Abbiamo creato molti plugin per WordPress nel corso degli anni, aiutando sia noi stessi che migliaia di utenti. Molti dei nostri lettori ci hanno chiesto come possono creare anche i propri plugin.
Creare un plugin per WordPress potrebbe sembrare difficile all'inizio, ma in realtà è piuttosto divertente e gratificante. Sia che tu voglia aggiungere una nuova funzionalità al tuo sito o condividere qualcosa di utile con altri, creare un plugin è un ottimo modo per farlo.
In questa guida, ti mostreremo come creare il tuo primo plugin per WordPress passo dopo passo.

Cosa ti serve per creare il tuo primo plugin per WordPress?
I plugin per WordPress sono come app per il tuo sito web WordPress. Proprio come le app sul tuo telefono, puoi installare plugin in WordPress per aggiungere nuove funzionalità.
Per saperne di più sui plugin per WordPress, consulta la nostra guida su i plugin per WordPress e come funzionano.
Per creare il tuo primo plugin per WordPress avrai bisogno di conoscenze di base dei linguaggi di codifica come PHP, CSS, HTML e JavaScript.
Questo potrebbe sembrare molto, ma non preoccuparti; puoi comunque seguire il nostro tutorial. Ti guideremo attraverso il processo passo dopo passo e alla fine avrai una comprensione sufficiente della programmazione WordPress per creare un semplice plugin per WordPress.
Per questo motivo, ci atteniamo alle basi e non approfondiremo le competenze avanzate di codifica WordPress.
In secondo luogo, avrai bisogno di un ambiente di sviluppo locale per testare il tuo plugin WordPress sul tuo computer. Per configurarlo, consulta la nostra guida su come installare WordPress sul tuo computer Windows o Mac).
Puoi anche testare il tuo plugin su un sito web di staging. Tuttavia, se si verifica un errore, potresti finire per danneggiare il tuo sito web, rendendolo inaccessibile.
Consulta la nostra guida su come risolvere gli errori comuni di WordPress per affrontare questi problemi.
Avrai anche bisogno di un editor di testo semplice per scrivere il tuo codice. Notepad o TextEdit andranno bene. Tuttavia, se desideri provare qualcosa di più avanzato, dai un'occhiata a questi editor di codice per sviluppatori.
Con questi pronti, iniziamo con il tutorial. Puoi utilizzare i collegamenti rapidi qui sotto per saltare a un argomento specifico:
- Passaggio 1: Crea un plugin WordPress di base
- Passaggio 2: Installa e attiva il tuo primo plugin WordPress
- Passaggio 3: Invia il tuo plugin al repository di plugin di WordPress.org
- Passaggio 4: Usa Subversion (SVN) per caricare il tuo plugin
- Step 5: Add Artwork to Your Plugin on WordPress.org
Passaggio 1: Crea un plugin WordPress di base
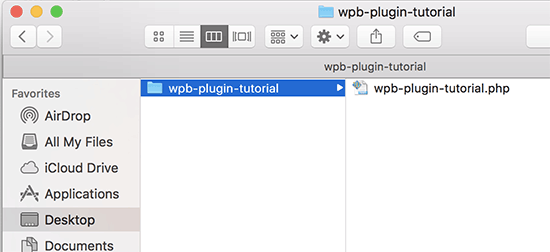
Il primo passo è creare una nuova cartella sul tuo desktop o nella cartella documenti e nominarla qualcosa come wpb-plugin-tutorial o my-first-plugin.
Successivamente, devi creare un nuovo file nel tuo editor di testo e salvarlo all'interno della cartella del tuo plugin come wpb-plugin-tutorial.php o my-first-plugin.php. La cosa importante è l'estensione .php, ma puoi nominare il file come preferisci.

