I widget consentono di aggiungere elementi non contenutistici in una barra laterale o in qualsiasi area predisposta per i widget sul vostro sito WordPress. Potete usarli per aggiungere banner, pubblicità, moduli di iscrizione alla newsletter e altri elementi al vostro sito web.
È anche possibile creare un widget personalizzato per incorporare funzioni uniche con un tocco personalizzato, come i feed dei media, i post recenti o i tag HTML.
Noi di WPBeginner utilizziamo widget personalizzati per visualizzare diversi tipi di contenuti nella barra laterale del nostro sito web. In questo articolo vi mostreremo come creare un widget personalizzato per WordPress, passo dopo passo.

Nota: questa esercitazione è rivolta agli utenti di WordPress fai da te che stanno imparando lo sviluppo e la codifica di WordPress.
Che cos’è un widget di WordPress?
I widget di WordPress contengono pezzi di codice che possono essere aggiunti alle barre laterali del vostro sito web o alle aree predisposte per i widget.
Considerateli come moduli che potete utilizzare per aggiungere diversi elementi e funzionalità al vostro sito.
Per impostazione predefinita, WordPress viene fornito con un set standard di widget che è possibile utilizzare con qualsiasi tema WordPress. Per maggiori dettagli, consultate la nostra guida per principianti su come aggiungere e utilizzare i widget in WordPress.

WordPress consente anche agli sviluppatori di creare i propri widget personalizzati.
Molti temi e plugin premium di WordPress sono dotati di widget personalizzati da aggiungere alle barre laterali.
Ad esempio, è possibile aggiungere a una barra laterale un modulo di contatto, un modulo di accesso personalizzato, una galleria fotografica, un modulo di iscrizione a una mailing list e altro ancora, senza dover scrivere alcun codice.
Detto questo, vediamo come creare facilmente i propri widget personalizzati in WordPress.
Prima di creare un widget personalizzato in WordPress
Se state imparando la codifica di WordPress, avrete bisogno di un ambiente di sviluppo locale. Questo vi dà la libertà di imparare e testare le cose senza la preoccupazione che il vostro sito sia attivo.
È possibile installare WordPress in locale su Mac utilizzando MAMP o su Windows utilizzando WAMP.
Se avete già un sito live, potete spostarlo su un host locale. Per maggiori dettagli, consultate la nostra guida su come spostare un sito WordPress live su un server locale.
Successivamente, ci sono diversi modi per aggiungere il codice del widget personalizzato in WordPress.
L’ideale sarebbe creare un plugin specifico per il sito e incollarvi il codice del widget. In questo modo si può add-onare a WordPress del codice che non dipende dal tema di WordPress.
È anche possibile incollare il codice nel file functions.php del proprio tema. Tuttavia, sarà disponibile solo quando quel particolare tema è attivo.
Un altro strumento che si può utilizzare è il plugin WPCode, che consente di aggiungere facilmente codice personalizzato al sito web.
In questo tutorial, creeremo un semplice widget che si limita ad accogliere i visitatori. L’obiettivo è quello di familiarizzare con la classe dei widget di WordPress.
Pronti? Iniziamo.
Creare un widget di base di WordPress
WordPress è dotato di una classe WordPress Widget integrata. Ogni nuovo widget di WordPress estende la classe WordPress Widget.
Nel manuale dello sviluppatore di WordPress sono menzionati 19 metodi che possono essere utilizzati con la classe WP Widget.
Tuttavia, ai fini di questa esercitazione, ci concentreremo sui seguenti metodi.
- __construct() : Questa è la parte in cui si creano l’ID del widget, il titolo e la descrizione.
- widget: qui si definisce l’output generato dal widget.
- form : In questa parte del codice si crea il modulo con le opzioni del widget per il backend.
- update: questa è la parte in cui si salvano le opzioni del widget nel database.
Per creare un widget personalizzato, è possibile copiare e incollare il seguente frammento di codice nel file functions.php o in WPCode (consigliato):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 | <?php// Creating the widgetclass wpb_widget extends WP_Widget { function __construct() { parent::__construct( // Base ID of your widget 'wpb_widget', // Widget name will appear in UI __( 'WPBeginner Widget', 'textdomain' ), // Widget description [ 'description' => __( 'Sample widget based on WPBeginner Tutorial', 'textdomain' ), ] ); } // Creating widget front-end public function widget( $args, $instance ) { $title = apply_filters( 'widget_title', $instance['title'] ); // before and after widget arguments are defined by themes echo $args['before_widget']; if ( ! empty( $title ) ) { echo $args['before_title'] . $title . $args['after_title']; } // This is where you run the code and display the output echo __( 'Hello, World!', 'textdomain' ); echo $args['after_widget']; } // Widget Settings Form public function form( $instance ) { if ( isset( $instance['title'] ) ) { $title = $instance['title']; } else { $title = __( 'New title', 'textdomain' ); } // Widget admin form ?> <p> <label for="<?php echo $this->get_field_id( 'title' ); ?>"> <?php _e( 'Title:', 'textdomain' ); ?> </label> <input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /> </p> <?php } // Updating widget replacing old instances with new public function update( $new_instance, $old_instance ) { $instance = array(); $instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : ''; return $instance; } // Class wpb_widget ends here}// Register and load the widgetfunction wpb_load_widget() { register_widget( 'wpb_widget' );}add_action( 'widgets_init', 'wpb_load_widget' ); |
Il modo più semplice per aggiungere codice personalizzato al vostro sito WordPress è utilizzare WPCode. È il miglior plugin per snippet di codice che aiuta a gestire e inserire snippet di codice sul sito senza rischiare di rompere nulla.
Per prima cosa, dovrete installare e attivare il plugin WPCode sul vostro sito. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, potete andare su Code Snippets ” + Add Snippet dal pannello di amministrazione di WordPress. Da qui, selezionate l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

