I popup offrono un modo potente per catturare l’attenzione dei clienti e aumentare le vendite nel vostro negozio WooCommerce. Vi permettono di condividere sconti esclusivi, promuovere offerte a tempo limitato o anche di far crescere facilmente la vostra mailing list.
Tuttavia, creare popup che convertano effettivamente può essere difficile. I popup mal progettati possono frustrare i visitatori, determinando un aumento della frequenza di rimbalzo invece di incrementare le vendite.
Tutto sta nell’utilizzare la strategia e gli strumenti giusti per creare popup efficaci senza infastidire i clienti.
Dopo un’approfondita ricerca su questo argomento, siamo giunti alla conclusione che OptinMonster, uno dei nostri strumenti preferiti, è perfetto per progettare popup WooCommerce ad alta conversione e adatti ai vostri obiettivi.
In questa guida vi mostreremo sei metodi comprovati per creare popup WooCommerce che aumentino le vendite e mantengano i vostri clienti impegnati.

Perché è necessario creare un popup per WooCommerce
Vi siete mai chiesti perché continuate a vedere popup su tutti i principali siti web di e-commerce?
Perché i popup svolgono un ottimo lavoro di conversione dei visitatori del sito web in clienti paganti. Aiutano i negozi online a catturare rapidamente l’attenzione dei clienti mostrando loro messaggi mirati al momento giusto.
Se gestite un negozio WooCommerce, potete usare i popup per aiutarvi:
- Aumentate le vendite inviando messaggi tempestivi ai vostri clienti. Ad esempio, potete far apparire il popup quando gli utenti stanno per lasciare il vostro negozio.
- Recuperate le vendite di carrelli abbandonati offrendo un coupon o la spedizione gratuita.
- Vendete più prodotti tramite cross-selling (promozione di prodotti correlati) e upselling (promozione di un prodotto con caratteristiche migliori).
- Costruite la vostra mailing list o il vostro follower sui social, oppure ricordate ai vostri clienti le vendite e le promozioni in corso.
Per questo tutorial utilizzeremo OptinMonster. È il miglior plugin per popup per WordPress e un potente strumento di ottimizzazione della conversione che consente di trasformare i visitatori che abbandonano in abbonati e personalizzati.
Si integra perfettamente con WooCommerce e dispone di potenti opzioni di personalizzazione costruite appositamente per i negozi WooCommerce.
Suggerimento: per creare coupon per le vostre offerte, vi consigliamo di utilizzare Advanced Coupons. Permette di creare molti coupon intelligenti diversi per il vostro sito WooCommerce.
Per iniziare con OptinMonster
Prima di iniziare a creare un popup WooCommerce, è necessario disporre di un account OptinMonster collegato al sito WordPress.
Per prima cosa, potete andare sul sito web di OptinMonster e registrare un account. Fai clic sul pulsante “Ottieni OptinMonster ora” per iniziare.

Il piano Pro di OptinMonster consente di utilizzare la maggior parte delle caratteristiche che copriremo, compresa la regola di targeting dell’intento di uscita. Se si desidera creare una campagna spin-to-win o impostare il targeting geolocalizzato, è necessario un piano Growth.
Una volta effettuata l’iscrizione a OptinMonster, è necessario collegare l’account OptinMonster al sito WordPress.
Per farlo, è necessario installare e attivare il plugin OptinMonster sul proprio sito WordPress. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin per WordPress.
Dopo l’attivazione, dovrebbe apparire lo schermo di benvenuto di OptinMonster. Fate clic sul pulsante “Connetti il tuo account esistente”.

Si aprirà una nuova finestra.
Fai clic sul pulsante “Connetti a WordPress” per collegare l’account OptinMonster al tuo sito web.

Successivamente, dovrete collegare il vostro account OptinMonster con quello di WooCommerce.
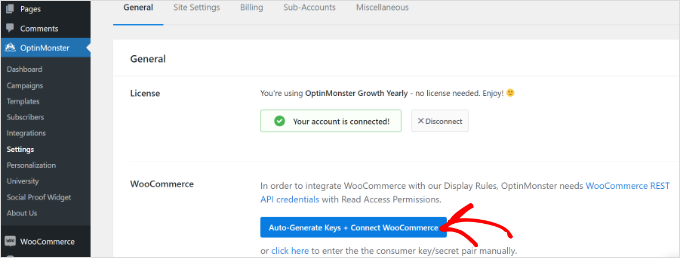
Per prima cosa, andiamo su OptinMonster ” Impostazioni dalla vostra Bacheca di WordPress.
Quindi, nella scheda “Generale”, è sufficiente fare clic sul pulsante “Genera automaticamente le chiavi + Connetti WooCommerce”.

