Se costruite siti web in WordPress per i clienti, la creazione di una Bacheca personalizzata è un ottimo modo per migliorare la loro esperienza.
Con una Bacheca personalizzata in WordPress, potete fornire ai vostri clienti le risorse esatte, gli scorciatoi e altre informazioni importanti di cui hanno bisogno per iniziare.
Molti di noi del team editoriale di WPBeginner hanno inserito Bacheche personalizzate nei progetti dei propri clienti e questo fa sempre un’enorme differenza.
In questo articolo vi mostreremo come creare una Bacheca clienti in WordPress senza scrivere alcun codice o influenzare la capacità del cliente di aggiornare il proprio sito.

Perché creare una dashboard cliente in WordPress?
In qualità di fornitore di soluzioni WordPress, vi imbatterete in clienti che non hanno mai utilizzato WordPress prima d’ora e che non hanno familiarità con l’HTML, il CSS o la terminologia di WordPress.
Creando una dashboard personalizzata per i clienti, potete offrire loro un’interfaccia WordPress snella e una migliore usabilità.
Migliorerà la soddisfazione dei clienti, con conseguente aumento del lavoro ripetuto. I vostri clienti avranno bisogno di meno assistenza, il che vi farà risparmiare tempo.
Detto questo, vediamo come creare facilmente una dashboard per i clienti in WordPress.
Vi guideremo attraverso le diverse fasi del processo. Potete decidere quanto personalizzare, a seconda delle esigenze del vostro cliente. Utilizzate i link rapidi qui sotto per passare alle fasi che vi interessano di più:
1. Nascondere i menu amministrativi non necessari
Durante la costruzione di un sito web per i vostri clienti, potete utilizzare diversi plugin WordPress, tipi di post personalizzati, costruttori di pagine WordPress e altri strumenti.
Molti di questi strumenti aggiungono le proprie voci di menu nella barra di amministrazione di WordPress, creano widget personalizzati nella dashboard di amministrazione e aggiungono link nella barra degli strumenti.
Il risultato finale appare un po’ disordinato. Per un cliente che non ha mai usato WordPress, questi elementi aggiuntivi fanno sembrare la Bacheca più complicata del necessario.

Iniziamo a creare una dashboard per i clienti facendo piazza pulita.
Per farlo, è necessario installare e attivare il plugin Adminimize. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
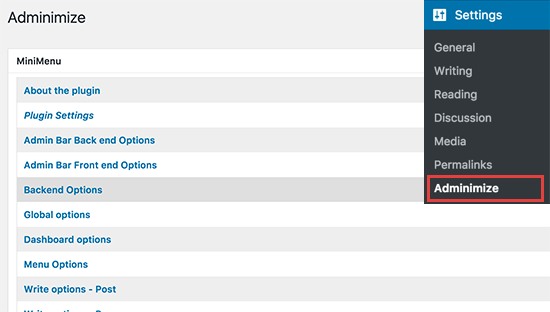
Dopo l’attivazione, è necessario visitare la pagina Impostazioni ” Adminimize per configurare il plugin.

Nella pagina delle impostazioni sono elencate diverse sezioni di amministrazione. Facendo clic su una sezione, la si espande e si visualizzano le opzioni relative a quella particolare sezione.