Dovrai aprire quel file PHP con il tuo editor di testo.
La prima cosa che devi aggiungere al tuo file plugin è l'intestazione del plugin. Questo blocco di commenti dice semplicemente a WordPress il nome del tuo plugin, la versione, il sito web, il nome dell'autore del plugin e altro ancora:
/*
Plugin Name: WPBeginner Plugin Tutorial
Plugin URI: https://www.wpbeginner.com
Description: A short little description of the plugin. It will be displayed on the Plugins page in WordPress admin area.
Version: 1.0
Author: WPBeginner
Author URI: https://www.wpbeginner.com
License: GPL2
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Text Domain: wpb-tutorial
Domain Path: /languages
*/
Dopo aver aggiunto l'intestazione del plugin, puoi iniziare ad aggiungere il codice del plugin sotto di essa.
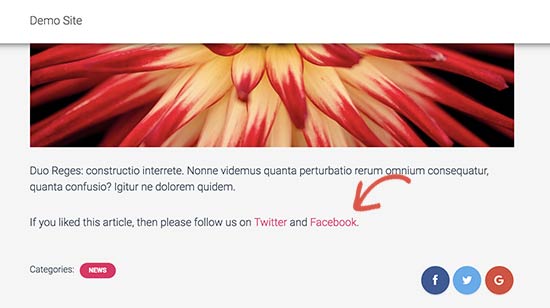
Per questo tutorial, creeremo un semplice plugin che aggiunge un messaggio alla fine di ogni articolo chiedendo agli utenti di seguirci su Twitter.
Copia e incolla semplicemente il seguente codice sotto il tuo blocco di intestazione del plugin:
<?php
function wpb_follow_us($content) {
// Only do this when a single post is displayed
if ( is_single() ) {
// Message you want to display after the post
// Add URLs to your own Twitter and Facebook profiles
$content .= '<p class="follow-us">If you liked this article, then please follow us on <a href="http://twitter.com/wpbeginner" title="WPBeginner on Twitter" target="_blank" rel="nofollow">Twitter</a> and <a href="https://www.facebook.com/wpbeginner" title="WPBeginner on Facebook" target="_blank" rel="nofollow">Facebook</a>.</p>';
}
// Return the content
return $content;
}
// Hook our function to WordPress the_content filter
add_filter('the_content', 'wpb_follow_us');
Non dimenticare di sostituire gli URL dei profili Twitter e Facebook con i tuoi prima di salvare le modifiche.
Ora vai sul desktop del tuo computer e crea un file zip per la cartella del plugin.
Gli utenti Mac possono fare clic con il pulsante destro del mouse sulla cartella e selezionare 'Comprimi wpb-plugin-tutorial'. Gli utenti Windows possono fare clic con il pulsante destro del mouse sulla cartella e selezionare 'Comprimi in file zip'.

Passaggio 2: Installa e attiva il tuo primo plugin WordPress
Ora che abbiamo creato il plugin, è il momento di installarlo in modo che tu possa provarlo. Per istruzioni passo passo, puoi consultare il nostro articolo su come installare un plugin di WordPress.
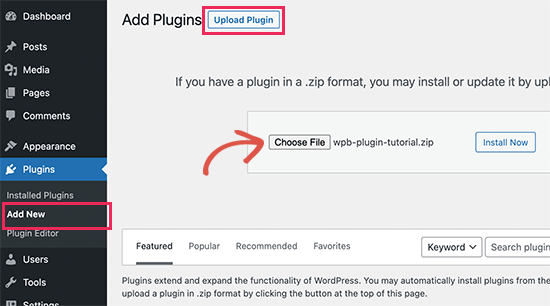
Vai all'area di amministrazione di WordPress sul tuo sito web e visita la pagina Plugin » Aggiungi Nuovo.

