Ricordate i giorni in cui dovevate smistare infiniti allegati alle email e cercare di tenere traccia delle domande di lavoro in varie cartelle? Ci siamo passati. Dopo aver affrontato questo problema nelle nostre aziende WordPress, sapevamo che doveva esserci un modo migliore per gestire le domande di lavoro.
La buona notizia è che creare un modulo professionale per le domande di lavoro in WordPress è molto più facile di quanto si pensi. Abbiamo trascorso molto tempo a testare diversi metodi e ad aiutare altri imprenditori a semplificare il loro processo di assunzione utilizzando WordPress.
In questa guida condivideremo il nostro metodo passo dopo passo per creare moduli di candidatura che vi aiuteranno a raccogliere, organizzare e gestire le candidature in modo efficiente, il tutto senza lasciare la vostra Bacheca di WordPress. Sia che siate proprietari di una piccola impresa o che gestite un dipartimento di risorse umane, troverete tutto ciò che vi serve per iniziare.

Perché aggiungere un modulo di richiesta di lavoro al vostro sito WordPress?
Se avete un sito web di una piccola impresa in crescita, è probabile che dobbiate assumere nuovi membri del team.
Una pagina “Carriere” o “Offerte di lavoro” sul vostro sito web è un ottimo modo per attrarre talenti. Ma non basta elencare le posizioni aperte. È necessario anche un modo semplice per i candidati di candidarsi. 💡
Il problema è che affidarsi alle candidature via email può diventare rapidamente disordinato. I curriculum si accumulano, i dettagli importanti si perdono e la selezione dei candidati non qualificati richiede troppo tempo.
Un modulo di domanda di lavoro permette di organizzare tutto. Raccoglie le informazioni esatte di cui avete bisogno, come curriculum, lettere di copertina ed esperienze, senza un interminabile tira e molla.
Inoltre, con il giusto builder di moduli, è possibile automatizzare le responsive, filtrare i candidati e rendere più agevole l’assunzione.
Nelle sezioni che seguono, vi mostreremo come creare un modulo di richiesta di lavoro in WordPress. Ecco una rapida panoramica di tutti i passaggi da seguire:
Iniziamo!
Passo 1. Installare il miglior plugin per moduli di WordPress
Per aggiungere un modulo di domanda di lavoro al vostro sito web WordPress, vi consigliamo di utilizzare il plugin WPForms.
WordPress non è solo il miglior plugin per moduli di contatto per WordPress. È la soluzione tutto-in-uno per creare moduli potenti senza problemi.
🙋 Noi di WPBeginner, ad esempio, usiamo WPForms per molti dei nostri moduli, compresi i sondaggi annuali tra gli utenti e le richieste di migrazione del sito. Volete sapere perché lo amiamo? Verificate la nostra recensione completa di WPForms!
Quindi, installiamo e attiviamo il plugin WPForms. Se avete bisogno di aiuto, potete consultare la nostra guida passo-passo su come installare un plugin di WordPress.
Nota: esiste una versione gratuita del plugin, chiamata WPForms Lite, che si può utilizzare gratuitamente. Ma l’aggiornamento al piano a pagamento sblocca molte altre caratteristiche. Ad esempio, la versione pro include 2.000 template di moduli, integrazioni aggiuntive di terze parti e logica condizionale.
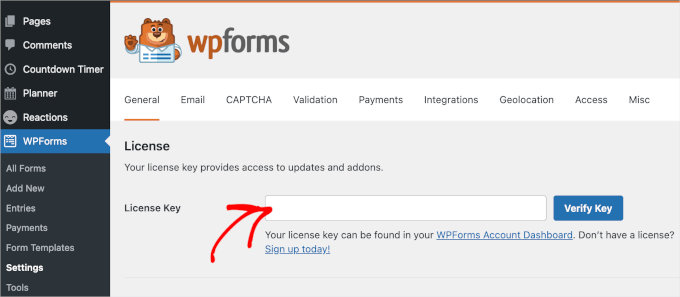
Dopo l’attivazione, visitate la pagina WPForms ” Impostazioni nella vostra dashboard di WordPress per inserire la chiave di licenza. Potete trovare la vostra licenza nel vostro account sul sito web di WPForms.

Una volta verificato, è il momento di creare il modulo WordPress.
Fase 2. Creare il modulo di domanda di lavoro
Per iniziare, è necessario visitare WPForms ” Aggiungi nuovo nell’area di amministrazione di WordPress.

Verrà quindi richiesto di dare un nome al modulo e di scegliere un template.
✏️ Nota rapida: con WPForms, potete usare l’intelligenza artificiale per costruire i vostri moduli. Dovrete solo scrivere una breve descrizione specifica e l’IA genererà il modulo per voi.

In questo tutorial, tuttavia, utilizzeremo un template già pronto.
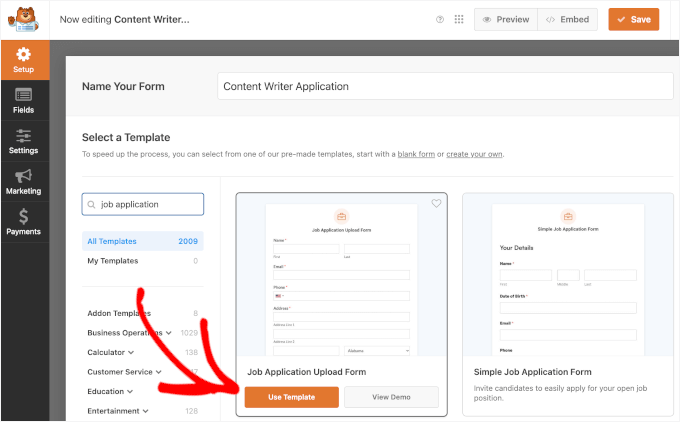
Quindi, per prima cosa diamo un nome al modulo. Ad esempio, creeremo un modulo “Richiesta di scrittura di contenuti”.
Dopodiché, si può scorrere giù per scegliere un template. Poiché WPForms ha più di 2.000 template, è più facile usare la caratteristica di ricerca per restringere la scelta.
È sufficiente digitare “domanda di lavoro” nel campo di ricerca e passare del mouse sul template “Job Application Upload Form”. Fare clic su “Usa template” quando appare.

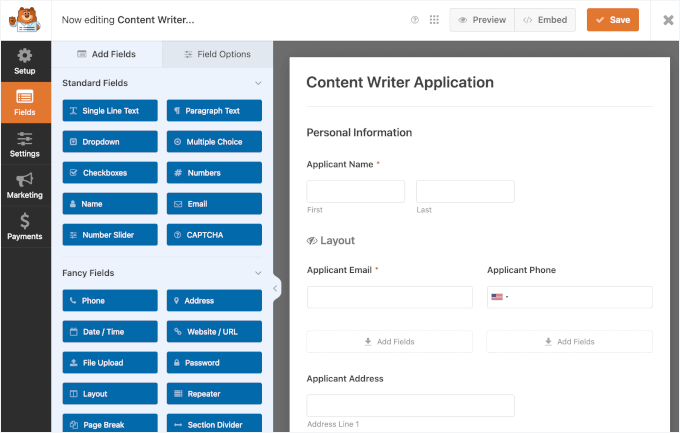
Si accede così all’editor di WPForms per la trascina e il rilascio.
Qui si vedrà il template predefinito del modulo di uploader della domanda di lavoro, come questo:

Se il modulo è di vostro gradimento, potete salvarlo e pubblicarlo immediatamente.
Tuttavia, vi consigliamo di personalizzarlo in modo che corrisponda meglio al vostro obiettivo.
Non preoccupatevi. Sarà molto semplice, perché avrete a disposizione tutto ciò che vi serve: le opzioni personalizzate a sinistra e l’anteprima del modulo a destra.
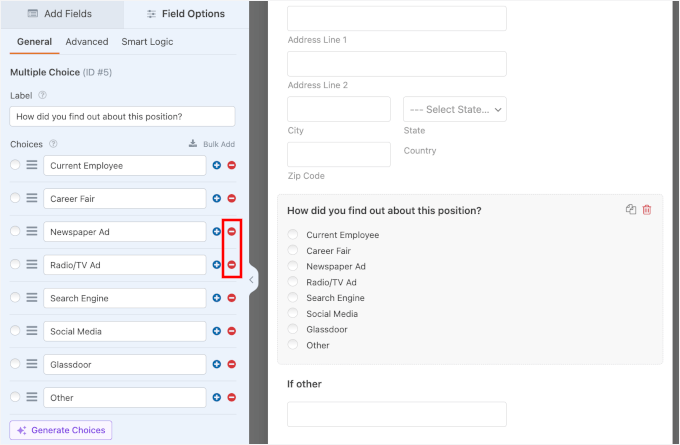
Proviamo ora a modificare la domanda “Come è venuto a conoscenza di questa posizione?” sul modulo di candidatura.
Per modificare un campo, occorre innanzitutto fare clic su di esso. A questo punto, le opzioni del campo si apriranno nel pannello di modifica di sinistra.
Elimineremo le opzioni “Annuncio su giornale” e “Annuncio radiotelevisivo” facendo clic sul pulsante (-) accanto all’opzione per rimuoverla.

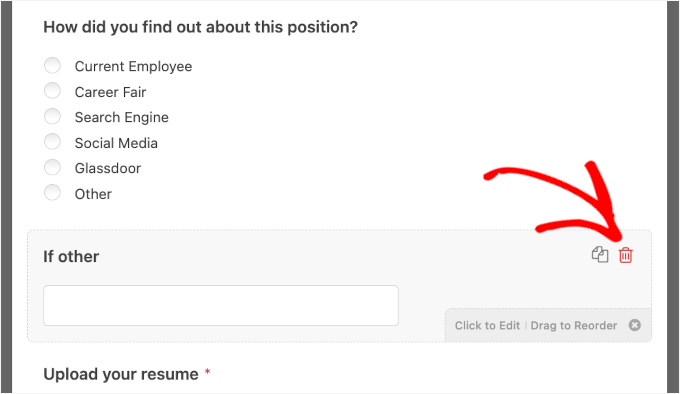
Quindi, rimuoviamo il campo “Se altro” immediatamente sotto.
Per eliminare un campo, spostare il cursore del mouse su di esso e fare clic sull’icona rossa del cestino che appare.

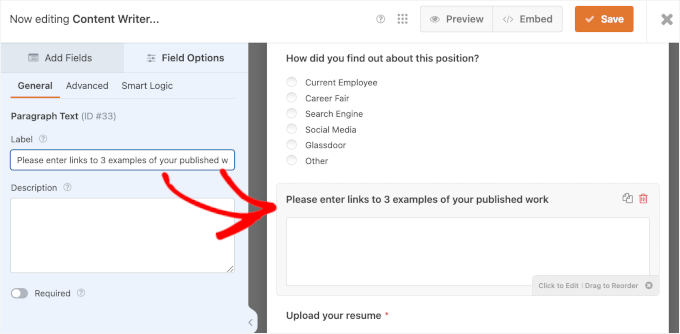
Aggiungeremo anche un campo subito prima dell’uploader del curriculum. Qui i nostri potenziali scrittori di contenuti possono condividere i link ai loro lavori pubblicati in precedenza.
Innanzitutto, fare clic sulla scheda “Add Fields” (Aggiungi campi) sul lato sinistro, se non è già selezionata. Quindi, è sufficiente trascina e rilascia il campo scelto nel modulo.
Ad esempio, utilizzeremo il campo “Testo del paragrafo”.

Una volta che il campo è presente nel modulo, è possibile fare clic su di esso per modificarne l’etichetta e fornire una descrizione.
In questo caso, abbiamo aggiunto all’etichetta del campo la dicitura “NON SI TRADUCE 3 esempi di lavori pubblicati”, in modo che i candidati sappiano cosa fare.

Potete apportare al modulo tutte le modifiche e le aggiunte che volete.
Dopo aver fatto ciò, assicurarsi di fare clic sul pulsante “Salva”.

📍 C onsiglio dell’esperto: Non è necessario che tutto sia perfetto al primo tentativo! Con WPForms, potete modificare il vostro modulo di domanda di lavoro in qualsiasi momento. Quindi, sentitevi liberi di tornare per aggiungere nuovi campi, aggiornare le descrizioni, modificare le notifiche o riorganizzare le sezioni quando necessario.
Passo 3. Impostazione delle notifiche e delle conferme del modulo di domanda di lavoro
Per default, le domande di lavoro vengono inviate all’email dell’amministratore del sito. Ma a volte la persona che le gestisce non è un amministratore.
Per questo motivo WPForms permette di inviare facilmente l’invio di moduli via email a chiunque, senza dargli accesso come amministratore. È anche possibile visualizzare tutte le richieste direttamente all’interno di WordPress (per saperne di più, più avanti).
✏️ Nota rapida: se non conoscete i ruoli degli utenti, potete approfondirne la conoscenza nella nostra guida per principianti ai ruoli e alle autorizzazioni degli utenti di WordPress.
Per modificare le impostazioni delle notifiche, è sufficiente modificare il modulo di domanda di lavoro e passare alla scheda Impostazioni ” Notifiche”.
Nella casella ‘Invia a indirizzo email’, digitate l’indirizzo email a cui volete che vengano inviati i moduli inviati. Se si desidera inviarli a più persone o reparti, è possibile farlo.

Per i dettagli, è sufficiente seguire le nostre istruzioni sulla creazione di un modulo con più destinatari.
Se utilizzate un sistema di tracciamento dei candidati o un software per le buste paga, potete anche utilizzare l’add-on di WPForms Zapier per integrarlo e ricevere automaticamente ogni domanda di lavoro.
È possibile modificare anche altri aspetti della notifica, come l’oggetto dell’email. A tale scopo, è sufficiente modificare la copia preconfezionata.
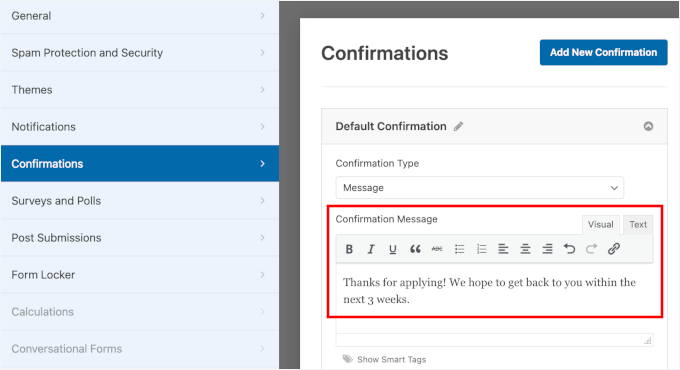
Si può anche modificare il messaggio di conferma predefinito che il richiedente vede dopo aver inviato il modulo. È possibile modificarlo nella scheda Impostazioni ” Conferme.
Quindi, è possibile digitare il messaggio desiderato nella casella di testo.

Fase 4. Pubblicare il modulo di domanda di lavoro
Successivamente, dovrete aggiungere il modulo al vostro sito web. Potete incorporarlo in una pagina o in un post, oppure aggiungerlo alla barra laterale.
Con WPForms è possibile incorporare i moduli in diversi modi: utilizzando uno shortcode, visualizzandoli su una pagina esistente e aggiungendoli a una nuova pagina.
Per questa esercitazione, aggiungeremo il modulo di domanda di lavoro a una pagina “Carriera” esistente, utilizzando la caratteristica dell’incorporamento nell’editor.
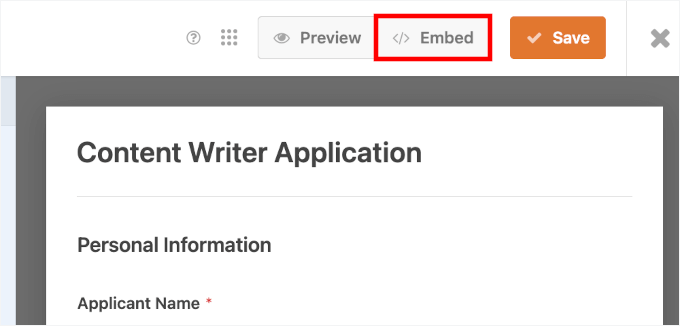
Per prima cosa, fate clic sul pulsante “Incorpora” accanto a “Salva”.

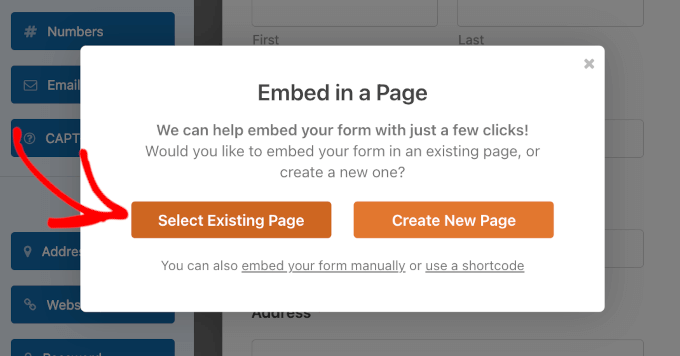
Si aprirà una finestra a comparsa in cui si potrà scegliere dove incorporare il modulo.
Facciamo clic su “Seleziona pagina esistente”.

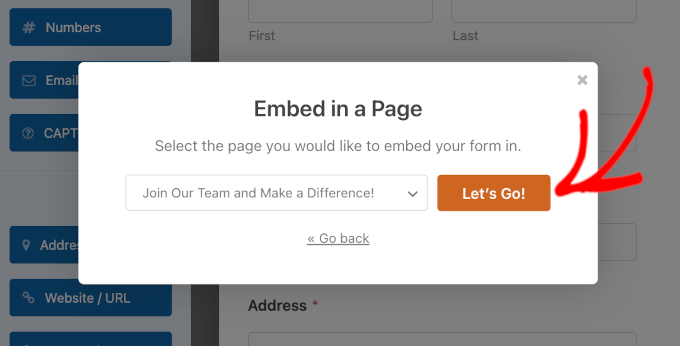
Nella schermata successiva, WPForms vi chiederà di scegliere una pagina dal menu a discesa.
È sufficiente fare clic per espandere e cliccare di nuovo per scegliere una pagina. Fatto questo, si può fare clic su “Let’s Go!”.

Si aprirà l’editor a blocchi di WordPress.
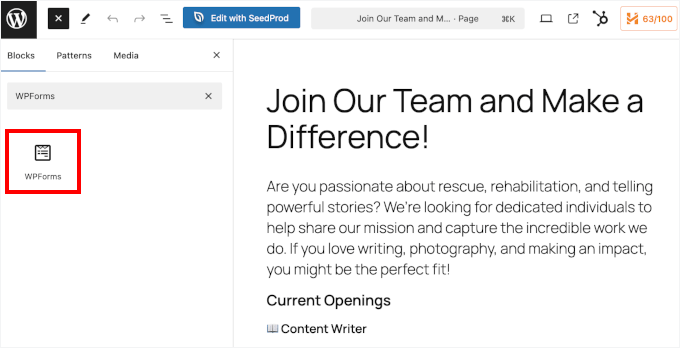
Da qui, basta cliccare sul (+) per add-on e cercare il blocco WPForms. Lo si può trovare nella sezione “Widget” dei blocchi, oppure si può usare la barra di ricerca.

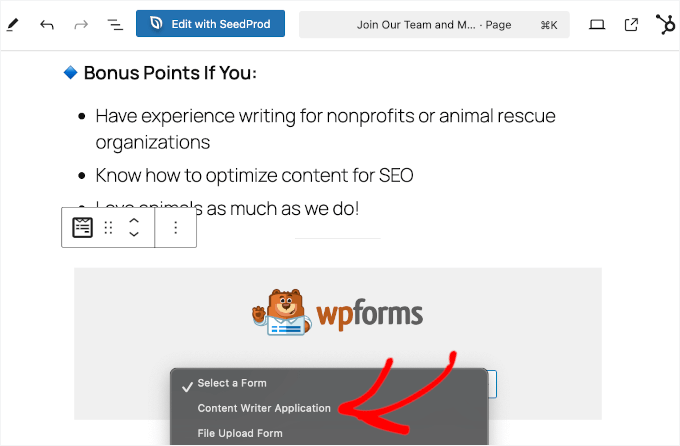
Una volta aggiunto il blocco, si vedrà che ha un menu a discesa.
Fate clic su di esso per selezionare il modulo di candidatura dall’elenco.

