Volete utilizzare un widget legacy nella sidebar di WordPress o nel contenuto di un post?
Nella versione 5.8, WordPress ha aggiunto un nuovo editor di widget basato su blocchi, rendendo più facile l’aggiunta di contenuti ricchi al vostro sito. Fortunatamente, è ancora possibile utilizzare i widget classici sul proprio sito.
In questo articolo vi mostreremo come convertire un widget di WordPress in un blocco.

In questa guida verranno trattati i seguenti argomenti:
- What Is the Difference Between a WordPress Widget and a Block?
- Can a WordPress Widget Be Simply Converted to a Block?
- How to Add Widgets to Your Classic Theme's Sidebar in WordPress
- How to Add Widgets to Your Block Theme's Sidebar in WordPress
- How to Add Widgets to Your Post Content in WordPress
- Learn More Tricks to Use WordPress Blocks and Widgets
Qual è la differenza tra un widget e un blocco di WordPress?
Un widget di WordPress è un elemento di contenuto che si può aggiungere alle aree pronte per i widget, ovvero alle sezioni che non sono considerate parte del contenuto principale della pagina o del post.
Questi includono tipicamente la barra laterale, il piè di pagina, l’intestazione e altre sezioni che il tema WordPress considera pronte per i widget.

Tecnicamente, il blocco di WordPress funziona allo stesso modo. Ma la differenza tra un blocco e un widget dipende dall’utilizzo di un tema WordPress classico o a blocchi.
Se si utilizza un tema WordPress classico, i blocchi WordPress sono elementi di contenuto che si aggiungono alla pagina principale o all’area dei post.
D’altra parte, i temi WordPress a blocchi non hanno più un editor di widget separato. Ciò significa che tutti gli elementi di contenuto aggiunti, indipendentemente dal fatto che si trovino nell’intestazione, nella pagina stessa o altrove, sono chiamati blocchi WordPress.
Nella versione 5.8, WordPress ha introdotto un nuovo editor di widget basato su blocchi. Questo rende molto più semplice l’aggiunta di widget visivi come i feed dei social media e le icone sociali.

Ma cosa succede se vi affidate ancora a un widget legacy che non è stato aggiornato a un blocco di WordPress? Per fortuna, potete ancora utilizzarlo.
Vi mostreremo come aggiungere facilmente widget legacy a un’area pronta per i widget e ad altre parti della vostra pagina. Il metodo da utilizzare dipende dall’utilizzo di un tema classico o di un tema a blocchi.
Ma prima, diamo una breve occhiata alla differenza tra widget e blocchi dal punto di vista dello sviluppatore.
Un widget di WordPress può essere semplicemente convertito in un blocco?
Se siete uno sviluppatore che ha creato un widget legacy per WordPress, vi starete chiedendo se potete convertirlo in un nuovo widget a blocchi.
Anche se i widget e i blocchi sembrano simili, in realtà sono molto diversi. Ad esempio, sono codificati utilizzando linguaggi di programmazione completamente diversi. I widget sono scritti in PHP, mentre i blocchi sono scritti in JavaScript.
Ciò significa che non esiste un modo semplice per convertire un widget in un blocco.
Ma non è un problema. Il vostro widget esistente continuerà a funzionare con le nuove versioni di WordPress. Se non avete intenzione di aggiornare il codice del widget, potete lasciarlo così com’è.
Tuttavia, se si desidera continuare ad aggiungere nuove funzionalità al widget, è meglio creare un nuovo blocco per sostituire il widget precedente. Potete seguire la nostra guida su come creare un blocco WordPress personalizzato.

