I moduli lunghi e complessi di WordPress possono sopraffare i visitatori e indurli ad abbandonare il sito senza inviarlo. All’inizio abbiamo approfondito il fatto che suddividere i moduli in più pagine faceva una grande differenza: più persone li completavano. ✅
Da allora, abbiamo aiutato migliaia di utenti di WordPress a creare moduli a più pagine tramite WPBeginner. Anche se all’inizio può sembrare complicato, in realtà è abbastanza semplice con gli strumenti giusti. Raccomandiamo WPForms perché rende il processo facile, anche per i principianti.
In questa guida vi mostreremo passo dopo passo come creare moduli multi-pagina di facile utilizzo in WordPress. Che si tratti di un sondaggio, di una domanda di lavoro o di un modulo di registrazione dettagliato, sarete in grado di impostarlo in pochi minuti.

Perché e quando avete bisogno di un modulo multi-pagina in WordPress?
I moduli sono il modo più semplice per raccogliere dati ed entrare in contatto con i vostri utenti, sia che si tratti di un modulo di contatto, di un modulo di acquisizione email o di un semplice sondaggio.
Tuttavia, i moduli lunghi sono scoraggianti per gli utenti e aumentano l ‘abbandono dei moduli.
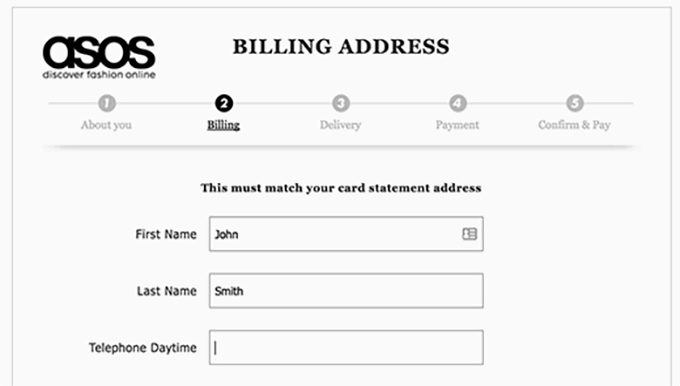
Per superare questo problema, gli esperti di esperienza utente consigliano di utilizzare moduli a più pagine. In questo modo, i campi del modulo vengono suddivisi in sezioni e pagine.

