Se gestite un negozio online con WooCommerce, potreste voler personalizzare la pagina del carrello. La pagina del carrello predefinita non è impostata per massimizzare le conversioni.
Apportando alcune modifiche, è possibile aumentare le vendite e migliorare l’esperienza d’acquisto dei clienti. E la parte migliore? Non è necessario conoscere la codifica.
Tuttavia, scegliere lo strumento giusto può essere una sfida. Ecco perché abbiamo cercato e testato diversi builder di pagina per aiutarvi. Tra tutti i plugin che abbiamo testato, siamo rimasti impressionati da SeedProd. Il suo builder con trascina e rilascia rende facile la personalizzazione della pagina del carrello.
In questo articolo vi illustreremo i passaggi per creare una pagina personalizzata per il carrello di WooCommerce. È veloce, semplice e può fare una grande differenza nelle prestazioni del vostro negozio.

Perché creare una pagina del carrello WooCommerce personalizzata in WordPress?
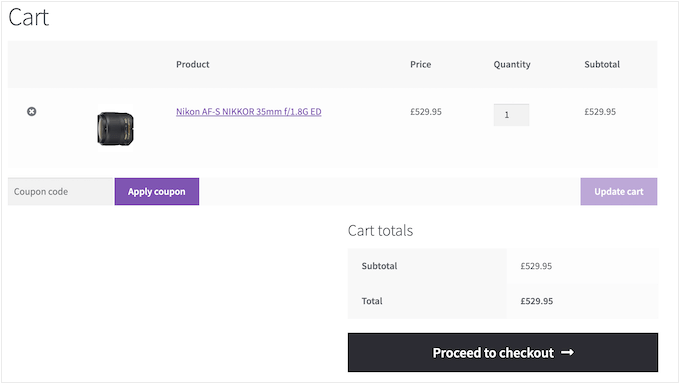
WooCommerce è dotato di una pagina del carrello integrata. È sufficiente installare e attivare questo plugin e il vostro negozio online inizierà a utilizzare automaticamente la pagina del carrello predefinita.

Quando i vostri visitatori hanno degli elementi nel carrello, sono molto vicini a fare un acquisto. Tuttavia, le ricerche dimostrano che quasi sette clienti su dieci abbandonano il carrello e non tornano più.
Per questo motivo, la pagina del carrello deve fare tutto il possibile per garantire la vendita.
Sostituendo il design predefinito con una pagina del carrello personalizzata, è spesso possibile migliorare i tassi di conversione del proprio negozio online.
Anche la semplice personalizzazione della pagina con il proprio marchio e logo personalizzato può migliorare l’esperienza del cliente e aumentare i tassi di conversione.
Per questo motivo, condivideremo il modo in cui è possibile personalizzare la pagina del carrello di WooCommerce senza l’uso di codice. Ecco una rapida panoramica di tutto ciò che verrà coperto nelle sezioni seguenti:
Immergiamoci subito!
Come creare una pagina personalizzata per il carrello di WooCommerce in WordPress
Il modo più semplice per creare pagine personalizzate per il vostro negozio WooCommerce è utilizzare SeedProd.
SeedProd è il miglior builder di pagine trascina e rilascia e viene fornito con più di 300 template progettati professionalmente. Questi includono template per l’e-commerce per la creazione di pagine di vendita e di squeeze page per i lead.
Ancora meglio, SeedProd supporta pienamente WooCommerce ed è persino dotato di speciali blocchi WooCommerce che consentono di mostrare i prodotti più venduti, gli elementi più popolari, le ultime vendite e altro ancora.
Ora, la prima cosa da fare è installare e attivare il plugin. Per maggiori dettagli, potete consultare la nostra guida passo-passo su come installare un plugin di WordPress.
Nota: esiste una versione gratuita di SeedProd, ma per questa guida useremo la versione Pro perché ha i blocchi WooCommerce integrati di cui abbiamo bisogno. Inoltre, si integra con tutti i servizi di email marketing che potreste già utilizzare per ottenere più vendite e conversioni.
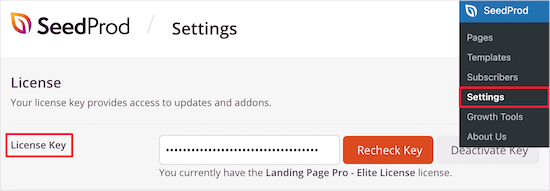
Dopo l’attivazione, andare su SeedProd ” Impostazioni e inserire la chiave di licenza.