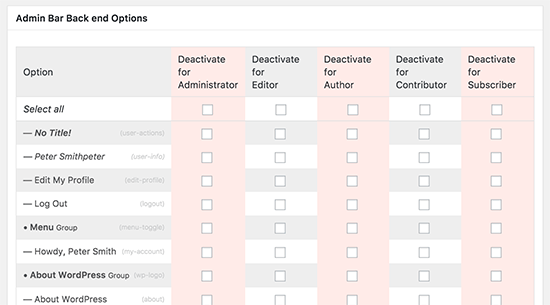
È possibile mostrare o nascondere qualsiasi elemento elencato in una sezione per diversi ruoli utente. Esaminate attentamente ogni elemento prima di nasconderlo, poiché ciò potrebbe influire sulla capacità del cliente di utilizzare il sito web.
Per istruzioni dettagliate, consultate la nostra guida su come nascondere le voci di menu non necessarie in WordPress.
2. Cruscotto WordPress con etichetta bianca
Il plugin Adminimize offre molte opzioni per controllare l’aspetto della dashboard di amministrazione di WordPress. Tuttavia, non dispone di opzioni per nascondere il marchio di WordPress e il white labeling dell’area di amministrazione.
Il white labeling comprende la sostituzione del logo di WordPress con un logo personalizzato, la modifica del piè di pagina dell’area di amministrazione, la possibilità di mostrare o nascondere voci dai menu e altro ancora.
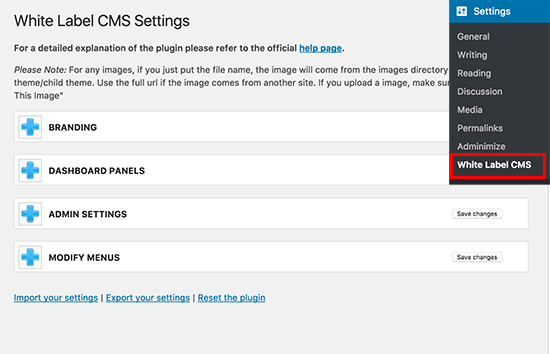
Per prima cosa, è necessario installare e attivare il plugin White Label CMS. Dopo l’attivazione, si deve andare alla pagina Impostazioni ” White Label CMS per configurare le impostazioni del plugin.

La pagina delle impostazioni è suddivisa in diverse sezioni. È possibile fare clic su una sezione per espanderla e visualizzarne le impostazioni.
Alcune opzioni del plugin sono disponibili anche in Adminimize. Se tali opzioni sono già state nascoste, è possibile ignorarle.
Per istruzioni dettagliate su ciascuna sezione, date un’occhiata al nostro articolo su come creare un’etichetta bianca per la dashboard di amministrazione di WordPress.
3. Modificare l’aspetto della dashboard di WordPress
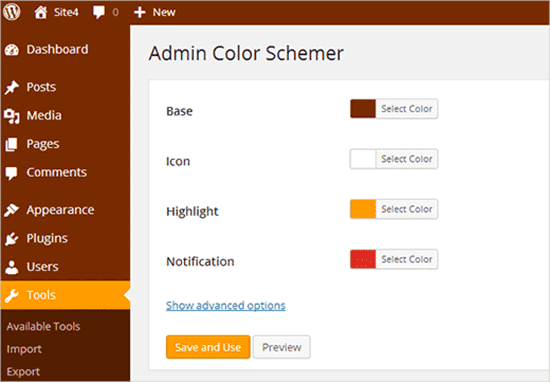
WordPress dispone di una serie di schemi di colori per l’amministrazione che gli utenti possono modificare dal loro profilo. È possibile impostare uno schema di colori come predefinito per i nuovi utenti. È anche possibile creare uno schema di colori personalizzato.

Volete passare al livello successivo? Provate i temi di amministrazione di WordPress. Questi temi sono disponibili come plugin che potete installare per modificare l’aspetto dell’area di amministrazione di WordPress.

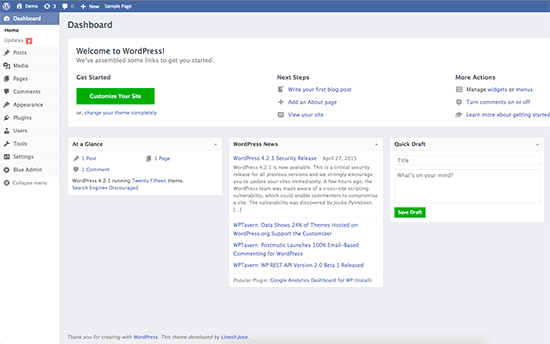
Ecco alcuni temi e plugin gratuiti per l’amministrazione di WordPress che potete provare.
4. Aggiungere risorse utili al cruscotto del cliente
Quando consegnate i progetti ai vostri clienti, noterete che molti di loro hanno domande simili. L’aggiunta di una sezione di aiuto o di risorse nella dashboard di WordPress per i clienti può aiutarvi a rispondere a queste domande e a risparmiare tempo nel fornire assistenza.
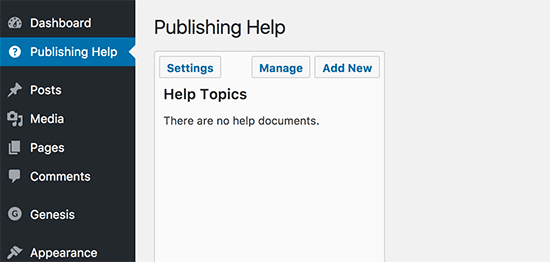
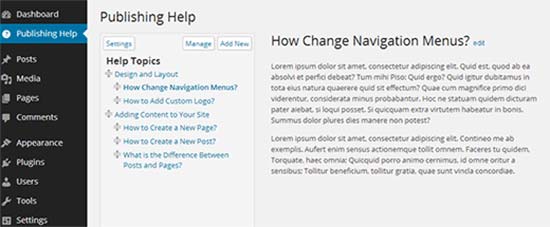
Il modo migliore per aggiungere una sezione di aiuto è installare e attivare il plugin WP Help. Dopo l’attivazione, il plugin aggiunge una nuova voce di menu “Publishing Help” nella barra di amministrazione di WordPress. Facendo clic su di essa si accede alla pagina delle impostazioni.

Quest’area sarà vuota, poiché non è stata ancora creata alcuna risorsa di aiuto. Fare clic sul pulsante “Aggiungi nuovo” per crearne una.
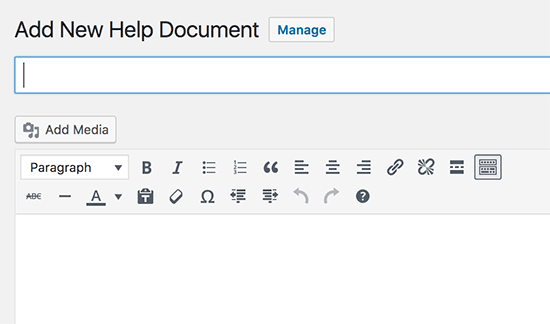
Nella pagina successiva, potete creare il vostro documento di aiuto, proprio come creereste un articolo o una pagina di WordPress.

WP Help utilizza un tipo di post personalizzato per i documenti, che sono gerarchici come le pagine. È possibile creare documenti padre e figlio per organizzarli.

È anche possibile sincronizzare i documenti da un altro sito WordPress. Questo vi permette di utilizzare la stessa documentazione per tutti i progetti dei vostri clienti.
Per istruzioni dettagliate, consultate la nostra guida su come aggiungere una sezione di aiuto/risorse nell’amministrazione di WordPress.
5. Creazione di widget personalizzati per il cruscotto
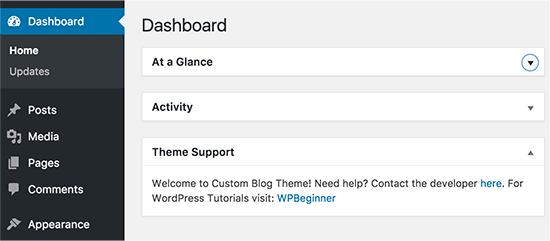
I widget della Bacheca sono le prime cose che gli utenti vedono quando accedono all’area di amministrazione di WordPress. Questo è il posto migliore per indirizzare i vostri clienti nella giusta direzione aggiungendo i vostri widget personalizzati per la dashboard.
Ecco un semplice codice per il widget della dashboard che potete usare come punto di partenza.
È necessario aggiungere questo codice nel file functions.php del tema, in un plugin specifico per il sito o in un plugin con frammenti di codice.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets'); function my_custom_dashboard_widgets() {global $wp_meta_boxes; wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');} function custom_dashboard_help() { // Content you want to show inside the widget echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';} |
Non dimenticate di modificare la parte del contenuto con il vostro messaggio. È possibile utilizzare il semplice HTML per la formattazione e lo stile.
Si consiglia di aggiungere questo codice utilizzando WPCode, il miglior plugin per gli snippet di codice.

WPCode rende sicura e facile l’aggiunta di codice personalizzato in WordPress, senza modificare il file functions.php del vostro tema. In questo modo, non dovrete mai preoccuparvi di rompere il vostro sito.
Per iniziare, è necessario installare e attivare il plugin gratuito WPCode. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Una volta attivato il plugin, navigare nella pagina Code Snippets ” + Add Snippet dalla dashboard di WordPress.
Quindi, fare clic sul pulsante “+ Aggiungi snippet personalizzato” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

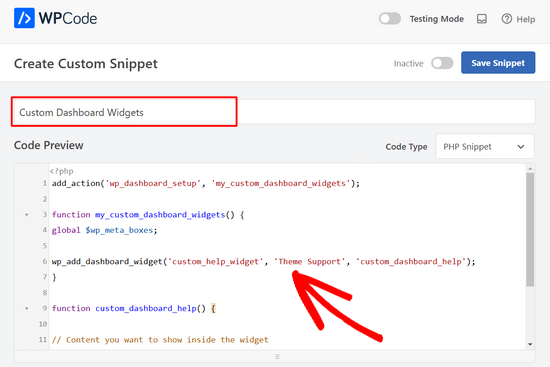
Quindi, è necessario selezionare “PHP Snippet” dall’elenco dei tipi di codice che appare nella schermata.

Quindi, aggiungere un titolo per lo snippet di codice e incollare il codice di cui sopra nella casella “Anteprima codice”.

A questo punto, è sufficiente spostare la levetta da ‘Inattivo’ ad ‘Attivo’ e premere il pulsante ‘Salva snippet’.

Ecco come appariva quando l’abbiamo testato sul nostro sito web demo:

Altre risorse utili per l’amministratore di WordPress
Dopo aver utilizzato questi suggerimenti per creare una Bacheca personalizzata per i clienti, potreste essere alla ricerca di altri modi per personalizzare l’area di amministrazione di WordPress. Ecco alcune utili verifiche che potete consultare:
- Come personalizzare la Bacheca dell’amministratore di WordPress (6 suggerimenti)
- Come aggiungere un centro notifiche nell’amministrazione di WordPress
- Il pannello delle opzioni segreto nascosto nel pannello di amministrazione di WordPress
- Come rimuovere il pannello di benvenuto nella Bacheca di WordPress
- Come aggiungere la modalità scura alla Bacheca dell’amministratore di WordPress
- Come limitare l’accesso alla Bacheca in WordPress
Speriamo che questo articolo vi abbia aiutato a capire come creare una Bacheca clienti in WordPress. Potreste anche consultare la nostra guida su come proteggere l’area di amministrazione di WordPress e la nostra selezione dei migliori plugin per il monitoraggio e il registro delle attività di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Kevin
Can I build a client dashboard using hosted WordPress site
WPBeginner Support
Unless your specific host has limitations then you should be able to.
Admin
Abdul-Warith Ajani
On what plan must I be to be able to create dashboard?
WPBeginner Support
You would want to be using a WordPress.org site, you may want to take a look at our article here: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Reuben
Hi could you give me a sample of how to create multiple dashboard widget? from your above code i could create 1 dashboard widget. But i tried to duplicate it but it seems i’m having a little trouble. Could you provide me with a sample so i could work it out? Sorry i’m pretty new in this hope you would help.
Thanks!!
Jonny
Hi love this tutorial and your code works like a charm. But i got a slight issue. I am a noob in wordpress i would admit but by using the above code you mention..
add_action(‘wp_dashboard_setup’, ‘my_custom_dashboard_widgets’);
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget(‘custom_help_widget’, ‘Theme Support’, ‘custom_dashboard_help’);
}
function custom_dashboard_help() {
echo ‘Welcome to Custom Blog Theme! Need help? Contact the developer here. For WordPress Tutorials visit: WPBeginner‘;
}
i am able to create 1 widget which is great! How could i modify/add to add more widget to my dashbooard? can i jsut copy and paste?
WPBeginner support
You could create another widget by adding another wp_add_dashboard_widget() inside the curly brackets with a function for what you want inside the new widget.
Admin
Jared M
This seems like a lot of plugins. Wouldn’t this slow down the site considerably?
WPBeginner Support
Hi Jared,
No, the plugins run only in the WordPress admin area and are highly optimized for speed.
Admin
Jared M
That’s what I was hoping! Great solutions. Thank you.
Thabiso
Hmmmmm! Beautiful article. Just what I’ve been longing for. Thank you. I saved it on my Facebook so to keep revisiting it.