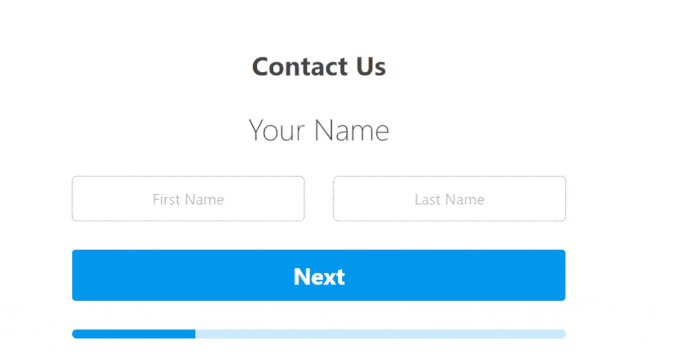
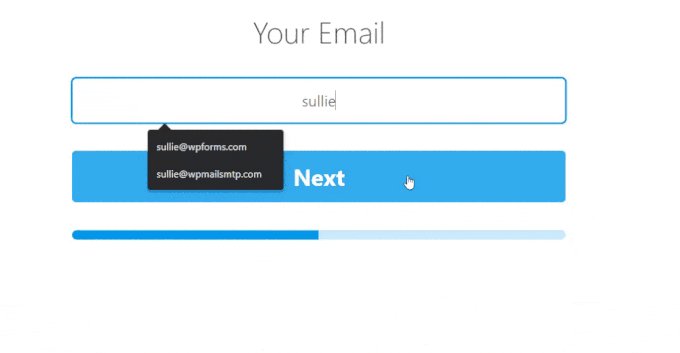
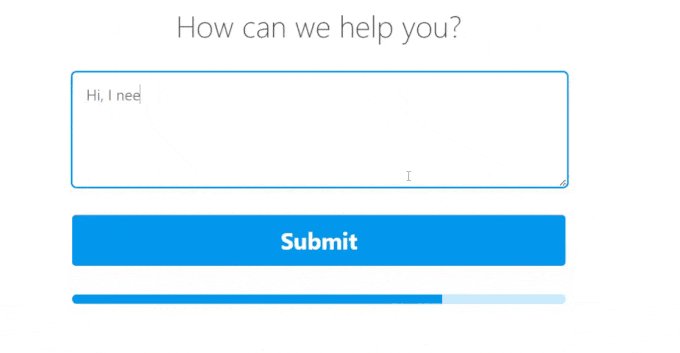
Con una barra di avanzamento in alto e un minor numero di campi sullo schermo, gli utenti si sentono più a loro agio nel compilare il modulo. L’esperienza è più coinvolgente e interattiva per gli utenti.
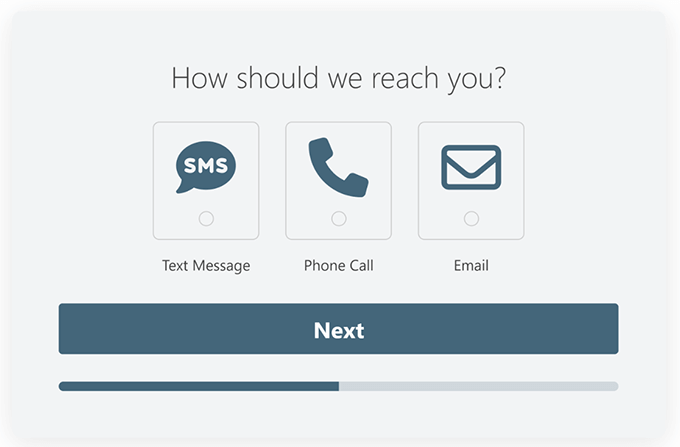
È anche possibile rendere interattivo il modulo a più pagine, aggiungendo scelte di icone ed elementi di conversazione. Questo è ottimo per migliorare il tasso di conversione, soprattutto per i moduli di richiesta di preventivo.

Vediamo come creare facilmente un modulo a più pagine in WordPress.
Creare un modulo WordPress a più pagine con WPForms
Il modo migliore per creare un modulo multipagina in WordPress è utilizzare il plugin WPForms. Si tratta del plugin per la creazione di moduli WordPress drag-and-drop più semplice per i principianti, che consente di creare qualsiasi tipo di modulo.
Oltre 6 milioni di proprietari di siti web utilizzano WPForms, compresi noi di WPBeginner. Lo usiamo per visualizzare il nostro modulo di contatto, per eseguire sondaggi annuali tra i lettori, per gestire le richieste di migrazione e altro ancora. Selezionate la nostra recensione completa di WPForms per saperne di più sulle sue caratteristiche.

Per questo tutorial, è necessario almeno il piano Basic di WPForms, perché include campi multiparte di fantasia e opzioni di personalizzazione avanzate. Esiste anche una versione Lite di WPForms che potete provare gratuitamente.
Gli utenti di WPBeginner possono ottenere sconti esclusivi su WPForms. Tutto ciò che dovete fare è utilizzare il coupon WPForms: SAVE50 per ottenere uno sconto del 50% sull’acquisto di qualsiasi piano WPForms.
La prima cosa da fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Al momento dell’attivazione, dovrete visitare la pagina WPForms ” Impostazioni sul vostro sito WordPress e inserire la vostra chiave di licenza. Potete ottenere questa chiave accedendo al vostro account sul sito web di WPForms.

Dopo aver verificato la chiave di licenza, siete pronti a creare il vostro primo modulo multipagina in WordPress.
Basta andare alla pagina WPForms ” Aggiungi nuovo dall’area di amministrazione di WordPress per lanciare il costruttore di moduli.