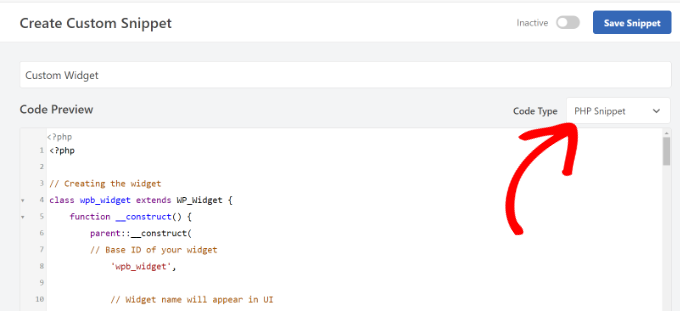
Successivamente, è possibile incollare il codice del widget personalizzato nell’area Anteprima codice.
È inoltre necessario fare clic sul menu a discesa “Tipo di codice” e selezionare l’opzione “Snippet PHP”.

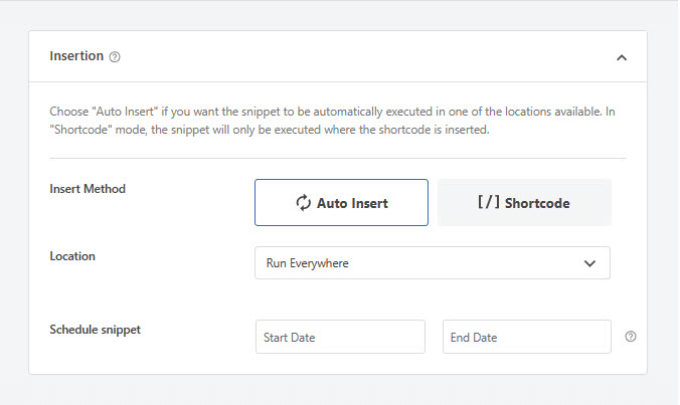
Successivamente, è possibile scorrere verso il basso e selezionare il metodo di inserimento del codice.
WPCode consente di scegliere dove eseguire il codice. Per questa esercitazione, è possibile utilizzare le opzioni predefinite ed eseguirlo ovunque.