WPForms caricherà l’anteprima del modulo nell’editor dei contenuti.
In questo caso, si consiglia di attivare/disattivare l’opzione “Mostra titolo” per fornire ai richiedenti un contesto migliore.

Potete anche scegliere uno dei vari temi disponibili per rendere il modulo più in corrispondenza con il vostro brand. Per maggiori informazioni sul personalizzato, potete consultare la nostra guida su come personalizzare i moduli di WordPress.
Quando si è soddisfatti dell’aspetto, si può salvare o pubblicare la pagina.
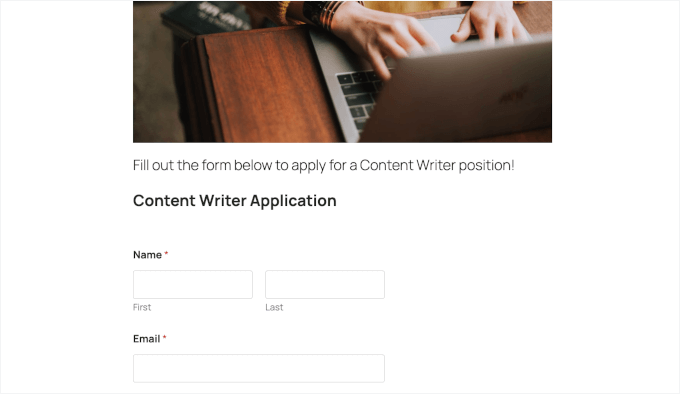
Dopodiché, l’utente può visitare il sito web per vedere il modulo in azione. Nella nostra pagina, abbiamo un titolo, un breve invito all’azione, un’immagine e poi il modulo di candidatura:

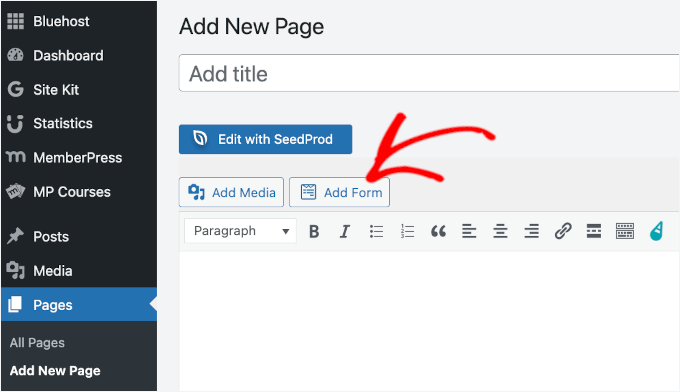
✏️ Nota rapida: se si utilizza il vecchio editor classico di WordPress, è possibile fare clic sul pulsante “Aggiungi modulo” per aggiungere un modulo alla pagina.
Ecco come potrebbe apparire dall’area di amministrazione di WordPress:

Passo 5. Accesso alle applicazioni inviate all’interno di WordPress
Ogni domanda di lavoro verrà inviata all’indirizzo email dell’amministratore del vostro sito WordPress o agli indirizzi inseriti nella scheda notifiche.
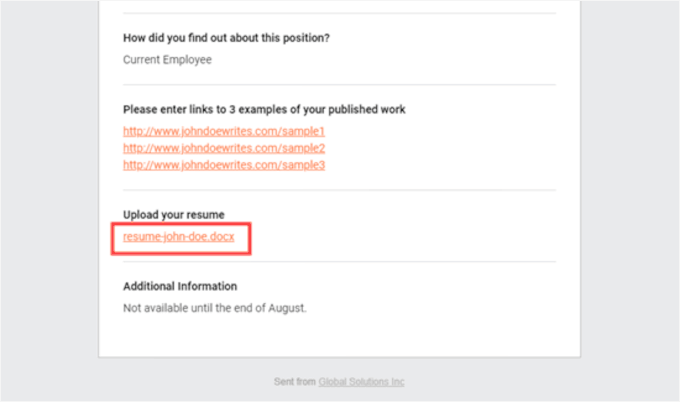
L’email conterrà tutti i dati inviati, oltre a un link per scaricare il curriculum o gli altri file caricati.

