Se avete mai provato ad aggiungere un modulo HubSpot al vostro sito WordPress e vi siete bloccati, non siete i soli. È uno dei problemi più comuni che sentiamo dai lettori e per fortuna c’è un modo semplice per farlo.
Il builder di HubSpot è uno strumento potente per catturare lead e sincronizzarli con il vostro CRM. Ma se avete provato a collegarlo a WordPress, sapete che all’inizio può creare un po’ di confusione.
In questa guida vi illustreremo 2 semplici metodi per aggiungere moduli HubSpot al vostro sito WordPress, senza bisogno di codifica.
Abbiamo testato questi passaggi su innumerevoli siti web e funzionano sempre, sia che abbiate appena iniziato con HubSpot sia che stiate cercando un modo migliore per gestire i vostri moduli. 🙌

Perché usare HubSpot per creare moduli?
HubSpot è una piattaforma di marketing e vendite che aiuta le aziende a crescere. È dotata di numerosi strumenti, tra cui unCRM(Customer Relationship Manager), un sistema di gestione dei contenuti(CMS), email marketing e lead generation integrati.
HubSpot dispone anche di un potente builder per moduli WordPress, che si integra perfettamente con WordPress, consentendo di creare moduli gratuiti. Come la maggior parte dei builder di moduli, è possibile creare facilmente moduli personalizzati per il proprio sito web senza alcuna competenza tecnica.
Se utilizzate già l’ applicazione CRM di HubSpot, ogni visitatore che compila il modulo viene automaticamente aggiunto al vostro database. In questo modo, potrete coltivarli con campagne email e messaggi personalizzati.
Questo costruttore di moduli è un facile costruttore drag-and-drop che consente di creare moduli interattivi senza una sola riga di codice, il che lo rende uno dei migliori plugin per moduli di contatto.
Inoltre, tenete presente che HubSpot può anche integrarsi facilmente con altri strumenti per i moduli come WPForms, Formidable Forms e altri ancora.
HubSpot è un software molto popolare. È probabile che sia possibile collegarlo a chi siamo, a qualsiasi strumento per le piccole imprese, come servizi di email marketing, software di automazione del marketing e altri sistemi.
Detto questo, vediamo come creare un modulo HubSpot in WordPress:
Metodo 1: Creare un modulo HubSpot utilizzando il plugin HubSpot
Potete creare facilmente un modulo HubSpot per il vostro sito WordPress utilizzando il plugin HubSpot.
Per prima cosa, è necessario installare e attivare il plugin HubSpot. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
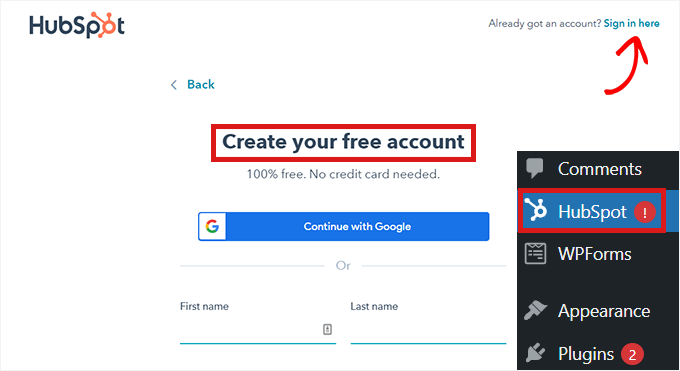
Dopo l’attivazione, il plugin aggiunge una nuova voce di menu nella barra laterale dell’amministrazione di WordPress. Basta fare clic su HubSpot per accedere alla procedura guidata di configurazione, dove è possibile creare un account HubSpot, se non ne avete già uno.
Se si dispone di un account, è necessario fare clic sul link “Accedi qui” in alto.

Si aprirà un popup “Accesso a HubSpot”.
È sufficiente digitare il nome utente e la password e fare clic sul pulsante “Login”.

