Per le aziende che offrono servizi o prodotti con strutture di prezzo variabili, un modulo di “richiesta di preventivo” ben progettato può cambiare le carte in tavola.
Questa funzionalità consente ai potenziali clienti di richiedere comodamente preventivi su misura per le loro esigenze specifiche. Questo migliora la comunicazione e può generare lead che si traducono in un aumento delle vendite e della crescita aziendale.
Da quando offriamo i nostri servizi WordPress premium, abbiamo sperimentato diversi metodi per aumentare i contatti e le vendite. In questo articolo vi mostreremo come creare facilmente un modulo di richiesta di preventivo in WordPress, passo dopo passo.

Cos’è un modulo di richiesta di preventivo e perché crearne uno in WordPress?
Un modulo “Richiesta di preventivo” consente ai vostri clienti di contattarvi con le loro informazioni specifiche per ottenere i prezzi in base alle loro esigenze.
Ad esempio, se avete un sito web WordPress che fornisce servizi di giardinaggio, le vostre tariffe possono variare in base alle dimensioni del prato, al tipo di lavoro e al tempo.
Allo stesso modo, se vendete prodotti in blocco nel vostro negozio WooCommerce, potete regolare i prezzi in base all’ordine del cliente.

Un modulo di richiesta di preventivo consente di raccogliere tutte le informazioni necessarie al cliente per offrirgli un prezzo preciso per il lavoro.
In questo modo si crea un canale di comunicazione dedicato tra i potenziali clienti e la vostra azienda, risparmiando tempo e migliorando l’esperienza del cliente.
I moduli per la richiesta di preventivi registrano in genere conversioni più elevate perché gli utenti non devono inserire subito i dettagli del pagamento. Questo vi aiuta a generare più contatti e a realizzare più vendite.
Detto questo, vediamo come creare facilmente un modulo di richiesta di preventivo in WordPress.
Come creare un modulo di richiesta di preventivo in WordPress
È possibile creare facilmente un modulo di richiesta di preventivo in WordPress utilizzando WPForms. È il miglior plugin per moduli di contatto WordPress sul mercato, utilizzato da oltre 6 milioni di siti web.
Questo plugin consente di creare facilmente qualsiasi tipo di modulo utilizzando una semplice trascina e rilascia all’interno del vostro sito WordPress. Nel corso degli anni, lo abbiamo utilizzato su diversi siti web per aggiungere moduli e abbiamo avuto un’esperienza incredibile. Per saperne di più, consultate la nostra recensione di WPForms.
Per prima cosa, è necessario installare e attivare il plugin WPForms. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: per creare un modulo di richiesta di preventivo in WordPress è possibile utilizzare anche WPForms Lite, che è completamente gratuito. Tuttavia, per questo tutorial utilizzeremo il piano premium del plugin.
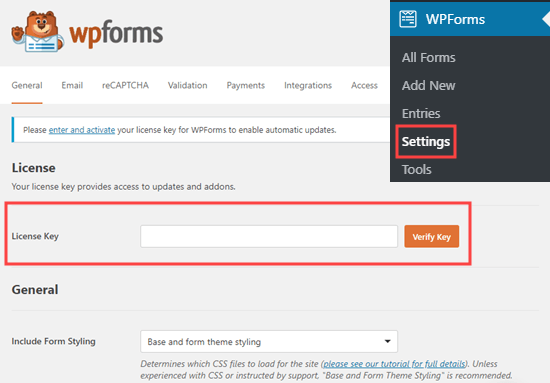
Dopo l’attivazione, andate alla pagina WPForms ” Impostazioni dalla barra laterale dell’amministrazione di WordPress per inserire la vostra chiave di licenza.
Potete trovare queste informazioni nel vostro account sul sito web di WPForms.

Successivamente, è necessario visitare la pagina WPForms ” Aggiungi nuovo dalla dashboard di WordPress.
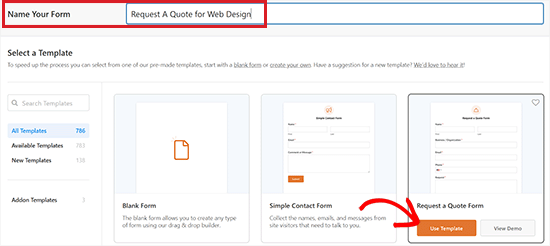
Si accede così alla pagina “Seleziona un template”. Qui si può iniziare a digitare un nome per il modulo che chi siamo sta per creare.
Una volta fatto ciò, individuate il modello “Modulo di richiesta di preventivo” e fate clic sul pulsante “Usa modello” sotto di esso.

