Noi di WPBeginner vendiamo i nostri servizi professionali, quindi sappiamo che avere una sezione servizi attraente e ben organizzata non è solo bello da avere, ma è essenziale per convertire i visitatori in clienti.
Per la creazione di queste sezioni di servizio abbiamo provato e testato diversi approcci, che possono ricevere il focus su ciò che effettivamente porta risultati.
Grazie a questa esperienza pratica e all’elaborazione in corso con innumerevoli utenti di WordPress, abbiamo imparato che ci sono alcuni metodi affidabili che funzionano particolarmente bene sia per i principianti che per gli utenti esperti.
In questa guida vi illustreremo questi due modi collaudati per creare una sezione di servizi professionali su WordPress. Che siate freelance e vogliate mostrare le vostre competenze o imprenditori che vogliano mettere in evidenza le vostre impostazioni, vi mostreremo esattamente come configurarla, senza che sia necessaria alcuna competenza tecnica.

Perché creare una sezione servizi in WordPress?
Avere una sezione servizi sul vostro sito WordPress è importante se gestite un sito web di servizi. Fornisce ai visitatori tutte le informazioni necessarie sui servizi che offrite, come i vantaggi, i prezzi e le specifiche tecniche.
In questo modo, i visitatori possono decidere rapidamente e facilmente se vogliono saperne di più su un determinato servizio.

In genere, la sezione servizi di una homepage o di una pagina di destinazione è collegata a pagine di servizi personalizzate che illustrano in dettaglio ciascun elemento.
In questo modo i visitatori possono conoscere in dettaglio ogni servizio nella pagina personalizzata.

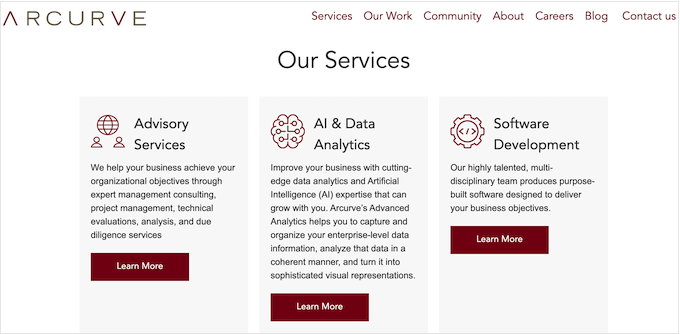
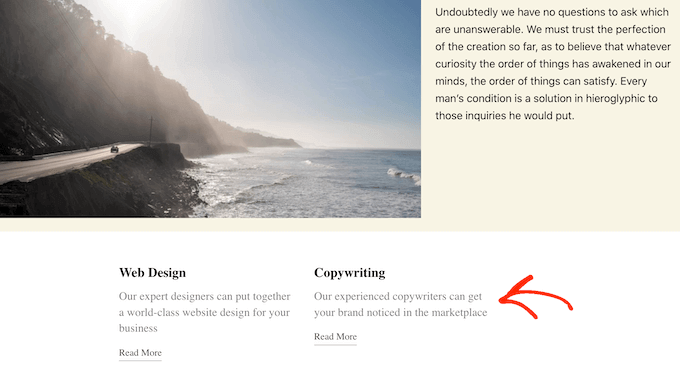
Potreste anche aggiungere un invito all’azione alla fine della sezione dei servizi. Ad esempio, potreste aggiungere un modulo con cui i visitatori possono richiedere un preventivo personalizzato.
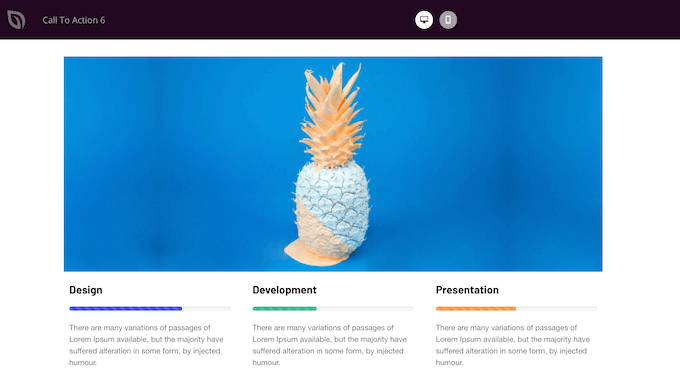
L’immagine seguente mostra una sezione di servizi con un chiaro pulsante di invito all’azione.

