Se state cercando un modo per costruire una Community e aumentare l’engagement sul vostro sito web, accettare gli eventi del calendario dagli utenti è un ottimo punto di partenza. Si tratta di una situazione vantaggiosa per tutti: I visitatori ottengono una promozione gratuita per i loro eventi e voi attirate più membri della Community.
Ora, WordPress non offre una caratteristica predefinita per accettare eventi di calendario dagli utenti. Per aiutarvi, abbiamo provato diversi plugin e abbiamo scoperto che il modo più semplice per farlo è usare WPForms e Sugar Calendar.
In questo articolo vi mostreremo come creare facilmente un calendario degli eventi inviato dagli utenti in WordPress senza dare ai visitatori l’accesso all’area di amministrazione.

Perché creare un calendario eventi inviato dagli utenti?
Il crowdsourcing di eventi per il vostro calendario WordPress è un ottimo modo per costruire una comunità, attirare nuovi visitatori e mantenere il calendario aggiornato con gli ultimi eventi.
Inoltre, consente di risparmiare tempo, poiché non è necessario cercare su Internet gli eventi in programma.
Se i membri della Community possono aggiungere eventi al vostro calendario, otterranno una promozione gratuita per i loro eventi. Inoltre, i visitatori del vostro sito web WordPress e gli altri membri della Community potranno facilmente informarsi sugli eventi che si svolgono nella loro zona.
Per esempio, supponiamo di gestire un sito web di beneficenza o di associazione no-profit. Potreste permettere ai membri di aggiungere al calendario del sito diverse raccolte di fondi, seminari, beneficenza, webinar e altri eventi della Community.
Tuttavia, il problema è che WordPress non consente agli utenti di inviare eventi del calendario o caricare file dal frontend in modo predefinito. È necessario creare un account per ogni utente e consentire l’accesso all’area di amministrazione. Questo metodo richiede molto tempo e potrebbe essere rischioso.
Per fortuna c’è un modo più semplice. Vediamo come è possibile consentire alle persone di aggiungere eventi al calendario in WordPress.
Accettare gli eventi inviati dagli utenti in WordPress
Il modo migliore per consentire agli utenti di aggiungere eventi al calendario senza dare loro accesso al pannello di amministrazione di WordPress è utilizzare WPForms. È il miglior plugin di moduli di contatto per WordPress ed è apprezzato da oltre 6 milioni di aziende.
Il plugin consente di creare un modulo per il caricamento di file e offre un addon Post Submissions che permette di accettare annunci di eventi, PDF, articoli, citazioni e altri contenuti sul front-end del sito web.

Nota: WPForms ha una versione gratuita. Tuttavia, è necessario il piano Pro del plugin perché include l’addon Post Submission, integrazioni premium e altre funzioni di personalizzazione.
Per prima cosa, dovrete installare e attivare il plugin WPForms. Se avete bisogno di aiuto, consultate la nostra guida per principianti su come installare un plugin di WordPress.
Dopo l’attivazione, andate alla pagina WPForms ” Impostazioni dalla vostra dashboard di WordPress e inserite la vostra chiave di licenza. Potete trovare queste informazioni nell’area del vostro account WPForms.

Quindi, fare clic sul pulsante “Verifica chiave” per continuare.
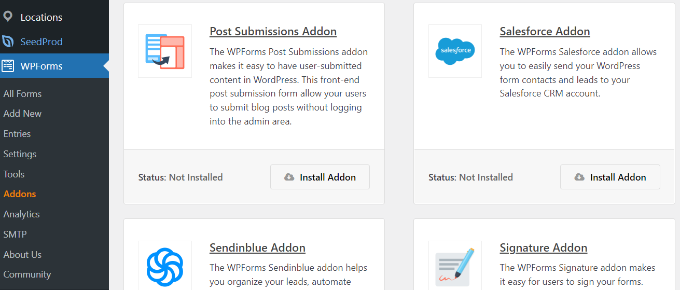
Successivamente, visitate la pagina WPForms ” Addons e scorrete in basso fino all’addon Post Submissions.
Fare clic sul pulsante “Installa addon”.

