Gestire gli invii di moduli WordPress non deve significare lottare con fogli di calcolo disordinati e dati sparsi. C’è una soluzione che può far funzionare tutto senza problemi: linkare i moduli ad Airtable.
Grazie all’impostazione di un modulo personalizzato di Airtable, è possibile ottimizzare la raccolta dei dati direttamente dai visitatori del sito e mantenere tutto organizzato. 🌟
Se siete preoccupati per la complessità tecnica, non fatelo.
Noi di WPBeginner abbiamo avuto il privilegio di aiutare diversi proprietari di siti web a trasformare il loro processo di raccolta dati. Abbiamo imparato che la creazione di moduli personalizzati di Airtable è piuttosto semplice e non è necessaria alcuna competenza di codifica.
In questa guida passo passo, vi mostreremo esattamente come creare un modulo personalizzato Airtable in WordPress.

Perché creare un modulo Airtable personalizzato in WordPress?
Immaginate di gestire un sito web molto frequentato, con una grande quantità di dati provenienti da moduli di contatto, sondaggi e domande dei clienti. Tenere traccia di tutte queste informazioni può diventare rapidamente un incubo.
Ci si ritrova persi in un mare di email, fogli di calcolo e dati mal organizzati, perdendo tempo prezioso nel tentativo di dare un senso a tutto ciò. È qui che vengono in soccorso i moduli personalizzati di Airtable.
Airtable è uno strumento di gestione dei dati che consente di creare applicazioni personalizzate basate sui dati. In questo modo, potrete visualizzare meglio i dati raccolti sul vostro sito web utilizzando i moduli di WordPress.
Ad esempio, è possibile utilizzare i dati dei moduli di contatto di WordPress in Airtable come strumento di CRM (Customer Relationship Management) per gestire i contatti acquisiti dai moduli di WordPress.
È anche possibile memorizzare i dati dei sondaggi degli utenti su Airtable.
Ecco alcuni altri casi di utilizzo di Airtable con WordPress:
📄 Organizzare le attività per progetto, assegnare le responsabilità e utilizzare le visualizzazioni Kanban per visualizzare l’avanzamento del progetto.
📅 Create un calendario per i contenuti, tenete traccia delle date di pubblicazione e assegnate scrittori e redattori per aumentare il traffico del vostro blog.
🛒 Mantenere un database di elementi in inventario per tenere traccia delle quantità per il vostro negozio online.
In pratica, potete utilizzare i dati raccolti dai moduli di contatto di WordPress in Airtable per creare applicazioni, flussi di lavoro e strumenti personalizzati per la vostra azienda.
Con queste premesse, vediamo come creare facilmente un modulo personalizzato di Airtable in WordPress.
Come creare un modulo Airtable personalizzato in WordPress
Per creare il nostro modulo Airtable personalizzato in WordPress, creeremo prima un modulo di contatto utilizzando WPForms.
Collegheremo quindi il modulo ad Airtable utilizzando un servizio chiamato Uncanny Automator.
Uncanny Automator funziona come un ponte per collegare due applicazioni diverse senza alcun codice. È possibile utilizzarlo con decine di applicazioni online, tra cui WPForms e Airtable.
Ecco una panoramica dei passaggi che verranno messi in copertina in questa pubblicazione:
Pronti? Iniziamo.
Passo 1: Creare il modulo in WPForms
WPForms è il miglior plugin per la creazione di moduli di contatto per WordPress presente sul mercato e consente di creare facilmente qualsiasi tipo di modulo utilizzando una semplice interfaccia trascina e rilascia.
Noi di WPBeginner ci affidiamo a WPForms per varie attività, tra cui la creazione dei nostri moduli di contatto e dei sondaggi annuali tra gli utenti. La creazione di moduli avviene in modo fluido ed efficiente e potete verificare la nostra recensione dettagliata di WPForms.
Per prima cosa, è necessario installare e attivare il plugin WPForms. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
📝 Nota rapida: è possibile utilizzare la versione gratuita di WPForms per integrare Airtable con WPForms. Tuttavia, l’aggiornamento a WPForms Pro sblocca tutti gli oltre 2.000 template di moduli, caratteristiche avanzate dei moduli come la logica condizionale, più opzioni di pagamento e molto altro ancora!
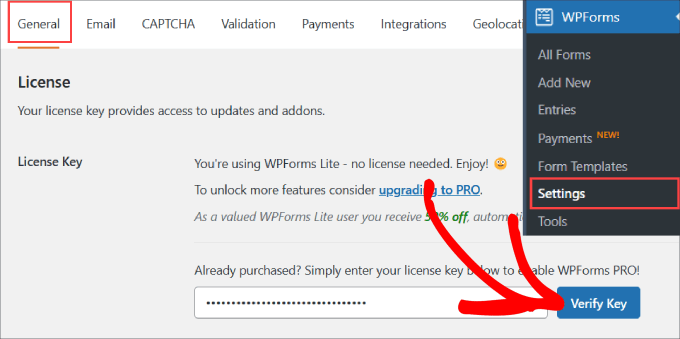
Dopo l’attivazione, è necessario andare alla pagina WPForms ” Impostazioni.
Nella scheda “Generale”, inserite la chiave di licenza dal vostro account sul sito web di WPForms e premete “Verifica chiave”.