Devi fare clic sul pulsante 'Carica plugin' in alto per caricare il tuo plugin. Questo mostrerà la casella di caricamento del plugin.
Fai clic sul pulsante 'Scegli file' per selezionare il file zip che hai appena creato. Successivamente, fai clic sul pulsante 'Installa ora' per caricare e installare il plugin.
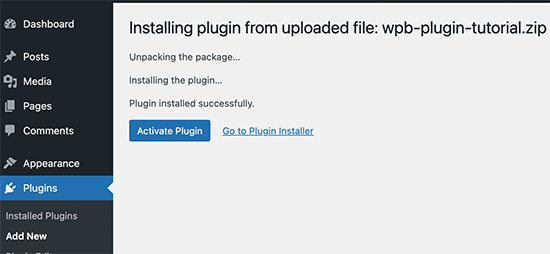
Una volta installato, procedi ad attivare il plugin.

Ora puoi visitare il tuo sito web per vedere il plugin in azione.
Sarai in grado di vedere il nuovo paragrafo alla fine di tutti i tuoi singoli post.

Passaggio 3: Invia il tuo plugin al repository di plugin di WordPress.org
Se vuoi che il tuo plugin venga scoperto e utilizzato da altri utenti di WordPress, puoi inviarlo al repository dei plugin di WordPress.org.
Per fare ciò, innanzitutto, dovrai creare un file 'Leggi Mi' per il tuo plugin. Apri un file di testo vuoto e salvalo come readme.txt nella cartella del tuo plugin.
Questo file readme.txt deve rispettare la sintassi del file readme di WordPress.org. Le informazioni che aggiungi nel file readme.txt verranno visualizzate sulla pagina del tuo plugin su WordPress.org.
Ecco un esempio di file readme.txt che puoi utilizzare come punto di partenza:
=== Your Plugin Name ===
Contributors: WPBeginner
Tags: wpbeginner, plugin tutorial
Requires at least: 6.0
Tested up to: 6.2
Stable tag: 1.0
License: GPLv2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
A WordPress plugin to teach beginners how to write a WordPress plugin.
== Description ==
This simple plugin is part of our beginner's guide to writing a WordPress plugin.
== Installation ==
1. Upload the plugin folder to your /wp-content/plugins/ folder.
1. Go to the **Plugins** page and activate the plugin.
== Frequently Asked Questions ==
= How do I use this plugin? =
Answer to the question
= How to uninstall the plugin? =
Simply deactivate and delete the plugin.
== Screenshots ==
1. Description of the first screenshot.
1. Description of the second screenshot.
== Changelog ==
= 1.0 =
* Plugin released.
Ora spieghiamo un po' come funziona la sintassi del file readme del plugin di WordPress, in modo che tu possa personalizzarlo per il tuo plugin.
La prima riga del readme del plugin è il nome del tuo plugin. Questo nome apparirà nella directory dei plugin di WordPress.org come titolo del tuo plugin.
La riga successiva è Contributor (Contributori). Questi sono gli ID utente responsabili della gestione del tuo plugin su WordPress.org. Se non hai ancora un account utente WordPress.org, puoi creare un account utente gratuito WordPress.org per ottenere il tuo ID utente.
'Richiede almeno' e 'Testato fino a' si riferiscono alle versioni di WordPress con cui il tuo plugin funziona. Il 'Tag stabile' è la versione del tuo plugin.
Puoi lasciare i campi 'Licenza' come GPL e l'URL invariati.
Quindi, puoi modificare l'area Descrizione per spiegare cosa fa il tuo plugin.
Dopo aver modificato il file readme del tuo plugin, non dimenticare di salvare le modifiche.
Ora il tuo plugin è pronto per essere esaminato dal team dei plugin di WordPress.org. Per inviare il tuo plugin, avrai bisogno di un account gratuito su WordPress.org.
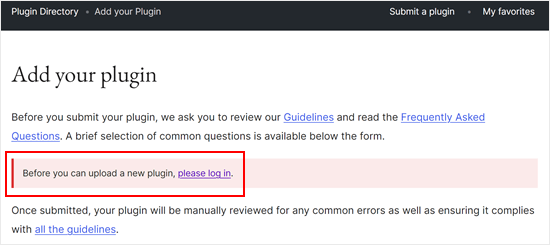
Visita la pagina Aggiungi il tuo plugin e, se non hai già effettuato l'accesso, fai clic sul pulsante 'Accedi'.

