L’editor a blocchi Gutenberg di WordPress offre un modo potente e flessibile di creare contenuti. Tuttavia, le opzioni predefinite della libreria di blocchi potrebbero non coprire tutte le esigenze specifiche del vostro sito web.
Nel corso degli anni, abbiamo scritto centinaia di articoli sull’editor di contenuti e comprendiamo perfettamente i suoi limiti. Inoltre, abbiamo fatto affidamento sui nostri blocchi personalizzati per creare testi e pulsanti di invito all’azione.
Sappiamo quindi in prima persona quanto sia semplice estendere le funzionalità dell’editor a blocchi aggiungendo blocchi personalizzati e incorporando elementi di design specifici. Questo rende molto più facile per il vostro team creare contenuti su misura per le vostre esigenze.
Questo articolo vi guiderà attraverso il processo di creazione di un blocco personalizzato di WordPress. Esploreremo sia le opzioni per i principianti che gli approcci basati sul codice. In questo modo, potrete creare blocchi personalizzati che si integrino perfettamente con il vostro flusso di lavoro esistente.

Perché creare un blocco WordPress personalizzato?
WordPress è dotato di un intuitivo editor di blocchi che consente di costruire facilmente i post e le pagine aggiungendo elementi di contenuto e di layout come blocchi.
Di default, WordPress viene fornito con diversi blocchi comunemente utilizzati. I plugin di WordPress possono anche aggiungere i propri blocchi che possono essere utilizzati.
Tuttavia, a volte si può desiderare di creare un blocco personalizzato per fare qualcosa di specifico sul proprio sito web WordPress, perché non si riesce a trovare un plugin di blocco che faccia al caso nostro.
Con i blocchi personalizzati, potete aggiungere al vostro sito web caratteristiche e funzionalità uniche che potrebbero non essere disponibili nei blocchi precostituiti. Questo può aiutare ad automatizzare i processi o a rendere più efficiente la creazione di contenuti per il vostro blog WordPress.
Ad esempio, si può creare un blocco personalizzato per visualizzare i testimonial e poi inserirlo e gestirlo facilmente senza alcuna conoscenza di codifica.
Detto questo, vediamo come creare facilmente un blocco completamente personalizzato in WordPress.
Per questa esercitazione, vi mostreremo due metodi per creare un blocco personalizzato. Potete usare i collegamenti rapidi qui sotto per passare al metodo che preferite:
Metodo 1: Creare blocchi personalizzati per WordPress usando WPCode (consigliato)
Se siete principianti e non avete esperienza di codifica, questo metodo fa per voi.
A tale scopo, utilizzeremo WPCode, che è il miglior plugin per gli snippet di codice di WordPress presente sul mercato. Lo abbiamo testato a fondo e abbiamo scoperto che è il modo più semplice e adatto ai principianti per aggiungere codice personalizzato senza il rischio di rompere il sito.
Per saperne di più, consultate la nostra recensione di WPCode.
È dotato di una funzione di snippet di blocco che consente di creare facilmente blocchi personalizzati per il vostro sito WordPress senza scrivere alcun codice.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per istruzioni dettagliate, potete consultare la nostra guida per principianti su come installare un plugin di WordPress.
Nota: WPCode offre anche una versione gratuita che si può utilizzare per aggiungere codice personalizzato al proprio sito web. Tuttavia, per sbloccare la funzione degli snippet di blocco personalizzati è necessario disporre del piano Pro del plugin.
Dopo l’attivazione, andate alla pagina Code Snippets ” + Add Snippet dalla barra laterale dell’amministrazione di WordPress.
Una volta lì, fare clic sul pulsante “Usa snippet” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

Si accede così alla pagina “Crea snippet personalizzato”, dove si può iniziare a digitare un nome per il nuovo blocco che si sta per creare.
Una volta fatto ciò, basta selezionare l’opzione “Blocks Snippet” dal menu a discesa “Code Type” nell’angolo destro dello schermo.
Questo visualizzerà il pulsante “Modifica con l’editor di blocchi” nella casella “Anteprima del codice”.

È sufficiente fare clic su questo pulsante per avviare l’editor di blocchi.
A questo punto, sullo schermo apparirà un messaggio che chiede di salvare lo snippet di codice per caricarlo nell’editor di blocchi. Fare clic sul pulsante ‘Sì’ per procedere.

Ora che si è nell’editor dei blocchi, si può facilmente creare un blocco personalizzato utilizzando i blocchi già pronti disponibili nel menu dei blocchi.
In questo tutorial, creeremo un blocco personalizzato per aggiungere testimonianze al sito.
Per prima cosa, fare clic sul pulsante “Aggiungi blocco” (+) in alto a sinistra della schermata per aprire il menu dei blocchi.
Da qui, trascinare e rilasciare il blocco Intestazione nell’interfaccia dell’editor a blocchi e chiamarlo “Testimonianze”.

Quindi, è possibile utilizzare i blocchi paragrafo, citazione o citazione per aggiungere testimonianze di diversi clienti sul proprio sito web.
È possibile personalizzare ulteriormente il blocco testimonial utilizzando i blocchi immagine, logo del sito, icone sociali o motto del sito.

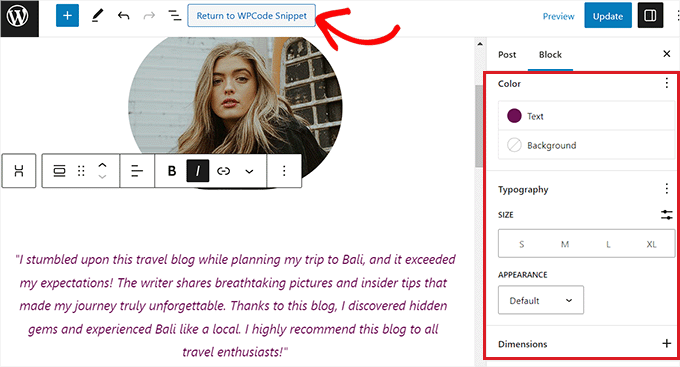
È inoltre possibile configurare le dimensioni, il colore del testo o dello sfondo dei testimonial dal pannello di blocco sul lato destro dello schermo.
Una volta terminato, non dimenticate di fare clic sul pulsante “Aggiorna” in alto per memorizzare le impostazioni di blocco personalizzate.
Quindi, facendo clic sul pulsante “Return to WPCode Snippet” in alto, si verrà reindirizzati alla pagina dell’editor del codice.

Una volta lì, scorrere fino alla sezione “Inserimento” e scegliere la modalità “Inserimento automatico”.
Una volta attivato lo snippet di codice, il blocco personalizzato verrà automaticamente add-on nella posizione scelta per l’inserimento sul sito web.

Successivamente, è necessario configurare la posizione del blocco personalizzato creato.
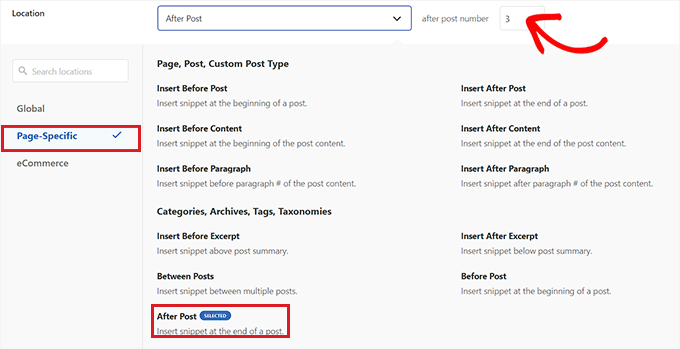
Per farlo, è sufficiente fare clic sul menu a discesa “Posizione” nella sezione “Inserimento” e passare alla scheda “Specifica della pagina”. Da qui è possibile scegliere l’opzione “Inserisci dopo il post” se si desidera mostrare il blocco Testimonianze dopo la fine del post.
Una volta fatto questo, si può anche configurare il numero di post dopo i quali il blocco delle testimonianze deve apparire. Ad esempio, se si digita il numero 3, il blocco Testimonianze apparirà ogni tre post.
È inoltre possibile visualizzare il blocco tra diversi paragrafi, dopo gli estratti dei post e altro ancora.

Tuttavia, se non si trova la posizione del blocco che si sta cercando, si può anche creare la propria regola logica condizionale per incorpora il blocco personalizzato nel posto che si preferisce.
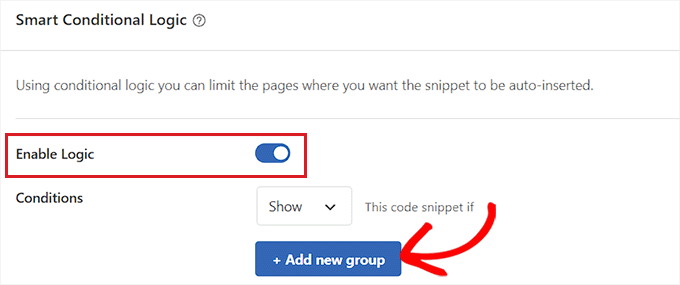
A tale scopo, scorrere la sezione “Logica condizionale intelligente” e attivare l’interruttore “Abilita logica”.
Successivamente, è necessario fare clic sul pulsante “Aggiungi nuovo gruppo” per iniziare a creare una regola di logica condizionale.

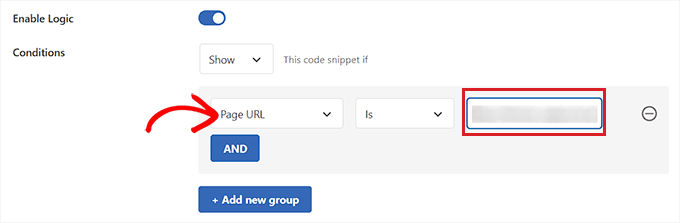
Ad esempio, se si vuole mostrare il blocco personalizzato creato solo su una pagina o un post specifico, si dovrà selezionare l’opzione “URL della pagina” dal menu a discesa sulla destra.
Dopodiché, potete lasciare il menu a discesa al centro così com’è e aggiungere l’URL della pagina/post di WordPress di vostra scelta nel campo a sinistra.
È inoltre possibile configurare la regola di logica condizionale per visualizzare il blocco personalizzato solo su una pagina specifica, sugli utenti che hanno effettuato l’accesso, sulle pagine del negozio WooCommerce, sulle pagine di Easy Digital Downloads, su date specifiche e altro ancora.

Una volta terminato, scorrere indietro fino alla parte superiore della pagina e spostare l’interruttore “Inattivo” su “Attivo”. Quindi, fare clic sul pulsante “Aggiorna” per memorizzare le impostazioni.
Il blocco personalizzato verrà ora aggiunto automaticamente a tutte le posizioni selezionate per lo snippet di blocco.

Tenete presente che il blocco personalizzato creato non sarà visualizzato come opzione nel menu dei blocchi dell’editor di WordPress Gutenberg.
È necessario configurare le impostazioni del blocco visitando la pagina degli Snippet di codice dalla dashboard di WordPress e facendo clic sul link “Modifica” sotto lo snippet del blocco.
Si aprirà la pagina “Modifica snippet”, dove è possibile personalizzare il blocco o modificarne la posizione e le regole di logica condizionale.

Ora, visitate il vostro sito web per vedere in azione il blocco personalizzato che avete creato.
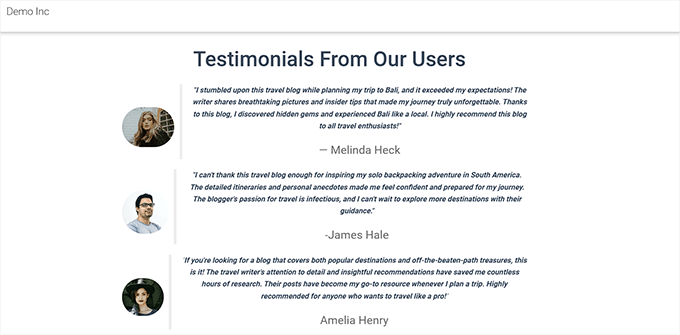
Ecco il nostro blocco Testimonianze personalizzato sul nostro sito web demo.

Metodo 2: Creare blocchi personalizzati per WordPress utilizzando il plugin Genesis Custom Code (gratuito)
Se siete utenti intermedi e cercate una soluzione gratuita, questo metodo fa per voi. Tenete presente che per seguire le istruzioni di questo metodo è necessario avere familiarità con HTML e CSS.
Per prima cosa, è necessario installare e attivare il plugin Genesis Custom Blocks. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Per questa esercitazione, costruiremo un blocco Testimonials.
Passo 1: Creare un blocco personalizzato per WordPress
Per prima cosa, si deve andare alla pagina Blocchi personalizzati ” Aggiungi nuovo dalla barra laterale dell’amministrazione di WordPress.

Si accede così alla pagina dell’Editor blocchi, dove si creerà un blocco personalizzato per il proprio sito WordPress.
Da qui si può iniziare a dare un nome al blocco.

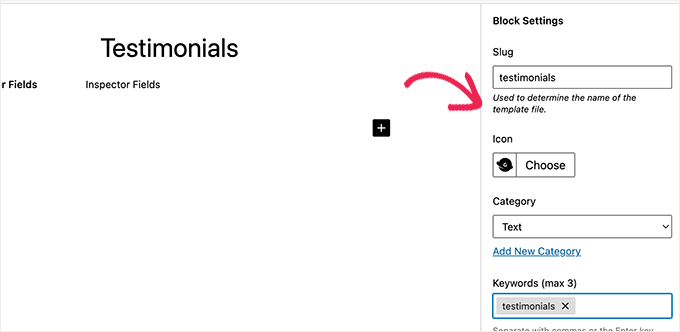
A questo punto, sulla destra della pagina, si trovano le proprietà del blocco che si possono configurare.
Qui è possibile scegliere un’icona per il blocco, aggiungere una categoria e aggiungere parole chiave.

Lo slug verrà compilato automaticamente in base al nome del blocco, quindi non è necessario modificarlo. Tuttavia, è possibile scrivere fino a 3 parole chiave nel campo di testo “Parole chiave”, in modo che il blocco possa essere trovato facilmente.
Ora è il momento di aggiungere alcuni campi al blocco. È possibile aggiungere diversi tipi di campi, come testo, numeri, indirizzi email, URL, colori, immagini, checkbox, radio button e altro ancora.
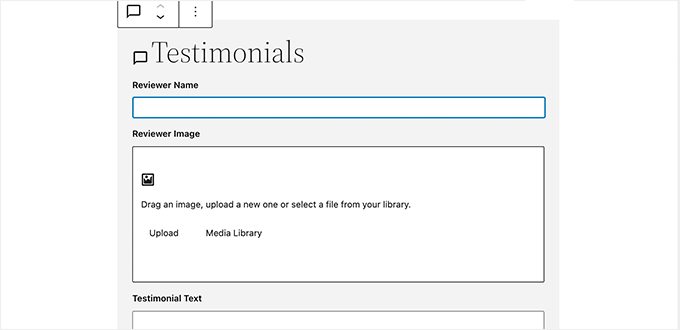
Aggiungeremo tre campi al nostro blocco personalizzato Testimonianze: un campo immagine per la foto del recensore, una casella di testo per il nome del recensore e un’area di testo per il testo della testimonianza.
È sufficiente fare clic sul pulsante “+” per inserire il primo campo.

Si apriranno alcune opzioni per il campo nella colonna di destra. Vediamo ciascuna di esse.
- Etichetta del campo: Per l’etichetta del campo si può usare un nome a piacere. Chiamiamo il nostro primo campo “Immagine del revisore”.
- Nome del campo: Il nome del campo sarà generato automaticamente in base all’etichetta del campo. Il nome del campo verrà utilizzato nella fase successiva, quindi assicurarsi che sia unico per ogni campo.
- Tipo di campo: Qui si può selezionare il tipo di campo. Vogliamo che il nostro primo campo sia un’immagine, quindi sceglieremo “Immagine” dal menu a discesa.
- Posizione del campo: Si può decidere se aggiungere il campo all’editor o all’ispettore.
- Testo di aiuto: È possibile aggiungere del testo per descrivere il campo. Non è necessario se si crea questo blocco per uso personale, ma può essere utile per i blog con più autori.
È inoltre possibile visualizzare alcune opzioni aggiuntive in base al tipo di campo scelto. Ad esempio, se si seleziona un campo di testo, si otterranno opzioni aggiuntive come il testo segnaposto e il limite di caratteri.
Seguendo il processo descritto sopra, aggiungiamo altri 2 campi per il nostro blocco Testimonianze facendo clic sul pulsante “+”.
Se si desidera riordinare i campi, è possibile farlo trascinandoli con la maniglia a sinistra di ogni etichetta di campo. Per modificare o eliminare un determinato campo, è necessario fare clic sull’etichetta del campo e modificare le opzioni nella colonna di destra.

Una volta terminato, basta fare clic sul pulsante “Pubblica” sul lato destro della pagina per salvare il blocco Gutenberg personalizzato.
Passo 2: Creare un modello di blocco personalizzato
Anche se il blocco WordPress personalizzato è stato creato nell’ultimo passaggio, non funzionerà finché non si creerà un modello di blocco.
Il modello di blocco determina esattamente il modo in cui le informazioni inserite nel blocco vengono visualizzate sul sito web. È possibile decidere l’aspetto del blocco utilizzando HTML e CSS, o anche il codice PHP se è necessario eseguire funzioni o fare altre operazioni avanzate con i dati.
Esistono due modi per creare un modello di blocco. Se l’output del blocco è in HTML/CSS, si può usare l’editor di modelli integrato.
D’altra parte, se l’output del blocco richiede l’esecuzione di PHP in background, è necessario creare manualmente un file di modello di blocco e caricarlo nella cartella del tema.
Metodo 1: Utilizzo dell’editor di modelli integrato
Nella schermata di modifica del blocco personalizzato, è sufficiente passare alla scheda ‘Template Editor’ e inserire l’HTML nella scheda markup.

È possibile scrivere l’HTML e utilizzare le doppie parentesi graffe per inserire i valori dei campi di blocco.
Per esempio, abbiamo usato il seguente HTML per il blocco di esempio creato sopra:
1 2 3 4 5 | <div class="testimonial-item"><img src="{{reviewer-image}}" class="reviewer-image"><h4 class="reviewer-name">{{reviewer-name}}</h4><div class="testimonial-text">{{testimonial-text}}</div></div> |
Dopodiché, è sufficiente passare alla scheda ‘CSS’ per creare il markup del blocco.

Ecco il CSS di esempio utilizzato per il nostro blocco personalizzato:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | .reviewer-name { font-size:14px; font-weight:bold; text-transform:uppercase;}.reviewer-image { float: left; padding: 0px; border: 5px solid #eee; max-width: 100px; max-height: 100px; border-radius: 50%; margin: 10px;}.testimonial-text { font-size:14px;}.testimonial-item { margin:10px; border-bottom:1px solid #eee; padding:10px;} |
Metodo 2: caricare manualmente i modelli di blocco personalizzati
Questo metodo è consigliato se si deve usare il PHP per interagire con i campi del blocco personalizzato. È necessario caricare il modello dell’editor direttamente nel tema.
Per prima cosa, è necessario creare una cartella sul computer e nominarla con lo slug del nome del blocco personalizzato.
Ad esempio, il nostro blocco demo si chiama Testimonials, quindi creeremo una cartella testimonials.

Successivamente, è necessario creare un file chiamato block.php, utilizzando un editor di testo semplice. Qui si inserirà la parte HTML / PHP del modello di blocco.
Ecco il modello che abbiamo utilizzato per il nostro esempio:
1 2 3 4 5 | <div class="testimonial-item <?php block_field('className'); ?>"><img class="reviewer-image" src="<?php block_field( 'reviewer-image' ); ?>" alt="<?php block_field( 'reviewer-name' ); ?>" /><h4 class="reviewer-name"><?php block_field( 'reviewer-name' ); ?></h4><div class="testimonial-text"><?php block_field( 'testimonial-text' ); ?></div></div> |
Ora, si sarà notato che abbiamo usato la funzione block_field() per recuperare i dati da un campo di blocco.
Abbiamo inserito i campi del blocco nell’HTML che vogliamo utilizzare per visualizzare il blocco. Abbiamo anche aggiunto delle classi CSS, in modo da poter modellare il blocco in modo appropriato.
Non dimenticate di salvare il file nella cartella creata in precedenza.
Successivamente, è necessario creare un altro file utilizzando l’editor di testo semplice del computer e salvarlo come block.css all’interno della cartella creata.
Utilizzeremo questo file per aggiungere i CSS necessari allo stile della nostra visualizzazione a blocchi. Ecco il CSS di esempio che abbiamo utilizzato per questo esempio:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | .reviewer-name { font-size:14px; font-weight:bold; text-transform:uppercase;}.reviewer-image { float: left; padding: 0px; border: 5px solid #eee; max-width: 100px; max-height: 100px; border-radius: 50%; margin: 10px;}.testimonial-text { font-size:14px;}.testimonial-item { margin:10px; border-bottom:1px solid #eee; padding:10px;} |
Non dimenticate di salvare le modifiche.
La cartella dei modelli di blocco avrà ora due file di modelli al suo interno.

Dopodiché, è necessario caricare la cartella dei blocchi sul proprio sito web utilizzando un client FTP o l’applicazione File Manager all’interno del pannello di controllo del proprio account di hosting WordPress.
Una volta collegati, navigare nella cartella /wp-content/themes/il vostro tema attuale/ .

Se nella cartella del tema non c’è una cartella denominata “blocks”, creare una nuova cartella e chiamarla blocks.
Successivamente, è necessario caricare la cartella creata sul computer nella cartella dei blocchi.

È tutto! Avete creato con successo i file dei modelli manuali per il vostro blocco personalizzato.
Fase 3: Anteprima del blocco personalizzato
Prima di poter visualizzare l’anteprima dell’HTML/CSS, è necessario fornire alcuni dati di prova che possono essere utilizzati per visualizzare un output di esempio.
Nell’area di amministrazione di WordPress, modificare il blocco e passare alla scheda “Editor Preview”. Qui è necessario inserire alcuni dati fittizi.

Questi dati non faranno parte del blocco personalizzato e saranno utilizzati solo per vedere l’anteprima delle modifiche apportate tramite HTML e CSS.
Una volta aggiunti i dati, ricordarsi di cliccare sul pulsante “Aggiorna” per salvare le modifiche.

Se non si fa clic sul pulsante “Aggiorna”, non sarà possibile vedere l’anteprima del blocco personalizzato.
Ora si può passare alla scheda “Anteprima front-end” per vedere come il blocco apparirà sul front-end del sito WordPress.

Se tutto sembra a posto, è possibile aggiornare nuovamente il blocco per salvare le modifiche non salvate.
Passo 4: Utilizzo del blocco personalizzato in WordPress
Ora è possibile utilizzare il blocco personalizzato in WordPress come qualsiasi altro blocco.
È sufficiente modificare qualsiasi post o pagina in cui si desidera utilizzare questo blocco. Quindi, fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo in alto a sinistra per aprire il menu dei blocchi.

Utilizzare la caratteristica di ricerca per trovare il blocco digitando il nome o le parole chiave. Quindi aggiungetelo alla pagina o alla pubblicazione.
Dopo aver inserito il blocco personalizzato nell’area del contenuto, si vedranno i campi del blocco creati in precedenza.

È possibile compilare i campi del blocco secondo le necessità.
Quando ci si sposta dal blocco WordPress personalizzato a un altro, l’editor mostra automaticamente un’anteprima live del blocco.

Ora è possibile salvare il post e la pagina e visualizzarne l’anteprima per vedere il blocco personalizzato in azione sul proprio sito web.
Ecco come appare il blocco Testimonianze sul nostro sito di prova.

Bonus: creare modelli personalizzati per i vostri post
Oltre a creare blocchi personalizzati, è possibile aggiungere template personalizzati per i post o le pagine del blog del sito web.
Un modello è un layout che si può aggiungere al post per renderlo diverso da altre pagine e contenuti. Questo può rendere i vostri post più accattivanti e visivamente attraenti e può contribuire a generare più contatti.
È possibile creare facilmente un modello per tutti i post creando un blocco di gruppo riutilizzabile.
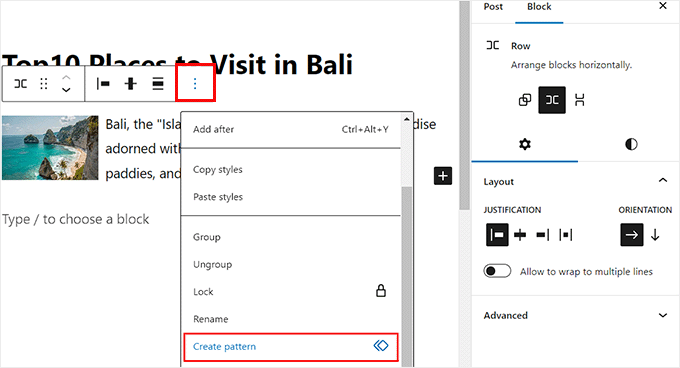
Per prima cosa, è necessario fare clic sul pulsante “Aggiungi blocco” (+) per aggiungere il blocco del gruppo al post. Poi, è possibile aggiungere qualsiasi blocco all’interno del gruppo, compresi titoli, media e testo, immagini di copertina e altro ancora.

Una volta creato il modello di post, fare clic sul menu a tre punti nella barra degli strumenti del blocco nella parte superiore del blocco. Quindi, fare clic sul pulsante “Crea modello”.
Dopodiché, il modello del post verrà salvato come blocco riutilizzabile. È possibile accedervi e aggiungerlo a qualsiasi post aprendo il menu dei blocchi (+) e passando alla scheda “Modelli”.

Tuttavia, bisogna tenere presente che questo metodo di creazione di modelli di post personalizzati consente funzionalità limitate. Per creare un modello personalizzato più bello senza alcuna codifica, è possibile utilizzare SeedProd, che è il miglior page builder sul mercato.
Per maggiori dettagli, consultate il nostro tutorial su come creare modelli di post singoli personalizzati in WordPress.
Speriamo che questo articolo vi abbia aiutato a imparare come costruire facilmente blocchi Gutenberg personalizzati per il vostro sito web WordPress. Potreste anche voler consultare la nostra guida su come add-on una lista di controllo di un blog nell’editor di WordPress e vedere i nostri consigli essenziali per l’utilizzo degli shortcode sul vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
Thanks for the tutorial using WPCode because it saved me a lot of time. I needed to insert one block into a 600 article and the first thing that came to my mind was that I would have to do it manually. This really saved me several hours of work.
WPBeginner Support
Glad our guide was helpful
Admin
sameer
Is there a way to add custom html and create editable block without a plugin ?
WPBeginner Support
There are ways but they are not beginner friendly.
Admin
Matthew Root
Does this only work on a Genesis Theme?
WPBeginner Support
No, as long as your site uses the block editor this plugin should work for you
Admin
Marvellous Adeniyi
Thanks for this, i was able to come up with an alert bar block to highlight important text.
This is very helpfull ✌
WPBeginner Support
Glad to hear our article was helpful!
Admin
Charli
This is great, but what do I do if I need things like API functionality in the custom block?
WPBeginner Support
That would require some coding knowledge and would go beyond what we would cover. You would want to look into the REST API for a starting point for understanding how to use APIs on your site if you’re looking to code.
Admin
Vikash Pareek
Every day I learn and cover new WordPress topics just with the help of your blog,
thanks wpbeginer
WPBeginner Support
You’re welcome!
Admin
Bilal Siddiq
I think the plugin is quite useful and we can build custom blocks to add contents within pages or blog posts. My team will surely give it a try and build some custom blocks in new projects.
WPBeginner Support
Glad to hear our recommendation will be helpful
Admin
Jeff
Hi. Why would I use this plug-in when Gutenberg has reusable and customizable blocks? It looks good but I can’t figure out the benefits.
WPBeginner Support
Reusable blocks would change all copies of that block across your site, this is mainly another method to have customized blocks
Admin
Mark
I like the idea of the plugin and thought it was what I was looking for. However, the fact that it’s only useful in a specific theme and would have to be replicated if I changed themes is a drawback.
Of course adding a page and HTML and CSS raises the difficulty level but far from all the languages and tools required to create a “native” block.
Sascha
Can I uninstall Block Lab after creating the Block? Or is it needed in order to have the blocks available?
WPBeginner Support
You would want to leave the plugin active
Admin
simonhlee
what are the pros and cons of building custom Gutenberg Blocks as opposed to using Advanced Custom Fields?
WPBeginner Support
They are normally used for two different purposes, custom blocks are for adding content inside the posts/pages themselves while advanced custom fields are normally for editorial uses or organizing content
Admin
Rob
Thanks for the write up on Block Lab.
If anyone has any questions, the team and I from Block Lab would love to help out.