Una volta installato il componente aggiuntivo, si noterà che lo stato passa da “Non installato” ad “Attivo”.
Creare un calendario eventi in WordPress
Successivamente, avrete bisogno di un plugin per il calendario degli eventi di WordPress per creare un calendario degli eventi sul vostro sito WordPress.
Per la nostra esercitazione, utilizzeremo il plugin Sugar Calendar. Si tratta di un sistema di gestione degli eventi per WordPress potente e facile da usare per i principianti, che offre molte caratteristiche. È possibile aggiungere facilmente eventi e gestire organizzatori e sedi. Per maggiori dettagli, consultate la nostra recensione completa di Sugar Calendar.
Si noti che per questo tutorial utilizzeremo la versione Sugar Calendar Pro. Ma esiste anche una versione gratuita di Sugar Calendar che si può utilizzare per creare un calendario per il proprio sito.
Per prima cosa, è necessario installare e attivare il plugin Sugar Calendar. Per maggiori dettagli, consultate la nostra guida su come installare un plugin per WordPress.
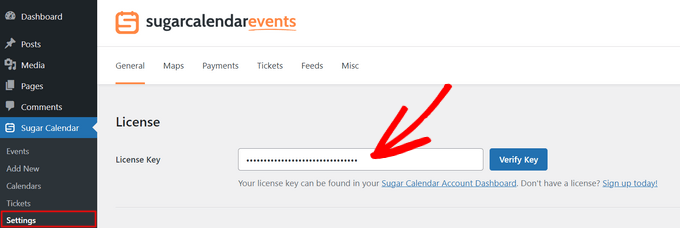
Dopo l’attivazione, è possibile accedere alla pagina Sugar Calendar ” Impostazioni nel pannello di amministrazione di WordPress. Da qui, dovrete inserire la chiave di licenza e fare clic sul pulsante “Verifica chiave”.

La chiave si trova nell’area dell’account di Sugar Calendar o nell’email di acquisto ricevuta al momento della registrazione dell’account.
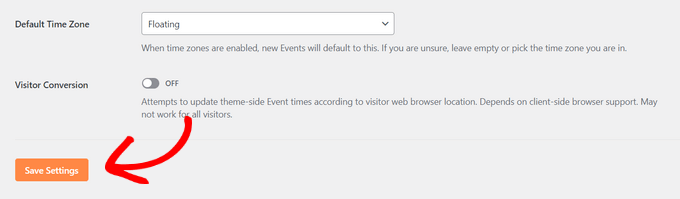
Quindi, scorrere verso il basso e fare clic sul pulsante “Salva impostazioni” per memorizzare le modifiche.

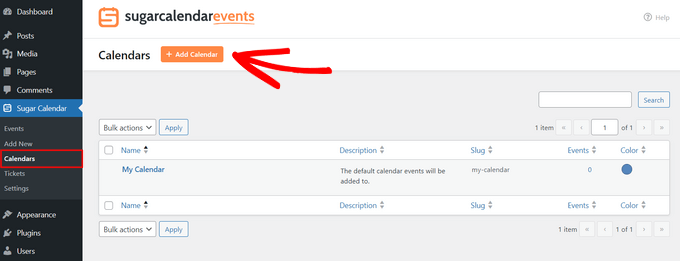
Successivamente, è possibile creare un nuovo calendario andando su Sugar Calendar ” Calendari dalla dashboard di amministrazione di WordPress.
Fate clic sul pulsante “+ Aggiungi calendario” in alto.