WooCommerce genererà automaticamente le chiavi e si connetterà al vostro account OptinMonster.
Nel resto di questo tutorial copriremo diversi tipi di popup di WooCommerce. Potete usare questi collegamenti rapidi per passare direttamente alle istruzioni per ciascuno di essi:
- How to Create a WooCommerce Coupon Popup
- How to Create a WooCommerce Cart Abandonment Popup
- How to Create a WooCommerce Cross-Sell Popup
- How to Create a WooCommerce Upsell Popup
- How to Create a Gamified WooCommerce 'Spin to Win' Popup
- How to Create a Fullscreen Popup for WooCommerce
- Putting Your WooCommerce Popup Live on Your Site
Pronti? Facciamo un salto nel buio!
Come creare un popup di coupon per WooCommerce
I coupon sono un ottimo modo per aumentare le vendite. Potete utilizzare un popup per assicurarvi che i clienti siano a conoscenza del vostro coupon e incoraggiarli a utilizzarlo.
Per prima cosa, potete andare su OptinMonster ” Campagne dal vostro pannello di amministrazione di WordPress e fare clic sul pulsante “Crea la tua prima campagna”.

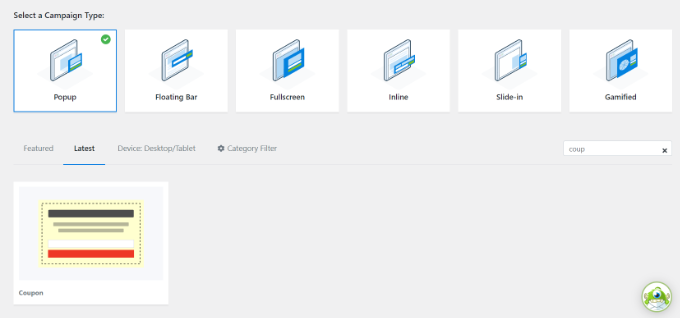
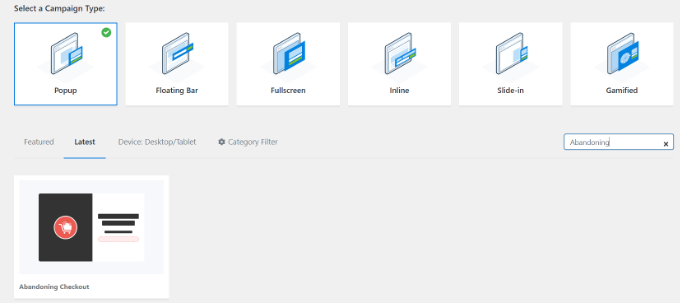
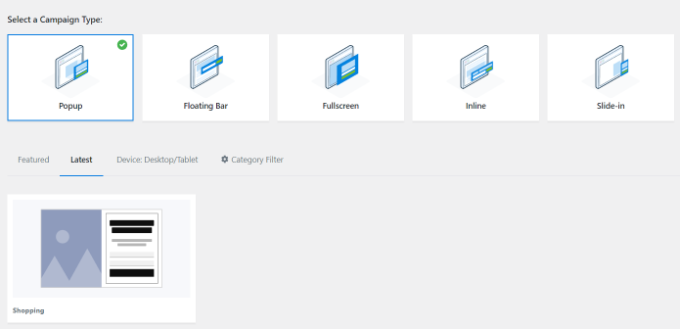
Successivamente, è sufficiente selezionare il tipo di campagna “Popup”.
Quindi, selezionare il template portando il mouse su di esso e facendo clic sul pulsante ‘Usa template’. Per questa esercitazione utilizzeremo il template ‘Coupon’.

Quando si seleziona il template, si apre una finestra a comparsa.
OptinMonster vi chiederà di dare un nome alla vostra campagna. Aggiungete un nome e fate clic sul pulsante “Inizia a costruire”.