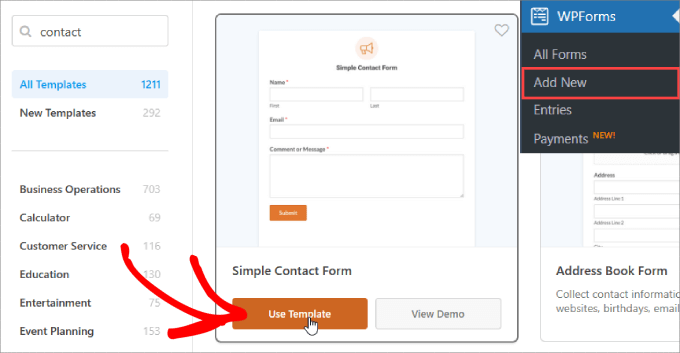
Successivamente, è necessario visitare la pagina WPForms ” Aggiungi nuovo nel cruscotto di WordPress. Si aprirà l’interfaccia del builder di WPForms, dove si potrà scegliere tra oltre 1900 template precostituiti.
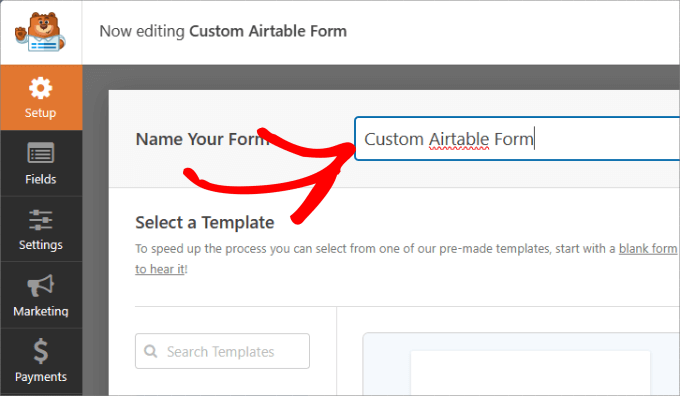
Assicuratevi di dare un nome al vostro modulo, in modo da potervi fare facilmente riferimento.

Per questa esercitazione, utilizzeremo il “Modulo di contatto semplice”.
Fare clic su “Usa modello”.

Da qui si accede all’editor drag-and-drop, dove è possibile personalizzare facilmente il modulo.
Supponiamo di creare un modulo di contatto per raccogliere contatti da potenziali clienti B2B. In questo caso, vorremo aggiungere “Azienda” e “Numero di telefono” al nostro modulo di contatto.
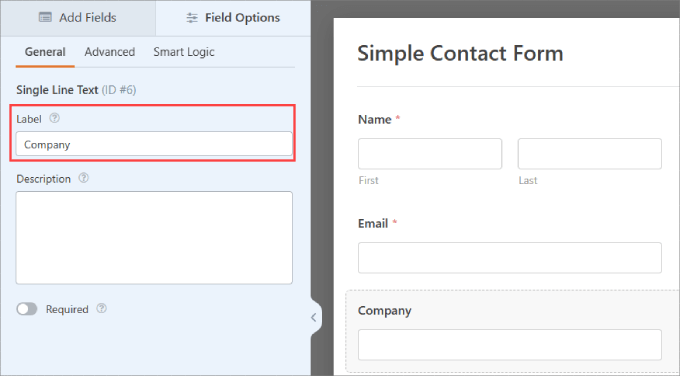
Per aggiungere la “Società”, è necessario aggiungere un elemento “Testo a riga singola”, quindi fare clic sull’elemento e rinominare il campo in “Società”.

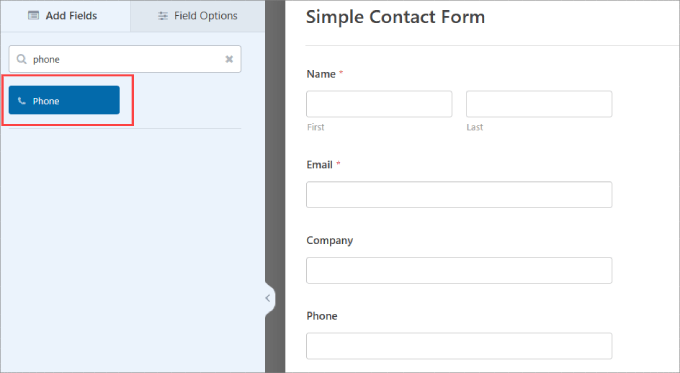
Se si desidera che i potenziali clienti forniscano il loro numero di telefono, è sufficiente trascinare l’opzione di campo “Telefono” nell’editor.
Sentitevi liberi di aggiungere qualsiasi altro campo che si adatti alle vostre esigenze. Per maggiori dettagli, potete consultare la nostra guida su come creare un modulo di contatto in WordPress.