In questo modo si avvierà il costruttore di moduli WPForms a trascinamento sullo schermo del computer.
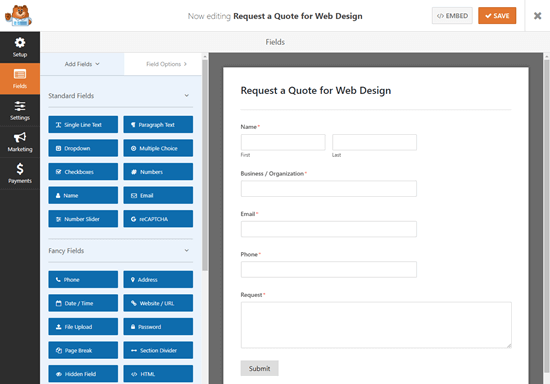
Qui si noterà che i campi del modulo disponibili sono nella colonna di sinistra e che nell’angolo destro dello schermo è visualizzata un’anteprima del modulo.

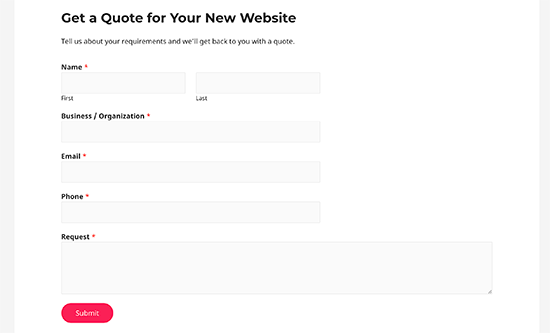
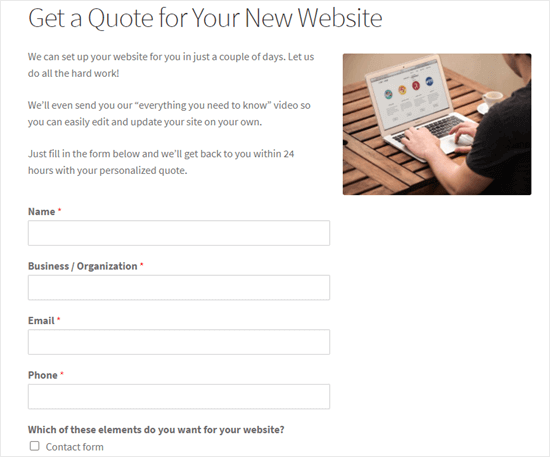
Di default, il template del modulo di richiesta di preventivo ha già incorporati i campi nome, email, telefono, azienda e richiesta.
Tuttavia, è possibile trascinare e rilasciare facilmente altri campi del modulo dalla barra laterale a sinistra nell’anteprima del modulo.
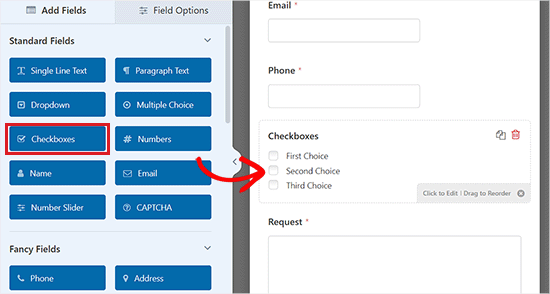
Ad esempio, è possibile aggiungere il campo checkbox al modulo per fornire agli utenti alcune scelte per una domanda.

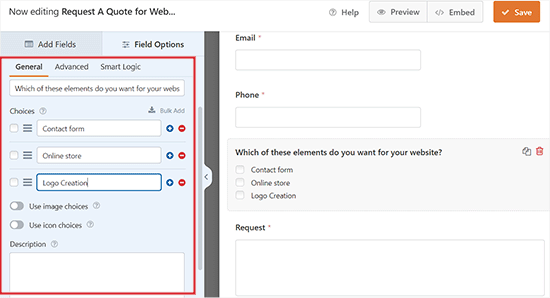
Una volta fatto ciò, è possibile configurare le impostazioni dei singoli campi del modulo facendo clic su di essi. Si aprirà la scheda “Opzioni campo” nella colonna sinistra dello schermo.
Da qui è possibile modificare l’etichetta, la descrizione, la dimensione del campo, il testo segnaposto, il formato e persino attivare una logica condizionale intelligente per il campo.

È anche possibile attivare/disattivare l’interruttore “Richiesto”. In questo modo, gli utenti non potranno inviare un modulo senza compilare quel campo specifico.
Una volta terminata la creazione del modulo, non dimenticate di fare clic sul pulsante “Salva” in alto per salvare le modifiche.

Aggiunta del modulo di richiesta di preventivo al vostro sito web
Ora che avete creato il vostro modulo di richiesta di preventivo, è il momento di aggiungerlo al vostro sito WordPress.
Per prima cosa, aprire una pagina o una pubblica nuova o esistente in cui si desidera aggiungere il modulo dall’area amministrativa.
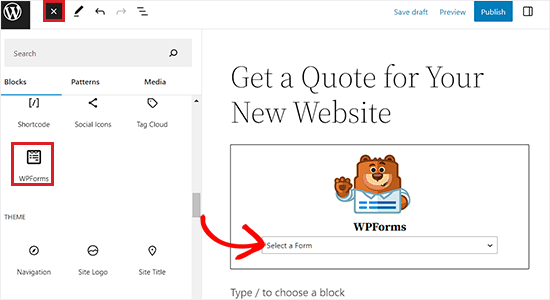
Una volta arrivati a questo punto, fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo superiore sinistro dello schermo per aprire il menu dei blocchi.
Da qui, individuare e aggiungere il blocco WPForms alla pagina/post. Successivamente, selezionare il modulo di richiesta di preventivo creato dal menu a tendina del blocco stesso.

Infine, fare clic sul pulsante “Pubblica” o “Aggiorna” per salvare le modifiche.
Ora è possibile visitare il proprio sito web WordPress per visualizzare il modulo di richiesta di preventivo.

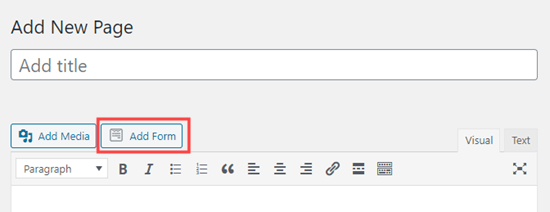
Suggerimento: se si utilizza l’editor classico, è possibile aggiungere facilmente il modulo facendo clic sul pulsante “Aggiungi modulo”.
Si aprirà il prompt “Inserisci modulo”, dove si potrà scegliere un modulo da aggiungere dal menu a discesa.

Modifica del messaggio di conferma e delle notifiche per il modulo
Quando un potenziale cliente richiede un preventivo, vedrà il messaggio di conferma predefinito: ‘Grazie per averci contattato! Ci metteremo in contatto con te a breve”.
Tuttavia, è possibile modificare facilmente il messaggio di conferma a proprio piacimento.
Per farlo, andate alla pagina WPForms ” Tutti i moduli dalla barra laterale dell’amministrazione di WordPress e fate clic sul link “Modifica” sotto il modulo di richiesta di preventivo creato in precedenza.
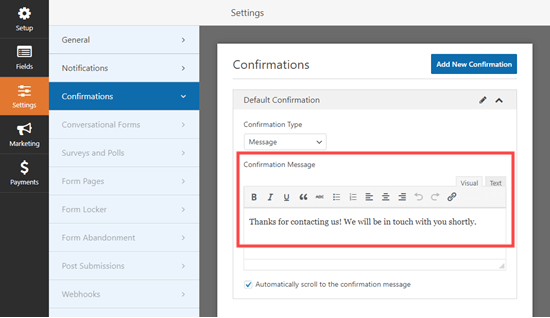
Questo avvierà il costruttore di moduli WPForms sullo schermo. Successivamente, si deve fare clic sul pulsante “Impostazioni” nella colonna di sinistra e passare alla scheda “Conferme”.
Verrà visualizzata una casella di messaggio di conferma in cui è possibile modificare e personalizzare il messaggio predefinito.

Non dimenticate di fare clic sul pulsante “Salva” nella parte superiore della schermata dopo aver apportato le modifiche.
È anche possibile modificare il messaggio di notifica via e-mail inviato dal modulo. Si tratta del messaggio che l’amministratore o gli utenti ricevono all’invio del modulo.
A tal fine, passare alla scheda “Notifiche” dalla colonna di sinistra.
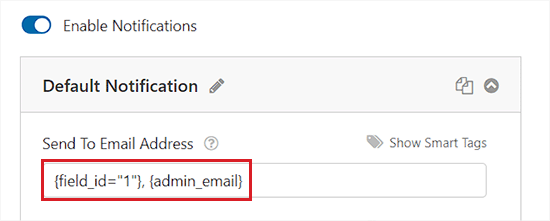
Una volta lì, noterete che l’impostazione “Invia all’indirizzo e-mail” è predefinita a {admin_email}. Ciò significa che riceverete un’e-mail ogni volta che un utente invia il modulo di richiesta di preventivo sul vostro sito web.
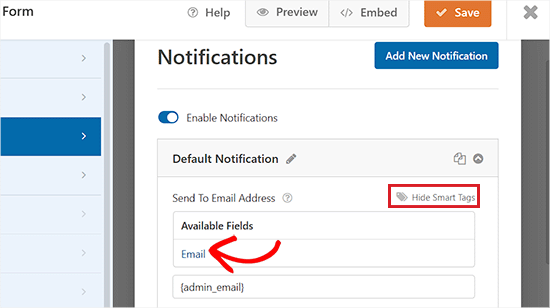
Se si desidera inviare un’e-mail di conferma anche agli utenti, è necessario espandere l’opzione “Mostra smart tag” sopra il campo “Invia all’indirizzo e-mail”.

Successivamente, è sufficiente aggiungere il tag smart email al campo, facendo clic su di esso. Ora, l’e-mail di notifica dell’invio del modulo sarà inviata anche agli utenti.
Ricordate di separare i tag intelligenti nel campo “Invia a indirizzo email” con una virgola.

Suggerimento: se non ricevete e-mail dal vostro modulo, potete consultare il nostro tutorial su come risolvere il problema dell’invio di e-mail da parte di WordPress.
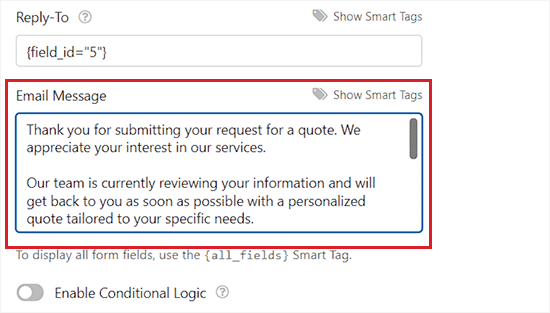
Successivamente, è possibile modificare l’oggetto e il nome del destinatario dell’e-mail scorrendo questi campi e digitando un oggetto a scelta.
Nel campo “Messaggio” si può anche scrivere il proprio messaggio di conferma dell’invio del modulo.
Per istruzioni più dettagliate, potete consultare la nostra guida per principianti su come inviare e-mail di conferma dopo l’invio di un modulo WordPress.

Inoltre, è possibile inviare notifiche multiple dal modulo. Ciò consente di inviare un’e-mail al cliente per confermare automaticamente i dettagli di ciò che ha richiesto.
Una volta terminato, fare clic sul pulsante “Salva” in alto per memorizzare le impostazioni del modulo.
Bonus: ottenere più contatti offrendo un preventivo gratuito
WPForms rende super facile la creazione di un modulo di richiesta di preventivo in WordPress. Tuttavia, potrebbe essere necessario dare ai clienti una spinta nella direzione giusta per compilare il modulo.
È qui che entra in gioco OptinMonster.
È il miglior software di lead generation e di ottimizzazione delle conversioni sul mercato, che vi aiuta a trasformare i visitatori abbandonati di un sito web in abbonati e clienti.

Lo strumento aiuta a convertire più utenti spingendoli a compiere l’azione desiderata, come compilare un modulo, iscriversi alla mailing list o acquistare un prodotto.
È dotato di bellissimi popup, potente targeting on site, timer per il conto alla rovescia e barre fluttuanti. Queste caratteristiche vi aiutano ad attirare più contatti e clienti e a far crescere la vostra attività.
Video tutorial
Se non preferite le istruzioni scritte, potete guardare il nostro video tutorial.
Speriamo che questo articolo vi abbia aiutato a capire come creare un modulo di richiesta di preventivo in WordPress. Potreste anche leggere la nostra guida per principianti su come disabilitare le notifiche per i nuovi utenti in WordPress e le nostre scelte degli esperti sui migliori plugin Mapbox per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I came across this link in another article of yours. Since I have the WPForrms plugin, I am interested in all its options. I’m still amazed at what this plugin can do and I never thought it could even do a quote. So far, I have dealt with this quite unprofessionally using an ordinary contact form. Thanks for your effort and all the articles about WPForms. Since I use it, these tutorials are very useful for me.