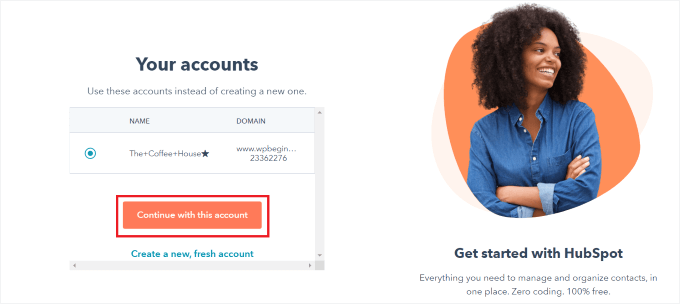
Dopo aver effettuato l’accesso, HubSpot vi chiederà se volete continuare con l’account con cui avete appena effettuato l’accesso.
È sufficiente fare clic sul pulsante “Continua con questo account”.

Poi vi verrà chiesto di collegare l’account HubSpot al vostro sito WordPress.
Basta fare clic sul pulsante “Connetti sito web”.

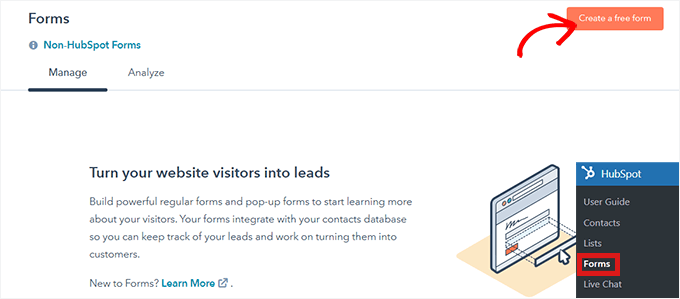
Una volta collegato il sito WordPress con il vostro account HubSpot, andate su HubSpot ” Forms dalla dashboard di amministrazione di WordPress.
Si accede così alla pagina “Moduli”. A questo punto, è sufficiente fare clic sul pulsante “Crea un modulo gratuito” nell’angolo in alto a destra.

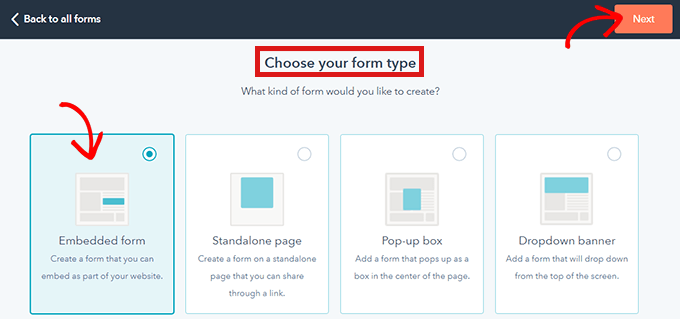
Successivamente, è necessario selezionare il tipo di modulo e fare clic sul pulsante “Avanti” in alto.
Per questa esercitazione, creeremo un “modulo incorporato”.

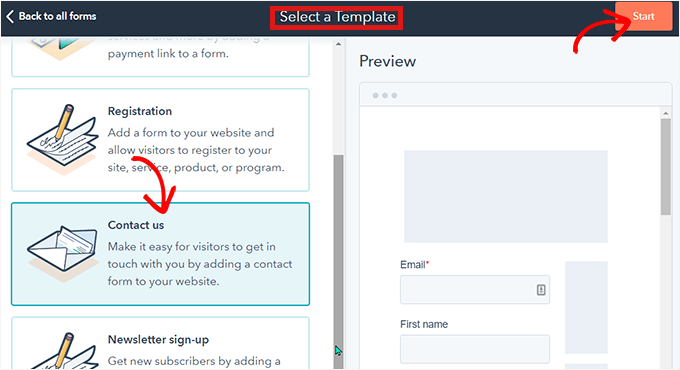
Dopodiché, si accede alla libreria dei modelli di HubSpot.
È sufficiente scegliere il modello preferito, ad esempio “Registrazione” o “Contatti”. Poi, basta fare clic sul pulsante “Inizia” in alto.

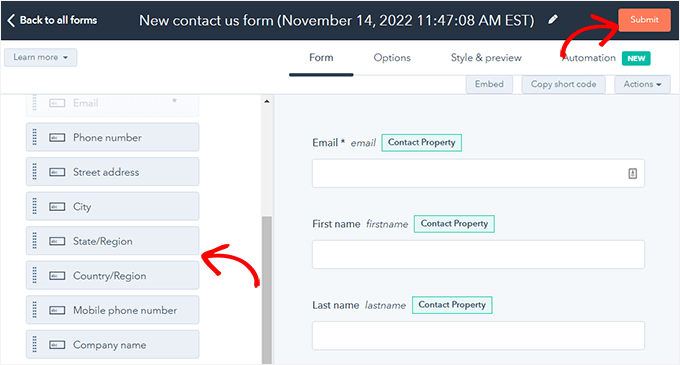
Ora che si è nell’editor di moduli, è possibile modificare il template preconfezionato trascinando e rilasciando i campi da sinistra nell’anteprima a destra.
Una volta terminata la personalizzazione, è sufficiente fare clic sul pulsante “Invia” in alto.