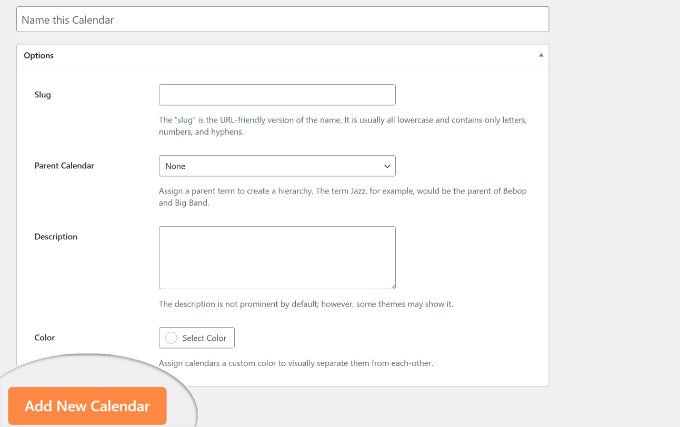
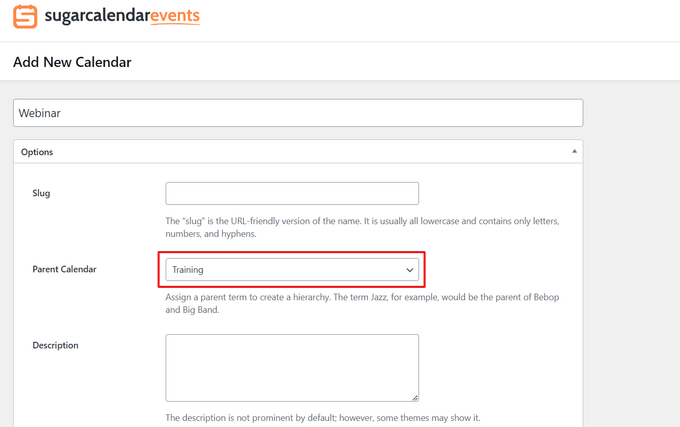
Nella pagina successiva, si può iniziare inserendo un nome per il calendario.
È anche possibile selezionare uno slug o URL per il calendario, scegliere un calendario genitore e inserire una descrizione. Inoltre, è possibile selezionare un colore per le voci del calendario.

Al termine, è sufficiente fare clic sul pulsante “Aggiungi nuovo calendario” in basso.
È possibile ripetere questa procedura per creare tutti i calendari desiderati.
Creazione di un modulo per gli eventi inviati dall’utente
Nella fase successiva, dovrete creare un modulo con WPForms per impostare la registrazione degli eventi sul vostro sito web.
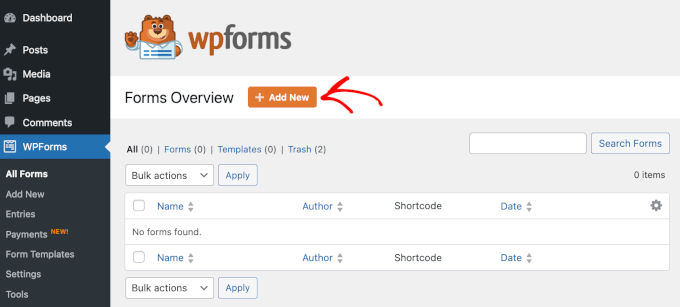
Per iniziare, potete visitare la pagina WPForms ” Tutti i moduli dalla vostra dashboard di WordPress e fare clic sul pulsante ‘+ Aggiungi nuovo’. In questo modo si avvierà il builder di moduli trascina e rilascia.

