Creare un coupon popup per il vostro sito WordPress è un ottimo modo per aumentare le conversioni e offrire offerte speciali ai vostri visitatori. Tuttavia, è necessaria una soluzione facile ed efficace per non perdere tempo nell’impostazione.
Con oltre 16 anni di esperienza nell’aiutare i proprietari di siti di e-commerce, abbiamo scoperto che OptinMonster è lo strumento migliore per creare popup di coupon. Le sue caratteristiche di trascinamento e i template già pronti rendono facile la creazione di popup senza bisogno di competenze di codifica.
Secondo la nostra esperienza, OptinMonster rende semplice la progettazione di popup visivamente accattivanti. Lo utilizziamo sul nostro sito web e abbiamo potuto constatare in prima persona quanto sia facile e veloce il processo. Ci ha fatto risparmiare tempo e ha aumentato l’engagement.
In questo articolo vi illustreremo passo dopo passo il processo di creazione di un coupon popup su WordPress.

Perché offrire ai visitatori un coupon?
Spesso i nuovi imprenditori temono che i coupon possano intaccare i loro profitti. Tuttavia, i titolari di aziende già affermate sanno che l’offerta di sconti è un modo efficace per convincere i visitatori a decidere, invece di rimanere con le mani in mano.
L’offerta di codici coupon vi aiuta:
- recuperare le vendite di carrelli abbandonati,
- convertire i visitatori in clienti e
- fare più vendite.
La maggior parte delle piattaforme di e-commerce, come WooCommerce, consente di creare facilmente codici coupon. Tuttavia, la condivisione di questi codici coupon con i clienti fa la differenza.
Per questo motivo, in questo articolo condivideremo due modi diversi per condividere i coupon con i vostri visitatori. Si tratta di un coupon exit popup e di un coupon spin-a-wheel optin.
Vediamo come creare un coupon popup in WordPress o WooCommerce.
Come creare un popup di coupon in WordPress
Il modo migliore per creare un coupon popup è utilizzare OptinMonster. È il miglior plugin popup per WordPress e il miglior software di generazione di lead sul mercato.
Noi di WPBeginner utilizziamo OptinMonster per creare popup, scorrimenti, popup in linea e banner per l’header di offerte speciali. Per maggiori informazioni sulle nostre esperienze con OptinMonster, consultate la nostra recensione.
Innanzitutto, è necessario visitare il sito web di OptinMonster per creare un account. Basta fare clic sul pulsante “Ottieni OptinMonster ora” per iniziare.

È necessario almeno il piano Growth perché include le campagne Coupon Wheel e le regole di targeting avanzato per i popup.
Successivamente, è necessario installare e attivare il plugin OptinMonster sul proprio sito WordPress. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Il plugin funge da connettore tra il vostro account OptinMonster e il vostro sito web WordPress.
Dopo aver attivato il plugin, verrà visualizzata la procedura di configurazione guidata di OptinMonster. Cliccate sul pulsante “Connetti il tuo account esistente”.

A questo punto si aprirà una nuova finestra in cui dovrete collegare il vostro sito WordPress con OptinMonster.
È sufficiente fare clic sul pulsante “Connetti a WordPress” per continuare.

Potete anche collegare il vostro negozio WooCommerce con OptinMonster. Assicuratevi solo di aver configurato un negozio eCommerce in WordPress.
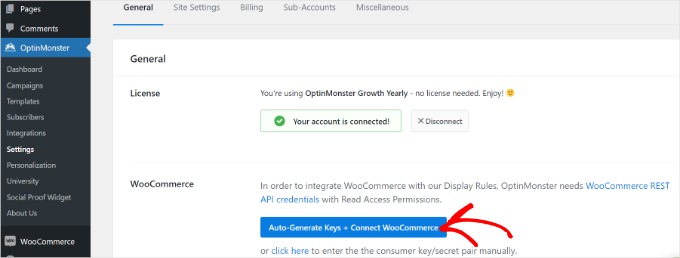
Per prima cosa, è necessario andare su OptinMonster ” Impostazioni dal pannello di amministrazione di WordPress.
Successivamente, andare alla scheda “Generale” e fare clic sul pulsante “Genera automaticamente le chiavi + Connetti WooCommerce”.