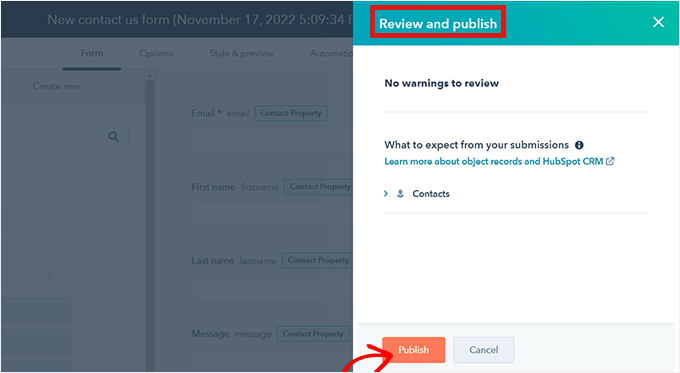
Si aprirà un popup “Rivedi e pubblica”.
È sufficiente scorrere verso il basso e fare clic sul pulsante “Pubblica”.

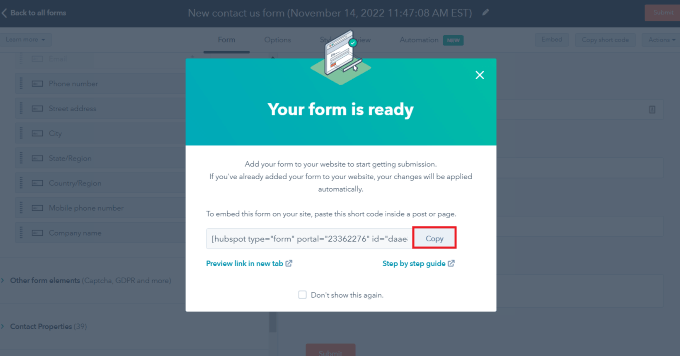
Dopodiché, apparirà un popup sullo schermo. Trattandosi di un modulo incorporato, verrà fornito uno shortcode.
A questo punto, è sufficiente fare clic sul pulsante ‘Copia’ accanto allo shortcode.

È possibile incorporare questo codice in qualsiasi pagina in cui si desidera aggiungere il modulo HubSpot. Per ulteriori informazioni, consultate la nostra guida su come aggiungere shortcode in WordPress.
Metodo 2: Creare un modulo HubSpot con WPForms
È anche possibile creare un modulo HubSpot utilizzando WPForms, che è dotato di un addon per l’integrazione di HubSpot. WPForms è il più popolare costruttore di moduli WordPress drag-and-drop, con oltre 6 milioni di installazioni attive.
Utilizziamo WPForms per il nostro modulo di contatto, per il modulo di richiesta di migrazione del sito e per i sondaggi annuali dei lettori di WPBeginner; per questo lo consigliamo vivamente. Per saperne di più sul plugin, selezionate la nostra recensione completa di WPForms!
Nota: per accedere all’addon di HubSpot è necessario avere almeno un piano Elite.
La prima cosa da fare è installare e attivare il plugin WPForms. Consultate la nostra guida dettagliata su come installare un plugin di WordPress.
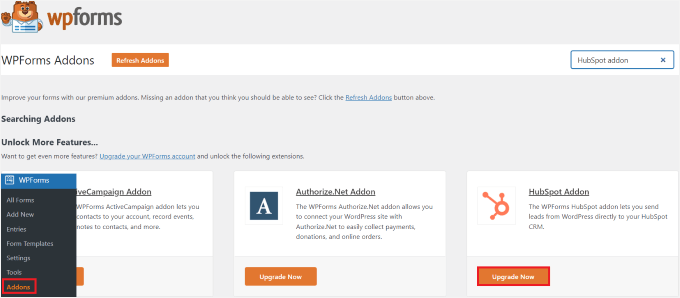
Dopo l’attivazione, andare su WPForms ” Addons dal pannello di amministrazione. Si accede così alla pagina “WPForms Addons”.
È sufficiente individuare l’addon HubSpot e fare clic sul pulsante “Aggiorna ora”.