Una volta terminato, è possibile scorrere indietro fino all’inizio per salvare lo snippet.
Per attivare lo snippet, è sufficiente fare clic sull’attivazione/disattiva.

Per saperne di più, consultate la nostra guida su come add-on il codice personalizzato al vostro sito WordPress.
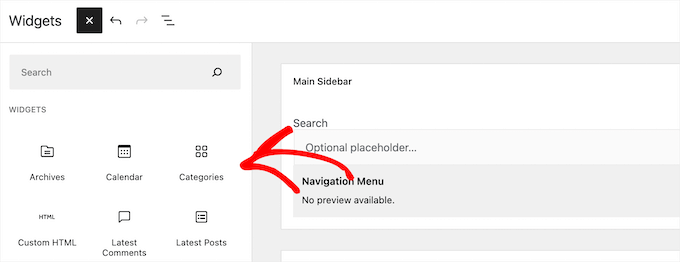
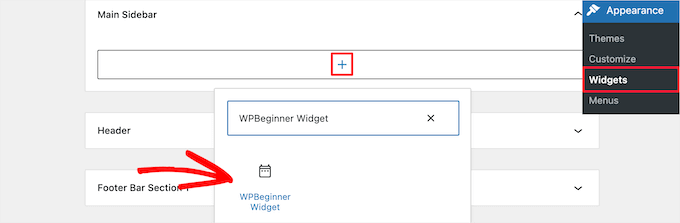
Dopo aver aggiunto il codice a WordPress, è necessario andare alla pagina Aspetto ” Widget nel pannello di amministrazione di WordPress.
Quindi, fare clic sull’icona “Più” per aggiungere un blocco, cercare “WPBeginner Widget” e selezionare il nuovo widget.

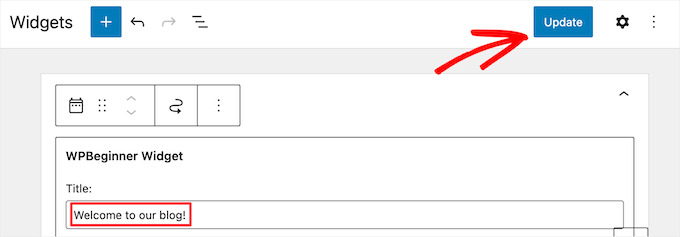
Questo widget ha un solo campo modulo da compilare.
È possibile aggiungere il testo e fare clic sul pulsante “Aggiorna” per memorizzare le modifiche.

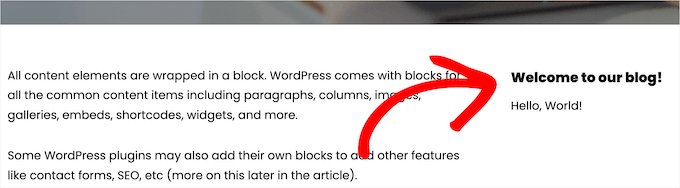
Ora è possibile visitare il proprio sito web WordPress per vedere il widget personalizzato in azione.
Ecco un esempio di come appare sul nostro sito demo.

Aggiunta di un widget personalizzato nell’editor classico di WordPress
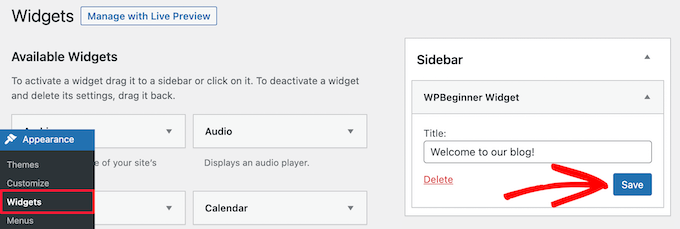
Se si utilizza l’editor di widget classico per aggiungere nuovi widget al sito, il processo sarà simile.
Nell’elenco dei widget disponibili sarà presente un nuovo widget chiamato “WPBeginner Widget”. È necessario trascinare e rilasciare questo widget nella barra laterale.
Quindi, inserire un titolo e fare clic su “Salva” per salvare le impostazioni del widget.