Detto questo, diamo un’occhiata a 2 modi semplici per mostrare i servizi in WordPress e poi aggiungerli a qualsiasi pagina del vostro sito web aziendale. Utilizzate semplicemente i link rapidi qui sotto per passare al metodo che desiderate utilizzare:
💡 A vete bisogno di aiuto per riprogettare il sito web della vostra azienda di servizi? I nostri esperti di WPBeginner Pro Services possono occuparsene per voi. Con le nostre soluzioni di WordPress Design, avrete un project manager assegnato che si assicurerà che il vostro sito web sia riprogettato nel modo in cui lo volete davvero e ottimizzato per i motori di ricerca.
Metodo 1: Creare una sezione Servizi con SeedProd (consigliato)
Il modo più semplice per creare una sezione di servizi dal design professionale è utilizzare un page builder. Con un buon plugin di page builder, è possibile promuovere tutti i servizi che si desidera e organizzarli in un layout piacevole e facile da usare.
Potete anche incoraggiare i visitatori a saperne di più sui vostri servizi aggiungendo CTA, link, pulsanti e altro ancora.
Tra tutti i builder di pagine trascina e rilascia che abbiamo provato, SeedProd rimane di gran lunga il migliore. Lo abbiamo usato per creare pagine personalizzate qui a WPBeginner e landing page per i siti web dei nostri partner. Per saperne di più, consultate la nostra recensione di SeedProd.
Il plugin viene fornito con 300+ template di design di pagine web professionali e sezioni già pronte, perfette per creare una sezione di servizi.
Funziona anche con molti popolari strumenti di terze parti che potreste già utilizzare per ottenere e gestire le conversioni. Tra questi, i migliori servizi di email marketing, WooCommerce, Google Analytics e altri ancora.

Per prima cosa, è necessario installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Nota: esiste anche una versione gratuita di SeedProd, ma noi useremo SeedProd Pro perché ha più modelli e blocchi.
Dopo aver attivato il plugin, SeedProd chiederà la chiave di licenza.

Queste informazioni si trovano nel proprio account sul sito web di SeedProd. Dopo aver inserito la chiave di licenza, fare clic su “Verifica chiave”.
Scegliete un modello professionale
Il passo successivo è la creazione di una nuova pagina in cui aggiungere il blocco della sezione servizi. Per farlo, andate su SeedProd ” Landing Pages nella vostra dashboard di WordPress.
Una volta fatto ciò, fate clic sul pulsante “Aggiungi nuova pagina di destinazione”.

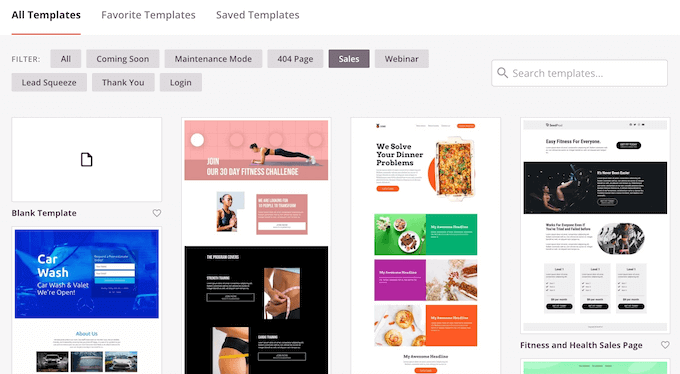
È possibile scegliere uno qualsiasi dei modelli già pronti di SeedProd.
Per aiutarvi a trovare il template perfetto, i design dei siti web di SeedProd sono organizzati in diversi tipi di campagna, come squeeze, lead, sales e coming soon.
È possibile fare clic sulle schede nella parte superiore della schermata per filtrare i modelli in base al tipo di campagna.

Se preferite partire da zero, SeedProd dispone anche di un modello vuoto, che non presenta alcun contenuto o elemento di design predefinito.
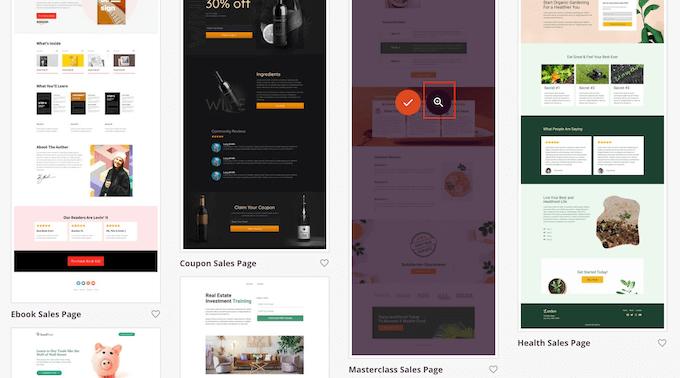
Per dare un’occhiata più da vicino a un disegno, è sufficiente passare il mouse sul modello e fare clic sull’icona della lente di ingrandimento.