Una volta impostato il modulo, è necessario aggiungerlo al sito web WordPress.
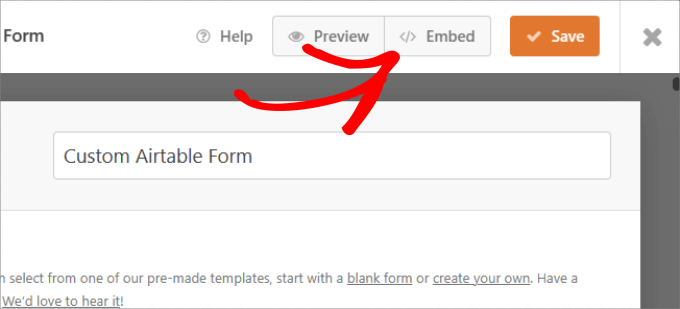
È sufficiente premere il pulsante “Incorpora” in alto.

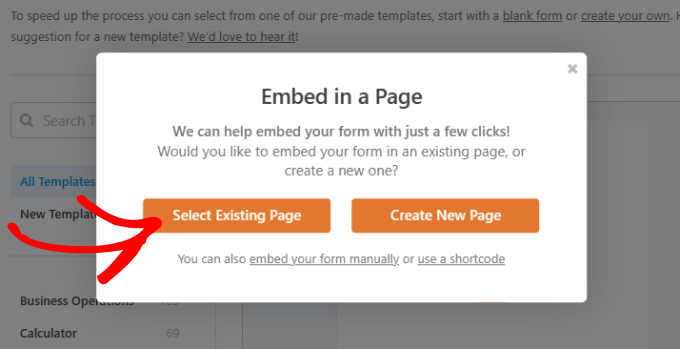
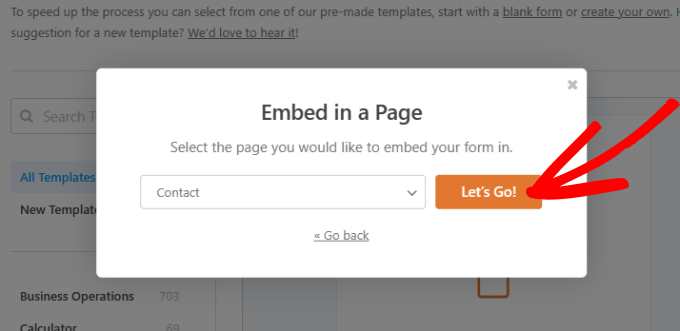
Si può scegliere di incorporare il modulo di contatto in una pagina esistente o in una nuova pagina.
In questo caso, sceglieremo “Seleziona pagina esistente”.

Scegliere la pagina desiderata e selezionare il pulsante “Let’s Go!
In questo modo si accede all’editor di WordPress di quella pagina.

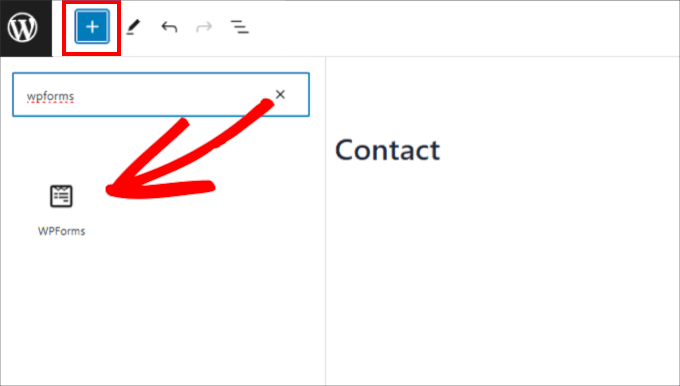
Tutto ciò che dovete fare è premere il pulsante “+” nell’angolo in alto a sinistra.
Quindi, trovare e selezionare il widget WForms per aggiungerlo alla pagina.

