Creare un modulo conforme alle norme HIPAA in WordPress potrebbe sembrare difficile. Ma non preoccupatevi: è assolutamente fattibile, anche se non avete alcuna competenza tecnica.
Noi di WPBeginner abbiamo creato e configurato innumerevoli moduli di WordPress mentre scrivevamo tutorial e recensivamo plugin. Sappiamo quindi esattamente cosa serve per creare moduli sicuri e conformi.
In questa guida spiegheremo come creare un modulo conforme alle norme HIPAA in WordPress.
Imparerete a proteggere le informazioni dei pazienti e a soddisfare i requisiti legali. Che siate medici, terapisti o chiunque gestisca dati medici, questa guida vi aiuterà a farlo nel modo giusto. 🙌

Dichiarazione di non responsabilità
Non siamo avvocati e nulla di quanto contenuto in questo sito web deve essere considerato una consulenza legale.
Che cos’è l’HIPAA e perché i miei moduli dovrebbero essere conformi all’HIPAA?
HIPAA è l’acronimo di Health Insurance Portability and Accountability Act. È una legge americana che aiuta a proteggere le informazioni mediche private delle persone.
Tutti i siti web WordPress che gestiscono i dati dei pazienti negli Stati Uniti, come le cartelle cliniche sui siti dei fornitori di servizi sanitari, le piattaforme di teleassistenza e i portali online per i pazienti, devono garantire che queste informazioni siano sicure e protette.
Perché i vostri moduli devono essere conformi alla normativa HIPAA? Semplicemente perché lo dice la legge.
I moduli conformi alle norme HIPAA contribuiscono a creare fiducia nei pazienti, che si sentiranno più tranquilli sapendo che le loro informazioni sanitarie personali sono protette. E se non seguite le regole HIPAA, potreste incorrere in gravi multe e sanzioni.
Per questo motivo, vi mostreremo come creare un modulo conforme alla normativa HIPAA in WordPress. Ecco una rapida panoramica di ciò che tratteremo in questa guida:
Pronti? Iniziamo.
Come creare un modulo conforme alla normativa HIPAA in WordPress
Creare un modulo WordPress conforme alla normativa HIPAA può sembrare complicato, ma non c’è bisogno di farsi prendere dal panico. È del tutto gestibile con gli strumenti e le indicazioni giuste.
Detto questo, la maggior parte dei plugin per i moduli non sono conformi alla normativa HIPAA perché non dispongono di funzioni essenziali per la protezione delle informazioni sanitarie sensibili ai sensi della legge.
Spesso non offrono i giusti standard di crittografia, l’archiviazione sicura dei dati e la possibilità di stipulare un accordo di associazione d’impresa (BAA) con un servizio di web hosting.
La buona notizia è che abbiamo fatto delle ricerche, in modo che non dobbiate farle voi. Nel farlo, abbiamo trovato alcuni costruttori di moduli conformi alla normativa HIPAA che possono aiutarvi a soddisfare questi standard.
In questa guida utilizzeremo HIPAAtizer. A nostro avviso, questo plugin gratuito si distingue perché offre funzioni di sicurezza complete e adatte alla conformità HIPAA.
ℹ️ Disclaimer: prima di creare un modulo conforme alla normativa HIPAA, è necessario verificare che anche il proprio fornitore di hosting web sia conforme alla normativa HIPAA.
Abbiamo fatto alcune ricerche in merito e abbiamo scoperto che molte delle aziende di web hosting più popolari non supportano l’HIPAA.
Se state cercando un provider di hosting conforme alle norme HIPAA, potete dare un’occhiata a Liquid Web. Potrebbe interessarvi anche la nostra guida su come spostare WordPress su un nuovo host senza tempi di inattività.
Installazione e attivazione di un plugin per moduli WordPress conforme alla normativa HIPAA
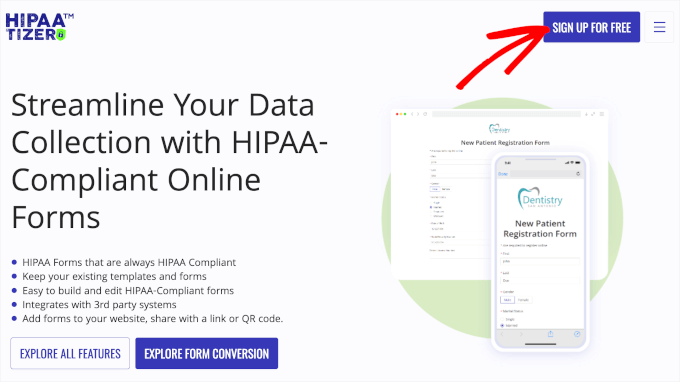
Prima di iniziare, è necessario disporre di un account HIPAAtizer. È sufficiente visitare il sito web di HIPAAtizer e fare clic sul pulsante “Iscriviti gratuitamente”.