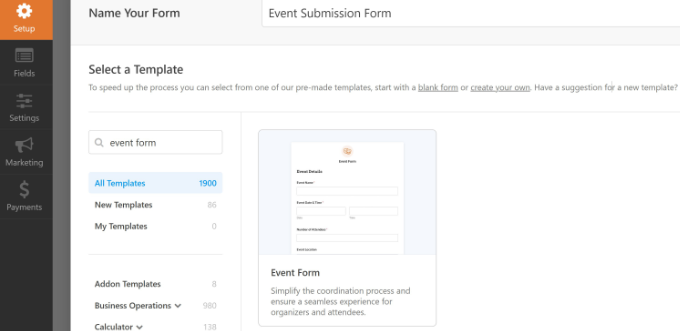
WPForms offre migliaia di template di moduli tra cui scegliere. Basta inserire un nome per il modulo in alto e poi selezionare un template.
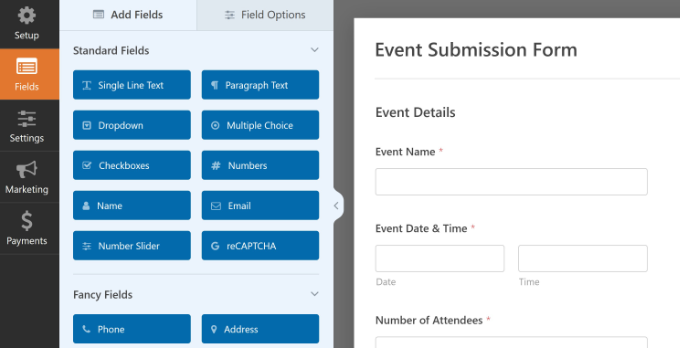
Per questa esercitazione utilizzeremo il template “Modulo evento”, che include tutti i campi necessari agli utenti per inviare i loro eventi.

Successivamente, è possibile personalizzare il modulo dell’evento.
Utilizzando il costruttore di moduli drag-and-drop, WPForms consente di aggiungere diversi campi del modulo. È possibile aggiungere un menu a discesa, caselle di controllo, numero di telefono, indirizzo, URL del sito web e altro ancora.
Inoltre, consente di riorganizzare l’ordine di ogni campo del modulo e di rimuovere i campi non necessari.

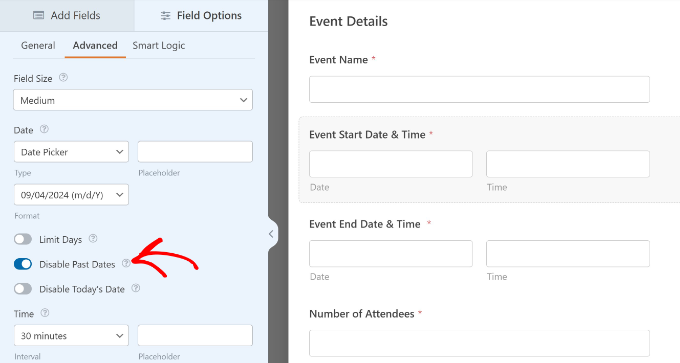
Ad esempio, aggiungeremo i campi ‘Data/ora’ al nostro modulo per mostrare la ‘Data/ora di inizio evento’ e la ‘Data/ora di fine evento’. Abbiamo anche aggiunto un campo modulo “File Upload” per consentire agli utenti di caricare immagini e banner per i loro eventi.
Suggerimento: Quando si aggiunge il campo Data/ora, assicurarsi di fare clic sulla casella di controllo “Disattiva date passate”. Questa opzione si trova nella scheda Opzioni avanzate.
Questo assicura che tutti i nuovi eventi abbiano una data futura. Inoltre, aiuta a individuare gli errori se qualcuno inserisce per sbaglio l’anno sbagliato.

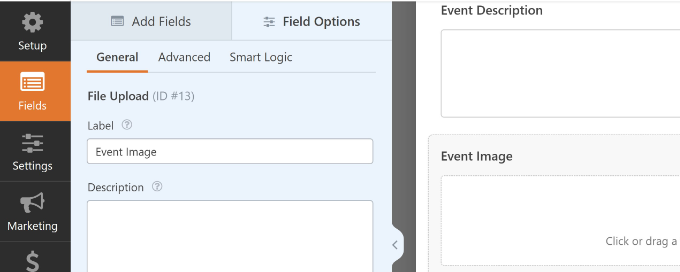
Durante la creazione del modulo, è possibile rinominare i diversi campi del modulo.
Per farlo, è sufficiente fare clic su di essi e modificare l’etichetta alla voce Opzioni del campo nel menu a sinistra. Ad esempio, abbiamo modificato l’etichetta del modulo Uploader di file in Immagine dell’evento.