Come aggiungere i widget alla barra laterale del vostro tema classico in WordPress
Se si utilizza un tema classico, è possibile aggiungere widget classici alla barra laterale o ad altre aree del sito WordPress predisposte per i widget, utilizzando il Legacy Widget.
Nota: se si visualizza Aspetto ” Modifica invece di Aspetto ” Widget, si sta utilizzando un tema a blocchi. È necessario seguire il metodo successivo.
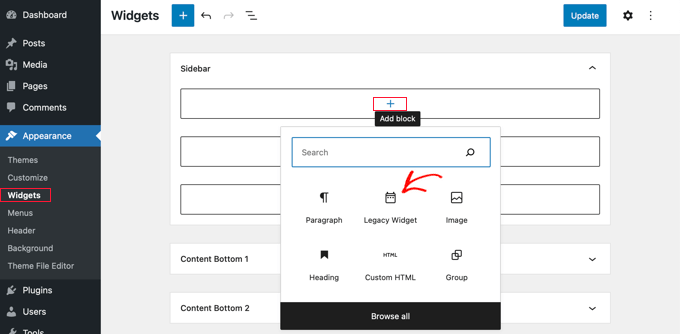
Per prima cosa, è necessario andare su Aspetto ” Widget nell’area di amministrazione di WordPress.
Successivamente, si deve fare clic sul pulsante “+ Aggiungi blocco”. Dal popup, è necessario fare clic sull’icona “Legacy Widget”.

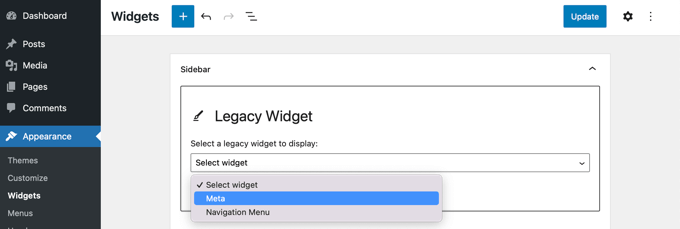
A questo punto, è possibile selezionare il widget che si desidera utilizzare dal menu a discesa.
Basta fare clic su di esso.

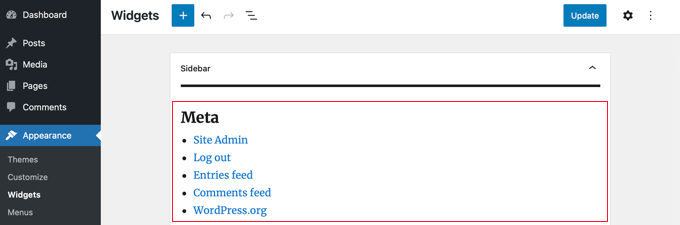
Il widget verrà aggiunto alla barra laterale.
Assicurarsi di fare clic sul pulsante “Aggiorna” nella parte superiore della schermata per salvare il nuovo widget.

Per saperne di più, consultate la nostra guida passo passo su come add-on e utilizzo dei widget in WordPress e su come aggiungere widget di WordPress in modalità accessibilità.
Come aggiungere i widget alla barra laterale del vostro tema di blocco in WordPress
I temi a blocchi, come il tema predefinito Twenty Twenty-Two, consentono di utilizzare l’Editor completo del sito in WordPress. L’Editor completo del sito offre blocchi personalizzati per lo styling del tema del sito web, ma non include il widget legacy per impostazione predefinita.
Ciò significa che non sarà possibile accedere ai widget legacy dall’Editor completo del sito. Inoltre, quando si passa da un tema classico a un tema a blocchi, i widget precedenti non vengono migrati.
Fortunatamente, è possibile aggiungere il supporto per i widget legacy utilizzando un plugin. È sufficiente installare e attivare il plugin X3P0 Legacy Widget. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: noterete che il plugin non è stato testato con le ultime versioni di WordPress. Detto questo, abbiamo provato il plugin ed è l’unico che funziona meglio per questo tutorial.
Per maggiori informazioni, potete leggere il nostro articolo sull’utilizzo di plugin non testati. Se trovate un plugin migliore, non esitate a farcelo sapere nei commenti!
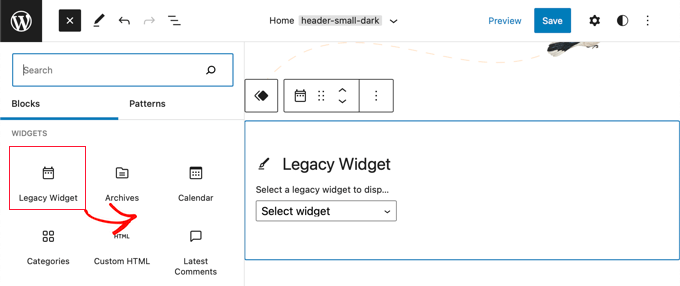
Dopo l’attivazione, il plugin aggiunge il widget Legacy all’Editor completo del sito. Ciò consentirà di utilizzare i widget legacy con i temi più recenti.