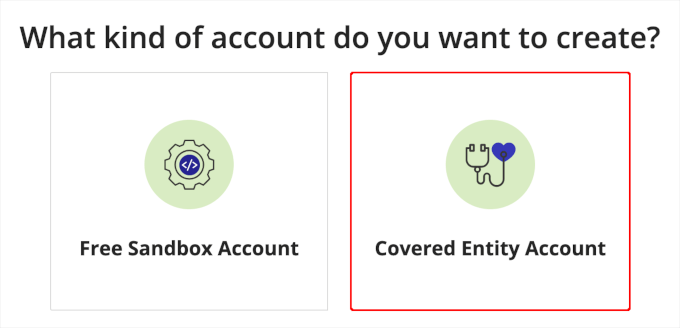
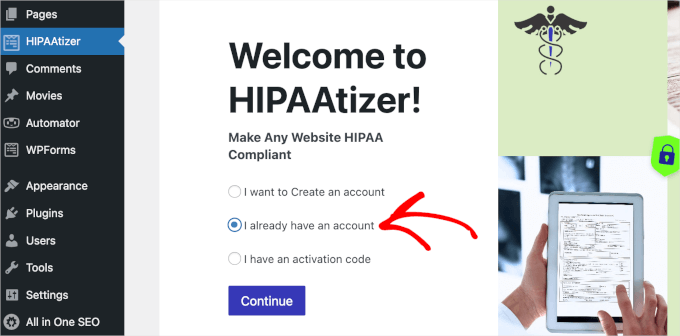
Nella schermata successiva, vedrete due opzioni per il vostro account HIPAAtizer.
Un account sandbox è un ambiente di prova che consente di sperimentare senza influire sui dati reali. Per l’uso effettivo, è necessario scegliere l’opzione “Conto entità coperta”.

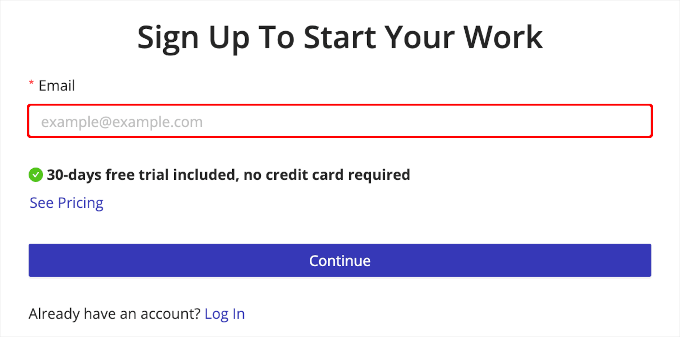
Poi, HIPAAtizer vi chiederà di registrare il vostro indirizzo e-mail.
È sufficiente digitare l’e-mail nel campo e fare clic su “Continua”.

Da qui, basterà seguire le indicazioni per completare la configurazione del nuovo account.
Dopo aver effettuato con successo l’iscrizione, dovrete installare il plugin HIPAAtizer. Se avete bisogno di aiuto per questo passaggio, potete leggere la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, dovrete collegare il plugin di WordPress al vostro account. A tal fine, è sufficiente fare clic sulla scheda “HIPAAtizer” nel menu a sinistra della dashboard di WordPress.