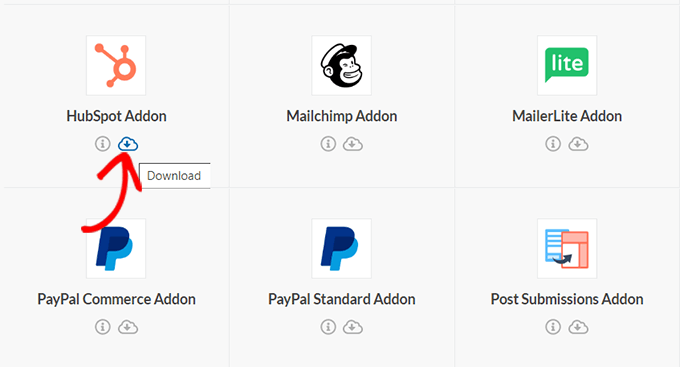
Si accede così alla pagina “Account WPForms”. Qui, è sufficiente scorrere verso il basso fino a ‘HubSpot Addon’ e fare clic sul pulsante di download.
Successivamente, è possibile installare e attivare l’addon HubSpot nello stesso modo in cui è stato installato e attivato il plugin.

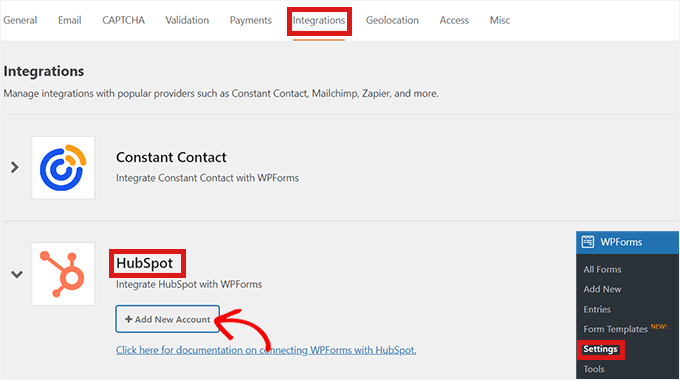
Quindi, andare su WPForms ” Impostazioni dalla dashboard di WordPress. Quindi, andate alla scheda “Integrazioni”.
Qui troverete HubSpot nell’elenco delle integrazioni. Basta fare clic sull’icona a forma di freccia per espandere la sezione e poi fare clic sul pulsante “Aggiungi nuovo account”.

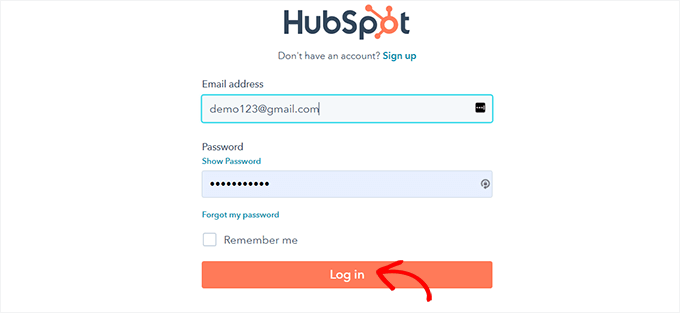
Si aprirà un prompt che vi chiederà di connettervi con il vostro account HubSpot. È sufficiente digitare le credenziali di accesso all’account HubSpot.
Se non avete ancora un account, potete crearlo qui.

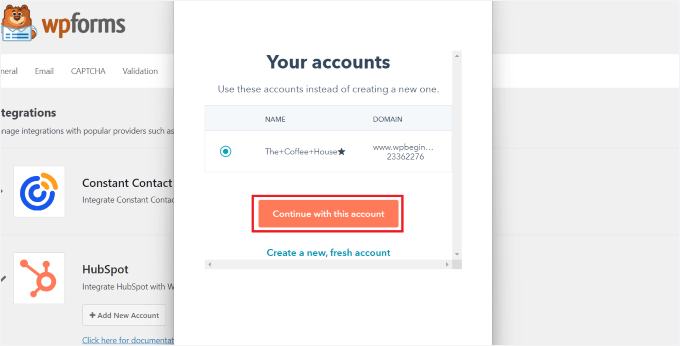
Successivamente, vi verrà chiesto se volete continuare con questo account.
È sufficiente fare clic sul pulsante “Continua con questo account”.

