Vuoi imparare come cambiare le dimensioni del logo di WordPress?
Il logo del tuo sito web è una parte importante del tuo brand, quindi vorrai assicurarti che abbia un bell'aspetto. Tuttavia, a volte non è chiaro come ingrandire o rimpicciolire il logo.
In questo articolo, ti mostreremo come cambiare facilmente le dimensioni del logo di WordPress in qualsiasi tema.

Perché cambiare le dimensioni del logo in WordPress?
Indipendentemente dal fatto che tu assuma qualcuno per progettare un logo personalizzato per il tuo sito WordPress o ne progetti uno tu stesso utilizzando un creatore di loghi gratuito, i loghi sono una parte importante di qualsiasi sito web.
Tuttavia, le dimensioni predefinite delle immagini di WordPress potrebbero non funzionare per il tuo logo.
Un logo troppo piccolo non risalterà, mentre un logo troppo grande può distrarre i visitatori dal resto dei tuoi contenuti.
Sebbene tu possa eseguire modifiche di base alle immagini in WordPress, il logo del tuo sito è una parte importante del tuo branding, quindi vorrai assicurarti che abbia un aspetto fantastico. Detto questo, vediamo come puoi cambiare correttamente le dimensioni del logo in WordPress. Usa semplicemente i collegamenti rapidi qui sotto per passare al metodo che desideri utilizzare:
- Metodo 1: Modifica le dimensioni del logo con il personalizzatore di WordPress (Consigliato)
- Metodo 2: Modifica le dimensioni del logo di WordPress utilizzando l'editor completo del sito (solo temi basati su blocchi)
- Metodo 3: Modifica le dimensioni del logo di WordPress modificando il CSS (funziona con la maggior parte dei temi)
- Metodo 4: Modifica le dimensioni del logo di WordPress senza modificare il CSS (nessun codice)
Metodo 1: Modifica le dimensioni del logo con il personalizzatore di WordPress (Consigliato)
Il modo più semplice e immediato per modificare le dimensioni del logo in WordPress è utilizzare il personalizzatore del tema. Tuttavia, questo metodo funziona solo se il tuo tema supporta dimensioni aggiuntive per le immagini in WordPress.
La buona notizia è che molti dei temi più diffusi sono dotati di strumenti integrati per ridimensionare il logo, tra cui Divi, Astra e Ultra.
Nota: Il tuo logo sarà grande quanto l'immagine che carichi, quindi assicurati di caricare un'immagine più grande se vuoi ingrandire il logo.
In questa guida, ti mostreremo come cambiare il tuo logo nei temi Divi, Astra e Ultra, ma il metodo è simile per la maggior parte dei temi WordPress più diffusi.
Anche se non stiamo trattando il tuo tema specifico, vale comunque la pena verificare se puoi modificare le dimensioni del logo utilizzando il personalizzatore di WordPress.
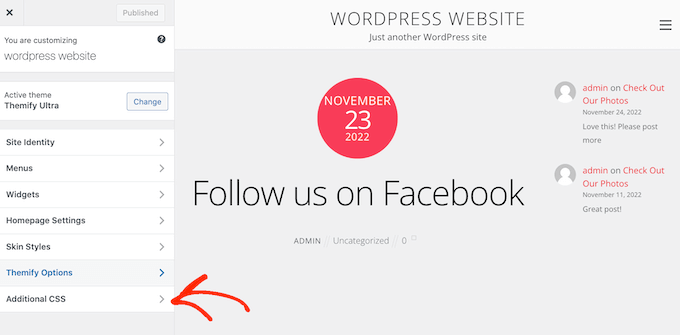
Vai semplicemente su Aspetto » Personalizza e cerca le impostazioni etichettate come Intestazione, Identità del sito, Logo o simili.
Se non vedi queste impostazioni, puoi sempre controllare la documentazione del tuo tema o contattare lo sviluppatore per assistenza. Per ulteriori informazioni su questo argomento, consulta la nostra guida su come chiedere correttamente supporto per WordPress e ottenerlo.
Se il tuo tema non dispone di un editor di logo integrato, dovrai utilizzare il metodo 2 o 3.
Modifica la dimensione del logo di WordPress nel tema Divi di WordPress
Innanzitutto, vai su Divi » Personalizzatore tema e fai clic su ‘Intestazione e navigazione’.

Successivamente, seleziona ‘Barra del menu principale’.
Qui puoi cambiare la dimensione del tuo logo. Ad esempio, potresti visualizzarlo come un'immagine a grandezza naturale.

Innanzitutto, devi regolare l'impostazione ‘Altezza menu’. Questo controlla l'altezza dell'intero menu di navigazione, che definirà quanto grande puoi rendere il tuo logo.
Dopodiché, puoi modificare l'impostazione 'Altezza massima logo', che è una percentuale dell'altezza totale del menu.

Puoi trascinare il cursore 'Altezza massima logo' su e giù finché non trovi la dimensione perfetta per il tuo blog WordPress.
Quando sei soddisfatto dell'aspetto del logo, assicurati di fare clic su 'Pubblica' prima di chiudere il Personalizzatore di WordPress.
Modifica la dimensione del logo di WordPress nel tema WordPress Astra
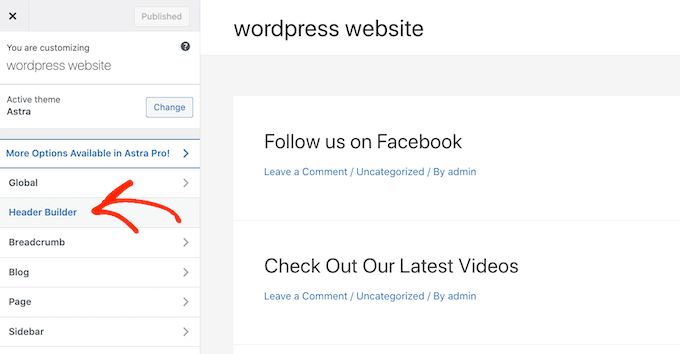
Se stai utilizzando il tema Astra, vai su Aspetto » Personalizza e fai clic sull'opzione di menu 'Costruttore intestazione'.

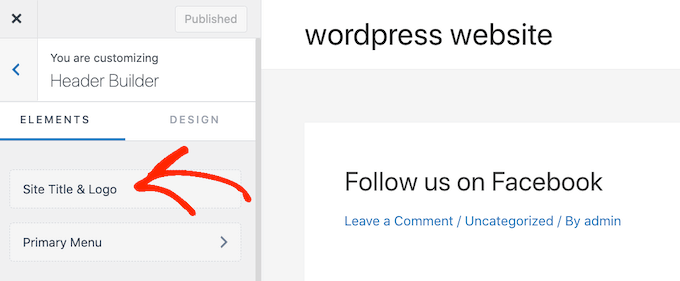
Dopodiché, fai clic sull'opzione di menu 'Titolo sito e logo'.
Qui, puoi facilmente cambiare la dimensione del tuo logo.

Trascina semplicemente il cursore 'Larghezza logo' a sinistra o a destra per rendere il logo più grande o più piccolo.
Il Personalizzatore di WordPress mostrerà queste modifiche nella sua anteprima live, così puoi provare diverse dimensioni per vedere quale si adatta meglio al tuo sito web WordPress.

Quando sei soddisfatto dell'aspetto del logo, fai clic su 'Pubblica' per renderlo visibile sul tuo sito web.
Modifica la dimensione del logo di WordPress nel tema WordPress Ultra
Per personalizzare la dimensione del logo nel tema Ultra, vai su Aspetto » Personalizza e fai clic su 'Logo sito e slogan' nel menu a sinistra.

Dopodiché, fai clic sul menu a discesa 'Logo sito'.
Quando appare, seleziona il pulsante radio 'Immagine logo'.

Ora, puoi rendere il logo più grande o più piccolo digitando nuove dimensioni nelle caselle.
Puoi cambiare la larghezza usando la casella a sinistra e l'altezza usando la casella a destra.

Se vuoi ridimensionare il logo in base alla dimensione originale, cambia le dimensioni solo in una casella.
Mentre digiti le nuove dimensioni, la dimensione del logo cambierà in tempo reale.
Quando sei soddisfatto dell'aspetto del logo, fai clic su 'Pubblica' per rendere effettive le tue modifiche.
Metodo 2: Modifica le dimensioni del logo di WordPress utilizzando l'editor completo del sito (solo temi basati su blocchi)
Se stai utilizzando un tema basato su blocchi come Hestia Pro, puoi ridimensionare le immagini senza perdere qualità, utilizzando l'editor del sito completo.
modificare le dimensioni del logo utilizzando l'editor del sito completo.
Per iniziare, vai su Temi » Editor nella bacheca di WordPress.

Per impostazione predefinita, l'editor del sito completo mostrerà il modello della home page del tuo tema.
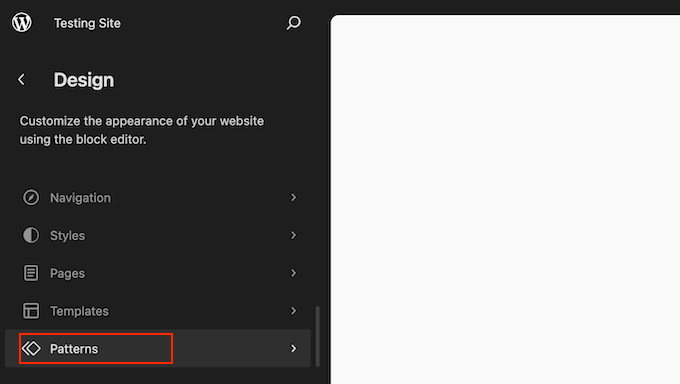
Per ridimensionare il logo del tuo sito, in genere selezionerai 'Modelli'.

L'editor mostrerà ora un elenco di tutti i modelli e le parti di modello che compongono il tuo tema.
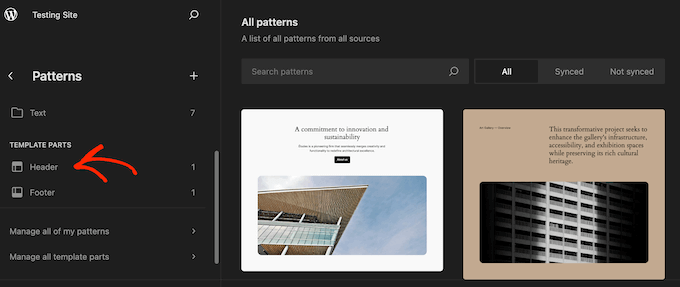
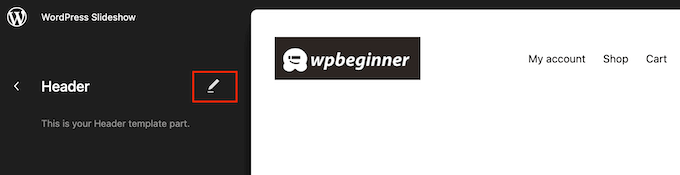
Fai semplicemente clic sull'opzione Intestazione, che controlla il layout dell'intestazione del tuo blog.

WordPress mostrerà ora tutte le parti del modello di intestazione che compongono il tema corrente. Trova semplicemente l'intestazione che desideri modificare e fai clic su di essa.
Ora vedrai un'anteprima di quel modello di intestazione. Per procedere e modificare il modello, fai clic sulla piccola icona a forma di matita.

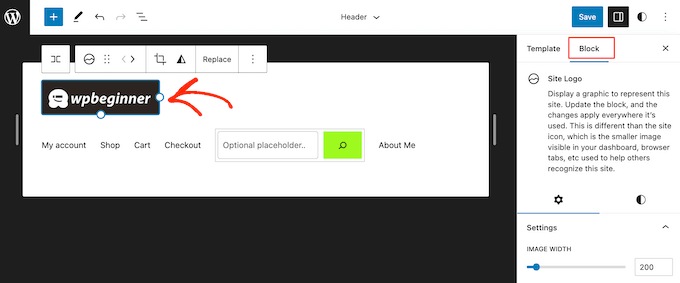
Fatto ciò, fai clic per selezionare il logo del tuo sito.
Nel menu a destra, seleziona la scheda 'Blocco'.

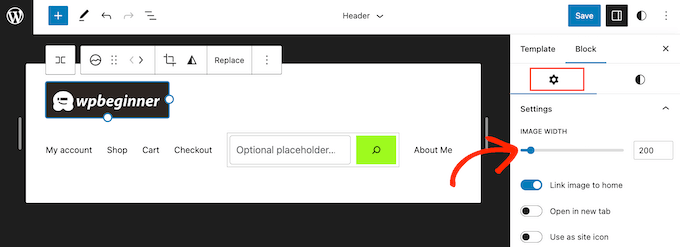
Quindi, seleziona la scheda ‘Impostazioni’.
Ora puoi ingrandire o rimpicciolire il logo trascinando il cursore ‘Larghezza immagine’.

Quando sei soddisfatto dell’aspetto del logo, fai clic sul pulsante ‘Salva’.
Ora, se visiti il tuo sito web, vedrai il nuovo logo in azione.
Metodo 3: Modifica le dimensioni del logo di WordPress modificando il CSS (funziona con la maggior parte dei temi)
Se il tuo tema WordPress non ha un supporto integrato per la modifica delle dimensioni del logo, allora un’altra opzione è aggiungere CSS personalizzato. Questo ti permette di ridimensionare il tuo logo senza utilizzare un plugin separato per l'ottimizzazione delle immagini.
Per iniziare, dovrai conoscere la classe CSS del logo del tuo sito web. Per ottenere queste informazioni, vai su una pagina qualsiasi che abbia il logo, come la homepage del tuo sito.
Qui, fai clic con il pulsante destro del mouse in un punto qualsiasi della pagina e seleziona l’opzione ‘Ispeziona’.

Questo aprirà un menu di ispezione che mostra tutto il codice della homepage.
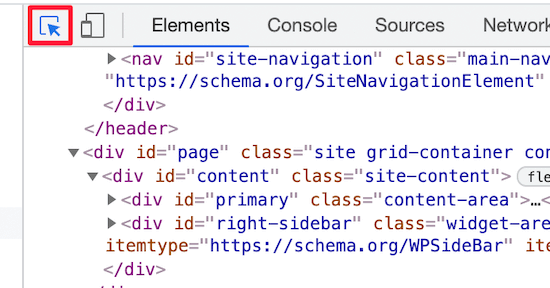
Dopodiché, fai clic sull’icona ‘Seleziona un elemento’, che assomiglia a un puntatore del mouse.

Successivamente, semplicemente passa il mouse sopra il logo del tuo sito web finché non appare la classe CSS.
Sarà simile all’immagine sottostante.

Utilizzerai questa classe CSS per personalizzare le dimensioni del tuo logo WordPress, quindi prendi nota della classe in un editor di testo come Blocco note.
Nella dashboard di WordPress, vai su Aspetto » Personalizza. Quindi, fai clic sull’opzione ‘CSS aggiuntivo’.

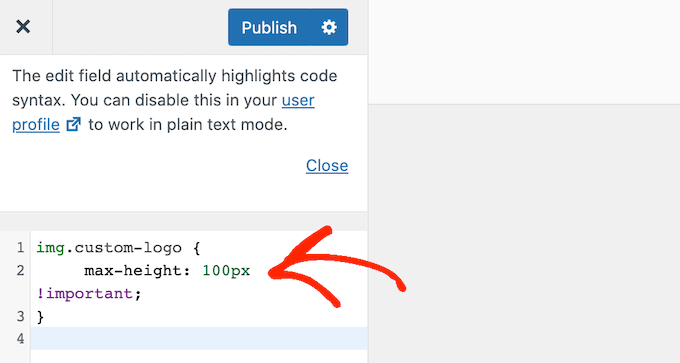
Ora puoi aggiungere codice CSS personalizzato nel piccolo editor di codice.
Aggiungi semplicemente la classe CSS che hai trovato in precedenza, e poi specifica le nuove dimensioni del logo che desideri utilizzare.
Ecco un esempio di come apparirà il codice:
img.custom-logo {
max-height: 100px !important;
}
Assicurati di cambiare la classe CSS img.custom-logo e il valore max-height.

Dopo aver apportato le modifiche, fai semplicemente clic sul pulsante ‘Pubblica’ per renderle attive.
Metodo 4: Modifica le dimensioni del logo di WordPress senza modificare il CSS (nessun codice)
Se non ti senti a tuo agio nell'editare i file del tema o nell'aggiungere CSS personalizzato, puoi utilizzare un plugin CSS per WordPress. Questi plugin ti permettono di apportare modifiche visive al tuo sito, simili all'utilizzo di un page builder drag-and-drop.
Ti consigliamo di utilizzare CSS Hero in quanto ti permette di ottimizzare le immagini e personalizzare quasi ogni stile CSS senza scrivere una singola riga di codice CSS.
Offerta: I lettori di WPBeginner possono ottenere uno sconto del 40% tramite il nostro codice coupon CSS Hero.
La prima cosa che devi fare è installare e attivare il plugin. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress.
Dopo l'attivazione, fai clic sul pulsante 'Procedi all'attivazione del prodotto' per attivare il plugin. Lo troverai appena sopra l'elenco dei tuoi plugin installati.

Questo ti porterà a una schermata in cui puoi inserire il tuo nome utente e password. Segui semplicemente le istruzioni sullo schermo per verificare il tuo account e verrai reindirizzato alla dashboard di WordPress al termine.
Dopodiché, fai clic sul pulsante 'Personalizza con CSS Hero' nella barra degli strumenti di amministrazione di WordPress.

Ora vedrai il tuo sito web con CSS Hero in esecuzione sopra di esso.
CSS Hero utilizza un editor WYSIWYG (What You See Is What You Get), quindi fai semplicemente clic su qualsiasi elemento della pagina e vedrai una barra degli strumenti con tutte le personalizzazioni che puoi apportare.

Fai semplicemente clic sul tuo logo di WordPress in cima alla pagina.
Successivamente, seleziona il link ‘Mostra proprietà avanzate’ per vedere tutte le modifiche che puoi apportare al tuo logo di WordPress.

Nella casella ‘Misure’, troverai le opzioni ‘Larghezza massima’ e ‘Altezza massima’.
Per cambiare le dimensioni del logo, digita semplicemente nuovi numeri in questi campi. Se desideri mantenere le dimensioni originali dell'immagine, modifica solo l'altezza o la larghezza.

L'anteprima dal vivo mostrerà automaticamente le tue modifiche. Ciò significa che puoi provare diverse dimensioni per vedere quale funziona meglio.
Quando sei soddisfatto dell'aspetto del tuo logo, fai clic su 'Salva e pubblica' per rendere live il logo ridimensionato.
Speriamo che questo articolo ti sia stato d'aiuto per cambiare le dimensioni del tuo logo. Potresti anche voler consultare la nostra selezione di esperti dei migliori plugin WordPress per la gestione delle immagini, o consultare la nostra guida su come scegliere il miglior formato immagine per WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Jiří Vaněk
Grazie per questo tutorial. Ero solito avere problemi con loghi complessi che si distorcevano quando ridimensionavo lo schermo su dispositivi diversi se non erano in formato SVG. Le immagini PNG non sono adatte a questo. Questa guida mi ha aiutato a capire come prevenire meglio questo problema.
Dennis Muthomi
E per quanto riguarda l'uso di loghi come vettori SVG invece di PNG? O l'uso di loghi SVG richiede passaggi speciali rispetto ai formati immagine standard?
Supporto WPBeginner
Dovrai abilitare gli SVG seguendo la nostra guida qui sotto!
https://www.wpbeginner.com/wp-tutorials/how-to-add-svg-in-wordpress/
Amministratore
Dennis Muthomi
Ti ringrazio per aver linkato quel tutorial SVG!
L'ho letto e sembra abbastanza facile aggiungere il supporto SVG aggiungendo quello snippet di codice.
Grazie ancora WPBeginner
Ossama Alnuwaiser
Ho un problema con Google Speed Insights, ridimensiona correttamente le immagini, il che suggerisce che rallenta il sito web perché deve ridimensionare l'immagine durante il caricamento, il che influisce sul tempo di caricamento. Ho trovato il tuo articolo molto utile. Tuttavia, ho una domanda. Come faccio a conoscere la dimensione effettiva del mio logo in base al mio tema. Grazie a te, ora so come ridimensionarlo, ma sto lottando per trovare la dimensione effettiva del logo perché secondo un altro articolo la dimensione effettiva del logo differisce a seconda del tema.
Supporto WPBeginner
Dovresti verificare con il supporto specifico del tuo tema poiché sarebbero loro a conoscere la dimensione dell'immagine se non è nella documentazione del tuo tema.
Amministratore
Mohammed Ghaleb
Se cambierò la dimensione del logo modificando il CSS, rimarrà come l'ho modificata in caso di aggiornamenti del tema?