WooCommerce ora genererà automaticamente le chiavi e si connetterà al vostro account OptinMonster.
Ora siete pronti a creare la vostra prima campagna di coupon popup. Nella sezione seguente condivideremo come fare. Ma prima, ecco una rapida panoramica di tutti i passaggi che dovrete affrontare:
Pronti? Iniziamo!
Fase 1: Creare la campagna popup coupon
Per creare una campagna, potete andare su OptinMonster ” Campagne dalla vostra dashboard di WordPress e poi cliccare sul pulsante “Crea la tua prima campagna”.

Nella schermata successiva, OptinMonster mostrerà diversi tipi di campagne e modelli.
Innanzitutto, è necessario scegliere un tipo di campagna. Utilizzeremo “Popup”, che dovrebbe essere la scelta predefinita.

Successivamente, vi verrà chiesto di selezionare un modello.
OptinMonster offre una vasta gamma di modelli tra cui scegliere, con molti layout e schemi di colori diversi. Il modello ‘Coupon’ è perfetto per creare questo popup. Tuttavia, è possibile selezionare un modello diverso se si preferisce.
È possibile utilizzare la casella di ricerca per trovare il modello di Coupon o scorrere la pagina verso il basso.

Quindi, passare il mouse sul modello e fare clic sul pulsante “Usa modello”.
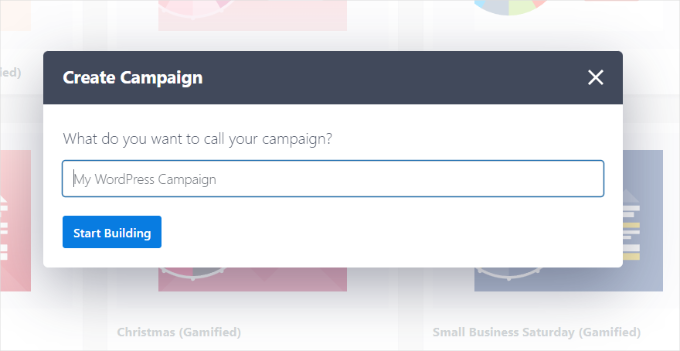
L’ultimo passo prima di creare il popup coupon è dare un nome alla campagna. Dopo aver inserito un nome, fare clic sul pulsante “Inizia a costruire”.

