registered image sizes:
http://wordpress.org/plugins/manual-image-crop
WPBeginner Support
Thanks, looks like a nice plugin. We will look into it.
Admin
Marc C
Good tutorial – many thanks WPBEGINNER.
I too was having the problem of not being able to crop the new registered image sizes but the plugin posted by TOMASZ does the job nicely – thanks TOMASZ!
Robbe Clerckx
Still helpfull after all this time :). Thank you.
Danny
Thank you for this very clear and helpful tutorial. It saved me a lot of time since the WP documentation is very cryptic.
lydia karanja
I have a wordpress account but I did not know how to manage it but now I know all thanks to this tutorial, thank you very much for helping people understand more on how to create and manage their websites.
andy19at
@jezThomp Great if your images work
jezThomp
@andy19at Link…?
andy19at
@jezThomp A link? I didn’t post it cos it didn’t work.
jezThomp
@andy19at http://t.co/YvmiX9hR
mikelittle
You say: “The downside of hard cropping is that you cannot control which part of the image is displayed.” Not true.
When you have uploaded an image and before you insert into post, you can click on ‘edit image’ and from there change the thumbnail or the whole image, scale, rotate, or flip the image , and for the thumbnail select the exact portion of the image you want.
wpbeginner
@mikelittle Thanks for the correction Mike. Just edited the article
clelandillustration
I can’s seem to get the custom crop to work for new image sizes. The custom crop will work for the default “thumbnail” size version, but that crop won’t apply to new image sizes. It seems the crop is still uncontrollable for custom image sizes.
Brent Norris
good insight into the edit flow…
TdGon
Good article ..and photos to go along with it too…nice. I saw in a few places how to do this but they did not explain it as well as you do here. I am off to try it out.
Thanks a lot ! (0.o)
PaulDeWoutersd'Oplinter
excellent explanation for a confusing topic. and very useful plugin
mssbee
Great tutorial! Thanks for explaining the different crop options. It really helped me to understand how they work.
tjhakan
Nice tutorial. good job
defries
Nice round up of what can be done with just the default featured image feature. One extra tip: you can also set the width of your content area as a featured image and define that same width in Settings > Media. This way you can select a featured image to use in your theme and it will be automatically the maximum size of the content area.
Also great having those values in there for <a href=”http://codex.wordpress.org/Embeds”>oEmbed</a>.
Ordinary Randomness
Thanks for this tutorial, I was wondering why sometimes I had images that were not cropping to the size I had coded.