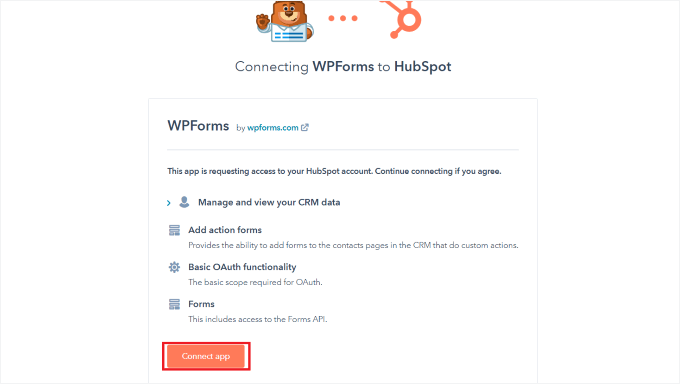
Dopodiché, vi verrà mostrato un popup che vi chiederà di collegare WPForms con Hubspot.
Fare clic sul pulsante “Connetti app” in fondo alla pagina.

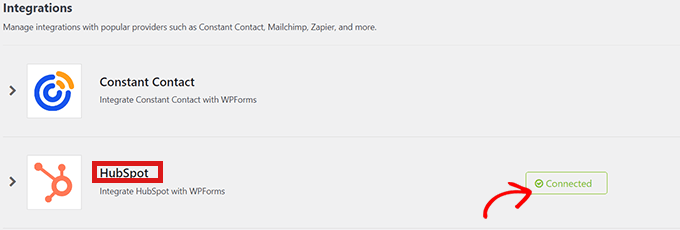
Nella dashboard di WordPress, tornare alla schermata “Integrazioni”.
Ora dovreste vedere “Connected” accanto alla sezione HubSpot.

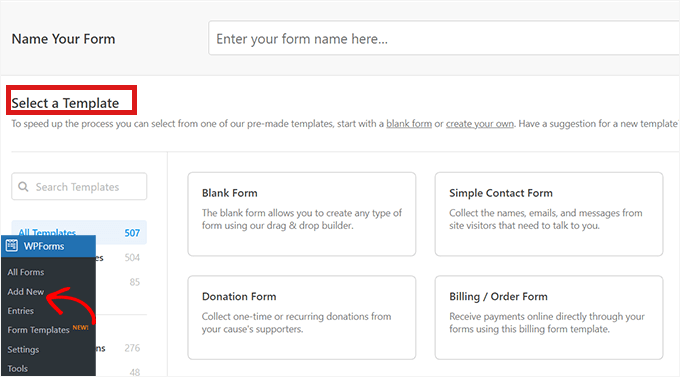
Ora andate su WPForms ” Aggiungi nuovo dalla dashboard per creare il vostro modulo HubSpot.
Per prima cosa, selezionare un modello di modulo dalla libreria dei modelli di WPForms.

Dopodiché, si accede all’interfaccia di WPForms, dove è possibile modificare il template del modulo.
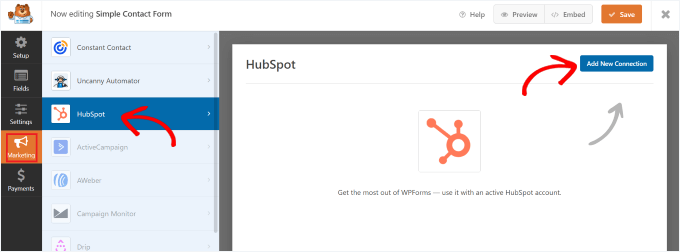
A questo punto, fate clic sull’opzione “Marketing” nella barra dei menu a sinistra. Selezionate semplicemente “HubSpot” dall’elenco delle integrazioni.
Sullo schermo apparirà un popup di HubSpot. È sufficiente fare clic sul pulsante “Aggiungi nuova connessione” in alto.

