Se state leggendo questo articolo, probabilmente sapete già che le pagine di ringraziamento non sono un semplice ripensamento. E avete assolutamente ragione!
Se usata in modo strategico, una pagina di ringraziamento è una delle risorse più potenti del vostro sito web. È l’occasione per entrare in contatto con i visitatori nel momento di maggiore engagement, per trasformare i clienti della prima ora in fan fedeli e per incrementare le vendite grazie a strategie di follow-up intelligenti.
Abbiamo utilizzato pagine di ringraziamento per l’invio di moduli e dopo gli acquisti, e questo ha funzionato a meraviglia per costruire relazioni con i clienti e aumentare le vendite ripetute.
In questa guida, vi mostreremo esattamente come creare pagine di ringraziamento di grande engagement in WordPress, oltre a condividere strategie comprovate su quando e dove utilizzarle per ottenere il massimo impatto.

Cos’è una pagina di ringraziamento in WordPress e perché crearla? 👀
Una pagina di ringraziamento è una pagina web che potete mostrare agli utenti quando compiono un’azione o completano un’attività sul vostro sito web WordPress.
Ma perché ne avete bisogno?
Innanzitutto, è la cosa più educata da fare!
Dovete coltivare continuamente chi ha accettato un’offerta da parte vostra, che si tratti di un lead magnet o di un acquisto.
Non vorrete lasciare che questa opportunità vada sprecata. Creando questa caratteristica del design di WordPress, potete invogliare gli utenti a impegnarsi ulteriormente con il vostro brand. Chissà, forse riuscirete a ottenere più vendite.
Si noti che una pagina di ringraziamento è diversa da una landing page, dove i visitatori arrivano dopo aver fatto clic su un post sui media o su una pubblicità. Una pagina di ringraziamento di solito appare dopo che qualcuno si è iscritto alla vostra mailing list o ha acquistato da voi.
Ad esempio, potete mostrare una pagina personalizzata di ringraziamento nel vostro negozio online dopo che un cliente ha acquistato un prodotto. Questo vi permette di fare cross-selling e upselling dei vostri prodotti migliori e di offrire sconti esclusivi sugli acquisti successivi.
Allo stesso modo, una pagina di ringraziamento può aiutare a costruire una mailing list e a far crescere il pubblico social. Potete mostrare i pulsanti di condivisione per promuovere i vostri canali Facebook, Twitter, LinkedIn e altri social media.
È utile anche quando un utente invia un modulo o lascia un commento sul vostro sito. Potete mostrare i post più popolari sulla pagina di ringraziamento e portare più traffico ai post più importanti del vostro blog.
Per questo motivo, vi mostreremo come creare facilmente una pagina di ringraziamento in WordPress e come triggerarla in diverse situazioni. Fate clic sui link sottostanti per passare alla sezione che preferite:
- Our Must-Have Tool for Creating a Thank You Page in WordPress
- How to Show Thank You Page After Form Submission in WordPress
- How to Show Post-Purchase Thank You Page in WooCommerce
- How to Show Custom Thank You Page on Membership Site
- How to Show Post-Comment Submission Thank You Page
- Don't Forget to Test Your Thank You Page in WordPress
- Best Practices for Thank You Pages in WordPress
Pronti? Iniziamo!
Il nostro strumento indispensabile per creare una pagina di ringraziamento in WordPress
Dopo aver testato decine di builder di pagine WordPress nel corso degli anni, raccomandiamo costantemente SeedProd come il miglior plugin per la creazione di landing page.
Lo usiamo noi stessi qui a WPBeginner e ha dimostrato di essere la soluzione più affidabile per creare pagine di ringraziamento personalizzate efficaci.

Anche se è possibile creare una pagina di ringraziamento con l’editor a blocchi, non è la stessa cosa. Per esempio, non ha le caratteristiche necessarie per tracciare le conversioni, personalizzare l’esperienza dell’utente in base all’invio del modulo o integrarsi perfettamente con i servizi di email marketing.
Ciò che distingue SeedProd non è solo la sua funzionalità di trascinamento e rilascio, ma anche la perfetta elaborazione in corso. Grazie alle ampie opzioni di personalizzazione e ai template precostituiti, è possibile creare pagine di ringraziamento professionali in pochi minuti anziché in ore.
Per questo tutorial, utilizzeremo la versione SeedProd Pro perché offre molti più template precostituiti, integrazioni email, blocchi WooCommerce e altro ancora. È possibile utilizzare gratuitamente anche la versione SeedProd Lite.
Per prima cosa, è necessario installare e attivare SeedProd. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin per WordPress.
Dopo l’attivazione, è possibile andare su SeedProd ” Impostazioni dal pannello di amministrazione di WordPress. Da qui è sufficiente inserire la chiave di licenza e fare clic sul pulsante “Verifica chiave”.

La chiave di licenza si trova nell’area dell’account SeedProd.
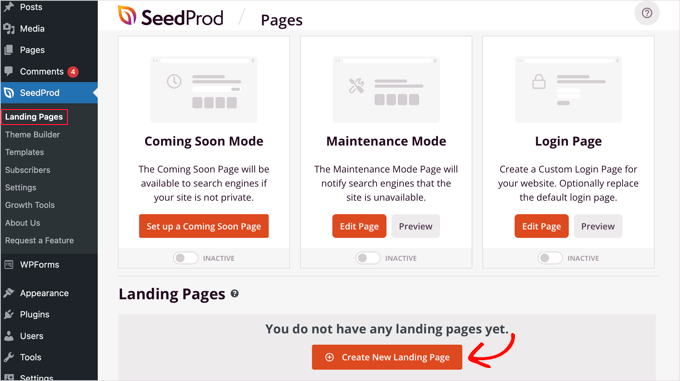
Dopo la verifica, andiamo su SeedProd ” Landing Pages dalla dashboard di WordPress e facciamo clic sul pulsante ‘Create New Landing Page’.

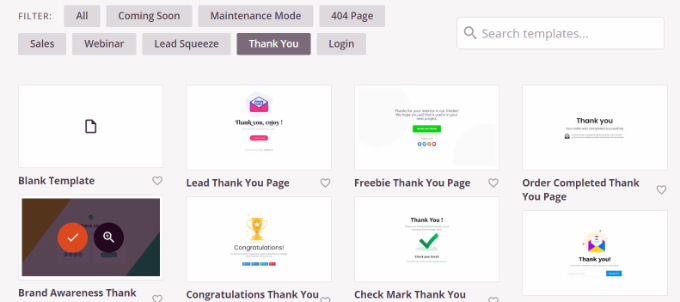
Nella schermata successiva, SeedProd mostrerà diversi template di pagina.
È possibile filtrarli dall’alto per visualizzare i modelli di pagine di ringraziamento. Da qui, basta passare il mouse su un modello che si desidera utilizzare e fare clic sul pulsante arancione di spunta.

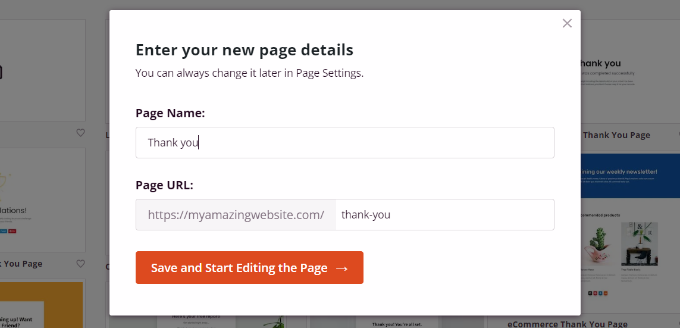
A questo punto si aprirà una finestra popup. Inserite un nome e un URL per la vostra pagina di ringraziamento.
Una volta terminato, è possibile fare clic sul pulsante “Salva e inizia a modificare la pagina”.

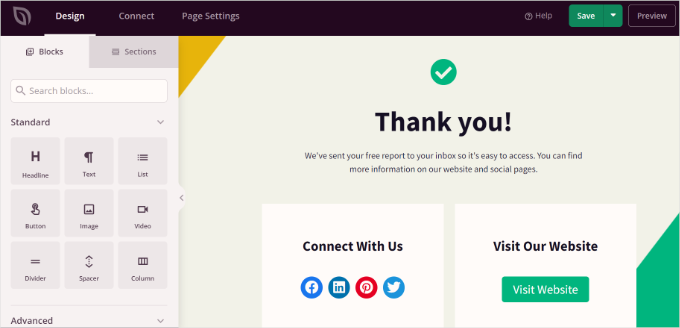
In questo modo si avvia il costruttore di pagine drag-and-drop SeedProd.
È ora possibile personalizzare la pagina di ringraziamento aggiungendo nuovi blocchi dal menu a sinistra o riorganizzando quelli esistenti.
Per esempio, ci sono blocchi per immagini, testo, titoli, video, moduli di contatto, profili sociali e altro ancora.

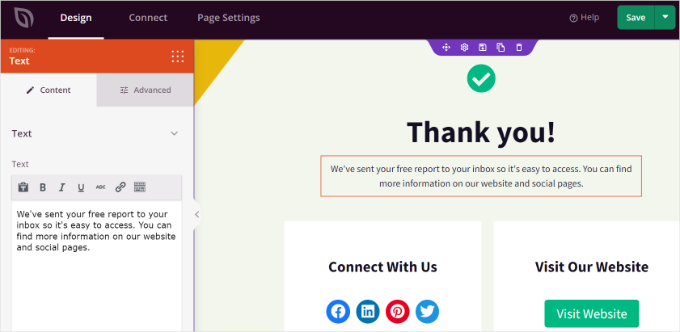
Se si fa clic su un blocco del modello, si vedranno altre opzioni di personalizzazione.
Ad esempio, è possibile modificare il testo, cambiandone il carattere, la dimensione, la spaziatura, il colore e altro ancora.

Una volta apportate le modifiche, non dimenticate di fare clic sul pulsante “Salva” in alto.
Poi, facendo clic sulla scheda “Connetti”, è possibile integrare i servizi di email marketing. È utile se avete aggiunto un modulo di contatto alla vostra pagina di ringraziamento e volete raccogliere contatti dai clienti.

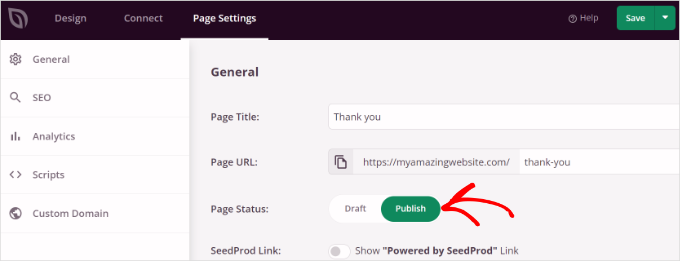
Dopodiché, è necessario andare alla scheda “Impostazioni della pagina” in alto.
Da qui, facciamo clic sul pulsante “Stato della pagina” per modificarlo da “Bozza” a “Pubblica”.

Non dimenticate di fare clic sul pulsante “Salva” in alto quando avete finito.
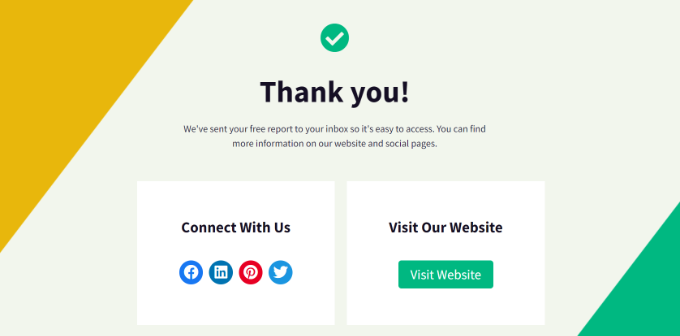
Ora potete visitare il vostro sito web per vedere la pagina di ringraziamento in azione.

Vediamo ora le diverse situazioni in cui è possibile triggerare la pagina di ringraziamento di WordPress in modo che i visitatori la vedano.
Come mostrare la pagina di ringraziamento dopo l’invio del modulo in WordPress
Dopo aver creato una pagina di ringraziamento personalizzata, è possibile visualizzarla quando un utente invia un modulo.
Ad esempio, potete mostrare le icone dei social media quando un visitatore si iscrive a una newsletter via e-mail tramite un modulo. In questo modo, possono seguirvi anche su diverse piattaforme sociali e contribuire a far crescere i vostri follower.
Allo stesso modo, se un utente compila un modulo di feedback, potete mostrare guide e video utili o promuovere i vostri contenuti migliori nella pagina di ringraziamento.
Con WPForms, potete creare facilmente tutti i tipi di moduli sul vostro sito web e visualizzare una pagina di ringraziamento personalizzata. È il miglior plugin per moduli di contatto di WordPress che offre template precostituiti e molte opzioni personalizzate.
Per maggiori dettagli, consultare la nostra guida su come creare un modulo di contatto in WordPress.
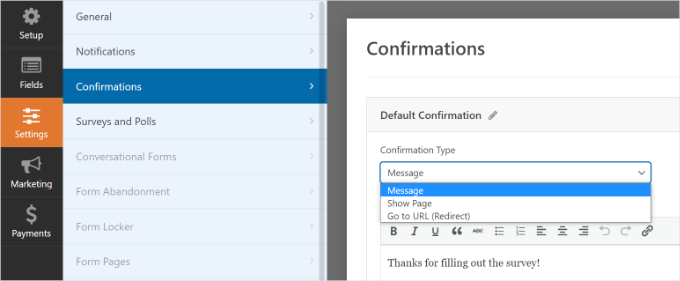
Per visualizzare la pagina di ringraziamento personalizzata, modificate un modulo in WPForms. Quando siete nel costruttore di moduli, andate semplicemente alla scheda Impostazioni ” Conferme “.

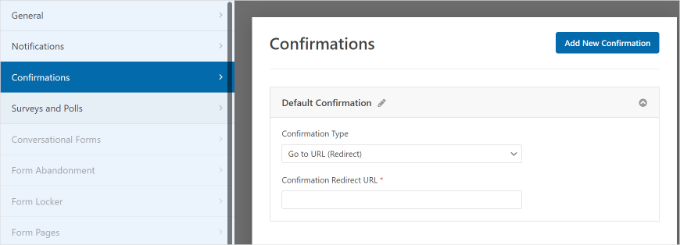
Nel menu a discesa “Tipo di conferma”, selezionare l’opzione “Vai all’URL (reindirizza)”.
Successivamente, inserire l’URL della pagina di ringraziamento nel campo “URL di reindirizzamento della conferma”.

Ogni volta che un utente compila e invia un modulo sul vostro sito web, vedrà la pagina di ringraziamento personalizzata che avete creato.
Come mostrare la pagina di ringraziamento post-acquisto in WooCommerce
Se avete un negozio WooCommerce, potete mostrare la vostra pagina di ringraziamento personalizzata quando un cliente acquista un prodotto.
WooCommerce ha una pagina di ringraziamento predefinita, ma non è ottimizzata per le conversioni. Potete sicuramente sostituirla con una vostra per aumentare le vendite.
Ad esempio, è possibile fare upselling di prodotti su una pagina di ringraziamento, offrire sconti esclusivi, visualizzare le ultime campagne promozionali e altro ancora.

Abbiamo una guida completa su come creare facilmente pagine di ringraziamento personalizzate per WooCommerce che vi guiderà passo dopo passo attraverso l’intero processo.
Come mostrare una pagina di ringraziamento personalizzata su un sito di iscrizione
Potete visualizzare la vostra pagina di ringraziamento su un sito web di iscrizione quando qualcuno acquista un abbonamento per accedere a contenuti esclusivi o si iscrive a un corso online.
Con MemberPress è possibile impostare facilmente un sito di membership. È il miglior plugin per l’iscrizione a WordPress e potete usarlo per vendere contenuti premium, abbonamenti, download digitali e altro ancora.
Per saperne di più, seguite la nostra guida definitiva alla creazione di un sito associativo in WordPress.
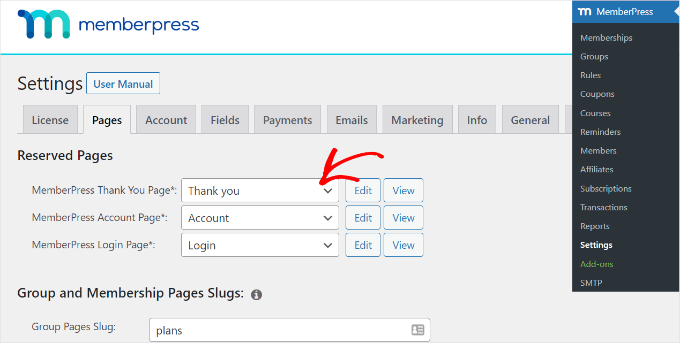
Una volta impostate le iscrizioni, tutto ciò che dovete fare è andare su MemberPress ” Impostazioni dalla vostra dashboard di WordPress e selezionare la scheda “Pagine”.

Da qui, è possibile fare clic sul menu a discesa ‘MemberPress Thank You Page’ e selezionare la pagina di ringraziamento personalizzata.
In questo modo, i clienti saranno reindirizzati alla vostra pagina di ringraziamento ogni volta che completeranno il processo di registrazione o di abbonamento.
Come mostrare la pagina di ringraziamento per l’invio di un commento pubblico
Un’altra situazione in cui la visualizzazione di una pagina di ringraziamento personalizzata è utile è dopo l’invio di un commento.
Quando un visitatore invia un commento sul vostro blog WordPress, potete cogliere l’occasione per mostrare gli articoli più popolari o i contenuti evergreen attraverso una pagina di ringraziamento.
Per prima cosa, è necessario installare e attivare il plugin Yoast Comment Hacks . Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, potete andare su Impostazioni ” Comment Hacks dalla vostra dashboard di WordPress.
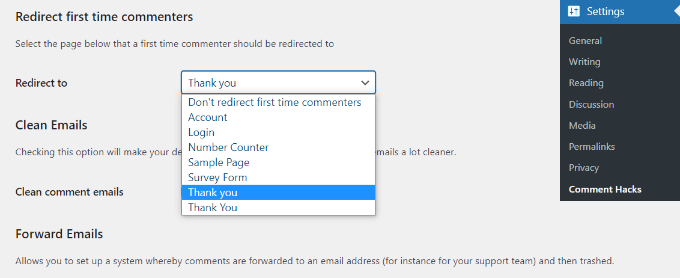
Successivamente, si dovrà scendere fino alla sezione “Reindirizza chi commenta per la prima volta”. Da qui è possibile fare clic sul menu a discesa “Reindirizza a” e selezionare la pagina personalizzata di ringraziamento.

Basta salvare le impostazioni e la pagina di ringraziamento selezionata apparirà ogni volta che un visitatore lascia un commento per la prima volta.
Per ulteriori informazioni, potete consultare la nostra guida dettagliata su come reindirizzare gli utenti dopo l’invio di un modulo in WordPress.
Non dimenticate di testare la vostra pagina di ringraziamento in WordPress
Prima di rendere operativa la pagina di ringraziamento, è necessario eseguire alcuni test per garantire la migliore esperienza utente possibile. Ecco le aree da testare:
- Velocità della pagina: la velocità di caricamento della vostra pagina web può essere influenzata da immagini di grandi dimensioni, troppi add-on o una codifica inefficiente. Strumenti come il report sulla velocità del sito di MonsterInsights possono aiutarvi a selezionare la velocità di caricamento della vostra pagina e consigliarvi di renderla più veloce.
- Responsive: Assicuratevi che la vostra pagina web appaia bene su tutti i tipi di dispositivi, come telefoni e computer, regolando la finestra del browser in modo da renderla più piccola e più grande per vedere come si adatta. Per maggiori dettagli, selezionate i nostri consigli da esperti su come creare un sito WordPress mobile-friendly.
- Link: Ricontrollate tutti i link della vostra pagina di ringraziamento per essere certi che portino l’utente nel posto giusto. Questo include pulsanti, link al menu, link nelle immagini, nel testo e persino nel vostro logo. Se si fornisce un download digitale, è bene assicurarsi che il cliente riceva effettivamente il prodotto.
- Messaggio di conferma: Assicuratevi che gli utenti ricevano anche un’e-mail di conferma dell’acquisto. Ad esempio, è probabile che vogliate inviare un messaggio di conferma con le aspettative su quando il cliente dovrà ricevere l’ordine.
È una buona idea testare periodicamente la pagina di ringraziamento, soprattutto quando si apportano modifiche al sito web.
Migliori pratiche per le pagine di ringraziamento in WordPress
Sapere come creare una pagina di ringraziamento non è sufficiente. Volete ottenere il massimo dalla vostra opportunità post-acquisto e portarli a un ulteriore coinvolgimento.
Ecco alcune strategie:
- Contenuti legati alla pubblicazione: Le migliori pagine di ringraziamento stimolano l’utente a scoprire altre pagine del sito o offerte, invece di lasciar cadere l’interesse.
- Utilizzate il pulsante di condivisione sui social media: Invitate i visitatori a seguirvi sui social media per approfondire il rapporto con il vostro marchio.
- Mostrate la prova sociale: Inserite alcune testimonianze di clienti per creare fiducia.
Speriamo che questo articolo vi abbia aiutato a capire come creare una pagina di ringraziamento in WordPress. Potreste anche voler consultare le nostre guide su come creare una sezione servizi in WordPress e su come visualizzare le recensioni di Trustpilot sul vostro sito WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
Thank you for the guide. I also use WP Forms, and it’s a pretty good idea to create a thank-you page for people who submit the contact form to make them feel more comfortable. I’m still considering how to do it for donations. Currently, I only have a PayPal button and a QR code for bank transfers. Any suggestions?
PayPal button was made in Elementor.
WPBeginner Support
We would recommend taking a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-add-a-paypal-donate-button-in-wordpress/
Admin