Il nuovo widget personalizzato sarà ora attivo sul vostro sito web.
Ora studiamo di nuovo il codice.
Per prima cosa, abbiamo registrato ‘wpb_widget’ e caricato il nostro widget personalizzato. Dopodiché, abbiamo definito cosa fa il widget e come visualizzare il back-end del widget.
Infine, abbiamo definito come gestire le modifiche apportate al widget.
Ora, ci sono alcune cose che potreste voler chiedere. Per esempio, qual è lo scopo del dominio di testo?
WordPress utilizza “gettext” per gestire la traduzione e la localizzazione. Questo dominio di testo e _e indicano a ‘gettext’ di rendere disponibile una stringa per la traduzione. Per saperne di più, consultate la nostra guida su come trovare temi WordPress pronti per la traduzione.
Se si sta creando un widget personalizzato per il tema, si può sostituire textdomain con il dominio di testo del tema.
In alternativa, è possibile utilizzare un plugin per la traduzione di WordPress per tradurre facilmente WordPress e creare un sito WordPress multilingue.
Bonus: aggiungere stili personalizzati ai widget di WordPress
Una volta creato un widget di WordPress, è possibile aggiungervi stili personalizzati. Questo può migliorare l’aspetto del sito web, mantenere la coerenza e attirare l’attenzione su informazioni importanti.
Per farlo, visitare la pagina Aspetto ” Widget e aggiungere il widget che si desidera personalizzare. A questo punto, nel pannello di blocco sulla destra, si vedranno alcune opzioni per modificarne i colori e la tipografia.

Tuttavia, se il widget non visualizza questa opzione, è possibile personalizzarlo aggiungendo classi CSS dopo aver aperto la scheda “Avanzate”.
A questo punto, è possibile aggiungere CSS personalizzati al tema di WordPress, mirando a quella particolare classe CSS.

A tale scopo, si deve andare alla pagina Aspetto ” Personalizza e passare alla scheda CSS aggiuntivi. Qui si vedrà l’anteprima del sito web con una boxed in cui aggiungere le regole CSS.
È ora possibile utilizzare CSS personalizzati per personalizzare l’aspetto del widget. Per maggiori dettagli, consultate il nostro tutorial su come add-on di stili personalizzati ai widget di WordPress.

