L’aggiunta di un modulo per il caricamento di file al vostro sito WordPress può snellire processi come la raccolta di domande di lavoro, la ricezione del feedback dei clienti o la raccolta di documenti per i progetti.
Questo migliora l’interazione con l’utente, consentendo ai visitatori di inviare i file direttamente attraverso il vostro sito web, il che lo rende una caratteristica fondamentale per molte aziende e organizzazioni online.
Nel corso degli anni, molti dei nostri marchi partner hanno utilizzato con successo WPForms per aggiungere moduli per il caricamento di file ai loro siti web, e hanno costantemente riportato esperienze positive.
Hanno trovato il plugin facile da usare, con un accesso semplice per visualizzare i documenti inviati e la possibilità di connettersi senza problemi con i gateway di pagamento e altre integrazioni.
In questo articolo vi mostreremo come creare facilmente un modulo di caricamento file in WordPress, passo dopo passo.

Perché creare un modulo di caricamento dei file di WordPress?
Un modulo di caricamento file è un’ottima idea per raccogliere qualsiasi tipo di file dagli utenti del vostro sito WordPress.
È possibile consentire agli utenti di caricare immagini, file PDF, documenti Word o altri tipi di file.
L’utilizzo di un modulo per il caricamento di file semplifica la vita a voi e ai vostri utenti. Invece di inviare e-mail, potete creare un modulo che includa tutti i campi necessari per raccogliere tutte le informazioni in una sola volta.
Inoltre, il modulo dovrebbe salvare automaticamente i dati del modulo nel database di WordPress. In questo modo, è possibile trovare facilmente gli invii, anche se si perde o si cancella un’e-mail.
Detto questo, vediamo come creare un modulo di caricamento file in WordPress. Ecco una rapida panoramica di ciò che esamineremo in questo articolo:
Come creare un modulo di caricamento file in WordPress
Per questo tutorial utilizzeremo WPForms, il miglior builder di moduli online.
Per maggiori informazioni, consultate la nostra recensione completa di WPForms.
Per prima cosa, è necessario installare e attivare il plugin WPForms. Per ulteriori istruzioni, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: WPForms offre anche una versione gratuita. Tuttavia, per sbloccare il modello di modulo per il caricamento dei file è necessaria la versione Pro del plugin.
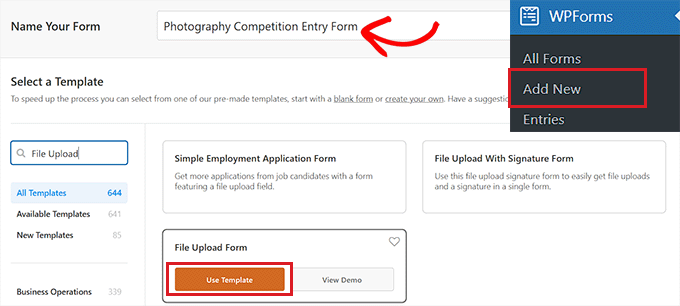
Dopo l’attivazione, andare alla pagina WPForms ” Aggiungi nuovo dalla barra laterale dell’amministrazione di WordPress.
Si accede così alla pagina ‘Cerca modello’, dove si può iniziare a dare un nome al nuovo modulo. È necessario cercare il modello di modulo per il caricamento dei file anche nella casella di ricerca a sinistra.
Successivamente, è sufficiente fare clic sul pulsante “Usa modello” sotto l’opzione “Modulo di caricamento file”.

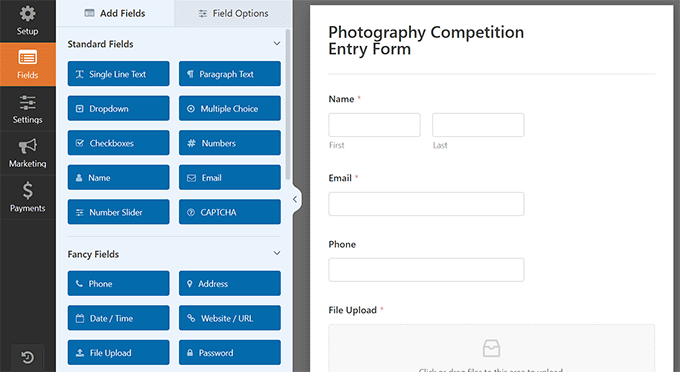
A questo punto si accede al costruttore di WPForms, dove il modulo di caricamento dei file viene creato automaticamente.
È possibile utilizzare il modello di modulo per il caricamento dei file senza apportare alcuna modifica, oppure trascinare e rilasciare i campi del modulo dalla barra laterale “Aggiungi campi”.