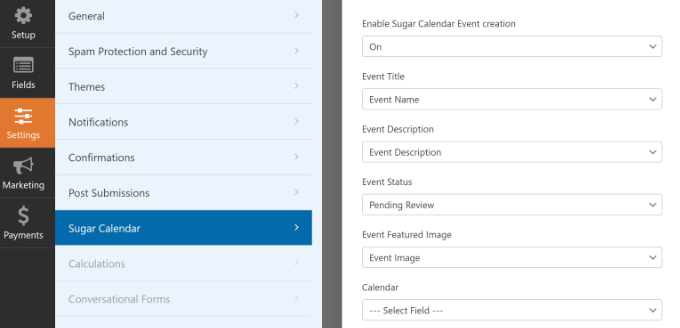
Successivamente, è necessario andare alla scheda Impostazioni ” Sugar Calendar nel builder del modulo.
A questo punto, assicuratevi che l’opzione “Abilita la creazione di eventi di Sugar Calendar” sia On.

Oltre a questo, dovrete far corrispondere i campi del modulo con quelli che il plugin Sugar Calendar cercherà.
Ad esempio, ecco come abbiamo mappato i campi del nostro modulo demo:
- Dal titolo dell’evento al nome dell’evento
- Descrizione dell’evento a Descrizione dell’evento
- Immagine in evidenza dell’evento a Immagine dell’evento
- Data e ora di inizio all’evento Data e ora di inizio
- Data e ora di fine a Data e ora di fine dell’evento
- Stato dell’evento in attesa di revisione
- Dalla posizione alla sede dell’evento
Lo stato di Revisione in sospeso consente di moderare l’invio di ogni evento. Inoltre, se accettate pagamenti online, potete controllare se i pagamenti sono andati a buon fine prima di approvare l’evento.
Successivamente, è possibile modificare altre impostazioni del modulo.
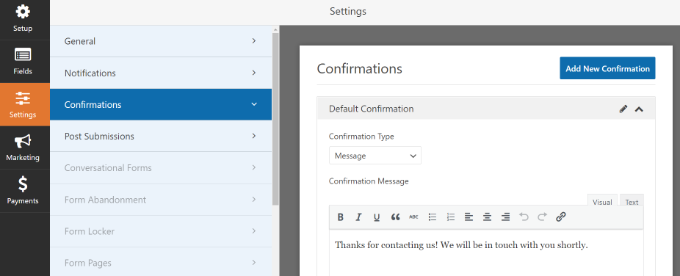
Nella scheda “Conferme” si trovano le impostazioni per mostrare la pagina di ringraziamento che appare quando gli utenti inviano un evento del calendario.
È possibile mostrare un messaggio in una pagina o reindirizzare le persone a un altro URL quando inviano il modulo.

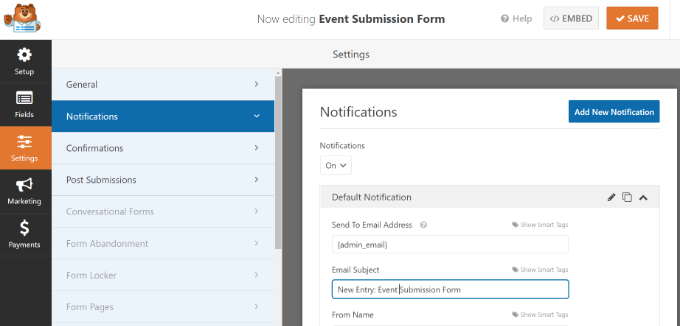
Oltre a questo, è possibile modificare le impostazioni delle “Notifiche”.
Il plugin consente di scegliere diverse impostazioni per ricevere una notifica via e-mail quando qualcuno invia un modulo. Ad esempio, è possibile modificare l’invio all’indirizzo e-mail, l’oggetto, il nome del destinatario e altro ancora.