Una volta entrati, è possibile selezionare “Ho già un account” e fare clic su “Continua”.
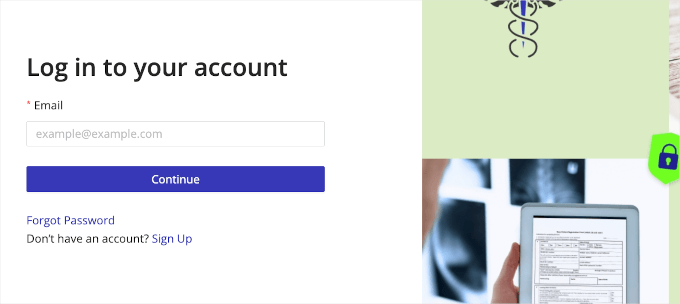
Successivamente, HIPAAtizer caricherà il modulo di accesso per voi.
A questo punto, inserite le vostre credenziali e fate clic sul pulsante “Continua”.

Una volta collegati, sarete reindirizzati al pannello di HIPAAtizer, dove potrete accedere a tutti i moduli creati con il plugin.
Creare un modulo conforme alla normativa HIPAA utilizzando il plugin
Ora siete pronti a creare il vostro primo modulo conforme alla normativa HIPAA.
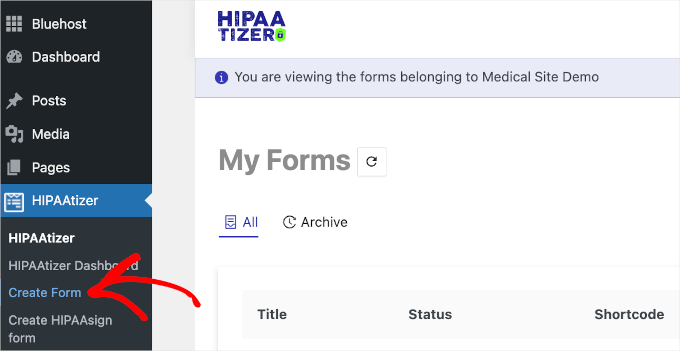
Per prima cosa, dovete andare su HIPAAtizer ” Crea modulo dall’area di amministrazione di WordPress.

Si aprirà una nuova scheda, poiché HIPAAtizer consente di creare moduli utilizzando il proprio costruttore al di fuori dell’area di amministrazione di WordPress.
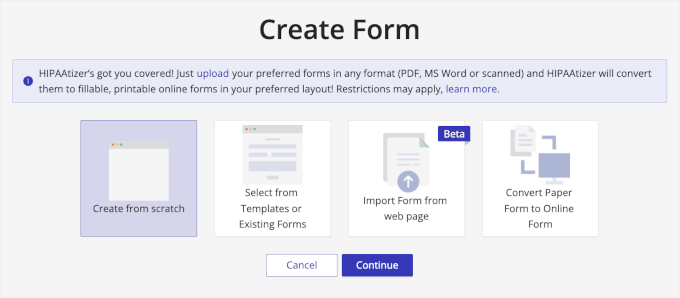
In questa scheda vengono visualizzate le opzioni per la creazione del modulo.
Di norma, si consiglia di utilizzare un modello. Tuttavia, per utilizzare i modelli è necessario installare l’applicazione desktop HIPAAtizer, il che può richiedere un po’ di tempo.

Quindi, per un processo più semplice, scegliete “Inizia da zero” e fate clic su “Continua”.
Non preoccupatevi, non è così complicato come sembra e vi guideremo attraverso il processo.

HIPAAtizer utilizza un editor drag-and-drop. In questo modo è più facile costruire i moduli, anche quando si parte da zero.
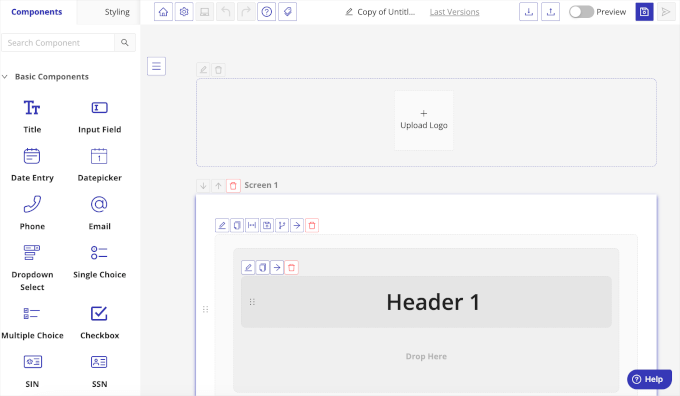
Ecco come si presenta l’editor:

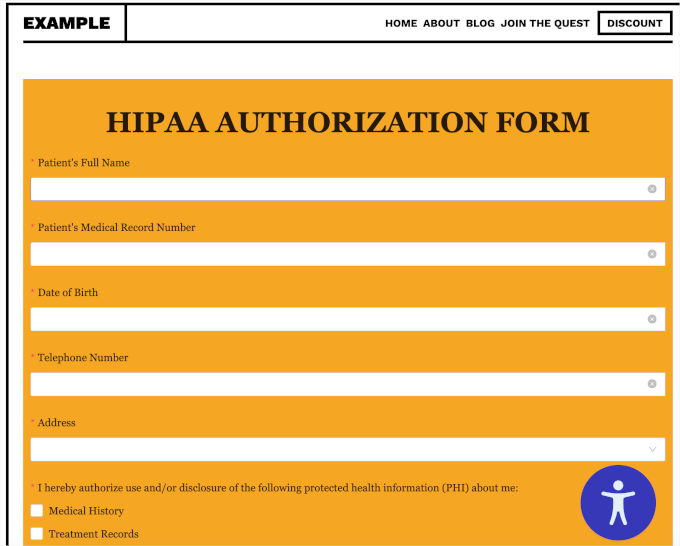
Si può iniziare facendo clic su “Header 1” per modificare il titolo del modulo. Ad esempio, abbiamo utilizzato il titolo “Modulo di autorizzazione HIPAA”.
Quindi, è possibile trascinare ‘Campo di input’ dal pannello di sinistra e rilasciarlo nell’anteprima del pannello di destra per aggiungere una casella di testo.
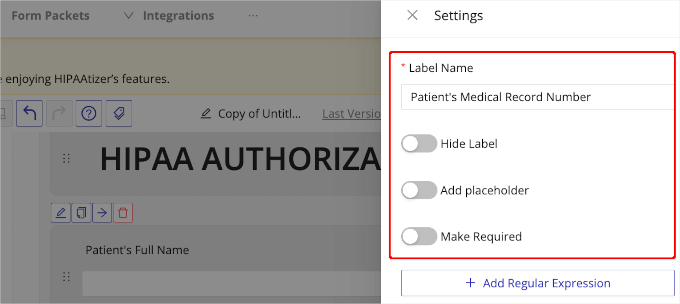
Una volta fatto ciò, verrà richiesto di etichettare il campo. È possibile utilizzare questa casella di testo per richiedere il nome del paziente, il numero di cartella clinica, il numero di telefono, la data di nascita e altro ancora. È inoltre possibile attivare gli interruttori per rendere il campo obbligatorio o configurare altre personalizzazioni.
Quindi, scorrere il pannello di personalizzazione e fare clic su “Salva modifiche” per memorizzare le impostazioni.

Ora, si può ripetere questo passaggio quante volte si vuole per aggiungere tutti i campi obbligatori del modulo.
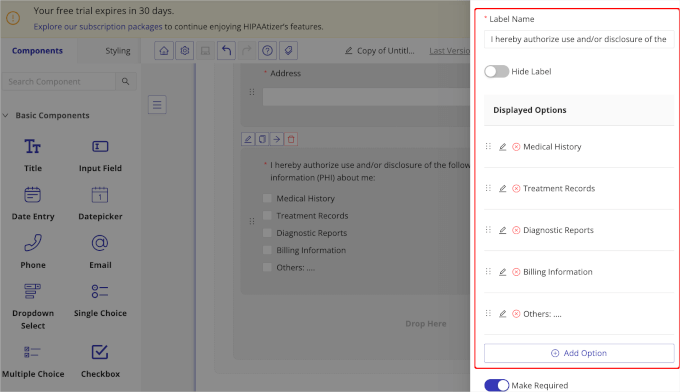
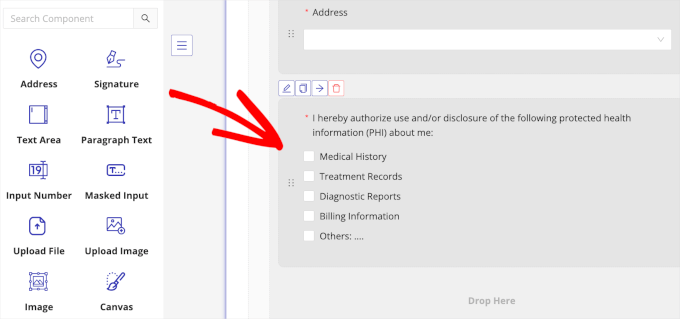
Successivamente, si potrebbe aggiungere una divulgazione di informazioni sanitarie protette. È possibile aggiungere diverse “opzioni visualizzate” per creare un campo a scelta multipla.