Quindi, fare clic sul campo “Caricamento file” del modulo per aprire le impostazioni nella colonna di sinistra.
Per impostazione predefinita, nel modulo è possibile caricare diversi tipi di file, tra cui:
- File immagine: .png, .gif, .jpg
- Documenti:.doc, .xls, .ppt, .pdf
- Audio:.wav, .mp3, .mp4
- Video:.mpg, .mov, .wmv
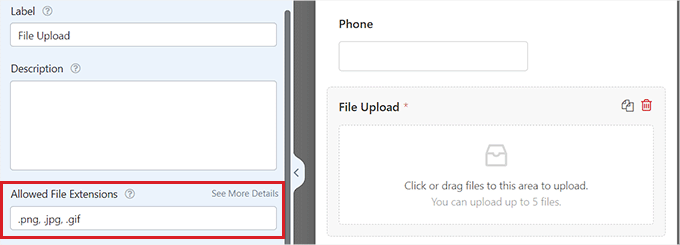
È possibile accettare qualsiasi formato di file digitandolo nella casella “Estensioni file consentite”.
In questa esercitazione, saranno ammessi i formati immagine .png, .gif e .jpg. Assicurarsi di separare ogni formato di file con una virgola.

Nota: WordPress limita i tipi di file che possono essere caricati sul sito per motivi di sicurezza. È possibile aggiungere altri tipi di file a WordPress se si desidera consentire agli utenti di caricare tipi di file che non sono normalmente consentiti.
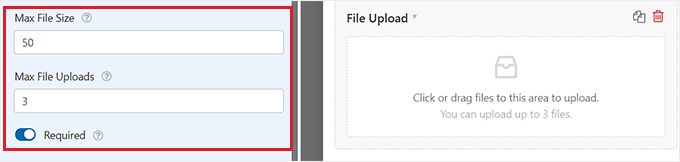
È inoltre possibile impostare un limite massimo di dimensione dei file e un numero massimo di file. Per la nostra esercitazione, permetteremo ai partecipanti di inviare fino a 3 foto di 50 MB ciascuna.
Se si vuole evitare che le persone inviino il modulo WordPress senza allegare i loro file, è possibile attivare/disattivare l’interruttore “necessario”. Ciò significa che il modulo non può essere inviato se non è stato caricato almeno un file.

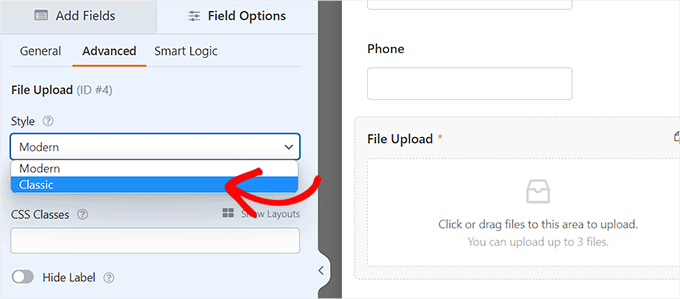
Successivamente, è sufficiente passare alla scheda “Avanzate” dall’alto.
Per impostazione predefinita, il campo di caricamento dei file utilizza un formato moderno che consente agli utenti di trascinare e rilasciare i propri file.
Tuttavia, se lo spazio a disposizione per il modulo è limitato o si preferisce un campo di caricamento classico, è possibile modificarlo. È sufficiente selezionare l’opzione “Classico” dal menu a discesa “Stile”.
Suggerimento: Il campo di caricamento classico consente di caricare un solo file. Se si desidera che gli utenti possano inviare più di un file, è necessario aggiungere più campi di caricamento file al modulo.