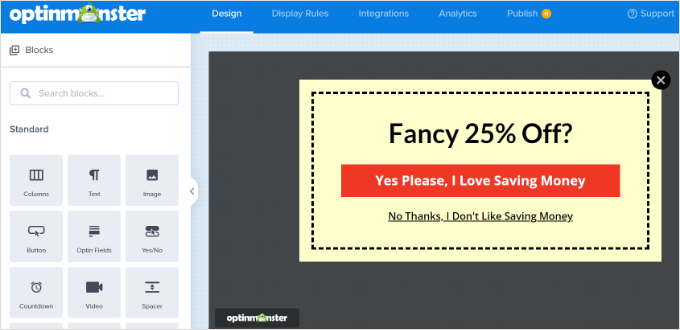
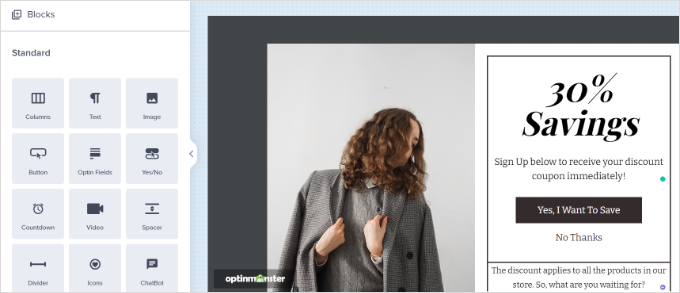
Ora è il momento di progettare il coupon.
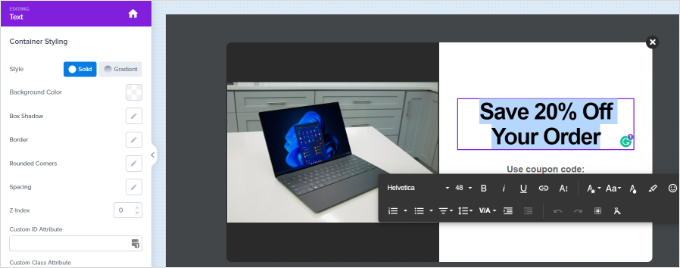
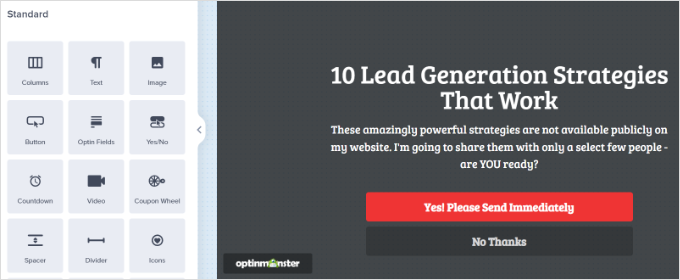
Il builder per campagne trascina e rilascia è molto facile da usare e consente di personalizzare il popup nel modo desiderato. OptinMonster offre diversi blocchi da aggiungere al template.
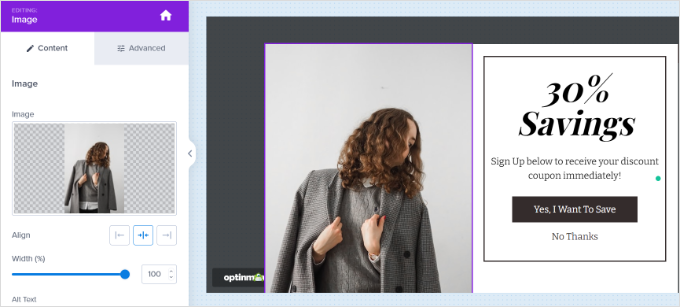
Inoltre, puoi fare clic su qualsiasi parte del template del coupon popup per modificarlo. È possibile cambiare il testo, il font, i colori e altro ancora.

È anche possibile rimuovere parti del coupon. Ad esempio, potreste decidere di non avere una casella per l’iscrizione via email. Potreste semplicemente visualizzare un codice coupon all’interno del popup per incoraggiare il cliente a utilizzarlo immediatamente.
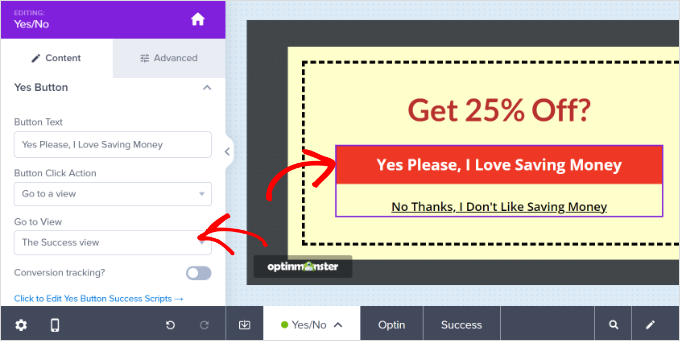
Il codice coupon predefinito è “SAVE25”. Viene visualizzato sulla schermata dopo che il cliente inserisce il proprio indirizzo email. È facile modificarlo o rimuoverlo nella visualizzazione “Successo” del popup.

