Se siete sviluppatori di WordPress, a un certo punto potreste trovarvi a personalizzare o estendere l’editor visuale di WordPress. Ad esempio, potreste voler aggiungere un pulsante alla barra degli strumenti dell’editor visuale per consentire al vostro cliente di inserire facilmente una casella di testo o un pulsante di invito all’azione senza scrivere alcun codice HTML. In questo articolo vi mostreremo come creare un plugin TinyMCE in WordPress.

Requisiti
Questo tutorial è destinato agli utenti avanzati. Se siete utenti principianti che vogliono solo estendere l’editor visivo, consultate il plugin TinyMCE Advanced o date un’occhiata a questi suggerimenti sull’uso dell’editor visivo di WordPress.
Per questo tutorial sono necessarie competenze di base di codifica e l’accesso a un’installazione di WordPress dove poterlo testare.
È una cattiva pratica sviluppare plugin su un sito web attivo. Un piccolo errore nel codice può rendere il sito inaccessibile. Ma se dovete farlo su un sito live, fate almeno un backup di WordPress.
Creare il primo plugin TinyMCE
Inizieremo creando un plugin WordPress per registrare il nostro pulsante personalizzato della barra degli strumenti TinyMCE. Una volta cliccato, questo pulsante consentirà all’utente di aggiungere un collegamento con una classe CSS personalizzata.
Il codice sorgente sarà fornito per intero alla fine di questo articolo, ma fino ad allora, creiamo il plugin passo dopo passo.
Per prima cosa, è necessario creare una cartella nella cartella wp-content/plugins della vostra installazione di WordPress. Nominate questa cartella tinymce-custom-link-class.
Da qui, inizieremo ad aggiungere il codice del plugin.
L’intestazione del plugin
Creare un nuovo file nella cartella del plugin appena creato e nominarlo tinymce-custom-link-class.php. Aggiungete questo codice al file e salvatelo.
1 2 3 4 5 6 7 8 9 | /** * Plugin Name: TinyMCE Custom Link Class * Plugin URI: http://wpbeginner.com * Version: 1.0 * Author: WPBeginner * Author URI: https://www.wpbeginner.com * Description: A simple TinyMCE Plugin to add a custom link class in the Visual Editor * License: GPL2 */ |
Si tratta di un commento PHP che indica a WordPress il nome del plugin, l’autore e una descrizione.
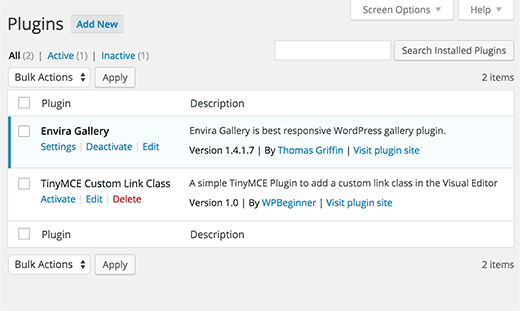
Nell’area di amministrazione di WordPress, attivate il nuovo plugin andando su Plugin > Plugin installati e facendo clic su Attiva accanto al plugin TinyMCE Custom Link Class:

Impostazione della classe di plugin
Se due plugin di WordPress hanno funzioni con lo stesso nome, si verificherebbe un errore. Per evitare questo problema, le nostre funzioni saranno racchiuse in una classe.
1 2 3 4 5 6 7 8 9 10 11 12 | class TinyMCE_Custom_Link_Class { /** * Constructor. Called when the plugin is initialised. */ function __construct() { }}$tinymce_custom_link_class = new TinyMCE_Custom_Link_Class; |
Questo crea la nostra classe PHP, insieme a un costrutto, che viene richiamato quando si raggiunge la riga $tinymce_custom_link_class = new TinyMCE_Custom_Link_Class;.
Qualsiasi funzione aggiunta all’interno di questa classe non dovrebbe entrare in conflitto con altri plugin di WordPress.
Iniziare a configurare il nostro plugin TinyMCE
Successivamente, dobbiamo dire a TinyMCE che vogliamo aggiungere il nostro pulsante personalizzato alla barra degli strumenti dell’editor visuale. Per farlo, possiamo utilizzare le azioni di WordPress, in particolare l’azione init.
Aggiungete il seguente codice all’interno della funzione __construct() del vostro plugin:
1 2 3 | if ( is_admin() ) { add_action( 'init', array( $this, 'setup_tinymce_plugin' ) );} |
Controlla se siamo nell’interfaccia di amministrazione di WordPress. In caso affermativo, chiede a WordPress di eseguire la funzione setup_tinymce_plugin all’interno della nostra classe, quando WordPress ha terminato la sua routine di caricamento iniziale.
Quindi, aggiungiamo la funzione setup_tinymce_plugin:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | /*** Check if the current user can edit Posts or Pages, and is using the Visual Editor* If so, add some filters so we can register our plugin*/function setup_tinymce_plugin() {// Check if the logged in WordPress User can edit Posts or Pages// If not, don't register our TinyMCE plugin if ( ! current_user_can( 'edit_posts' ) && ! current_user_can( 'edit_pages' ) ) { return;}// Check if the logged in WordPress User has the Visual Editor enabled// If not, don't register our TinyMCE pluginif ( get_user_option( 'rich_editing' ) !== 'true' ) {return;}// Setup some filtersadd_filter( 'mce_external_plugins', array( &$this, 'add_tinymce_plugin' ) );add_filter( 'mce_buttons', array( &$this, 'add_tinymce_toolbar_button' ) ); } |
Questa funzione controlla se l’utente WordPress attualmente connesso può modificare i post o le pagine. Se non può, non ha senso registrare il plugin TinyMCE per quell’utente, perché non vedrà mai l’editor visuale.
Controlliamo quindi se l’utente utilizza l’editor visuale, poiché alcuni utenti di WordPress lo disattivano tramite Utenti > Il tuo profilo. Anche in questo caso, se l’utente non sta utilizzando l’editor visuale, restituiamo (usciamo) la funzione, poiché non abbiamo bisogno di fare nient’altro.
Infine, aggiungiamo due filtri di WordPress – mce_external_plugins e mce_buttons, per richiamare le nostre funzioni che caricheranno il file Javascript richiesto per TinyMCE e aggiungeranno un pulsante alla barra degli strumenti di TinyMCE.
Registrazione del file Javascript e del pulsante nell’editor visuale
Procediamo con l’aggiunta della funzione add_tinymce_plugin:
1 2 3 4 5 6 7 8 9 10 11 12 13 | /*** Adds a TinyMCE plugin compatible JS file to the TinyMCE / Visual Editor instance** @param array $plugin_array Array of registered TinyMCE Plugins* @return array Modified array of registered TinyMCE Plugins*/function add_tinymce_plugin( $plugin_array ) {$plugin_array['custom_link_class'] = plugin_dir_url( __FILE__ ) . 'tinymce-custom-link-class.js';return $plugin_array;} |
Questa funzione dice a TinyMCE che deve caricare i file Javascript memorizzati nell’array $plugin_array. Questi file Javascript diranno a TinyMCE cosa fare.
Dobbiamo anche aggiungere del codice alla funzione add_tinymce_toolbar_button, per indicare a TinyMCE il pulsante che vogliamo aggiungere alla barra degli strumenti:
1 2 3 4 5 6 7 8 9 10 11 12 | /*** Adds a button to the TinyMCE / Visual Editor which the user can click* to insert a link with a custom CSS class.** @param array $buttons Array of registered TinyMCE Buttons* @return array Modified array of registered TinyMCE Buttons*/function add_tinymce_toolbar_button( $buttons ) {array_push( $buttons, '|', 'custom_link_class' );return $buttons;} |
Questo aggiunge due elementi all’array dei pulsanti di TinyMCE: un separatore (|) e il nome programmatico del nostro pulsante(custom_link_class).
Salvare il plugin e poi modificare una pagina o un post per visualizzare l’editor visivo. È probabile che la barra degli strumenti non sia ancora visualizzata:

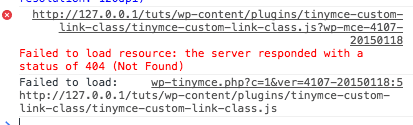
Non preoccupatevi: se utilizziamo la console dell’ispettore del nostro browser, vedremo che TinyMCE ha generato un errore 404 e un avviso che ci dice che non riesce a trovare il nostro file Javascript.

