State lottando per trovare un modo affidabile per accettare pagamenti sul vostro sito WordPress?
Square semplifica le cose, sia che si vendano prodotti, servizi o iscrizioni. È un processore di pagamenti affidabile che rende le transazioni senza problemi, offrendo caratteristiche come la protezione dalle frodi, la fatturazione semplice e la facile integrazione con i plugin di WordPress.
Noi di WPBeginner abbiamo testato diversi metodi e abbiamo scoperto che l’aggiunta di Square a WordPress è facile e redditizia per le aziende che vogliono migliorare il processo di pagamento. 🛒
In questo articolo vi mostreremo come integrare i pagamenti di Square in WordPress, in modo da poter accettare facilmente pagamenti con carta di credito sul vostro sito web.

Perché collegare Square Payments a WordPress?
Square è un popolare gateway di pagamento che semplifica i pagamenti con carta di credito. Potete utilizzare Square sul vostro sito web WordPress per accettare pagamenti in modo sicuro attraverso un semplice modulo di pagamento o un negozio di e-commerce con caratteristiche complete.
Come il gateway di pagamento Stripe, offre un’opzione flessibile per accettare pagamenti con carta di credito online o di persona.
L’accettazione delle carte di credito è disponibile negli Stati Uniti, in Canada, Australia, Giappone, Regno Unito, Repubblica d’Irlanda, Francia e Spagna. Square offre una tariffa fissa per le transazioni, che varia per ogni Paese.
🚨 Nota: è necessario abilitare l’HTTPS/SSL sul proprio sito web per poter accettare in modo sicuro i pagamenti con carta di credito. Per maggiori dettagli, potete seguire la nostra guida su come ottenere un certificato SSL gratuito per il vostro sito WordPress.
Detto questo, vediamo come collegare i pagamenti Square a WordPress.
Vi mostreremo come aggiungere un modulo di pagamento Square usando WPForms e poi tratteremo altri metodi, come l’accettazione di pagamenti Square in un negozio online usando WooCommerce:
Collegare Square a WordPress usando WPForms
Il modo più semplice per creare un modulo per i pagamenti con Square è utilizzare WPForms. È il miglior plugin per la creazione di moduli per WordPress, utilizzato da oltre 6 milioni di siti web. È possibile utilizzare il suo builder con trascinamento e rilascio per creare rapidamente qualsiasi tipo di modulo, compresi quelli per i pagamenti, per il vostro sito web WordPress.
Noi di WPBeginner abbiamo usato il plugin per creare il nostro modulo di contatto e i sondaggi annuali e abbiamo scoperto che il processo è molto semplice per i principianti. Per maggiori dettagli, consultate la nostra recensione completa di WPForms.
Per questo tutorial, utilizzeremo la versione Pro di WPForms, perché consente di accedere all’addon Square che permette di accettare pagamenti con carta di credito senza scrivere codice.
È possibile utilizzare WPForms anche per accettare pagamenti con carta di credito utilizzando Stripe, Authorize.net e PayPal.
Nota: esiste una versione gratuita di WPForms, ma permette di accettare solo pagamenti con Stripe.
Installazione e attivazione di WPForms
La prima cosa da fare è installare e attivare il plugin WPForms Pro. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo aver attivato WPForms, andate su WPForms ” Impostazioni nella vostra dashboard di WordPress.

In questa schermata, è necessario inserire la chiave di licenza nel campo “Chiave di licenza”. Questa chiave si trova nel vostro account WPForms.
Dopodiché, assicuratevi di fare clic sul pulsante “Verifica chiave” per attivare la licenza. Questo vi permetterà di abilitare facilmente l’addon Square per WordPress.
Collegare WPForms a Square
Dopo aver attivato il plugin principale, è il momento di installare il componente aggiuntivo Square.
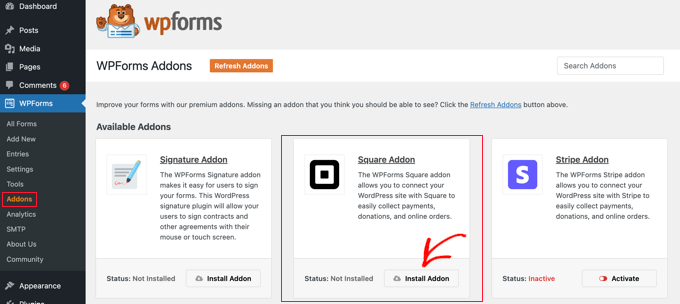
Nella vostra dashboard di WordPress, andate alla pagina WPForms ” Addons e scorrete fino a trovare l’addon Square. Successivamente, è necessario fare clic sul pulsante “Installa addon”.