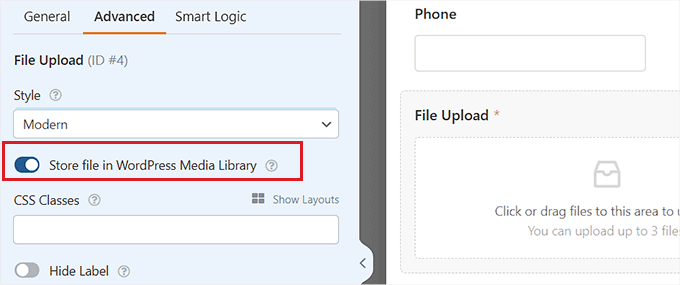
Potete anche scegliere di memorizzare i file inviati nella libreria multimediale di WordPress selezionando l’interruttore “Memorizza file nella libreria multimediale di WordPress”. In questo modo è facile aggiungere i file caricati a un post o a una pagina.
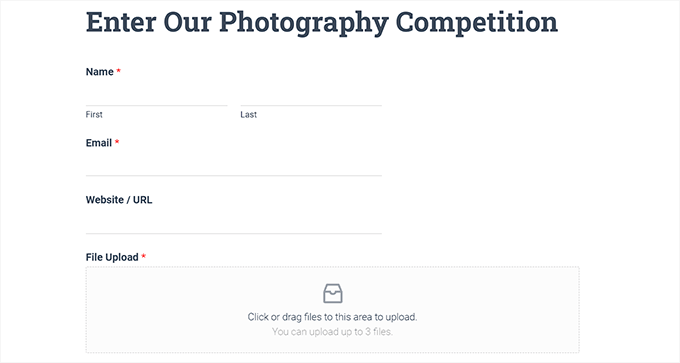
Per esempio, se state organizzando un concorso fotografico, potreste voler includere le foto migliori quando annunciate il vincitore.
Nota: i file caricati saranno comunque salvati nel database di WordPress, anche se non si seleziona questa casella. Sono solo memorizzati in una cartella separata del vostro account di hosting WordPress.

Se si desidera modificare uno qualsiasi degli altri campi del modulo, è possibile fare clic su di esso per aprire le impostazioni del campo nella colonna di sinistra.
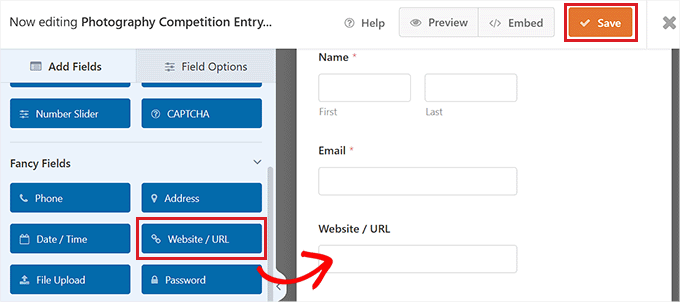
È inoltre possibile aggiungere altri campi al modulo di caricamento dei file dalla colonna di sinistra.
Ad esempio, si può aggiungere un campo Sito web/URL al modulo, in modo che gli utenti possano fornire il link al loro sito web.

Una volta soddisfatti del modulo, fare clic sul pulsante “Salva” nell’angolo in alto a destra dello schermo per memorizzare le impostazioni.
Impostazione delle notifiche del modulo di caricamento dei file
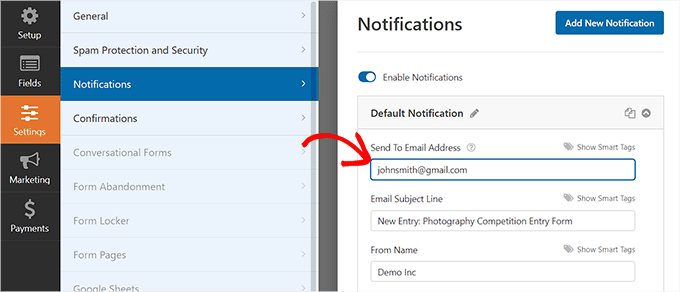
Per modificare le impostazioni di notifica del modulo, è necessario aprire la scheda “Impostazioni” nell’angolo sinistro. Una volta lì, è sufficiente fare clic sulla scheda “Notifiche”.
Per impostazione predefinita, il modulo invia una notifica via e-mail a {admin_email} all’invio del modulo.
Se avete creato il vostro sito WordPress da soli, questo sarà il vostro indirizzo e-mail. In caso contrario, è possibile eliminare {admin_email} e digitare qui il proprio indirizzo e-mail.