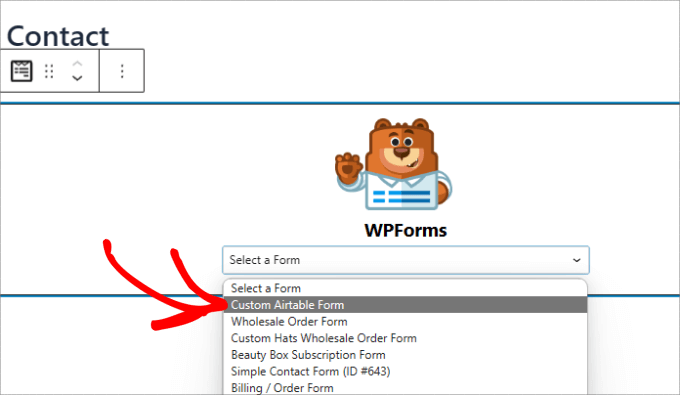
Da qui si può scegliere il modulo di contatto appena creato.
Questo incorporerà automaticamente il modulo nella vostra pagina.

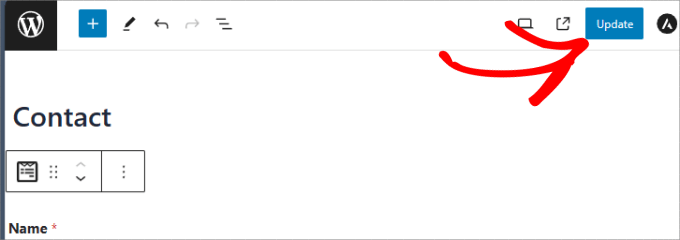
Successivamente, assicuratevi di premere il pulsante “Aggiorna” in alto.
Ora il modulo dovrebbe essere aggiunto alla pagina di WordPress.

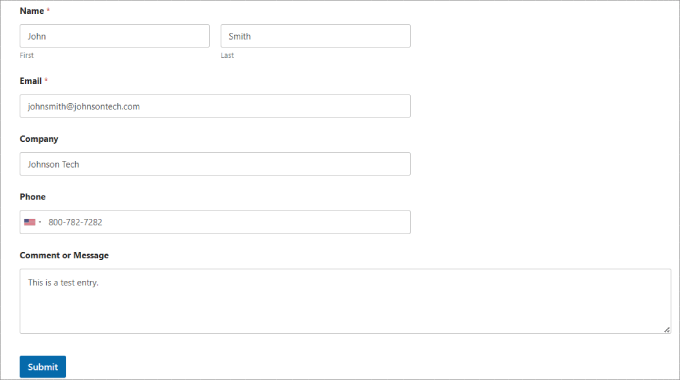
Dopo aver aggiunto il modulo al vostro sito web, create una voce di prova. Questo verrà utilizzato per impostare e verificare la connessione tra WPForms e Airtable.
Ecco la nostra voce di prova, con nome, e-mail, telefono, nome della società e un messaggio:

Passo 2: Creare un account Airtable
Prima di integrare Airtable con Uncanny Automator, assicuriamoci di avere un account Airtable.
Sul sito web è sufficiente fare clic sul pulsante “Iscriviti gratuitamente” per iniziare.

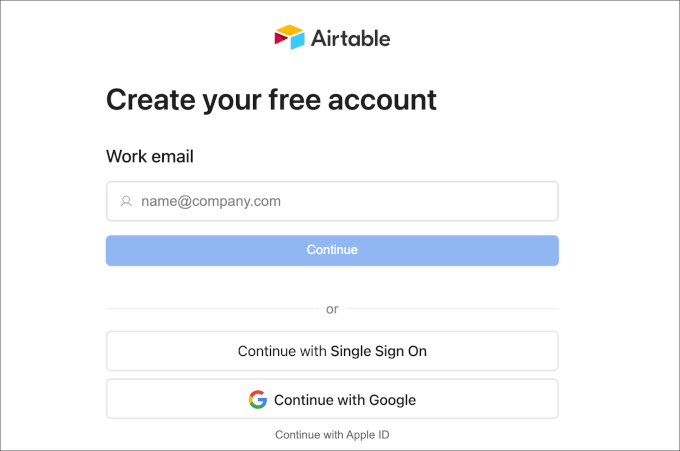
Verrà quindi richiesto di inserire il proprio indirizzo email. In alternativa, è possibile utilizzare Single Sign On o l’account Google esistente per creare un account Airtable.
Scegliete liberamente il metodo che preferite. Noi sceglieremo “Continua con Google”.

