Gestire più siti WordPress può essere una mossa intelligente per la vostra azienda. Vi permette di rivolgervi a gruppi di clienti diversi e di mantenere il vostro sito principale al sicuro.
Ma linkare questi siti e farli funzionare insieme può essere un po’ impegnativo. Non preoccupatevi: è più facile di quanto si possa pensare.
In questa guida esploreremo 3 semplici modi per collegare tutti i vostri siti WordPress.

Perché collegare più siti web WordPress?
Supponiamo che abbiate più siti web, come un blog WordPress e un sito web di corsi online.
Se qualcuno acquista un corso dal vostro blog, dovrete iscriverlo manualmente sul vostro sito, che ha un sistema di gestione dell’apprendimento (LMS). Questa operazione potrebbe richiedere molto tempo o costare molto denaro, se si deve assumere un aiuto.
D’altra parte, collegando tra loro questi siti web è possibile automatizzare diverse attività e salvare tempo.
Quando un cliente acquista il corso, viene automaticamente registrato e iscritto a un sito di membership separato. Questa è una buona pratica per mantenere sicuro il vostro sito WordPress principale.
Molti pensano di creare una rete WordPress multisito per collegare tra loro numerosi siti. Tuttavia, non è necessario gestire una rete multisito per collegare tra loro ogni sito web. Anzi, di solito non è la soluzione migliore.
Nelle sezioni seguenti vi mostreremo 3 semplici modi per far funzionare insieme siti web diversi. Potete fare clic sul link sottostante per passare alla sezione che vi interessa:
Pronti? Immergiamoci subito.
Metodo 1: Collegare più siti WordPress utilizzando un plugin
Il modo migliore per collegare due siti web e farli parlare tra loro è utilizzare il plugin Uncanny Automator. È il miglior plugin di automazione per WordPress e vi aiuta a creare flussi di lavoro automatizzati sul vostro sito web.
Il plugin può essere considerato come Zapier per i siti web WordPress. Con Uncanny Automator è possibile creare facilmente una connessione tra più siti web.

Per questo tutorial, consideriamo una situazione in cui si ha un negozio WooCommerce e un sito web per i soci.
Vi mostreremo come collegare i due siti web utilizzando Uncanny Automator. Il nostro obiettivo è quello di registrare automaticamente i clienti sul vostro sito web quando acquistano un corso dal vostro negozio.
Nota: prima di iniziare, assicuratevi di aver aggiunto un prodotto al vostro negozio WooCommerce e di aver creato diversi livelli di iscrizione sul vostro sito.
Successivamente, è necessario installare il plugin Uncanny Automator su entrambi i siti web. Per maggiori dettagli, consultate la nostra guida su come installare un plugin per WordPress.
Al momento dell’attivazione, vi verrà chiesto di installare il plugin gratuito Uncanny Automator. La versione lite offre funzioni limitate e viene utilizzata come base per la versione pro.
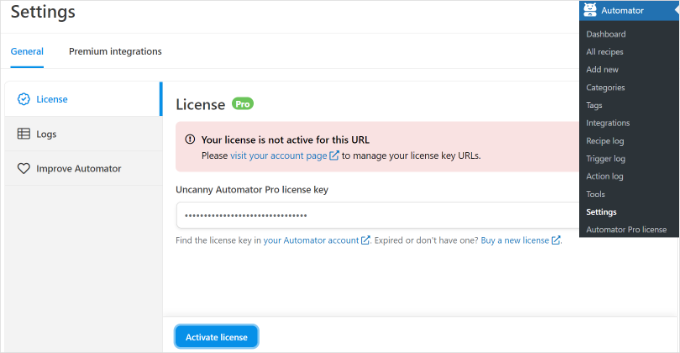
Successivamente, è necessario andare su Automator ” Impostazioni dalla Bacheca di WordPress e inserire la chiave di licenza. La chiave si trova nell’area dell’account di Uncanny Automator.

Dopo aver inserito la chiave, non dimenticate di fare clic sul pulsante “Attiva licenza”.
A questo punto, dovrete ripetere i passaggi di attivazione per entrambi i siti web WordPress.
Creazione di una ricetta per l’acquisto di un prodotto sul vostro negozio WooCommerce
Il passo successivo è creare una ricetta sul vostro negozio WooCommerce quando i clienti acquistano il vostro prodotto. Le “ricette” sono un’automazione.
Per iniziare, potete andare su Automator ” Aggiungi novità: dal pannello di amministrazione di WordPress.
Successivamente, vi verrà chiesto di selezionare un tipo di ricetta. Le ricette con accesso sono attivate solo dagli utenti connessi, mentre le ricette “Tutti gli utenti possono attivare tutti”.

Selezionate “Utenti connessi” come tipo di ricetta, poiché i vostri personalizzati creeranno un account e si accederanno per effettuare un acquisto. Quindi, fate clic sul pulsante “Conferma”.
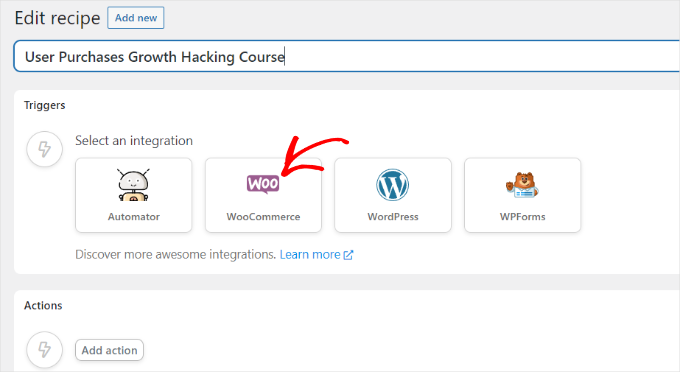
Inseriamo quindi un nome per la ricetta e selezioniamo “WooCommerce” come integrazione. Il nome è solo per referer; gli utenti non lo vedranno.

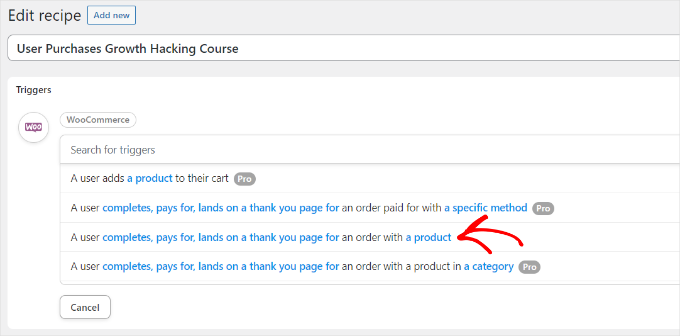
Quindi, è necessario selezionare un trigger per la ricetta.
È sufficiente selezionare come trigger “Un utente completa, paga e finisce su una pagina di ringraziamento per un ordine con un prodotto”.

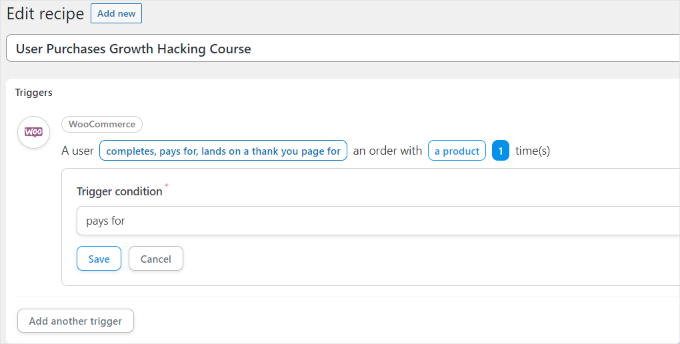
Successivamente, vi verrà chiesto di selezionare la condizione di trigger.
È possibile selezionare “paga per” come condizione e fare clic sul pulsante “Salva”.

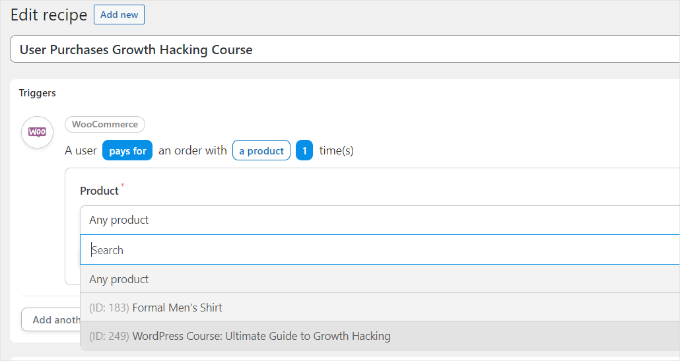
Dopodiché, Uncanny Automator vi chiederà di selezionare un prodotto per la vostra ricetta.
Selezionate il prodotto digitale sul vostro negozio WooCommerce. Per questa esercitazione, sceglieremo “Corso WordPress: Ultimate Growth Hacking”.

Non dimenticate di fare clic sul pulsante “Salva” dopo aver selezionato un prodotto.
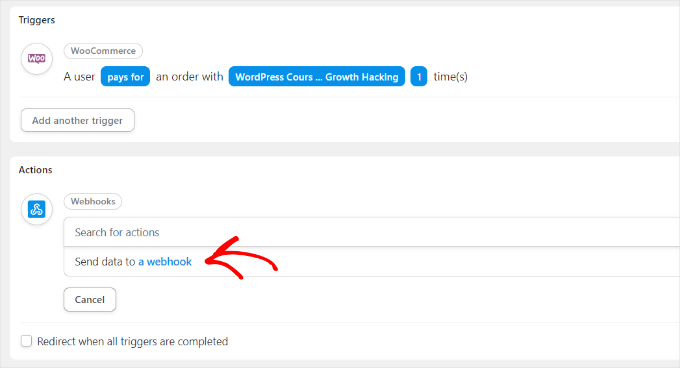
Ora è necessario scegliere un'”Azione” per la ricetta.

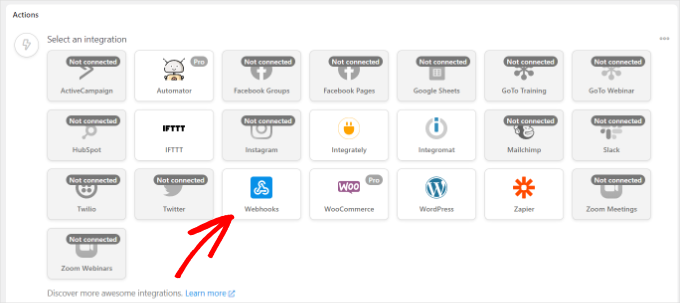
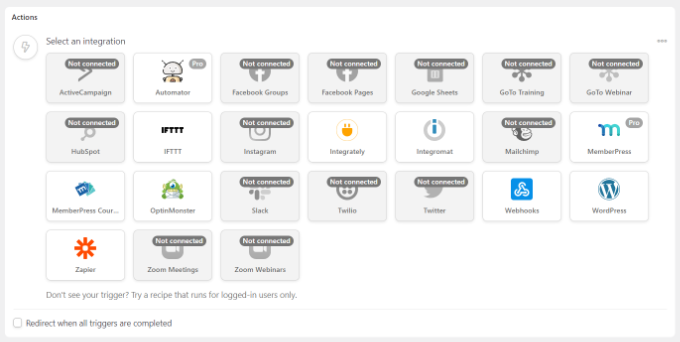
Per creare l’azione, è necessario selezionare un’integrazione.
Utilizzando un webhook, è possibile inviare facilmente i dati di registrazione del cliente al sito web dell’associazione. Un webhook è un pezzo di codice che consente a diversi strumenti e applicazioni di fornire informazioni ad altre applicazioni in tempo reale.
Selezionate “Webhooks” come integrazione.

Non preoccupatevi. Non è necessario conoscere il codice per utilizzarlo. Vi guideremo attraverso tutti i passaggi.
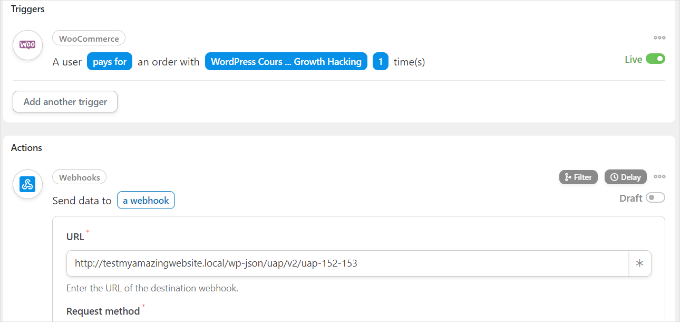
Ora è possibile selezionare un’azione per l’integrazione scelta.

È sufficiente selezionare l’opzione “Invia dati a un webhook”, come si vede nello screenshot qui sopra.
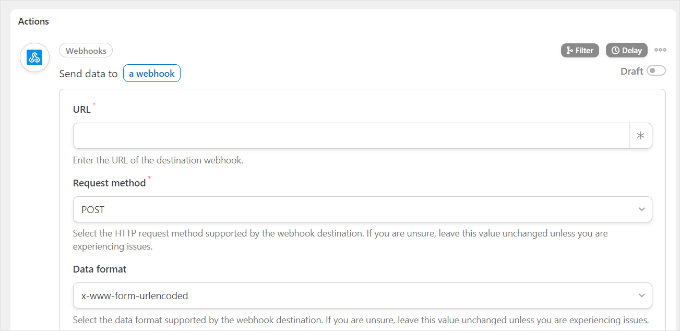
Successivamente, è necessario inserire i dettagli del webhook.

Per ora è meglio tenere aperta questa scheda.
Per completare la ricetta sul vostro negozio WooCommerce e inserire i dettagli del webhook, dovete creare un webhook sul vostro sito web di iscrizione.
Creare un webhook sul proprio sito web per i soci
Per prima cosa, è necessario aprire il sito associativo in una nuova scheda. Poi, andate su Automator ” Add-on dal pannello di amministrazione di WordPress sul vostro sito.
Selezionate “Tutti” come tipo di ricetta e fate clic sul pulsante “Conferma”.

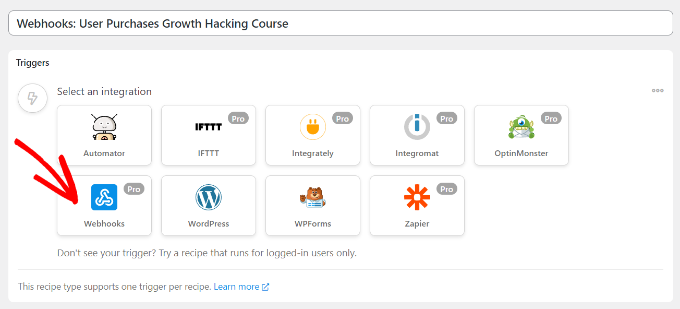
Successivamente, è necessario inserire un nome per la ricetta e selezionare un’integrazione trigger.
È sufficiente fare clic su “Webhooks” come integrazione.

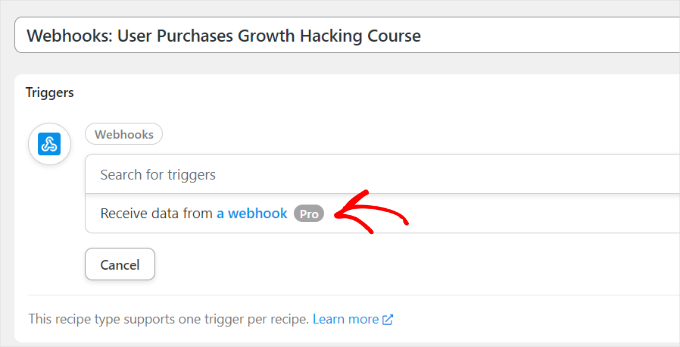
Il passo successivo consiste nel selezionare un trigger per l’integrazione.
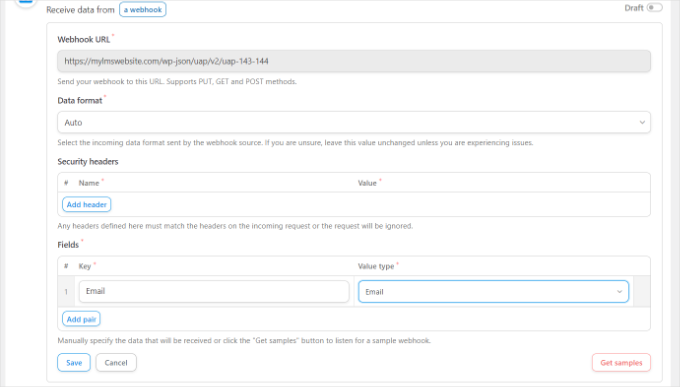
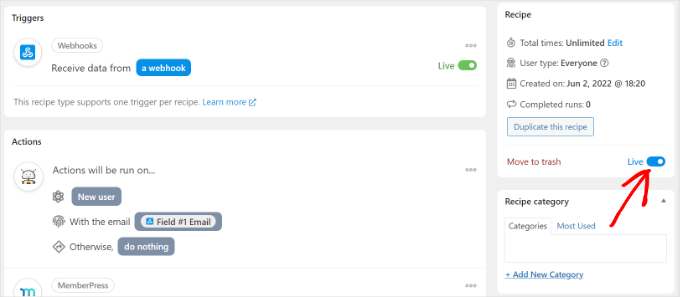
Selezionare l’opzione “Ricevi dati da un webhook” come trigger.

Ora il plugin mostrerà l’URL del libro di testo. È possibile annotare l’URL in un file di testo, poiché ne avremo bisogno in seguito per completare la ricetta sul vostro negozio WooCommerce.
Quindi, scorrere verso il basso fino alla sezione Campi. Da qui è sufficiente inserire “Email” nel campo Chiave e selezionare “Email” per il tipo di valore.

Non dimenticate di fare clic sul pulsante “Salva”.
Successivamente, è possibile aggiungere un’azione alla ricetta facendo clic sul pulsante “Aggiungi azione”.

È possibile scegliere diverse integrazioni per la propria azione. È sufficiente selezionare il plugin per l’iscrizione utilizzato per creare il sito.
Nel nostro caso, selezioneremo MemberPress, poiché l’abbiamo utilizzato per impostare il sito associativo.

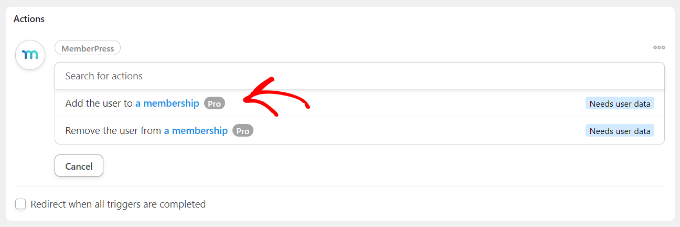
Successivamente, è possibile scegliere un’azione per l’integrazione selezionata.
Poiché vogliamo che i nostri clienti si iscrivano automaticamente a un’associazione, selezioneremo l’opzione “Aggiungi l’utente a un’associazione”.

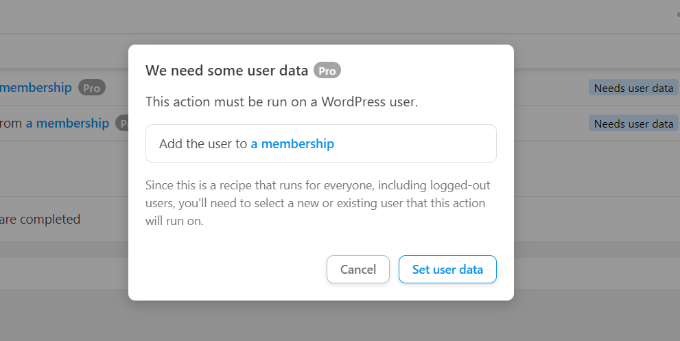
Appare quindi un popup che indica che l’azione richiederà i dati dell’utente WordPress.
Fate clic sul pulsante “Imposta dati utente”.

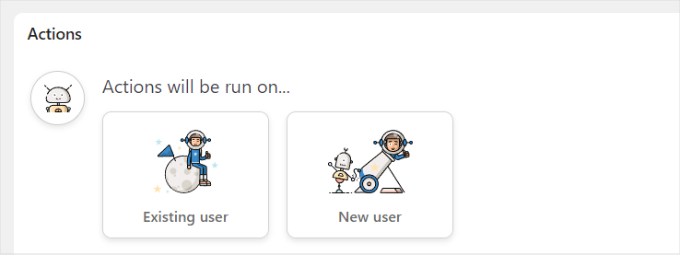
Successivamente, dovrete scegliere tra “Utente esistente” o “Nuovo utente”.
È sufficiente fare clic sull’opzione “Nuovo utente”.

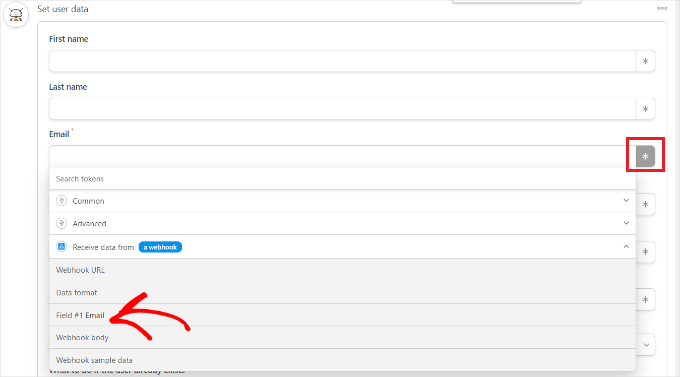
Verrà visualizzato un modulo in cui è possibile impostare i dati dell’utente. I campi nome e cognome possono essere lasciati vuoti.
Quindi, fare clic sull’icona dell’asterisco (*) per il campo ‘Email’. Dal menu a discesa è possibile selezionare “Campo #1 Email” in “Ricevi dati da un webhook”.

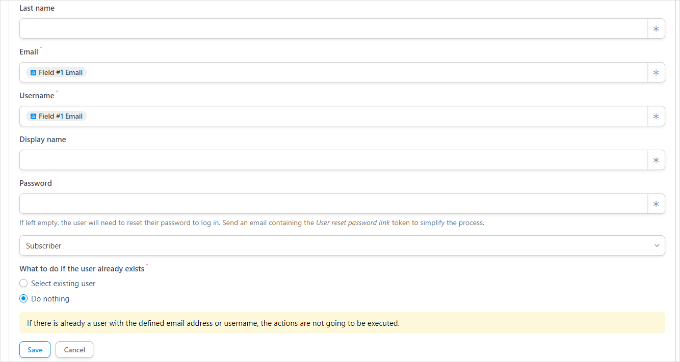
È possibile ripetere questo passaggio anche per il campo “Nome utente”. Gli altri campi possono essere lasciati vuoti.
A questo punto, nell’opzione “Cosa fare se l’utente esiste già”, scegliete semplicemente “Non fare nulla” e cliccate sul pulsante Salva.

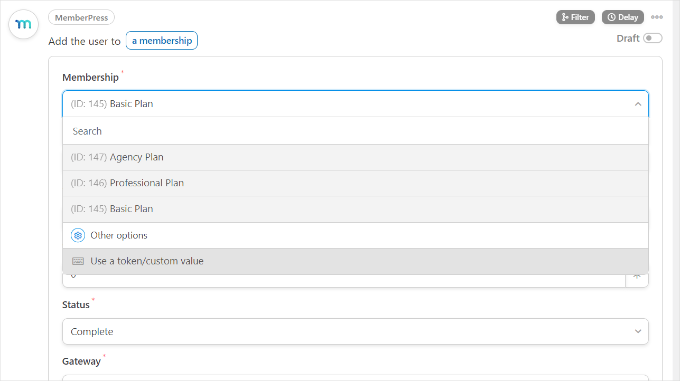
Successivamente, è possibile selezionare il piano di iscrizione a cui si desidera che il cliente di WooCommerce si abboni facendo clic sul menu a discesa Membership.
Oltre a ciò, si vedranno altri campi per il subtotale, l’importo delle tasse, l’aliquota, lo stato, il Gateway e altro ancora. È possibile lasciare le impostazioni predefinite.

Non dimenticate di fare clic sul pulsante “Salva” quando avete finito.
Se si vuole, si possono aggiungere altre azioni alla ricetta, come permettere a WordPress di inviare un’email di conferma o registrare l’utente a un webinar Zoom.
In caso contrario, il gioco è fatto!
Ora è possibile pubblicare la ricetta. È sufficiente fare clic sull’attiva/disattiva sul lato destro della pagina e modificarla in “Live”.

Completare la ricetta per l’acquisto in WooCommerce
Ora che la ricetta è attivata sul sito web dei soci, è il momento di completare la ricetta sul vostro negozio WooCommerce.
Per prima cosa, torniamo al sito web di WooCommerce e apriamo la ricetta creata in precedenza. Inserite il link del webhook che abbiamo copiato in un file di testo (quando abbiamo creato la ricetta sul sito dei soci) nel campo “URL”.

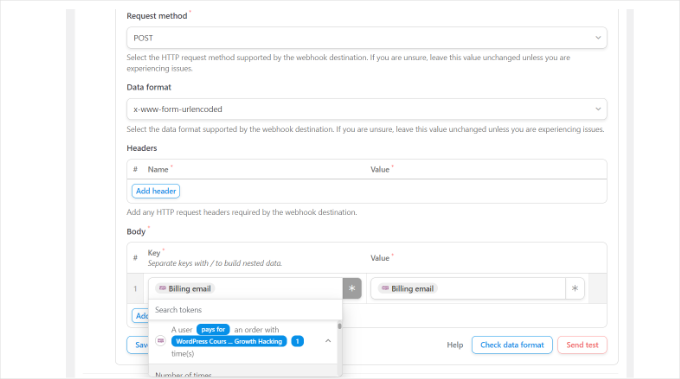
Successivamente, è possibile scorrere verso il basso e mantenere le impostazioni predefinite di “Metodo di richiesta” e “Formato dati”.
Nella sezione “Contenuto”, si può fare clic sul segno asterisco (*) per il campo “Chiave” e selezionare “Email di fatturazione” come opzione. Allo stesso modo, è possibile selezionare “Email di fatturazione” nel campo “Valore”.

C’è anche un’opzione per inviare dati di prova per verificare se la connessione è impostata correttamente.
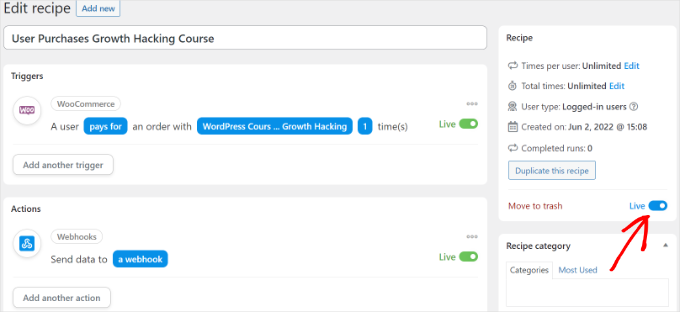
Al termine, non dimenticate di fare clic sul pulsante “Salva”.
Quindi, pubblicare la ricetta facendo clic sull’attiva/disattiva e modificandola in “Live”.

Ecco fatto!
Ora, ogni volta che un cliente acquista un prodotto WooCommerce selezionato, viene automaticamente iscritto a un piano di adesione sul vostro sito web.
È possibile utilizzare questo stesso metodo per impostare un’automazione simile per collegare tra loro più siti WordPress.
Metodo 2: Creare un sottodominio per collegare i siti web WordPress
Un altro modo per collegare più siti web di WordPress è creare un sottodominio. Tuttavia, tenete presente che questi siti web non saranno sincronizzati automaticamente e dovrete aggiornarli entrambi manualmente.
I sottodomini sono parti aggiuntive del vostro dominio principale e vi aiutano a organizzare diverse sezioni del vostro sito web WordPress. Possono essere utilizzati per separare altre funzioni dal sito web principale.
Ad esempio, se volete creare un negozio di e-commerce ma tenerlo lontano dal vostro dominio principale. In questo caso, potete creare un sottodominio per il vostro negozio online e il vostro sito web avrà questo aspetto:
https://store.yourexamplewebsite.com
Allo stesso modo, è possibile creare un sottodominio per diverse località, come uk.yourexamplesite.com o fr.yourexamplesite.com.
Anche noi di WPBeginner utilizziamo un sottodominio per i nostri contenuti video. Potete visitare https://videos.wpbeginner.com/ e accedere a numerosi video tutorial su WordPress.

Potete creare facilmente un sottodominio utilizzando il vostro account di hosting WordPress. Per maggiori dettagli, potete consultare la nostra spiegazione su chi siamo e su come creare un sottodominio.
Quindi, potete consultare la nostra guida su come installare WordPress per creare un altro sito WordPress sul sottodominio.
Metodo 3: utilizzare l’interlinking per collegare i siti web
È anche possibile collegare più siti WordPress tra loro, linkandoli. I link contribuiranno a potenziare la SEO di WordPress trasmettendo autorevolezza (link juice) a ciascun dominio.
Un modo comune per farlo è aggiungere un link personalizzato al menu di navigazione principale.
È anche possibile aggiungere un link al footer del sito web. Ad esempio, su WPBeginner, vedrete che abbiamo inserito un link ai siti web che fanno parte della famiglia di prodotti WPBeginner, oltre ad alcuni link ai siti.

Per modificare il footer di WordPress e aggiungere link a un altro sito web, consultare la nostra guida su come modificare il footer di WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come collegare più siti WordPress tra loro. Potete anche consultare le nostre guide su come gestire più siti WordPress da un’unica Bacheca e su come liberare spazio su disco e ridurre l’uso degli inode in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.