Quando trovate il layout che desiderate utilizzare, fate clic su “Scegli questo modello”. Noi utilizziamo il modello ‘Masterclass Sales Page’ in tutte le nostre immagini, ma voi potete utilizzare qualsiasi modello desideriate.
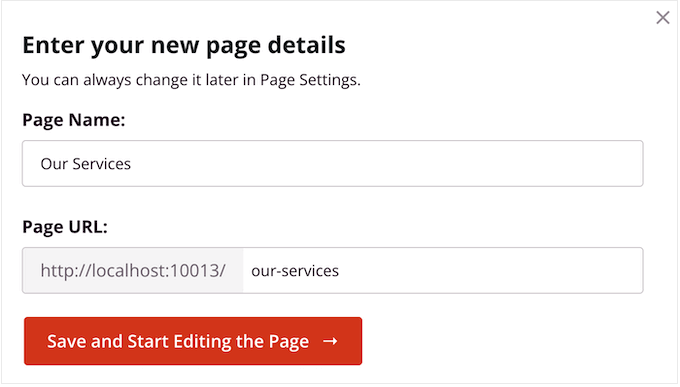
Dopo aver scelto un modello, digitare un nome per la pagina personalizzata. SeedProd creerà automaticamente un URL utilizzando il titolo, ma è possibile modificarlo.
Un URL descrittivo aiuta i motori di ricerca a capire di cosa tratta una pagina, in modo da poterla proporre a chi cerca contenuti simili ai vostri.

Per dare alla vostra pagina le migliori possibilità di apparire nei risultati della ricerca, potreste aggiungere all’URL alcune parole chiave pertinenti. Questo può migliorare la SEO di WordPress.
Quando si è soddisfatti delle informazioni inserite, fare clic sul pulsante “Salva e inizia a modificare la pagina”.
Progettate la vostra pagina personalizzata
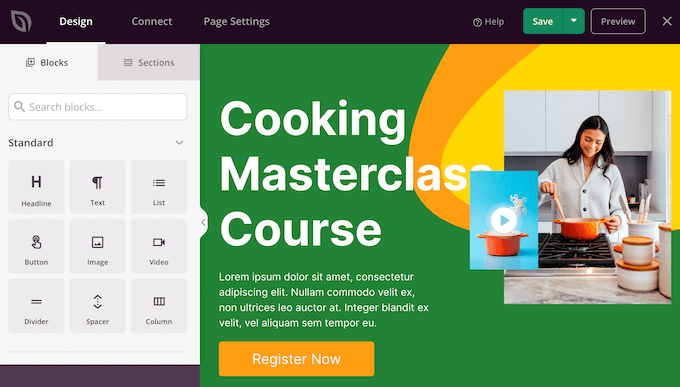
Ora viene visualizzato il costruttore di pagine drag-and-drop di SeedProd. A destra, viene mostrata un’anteprima della pagina, con alcune impostazioni a sinistra.

La maggior parte dei modelli di SeedProd contiene già alcuni blocchi, che sono una parte fondamentale di qualsiasi layout di SeedProd.
Per personalizzare un blocco, è sufficiente fare clic su di esso per selezionarlo. Il menu di sinistra mostrerà tutte le impostazioni che si possono utilizzare per modificare il blocco, ad esempio per cambiare la dimensione dei caratteri.

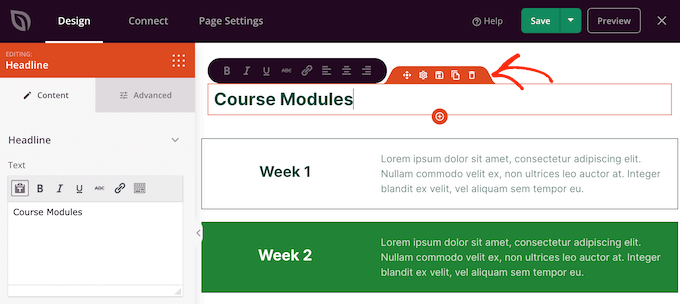
Se si desidera rimuovere un blocco dal modello di pagina, è sufficiente fare clic su tale blocco.
Quindi, fare clic sulla piccola icona del cestino nella barra degli strumenti fluttuante.