Successivamente, è sufficiente seguire la configurazione guidata dell’account.
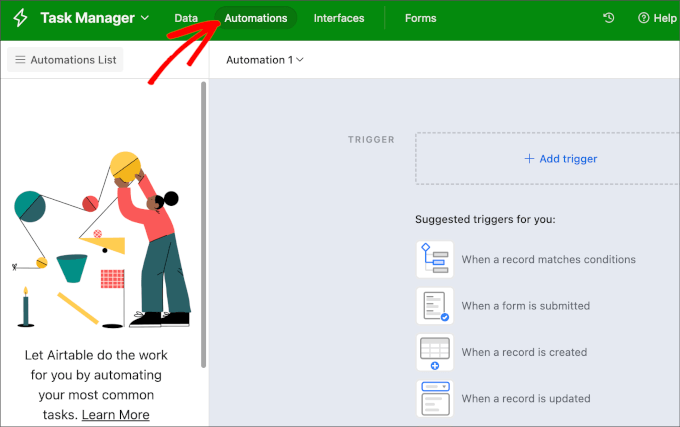
Dopo aver creato un account, è possibile passare alla scheda “Automazioni” in alto a sinistra di Airtable.

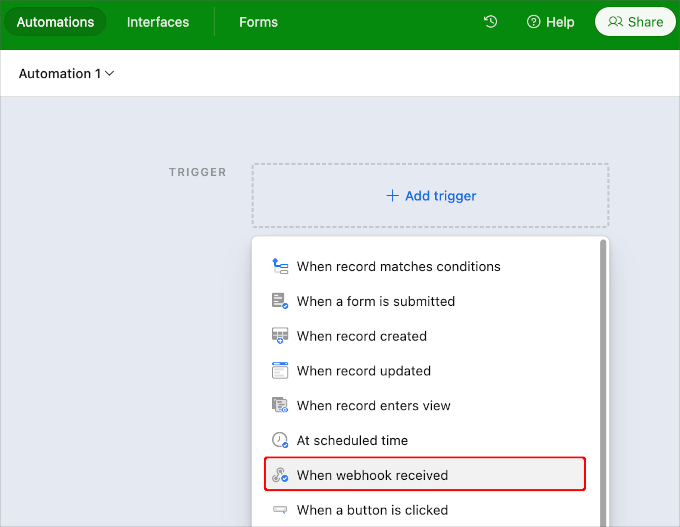
Fate clic sul pulsante “+ Aggiungi trigger”.
Si aprirà la voce di menu a discesa e si dovrà fare clic su “Quando si riceve un webhook”.

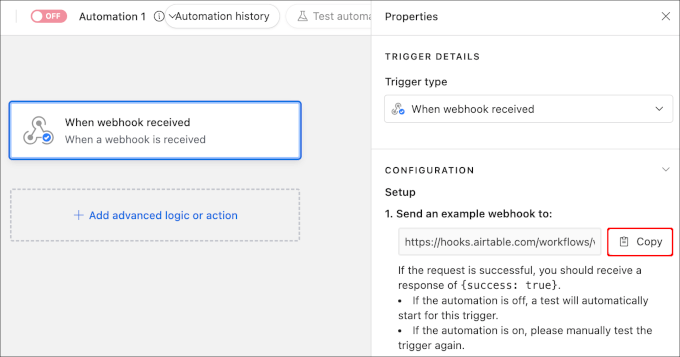
Una volta aggiunto, si dovrebbe vedere una barra laterale destra da cui si può accedere all’URL unico del webhook.
Questo URL vi servirà per la prossima parte dell’esercitazione, quindi fate clic sul pulsante “Copia” accanto ad esso.

Quindi, è possibile memorizzare temporaneamente questo URL nel blocco note. Lo utilizzeremo più avanti nella guida.
Fase 3: Impostazione di una base e di un tavolo in Airtable
Successivamente, dobbiamo creare una base in Airtable per memorizzare tutte le informazioni raccolte dal nostro modulo di contatto.
Se siete nuovi ad Airtable, potreste non sapere come impostare una base e un tavolo.
Innanzitutto, la base è il database in alto utilizzato per organizzare e memorizzare le informazioni. Una tabella in Airtable è simile a un foglio di un foglio elettronico.
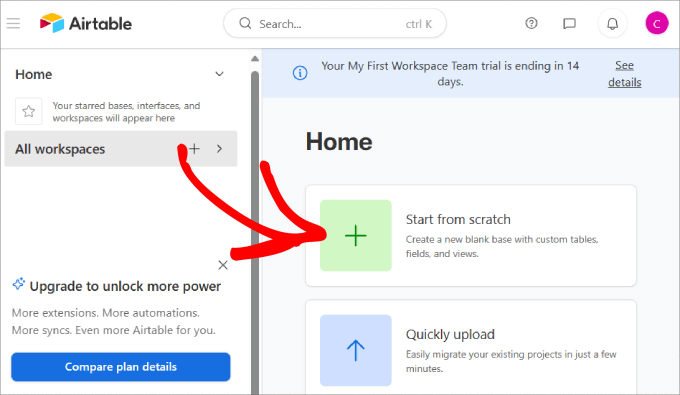
Nel vostro account Airtable, fate clic sull’opzione “Inizia da zero” nella vostra home dashboard.
Se si dispone di un foglio di calcolo esistente che si desidera migrare su Airtable, è sufficiente fare clic sull’opzione “Carica rapidamente”.

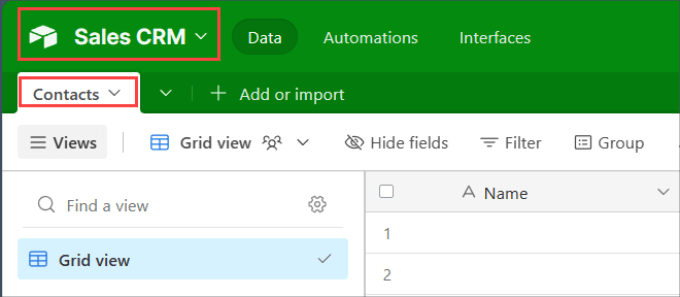
Procedere con l’assegnazione di un nome alla base e alla tabella.
Abbiamo deciso di chiamare la nostra base ‘Sales CRM’ e la tabella ‘Contatti’.

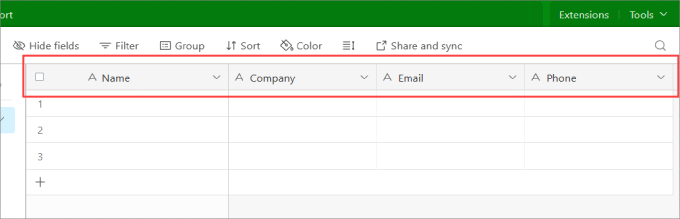
Quindi, modificare le etichette della colonna superiore in modo che corrispondano ai campi del modulo appena creato in WPForms.
In questo caso, abbiamo aggiunto le etichette “Nome”, “Società”, “Email” e “Telefono”.

È consigliabile tenere aperta questa scheda, poiché vi faremo riferimento in seguito per verificare se la nostra automazione di WordPress funziona.
Passo 4: Integrare Uncanny Automator con WPForms
Ora torniamo alla vostra Bacheca di WordPress.
Per creare un ponte tra WPForms e Airtable, utilizzeremo Uncanny Automator. Si tratta di uno dei migliori e più popolari plugin di automazione presenti sul mercato, utilizzato da oltre 40.000 utenti di WordPress.
Lo abbiamo testato a fondo e lo abbiamo trovato incredibilmente affidabile per automatizzare i processi di WordPress. Date un’occhiata alla nostra recensione di Uncanny Automator per vedere come può incrementare il vostro flusso di lavoro!
Inoltre, è possibile utilizzare la versione gratuita di Uncanny Automator per collegare WPForms e Airtable.
Quindi, installiamo e attiviamo il plugin Uncanny Automator. Se avete bisogno di aiuto, potete fare riferimento alla nostra guida su come installare un plugin di WordPress.
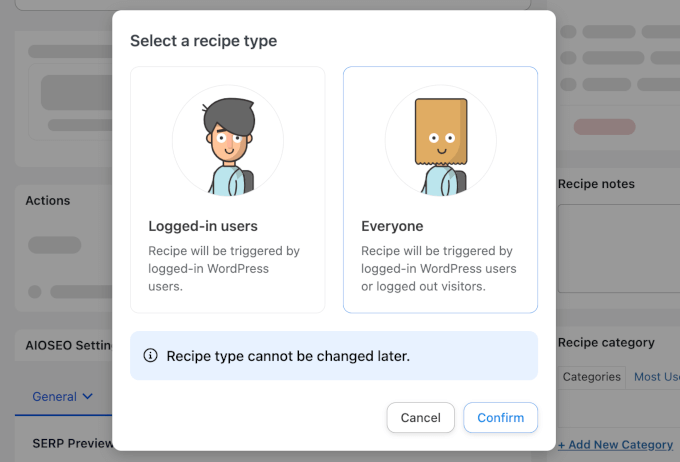
Dopo l’installazione, si dovrà navigare in Automator ” Aggiungi nuovo per creare una nuova ricetta. Nel pop-up che appare, scegliamo “Tutti”.

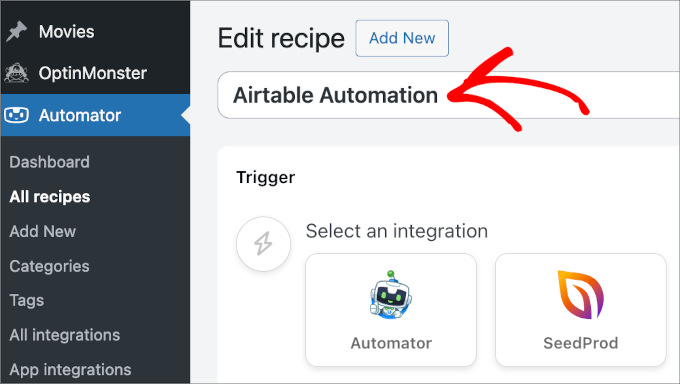
Nell’editor, procedete a dare un nome alla vostra ricetta.
Si consiglia di utilizzare un nome semplice, in modo da potervi fare facilmente referer ogni volta che se ne ha bisogno. Ad esempio, useremo ‘Airtable Automation’ come nome della ricetta.

Passiamo ora alla sezione ‘Trigger’.
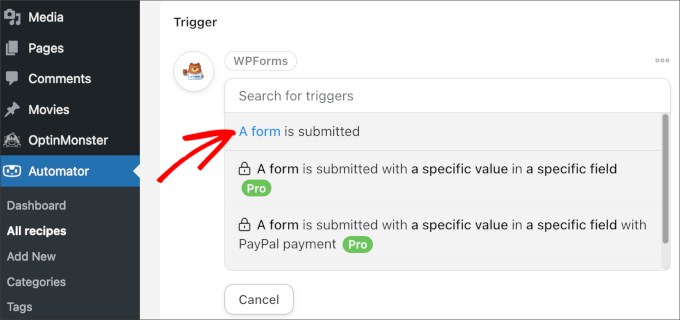
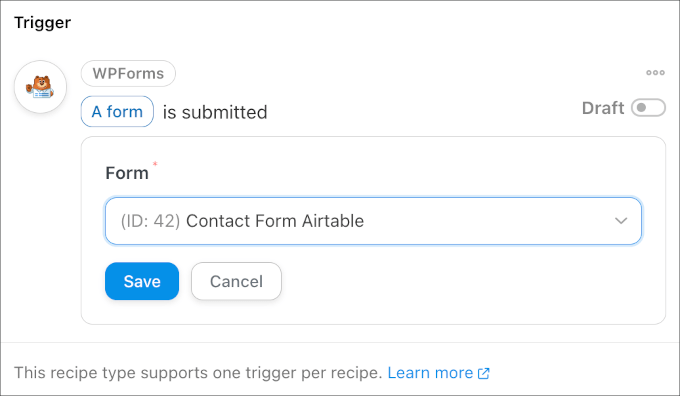
Scegliere WPForms e selezionare il trigger dall’elenco disponibile nel menu a discesa. Scegliamo “Un modulo viene inviato”.

Dopodiché, dovrete scegliere il modulo con cui triggerare l’automazione.
Scegliere quello appena creato dal menu a discesa. Quindi, non dimenticate di fare clic sul pulsante ‘Salva’.

Fatto questo, scorriamo giù fino alla sezione “Azione”.
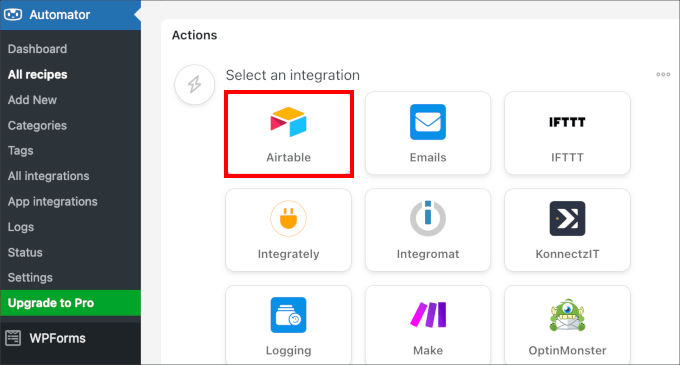
Da qui, facendo clic su “Aggiungi azione” e selezionando “Airtable”.

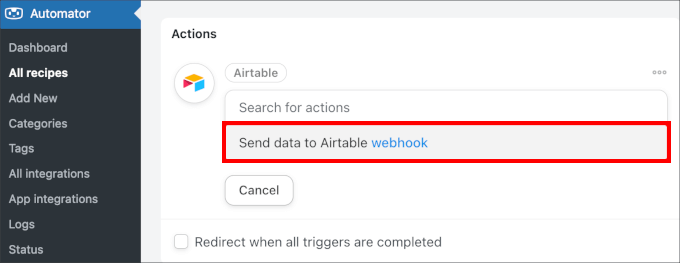
Verrà quindi fatto clic su “Invia dati a Airtable webhook”.
Procedere con la selezione dell’opzione.

Da qui, si deve aprire la nota in cui è stato memorizzato l’URL unico del webhook di Airtable nel passaggio precedente. Copiare semplicemente l’URL negli appunti.
Quindi, restituiamo la scheda WordPress.
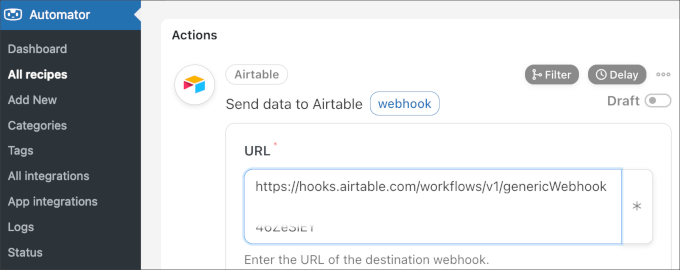
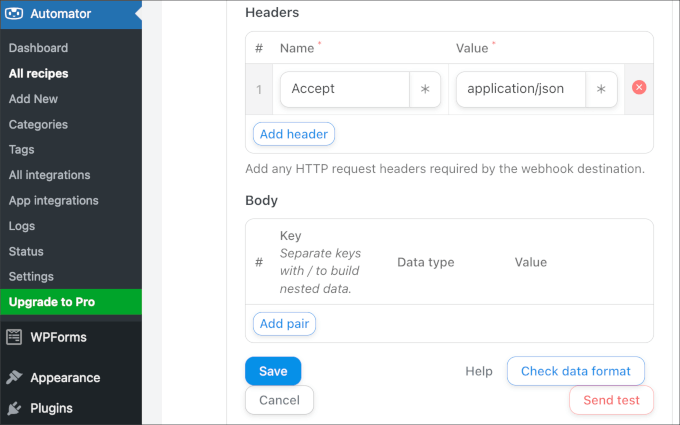
Incollare l’URL del webhook nel campo “URL”.

Dopo di che, è possibile lasciare invariate tutte le altre impostazioni e scorrere fino alla parte inferiore del pannello.
Qui vengono visualizzate alcune opzioni. Se si vuole, si può fare clic su “Invia test” per vedere se il proprio account Airtable riceve i dati. C’è poi il pulsante “Controlla formato dati”, che consente di vedere l’anteprima dei dati in uscita.
Quando si è soddisfatti di tutto, si può fare clic sul pulsante “Salva”.

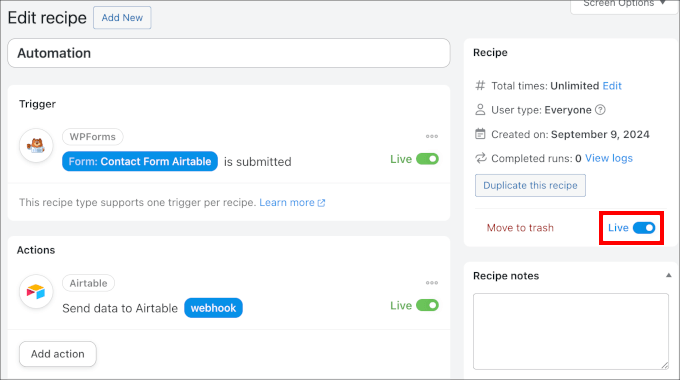
Una volta impostati il trigger e l’azione della ricetta, volete davvero assicurarvi che inizi a funzionare.
È sufficiente attivare/disattivare l’interruttore sul pannello di destra da “Bozza” a “Live”.

E questo è tutto!
Ora, ogni volta che qualcuno invia un modulo, i dati vengono inviati ad Airtable.
Suggerimento bonus: Inviare messaggi SMS ai vostri contatti
Se questa integrazione vi è stata utile, potreste voler inviare anche notifiche via SMS alle persone che hanno completato il vostro modulo di contatto.
Questo è un ottimo modo per tenerli aggiornati sullo stato della loro richiesta.
Ad esempio, supponiamo di avere dei potenziali clienti che visitano la vostra pagina di destinazione e poi compilano il modulo, indicando interesse per i vostri servizi. Mentre i dati del modulo vengono inseriti in una Airtable, vorrete un’altra connessione che invii automaticamente messaggi SMS ai vostri clienti, in modo che sappiano cosa si aspettano da voi.
Una delle migliori opzioni è quella di utilizzare Brevo, un servizio di email marketing che consente anche di inviare messaggi SMS ai contatti.

Con questo software, potrete importare i vostri contatti e poi inviare campagne di messaggi di testo. Per maggiori informazioni, seguite il nostro tutorial su come inviare messaggi SMS agli utenti di WordPress.
Speriamo che questo articolo vi abbia aiutato a imparare come creare un modulo personalizzato Airtable in WordPress. Potreste anche voler selezionare le nostre verifiche sui migliori servizi telefonici aziendali e la nostra guida su come ricevere SMS dai vostri moduli WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I have some polls on my blog, but this way is more comfortable for doing sheets with answers an data of users on my blog. This is a good idea how to do it in better way. Thanks a lot.
ibrar
This is really helpful to me, thank you! Keep up the good work.
WPBeginner Support
Glad our guide was helpful
Admin