Quando abbiamo iniziato a usare WordPress, cambiare il colore del testo sembrava una cosa semplice. Ma abbiamo subito scoperto che, a seconda della configurazione di WordPress e della versione dell’editor, non era sempre semplice.
Dopo anni di assistenza a migliaia di principianti attraverso WPBeginner, abbiamo visto che questa stessa sfida si ripresenta sempre.
Sia che si utilizzi l’Editor classico o l’editor a blocchi Gutenberg, ci sono diversi modi per personalizzare questo specifico elemento di design di WordPress.
In questa guida passo passo, vi mostreremo i metodi più semplici per cambiare il colore del testo in WordPress.

Perché cambiare il colore del testo in WordPress?
Ci sono molti motivi per cui potreste voler cambiare il colore del testo in WordPress. Forse si vuole mettere in evidenza un invito all’azione su una landing page, o forse si vogliono usare sottotitoli colorati sul proprio sito.
A volte si può anche voler cambiare il colore del testo in un intero sito web. Ad esempio, forse il vostro tema WordPress utilizza un colore grigio per i caratteri, ma voi preferite usare il nero per un migliore contrasto con il colore dello sfondo.
Potete anche usare il colore per suscitare un’emozione nei vostri visitatori. Ad esempio, molti pensano che il blu crei un senso di fiducia e affidabilità. Per saperne di più, consultate la nostra guida su come scegliere uno schema di colori perfetto per il vostro sito WordPress.
Detto questo, vediamo come cambiare il colore del testo in WordPress. Utilizzate i link sottostanti per passare al metodo che preferite:
- Method 1: How to Change Text Color in Block Editor
- Method 2: How to Change Text Color in Theme Customizer (Classic Themes Only)
- Method 3: How to Change Text Color in Full Site Editor (Block Themes Only)
- Method 4: How to Change Text Color With CSS Code (More Customizable)
- Method 5: How to Change Text Color in a Page Builder
👀 Non riuscite a trovare il design giusto per il vostro sito web WordPress? Lasciate che il nostro team di WPBeginner Pro Services trasformi il vostro sito in modo che corrisponda esattamente alla vostra visione.
Prenotate oggi stesso una chiamata di consulenza gratuita con il nostro team!
Metodo 1: come modificare il colore del testo nell’editor a blocchi
Se si desidera modificare solo alcune parole, un paragrafo o un’intestazione all’interno di una pubblicazione, è possibile utilizzare l’editor di contenuti di WordPress. Questo metodo funziona sia con un tema a blocchi che con un tema classico.
Per iniziare, aprire la pubblicazione o la pagina in cui si desidera modificare il colore del testo o creare una nuova pagina.
Se non l’avete ancora fatto, digitate il testo che volete personalizzare. A seconda del testo, potrebbe essere necessario aggiungere un paragrafo, un’intestazione o un altro blocco che accetti del testo. Per un aiuto in questo senso, date un’occhiata alla nostra guida su come utilizzare l’editor di blocchi di WordPress.
Non appena si dispone di un testo, si è pronti a cambiarne il colore.
Modifica del colore del testo di un blocco
In questo primo esempio, cambieremo il colore del testo per un intero blocco. Questo è un buon modo per evidenziare un’intera sezione di contenuto, ad esempio un intero paragrafo.
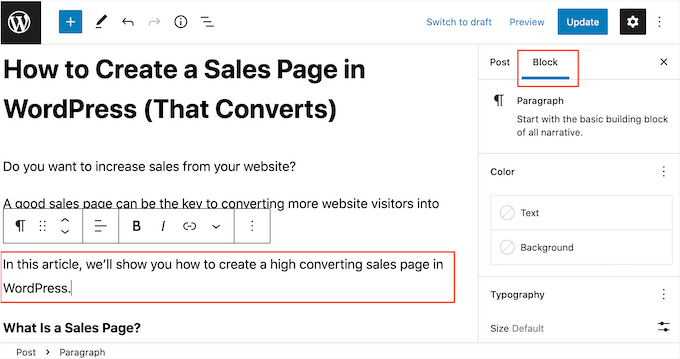
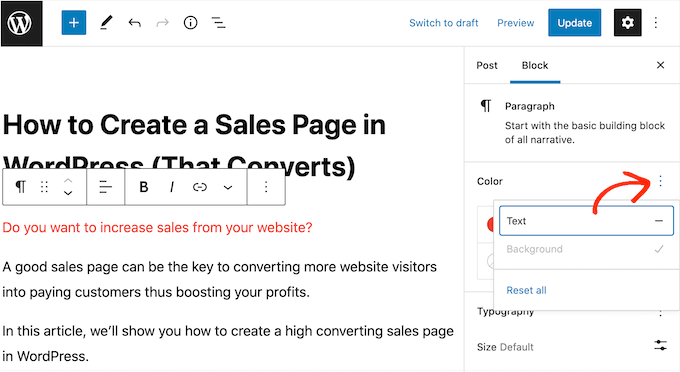
È sufficiente fare clic sul blocco e selezionare la scheda “Blocco” nel menu di destra.

Una volta fatto ciò, trovare la sezione “Colore” e fare clic su “Testo”.
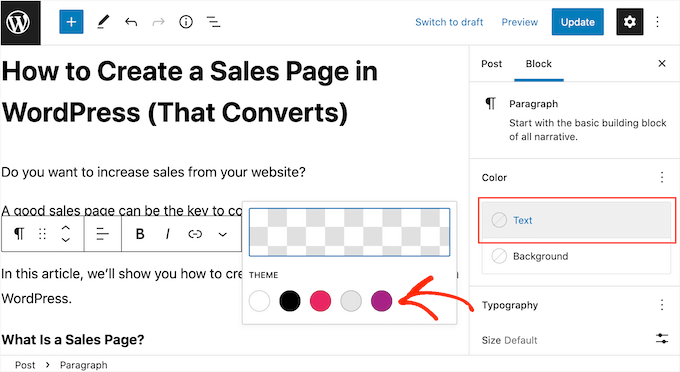
L’editor visuale mostrerà ora alcuni colori che completano il tema di WordPress. È sufficiente fare clic su un colore per cambiare tutto il testo all’interno di quel blocco.