Questo è un bene: significa che abbiamo registrato con successo il nostro plugin personalizzato di TinyMCE e ora dobbiamo creare il file Javascript per dire a TinyMCE cosa fare.
Creare il plugin Javascript
Creare un nuovo file nella cartella wp-content/plugins/tinymce-custom-link-class e chiamarlo tinymce-custom-link-class.js. Aggiungere questo codice nel file js:
1 2 3 4 5 | (function() { tinymce.PluginManager.add( 'custom_link_class', function( editor, url ) { });})(); |
Questo richiama la classe TinyMCE Plugin Manager, che possiamo utilizzare per eseguire una serie di azioni relative ai plugin TinyMCE. In particolare, aggiungiamo il nostro plugin a TinyMCE utilizzando la funzione add.
Questa accetta due elementi: il nome del plugin(custom_link_class) e una funzione anonima.
Se avete familiarità con il concetto di funzioni nel codice, una funzione anonima è semplicemente una funzione senza nome. Per esempio, function foobar() { .. . } è una funzione che potremmo richiamare da qualche altra parte nel nostro codice usando foobar().
Con una funzione anonima, non possiamo richiamare quella funzione da qualche altra parte nel nostro codice: viene richiamata solo nel momento in cui viene invocata la funzione add().
Salvare il file Javascript e poi modificare una pagina o un post per visualizzare l’editor visuale. Se tutto ha funzionato, si vedrà la barra degli strumenti:

Al momento, il nostro pulsante non è stato aggiunto alla barra degli strumenti. Questo perché abbiamo solo detto a TinyMCE che siamo un plugin personalizzato. Ora dobbiamo dire a TinyMCE cosa fare, cioè aggiungere un pulsante alla barra degli strumenti.
Aggiornate il file Javascript, sostituendo il codice esistente con il seguente:
1 2 3 4 5 6 7 8 9 | (function() { tinymce.PluginManager.add( 'custom_link_class', function( editor, url ) { // Add Button to Visual Editor Toolbar editor.addButton('custom_link_class', { title: 'Insert Button Link', cmd: 'custom_link_class', }); });})(); |
Si noti che la nostra funzione anonima ha due argomenti. Il primo è l’istanza dell’editor: questo è l’editor visuale TinyMCE. Allo stesso modo in cui possiamo chiamare varie funzioni sul PluginManager, possiamo anche chiamare varie funzioni sull’editor. In questo caso, chiamiamo la funzione addButton, per aggiungere un pulsante alla barra degli strumenti.
Salvare il file Javascript e tornare all’editor visuale. A prima vista, sembra che non sia cambiato nulla. Tuttavia, se si passa il cursore del mouse a destra dell’icona più a destra della riga superiore, si dovrebbe vedere apparire un tooltip:
![]()
Abbiamo aggiunto con successo un pulsante alla barra degli strumenti, ma ha bisogno di un’immagine. Aggiungete il seguente parametro alla funzione addButton, sotto la riga title::
immagine: url + '/icon.png',
url è l’URL del nostro plugin. Questo è utile se si vuole fare riferimento a un file di immagine all’interno della cartella del plugin, perché si può aggiungere il nome del file all’URL. In questo caso, avremo bisogno di un’immagine chiamata icon.png nella cartella del nostro plugin. Utilizzare l’icona sottostante:
![]()
Ricaricare l’editor visuale e ora si vedrà il pulsante con l’icona:
![]()
Definizione di un comando da eseguire
In questo momento, se si fa clic sul pulsante, non succede nulla. Aggiungiamo un comando a TinyMCE che indichi cosa fare quando si fa clic sul pulsante.
Nel nostro file Javascript, aggiungiamo il seguente codice sotto la fine della sezione editor.addButton:
1 2 3 4 | // Add Command when Button Clickededitor.addCommand('custom_link_class', function() { alert('Button clicked!');}); |
Ricaricare l’editor visuale, fare clic sul pulsante e apparirà un avviso che confermerà che abbiamo appena fatto clic sul pulsante:

Sostituiamo l’avviso con un prompt, chiedendo all’utente il collegamento che desidera avvolgere intorno al testo selezionato nell’editor visuale:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | // Add Command when Button Clickededitor.addCommand('custom_link_class', function() { // Check we have selected some text that we want to link var text = editor.selection.getContent({ 'format': 'html' }); if ( text.length === 0 ) { alert( 'Please select some text to link.' ); return; } // Ask the user to enter a URL var result = prompt('Enter the link'); if ( !result ) { // User cancelled - exit return; } if (result.length === 0) { // User didn't enter a URL - exit return; } // Insert selected text back into editor, wrapping it in an anchor tag editor.execCommand('mceReplaceContent', false, '<a class="button" href="' + result + '">' + text + '</a>');}); |
Questo blocco di codice esegue alcune azioni.
Innanzitutto, si controlla se l’utente ha selezionato del testo da collegare nell’Editor visuale. In caso contrario, viene visualizzato un avviso che invita a selezionare il testo da collegare.

Successivamente, chiediamo all’utente di inserire un collegamento, verificando nuovamente se lo ha fatto. Se hanno annullato o non hanno inserito nulla, non facciamo nient’altro.

Infine, eseguiamo la funzione execCommand sull’editor TinyMCE, in particolare l’azione mceReplaceContent. Questa azione sostituisce il testo selezionato con il nostro codice HTML, che consiste in un link di ancoraggio con class=”button”, utilizzando il testo selezionato dall’utente.
Se tutto ha funzionato, si vedrà che il testo selezionato è ora collegato nelle viste Visual Editor e Text, con la classe impostata su button:

![]()
Sommario
Abbiamo creato con successo un plugin per WordPress che aggiunge un pulsante all’editor visivo TinyMCE di WordPress. Questo tutorial ha anche trattato alcune delle basi dell’API TinyMCE e dei filtri WordPress disponibili per le integrazioni TinyMCE.
Abbiamo aggiunto del codice in modo che quando un utente fa clic sul nostro pulsante personalizzato, gli viene richiesto di selezionare del testo nell’editor visuale, che può poi essere collegato a un URL di sua scelta. Infine, il nostro plugin sostituisce il testo selezionato con una versione collegata che contiene una classe CSS personalizzata chiamata button.
Speriamo che questo tutorial vi abbia aiutato a imparare come creare un plugin TinyMCE per WordPress. Potete anche consultare la nostra guida su come creare un plugin WordPress specifico per un sito.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per i video tutorial di WordPress. Potete trovarci anche su Twitter e Facebook.





Hubertus
Wonderful, just that what I needet.
Thank you verry much.
rich
Hi, I am getting the following error:
Deprecated TinyMCE API call: .onNodeChange.add(..)
Joel
Brilliant article – I had to search forever to find something this simple and easy to understand. For someone completely new to this, it was very annoying how every single tutorial would conveniently leave out the directory to create this plugin in. Thanks so much!
Friso
Good article, I used it in my own plugin. Quick tip tough, you don’t have to use an object by refence anymore in PHP, so instead of &$this, you can do just $this. Since objects are passed by reference in default
Michael
Sorry, but i get always a error message
Warning: call_user_func_array() expects parameter 1 to be a valid callback, first array member is not a valid class name or object in C:\xampp\htdocs\wordpress\wp-includes\class-wp-hook.php on line 298
Can you tell me, whats wrong?
Wita
You guys always awesome, nice tutorial