Queste informazioni si trovano nel proprio account sul sito web di SeedProd. Dopo aver inserito la licenza, fare clic sul pulsante “Verifica chiave”.
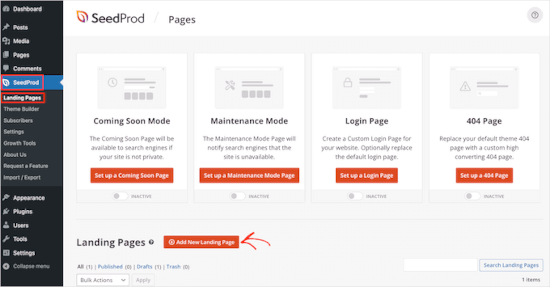
Una volta fatto ciò, si dovrà andare su SeedProd ” Landing Pages e cliccare sul pulsante “Add New Landing Page”.

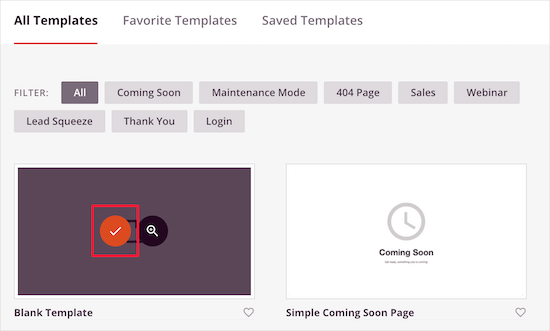
Successivamente, è necessario scegliere un modello di pagina del carrello.
I template di SeedProd sono organizzati in diversi tipi di campagna, come le pagine “coming soon” e 404. Facendo clic sulle schede in alto nella schermata è possibile filtrare i template in base al tipo di campagna.
Quando si trova un template che si desidera utilizzare, è necessario passarci sopra e fare clic sull’icona del “segno di spunta”.
Per questa esercitazione, utilizzeremo il “template vuoto”, che ci permette di aggiungere solo le sezioni desiderate.

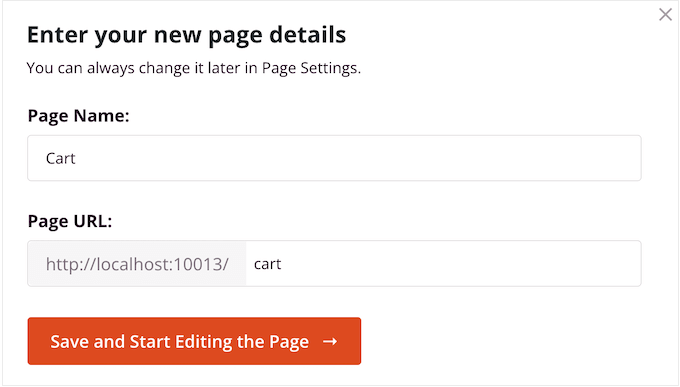
Nella schermata successiva, si darà un nome alla pagina del carrello.
SeedProd creerà automaticamente un URL on il titolo della pagina, ma è possibile modificare questo URL con qualsiasi cosa si desideri.
Una volta soddisfatti delle informazioni inserite, facciamo clic sul pulsante “Salva e inizia a modificare la pagina”.

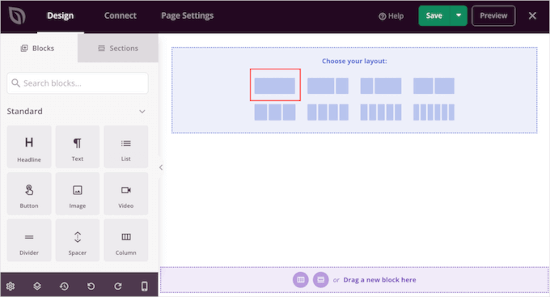
In questo modo viene caricato il builder della pagina SeedProd. Si tratta di un semplice editor trascina e rilascia che mostra un’anteprima live della pagina del carrello personalizzato sulla destra e alcune impostazioni sulla sinistra.
Per iniziare, aggiungiamo un’immagine in alto alla pagina. Si consiglia di utilizzare un’immagine che assomigli alla normale header del negozio, in modo da mantenere il brand al suo posto e coerente.
Vogliamo che l’immagine dell’header occupi la piena larghezza della pagina del carrello, quindi clicchiamo sul primo layout nella casella “Scegli il tuo layout”.