Nella schermata successiva, è necessario inserire un titolo per il modulo.
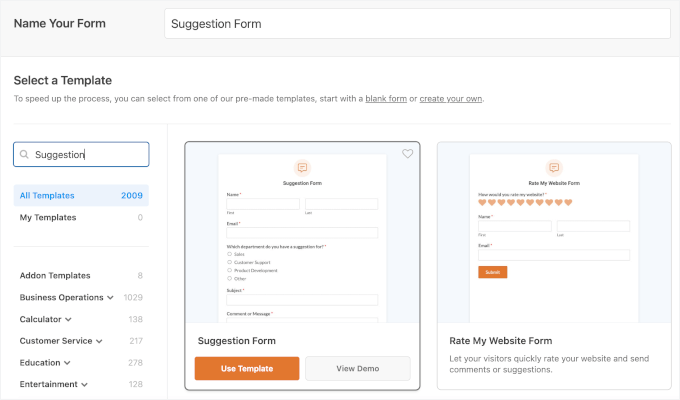
WPForms offre molti modelli di moduli precostituiti per aiutarvi a risparmiare tempo. È possibile selezionarne rapidamente uno e modificarlo in base alle proprie esigenze. C’è anche un modello di modulo vuoto che potete usare per creare un modulo completamente personalizzato.
Ancora meglio, potete usare l’intelligenza artificiale per costruire rapidamente il vostro modulo. Basta scrivere una breve descrizione e WPForms AI genererà il modulo per voi.

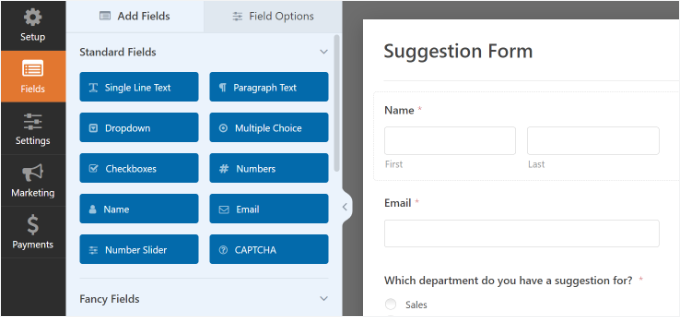
Detto questo, per questa esercitazione utilizzeremo il template “Modulo di suggerimento”.
È sufficiente fare un passaggio del mouse sulla casella del template e cliccare sul pulsante “Usa template” per iniziare.

Si accede così al loro builder di moduli, dove è possibile personalizzarli.
È sufficiente trascinare i campi dalla colonna di sinistra e inserirli nel modello di modulo. È anche possibile selezionare i campi del modulo esistenti e personalizzarli ulteriormente.

Dopo aver aggiunto alcuni campi del modulo, si è pronti ad aggiungere una nuova pagina al modulo.
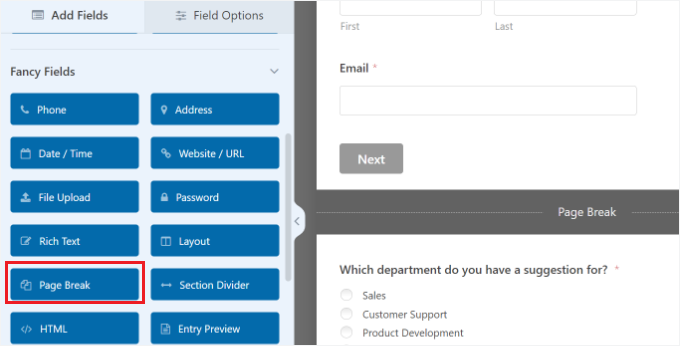
Aggiungete il campo “Interruzione di pagina” nella sezione Campi fantasia della colonna di sinistra.