Per aggiungere nuovi blocchi al progetto, basta fare clic sul blocco nel menu di sinistra e trascinarlo nell’editor.
È quindi possibile fare clic per selezionare il blocco e apportare eventuali modifiche nel menu di sinistra.
È possibile ripetere questi passaggi per creare qualsiasi tipo di pagina.
Aggiungere una sezione Servizi
SeedProd dispone anche di “sezioni”, ovvero combinazioni di righe e blocchi che vengono spesso utilizzate insieme. Ad esempio, SeedProd ha sezioni per le domande frequenti, i piè di pagina, le intestazioni e le testimonianze dei clienti.
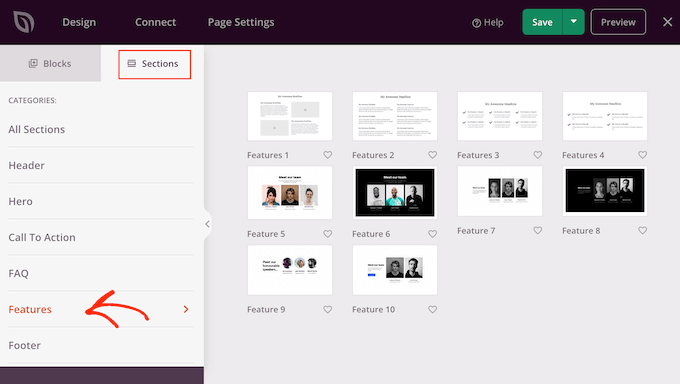
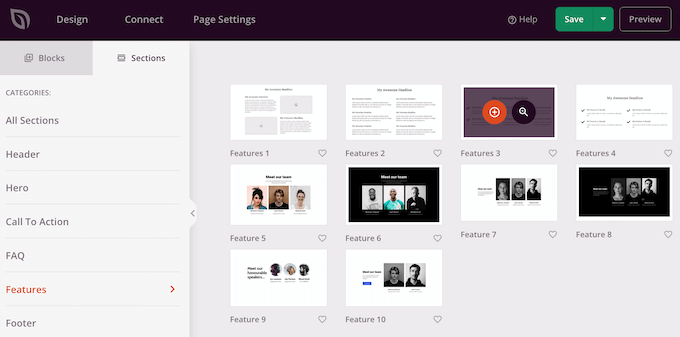
Dispone inoltre di varie sezioni che sono perfette per creare una sezione di servizi in WordPress. Per dare un’occhiata alle diverse sezioni, cliccate sulla scheda “Sezioni”.
Questi mini modelli sono organizzati in diverse categorie. Per creare una sezione di servizi, si consiglia di dare un’occhiata alla categoria “Caratteristiche”.

Qui troverete sezioni che utilizzano paragrafi, sottotitoli e immagini in un layout piacevole.
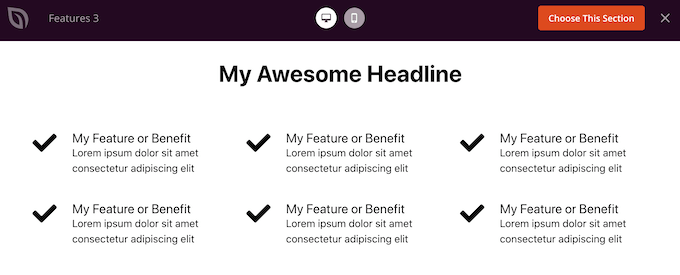
Nell’immagine seguente, si può vedere la sezione “Caratteristiche 3”, che è simile a un riquadro di caratteristiche con icone. Per trasformarla in una sezione di servizi, è sufficiente aggiungere il proprio testo e le proprie immagini.

Potreste anche dare un’occhiata alla categoria “Invito all’azione”. Questa contiene molte sezioni diverse, tra cui alcune che potete utilizzare per pubblicizzare i vostri servizi.
Nell’immagine seguente, si può vedere la sezione “Call To Action 6”, che contiene già lo spazio per tre servizi.

Per visualizzare l’anteprima di una sezione, è sufficiente passare il mouse su di essa e fare clic sull’icona della lente d’ingrandimento che appare.
Quando si trova una sezione che si desidera utilizzare, è sufficiente spostarsi con il mouse su di essa e fare clic sulla piccola icona “+”.

In questo modo la sezione viene aggiunta alla parte inferiore della pagina, ma è possibile spostare le sezioni e i blocchi all’interno del progetto utilizzando il drag and drop.
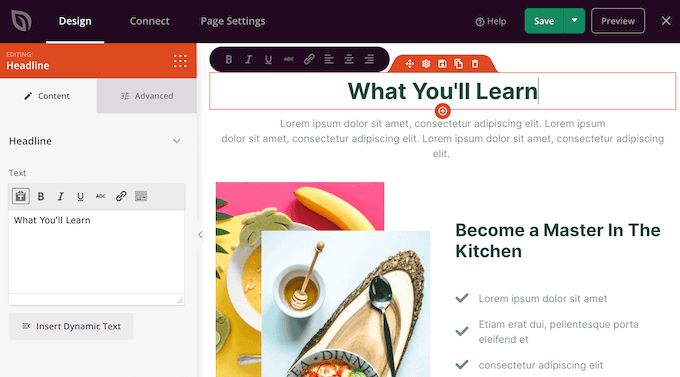
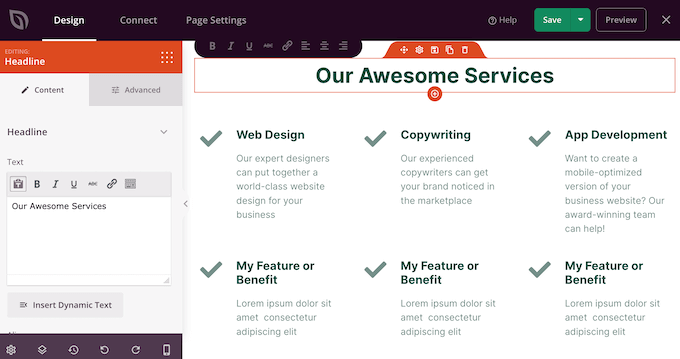
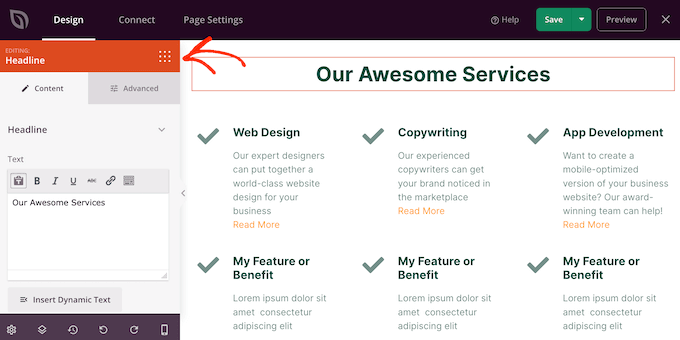
Dopo aver aggiunto una sezione, è sufficiente fare clic su un blocco qualsiasi all’interno di quella sezione per personalizzarla. Per iniziare, in genere è necessario digitare alcune informazioni sui propri servizi.
A tale scopo, è sufficiente fare clic su una qualsiasi sezione Testo, Titolo o simili. Quindi, digitare nel campo di testo che appare nel menu di sinistra.