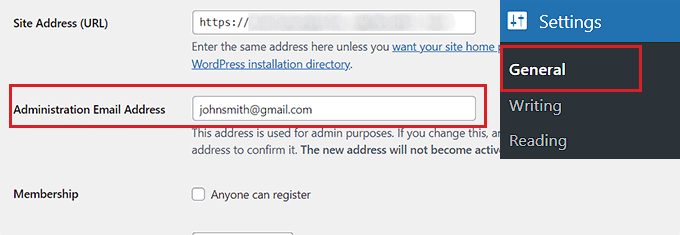
Tuttavia, se non si è sicuri che {admin_email} sia il proprio indirizzo e-mail, è sufficiente visitare la pagina Impostazioni ” Generali dalla dashboard di amministrazione di WordPress.
Una volta lì, cercate l’indirizzo e-mail di amministrazione. Da qui è possibile modificare l’indirizzo e-mail di amministrazione.

Una volta terminato, non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Se si desidera che i file inviati siano inviati a più di una persona, si consiglia di consultare il nostro tutorial su come creare un modulo di contatto con più destinatari di notifica.
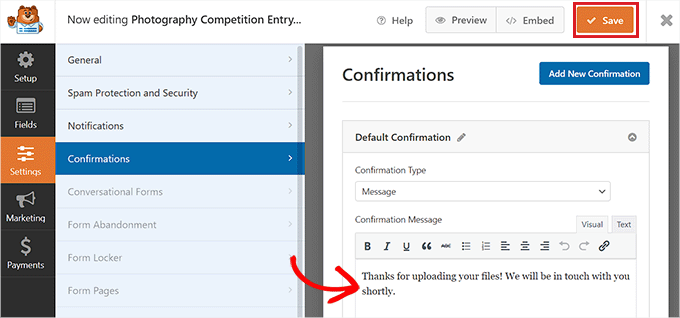
Si può anche modificare il messaggio di conferma che gli utenti vedono dopo l’invio del modulo.
A tal fine, visitare la pagina Impostazioni ” Conferme dalla colonna di sinistra. Digitare quindi il messaggio nella casella “Messaggio di conferma”. È anche possibile aggiungere formattazioni come il grassetto e il corsivo.

Infine, non dimenticate di salvare il modulo una volta apportate le modifiche.
È possibile uscire dal costruttore di moduli facendo clic sulla “X” nell’angolo in alto a destra.
Aggiunta del modulo di caricamento dei file al sito web
Una volta terminata la creazione del modulo, è necessario aggiungerlo al sito web.
Per farlo, è necessario aprire una pagina o un post di WordPress esistente o nuovo dalla barra laterale dell’amministrazione. Per questa esercitazione, aggiungeremo il modulo di caricamento dei file a una nuova pagina.
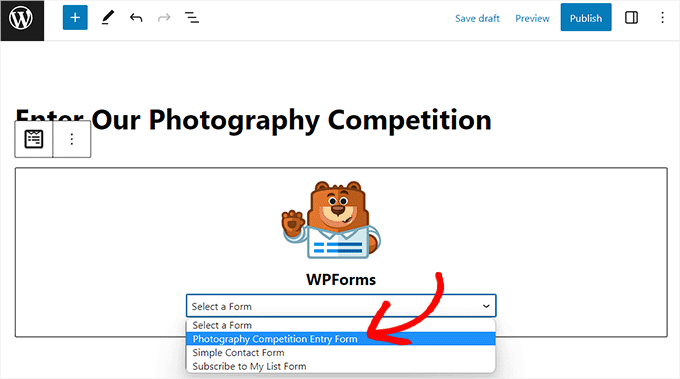
Una volta lì, fare clic sul pulsante Aggiungi nuovo blocco ‘(+)’ nell’angolo in alto a sinistra dello schermo e trovare il blocco WPForms.

Dopo aver aggiunto il blocco, si vedrà un menu a discesa di WPForms visualizzato nella pagina.
Selezionate il modulo di caricamento dei file appena creato.

Infine, fare clic sul pulsante “Pubblica” o “Aggiorna” per salvare le modifiche. Per maggiori dettagli, consultate la nostra guida su come incorpora i moduli di WordPress.
Ora potete visitare il vostro sito web per vedere il modulo di caricamento dei file in azione.