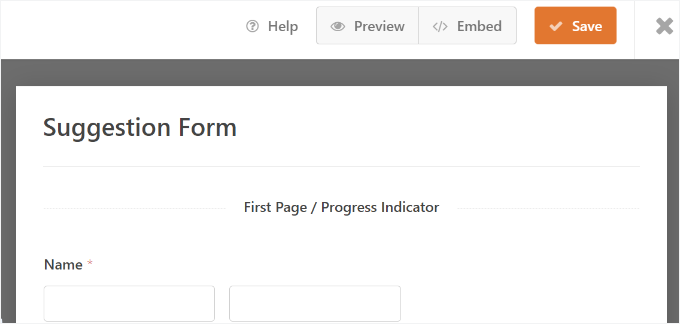
Si noterà che WPForms aggiunge un indicatore di interruzione di pagina in basso e un indicatore “Prima pagina / Indicatore di avanzamento” in alto nella pagina.
Inoltre, il pulsante di invio verrà spostato alla pagina successiva e la prima pagina avrà ora un pulsante “Avanti”.
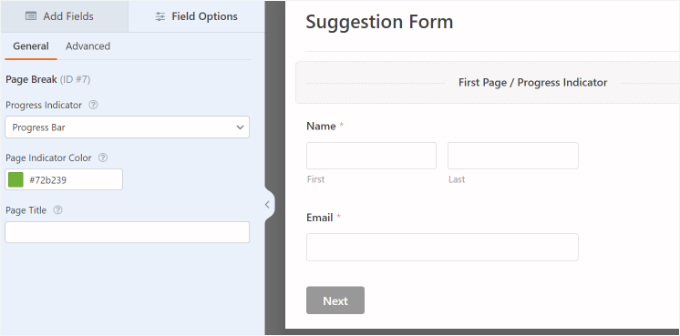
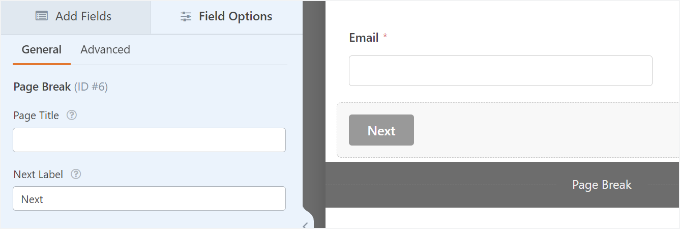
Per modificare le proprietà del modulo a più pagine, fare clic sull’indicatore “Prima pagina / Indicatore di avanzamento” in alto. Nella colonna di sinistra, selezionare un tipo di barra di avanzamento.

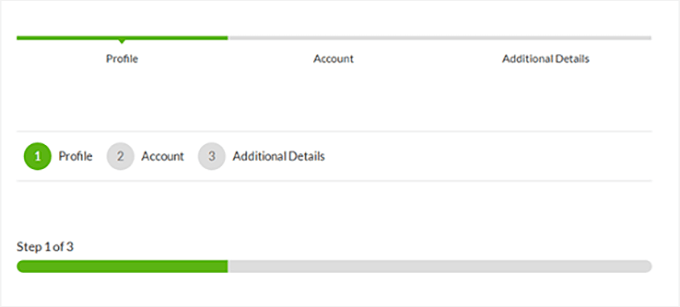
WPForms consente di utilizzare una semplice barra di avanzamento, cerchi, connettori o nessun indicatore di avanzamento.
È anche possibile scegliere il colore dell’indicatore di pagina.
Infine, è possibile fornire un titolo per la prima pagina.

A questo punto, è necessario fare clic sul marcatore ‘Interruzione di pagina’ per modificarne le proprietà.
È possibile fornire un titolo per la pagina successiva e modificare il testo da visualizzare sul pulsante “Avanti”.

È possibile continuare ad aggiungere campi del modulo dopo l’interruzione della pagina.
Se si utilizza la versione Pro di WPForms, si può anche utilizzare la logica condizionale per mostrare e nascondere i campi del modulo in base alle risposte dell’utente.
Dopo aver aggiunto altri campi, è possibile aggiungere altre interruzioni di pagina, se necessario.
Una volta terminata la creazione del modulo, fare clic sul pulsante “Salva” nell’angolo in alto a destra dello schermo.