Nel pannello di personalizzazione visualizzato, è possibile modificare il nome dell’etichetta, regolare le scelte e rendere il campo obbligatorio.
È possibile aggiungere altre opzioni facendo clic sul pulsante “+ Aggiungi opzione”. Quindi, è sufficiente compilare i dettagli necessari per la scelta.
Non dimenticate di scorrere verso il basso e di fare clic su “Salva modifiche” quando siete pronti.
Il passo successivo consiste nell’aggiungere il campo “Firma” al modulo HIPAA. Questo campo è importante perché consente di ottenere il consenso e l’autorizzazione del paziente. In questo modo, potrete assicurarvi che il vostro modulo WordPress sia conforme alle normative HIPAA.
È sufficiente trascinare e rilasciare “Firma” sul lato destro del costruttore e regolare le informazioni necessarie.
Ecco un esempio:

Ecco fatto!
Il nostro esempio di modulo HIPAA include solo le nozioni di base, ma potete sicuramente aggiungere altri campi per soddisfare le vostre esigenze. Sentitevi liberi di giocare con i campi di testo e le altre opzioni disponibili.
Personalizzazione del modulo conforme alla normativa HIPAA
Una volta creato il vostro modulo WordPress conforme alle norme HIPAA, potreste voler aggiungere un tocco personale.
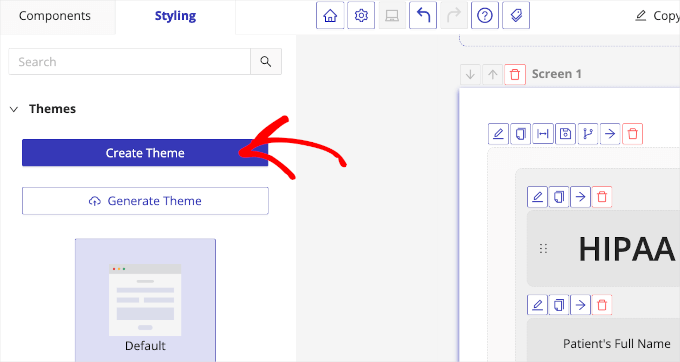
Per farlo, si può andare alla scheda “Styling” per personalizzarlo. In questa scheda sono presenti opzioni per regolare il tema del modulo.
Fare clic sul pulsante “Crea tema” per aprire le opzioni personalizzate.

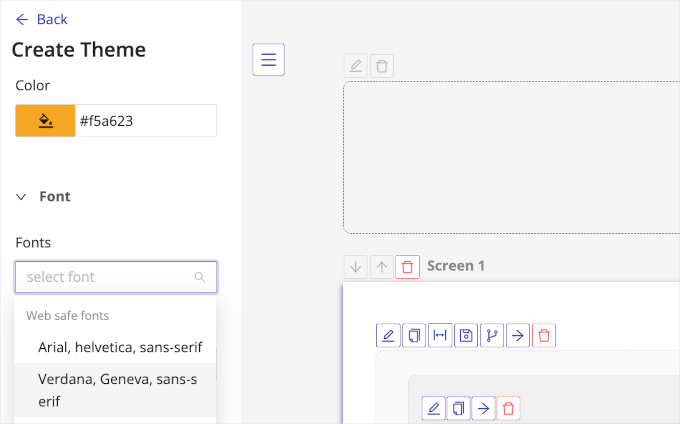
A questo punto dovrebbero apparire le opzioni per modificare le dimensioni dello schermo del modulo, il colore dello sfondo, il carattere, il pulsante di invio e altro ancora.
Ad esempio, se si espande il menu “Sfondo”, si vedrà un selezionatore di colori che consente di modificare il colore di sfondo predefinito del modulo. Poi, nella sezione “Caratteri”, si possono trovare le opzioni di combinazione dei caratteri per il modulo HIPAA.

