I post type / tipi di contenuto personalizzati consentono di gestire e visualizzare separatamente diversi tipi di contenuti, come portfolio, testimonianze o prodotti. Una pagina di archivio dedicata a questi post type personalizzati aiuta i visitatori a trovare facilmente contenuti specifici, offrendo un’esperienza strutturata sul vostro sito.
Tuttavia, per i principianti la creazione di questa pagina può risultare difficile e travolgente.
Qui a WPBeginner abbiamo aiutato innumerevoli utenti a personalizzare i loro siti WordPress in base alle loro specifiche esigenze. Poiché conosciamo bene le capacità di WordPress e le esigenze dei principianti, sappiamo come fornirvi consigli semplici e sempre affidabili.
In questo articolo vi guideremo passo dopo passo su come creare facilmente una pagina di archivio di tipo di contenuto personalizzato in WordPress.

Che cos’è una pagina d’archivio di tipo personalizzato in WordPress?
La gestione dei contenuti sul vostro sito WordPress può diventare rapidamente caotica, soprattutto quando avete a che fare con più tipi di contenuti come portfolio, testimonianze o prodotti.
I template di archivio predefiniti spesso non offrono la flessibilità o il design che si allineano allo stile unico del vostro brand. Questo può portare a un aspetto disordinato e poco professionale che frustra i visitatori e potenzialmente li allontana.
Una pagina di archivio di un tipo di contenuto personalizzato è quella in cui gli utenti possono visualizzare tutti gli elementi archiviati sotto un particolare tipo di contenuto personalizzato.
Quando si crea un tipo di post personalizzato, WordPress genera automaticamente delle pagine di archivio per quel tipo di post. La pagina di archivio è un elenco di tutti gli articoli associati a quel tipo di post personalizzato. Ciò consente ai visitatori di sfogliare e accedere facilmente ai contenuti di quello specifico post type.
Di default, WordPress dispone di due tipi di contenuto comunemente usati, chiamati Post e Pagine. I plugin di WordPress possono anche creare i propri post type / tipi di contenuto.
Ad esempio, WooCommerce aggiunge al vostro sito web WordPress un nuovo post type chiamato Prodotti.
Allo stesso modo, è possibile creare post type personalizzati e utilizzarli per gestire diversi tipi di contenuto.
Dopo aver creato il post type personalizzato, è possibile utilizzarlo nell’area di amministrazione di WordPress. Tuttavia, il tema di WordPress è responsabile della visualizzazione di tutti i contenuti.
Se il tema non ha un template per un particolare tipo di articolo, WordPress utilizzerà il template predefinito dell’archivio per visualizzare qualsiasi pagina di post type di contenuto.

Per saperne di più, consultate la nostra guida sulla gerarchia dei template di WordPress e su come utilizzarli nel vostro tema WordPress.
Se si desidera modificare la visualizzazione della pagina di archivio del post type personalizzato, è possibile creare un template personalizzato.
Detto questo, vediamo come creare facilmente una pagina di archivio di tipo di contenuto personalizzato in WordPress.
Abilitate l’archiviazione per il vostro tipo di contenuto personalizzato in WordPress
Prima di poter creare e utilizzare la pagina di archivio del tipo di post personalizzato, assicurarsi che il tipo di post personalizzato abbia abilitato la funzionalità di archivio.
Ad esempio, se il vostro tipo di post personalizzato si chiama film e avete abilitato i permalink SEO-friendly, il vostro archivio di post type sarà etichettato come:
https://example.com/movies
Se visitando questa pagina viene visualizzata una pagina di errore 404, significa che il post type in questione non ha abilitato la funzione di archivio.

Ora, se si è utilizzato un plugin per generare il post type personalizzato, è sufficiente modificarlo e abilitare la funzionalità di archivio.
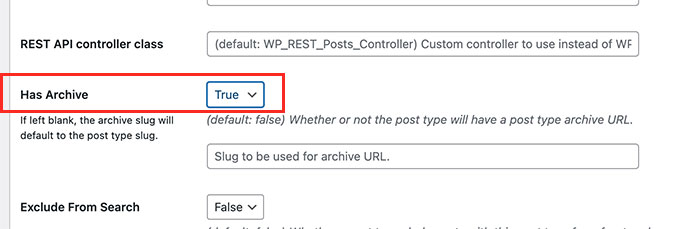
Ad esempio, nel plugin CPT UI è possibile modificare il tipo di post personalizzato e attivare la funzionalità “Ha archivio” nelle impostazioni del tipo di post.