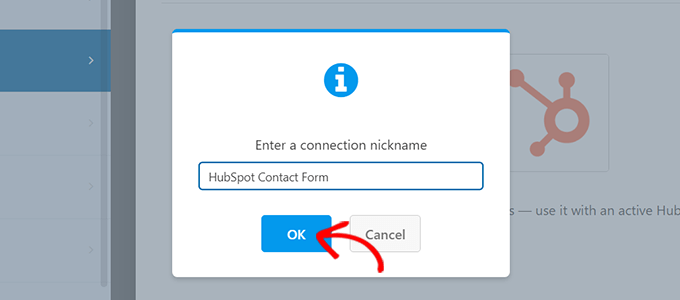
WPForms vi chiederà ora di inserire un nickname per una connessione.
Siete liberi di scegliere il nome che preferite, poiché nessuno lo vedrà tranne voi. Al termine, fate clic sul pulsante “OK”.

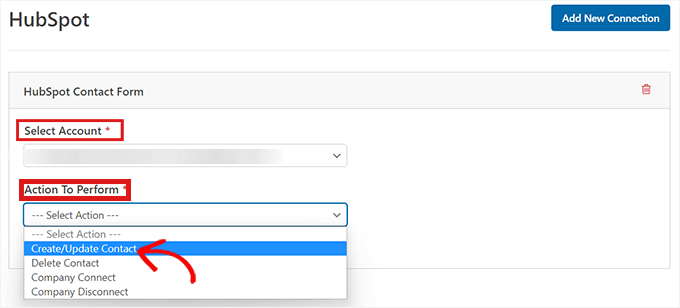
WPForms vi chiederà quindi di selezionare il vostro account HubSpot e di scegliere un’azione da eseguire. È sufficiente scegliere il proprio account dal campo “Seleziona account”.
Quindi, scegliere l’opzione “Crea/aggiorna contatto” dal campo “Azione da eseguire”.

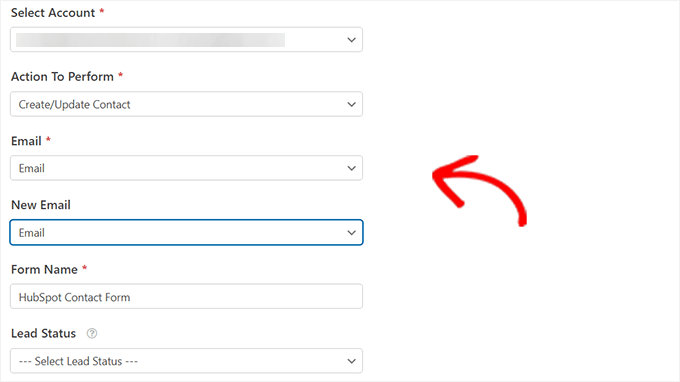
Dopo aver selezionato questa opzione, nel modulo appariranno diverse nuove impostazioni.
Compilare i campi di conseguenza. Poiché vogliamo inviare i contatti dal modulo di lead generation a HubSpot, selezioneremo l’opzione “Crea/Aggiorna contatto”.
Tutti questi campi, come i nomi dei prospect, le e-mail e lo stato dei lead, saranno aggiornati nel database di HubSpot.

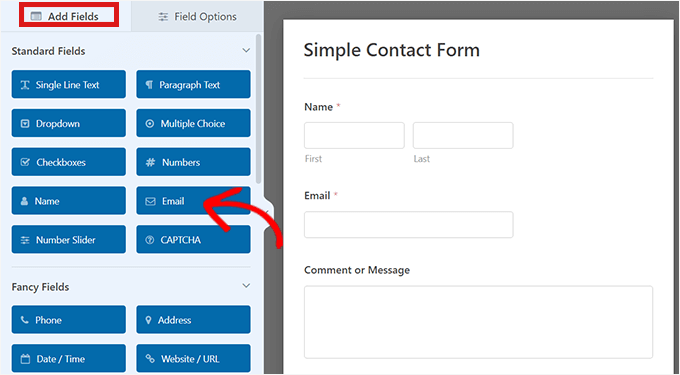
Successivamente, si è pronti a personalizzare il modulo nel costruttore di moduli.
È sufficiente creare campi trascina e rilascia dal lato sinistro nell’anteprima dal vivo a destra.

È possibile aggiungere qualsiasi informazione che si desidera raccogliere e organizzare nel proprio account HubSpot.
Una volta soddisfatti, fare clic sul pulsante “Incorpora” presente nella parte superiore del costruttore di moduli.