È anche possibile formattare il testo, in modo simile a come si stilizza il testo nell’editor di contenuti di WordPress.
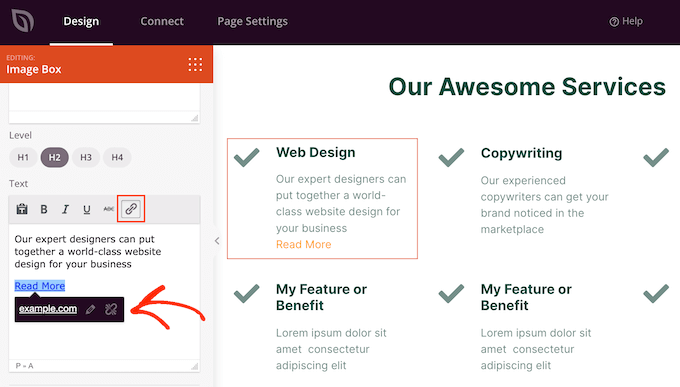
È anche una buona idea aggiungere dei link per consentire ai visitatori di saperne di più sul servizio.

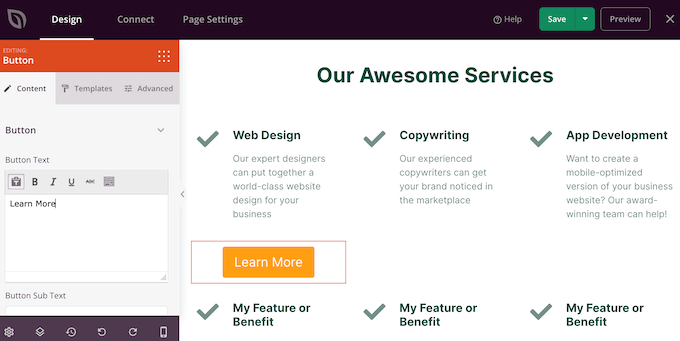
Un’altra opzione è quella di utilizzare un pulsante “Invito all’azione”. Anche se la sezione non dispone di pulsanti integrati, è facile aggiungerli.
Nel menu di sinistra, fate clic sull’icona “Blocchi”, che ha l’aspetto di tanti piccoli punti.

È quindi possibile trascinare e rilasciare un blocco “Pulsante” nella sezione.
Se si aggiunge un blocco “Pulsante”, è possibile personalizzarlo esattamente come si modifica qualsiasi blocco. Basta fare clic su di esso e apportare le modifiche nel menu a sinistra.

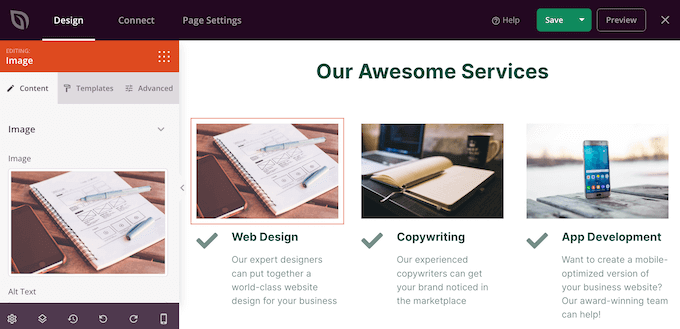
È possibile aggiungere altri blocchi seguendo la stessa procedura descritta sopra.
Ad esempio, si possono usare i blocchi “Immagine” per mostrare ogni servizio in azione.