Una volta completata l’aggiunta del widget, è possibile fare clic sul pulsante “Salva” per rendere ufficiali le modifiche.
Come aggiungere widget al contenuto dei post in WordPress
Uno degli aspetti positivi dell’editor di contenuti a blocchi di WordPress è la possibilità di aggiungere widget al di fuori delle aree predisposte, come all’interno del post o della pagina.
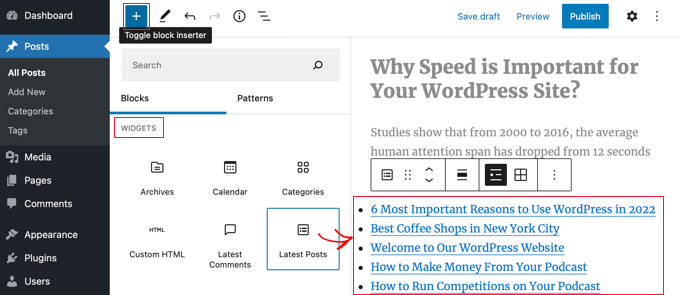
Nell’editor dei contenuti, fare clic sul pulsante “+ Aggiungi blocco” nella parte superiore dello schermo.
Quindi, scorrere la sezione “Widget” e trovare il widget che si desidera aggiungere al contenuto. È quindi possibile trascinare il widget sul post.

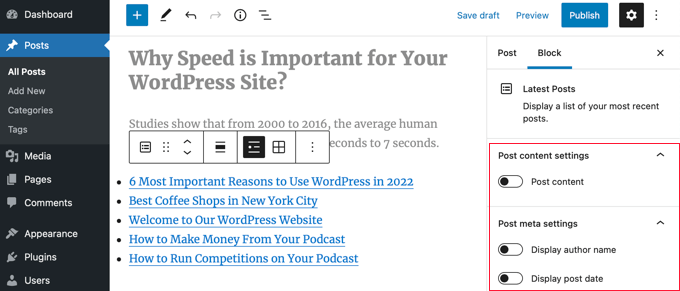
È possibile personalizzare il widget utilizzando il pannello Impostazioni sulla destra dello schermo.
Una volta terminato, è sufficiente pubblicare o aggiornare il post o la pagina del blog.

Per saperne di più, consultate la nostra guida su come aggiungere widget di WordPress nel contenuto di post e pagine.
Learn WordPress – Ulteriori trucchi per utilizzare blocchi e widget di WordPress
Ora che conoscete meglio i widget e i blocchi di Learn WordPress, potreste voler approfondire i modi per utilizzarli al meglio. Ecco alcuni articoli che potete consultare per iniziare:
- Come creare un blocco riutilizzabile nell’editor a blocchi di WordPress (Gutenberg)
- Guida per principianti: Come utilizzare i pattern di blocco di WordPress
- Come creare un widget fluttuante in evidenza nella barra laterale di WordPress
- Come nascondere un widget di WordPress su mobile (facile per i principianti)
- Come aggiungere stili personalizzati ai widget di WordPress
- Come mostrare o nascondere i widget su specifiche pagine di WordPress
Speriamo che questo tutorial vi abbia aiutato a capire come convertire un widget di WordPress in un blocco. Potreste anche voler selezionare la nostra guida su come visualizzare barre laterali diverse per ogni pagina e post in WordPress e i migliori temi WordPress compatibili con Gutenberg.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.