Fase 2: Progettazione del popup del coupon
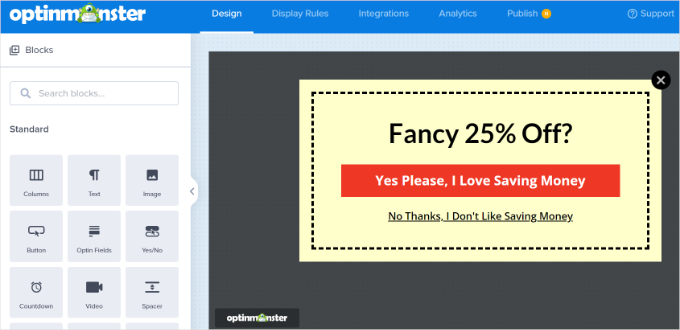
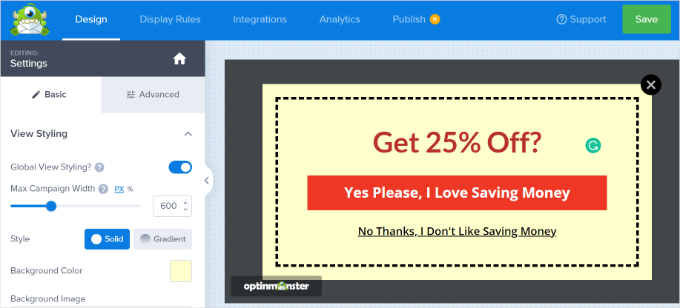
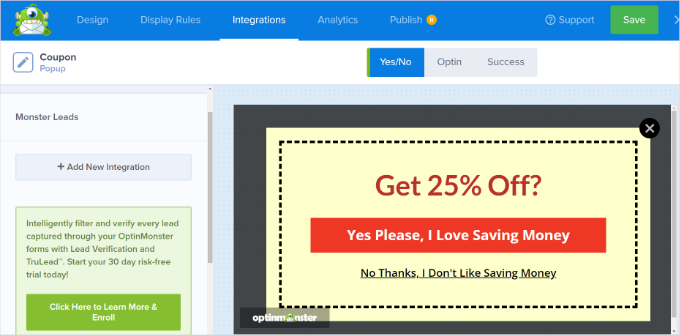
Una volta cliccato su “Inizia a costruire”, verrà visualizzato il costruttore di campagne drag-and-drop.
Potete usarlo per aggiungere diversi blocchi al vostro modello e modificare il testo, i colori e il design del coupon nel modo che preferite.

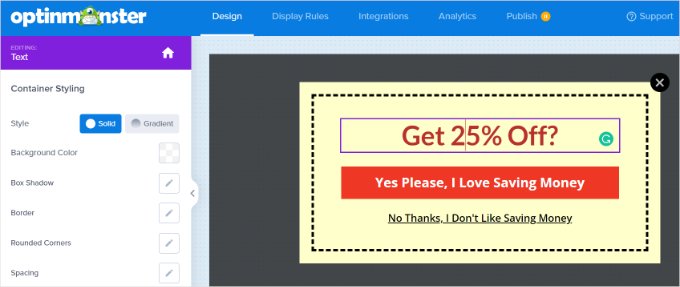
È inoltre possibile fare clic su qualsiasi elemento del disegno per modificarlo ulteriormente. In questo caso, abbiamo modificato il testo e l’abbiamo reso di un colore diverso.
Non appena si apportano le modifiche, si vedranno gli aggiornamenti in tempo reale nel modello di popup del coupon.

Potreste sperimentare diversi font e colori per far risaltare il vostro testo nel popup o per far corrispondere il vostro brand.
Oltre al testo e agli elementi all’interno del popup, è possibile modificare il colore dello sfondo, aggiungere un’immagine al coupon, impostare il colore del bordo, cambiare lo stile del bordo e altro ancora.

Una volta terminate le modifiche, assicurarsi di salvare la campagna facendo clic sul pulsante verde “Salva” nella parte superiore della schermata.
Fase 3: Decidere su come distribuire il codice coupon
Ora che avete impostato il vostro popup coupon, dovete decidere come consegnare effettivamente il codice coupon al visitatore.
Ci sono diversi modi per farlo in OptinMonster, ma il modo migliore è quello di consegnare subito il codice coupon attraverso la vista Success di OptinMonster e inviarlo tramite newsletter via e-mail.
In questo modo, se il visitatore non è pronto ad acquistare immediatamente, ha il codice del coupon nella sua casella email per poterlo consultare facilmente in seguito.
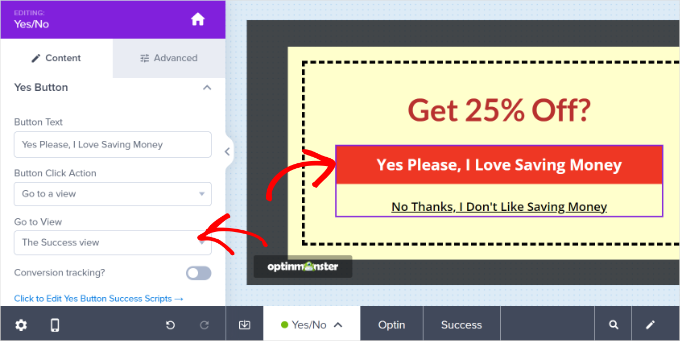
Per impostazione predefinita, il popup del coupon è già progettato per utilizzare “la visualizzazione di successo” non appena si fa clic sul pulsante. Per verificare, è possibile fare clic sul pulsante e visualizzare l’opzione “Vai alla vista” sul lato sinistro dello schermo.