Congratulazioni, avete creato con successo il vostro primo modulo a più pagine.
Aggiunta del modulo multi-pagina ai post e alle pagine di WordPress
WPForms rende super facile l’aggiunta di moduli alle pagine e ai post di WordPress.
È possibile fare clic sul pulsante “Incorpora” nella parte superiore del costruttore di moduli e aggiungere il modulo a una nuova pagina o a una pagina esistente.

Per questa esercitazione selezioneremo l’opzione “Crea nuova pagina”.
Successivamente, sarà necessario inserire un nome per la nuova pagina. Una volta terminato, fare clic sul pulsante “Let’s Go”.

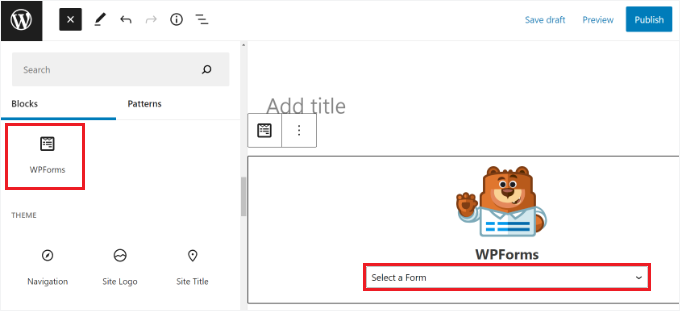
In alternativa, potete anche aggiungere il blocco WPForms nell’editor di contenuti di WordPress per incorporare il vostro modulo in qualsiasi pubblicazione di WordPress.
È sufficiente selezionare il modulo multipagina dal menu a discesa del blocco WPForms.

Successivamente, si dovrebbe vedere un’anteprima del modulo nell’editor dei blocchi. Procedere con la pubblicazione della pagina o del post.
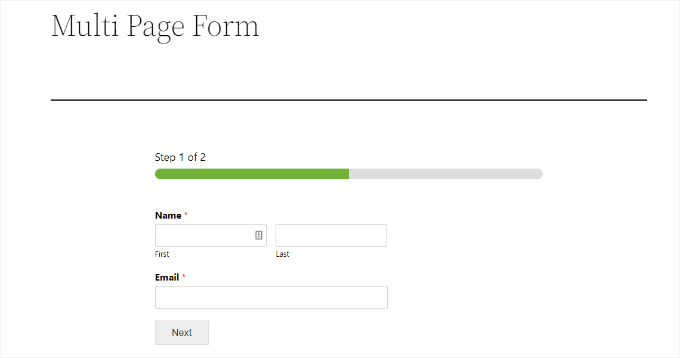
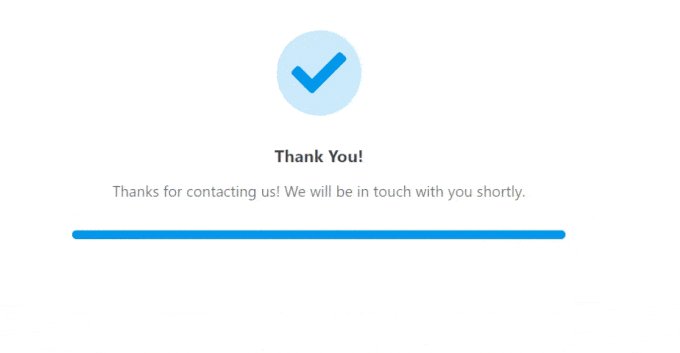
Successivamente, è possibile visitare il proprio sito web per vedere il modulo multipagina in azione.

Portare i moduli multiparte di WordPress al livello successivo
Ora, se siete come noi e altri imprenditori intelligenti, probabilmente vorrete sapere come portare i vostri moduli di lead generation al livello successivo.
Ci sono due cose che potete fare per migliorare drasticamente le conversioni dei moduli multipagina di WordPress.
1. Moduli interattivi per i lead
WPForms è dotato di un addon Lead Forms che consente di migliorare il tasso di completamento dei moduli con un design accattivante del layout del modulo.
In pratica, consente di mostrare agli utenti una domanda alla volta, rendendo i moduli meno intimidatori e più facili da compilare.
Questo funziona particolarmente bene per un modulo di richiesta di preventivo e per altri moduli di generazione di contatti sul vostro sito. Ecco un esempio di come si presenta:

Questo si basa fondamentalmente sul principio dei moduli conversazionali, di cui WPForms è stato pioniere nei primi tempi. I moduli conversazionali hanno l’approccio di una domanda alla volta, simile a una conversazione faccia a faccia.
A differenza dell’add-on per i moduli lead, i moduli conversazionali sono landing page a pagina intera, che possono funzionare benissimo anche per i moduli più lunghi, dato che gli utenti possono compilare questi moduli usando solo la tastiera.