D’altra parte, se si è utilizzato un codice per generare il post type personalizzato, è necessario modificare il codice per abilitare gli archivi.
Quello che segue è un breve esempio del codice utilizzato per generare un post type. Si può notare che l’ultima riga ha un attributo aggiuntivo per abilitare le pagine di archivio:
1 2 3 4 5 6 7 8 9 10 11 12 13 | add_action( 'init', 'create_post_type' );function create_post_type() { register_post_type( 'movies', array( 'labels' => array( 'name' => __( 'Movies' ), 'singular_name' => __( 'Movie' ) ), 'public' => true, 'has_archive' => true, ) );} |
Dopo aver aggiunto la funzionalità has_archive, si potrà vedere la pagina dell’archivio del post type personalizzato, invece di ricevere un errore di WordPress.
Personalizzare la pagina dell’archivio del tipo di contenuto personalizzato.
Per alcuni utenti, il template predefinito dell’archivio andrà benissimo. Elencherà tutti gli elementi pubblicati sotto il tipo di contenuto personalizzato.
Tuttavia, alcuni utenti potrebbero desiderare di modificarla in modo che abbia un aspetto diverso dall’archivio del blog e dalle altre pagine di archivio.
È possibile farlo aggiungendo al tema di WordPress un template personalizzato per il post type.
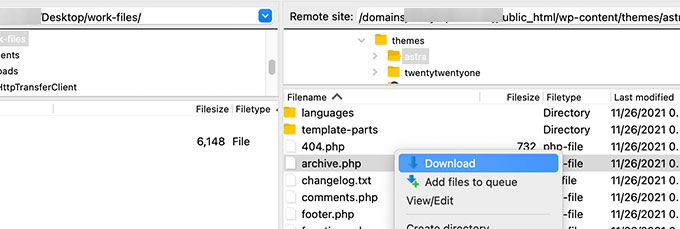
Per prima cosa, è necessario collegarsi al sito web di WordPress utilizzando un client FTP o tramite l’applicazione File Manager del pannello di controllo dell’hosting.
Una volta connessi, è necessario navigare nella cartella /wp-content/themes/il vostro tema attuale/.

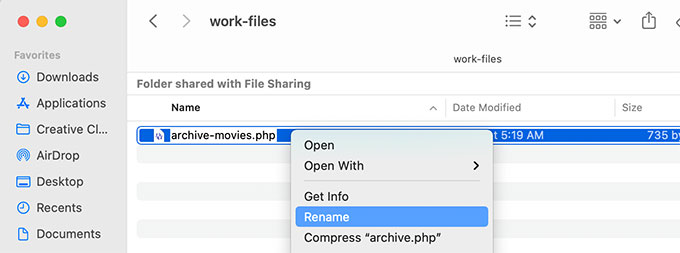
Da qui, è necessario scaricare il file archive.php sul computer.
Una volta scaricato, è necessario rinominare il file in archivia-{posttype}.php, dove {posttype} è il nome del post type personalizzato.
Per esempio, se il vostro post type personalizzato si chiama film, dovrete rinominarlo in archivia-movie.php.

A questo punto è possibile aprire il file con un qualsiasi editor di testo, come Notepad, per apportare eventuali modifiche.
Questo file contiene già tutto il codice necessario per visualizzare il contenuto del post type personalizzato. È possibile aggiungere il codice desiderato o modificare il layout del template esistente.
Suggerimento: se avete bisogno di aiuto, consultate il nostro foglio informativo sullo sviluppo di temi WordPress per principianti.
Una volta soddisfatti delle modifiche, non dimenticate di salvare il file.
Successivamente, è necessario effettuare l’uploader di questo file nella cartella del tema di WordPress utilizzando l’applicazione FTP o File Manager.
Ora è possibile visitare la pagina dell’archivio dei post type personalizzati per vedere le modifiche in azione.

Creare una pagina di archivio di post type personalizzati con SeedProd
Per questo metodo, utilizzeremo SeedProd. È il miglior plugin per WordPress page builder presente sul mercato e consente di creare facilmente pagine personalizzate per il proprio sito web.
Il plugin ha un’interfaccia trascina e rilascia che consente di progettare facilmente la pagina del post type personalizzato senza scrivere alcun codice. È possibile utilizzarlo anche per progettare altre pagine del sito web o addirittura per creare un tema personalizzato da zero.
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
All’attivazione, inserire la chiave di licenza. Questa informazione si trova nel proprio account sul sito web di SeedProd.

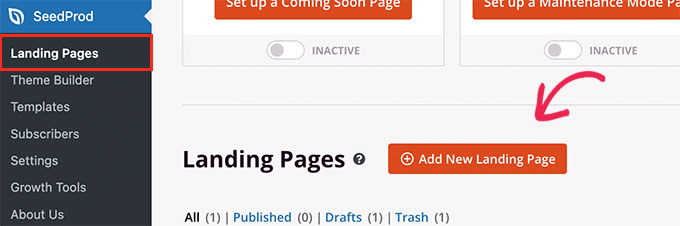
Quindi, visitare la schermata SeedProd ” Landing Pages dalla dashboard di WordPress.
Da qui, fai clic sul pulsante “Add New Landing Page” per iniziare.

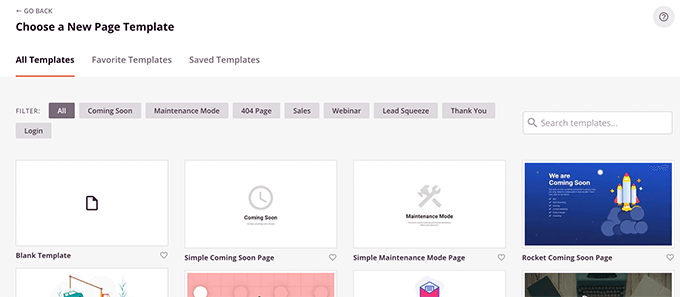
Successivamente, è necessario scegliere un template per la pagina.
Se esiste un template simile al design del vostro sito web, potete utilizzarlo o iniziare con un template vuoto.

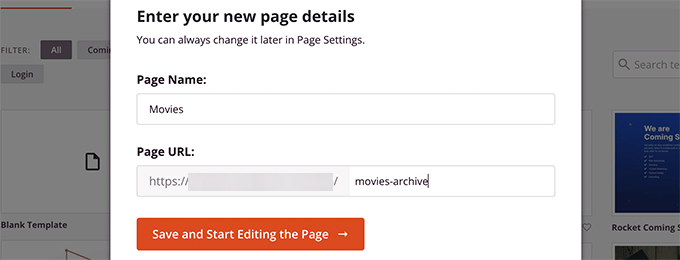
Successivamente, è necessario fornire un nome alla pagina e scegliere un URL.
Assicuratevi di utilizzare qualcosa che rappresenti il vostro post type personalizzato.

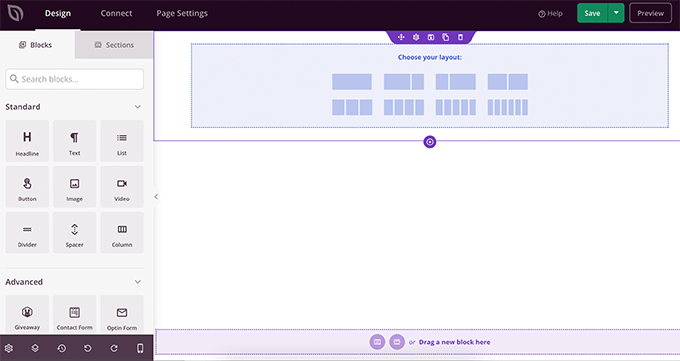
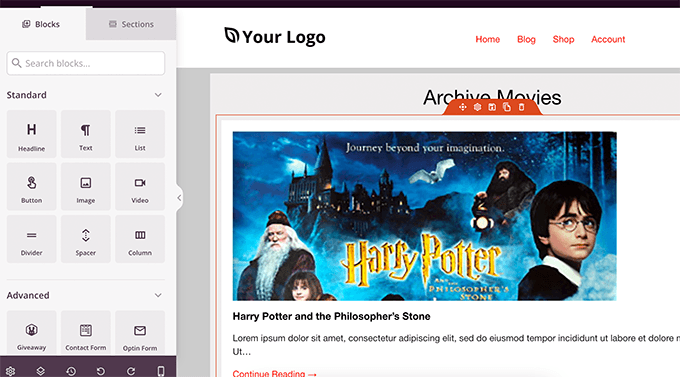
Si accede così all’interfaccia del builder di pagina.
È possibile scegliere un layout per iniziare e poi iniziare ad aggiungere blocchi dalla colonna di sinistra.

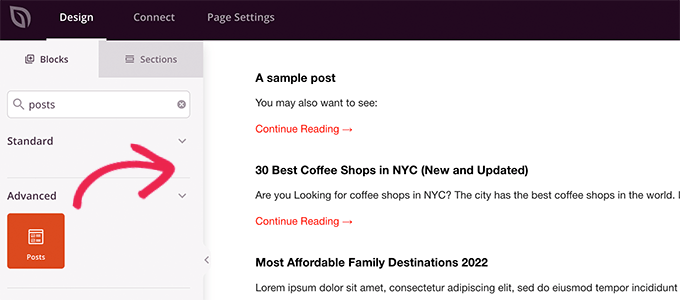
Iniziamo aggiungendo il blocco Posts per visualizzare gli elementi del post type personalizzato.
È sufficiente trascina e rilascia sulla pagina il blocco Articoli nella sezione Avanzate.

Di default, il blocco post visualizza gli articoli del blog.
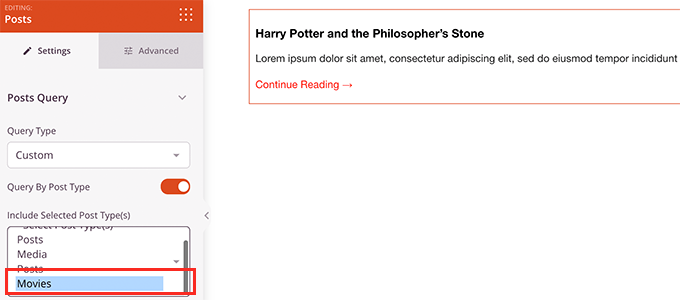
Fare clic sulle impostazioni del blocco e selezionare il tipo di post dalla sezione Query per tipo di articolo.

Successivamente, è possibile esaminare altre opzioni per attivare l’immagine in evidenza, modificare le dimensioni del riassunto e altro ancora.
Una volta terminate le impostazioni dei blocchi di articoli, si può passare alla scheda Sezioni e aggiungere un header o un footer al layout della pagina.

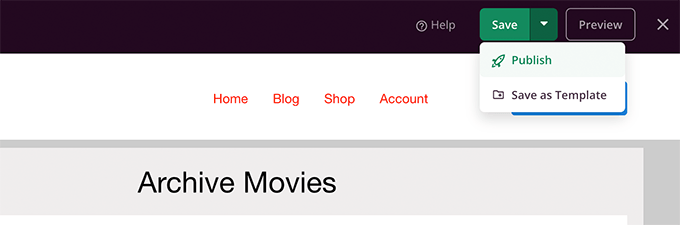
Una volta terminata la modifica, si può procedere alla pubblicazione della pagina.
Fai clic sulla freccia a discesa accanto al pulsante Salva e seleziona “Pubblica”.

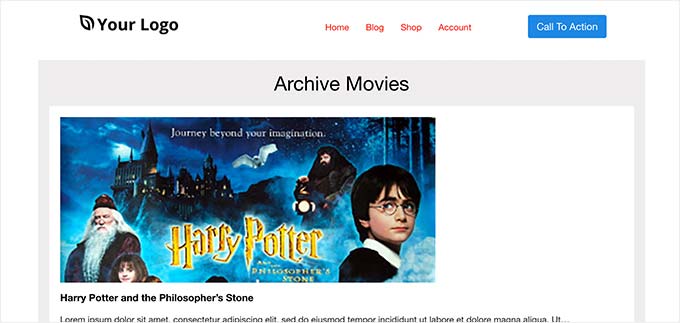
Ora è possibile visitare la pagina personalizzata facendo clic sulla scheda di anteprima per vederla in azione.
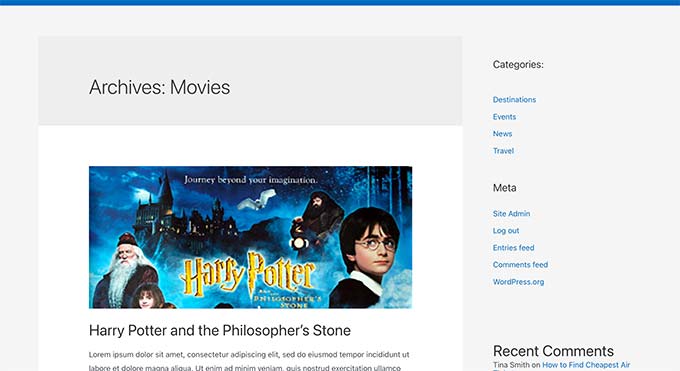
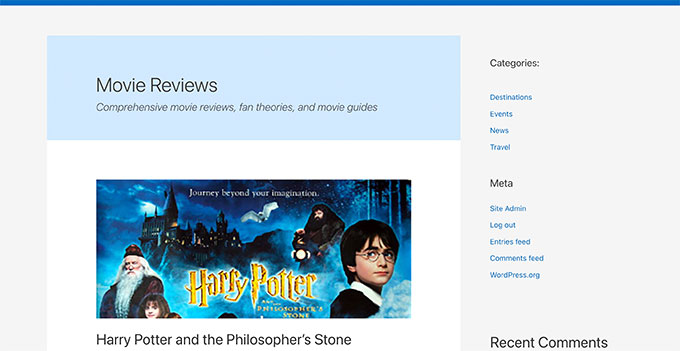
Ecco come appare la pagina dell’archivio del post type personalizzato sul nostro sito di prova.

È possibile aggiungere questa pagina al menu di navigazione o continuare a modificarla per ottimizzarla ulteriormente.
Esempi di pagine di archiviazioni di post type personalizzati
L’uso di un template personalizzato per la pagina dell’archivio post type consente di personalizzarla in base alle proprie esigenze.
Ad esempio, è possibile rimuovere la barra laterale, modificare il layout della pagina e fornire un contesto più ampio per rendere la pagina dell’archivio più coinvolgente.
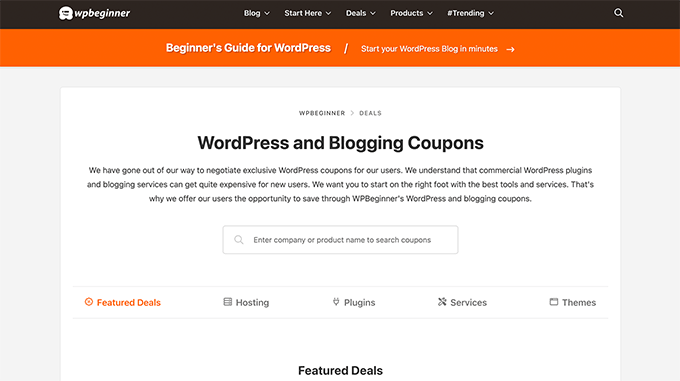
Di seguito sono riportati alcuni esempi di pagine d’archivio di post type personalizzati con i loro template personalizzati.
La paginadelle offerte di WPBeginner è un post type personalizzato che utilizza un proprio template di archivio.

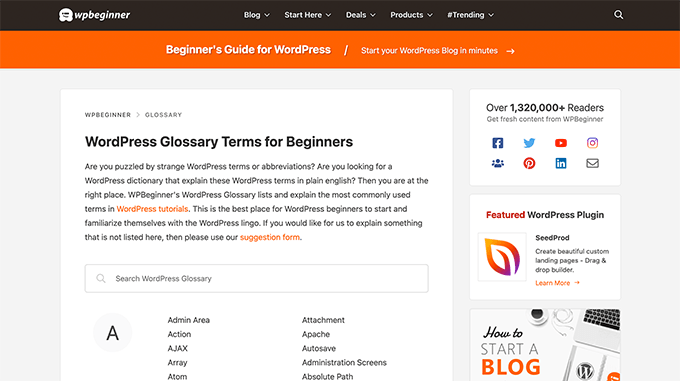
Utilizziamo un template personalizzato anche per la sezione Glossario di WordPress.
È anche un post type personalizzato a cui i lettori possono facilmente fare riferimento quando non capiscono alcuni termini.

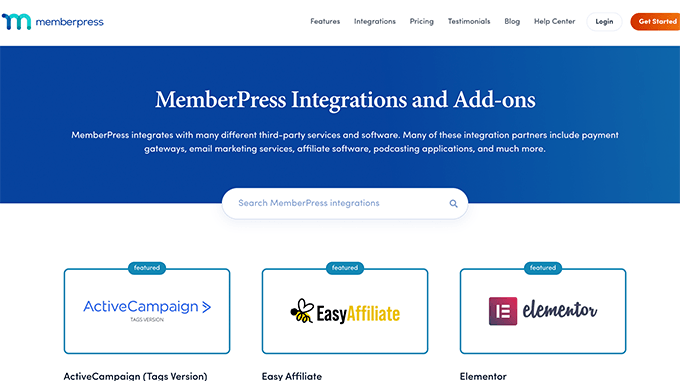
I nostri amici di MemberPress utilizzano un template di archiviazioni di tipo personalizzato per la loro sezione add-on.
L’esempio è riportato nello screenshot sottostante.

Speriamo che questo articolo vi abbia aiutato a imparare come creare facilmente una pagina di archivio di tipo di contenuto personalizzato. Potreste anche consultare la nostra guida su come includere i post type personalizzati nei risultati della ricerca di WordPress e il nostro elenco di utili tutorial sui post type personalizzati di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Fabio
Hi there
I’ve created the Archive Page adding the archive-custom.php file to the file manager of my website as explained here.
Only, I have no way to customize it but using the theme embedded Customize section.
I thought instead I was going to be able to customize the CPTs Archive Page as all other pages, i.e. with a page builder (Elementor in my case).
Where did I go wrong (in case I did)?
WPBeginner Support
It would depend on your specific theme for what customization options are available which is why we recommend SeedProd in our article to give a drag and drop customization option.
Admin
Ifeoluwa Ajetomobi
Hi, love is step by step guide, but I would love to know how to create an archive template page for a book directory, instead of using any filter to navigate categories, I will love to learn how to create a custom archive page to display each categories.
Eg. Like a business listing site, people can filter by location, business type but I will love to know how to create archive page for it instead of using filter
Thank you
WPBeginner Support
To create a directory instead of am archive page, we would recommend following our guide below to create a directory:
https://www.wpbeginner.com/plugins/how-to-create-a-web-directory-in-wordpress/
Admin
Leo Brady
Hi there, thanks for your Custom Post blogs!
I have successfully created a custom post type and associated Archive page.
I now want to display the custom posts on the main Archive page as well, so that if for example someone click a Category link they see the regular and custom posts that have that particular Category.
What is the best way to achieve this?
WPBeginner Support
You would want to take a look at our guide on adding custom post types to categories below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-categories-to-a-custom-post-type-in-wordpress/
Admin
Carrie Lewis
I have a quick question. I am trying to build a FAQ page and I would like just the questions to show on the main archive page and not the content. So when they click on the questions it will take them to the content page itself.
Also is there a way to not show the authors name in the posted content. I am not a programmer but am learning. Thanks.
WPBeginner Support
For the FAQ you may want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-a-frequently-asked-questions-faqs-section-in-wordpress/
For removing the author name you would want to take a look at our article here: https://www.wpbeginner.com/wp-themes/how-to-remove-author-name-from-wordpress-posts/
Admin
Sunny Singh
What would be the URL to access the archive page?
Monique
Everything works but how do you give your custom post type another design as your other posts? Can you use it with a single.php file that sends each post to its own single-[tag or category].php file? I tried this out and get the right single post URL in the location bar but the wrong content on the page.
dragoescu alin
Hello, I just creat a new file archive for a new type. The name of new typw it’s firma.
The archide page it’s call archive-firma.php . All run good but i realy don’t know where i can insert new php code.
I want to add new code because i use ACF codes.
please any help ?
The page code it’s:
<?php
the_archive_title( '’, ” );
the_archive_description( ”, ” );
?>
__( ‘Previous page’, ‘twentysixteen’ ),
‘next_text’ => __( ‘Next page’, ‘twentysixteen’ ),
‘before_page_number’ => ” . __( ‘Page’, ‘twentysixteen’ ) . ‘ ‘,
) );
// If no content, include the “No posts found” template.
else :
get_template_part( ‘template-parts/content’, ‘none’ );
endif;
?>
Rima
Hello
It’s ammazing completely job .
Congractulations .
Can you please help me make my own archiving for the kids club .to save all things in safety way .
Can you help me ??
Essekia Paul
I think, when working on really extensive websites with a lot of post types, taxonomies, terms, it is better to manage archives with something like the Elementary plugin.
This also makes it easier to maintain / separate the content / design of archives.
Hariharakumar
My category archives for CPT are displaying in archive.php instead of archive-{CPT}.php what should i do now? please help
Rafael Cavalcante
Replace {CPT} with the name of your custom post type.
IE.:
For “register_post_type(‘brand’)”, your template will be archive-brand.php
Max
WordPress files and their editing was just like a scare forest where i can’t find my desired code. PHP was just like a mountain that can’t be handled by me. but with this blog’s post give a confidence and a boost to start.
Now i have hand on almost from installing to deploying WordPress website/blog.
Thanks and Honors for Mr. Balkhi
Jeremy
what if I already have a page at yoursite/deals which has content on it. What would the url to my category’s archive page be?
Jouke Nienhuis
You must not think in real internetlinks or URI as they are called. In WordPress you have an option to rewrite the url, so that it links directly to the post name or category archive. In the address bar, you normally see an address pointing to a file, or if you have it directed to a directory, like it looks in your example, it can take its index.html or index.php file in that directory. But in a WordPress site that address is cloaked and in reality it takes you to archive-deals.php. So no conflicts here. You have to change the thinking form normal linking to an address to a WordPress linking.
linx
Never mind, i solved my problem by adding this to my functions.php
function template_chooser($template)
{
global $wp_query;
$post_type = get_query_var(‘post_type’);
if( $wp_query->is_search && $post_type == ‘member’ )
{
return locate_template(‘archive-member.php’);
}
return $template;
}
add_filter(‘template_include’, ‘template_chooser’);
RHUT
How to create drop down select box for custom post type category and subcategory.
linx
i’ve created an archive-member.php and a search form to filter the results. however everytime my search includes the ‘s’ query string, it displays the results in the archive.php. eg:
?post_type=member&s=custom_post_title (displays results in archive.php)
?post_type=member&custom_taxonomy=developer (displays results in archive-member.php)
i want all results that uses ?post_type=member to display in the archive-member.php.
please help
Niniko Kacharava
Thanks so much for another simple and comprehensive post! You saved me tons of work once again!
Davy
Thanks, this is really helping me out!
But I don’t get it the way I want it to. If I look at the examples given at the end, it looks quite similar to what I want to establish.
I want to show 3 posts per row, with each post the title and thumbnail. When clicking on them there will be a pop-up window. (Html is ready for it so I only need to know how to set this up)
This archive page is pretty much the same as I displayed my post in each category, but I’m getting stuck here..
So how do I get this in to the php correctly?
The page I made before, didn’t showed the posts but an link to archive….
Can you help me out and tell me how the example pages work?
They are quite similar to what I want.
Thanks already,
Davy
Damon
Hey bud Try Pods for this and create archive page, and re-write it with the template.
raul
Hi there,
Very helpful article. I’ll be trying it soon.
I have a related question:
Would you be able to somehow display the list of custom post archive pages, including not just the title of the pages, as you have it:
• opinion
• showcase
• themes
…but displaying also a featured image for each archive page, the way you can with post lists?
WPBeginner Support
Yes sounds do able. One easier approach would be using featured images with the same name as custom post type then you can use something like:
<?php$args=array('public'=> true,'_builtin'=> false);$output='names';// names or objects, note names is the default$operator='and';// 'and' or 'or'$post_types= get_post_types($args,$output,$operator);foreach($post_typesas$post_type) {echo'<img src="/path/to/images/'.$post_type.'.png" />';}?>1-click Use in WordPress
Needs improvement but we hope you get the idea.
Admin
Jamshed
Thanks a lot for this.
It’s really helpful for me to understand the flow of custom post type and how to handle it!

thanks again……
Lorenzo
Hi,
Thanks for this tutorials.
Is possible to display, a Title and Description in a archive-post_type.php page?
I have lot of archive page in my site and I want to set a good SEO for this page.
I have create all Custom Post Type with a Custom post type UI plugin and with a Yoast plugin now I can set all SEO option in all custom post type but not in archive page.
Have a suggest for me?
Thank you
Lorenzo
Editorial Staff
Yes you should be able to add an h1 tag with title and description in the template.
Admin
Lorenzo
Thank you!
I know this opportunity but I meant :
with the and code? how I can insert?
and
I have a network of blog for administrate multilanguage site (this site are not build by me, I had take this work of administration this site) and archive-post_type.php call a type of Custom Post Type that have the same name for EN site and DE site.
If add the code inside the archive-post_type.php, the Title and the Description are only in one language and I can’t insert SEO for DE site.
I know that my site is complicated and built bad but I can’t change this setting and I search a solution for insert SEO title, meta description and meta keyword in all languages that is made my site.
You think that is impossible for my settings?
Lorenzo
Sorry but the html code that I’ve written are deleted from site.
in this paragraph : “with the and code? how I can insert?” I meant:
– with the Title and <meta description code
Editorial Staff
Use WPML plugin.
Ifty
Not working in version 3.5.1 . I got 404 error.
Editorial Staff
Go to Settings » Permalinks. Then click save again. This should work then.
Admin
Shahriar
“Go to Settings » Permalinks. Then click save again. This should work then.”
It’s not working though I tried the way as you said. But same problem like IFTY. 404 error. I am using 3.5
Unknown Agent
>Go to Settings » Permalinks. Then click save again. This should work then.
Was also getting a 404 error and this solved it.
Would never of fixed this other otherwise as such a massively illogical solution
Thank you!
jim lott
To make pagination work you need to call the paged variable into your posts calls.
query_posts( ‘post_type=xxxxxxx&post_status=published&posts_per_page=10&paged=” . get_query_var(‘paged’) ′);
Kyle
Works like a charm – thanks dude
phpadam
I can’t get this code to work. In fact, I spent hours with it. I’m not sure what global $query_string actually does, but the code will not work while that is in there. No posts display at all. It’s as though the query doesn’t return any results.
If I replace this line: global $query_string; query_posts($query_string . “post_type=mentions&post_status=published&posts_per_page=10”);
with this line query_posts( ‘post_type=mentions&post_status=published&posts_per_page=2’);
I get results, but the pagination code does not work. The link changes from previous results to next results, but the result list does not change. The same posts are displayed on every page
RyanMauroDesign
@jmdocherty I’m looking for that answer as well. my ‘next’ and ‘previous’ links bring me to my 404 page.
katarsis20032002
the code above don’t work for me
the solution i was found there was in the codex
”
For example, to set the display order of the posts without affecting the rest of the query string, you could place the following before The Loop:
global $query_string; query_posts( $query_string . ‘&order=ASC’ );
When using query_posts() in this way, the quoted portion of the parameter must begin with an ampersand (&)…
”
the & is missing
this is the original link
http://codex.wordpress.org/Function_Reference/query_posts
jmdocherty
+1 for “does anyone know how to get the ‘next’ and ‘previous’ links working”. Thanks for the great post though
ValDes
This really helped me out too. Any idea on how to get the prev and next links to work
Mike
Thanks for the post, how ever — Your method was returning all products from all categories. I modified it to retrieve only the products in the current category.
$thisCat = get_category(get_query_var(‘cat’),false);
query_posts(“post_type=product&post_status=publish&posts_per_page=10&cat=”.$thisCat->cat_ID);
sander
Hi ,
thanks for the tip!
although i didnt get it working, until i deleted the “$query_string .” from the query_posts string.
why is it in there?
thanks again
Ramsey Stoneburner
@sander
THANK YOU! for posting this! I was following the above tutorial and have been wracking my brain for several hours trying to get it to work. I decided to check the comments in case someone found anything and I got it working thanks to your comment!
Stephan Deglow
same for me
@sander thank you
@wp-beginner: please edit the article and take out that damn $query_string thingy
Stephan Deglow
@myself: check the wp codex before commenting.
“When using query_posts() in this way, the quoted portion of the parameter must begin with an ampersand (&). ”
and this is indeed the problem in the snippet provided above there is an ampersand missing:
query_posts(“&post_type
is the way to go..
further reading: http://codex.wordpress.org/Function_Reference/query_posts
Ben Tremblay
This is a nice step.
For what I need? Half step.
I’d love to use this for, say, posts that are parents, and posts that are their children.
Catch is that a parent’s child can also have children, so that child is both child and parent. And if I can give that one both, I still have to keep the relationship straight … they aren’t apples and oranges in a barrel.
But thanks!
Darren Nickerson
Interesting post, I will be trying this out in the near future. I have noticed the posts on this website really improving over the past couple of months, great job.
ovidiu
and a slightly simpler plugin with less features: http://wordpress.org/extend/plugins/simple-custom-post-type-archives/
ovidiu
nice article but there is also a plugin out there caled: custom psot types archives: http://ratvars.com/custom-post-type-archives