Non dimenticate di salvare il popup una volta terminate le modifiche al design del coupon.
Per maggiori informazioni, date un’occhiata alle nostre istruzioni passo-passo sulla creazione di un coupon popup. Questo tutorial spiega anche come integrare OptinMonster con la vostra lista di email.
Una volta creato il popup del coupon, è necessario impostare le regole di visualizzazione.
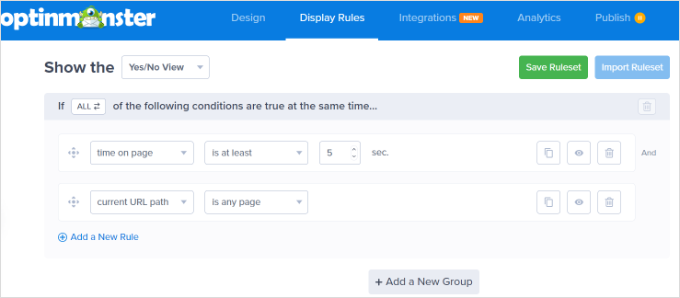
Fate clic sulla scheda “Regole di visualizzazione” in alto. Di default, il coupon apparirà dopo 5 secondi in scadenza su tutte le pagine del sito.

È possibile modificare questa durata in più o meno lunga, oppure basarla sul tempo di permanenza del visitatore sul sito. Potreste anche voler mostrare il coupon solo su alcune pagine del sito.
Il passo finale consiste nel pubblicare il popup del coupon e renderlo attivo sul sito. Vi mostreremo come farlo alla fine dell’articolo.
Potreste anche voler consultare la nostra guida su come utilizzare la psicologia dei popup per aumentare le iscrizioni del 250%.
Come creare un popup per l’abbandono del carrello in WooCommerce
Potreste perdere un’enorme quantità di denaro a causa dell’abbandono del carrello.
Un popup è un ottimo modo per invitare i visitatori a terminare il processo di selezione. È possibile creare uno speciale popup di WooCommerce che appaia quando l’utente si trova sulla pagina del carrello e sta per lasciare il sito.
Per prima cosa, create una nuova campagna in OptinMonster. È necessario selezionare “Popup” per il tipo di campagna. Quindi, scegliere un template per il popup. Utilizzeremo il template “Abbandono della paga”.

Successivamente, OptinMonster aprirà una finestra popup.
A questo punto è possibile assegnare un nome alla campagna popup e fare clic sul pulsante “Inizia a costruire”.

Il template scelto si aprirà nel builder della campagna.
Per personalizzare il template della campagna, è possibile trascina e rilascia diversi blocchi o modificare il testo, i colori, i font e altro ancora.

Quindi, è il momento di impostare il popup da visualizzare sulla pagina del carrello di WooCommerce.
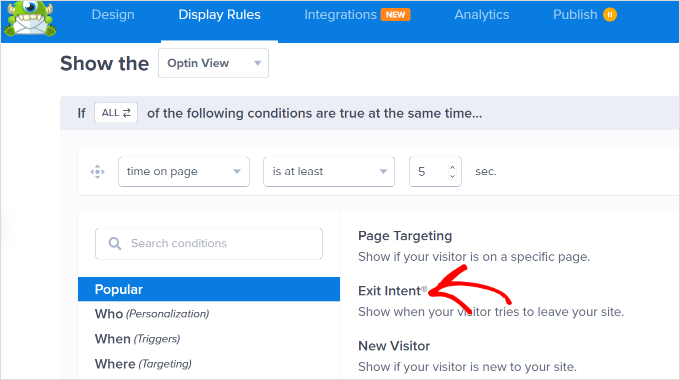
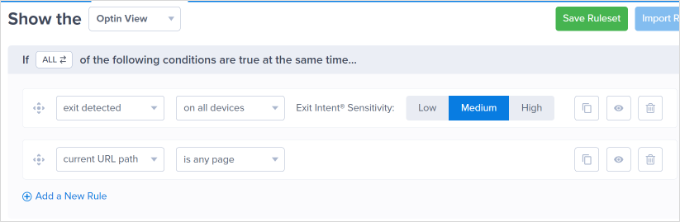
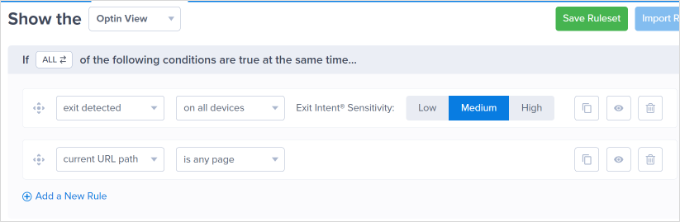
Per prima cosa, fare clic sulla scheda “Regole di visualizzazione” in alto nello schermo e selezionare l’opzione “Intento di uscita”. È inoltre possibile selezionare la sensibilità dell’intento di uscita.
La tecnologia exit intent di OptinMonster vi permette di mostrare il vostro messaggio nel momento esatto in cui l’utente mostra l’intenzione di lasciare il vostro sito web.

Quindi, scorrere la pagina verso il basso e lasciare il primo menu a discesa come “percorso URL corrente” e impostare il secondo menu a discesa sull’opzione “corrisponde esattamente”.
Nella casella che appare, inserire l’URL della pagina del carrello.

Non dimenticate di salvare le modifiche. Andate quindi alla scheda Pubblica per rendere attivo il coupon sul vostro negozio online.
Come creare un popup di vendita incrociata di WooCommerce
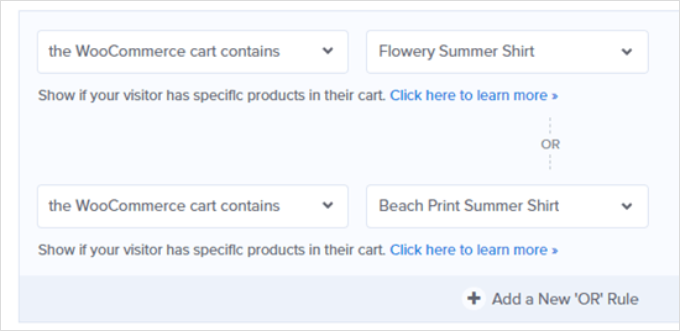
Un altro ottimo modo per incrementare le vendite è la vendita incrociata dei prodotti più richiesti. Il cross-selling consiste nel promuovere un prodotto che si abbina a qualcosa che il cliente sta già acquistando.
Ad esempio, se il cliente acquista una camicia estiva, potrebbe essere interessato ad acquistare anche un cappello da sole. Oppure se acquista dei biglietti d’auguri, potrebbe volere anche della carta da regalo.
Per creare un popup di cross-selling in OptinMonster, occorre innanzitutto creare una nuova campagna. Assicuratevi di selezionare “Popup” per il tipo di campagna, quindi scegliete il template che desiderate.
Utilizzeremo il template ‘Shopping’ per il nostro popup.

Successivamente, OptinMonster vi chiederà di dare un nome alla campagna.
Una volta fatto questo, fai clic sul pulsante “Inizia a costruire”.

Si accede all’editore della campagna. Qui è possibile modificare qualsiasi aspetto del template facendo clic su di esso.
Abbiamo caricato un’immagine diversa per la nostra campagna.

È quindi possibile add-on diversi blocchi al template dal menu sulla sinistra.
È sufficiente trascinare e rilasciare sul template blocchi come immagini, pulsanti, testi, video e altro ancora.

Se si mantiene l’iscrizione via email, assicurarsi di modificare la visualizzazione “Successo” del popup per visualizzare il codice coupon scelto.
Suggerimento: se si utilizza l’iscrizione via email, è necessario collegare OptinMonster al proprio provider di email nella scheda “Integrazioni”. Le istruzioni in merito sono contenute nella nostra guida passo-passo sulla creazione di un coupon popup.
Una volta terminata la creazione della campagna, non dimenticate di fare clic sul pulsante “Salva” in alto a destra.
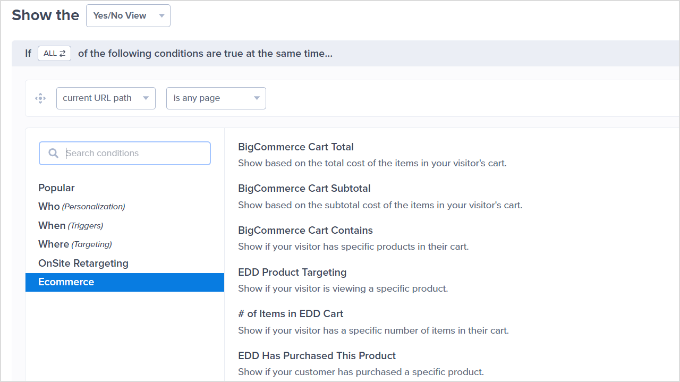
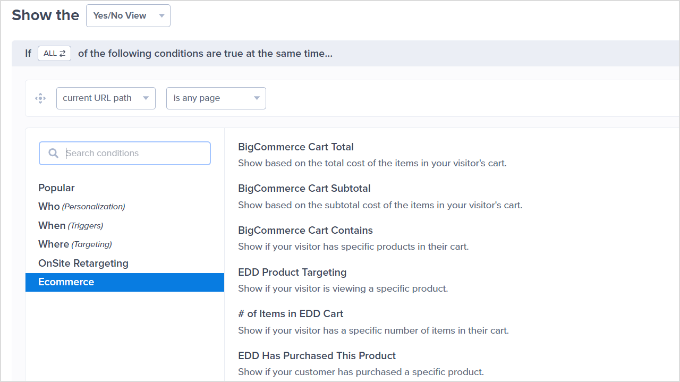
Successivamente, fate clic sulla scheda “Regole di visualizzazione” e selezionate la regola “WooCommerce Product Targeting”.

Dopo aver aggiunto una nuova regola, è possibile selezionare nuovamente la regola “WooCommerce Product Targeting”.
Quindi, aggiungere il prodotto come prima.

Non dimenticate di salvare le impostazioni. A questo punto, basta seguire le istruzioni riportate alla fine di questo tutorial per rendere attivo il popup sul sito.
Come creare un popup Upsell di WooCommerce
Un popup upsell di WooCommerce consente di incoraggiare i clienti ad acquistare un prodotto più costoso di quello che stavano considerando.
Ad esempio, se vendete un pacchetto software, potreste offrire un’offerta speciale su un piano di prezzo più elevato o incoraggiare gli utenti ad acquistare add-on.
Per creare il vostro upsell popup, dovete innanzitutto creare una nuova campagna OptinMonster. Selezionate “Popup” come tipo di campagna e scegliete il template che desiderate.

Una volta selezionato il template, OptinMonster vi chiederà di dare un nome alla vostra campagna.
Una volta terminato, fai clic sul pulsante “Inizia a costruire”.

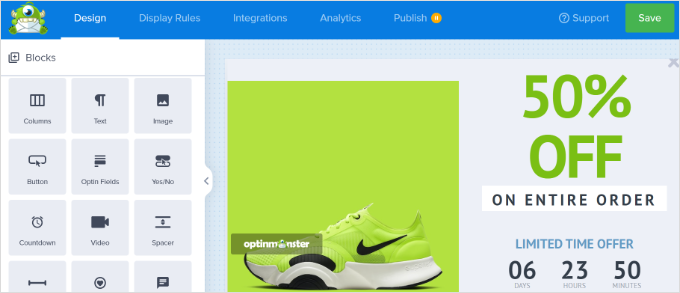
È possibile modificare qualsiasi elemento della campagna facendo clic sull’elemento stesso.
Se si vuole dare subito il coupon ai clienti, è sufficiente rimuovere il campo email. È facile aggiungere blocchi nel builder delle campagne utilizzando la caratteristica della trascina e rilascia.

Una volta soddisfatti del coupon, fare clic sul pulsante “Salva” in alto a destra. Quindi, fate clic sulla scheda “Regole di visualizzazione”.
Quindi, impostare una regola di visualizzazione per mostrare il popup quando l’utente guarda un prodotto specifico. Per farlo, è sufficiente selezionare la regola “WooCommerce Product Targeting”.

Successivamente, è sufficiente specificare il prodotto su cui verrà eseguita la campagna.
Suggerimento: Non volete eseguire la procedura di connessione tra OptinMonster e WooCommerce? Potete invece utilizzare la regola di targeting della pagina di OptinMonster per indirizzare l’URL della pagina del prodotto.
Una volta impostate le regole di visualizzazione, salvare il popup. Quindi, è sufficiente renderlo attivo sul sito seguendo le istruzioni riportate alla fine di questo tutorial.
Come creare un popup Gamified WooCommerce “Spin to Win” (Gira per vincere)
Il popup gamificato “gira per vincere” offre ai clienti un’offerta speciale o un coupon. È un’alternativa divertente per aumentare le conversioni e il coinvolgimento generale.
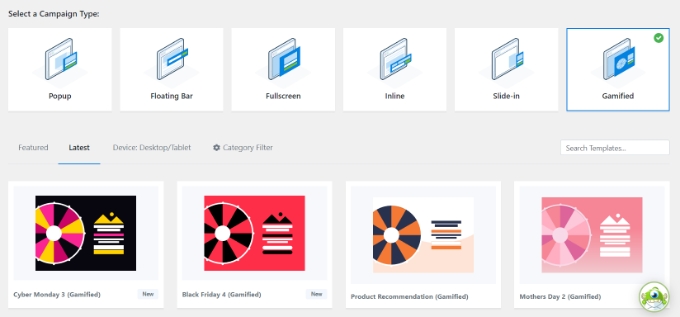
Per prima cosa, create una nuova campagna in OptinMonster e selezionate il tipo di campagna “Gamified”. Successivamente, è possibile scegliere qualsiasi template che si desidera utilizzare.