Per ulteriori suggerimenti, consultate la nostra guida su come creare moduli più interattivi in WordPress.
2. Abilitare l’invio parziale dei moduli
Sapevate che l’81% delle persone abbandona un modulo prima di completarlo? Questo è vero per la maggior parte dei siti web, soprattutto per i moduli più lunghi.
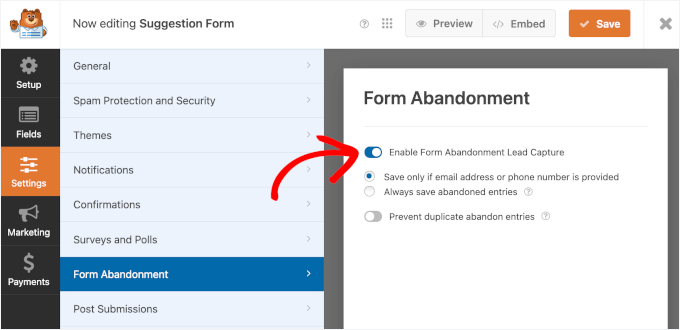
Per questo motivo consigliamo di abilitare l’invio parziale dei moduli in WordPress. L ‘add-on WPForms per l’abbandono dei moduli vi permette di farlo con facilità.
È possibile attivarla semplicemente andando alla scheda Abbandono del modulo nelle impostazioni del costruttore di moduli.

Ciò consente di inviare messaggi di follow-up mirati a coloro che abbandonano il modulo per aumentare la conversione delle vendite.
Speriamo che questo articolo vi abbia aiutato ad aggiungere un modulo a più pagine in WordPress. Potreste anche consultare la nostra guida su come mostrare un modulo di contatto fluttuante in WordPress e la nostra guida definitiva all’uso dei moduli di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Ani Kenechi
Hi,
i use WPForms and they are awesome, but i’m having problems with the upload. it doesn’t upload files on most browsers. and it is frustrating.
I am using the upload at the end of a muti-part form of 7 parts
WPBeginner Support
It would depend on your specific issue and the files being uploaded, if you reach out to WPForms’ support they should be able to assist you directly for your specific site and the issue you are running into.
Admin
Tony Ruffo
Hi, I would like to collect step one of a multipart form inside a revolution slider window, then pass the values to the actual multipart form at step 2. I’d like the multipart form to have step 1 when called directly. Is this craziness possible?
jaya
please help me how to add onclick action when we click last submit button the msg come welcome below of progressing bar
Alicia
Can this multi-page form be used in conjunction with the buddypress registration process? i would really like my users to have a multipage form to fill out their profiles…? any thoughts on that :)…Gracias
Alexander Dahlerup
Hey WPBEGINNER
Is it possible to add pictures to your form, so you can show your customers the different opportunities that can be chosen?
Best regards
mike friskney
Hi,
Is it possible to create a table within WPForms?
Mike
Ali
Thanks a lot
would be happy to find a free plugin that provides advanced form settings
Lenlie Ada
Hi,
Good day. And thank you so much for this blog post.
To be honest I’m new to WordPress and just starting to create my own website for an online business.
My question is does WPForms has the capability to put an “upload audio, video, images option” on one of the pages of the forms? Because I’m planning to use WPForms for an order form wherein the customer will need to upload stuff as one of requirement for the order.
Best regards,
Lenlie
WPBeginner Support
Yes, WPForms allows you to add an upload field to your form. You can also select which types of files and maximum file size users can upload in the field settings.
Admin