Suggerimento dell’esperto: Assicuratevi di testare le notifiche email quando inviate un modulo fittizio. Se non ricevete notifiche, consultate la nostra guida su come correggere il problema di WordPress che non invia email.
WPForms salva anche tutte le applicazioni all’interno di WordPress stesso. In questo modo è facile per gli altri membri del team rivedere e persino commentare le domande.
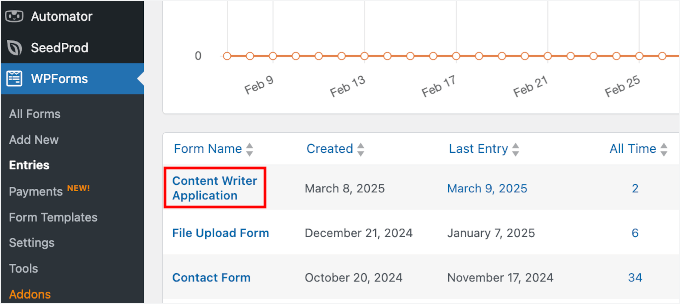
Per vedere le domande di lavoro inviate, potete andare su WPForms ” Voci nella vostra dashboard di WordPress. Scorrete quindi verso il basso sotto il grafico e fate clic sul nome del modulo.

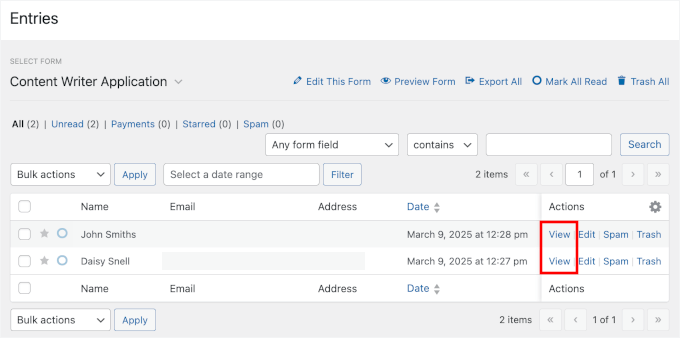
Si aprirà l’elenco di invio del modulo.
A questo punto, è sufficiente fare clic sul link “Visualizza” accanto a qualsiasi applicazione per vederne i dettagli.

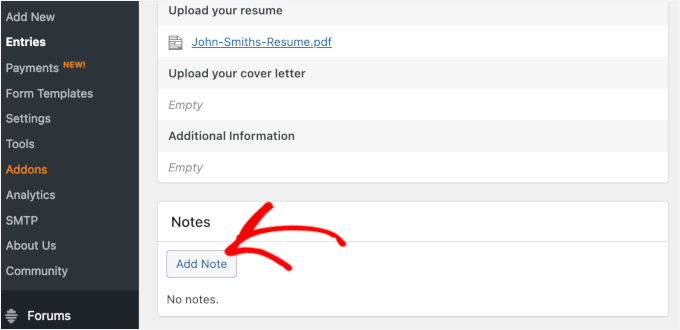
Sarà quindi possibile visualizzare il modulo di candidatura. È possibile scaricare il curriculum del candidato qui. Potete utilizzare la caratteristica “Star” di WPForms per mettere in evidenza i vostri candidati preferiti.
È anche facile aggiungere una nota facendo clic sul pulsante “Aggiungi nota”. Si tratta di una caratteristica molto utile se più persone visualizzano e commentano le applicazioni.

Ecco fatto. Avete creato con successo un modulo per le domande di lavoro sul vostro sito WordPress che vi permette di raccogliere e ordinare facilmente le candidature.
Video tutorial
Prima di partire, assicuratevi di selezionare il nostro video tutorial su come creare una domanda di lavoro in WordPress.
Speriamo che questo tutorial vi abbia aiutato a imparare come creare un modulo di richiesta di lavoro in WordPress. Potreste anche apprezzare il nostro articolo su come bloccare lo spam dei moduli in WordPress e la nostra selezione dei migliori plugin per moduli di contatto per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.