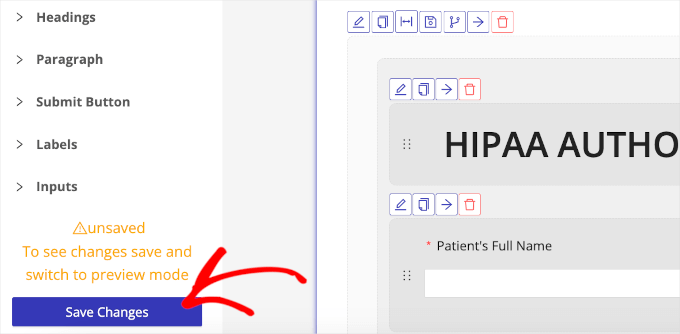
Sotto la voce “Pulsante di invio” si trovano opzioni di stile più complete. È possibile modificare la dimensione del carattere del pulsante di invio, lo stile del bordo, il colore del passaggio del mouse e molto altro ancora.
Lo stesso vale per le impostazioni delle “Etichette”.
Una volta terminata la personalizzazione del modulo, fare clic sul pulsante “Salva modifiche”.

A questo punto dovrebbe apparire un piccolo messaggio di notifica che dice “Aggiornamento riuscito”.
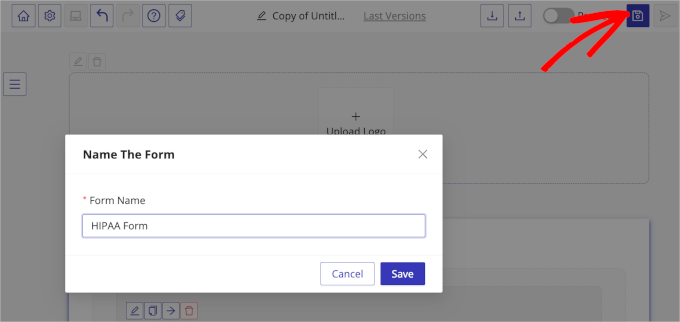
A questo punto, non resta che fare clic sull’icona di salvataggio nell’angolo in alto a destra, assegnare un nome al modulo e premere il pulsante “Salva”.

Incorporare il modulo conforme all’HIPAA nel vostro sito web WordPress
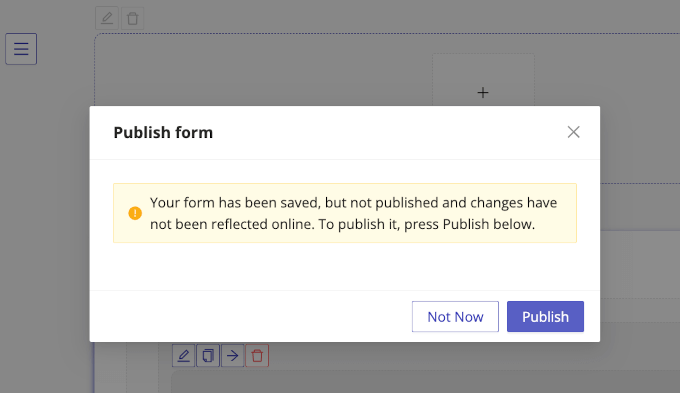
Una volta salvato il modulo, apparirà un’altra finestra pop-up.
In questo pop-up, verrà visualizzato un messaggio che indica che il modulo è stato salvato ma non è ancora online.

È sufficiente seguire le indicazioni per renderlo attivo e premere il pulsante “Pubblica”.
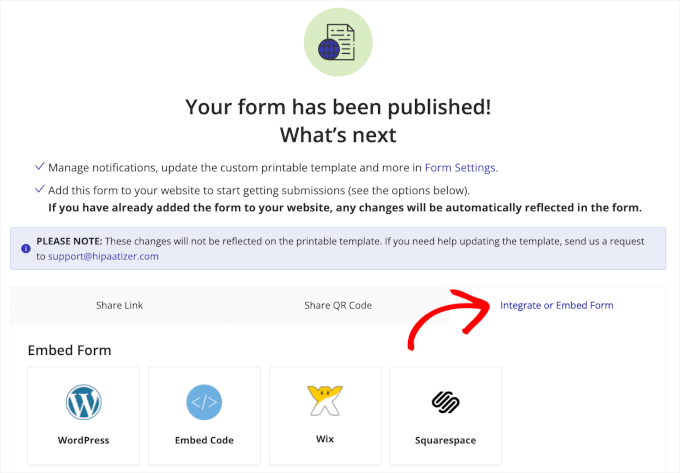
Fatto ciò, si otterrà un nuovo messaggio che indica che il modulo è stato pubblicato. A questo punto, si dovrà passare alla scheda “Integrare o incorporare il modulo”.