È anche possibile aggiungere animazioni CSS per far risaltare la sezione dei servizi.
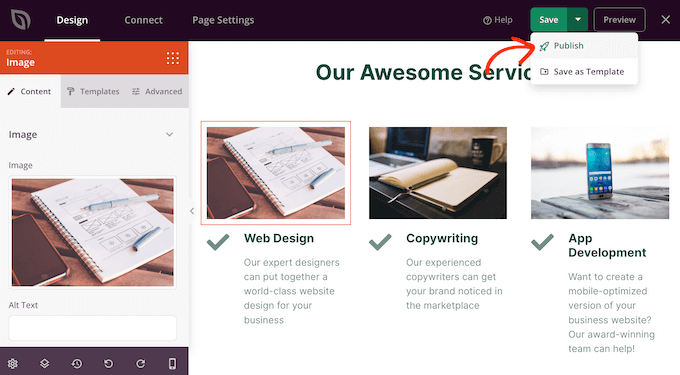
Quando si è soddisfatti dell’aspetto della pagina, è il momento di pubblicarla facendo clic sulla freccia a discesa accanto al pulsante “Salva”.
Quindi, selezionare l’opzione “Pubblica”.

A questo punto la pagina sarà attiva sul vostro sito web WordPress e i visitatori potranno vedere tutti i vostri servizi a colpo d’occhio.
Volete altri suggerimenti e trucchi per utilizzare SeedProd per il vostro sito web aziendale? Date un’occhiata a queste verifiche:
- Come creare una pagina di vendita in WordPress (che converta)
- Come creare una pagina di ringraziamento in WordPress
Metodo 2: Creare una sezione servizi con Service Box Showcase (gratuito)
È anche possibile creare una sezione di servizi utilizzando il plugin gratuito Service Box Showcase e poi aggiungerla a qualsiasi pagina o post tramite shortcode.
È necessario utilizzare uno dei layout delle sezioni di servizio predefiniti del plugin, quindi questo non è il metodo più personalizzabile.
Tuttavia, il plugin consente di creare una sezione di servizio utilizzando il noto editor di blocchi di WordPress, quindi è facile e veloce.
Innanzitutto, è necessario installare e attivare il plugin gratuito Service Box Showcase. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
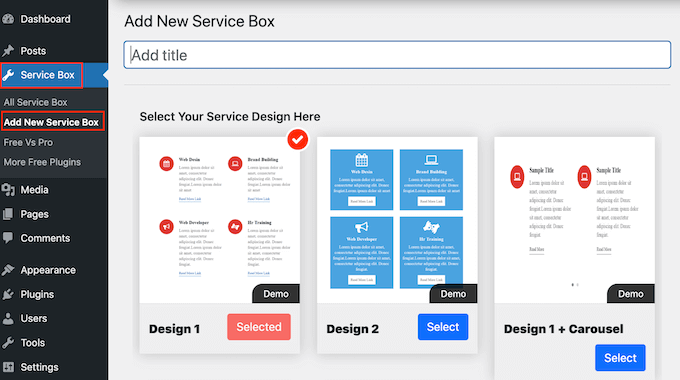
Dopo l’attivazione, andare su Service Box ” Aggiungi nuova Service Box“.

Per iniziare, è necessario digitare un titolo per la sezione dei servizi. Questo titolo apparirà solo nella dashboard e non sul vostro sito web, quindi potete usare qualsiasi titolo desideriate.
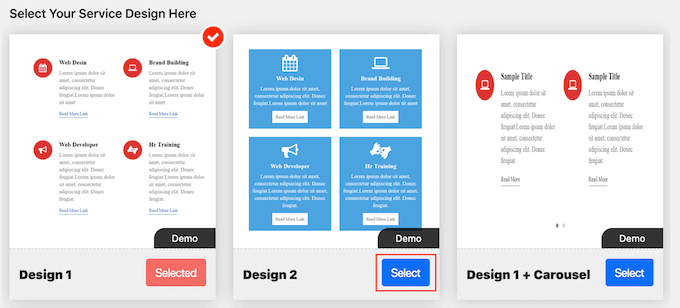
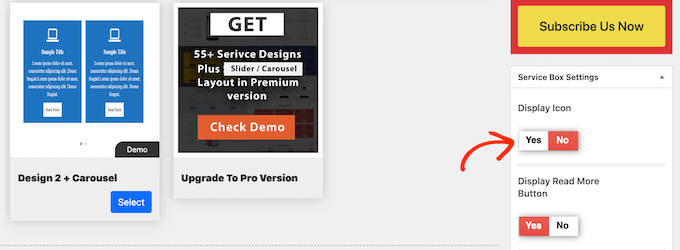
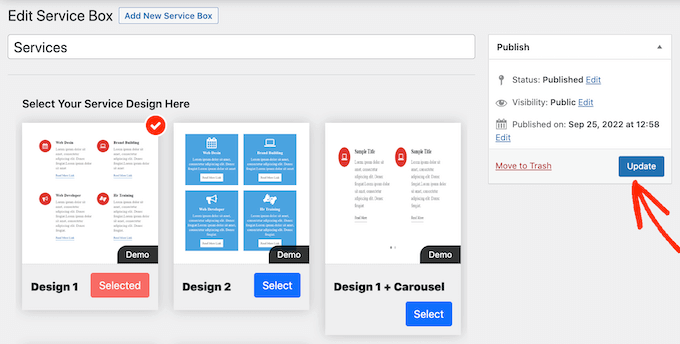
Quindi, individuare il layout che si desidera utilizzare e fare clic sul pulsante “Seleziona”.