Se si desidera un’azione del pulsante diversa, è possibile modificarla qui. Per il primo coupon, tuttavia, si consiglia di attenersi al valore predefinito.
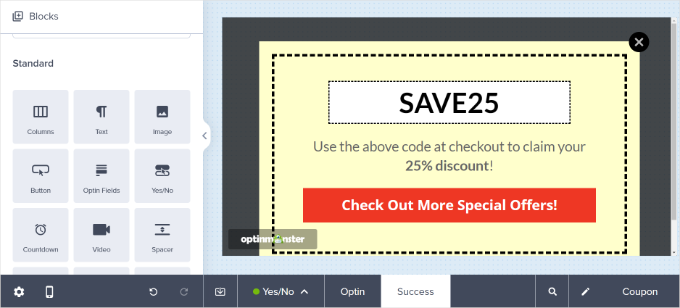
Quindi, è possibile modificare la visualizzazione del successo nella scheda “Design” dell’opzione “Successo” nella parte inferiore della schermata.
L’aspetto predefinito è questo, ma è possibile modificarlo in qualsiasi modo, proprio come si è modificato il popup del coupon.

Passo 4: Modificare le regole di visualizzazione del popup coupon
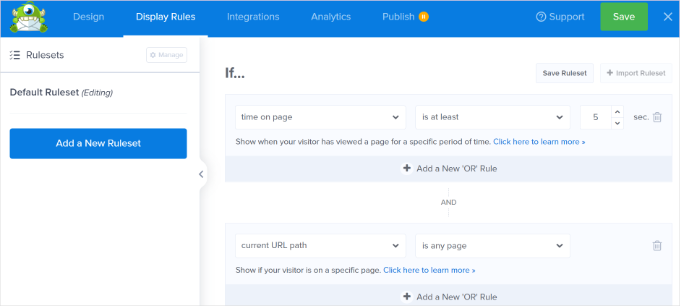
Per impostazione predefinita, il popup del coupon viene visualizzato dai visitatori dopo che sono rimasti per 5 secondi su una qualsiasi pagina del vostro sito.
Se si desidera modificare questa impostazione, accedere alla scheda “Regole di visualizzazione”.

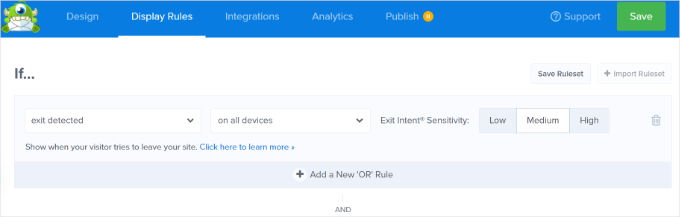
È possibile impostare le regole di visualizzazione desiderate, ma una delle migliori da provare è Exit-Intent®.
Questa speciale tecnologia di OptinMonster è in grado di capire quando un visitatore sta per lasciare il sito e di mostrargli il popup del coupon al momento giusto.
È possibile aggiungere l’intento di uscita selezionando “uscita rilevata” dal menu a discesa e scegliendo su quali dispositivi mostrare la campagna. Per impostazione predefinita, la campagna sarà visualizzata su tutti i dispositivi.

Esiste anche un’opzione per controllare la sensibilità dell’intento di uscita.
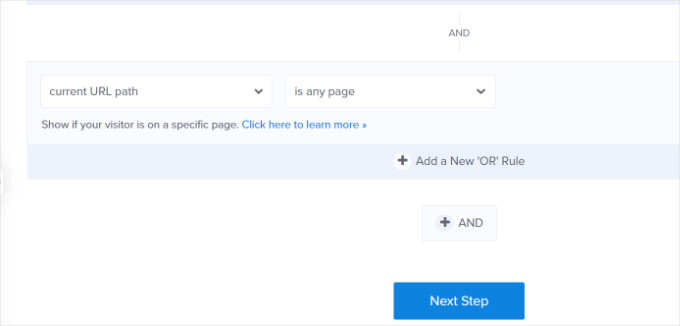
Successivamente, scorrere verso il basso e scegliere le pagine in cui si desidera mostrare la campagna.
Ad esempio, è possibile utilizzare l’impostazione predefinita “percorso URL corrente” e selezionare l’opzione “è qualsiasi pagina”. In questo modo, la campagna apparirà sull’intero sito web.

Dopo aver aggiunto le regole di visualizzazione, è possibile fare clic sul pulsante “Passo successivo”.
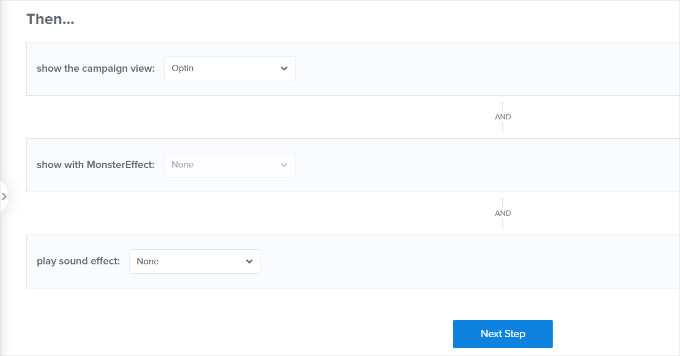
OptinMonster offre anche la possibilità di riprodurre un effetto sonoro e di mostrare un’animazione quando appare il popup del coupon.

A questo punto, è possibile fare clic sul pulsante “Passo successivo”.
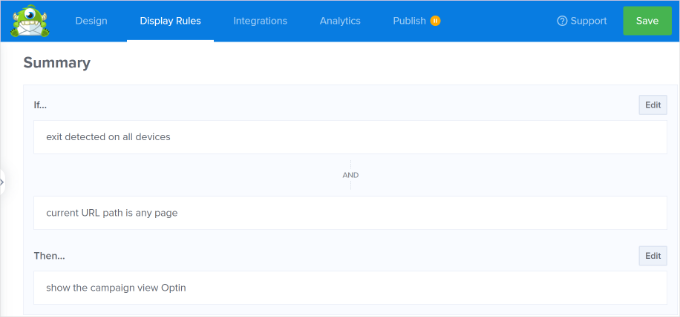
Nella schermata successiva viene visualizzato un riepilogo delle regole di visualizzazione. Non dimenticate di fare clic sul pulsante “Salva” per memorizzare le impostazioni.

Fase 5: Integrazione di OptinMonster con la vostra mailing list
Per inviare automaticamente il codice coupon via e-mail e far sì che il visitatore venga aggiunto alla vostra lista di e-mail, dovrete integrare OptinMonster con un servizio di e-mail marketing.
Constant Contact è un ottimo servizio da utilizzare con OptinMonster. Lo abbiamo selezionato per testarne tutte le caratteristiche, che potete consultare nella nostra recensione completa di Constant Contact.
La buona notizia è che i lettori di WPBeginner possono ottenere il 20% di sconto sui primi 3 mesi utilizzando questo coupon.
Tuttavia, se utilizzate un altro servizio di posta elettronica, OptinMonster si integra praticamente con tutti i principali provider.
Basta andare alla scheda “Integrazione” e fare clic sul pulsante “+ Aggiungi nuova integrazione” per aggiungere il vostro servizio di email marketing.

Successivamente, è possibile impostare un’email automatica da inviare ogni volta che qualcuno si iscrive alla mailing list attraverso il popup del coupon.
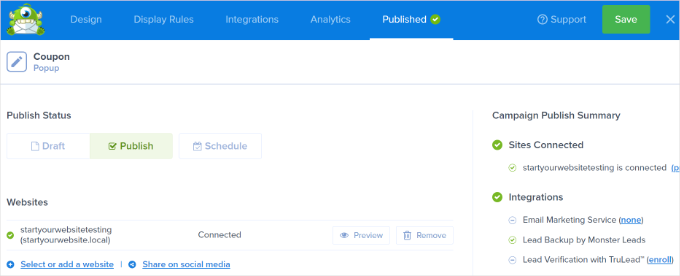
Una volta che si è soddisfatti del popup del coupon, si può andare alla scheda “Pubblica” in alto.
Quindi, assicuriamoci che nella sezione “Stato di pubblicazione” sia selezionato “Pubblica”.

Non dimenticate di fare clic sul pulsante “Salva” in alto e di chiudere il costruttore di campagne.
Ora potete visitare il vostro sito web per vedere il popup del coupon in azione.

Suggerimento bonus: Creare una ruota dei buoni sconto “Spin-to-Win
La ruota dei coupon “spin-to-win” è un ottimo modo per rendere i coupon più interessanti e divertenti per i visitatori del vostro sito. È come un mini-gioco che i visitatori possono giocare per vincere uno sconto o un altro bonus.
Le opzioni “spin-to-win” possono includere sconti del 10%, del 20%, spedizioni gratuite, un periodo di prova gratuito o qualsiasi altra cosa vogliate offrire.
OptinMonster offre un tipo di campagna “Gamified” che consente di creare popup a rotazione.

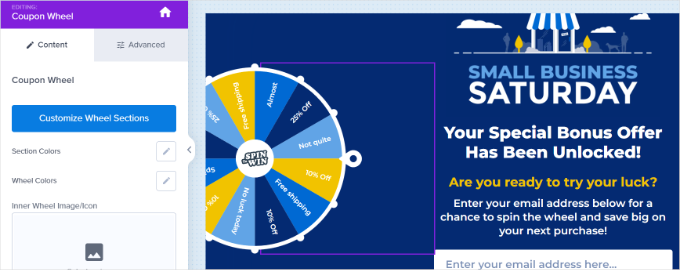
Quindi, scorrere verso il basso e selezionare uno dei modelli di ruota.
Il plugin dispone di diversi modelli di spin-to-win. È sufficiente passare il mouse su un modello e fare clic sul pulsante “Usa modello”.

Successivamente, è possibile modificare qualsiasi aspetto della ruota dei coupon.
Per modificare le opzioni della ruota dei coupon, è necessario fare clic sul pulsante “Personalizza sezioni della ruota” sul lato sinistro.

È quindi possibile digitare un testo qualsiasi come etichetta per ogni opzione e aggiungere il codice coupon per ogni opzione vincente.
Si noti che la “probabilità di vincita” è determinata automaticamente. Se si modifica la levetta di una o più opzioni “Può vincere”, OpinMonster ricalcola le probabilità di vincita.

Se avete bisogno di ulteriore aiuto per creare la vostra ruota dei coupon e aggiungerla al vostro sito, consultate il nostro post su come aggiungere optin spin-to-win in WordPress e WooCommerce, che illustra il processo in modo più dettagliato.
L’utente può quindi visitare il proprio sito web per vedere il popup del coupon spin-to-win in azione.

Speriamo che questo articolo vi abbia aiutato a capire come creare un coupon popup in WordPress. Potreste anche dare un’occhiata alla nostra selezione dei migliori plugin WooCommerce o alla nostra guida su come aggiungere notifiche push al vostro sito WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.