Da lì, farete clic su “WordPress”.
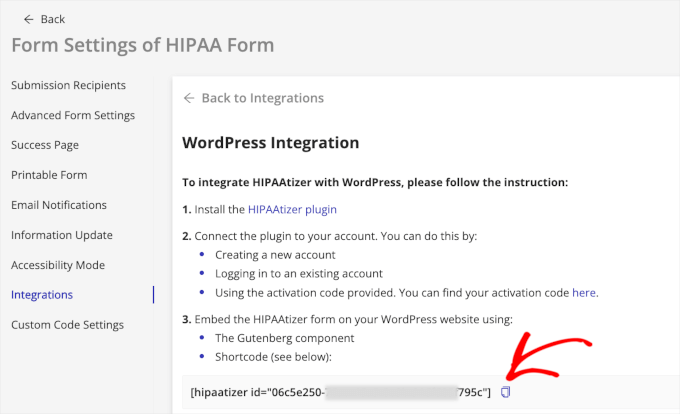
HIPAAtizer mostrerà quindi le istruzioni per incorporare il modulo nei siti web di WordPress. In fondo, viene visualizzato uno shortcode. È sufficiente fare clic sul pulsante di copia.

Ora si può tornare all’area di amministrazione di WordPress.
Quindi, si può creare un nuovo post o una pagina o aprire un post o una pagina esistente per incorporare il modulo. Per questo tutorial, creeremo una pagina. Andremo quindi su Pagine ” Aggiungi nuova pagina.
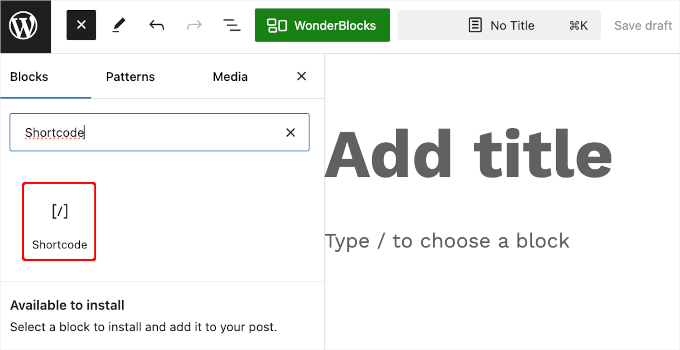
Nell’editor dei contenuti, fare clic sul pulsante “+” e cercare il blocco “Shortcode”.

Quindi, selezionare il blocco ‘Shortcode’ nel risultato della ricerca per aggiungerlo alla pagina web.
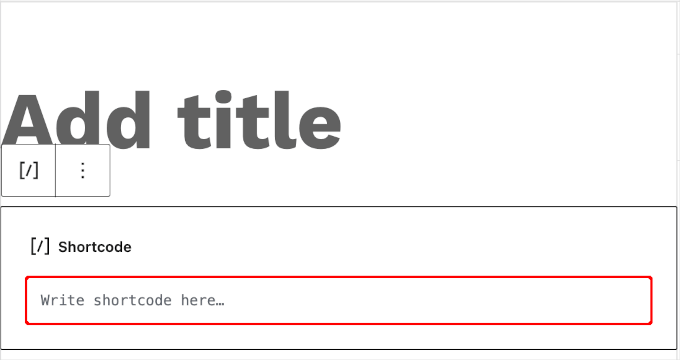
Poi, si può incollare lo shortcode del modulo HIPAAtizer nell’area che dice “Scrivi shortcode qui….”.

Non preoccupatevi se a questo punto non riuscite a vedere il modulo HIPAAtizer.
L’inserimento di uno shortcode di solito significa che l’elemento sarà visibile solo dopo la pubblicazione del post o della pagina. Quindi, se non c’è più nulla da regolare, si può andare avanti e premere il pulsante “Aggiorna” o “Pubblica”.
Ora è possibile visitare il post o la pagina per vedere il modulo conforme alla normativa HIPAA in azione.