In questo modo si creerà un layout a larghezza piena.
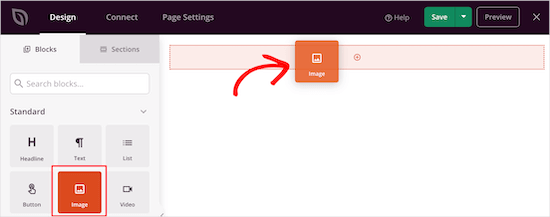
A questo punto, selezionare il blocco “Immagine” nel menu di sinistra e trascinarlo nel layout.

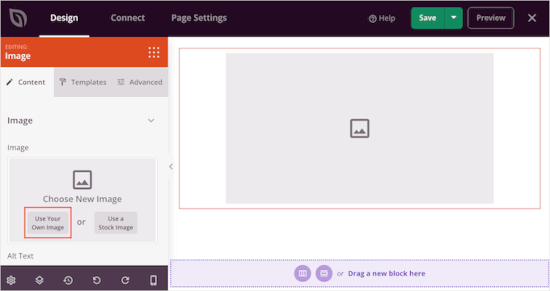
Per caricare l’immagine, fare clic per selezionare il blocco “Immagine”.
Nel menu di sinistra, facciamo clic su “Usa la tua immagine” e selezioniamo un’immagine dalla libreria dei media o carichiamo un nuovo file dal computer.

Le impostazioni a sinistra consentono di personalizzare ulteriormente l’immagine. Ad esempio, è possibile aggiungere un testo alt all’immagine e modificarne le dimensioni.
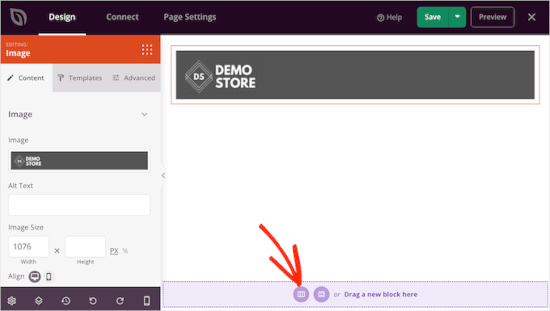
Quando si è soddisfatti dell’aspetto dell’header, si può fare clic sull’icona “Aggiungi colonne” nella sezione “Trascina qui un nuovo blocco”.

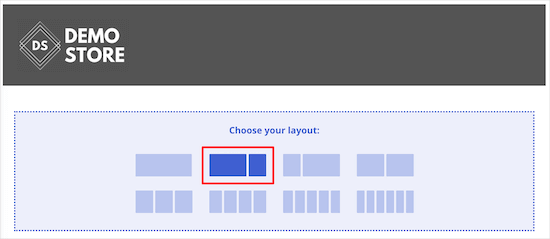
Ora è possibile scegliere il layout da utilizzare per l’area principale della pagina del carrello.
Cliccate sul contenuto e sul layout della barra laterale.

In questo modo è possibile creare una sezione per il carrello e un’area in cui mostrare le testimonianze dei clienti per aumentare le conversioni.
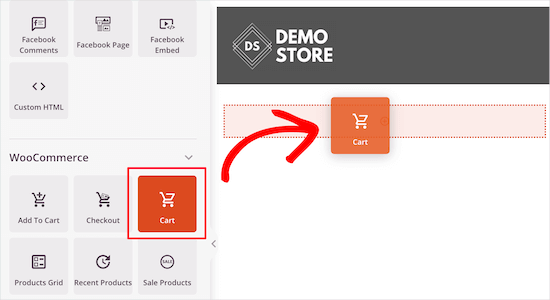
Nel menu di sinistra, si deve scorrere fino alla sezione “WooCommerce”. Troviamo il blocco “Carrello” e trasciniamolo nel layout.

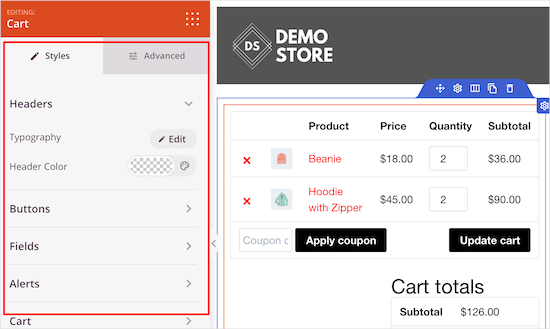
Successivamente, è possibile personalizzare ogni parte del carrello utilizzando il menu di sinistra.
Questo include la modifica di font, colori, pulsanti e altro ancora.