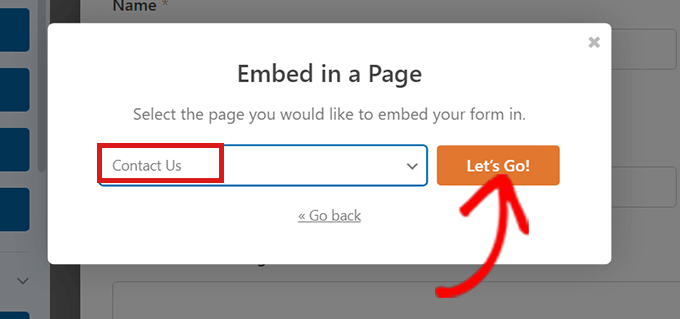
Si aprirà la finestra “Incorpora in una pagina”.
Se volete incorporare il vostro modulo HubSpot in una nuova pagina, fate clic sull’opzione “Crea nuova pagina”.
Per incorporare un modulo in una pagina esistente, fare clic sull’opzione “Seleziona pagina esistente”.

A questo punto, è sufficiente scegliere la pagina giusta dal menu a tendina che appare.
Ora fate clic sul pulsante “Andiamo”.

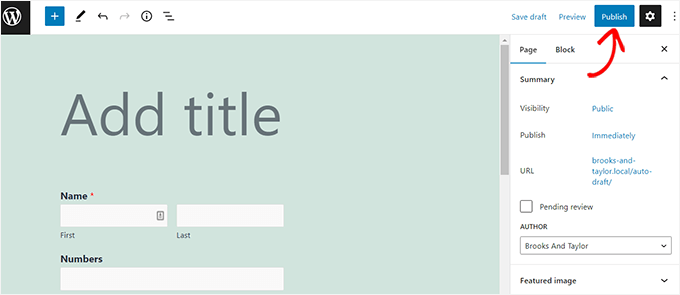
Verrete automaticamente indirizzati alla pagina selezionata dal menu a tendina. Il modulo HubSpot sarà già incorporato.
È sufficiente fare clic sul pulsante “Pubblica” nella parte superiore dell’editor di contenuti per rendere operativo il nuovo modulo.

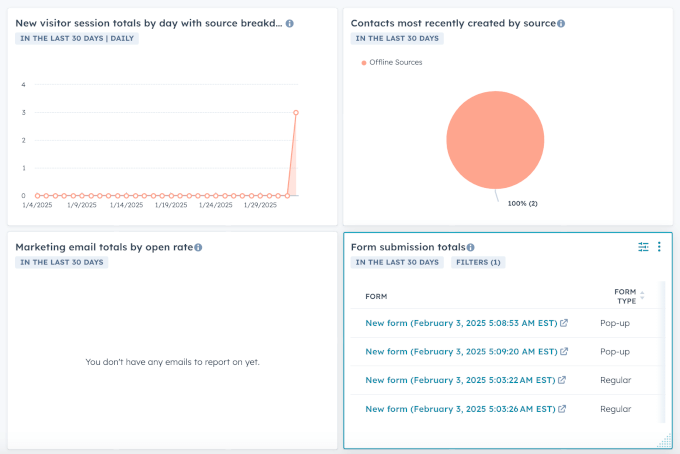
Suggerimento bonus: Impostazione di HubSpot Analytics per monitorare i moduli di HubSpot
Creare un modulo è solo il primo passo: se volete far crescere il vostro blog o sito web WordPress, importa capire come si comportano i vostri moduli.
Con gli analytics integrati in HubSpot è possibile monitorare gli invii dei moduli. Questo vi aiuta a capire quali moduli stanno funzionando bene e quali invece necessitano di miglioramenti.

Il monitoraggio delle prestazioni dei moduli rende anche più facile individuare i punti di abbandono e ridurre l’abbandono dei moduli.
Per maggiori dettagli, potete consultare la nostra guida su come impostare HubSpot Analytics in WordPress.
Ecco fatto! Speriamo che abbiate imparato a creare un modulo HubSpot in WordPress. Potreste anche voler selezionare la nostra guida definitiva ai moduli di WordPress e il nostro confronto tra Contact Form 7 e WPForms per trovare l’opzione migliore per il vostro sito.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.