Suggerimento bonus: come creare un modulo sicuro in WordPress
Detto questo, non tutti hanno bisogno di un modulo WordPress conforme alla normativa HIPAA.
I moduli conformi alla normativa HIPAA sono generalmente necessari per gli operatori sanitari, i terapisti e altri soggetti che gestiscono informazioni sensibili sui pazienti. Se non avete a che fare con questo tipo di dati, un modulo sicuro può essere sufficiente per le vostre esigenze.
Per rendere sicuri i moduli di contatto di WordPress, sono necessari due elementi principali: un plugin per moduli di contatto sicuro e un ambiente di hosting web sicuro. Questi due elementi lavorano insieme per mantenere i vostri dati al sicuro da hacker e altre minacce.
Un plugin per moduli di contatto sicuri aiuta a salvare le voci in modo sicuro sul vostro sito web e consente di inviare notifiche via e-mail in modo sicuro.
Raccomandiamo WPForms, che è il miglior plugin per moduli di contatto e gode della fiducia di oltre 6 milioni di siti web, compresi noi!
✋ Noi di WPBeginner utilizziamo WPForms per tutti i nostri moduli di contatto e per i sondaggi tra i lettori, oltre che per la lead generation. Per maggiori informazioni sullo strumento, potete selezionare la nostra recensione completa di WPForms.
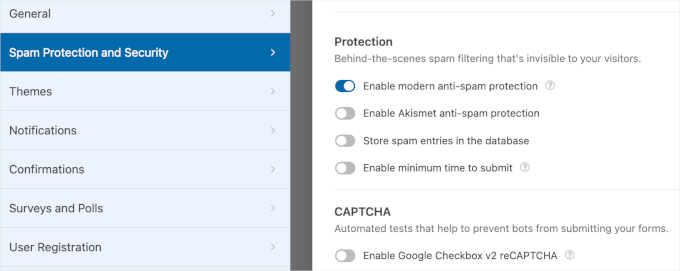
Ora, WPForms ha tonnellate di caratteristiche per proteggere il sito da spam, hacking e furto di dati.

Esiste anche una versione gratuita, WPForms Lite, che è altrettanto sicura, anche se ha meno funzioni.
Se non ne avete già uno, avrete anche bisogno di un provider di hosting affidabile per mantenere sicuri i vostri moduli WordPress.
Suggeriamo Bluehost perché abbiamo molta esperienza con questo provider e possiamo garantire per il suo eccellente supporto clienti e per le sue prestazioni.
Bluehost offre anche certificati SSL gratuiti. Acronimo di Secure Sockets Layer, SSL cripta i dati inviati tra il browser dell’utente e il vostro sito web, impedendo agli hacker di rubare le informazioni.
Altre buone opzioni di web hosting sono SiteGround e Hostinger.
Per istruzioni dettagliate, potete consultare la nostra guida su come creare un modulo di contatto sicuro in WordPress.
Domande frequenti sulla creazione di un modulo conforme alla normativa HIPAA in WordPress
In questa sezione risponderemo ad alcune delle domande più frequenti sulla creazione di moduli conformi alla normativa HIPAA in WordPress.
È possibile rendere un sito WordPress conforme alla normativa HIPAA?
Sì, è possibile. Ma è necessario disporre dei plugin giusti, come HIPAAtizer, di un hosting sicuro e di procedure rigorose per proteggere le informazioni dei pazienti.
Ho bisogno di un web hosting conforme alle norme HIPAA?
Se il vostro sito web medico ospita dati di pazienti, avete bisogno di un web hosting conforme alla normativa HIPAA. Questo tipo di hosting assicura che le informazioni dei pazienti siano archiviate e trasmesse in modo sicuro, il che è essenziale per mantenere la riservatezza e soddisfare i requisiti legali.
Qual è il miglior plugin WordPress per i moduli medici?
HIPAAtizer è una scelta popolare. La buona notizia è che dispone di numerose funzioni e può essere personalizzato per soddisfare gli standard HIPAA.
Speriamo che questo articolo vi abbia aiutato a capire come creare un modulo conforme alla normativa HIPAA in WordPress. A seguire, potete consultare le nostre guide su come proteggere i moduli di WordPress con una password e su come reindirizzare gli utenti dopo l’invio del modulo.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.