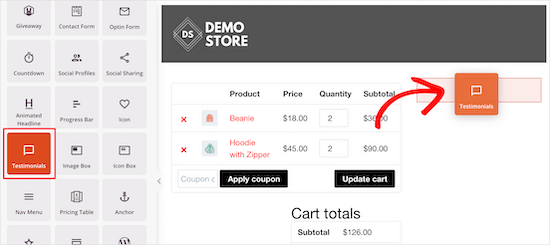
Quando si è soddisfatti dell’aspetto dell’area del carrello, è il momento di aggiungere un blocco di testimonianze. Si tratta di un modulo di prova sociale che incoraggerà i visitatori a completare l’acquisto.
È sufficiente trovare il blocco “Testimonianze” e trascinarlo nel layout.

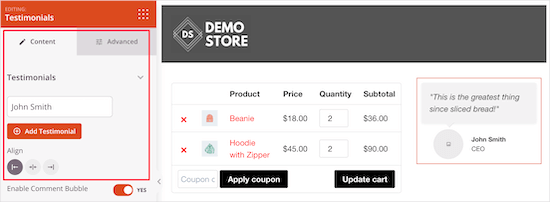
Ora è possibile modificare l’aspetto delle testimonianze sul proprio negozio online.
Ad esempio, nel menu di sinistra sono presenti le impostazioni per modificare il colore della bolla di commento, cambiare l’allineamento e aggiungere altre testimonianze di clienti.

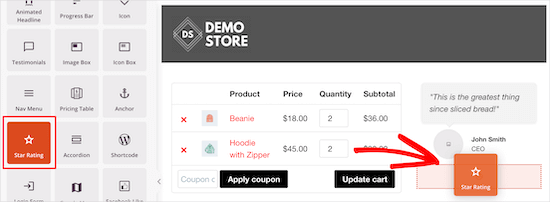
Un’altra grande idea è quella di mostrare una valutazione in stelle sotto la testimonianza.
Per farlo, basta trovare il blocco “Valutazione a stelle” e trascinarlo sotto il blocco dei testimonial.

La scarsità può incoraggiare i clienti a fare un acquisto subito, piuttosto che aspettare e rischiare di perdere l’occasione. Per questo motivo, è consigliabile aggiungere un timer per il conto alla rovescia, che conti i minuti che mancano alla scadenza del carrello del visitatore.
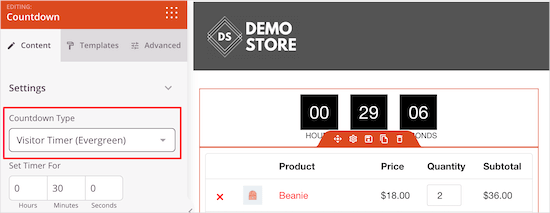
Per creare questo senso di urgenza, trovate il blocco “Conto alla rovescia” e trascinatelo in cima al carrello.
Vogliamo mostrare un nuovo timer a ogni visitatore, quindi dobbiamo aprire il menu a discesa “Tipo di conto alla rovescia” e selezionare “Timer visitatori (sempreverde)”.

Come predefinito, il timer si avvia a 30 minuti, ma è possibile modificarlo digitando un nuovo numero nella sezione “Imposta timer per”.
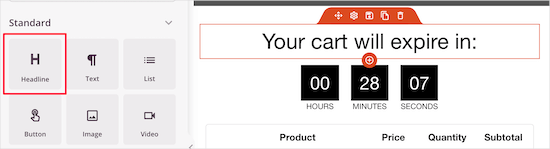
Vogliamo informare gli acquirenti che il loro carrello scade quando il timer raggiunge lo 0, quindi aggiungiamo un blocco “motto” sopra di esso.
È quindi possibile digitare il testo che si desidera mostrare agli acquirenti.

Potete incoraggiare le persone ad aggiungere più articoli al loro carrello creando una sezione di prodotti popolari.
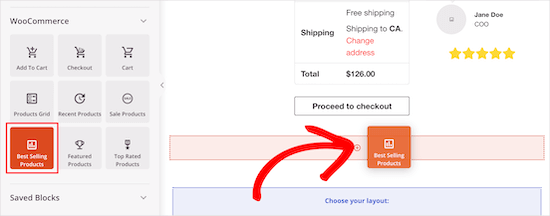
Per promuovere i prodotti più venduti del vostro negozio, è sufficiente trascinare e rilasciare un blocco “Prodotti più venduti” sul vostro layout.