OptinMonster vi chiederà di dare un nome alla vostra campagna.
Una volta fatto questo, fai clic sul pulsante “Inizia a costruire”.

Ora vedrete il template della ruota dei coupon nell’editore delle campagne OptinMonster.
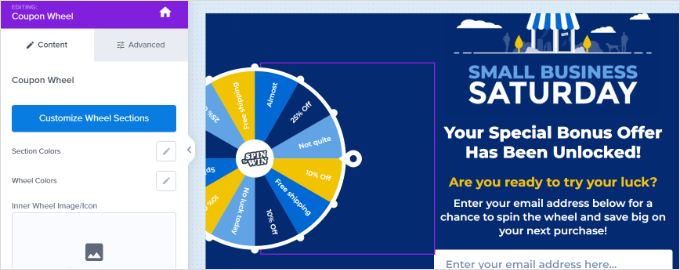
Fai clic su qualsiasi elemento che desideri modificare. Inoltre, è possibile aggiungere altri blocchi ai template, come immagini, video, pulsanti e altro ancora.
Per modificare le diverse opzioni della ruota, fare clic su di essa e poi sul pulsante “Personalizza sezioni della ruota”.

Si aprirà una nuova finestra popup in cui si potranno vedere tutte le sezioni della ruota dei giri a vincita.
È sufficiente regolare o modificare i codici coupon, le percentuali e le offerte speciali sulla ruota.

Una volta soddisfatti della ruota dei coupon, salvare le impostazioni.
Seguite la nostra guida passo-passo alla creazione di un popup “Gira per vincere” se volete maggiore aiuto nell’impostazione della vostra ruota dei coupon.
Dopodiché, ci si può dirigere verso la scheda “Regole di visualizzazione” e scegliere quando visualizzare la campagna. Ad esempio, è possibile mostrare la ruota dei giochi quando l’utente è in procinto di uscire dal sito web, utilizzando la caratteristica Exit Intent.

A questo punto, potete inserire il popup sul vostro sito seguendo le istruzioni riportate alla fine di questo tutorial.
Come creare un popup a schermo intero per WooCommerce
Un altro popup molto efficace che potete creare per il vostro negozio online è un popup WooCommerce a schermo intero. Questo vi permette di dare il benvenuto ai nuovi visitatori e di incoraggiarli a iscriversi alla vostra lista email. In cambio potreste offrire loro uno sconto speciale o la spedizione gratuita.
Per creare un popup a schermo intero in OptinMonster, occorre creare una nuova campagna, scegliere il tipo di campagna “Fullscreen” e selezionare un template.

Successivamente, è necessario inserire un nome per la campagna.
Una volta pronti, è sufficiente fare clic sul pulsante “Inizia a costruire”.

Ora vedrete il vostro tappetino di benvenuto a schermo intero nel builder di OptinMonster. È ora possibile aggiungere, rimuovere e riorganizzare i blocchi sul template.
Inoltre, ci sono più opzioni per modificare i blocchi esistenti, come il testo e l’immagine, per adattarli al vostro negozio. È sufficiente fare clic su ciò che si desidera modificare.

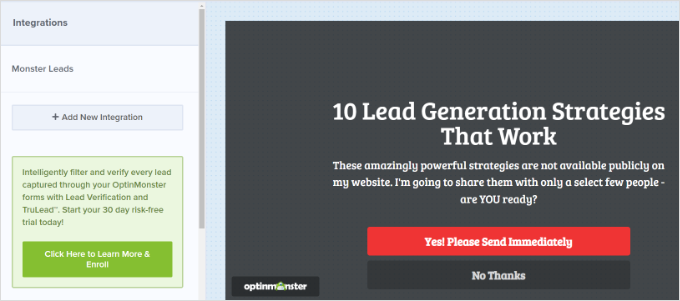
Successivamente, è necessario integrare OptinMonster con la propria lista di email facendo clic sulla scheda “Integrazioni”.
Da qui, fai clic sul pulsante “+ Aggiungi nuova integrazione” e seleziona il tuo strumento di email marketing. Si possono quindi seguire le istruzioni sullo schermo per connettersi al servizio di email marketing.