Non dimenticate di fare clic sul pulsante “Salva” in alto per memorizzare le modifiche al modulo di presentazione dell’evento.
Pubblicare il modulo per gli eventi inviati dagli utenti
Ora che avete creato un modulo per gli eventi inviati dagli utenti, è il momento di pubblicarlo sul vostro sito web WordPress.
WPForms offre diverse opzioni per incorporare il vostro modulo in WordPress. È possibile utilizzare il blocco WPForms nell’editor dei blocchi, utilizzare uno shortcode, aggiungere un widget alla barra laterale e altro ancora.
Per questa esercitazione, utilizzeremo la procedura guidata di incorporazione offerta da WPForms.
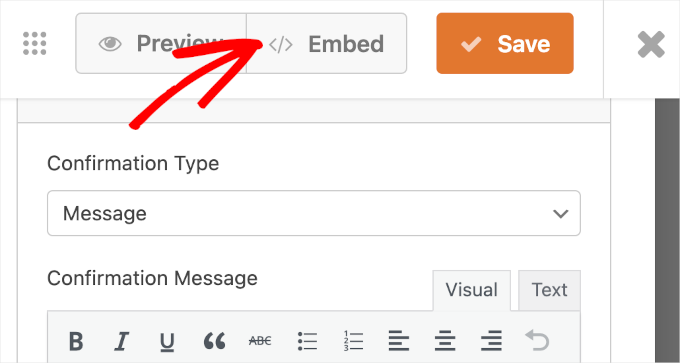
Per iniziare, è sufficiente fare clic sul pulsante “Incorpora” nell’angolo in alto a destra.

Quando si fa clic sul pulsante, viene visualizzata una finestra popup.
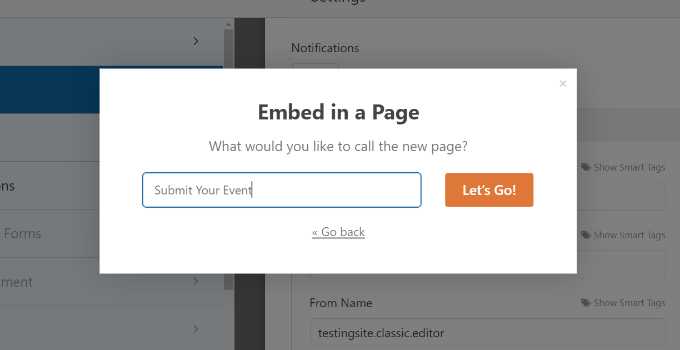
Cliccate sul pulsante “Crea nuova pagina” e WPForms creerà automaticamente una nuova pagina per il vostro modulo.

È anche possibile fare clic su “Seleziona pagina esistente” per aggiungere il modulo a una pagina pubblicata.
Successivamente, è necessario inserire un nome per la pagina. Una volta fatto ciò, è sufficiente fare clic sul pulsante “Let’s Go!”.

Nella schermata successiva, è possibile vedere il modulo degli eventi inviati dagli utenti nella nuova pagina di WordPress.
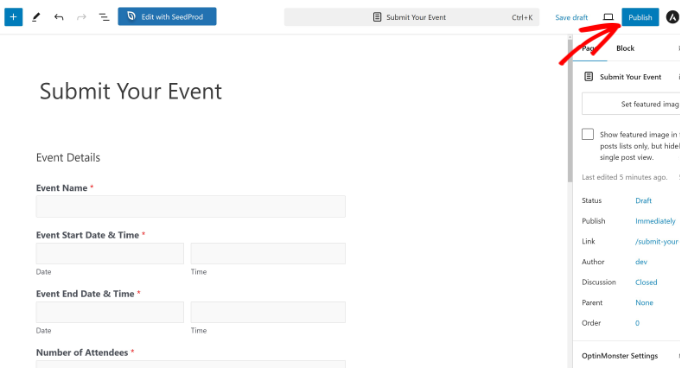
Procedere con l’anteprima della pagina e poi fare clic sul pulsante “Pubblica”.