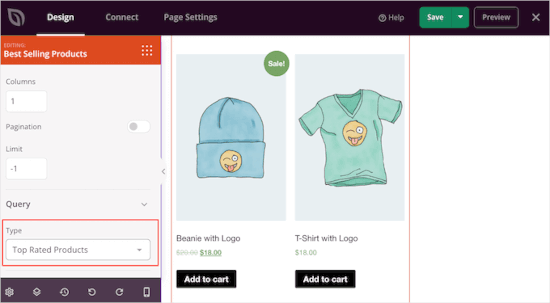
Per impostazione predefinita, questo blocco mostra i prodotti più popolari, ma è possibile utilizzare le impostazioni per mostrare i prodotti in vendita, i prodotti più recenti e altro ancora.
A tal fine, è sufficiente aprire il menu a tendina “Tipo” e scegliere una nuova opzione.

Per maggiori dettagli, consultare la nostra guida su come visualizzare i prodotti più popolari in WooCommerce.
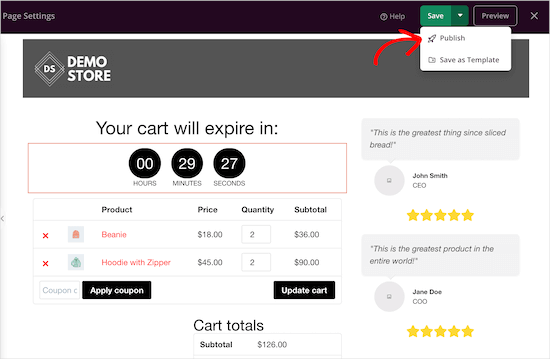
Quando si è soddisfatti dell’aspetto della pagina del carrello, è il momento di pubblicarla. Fare clic sulla freccia a discesa accanto a “Salva” e selezionare l’opzione “Pubblica”.

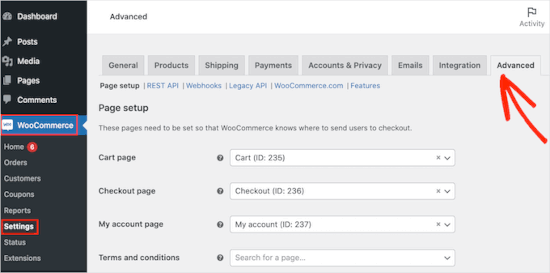
Successivamente, è necessario modificare l’URL del carrello nelle impostazioni di WooCommerce.
Basta andare su WooCommerce ” Impostazioni e poi passare alla scheda “Avanzate”.

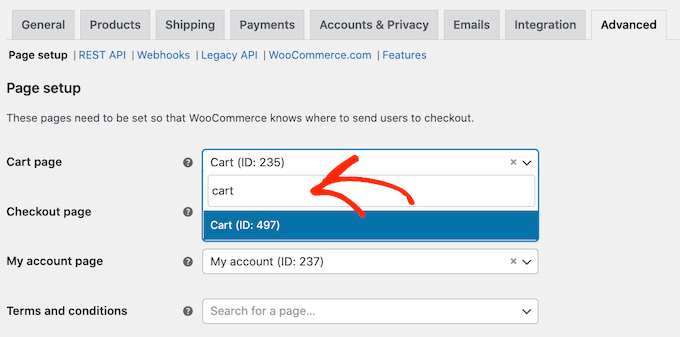
In questa scheda, si dovrà aprire il menu a discesa “Pagina del carrello” e iniziare a digitare l’URL della pagina personalizzata.
Quando viene visualizzata la pagina giusta, è sufficiente fare clic su di essa per selezionarla.