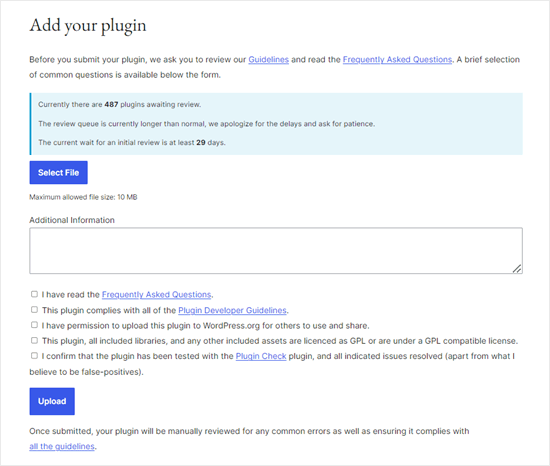
Una volta effettuato l'accesso, potrai caricare e inviare il tuo plugin per la revisione.
Fai semplicemente clic sul pulsante 'Seleziona file' per scegliere il file zip del tuo plugin. Dopodiché, seleziona tutte le caselle applicabili e fai clic su 'Carica'.

Il team di revisione dei plugin di WordPress.org esaminerà quindi il codice del tuo plugin per errori comuni e controlli di sicurezza. Una volta approvato, riceverai un'email dal team dei plugin.
Questa email conterrà un link al repository Subversion (SVN) del tuo plugin ospitato su WordPress.org.
Passaggio 4: Usa Subversion (SVN) per caricare il tuo plugin
Subversion è un software di controllo versione. Permette agli utenti di apportare modifiche a file e directory mantenendo una cronologia delle modifiche, gestendo diverse versioni e consentendo la collaborazione.
Avrai bisogno di un client SVN installato sul tuo computer per caricare il tuo plugin su WordPress.org.
Gli utenti Windows possono utilizzare SilkSVN o TortoiseSVN (gratuito). Gli utenti Mac possono installare SmartSVN o Versions App sui loro computer.
In questo articolo, ti mostreremo screenshot dell'app Versions per Mac. Tuttavia, il processo è molto simile in tutte le app SVN con interfaccia grafica.
Una volta installato, devi aprire l'app Versions e scaricare una copia del repository del tuo plugin WordPress. Fai semplicemente clic sul pulsante ‘New Repository Bookmark’.

Questo aprirà una finestra popup dove, innanzitutto, dovrai fornire un nome per questo segnalibro. Puoi nominarlo come il tuo plugin.
Dopodiché, dovrai aggiungere l'URL del repository SVN del tuo plugin WordPress.

Fai clic sul pulsante ‘Create’ per connetterti al tuo repository.
L'app Versions scaricherà ora una copia del repository del tuo plugin sul tuo computer. Successivamente, fai clic con il pulsante destro del mouse sul nome del tuo repository nella vista del browser e seleziona ‘Checkout’.

Ti verrà chiesto di fornire un nome per la cartella e selezionare una posizione in cui desideri memorizzarla sul tuo computer. Puoi usare lo stesso nome di cartella della directory del tuo plugin e fare clic sul pulsante ‘Checkout’ per continuare.
L'app Versions creerà ora una copia locale del tuo plugin sul tuo computer. Puoi visualizzarla sotto il repository del tuo plugin o sfogliarla usando l'app Finder.

Ora devi copiare i file del tuo plugin e incollarli all'interno della cartella trunk del tuo repository locale.
Mentre lo fai, noterai un'icona a forma di punto interrogativo accanto ai nuovi file nell'app Versions.
Poiché questi file non esistevano prima, devi ‘Aggiungerli’. Seleziona i nuovi file e fai clic sul pulsante ‘Add’ per aggiungere questi file alla tua cartella locale.

Ora che i file del tuo plugin sono stati aggiunti a Subversion, sei pronto per caricarli. In sostanza, sincronizzerai le modifiche nella tua cartella locale e nella directory Subversion.
Fai clic sul tuo repository locale per selezionarlo, quindi fai clic sul pulsante ‘Commit’.