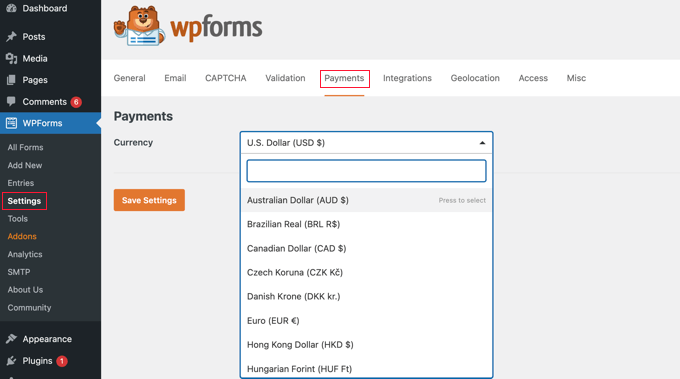
Una volta installato e attivato l’addon, andare alla pagina WPForms ” Impostazioni e fare clic sulla scheda Pagamenti.
Per impostazione predefinita, WPForms raccoglie i pagamenti in dollari americani. Se si desidera accettare pagamenti in una valuta diversa, basta aprire il menu a tendina Valuta e scegliere dall’elenco.

Il passo successivo consiste nel collegare WPForms al vostro conto Square.
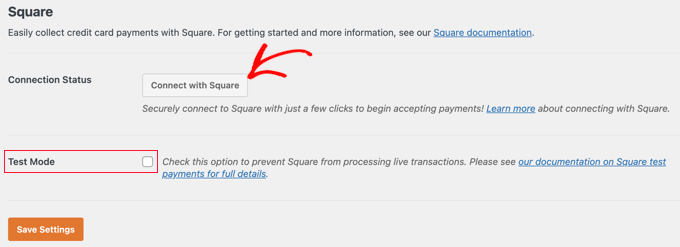
Per effettuare questa connessione, scorrere la pagina fino alla sezione Stato della connessione. Quindi fare clic sul pulsante “Connetti con Square”.

A questo punto è possibile seguire le istruzioni sullo schermo per creare un nuovo account Square o per collegare WPForms all’account Square esistente.
Se si desidera testare il modulo di pagamento, è necessario selezionare l’opzione “Modalità di prova”. In questo modo è possibile effettuare pagamenti fittizi per assicurarsi che il modulo funzioni correttamente. Non dimenticate di deselezionare la casella una volta terminato il test.
Assicurarsi di fare clic sul pulsante “Salva impostazioni” in basso per memorizzare le impostazioni.
Creare un modulo di pagamento Square in WordPress
Dopo esservi collegati con successo a Square, dovrete creare un modulo di pagamento. Per farlo, andate su WPForms ” Aggiungi nuovo nell’area di amministrazione di WordPress.
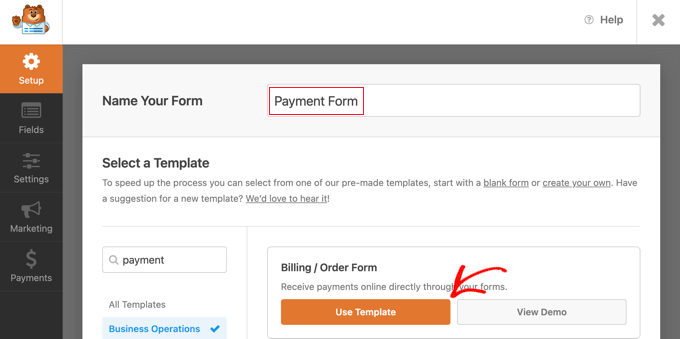
Per prima cosa, dovrete fornire un titolo al vostro modulo. Quindi si dovrà scorrere fino al modello “Modulo di fatturazione/ordine” e fare clic sul pulsante “Usa modello”.

WPForms ora carica automaticamente il modello di modulo nel costruttore drag and drop. Include la maggior parte dei campi necessari e rende facile aggiungere, rimuovere o modificare i campi del modulo.
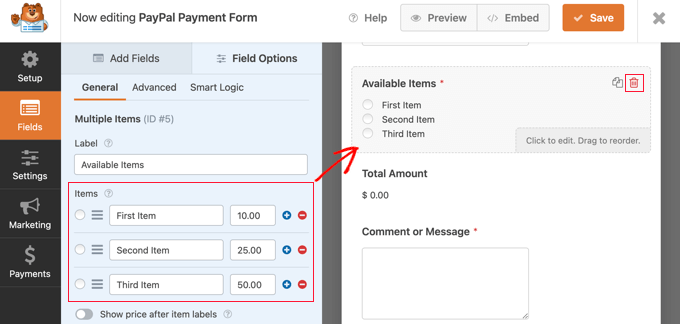
Ad esempio, è stato aggiunto al modulo un elenco di articoli multipli, in modo che i visitatori possano selezionare il prodotto o il servizio che desiderano pagare. Facendo clic su questo campo, si potrà personalizzare l’etichetta del campo, insieme al nome e al prezzo di ciascun articolo.

Se si offre un solo articolo, è necessario eliminare il campo Articoli multipli facendo clic sull’icona del cestino nell’angolo in alto a destra del campo.
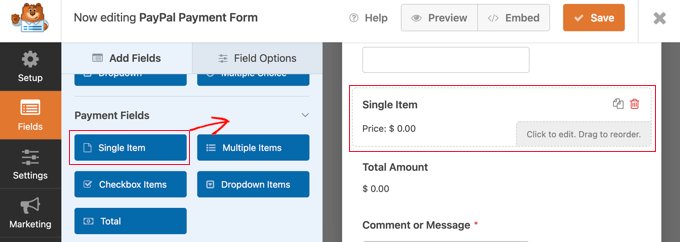
Successivamente, si può scorrere fino al campo Oggetto singolo e trascinarlo nel modulo.

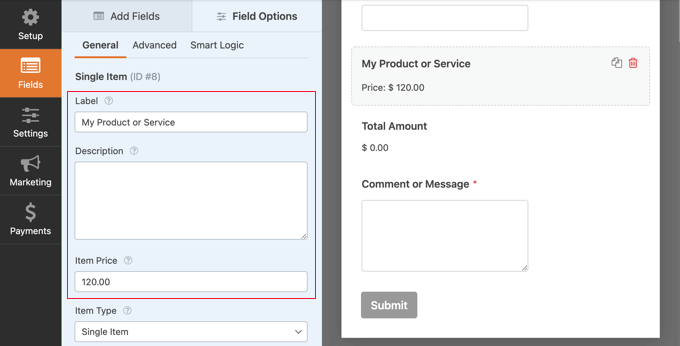
È possibile fare clic su questo campo per personalizzarlo.
Ad esempio, è possibile modificare l’etichetta, la descrizione e il prezzo del campo. L’anteprima del modulo sulla destra verrà aggiornata automaticamente.

Se si offre un solo articolo, il campo Totale non è necessario. Non esitate a eliminarlo.
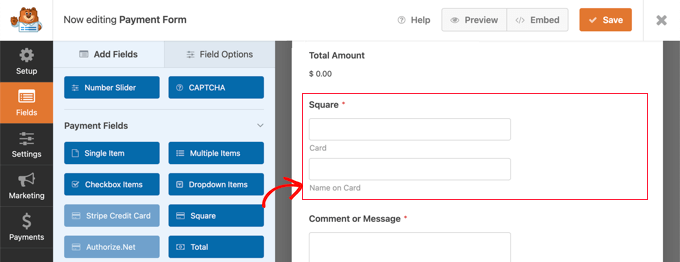
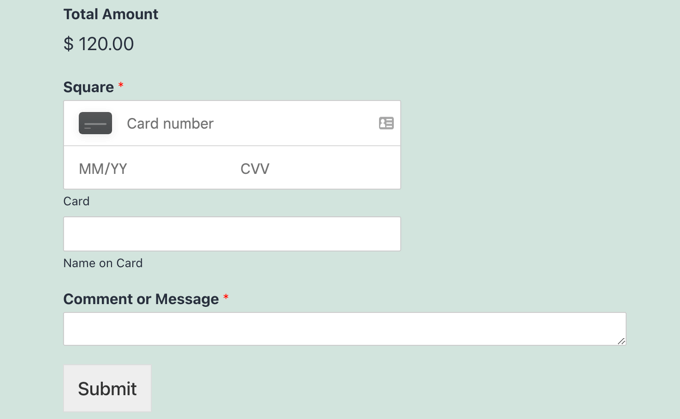
Successivamente, è necessario aggiungere il campo Square al modulo per raccogliere le informazioni di pagamento del cliente. Basta fare clic sulla scheda “Aggiungi campi” e scorrere fino alla sezione Campo di pagamento.

Ora è possibile trascinare il campo Square al suo posto nel modulo di pagamento.
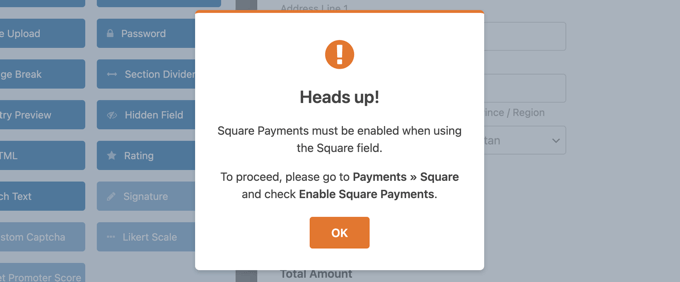
Non appena lo si fa, appare una notifica che informa che è necessario abilitare i pagamenti di Square per questo modulo.

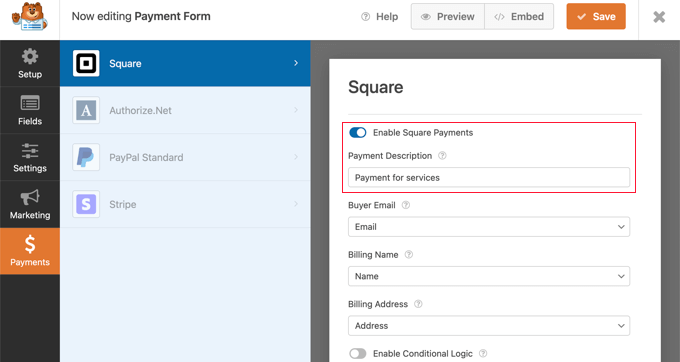
Dopo aver cliccato sul pulsante “OK”, andate su Pagamenti ” Square nell’editor di WPForms. Una volta lì, dovrete attivare l’impostazione “Abilita pagamenti Square”.
Successivamente, è possibile digitare una descrizione nel campo “Descrizione del pagamento”. Questo testo apparirà sull’estratto conto della carta di credito del cliente.

È una buona idea completare anche le altre impostazioni opzionali. Queste impostazioni consentono a Square di sapere dove trovare l’indirizzo e-mail, il nome e l’indirizzo di fatturazione del cliente nel modulo creato, in modo da poter inviare una ricevuta e-mail.
Infine, WPForms consente di impostare una logica condizionale intelligente per i moduli. Questo è utile quando volete permettere ai vostri clienti di scegliere tra diversi metodi di pagamento, come carte di credito o PayPal.
Quando si è soddisfatti dell’aspetto del modulo di pagamento con carta di credito, è il momento di salvare le modifiche. Per farlo, basta cliccare sul pulsante “Salva” nella parte superiore dello schermo.
Configurazione delle e-mail di notifica per Square Payments
Poi, è possibile configurare la notifica via e-mail che viene inviata quando il modulo viene inviato. È anche possibile impostare le e-mail di notifica ai clienti dopo che hanno effettuato un ordine.
Ogni volta che un cliente completa il modulo di pagamento, WPForms invia di default un’e-mail all’amministratore di WordPress. Tuttavia, potreste voler inviare queste e-mail a un indirizzo diverso o addirittura notificare più persone.
Questo è facile da fare utilizzando WPForms. Per personalizzare le notifiche via e-mail, basta cliccare sulla scheda “Impostazioni” e selezionare “Notifiche”.

In questa schermata, trovare il campo “Invia all’indirizzo e-mail”. Per impostazione predefinita, è impostato su {admin_email} e indica a WordPress di utilizzare l’e-mail di amministrazione di WordPress.
È possibile eliminare questo testo dinamico e sostituirlo con qualsiasi altro indirizzo e-mail. È sufficiente digitare il nuovo indirizzo nel campo “Invia a indirizzo e-mail”. Se si desidera inviare un’e-mail a più persone, è sufficiente separare ogni indirizzo con una virgola.

È inoltre possibile modificare l’oggetto dell’e-mail, il messaggio e altro ancora.
Successivamente, imposteremo una notifica via e-mail per i vostri clienti, confermando il loro acquisto e ringraziandoli. Per farlo, è necessario fare clic sul pulsante “Aggiungi nuova notifica”.

WPForms chiederà di dare un nome a questa notifica. Per questa esercitazione, la chiameremo “Notifica cliente”.
Successivamente, WPForms mostrerà tutti i campi di notifica che è possibile personalizzare.

È possibile inserire uno smart tag in modo che l’e-mail di notifica venga inviata all’indirizzo e-mail del cliente. È sufficiente fare clic sul link “Mostra smart tag” accanto all’opzione “Invia a indirizzo e-mail”.
Successivamente, è necessario selezionare il campo “Email” del modulo. Questo permette a WPForms di utilizzare l’indirizzo e-mail fornito dal cliente al momento dell’invio del pagamento.

Ora è possibile personalizzare il resto dell’e-mail di notifica, come l’oggetto o il messaggio e-mail. Ad esempio, si può personalizzare il contenuto dell’e-mail utilizzando smart tag per il nome del cliente o alcune informazioni sul prodotto acquistato.
WPForms visualizzerà anche una notifica sullo schermo quando l’utente effettua un ordine. È possibile personalizzarla facendo clic sulla scheda “Conferme” e modificando il messaggio di conferma.

Invece di mostrare un messaggio, si potrebbe preferire mostrare una pagina specifica o reindirizzare i clienti a un altro URL.
Per effettuare questa modifica, è sufficiente aprire il menu a tendina “Tipo di conferma”. A questo punto è possibile scegliere tra le opzioni disponibili.

Infine, dovrete assicurarvi che le notifiche via e-mail vengano consegnate alla casella di posta elettronica del destinatario e non alla cartella spam. Il modo migliore per farlo è utilizzare un provider di servizi SMTP per migliorare la deliverability delle e-mail.
Per maggiori dettagli, consultate la nostra guida su come risolvere il problema del mancato invio di e-mail da parte di WordPress.
Aggiunta del modulo di pagamento al vostro sito WordPress
Il passo finale consiste nell’aggiungere il nuovo modulo di pagamento Square al vostro sito web WordPress. WPForms rende super facile aggiungere moduli ovunque.
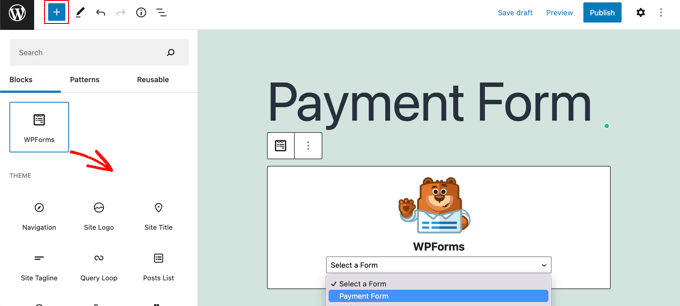
È sufficiente creare un nuovo post o una nuova pagina o modificarne una esistente. Quindi, fate clic sul segno più (+) in alto e aggiungete un blocco WPForms nell’editor di WordPress.

Successivamente, selezionare il modulo di pagamento dal menu a discesa nel blocco WPForms.
Una volta terminato, è possibile salvare o pubblicare la pagina e fare clic sul pulsante “Anteprima” per vedere il modulo in azione.

Congratulazioni, ora avete collegato i pagamenti Square a WordPress.
Potete collegare il vostro modulo di pagamento Square con servizi di email marketing, Google Sheets e altre applicazioni per ottimizzare ulteriormente il vostro flusso di lavoro utilizzando le integrazioni native di WPForms.
Modi per collegare Square a WordPress
WPForms offre un modo semplice per creare un modulo di pagamento che collega i pagamenti di Square al vostro sito WordPress. Tuttavia, alcuni utenti potrebbero avere esigenze diverse e cercare plugin alternativi per Square.
Ad esempio, potreste voler avviare un sito associativo, creare un negozio online per vendere prodotti fisici, vendere eBook sul vostro blog, vendere corsi online o persino accettare donazioni.
Square non è sempre la scelta migliore. Stripe, infatti, ha un supporto per i plugin molto migliore di Square in WordPress, il che lo rende una scelta migliore se si vuole aggiungere un’opzione di carta di credito.
Molti plugin popolari come MemberPress, WP Simple Pay e Easy Digital Downloads offrono integrazioni integrate con Stripe.
Per maggiori dettagli, consultate la nostra guida sui migliori plugin per i pagamenti con Stripe.
Tuttavia, se gestite un negozio WooCommerce, potete facilmente aggiungere il supporto di Square utilizzando l’estensione ufficiale Square for WooCommerce.

Questa estensione sincronizza i prodotti tra il vostro sito web e il vostro account Square. Ciò significa che quando si aggiungono prodotti al proprio account Square, questi vengono automaticamente aggiunti anche al proprio negozio WooCommerce.
Inoltre, supporta i pagamenti ricorrenti se utilizzato insieme all’estensione WooCommerce Subscriptions.
Guide di esperti sull’accettazione dei pagamenti in WordPress
Ora che sapete come collegare i pagamenti Square, potreste voler vedere altre guide sull’accettazione di altri tipi di pagamenti in WordPress.
- Come accettare facilmente i pagamenti con carta di credito sul vostro sito WordPress
- Come accettare pagamenti con Stripe in WordPress
- Come accettare i pagamenti Alipay in WordPress (metodi semplici)
- Come aggiungere i pagamenti Klarna a WordPress (modi semplici)
- Come accettare pagamenti ACH in WordPress (ricorrenti o una tantum)
- Come accettare i pagamenti Affirm in WordPress (metodi semplici)
- Come aggiungere Venmo in WordPress e WooCommerce
- Come accettare Apple Pay in WordPress (in modo semplice)
- Come accettare Google Pay in WordPress (in modo semplice)
- Come accettare facilmente i pagamenti in Bitcoin in WordPress (passo dopo passo)
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Michele
It was easy to set the form up and connect with Square, however I continue to get the following message on the form ” Web Payments SDK was initialized with an application ID created in production however you are currently using sandbox.” I don’t know how to modify this. Does anyone know?
WPBeginner Support
That normally means your Square account is currently in sandbox for testing which means it would not send charges but is used for testing. You would log into Square and change to production to start charging.
Admin