Video tutorial
Se siete più abili nell’apprendimento visivo, vi consigliamo di verificare il nostro video tutorial su come creare una pagina personalizzata per il carrello di WooCommerce:
Suggerimento bonus: come migliorare ulteriormente le conversioni della pagina del carrello di WooCommerce
Una volta creata una pagina del carrello personalizzata di WooCommerce, ci sono molti modi per ridurre l’abbandono del carrello e ottenere più vendite. Questo vi aiuta a guadagnare di più dal traffico esistente.
Ecco alcuni semplici modi per farlo.
1. Tracciare le conversioni
L’abbandono del carrello è un grosso problema per tutti i negozi online. Infatti, il 60-80% delle persone che aggiungono elementi al carrello non acquistano. (Fonte: Statistiche sull’abbandono del carrello)
Il monitoraggio delle conversioni aiuta a capire cosa si sta elaborando in corso d’opera sulla pagina del carrello e cosa no. Potete quindi utilizzare SeedProd per perfezionare la vostra pagina del carrello personalizzata in modo che un maggior numero di clienti completi i propri acquisti.
Il modo più semplice per monitorare le conversioni di WooCommerce è utilizzare Google Analytics. Tuttavia, l’impostazione delle analisi e la creazione manuale degli obiettivi di Google Analytics richiede la scrittura di molto codice personalizzato.
Per questo consigliamo di utilizzare MonsterInsights. È il miglior plugin di Google Analytics per WooCommerce ed è dotato di un add-on per l’e-commerce che abilita il monitoraggio delle conversioni con pochi clic.

Per monitorare le conversioni del carrello di WooCommerce, consultate la nostra guida passo passo su come impostare il monitoraggio delle conversioni di WooCommerce.
2. Ridurre l’abbandono del carrello con i popup temporizzati in WooCommerce
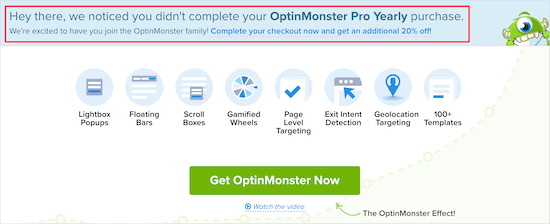
Potete anche ridurre l’abbandono del carrello con un popup temporizzato. Il modo più semplice ed efficace per farlo è utilizzare OptinMonster.
È il miglior plugin per popup per WordPress e la sua esclusiva tecnologia Exit-Intent® visualizza i popup esattamente quando l’acquirente sta per lasciare la pagina del carrello. È anche possibile utilizzare questo software per offrire agli acquirenti un codice di sconto speciale se completano l’acquisto ora.

OptinMonster dispone di un potente set di funzioni di targeting e personalizzazione.
Ad esempio, se avete già offerto all’acquirente un coupon, potete mostrargli un popup educativo. Ad esempio, potreste incoraggiarli a contattare il cliente e a fargli domande sui vostri prodotti.

OptinMonster consente di creare diverse campagne, tra cui popup, tappetini di benvenuto a schermo intero, barre fluttuanti, caselle di scorrimento e slide-in.
Ad esempio, se un cliente aggiunge un articolo al carrello e non completa l’acquisto, è possibile offrirgli un coupon per quell’esatto prodotto utilizzando uno slide-in.

Per maggiori dettagli, consultate la nostra guida su come creare un popup WooCommerce per aumentare le vendite.
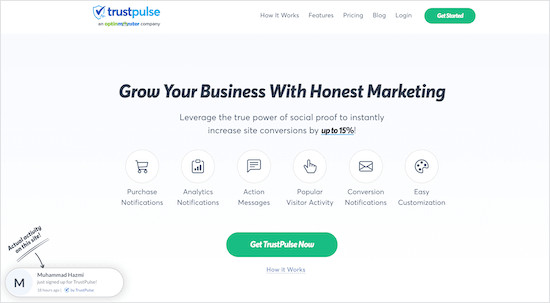
3. Aumentare le vendite con le notifiche delle attività sociali in WooCommerce
Le notifiche delle attività sociali mostrano tutti i prodotti che gli acquirenti stanno acquistando in tempo reale. Questo può rassicurare gli acquirenti sul fatto che il vostro è un sito web popolare e affidabile e può anche utilizzare la FOMO per spingerli all’acquisto.
Il modo più semplice per aggiungere notifiche di social proof alla pagina del carrello è TrustPulse.

È il miglior plugin di social proof per WordPress e WooCommerce sul mercato ed è stato dimostrato che aumenta le conversioni del 15%.
Potete aggiungere TrustPulse al vostro sito in pochi minuti e iniziare a visualizzare una bolla di notifica ogni volta che qualcuno acquista un prodotto, inizia una prova gratuita e altro ancora.

Per maggiori dettagli, consultate la nostra guida su come utilizzare FOMO sul vostro sito WordPress.
Speriamo che questo articolo vi abbia aiutato a creare una pagina personalizzata per il carrello di WooCommerce senza scrivere alcun codice. Potreste anche voler consultare la nostra guida passo-passo su come aumentare il traffico del vostro blog e la nostra scelta dei migliori plugin WooCommerce per il vostro negozio.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.