Apparirà una nuova finestra popup.
Vedrai l'elenco delle modifiche e una casella per aggiungere un messaggio di commit. Fai semplicemente clic su ‘Commit’ per procedere.

La tua app SVN sincronizzerà ora le tue modifiche e le commetterà nel repository del tuo plugin.
Ora che hai caricato i file del tuo plugin nella cartella trunk, è ora di taggarli a una versione.
Vai alla copia locale del tuo plugin e copia i file all'interno della cartella trunk. Dopodiché, devi aprire la cartella tags e, al suo interno, creare una nuova cartella.
Nomina questa cartella con un nome di versione. Assicurati che corrisponda alla versione che hai inserito nell'intestazione del tuo plugin. Nel codice di esempio sopra, abbiamo utilizzato la versione 1.0 per il nostro plugin.
Dopo aver aggiunto la cartella 1.0 nella cartella /tags/. Noterai l'icona del punto interrogativo accanto al nome della cartella nell'app Version.
Poiché si tratta di una nuova cartella, dovrai fare clic sul pulsante 'Add' per includere la cartella e tutti i suoi file nel repository.

Dopodiché, puoi procedere e fare clic sul pulsante 'Commit' per sincronizzare le tue modifiche. Puoi continuare a modificare i file del tuo plugin nella copia locale.
Una volta terminate le modifiche, fai semplicemente clic sul pulsante commit per sincronizzarle con il repository di WordPress.org.
Se hai apportato modifiche importanti al tuo plugin, vorrai aggiungere una nuova versione creando una nuova cartella denominata in base al numero di versione. Assicurati che il numero di versione corrisponda all'intestazione del tuo plugin.
Ora puoi visualizzare in anteprima il tuo plugin nella directory dei plugin di WordPress.org.
Passaggio 5: Aggiungi grafica al tuo plugin su WordPress.org

WordPress.org ti consente di aggiungere grafica e screenshot ai tuoi plugin. Questi elementi devono seguire le pratiche di denominazione standard e devono essere caricati utilizzando Subversion.
Banner dell'intestazione del plugin
Questa è l'immagine grande che appare nella parte superiore della pagina del plugin. Può essere in formato jpeg o png di 772 x 250 o 1544 x 500 pixel. Dovrebbe sempre essere denominata così:
- banner-772×250.jpg o banner-772×250.png
- banner-1544×500.jpg o banner-1544×500.png
Icona del plugin
Questo file immagine più piccolo di forma quadrata viene visualizzato come icona del plugin nei risultati di ricerca e negli elenchi dei plugin. Può essere in formato jpeg o png, con dimensioni di 125 x 125 o 250 x 250 pixel.
Questo file icona dovrebbe essere nominato così:
- icon-128×128.jpg o icon-128×128..png
- icon-256×256.jpg o icon-256×256.png
Screenshot
I file degli screenshot dovrebbero essere nominati utilizzando il seguente formato:
- screenshot-1.png
- screenshot-2.png
Puoi aggiungerne quanti ne desideri. Questi screenshot dovrebbero apparire nello stesso ordine delle descrizioni degli screenshot nel tuo file readme.txt.
Una volta preparata tutta la grafica, puoi inserirla nella cartella assets della copia locale del tuo plugin.
Dopodiché, noterai un'icona a punto interrogativo accanto alla cartella assets. Fai clic sul pulsante 'Aggiungi' per aggiungere il nuovo file di risorse al tuo repository.

Infine, procedi e fai clic sul pulsante commit per caricare i tuoi file nel repository di WordPress.org. Dopo un po', sarai in grado di vedere la grafica apparire sulla pagina del tuo plugin.
Guide definitive per imparare lo sviluppo di plugin per WordPress
I plugin di WordPress possono essere semplici come quello che ti abbiamo mostrato sopra. Possono anche essere molto più potenti, come quiz, timer per il conto alla rovescia, RSVP, votazioni, recensioni di Google e molto altro ancora.
Alcuni potenti plugin di WordPress possono anche avere dei componenti aggiuntivi. Questi componenti aggiuntivi funzionano come plugin che estendono altri plugin.
Ecco alcune risorse che ti aiuteranno a scoprire altri modi per aggiungere funzionalità ai tuoi plugin WordPress:
- Snippet di codice WordPress utili per principianti
- Aggiungere uno shortcode in WordPress
- Trucchi per il file functions.php che ora puoi utilizzare in un plugin specifico per il sito
- Creazione di tipi di post personalizzati e tassonomie
- Aggiungere correttamente fogli di stile e JavaScript in WordPress
Speriamo che questo articolo ti abbia aiutato a imparare come creare un plugin per WordPress. Potresti anche voler dare un'occhiata alla nostra guida su come proporre suggerimenti per nuove funzionalità per WordPress e al nostro elenco delle aziende e società WordPress di maggior successo.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Onno
Loved this article. Followed it as an exercise to get into developing a WP plugin. Good overview of the basics without getting distracted with details. The code does need some updating. That helped me helped me exercise my troubleshooting skills
Ha bisogno del tag php all'inizio. E ci sono alcune modifiche alle convenzioni, ma non sono molto rilevanti per l'articolo.
Thanks for this article and hope I could give something back
Supporto WPBeginner
The plugin should have the php tag in our code snippet but thank you for letting us know!
Amministratore
Dennis Muthomi
Come persona senza esperienza di programmazione, ho trovato questo articolo sullo sviluppo di plugin WordPress incredibilmente utile e ben spiegato.
Anche se non mi vedo a programmare un plugin a breve, sono riuscito a capire alcuni concetti chiave grazie alle chiare istruzioni passo-passo. Mi è piaciuto particolarmente imparare come gli sviluppatori possono inviare i loro plugin al Repository dei Plugin di WordPress.
Anche se non mi vedo a programmarne uno, una cosa è certa: ho imparato qualcosa di nuovo oggi! Grazie WPBeginner!
Supporto WPBeginner
Lieti che la nostra guida ti sia stata utile!
Amministratore
mohadese esmaeeli
Che interessante che ogni funzionalità a cui pensiamo possa essere creata come plugin e installata in WordPress. Ho installato il tema Jannah sul mio sito, ma ha alcuni shortcode e ho intenzione di cambiare tema. Con il metodo che hai fornito, forse posso mantenere gli shortcode del tema precedente come plugin insieme al nuovo tema.
Supporto WPBeginner
It would require some coding knowledge but you could look to add the features to your new theme
Amministratore
maven
Come si conclude il codice del plugin? Con questo } o cosa?
Supporto WPBeginner
Dipenderebbe dal codice che stai usando, vuoi usare } se c'è una { di apertura che deve essere chiusa, ma non hai bisogno di un marcatore specifico di fine file.
Amministratore
andrea vironda
Cosa succederebbe se evitassi di usare “add_filter(‘the_content’, ‘wpb_follow_us’);”?
Supporto WPBeginner
Se non usi quel codice, il paragrafo con i tuoi link di follow non verrebbe aggiunto alla fine del contenuto. $content sono i link da aggiungere e add_filter è ciò che li include nel contenuto.
Amministratore
andrea vironda
Qual è il significato di “Text Domain” e “Domain path”?
Supporto WPBeginner
Il Text domain viene utilizzato per indicare dove si trova il tuo testo a fini di traduzione e deve essere uguale al nome della cartella.
Il Domain path è dove si possono trovare le traduzioni per il tuo plugin.
Amministratore
Ritik
Grazie,
è molto utile.
Supporto WPBeginner
Glad we could show how to create a plugin in a beginner friendly way
Amministratore
Raja Poudel
La tua spiegazione è molto semplice da capire per me come principiante nello sviluppo di plugin per WordPress.
Supporto WPBeginner
Glad you found our guide helpful
Amministratore
Ahroihan
Ciao,
Voglio creare un plugin, puoi darmi un tutorial a riguardo?
Grazie
mamta
Ciao, sono uno sviluppatore PHP e WordPress. Vorrei creare un plugin WordPress personalizzato. Per favore, inviami dei tutorial.
Siva
Ciao, sono uno sviluppatore PHP e WordPress, quindi voglio creare un plugin WordPress personalizzato
per favore, dammi tutorial sui plugin e aiutami a creare un plugin.
ramesh ram
Ciao, sono uno sviluppatore PHP e WordPress. Vorrei creare un plugin WordPress personalizzato. Per favore, inviami dei tutorial.
Marcy
I’m a virgin programer, but have decided to create my own plug in for a fund raiser thermometer for my adoption blog because none of the ones I’ve found are comparable with my WP version and have what I want on them… and needless to say, I need help, direction, tips, something similar to what I need that I can tweek… etc. Please help ! thanks
thanks
suresh
Ottimo articolo e molto semplice
Shrini
Ottimo articolo per imparare lo sviluppo di plugin WP...
JasonCrews
Wordpressmodder è ora un sito di viagra
rakeshtiwary022
ciao sono uno sviluppatore PHP e WordPress, quindi voglio creare un plugin WordPress personalizzato
per favore dammi tutorial sui plugin e aiutami a creare un plugin
email:-rakeshtiwary022@gmail.com
HomeTivi
ciao sono uno sviluppatore PHP e WordPress, quindi voglio creare un plugin WordPress personalizzato
per favore dammi tutorial sui plugin e aiutami a creare un plugin
MannuSingh
ciao sono uno sviluppatore PHP e WordPress, quindi voglio creare un plugin WordPress personalizzato
per favore dammi tutorial sui plugin e aiutami a creare un plugin
BanksBen
Ho una conoscenza limitata di PHP. Sto integrando il mio vecchio sito nel mio nuovo sito WP. Il mio vecchio sito è un sistema basato su PHP SQL che raccoglie lead e li memorizza. Il mio sito è http://www.moverscommunity.com/ e http://tsveetech.com
Bagesh Singh
Sono un programmatore. Da due giorni sto cercando di creare un plugin personalizzato e mi è stato di grande aiuto, grazie mille.
Nigel
Thanks for this great collection of articles. I can’t wait to get started hacking together my own plugin
Dadang Iskandar
Sono molto grato di aver trovato questo articolo perché sto imparando la programmazione php. Molto bello fratello
John Franklin
Molto bello, sono un grande fan di Wordpress ed è fantastico vedere nuovi plugin davvero utili in uscita. Lo scaricherò e lo controllerò, sembra esattamente quello che stavo cercando da settimane. Quindi, grazie mille!
Kent Tan
Bella raccolta di tutorial. Dove posso trovare materiale più avanzato – ad esempio, la creazione di una pagina di opzioni per configurare il plugin, ecc?
Staff editoriale
Compra uno dei libri sui plugin… Studia il Codex e il Trunk.
Amministratore
Brad
Grazie per l'articolo, ho sempre voluto sapere un po' di più sulla creazione di plugin, quindi ora ci proverò!
Rosti The Snowman
Penso che questo elenco sarà davvero utile
grazie
I also agree you should change the title
Tim Trice
Due dei primi quattro coprono la stessa funzione di output di "Hello World" (il primo, almeno, ti permette di personalizzare l'istruzione di output). Mi piacerebbe vedere altri articoli incentrati sugli standard dei plugin, sui ganci di disattivazione e sulla rimozione di dati dal database, oltre alle esportazioni.
Joe
+1 change title
Marco
Well, I suggest to change the title from “How to Create a WordPress Plugin” to “A list of the best tutorials to help you create your own WordPress Plugin”.
Anwer
Beh, è una buona idea..!!! Sono d'accordo con te
Nikunj Tamboli
Bel articolo, proverò a creare un paio di plugin usando l'articolo qui