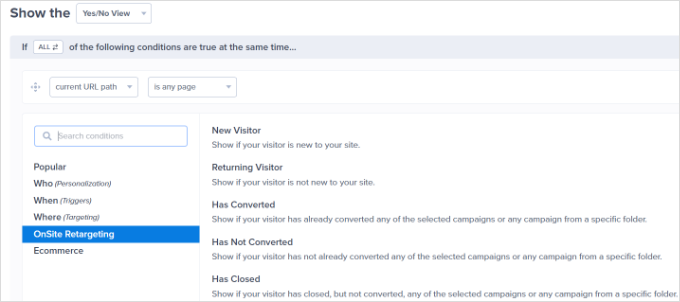
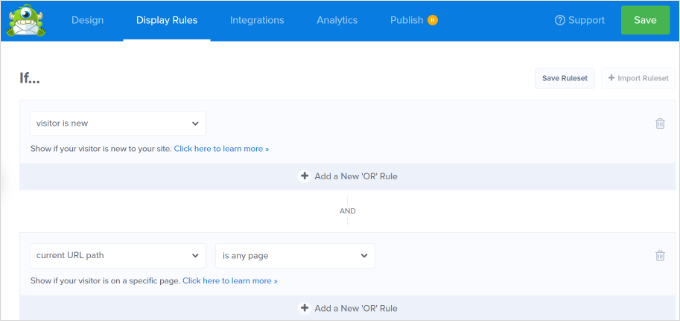
Si passa quindi alla scheda “Regole di visualizzazione”. Per le regole di visualizzazione, si vuole impostare il tappetino di benvenuto in modo che venga visualizzato solo dai primi visitatori.
A tal fine, è sufficiente selezionare l’opzione “Nuovo visitatore”.

Se si desidera che il tappeto di benvenuto venga visualizzato su tutte le pagine del sito, è sufficiente lasciare il menu a discesa “percorso URL corrente” impostato su “è qualsiasi pagina”.
Non dimenticate di fare clic sul pulsante “Salva” in alto nello schermo.

Ora si può procedere a mettere in funzione il popup sul sito seguendo le istruzioni riportate di seguito.
Per ulteriori suggerimenti, selezionate la nostra guida alla creazione di un tappetino di benvenuto per il vostro sito WordPress. Anche lì troverete alcuni esempi utili.
Mettere il popup di WooCommerce in diretta sul proprio sito
Dopo aver creato un popup, è necessario renderlo attivo prima che appaia sul sito web.
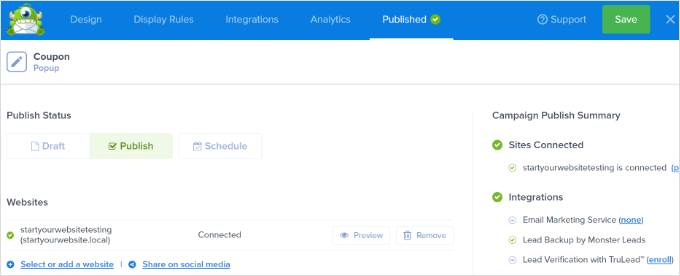
Per prima cosa, dovete fare clic sulla scheda “Pubblica” nell’applicazione OptinMonster. Quindi, modificare lo “Stato di pubblicazione” per impostarlo su Pubblica.

Nota: è importante notare che il popup non sarà subito attivo. È ancora necessario attivarlo in WordPress.
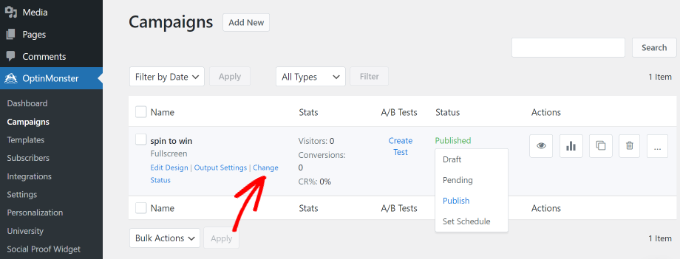
Ora, tornate all’amministrazione di WordPress e andate su OptinMonster ” Campagne. Da qui, fate clic sull’opzione “Cambia stato” per qualsiasi campagna e selezionate “Pubblica” dal menu a discesa.

È sempre una buona idea selezionare il sito per assicurarsi che il popup venga visualizzato come previsto.
Ecco la nostra campagna di up-sell in azione, che promuove le scarpe ai clienti.

Speriamo che questo articolo vi abbia aiutato a capire come creare un popup WooCommerce per aumentare le vendite. Potreste anche apprezzare il nostro elenco dei migliori plugin WooCommerce per il vostro negozio e il nostro confronto dei migliori fornitori di hosting WooCommerce per velocizzare il vostro negozio.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.