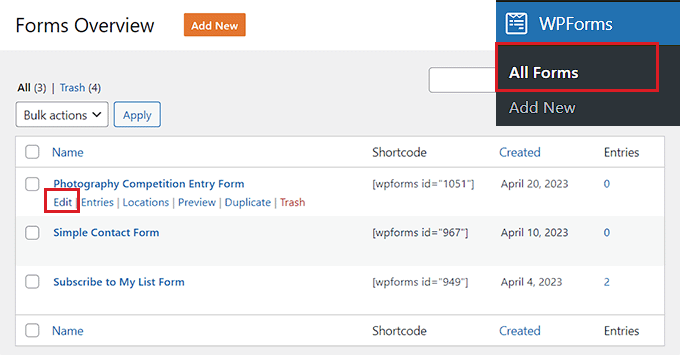
È inoltre possibile apportare modifiche al modulo in qualsiasi momento visitando la pagina WPForms ” Tutti i moduli dalla barra laterale dell’amministrazione.
Da qui, è sufficiente fare clic sul nome del modulo o passare il mouse su di esso e fare clic sul link “Modifica” per aprire il costruttore di moduli.

Quando si modifica il modulo, questo viene aggiornato automaticamente sul sito web, quindi non è necessario aggiungerlo nuovamente alla pagina.
Suggerimento: è buona norma testare il modulo per assicurarsi che funzioni come previsto. Se non ricevete una notifica via e-mail dopo aver creato un modulo, potete leggere la nostra guida passo-passo per risolvere il problema del mancato invio di e-mail da parte di WordPress.
Visualizzazione o download dei file caricati
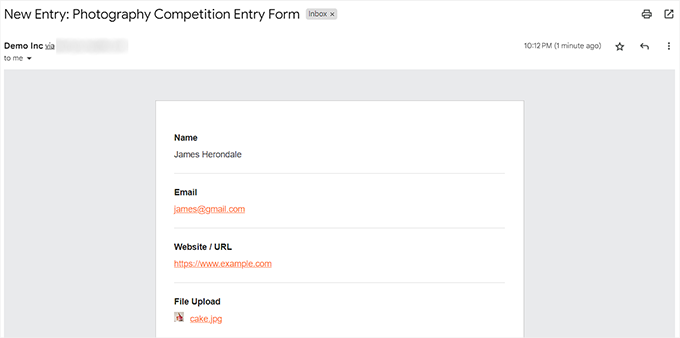
Quando qualcuno invia un file utilizzando il vostro modulo di caricamento file, potete vederlo nella vostra casella di posta elettronica o nella vostra dashboard di WordPress.
Per ogni iscrizione al modulo, riceverete un’e-mail di questo tipo:

È sufficiente fare clic sui link per visualizzare o scaricare i file stessi.
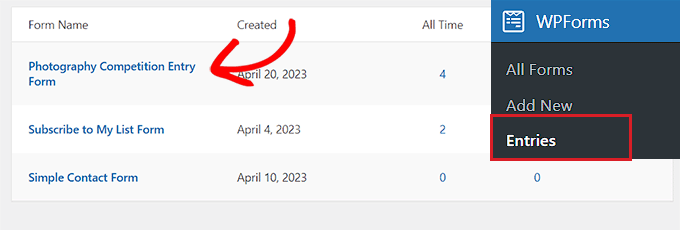
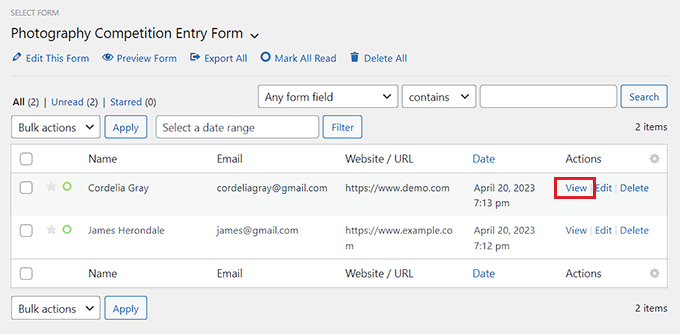
È anche possibile trovare facilmente i file nella dashboard di WordPress. Basta andare alla pagina WPForms ” Inserimenti e cliccare sul nome del vostro modulo.

È possibile vedere i file caricati nella tabella delle voci del modulo WordPress.
In alternativa, è possibile fare clic sul link “Visualizza” per visualizzare i dettagli completi di ciascun modulo di iscrizione.