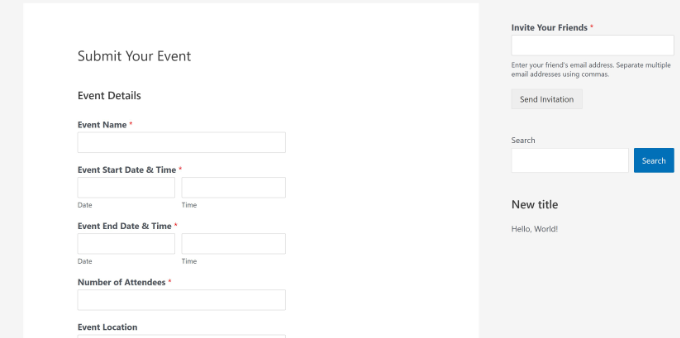
Ora potete visitare il vostro sito web per vedere il modulo in azione.
Ecco come apparirà sul front-end del vostro sito WordPress.

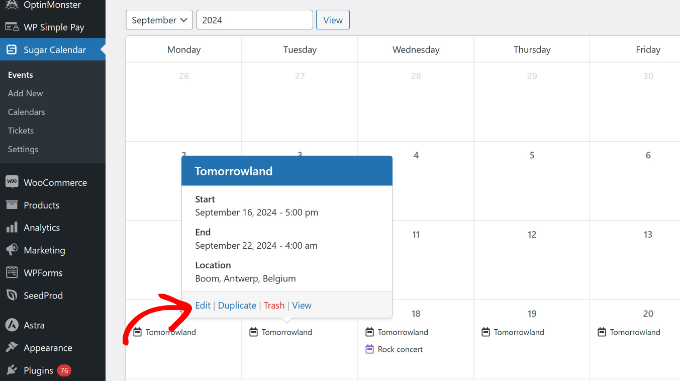
Successivamente, potete esaminare gli eventi del calendario che i vostri utenti inviano andando alla pagina Sugar Calendar ” Events dalla vostra dashboard di WordPress.
Tutti gli eventi inviati dagli utenti appariranno nel calendario. È possibile fare clic su uno qualsiasi di essi e poi cliccare sul pulsante “Modifica” per rivederlo.

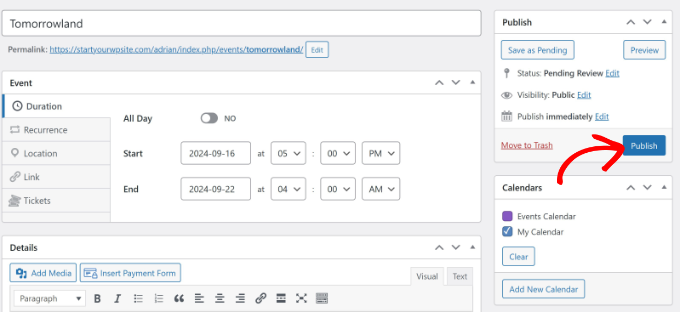
Successivamente, è possibile rivedere i dettagli dell’evento e assicurarsi che l’utente abbia compilato tutte le informazioni necessarie.
Se mancano informazioni, è possibile aggiungerle o rifiutare l’evento del calendario se non soddisfa i requisiti del sito web.

Dopodiché, è sufficiente “pubblicare” l’evento inviato dall’utente.
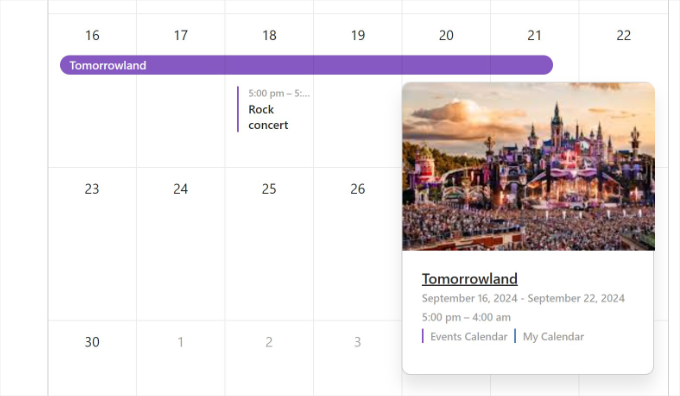
Ora è possibile visitare il sito web per vedere l’evento nel calendario.

Bonus: Creare un semplice calendario degli eventi in WordPress
Se volete creare un calendario in cui solo voi potete aggiungere eventi, potete farlo anche con Sugar Calendar.
È il miglior plugin per calendari sul mercato che consente di creare più calendari, impostare orari di inizio e fine per gli eventi, sincronizzarsi con Google Calendar e altro ancora.

Dopo l’attivazione del plugin, è sufficiente visitare la pagina del Calendario dalla dashboard di WordPress. Qui, passare alla scheda “Calendario” e fare clic sul pulsante “Aggiungi nuovo”.
Si aprirà un prompt in cui si potrà iniziare ad aggiungere un nome al calendario.

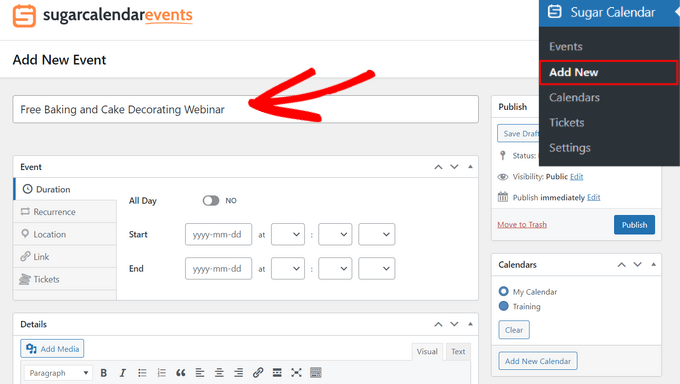
Una volta fatto ciò, passare alla scheda “Eventi” e fare clic sul pulsante “Aggiungi nuovo evento”.
A questo punto si aprirà l’editor di contenuti sulla schermata, dove si potranno aggiungere tutte le informazioni relative all’evento, tra cui il nome, la data, l’ora e la durata.

Infine, fare clic sul pulsante “Pubblica” per memorizzare le impostazioni. A questo punto è stato aggiunto con successo un evento al calendario.
Per maggiori dettagli, consultate il nostro tutorial su come creare un semplice calendario degli eventi in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come creare un calendario di eventi inviato dagli utenti in WordPress. Potreste anche voler selezionare le nostre guide su come vendere biglietti per eventi utilizzando WordPress o su come ospitare un evento virtuale in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





WPBeginner Support
In the form settings you would change the pending review to published if you wanted all submissions to go directly live if you were not concerned with moderating the events.
Admin
Philipp Letschka
Hello,
Thank you very much for your tutorial.
I want to publish every event as soon as it is added without having to approve the event.
Sadly, I have not found a way to achive this. When I add an event via the form it is added to the database. But the event view does not update, unless I press the update button on the event edit page. Any ideas?
Regards
Boris Kospic
Hello,
Is it possible to submit events with published status, not pending?
So the admin doesn’t need to approve the event manually?
I know that this is not available with the default settings, but I hope that you can find some workaround to archive this
Regards
WPBeginner Support
You can change the status to published, the main concern when you do that will be any spam submissions you receive will be published on your site.
Admin
Obed
Great post here, congrats!
Is there any known security risk associated to this approach, like code injection or any through-web -form hacking method?
Cheers!
WPBeginner Support
Unless we hear otherwise there is not currently a known security risk with this.
Admin