Speriamo che questo articolo vi abbia aiutato a capire come creare facilmente un widget personalizzato per WordPress. Potreste anche consultare la nostra guida su come disabilitare i blocchi di widget in WordPress e il nostro tutorial su come rimuovere i widget inattivi in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Dan
The ‘wpb_text_domain’ string is not found in the example code. I’m guessing the example code was updated and the article verbiage was not?
Also to confirm, is ‘wpb_text_domain’ actually ‘web_widget_domain’ from the sample code?
Thanks in advance for any feedback.
WPBeginner Support
Thank you for pointing this out, we’ll update this article and clarify this better and make it clear.
Admin
marwan
hi,
can I put the code as separate class.php and not in the functions.php
Karel Hanton
Thank you for great tutorial. I add code to my test plugin and It works perfectly as described – I see the Widget in Appearance » Widgets list and I can add it to Sidebar.
But I do not see the new Widget on page editor list. Do I miss something, is there need another registration or settings?
Thanks again for help.
Aldo
This is now displayed as a “Legacy Widget” in WordPress. Is there a new way to create widgets?
JP
this is great, simple cut and paste example was exactly what I was looking for. Thanks!
WPBeginner Support
You’re welcome
Admin
Banu
I have created a CRUD Plugin and i need to use it in one page could you please guide me how to use that plugin in page ?
WPBeginner Support
It would depend on how you set up the plugin, for having it on one page you could either look to use a shortcode for front-end display or look into the options API if you wanted to display it on the admin side of a site.
Admin
Kishan
How can I create more than 1 custom widget?
And also, how can I set other fields like radio, checkbox, dropdown, text in widget?
WPBeginner Support
You would need to replace the wpb_widget with what you want your new widget to be called and then the code would depend on what specifically you would like to add. If you take a look at the WordPress codex you can see the different codes available.
Admin
Carmen
Hello!
Currently, I am developing a plugin and I need to create a widget to let the user add a specific functionality to his/her site.
I copied the code for your widget in a file and saved the file in my plugin’s directory. I used add_action and do_action in my plugin’s main file to load it but it still doesn’t work. Can you help me, please?
Thank you!
WPBeginner Support
Sadly, that would depend heavily on how your plugin is set up, you may want to ensure both sections of this code are being loaded for the widget to be added and displayed
Admin
Maximilian K.
A short question, what if i want to create widgets in where i also can place other widgets? Like empty bootstrap columns 6-3-3 e.g. and in each column i can place then widgets like image, text, latest posts etc.
Is there a command / keyword to signalize that there is place for other widgets in this widget…
because im kind of confused about my own created theme and how WP is working… you see im a beginner ^^
I already placed general information like page title, make widget areas in my footer so ich can place menus, related links etc. on it. It worked.
But now im confused how i can realize my content in wordpress as i designed it before. Maybe some keywords are helpful to read more about them.
WPBeginner Support
That would require more customization than we go into in this article, you may need to look into how to create a sidebar for code you can use: https://www.wpbeginner.com/wp-themes/how-to-add-dynamic-widget-ready-sidebars-in-wordpress/
Admin
Lars
Great tutorial! Worked perfectly.
WPBeginner Support
Glad our tutorial could help
Admin
Watson Anikwai
How do you get a custom post type field from wp database and use a widget to display on front end?
vicky
i can’t add two custom widgets .. the second widget is not showing up….
what should i do???.. pls help
Ahad Bhatti
Really understandable and helpful. Thank you.
Belitza Gomez
hello, i would like to know where i can find in available widgets the “custom menu”. it doesn’t show and i haven’t been able to add a page to the footer through this widget.
thank you for your help!!!!
Samdoxer
hi, how would i show a logo in place of text. would replacing logo url with the text suffice.
Thanks in advance.
WPBeginner Support
Please see your theme settings or visit Appearance » Customizer page in admin area. There you will find an option to upload your logo image.
Admin
Gary Foster
Which came first the widget or the app?
Does a widget have to be registered if so how Please?
How do you best protect your idea of a widget or app?
Thanks all
shelley
These instructions worked beautifully for creating my custom widget. I cannot, however, figure out how to change the font size to 60px. I did manage to add CSS to Divi theme options that centered the text and added a line border. But how do I change the styling of the font please? Adding “font-size:60px” does not work. I want the font to be large, like a tagline running across the page. Thanks.
Ahmad Farhan
Very helpfull. tankyou
Eyad
Thanks so much for your tutorials
Luigi Briganti
Hi! I hope you can help me.
I’ve created a custom post type that show the timetable for a shop. Of course, you can create as much timetables as you want, but my necessity is to show a given timetable in the sidebar of the website.
For this purpose I made a widget that loop the timetable posts showing only 1 (namely the first one, since I ordered in ASC order). This is a temporary solution, just to see if the widget works and it does, actually.
What I really want to do is to show in the backend a dropdown list of all posts belonging to “timetable” post type so that I can choose the one I need when I need it and show it in the frontend. How can I do this?
Thanks if you may/want to help.
Anees Ijaz
Thanks Man for saving my time ..
Kevin
I love this post, helped me often a lot! Thanks!