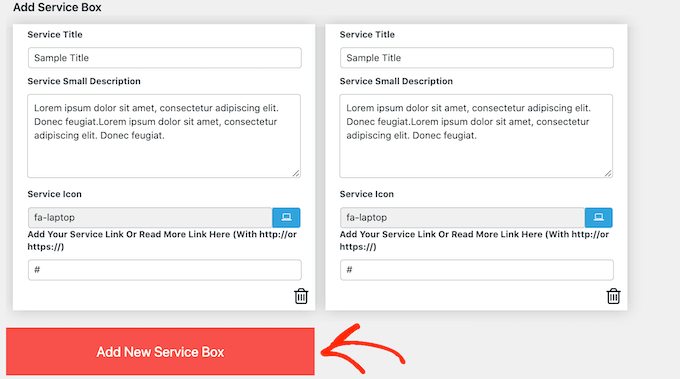
Quindi, scorrere fino a “Aggiungi casella di servizio”, che ha due servizi predefiniti.
Per aggiungere altri servizi alla sezione, fare clic su “Aggiungi nuova casella di servizio”.

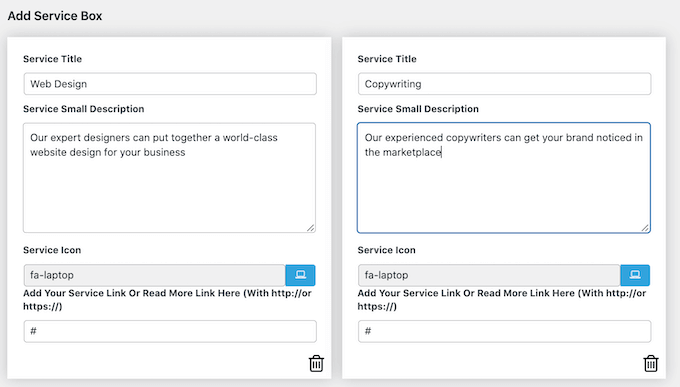
Una volta fatto ciò, è possibile digitare un titolo per ogni servizio e aggiungere una descrizione.
Questo è il testo che i visitatori vedranno, quindi assicuratevi di fornire loro tutte le informazioni necessarie.

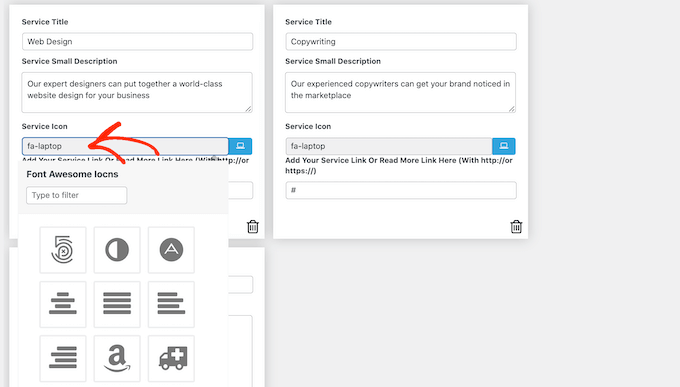
Per impostazione predefinita, il plugin utilizza la stessa icona per ogni servizio. È una buona idea cambiare queste icone con qualcosa di unico per ogni servizio.
Per vedere le diverse icone che si possono utilizzare, fare clic sul campo “Icona del servizio”. Si aprirà una finestra a comparsa in cui sarà possibile scorrere le diverse immagini e fare clic su quella che si desidera utilizzare.

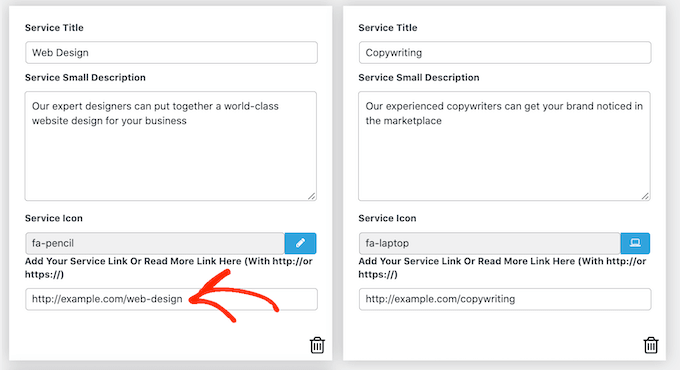
È anche una buona idea aggiungere un link a una pagina in cui i visitatori possono saperne di più su ciascun servizio, una pagina con un modulo d’ordine o persino un pulsante “acquista ora”.
A tal fine, è sufficiente digitare il link nel campo “Aggiungi il tuo servizio o link di approfondimento qui”.

Dopo aver aggiunto tutte queste informazioni, è possibile modificare l’aspetto della sezione del servizio utilizzando le “Impostazioni della casella di servizio”.
La maggior parte di queste impostazioni è abbastanza semplice. Ad esempio, è possibile modificare la dimensione e lo stile dei caratteri. È inoltre possibile modificare il colore del link, il colore del titolo, della descrizione e altro ancora.
Se non si desidera utilizzare le icone nella sezione dei servizi, è possibile rimuoverle facendo clic sull’interruttore “Visualizza icona”.

Esistono molte impostazioni diverse e ciò che appare corretto può variare a seconda del tema di WordPress.
Se non siete soddisfatti dell’aspetto della sezione servizi sul vostro sito web, potete sempre tornare alle “Impostazioni della casella servizi” e apportare alcune modifiche.
Quando si è soddisfatti della configurazione della casella dei servizi, è sufficiente fare clic sul pulsante “Pubblica” nella parte superiore della pagina per salvare le modifiche.
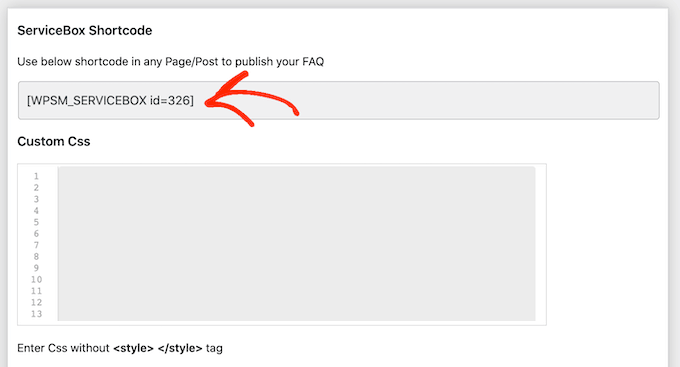
Ora è possibile aggiungere la sezione servizi al proprio sito web di e-commerce utilizzando uno shortcode. Basta scorrere fino a “ServiceBox Shortcode” e copiare il codice.

Ora siete pronti ad aggiungere il box servizi a qualsiasi pagina, post, barra laterale o qualsiasi altra area predisposta per widget nel vostro tema. Per maggiori dettagli su come inserire lo shortcode, potete consultare la nostra guida su come add-onare uno shortcode in WordPress.
Una volta incollato lo shortcode, basta fare clic su “Aggiorna” o “Pubblica” per rendere effettive le modifiche. Ora, se visitate il vostro sito, vedrete la sezione dei servizi in azione.

A questo punto, ci si può rendere conto di voler apportare alcune modifiche, come l’utilizzo di un colore di sfondo diverso o l’aggiunta di altri servizi.
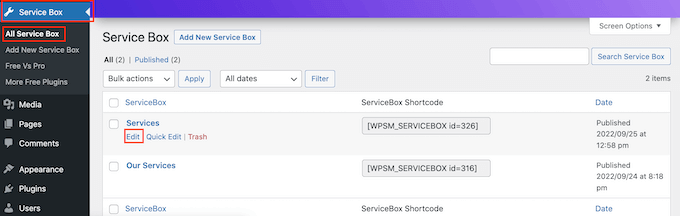
Per modificare la sezione, basta andare su Casella di servizio ” Tutte le caselle di servizio. Trovare la casella di servizio e fare clic sul link “Modifica”.

A questo punto, apportate le modifiche utilizzando le “Impostazioni della casella di servizio” e le altre sezioni.
Una volta soddisfatti delle modifiche apportate, non dimenticate di fare clic su “Aggiorna”.

Ora, se visitate la pagina o il post in cui avete aggiunto la casella dei servizi, vedrete le vostre modifiche.
Learn How to Turn More Visitors into Leads/Customers (Imparare a trasformare i visitatori in clienti)
Creare una sezione dedicata ai servizi per il vostro sito web è un ottimo passo per mostrare ciò che la vostra azienda fa e come può essere utile al vostro pubblico di riferimento.
Se volete portare il vostro sito web a un livello superiore, dovrete aggiungere altri elementi al vostro sito per convertire i visitatori in clienti. Ecco alcune idee da provare:
- Come usare la FOMO sul vostro sito WordPress per aumentare le conversioni
- Come convertire i visitatori di WooCommerce in clienti
- Come aggiungere una pagina di recensioni dei clienti in WordPress
- Come visualizzare le recensioni di Trustpilot sul vostro sito WordPress
Speriamo che questo articolo vi abbia aiutato a capire come creare una sezione servizi in WordPress. Potreste anche dare un’occhiata al nostro articolo sui migliori plugin WordPress PayPal per accettare pagamenti e su come aggiungere belle tabelle di prezzi in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.