Bonus: Come abbellire i moduli di WordPress
Una volta creato il modulo di caricamento dei file, è bene personalizzarlo in base ai colori del proprio marchio. Questo può rendere il modulo visivamente accattivante e può incoraggiare un maggior numero di utenti a inviarlo sul vostro sito, generando in ultima analisi dei contatti.
È possibile farlo facilmente con WPForms. Dopo aver aggiunto il modulo di caricamento file a una pagina o a un post, è sufficiente visitare la pagina WPForms ” Impostazioni dalla dashboard di WordPress.
Qui, selezionare l’opzione “Usa markup moderno” e fare clic sul pulsante “Salva modifiche”.

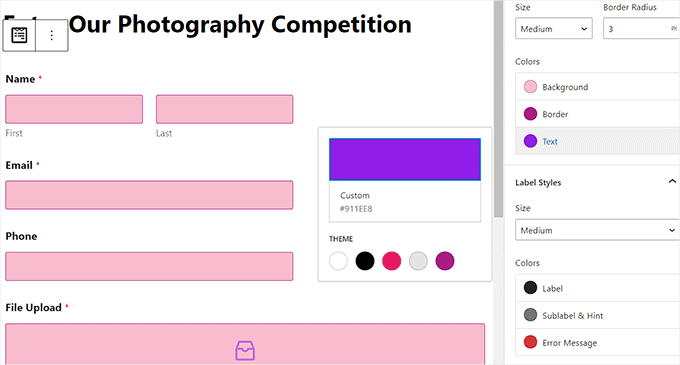
Ora aprite la pagina in cui avete aggiunto il modulo e date un’occhiata al pannello di blocco sulla destra. Qui, si noteranno alcune nuove impostazioni che si possono utilizzare per dare stile al modulo di caricamento dei file.
È possibile modificare i colori dei campi, del testo e dei pulsanti per rendere il modulo visivamente accattivante.

Una volta terminato, basta fare clic sul pulsante “Pubblica” o “Aggiorna” in alto per memorizzare le impostazioni. A questo punto il modulo di caricamento dei file è stato personalizzato con successo.
Per maggiori dettagli, consultate il nostro tutorial su come personalizzare e stilizzare i moduli di WordPress.
Video tutorial
Preferite le istruzioni video? Date un’occhiata al nostro tutorial completo su YouTube su come creare un modulo di caricamento file in WordPress:
Speriamo che questo tutorial vi abbia aiutato a imparare a creare un modulo di uploader di file in WordPress. Potreste anche voler selezionare la nostra guida definitiva ai moduli di WordPress e le nostre scelte degli esperti per i migliori plugin di WordPress per l’uploader di file.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Mrteesurez
I can that WPForms seems to be the best contact form plugin for WordPress for any business bro has.
But what if I want to store the uploaded files in another location, maybe third party location, like AWS, azure or Google drove, do that I can be able to collect more files and never overload my shared WordPress hosting database.
WPBeginner Support
WPForms does allow you to send the uploaded files to storage like AWS or drive to not have the files on your hosting itself.
Admin
Ralph
This is really nice idea for a contest. Way better than leaving an email that can be spammed with a lot of files. This is clear, offer security in form of deciding what files are accepted and how many of them. Great guide!
WPBeginner Support
Glad you found it helpful
Admin
Jiří Vaněk
Before I had my own server where I configured PHP according to my needs, it’s important to note that the upload file size limit might still be on the provider’s side. Many providers have a much smaller PHP limit per file. Be mindful of this. Sometimes, you can adjust it in the .htaccess file, sometimes with a .user.ini file, and sometimes not at all. You might need to contact the server administrator to increase the file upload limit using PHP.
Patricia Dueck
When a person uploads a file to a WordPress form, do they have to have a WordPress account or a certain type of email address or can anyone upload a file regardless of their email address?
WPBeginner Support
It would depend on how you set up the form but you can accept uploads from anyone you wanted
Admin
Leandro
Hello, first thanks for sharing knowledge.
One question: is there any way to change the path for sending the file, for example to an S3 bucket?
WPBeginner Support
You would want to take a look at Zapier similar to how we have our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-upload-files-from-a-wordpress-form-to-google-drive/
Admin
Tisanke J N Simasiku
Thank you. This is exactly what I needed right now.
WPBeginner Support
You’re welcome
Admin
Ezekiel
I can’t access uploading have access uploading files on my if I didn’t subscribe to any plan right??
WPBeginner Support
It sounds like you are on WordPress.com, our tutorials are for WordPress.org and you may want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin