Figma è uno strumento di progettazione basato su cloud per creare un’interfaccia utente attraente per il vostro sito web. Permette di testare rapidamente le idee attraverso la prototipazione e supporta la collaborazione in tempo reale.
La conversione di questi design in WordPress può rendere il vostro sito web più attraente per gli utenti. Tuttavia, tenete presente che questo processo può essere un po’ impegnativo.
In WPBeginner, il nostro team di progettazione utilizza Figma per tutti i tipi di grafica dei siti web, comprese intere pagine e siti web. Nel corso del tempo, abbiamo imparato i punti di forza e di debolezza dell’utilizzo di questo approccio per la progettazione di un sito web WordPress.
In questo articolo vi mostreremo come convertire facilmente Figma in WordPress, passo dopo passo.

Siete alla ricerca di un sito web WordPress personalizzato senza problemi? Il nostro team di esperti di WPBeginner Web Design Services può occuparsi di tutto, dal design vero e proprio fino all’ottimizzazione SEO e delle prestazioni. Contattate il nostro team per una consulenza gratuita oggi stesso!
Perché convertire Figma in WordPress?
Figma consente di creare bellissimi layout per il vostro sito web e offre strumenti straordinari come effetti di animazione, prototipazione, editing vettoriale e altro ancora.
Se avete un sito web WordPress, l’utilizzo di questo strumento per creare un layout per il vostro sito consentirà a più designer e sviluppatori di lavorare sullo stesso file Figma. Questo può migliorare la collaborazione e ridurre la necessità di inviare e-mail.
Inoltre, è possibile creare mockup interattivi del blog per testare i flussi di utenti e ottenere feedback prima che il sito venga sviluppato.
È inoltre possibile utilizzare gli strumenti avanzati di Figma come griglie, guide, livelli e layout automatici per creare pagine e template visivamente accattivanti, tra cui:
- Pagine di destinazione
- Homepage, pagina del blog o pagine dei prodotti
- Un intero tema
- Layout del sito web per dispositivi mobili
- Dashboard e interfacce utente
- Modelli di e-mail e newsletter
Tuttavia, tenete presente che Figma non si integra di default con WordPress, quindi dovrete utilizzare uno strumento di conversione. Detto questo, vediamo come creare facilmente un design Figma e convertirlo in WordPress, passo dopo passo:
Passo 1: Creare un account Figma
Per progettare una pagina con Figma, è necessario creare un account sul sito.
Per farlo, visitate il sito web di Figma e fate clic sul pulsante “Inizia gratuitamente” nell’angolo in alto a destra dello schermo.

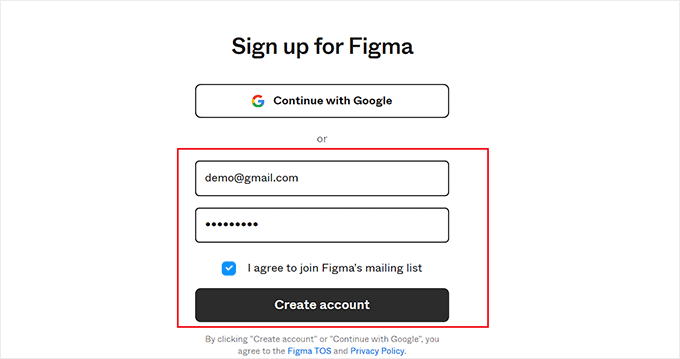
Si aprirà una nuova scheda nella vostra finestra, dove dovrete fornire il vostro indirizzo e-mail e la vostra password.
Successivamente, fare clic sul pulsante “Crea account”.

Una volta fatto ciò, vi verrà inviata un’e-mail di verifica.
Aprite semplicemente questa e-mail dalla vostra casella di posta e fate clic sul pulsante “Verifica e-mail”.

A questo punto si accede al sito web di Figma, dove viene richiesto il proprio nome.
Successivamente, è necessario fornire alcuni dettagli su come si intende utilizzare lo strumento e fare clic sul pulsante “Continua” in basso.
Verrà quindi richiesto di scegliere un piano tariffario. È possibile selezionare il piano “Starter”, che è gratuito, e fare clic sul pulsante “Continua”.

Passo 2: progettare una pagina su Figma
A questo punto si viene indirizzati alla propria dashboard di Figma.
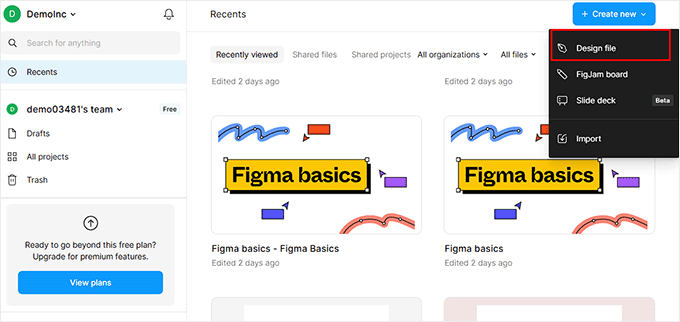
Una volta lì, aprire il menu a discesa “+ Crea nuovo” nell’angolo in alto a destra. Quindi, selezionare il pulsante “File di progettazione” per creare una pagina Figma.

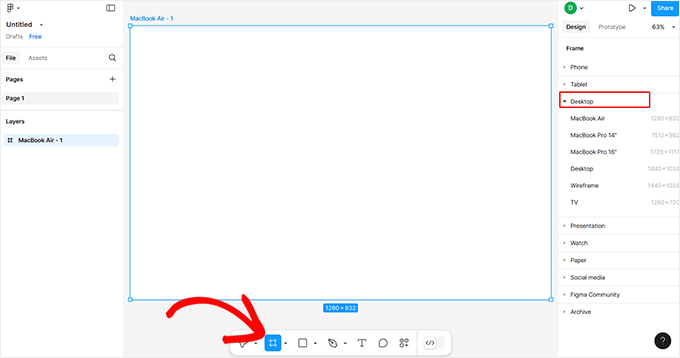
A questo punto si aprirà sullo schermo il costruttore di Figma. È necessario selezionare l’opzione ‘Cornice’ dalla barra degli strumenti in basso.
Si aprirà un elenco di cornici di design nella colonna di destra, dove si dovrà scegliere l’opzione ‘Desktop’. È anche possibile scegliere un’altra cornice, se questa è più adatta alle proprie esigenze.

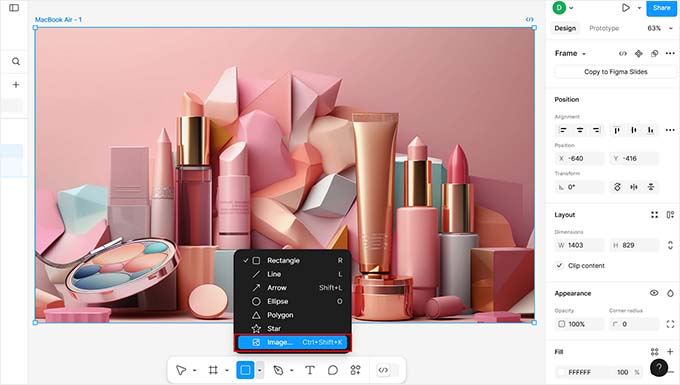
Successivamente, è possibile aggiungere immagini all’area di disegno facendo clic sull’icona quadrata in basso e scegliendo l’opzione “Inserisci immagine/video”.
Si aprirà la cartella del computer, dove si potrà caricare un’immagine o un video a scelta.

È inoltre possibile aggiungere testo alla pagina facendo clic sull’icona ‘T’ nella barra degli strumenti.
Una volta fatto ciò, è possibile regolare la dimensione, l’allineamento, il carattere e la spaziatura del testo dalle impostazioni della colonna di destra.

È possibile utilizzare strumenti di stile gratuiti come “Penna” e “Matita” dal basso, aggiungere domande di feedback, creare più livelli e pagine, modificare il colore dello sfondo e molto altro ancora.
Se siete uno sviluppatore e volete aggiungere codice CSS alla pagina, potete farlo anche passando alla “Modalità Dev” utilizzando la levetta in basso. Tuttavia, è necessario disporre del Piano Professionale.

Passo 3: Conversione della pagina Figma in WordPress
Una volta soddisfatti della personalizzazione della pagina Figma, è il momento di aggiungerla a WordPress. A tale scopo, si utilizzerà il plugin Figma to WordPress Block.
Tenete presente che si tratta di un plugin Figma integrato, quindi non è necessario aggiungerlo al vostro sito WordPress.
Detto questo, per avviare la conversione di Figma, fate clic sulla pagina appena creata per selezionare la cornice. In caso contrario, il plugin non sarà in grado di convertirla in una pagina di WordPress.
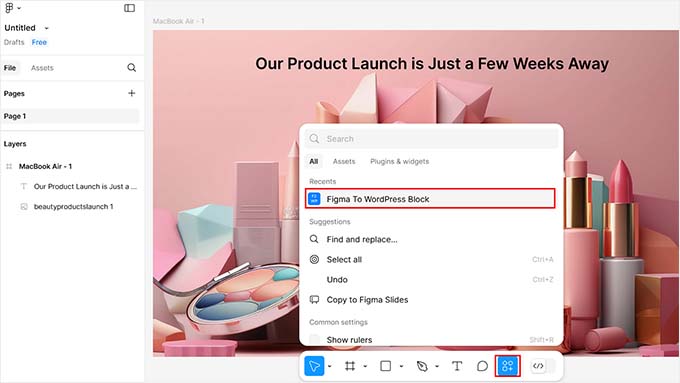
Quindi, fare clic sul pulsante “Azioni” nella barra degli strumenti per aprire un prompt in cui si deve passare alla sezione “Plugin e widget”. Una volta lì, trovare e fare clic sul plugin“Figma to WordPress Block“.

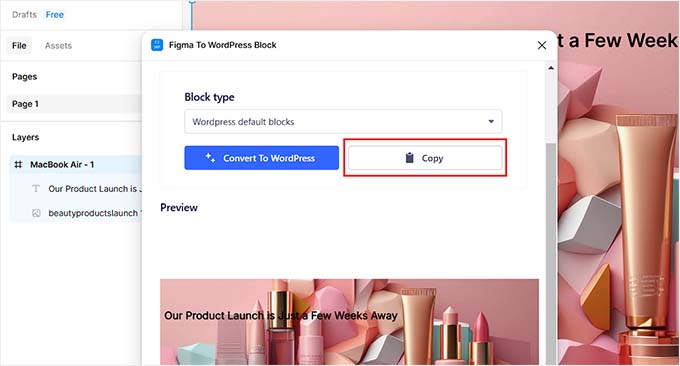
Si aprirà una nuova finestra a comparsa sullo schermo.
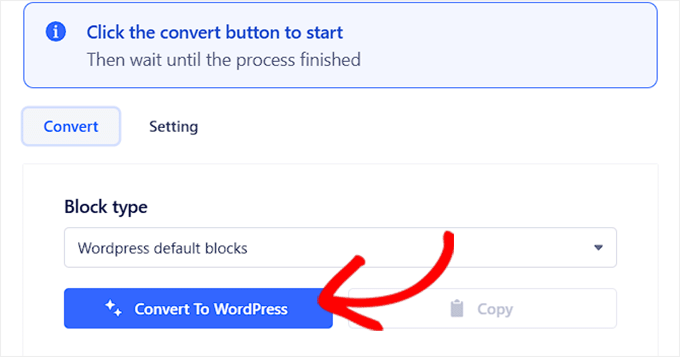
Qui è possibile fare clic sul pulsante “Converti in WordPress” per avviare il processo.

Una volta completato il lavoro del plugin, si vedrà l’anteprima della pagina Figma nel prompt.
Se si è soddisfatti, è sufficiente fare clic sul pulsante “Copia” per copiare la pagina convertita.

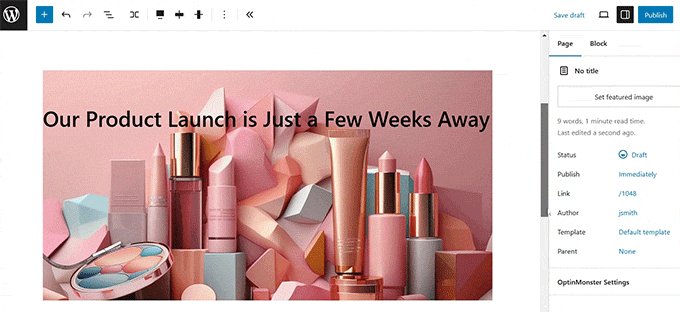
A questo punto, si può accedere alla dashboard di WordPress e aprire la pagina o il post in cui si desidera visualizzare la pagina Figma.
Una volta lì, basta fare clic sull’opzione “Incolla” per aggiungere la pagina Figma nell’editor di blocchi.

Infine, fare clic sul pulsante “Aggiorna” o “Pubblica” in alto per memorizzare le impostazioni.
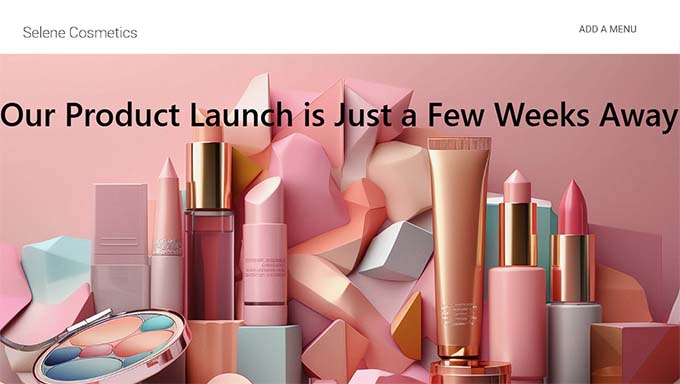
Ora è possibile visitare la propria pagina WordPress per vedere il design Figma in azione.

Alternativa: Utilizzare Seahawk Media Services per convertire Figma in WordPress
Se avete creato l’intero sito web con Figma, il metodo precedente non è adatto perché richiede molto tempo.
Inoltre, il plugin potrebbe avere problemi a trasferire accuratamente progetti complessi, perché Figma si concentra solo sul design, mentre WordPress richiede la codifica per i contenuti dinamici e le funzionalità. Ciò significa che alcuni elementi aggiunti in Figma potrebbero non funzionare in WordPress.
Per questo motivo consigliamo di utilizzare i servizi di Seahawk Media per convertire Figma in WordPress, perché considerano tutti questi fattori durante la conversione.
Seahawk Media è un’importante società di servizi WordPress che offre numerosi servizi, tra cui sviluppo, progettazione, manutenzione, migrazione, assistenza e altro ancora.
Sono fidati di oltre 1000 aziende e realizzeranno per voi una conversione da Figma a WordPress completamente responsive, con un codice pulito, SEO-ready e pixel-perfect.

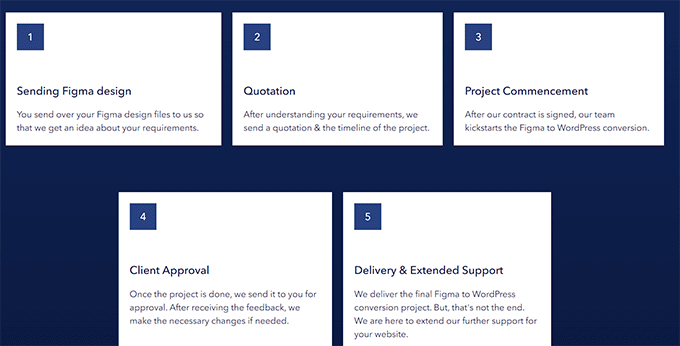
Tutto ciò che dovrete fare è inviare i vostri file Figma all’azienda.
Dopo aver compreso le vostre esigenze, Seahawk stabilirà una tempistica approssimativa e convertirà i vostri file Figma in un sito WordPress in pochi giorni.

È inoltre possibile utilizzare i servizi dell’azienda per un audit SEO, servizi di scrittura di contenuti, servizi white label, assistenza e riparazione di siti violati.
Bonus: Usare SeedProd per creare un sito web visivamente accattivante
Se vi sembra troppo faticoso costruire pagine con Figma e poi convertirle in WordPress, potete usare SeedProd.
È il miglior costruttore di temi e pagine per WordPress presente sul mercato. Utilizzandolo, è possibile costruire facilmente temi personalizzati e landing page con una semplice tecnologia di trascinamento e rilascio.

SeedProd è dotato di un costruttore drag-and-drop facile da usare, oltre 300 modelli predefiniti, blocchi WooCommerce avanzati e integrazioni con servizi di email marketing.
È possibile trascinare e rilasciare facilmente immagini, titoli, video, CTA, moduli optin, omaggi o blocchi di paragrafi dalla colonna di sinistra del costruttore per creare una pagina attraente.
Una volta fatto ciò, è sufficiente fare clic sul blocco aggiunto per aprire le sue impostazioni nella colonna di sinistra. Da qui è possibile inserire testo dinamico e modificare la dimensione del carattere, l’allineamento, il colore e altro ancora.

Infine, fate clic sui pulsanti “Salva” e “Pubblica” in alto per memorizzare le impostazioni e rendere effettive le modifiche. Per istruzioni dettagliate, potete consultare il nostro tutorial su come creare una landing page in WordPress.
Per maggiori informazioni sul plugin in generale, consultate la nostra recensione di SeedProd.
Domande frequenti sulla conversione di Figma in WordPress
Ecco alcune domande frequenti dei nostri lettori su Figma e WordPress.
Figma e WordPress funzionano insieme?
Di default, Figma e WordPress non possono integrarsi direttamente. Tuttavia, è possibile utilizzare plugin Figma e strumenti come pxCode, UiChemy o Animation and Design Converter for Gutenberg Block per convertire un progetto Figma in WordPress.
Se questo metodo è troppo complesso per voi, potete semplicemente assumere uno sviluppatore o un’azienda dedicata come Seahawk Media per questa conversione.
Devo conoscere il codice per convertire Figma in WordPress?
Non è necessario conoscere la codifica per creare e convertire i disegni Figma in WordPress, perché è possibile farlo facilmente con un plugin o assumendo uno sviluppatore.
Tuttavia, se volete farlo da soli senza un plugin, dovete conoscere HTML, CSS e possibilmente PHP per codificare a mano il vostro sito web. Questo perché alcuni elementi del design di Figma dovranno essere codificati per fornire funzionalità a WordPress.
Per maggiori dettagli, consultate la nostra guida su come codificare un sito web.
La conversione da Figma a WordPress danneggia il SEO (Search Engine Optimization)?
Se convertite un design Figma in WordPress, i vostri contenuti o backlink non ne risentiranno. Tuttavia, i design Figma possono influire negativamente sulla struttura del sito, sulla velocità della pagina e sulle immagini.
Per questo motivo consigliamo di utilizzare i servizi di Seahawk Media per la conversione da Figma a WordPress, perché si assicureranno che il vostro sito web sia completamente reattivo, codificato in modo pulito e pronto per la SEO dopo la conversione.
Speriamo che questo articolo vi abbia aiutato a capire come convertire Figma in WordPress. Potreste anche voler consultare la nostra guida per principianti su come esternalizzare lo sviluppo di WordPress e la nostra classifica dei posti migliori per ottenere un logo personalizzato per il vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Prajwal Shewatkar
This saved me a tonne of manual work. Thanks for the amazing post WPbeginner. But I belive this is not an official plugin by figma, is it?
WPBeginner Support
Correct, the plugin is not handled by Figma at the moment but not all plugins need to be ran by the original tool.
Admin
Arafath Ahmed
Thanks for providing the alternative option that is Seahawk, I was looking to find a way to convert some designs/ideas I made on Figma onto WordPress. I thought it would’ve been a lot of hassle to deal with this otherwise!
Once again,
Many Thanks