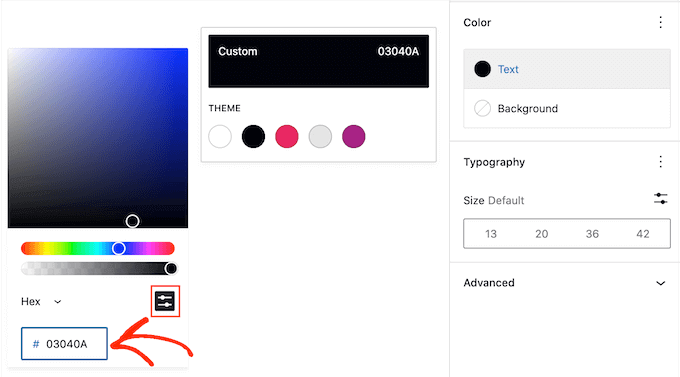
Per utilizzare un colore diverso, è sufficiente fare clic sulla casella in cima al popup.
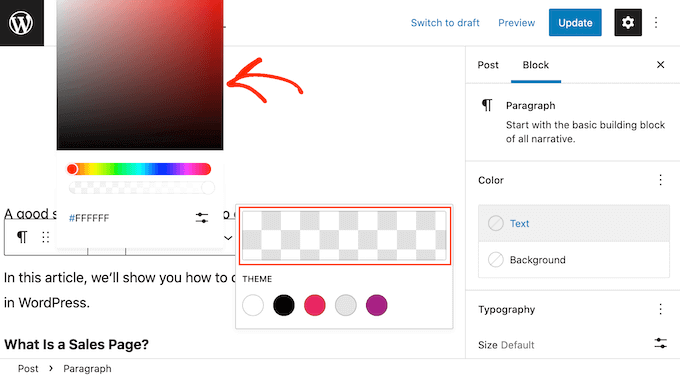
Si aprirà un selettore in cui si potrà scegliere un nuovo colore di carattere.

Un’altra opzione è quella di digitare un codice esadecimale, ovvero il codice HTML di un particolare colore. È utile se si desidera utilizzare un colore molto specifico, come l’esatta tonalità di rosso del logo del sito web.
Se non si è sicuri del codice esadecimale da utilizzare, può essere utile consultare un sito come HTML color codes. Qui è possibile esplorare i diversi colori e ottenere i relativi codici esadecimali.
Una volta ottenuto il codice, incollarlo o digitarlo nella casella “Hex”.

Se si cambia idea e si desidera ripristinare il colore del testo predefinito, è sufficiente fare clic sul pulsante tratteggiato nel menu di destra.
Le opzioni visualizzate variano a seconda che sia stato modificato anche il colore di sfondo del blocco, per cui potrebbe essere necessario fare clic su “Testo” o “Ripristina tutto”.

Modifica del colore del testo di una parola o di una frase
A volte è possibile che si voglia cambiare il colore solo di una parola, una frase o una frase particolare, come ad esempio l’invito all’azione sulla pagina squeeze.
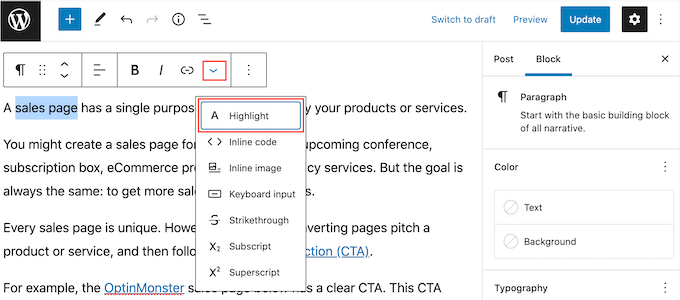
Per farlo, basta evidenziare la parola o la frase che si desidera modificare nell’editor a blocchi di WordPress. Quindi, fare clic sulla piccola freccia verso il basso nella barra degli strumenti dell’editor di contenuti e cliccare su “Evidenzia”.

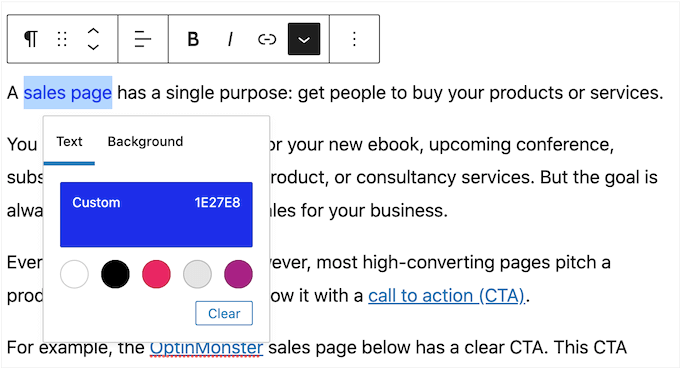
Si apre un popup che mostra alcuni colori che si abbinano bene al tema corrente.
È anche possibile scegliere un colore manualmente o utilizzare un codice esadecimale seguendo lo stesso procedimento descritto sopra.

Suggerimento: Volete cambiare il colore dei vostri link? Selezionate la nostra guida per principianti su come cambiare il colore dei link in WordPress.
Metodo 2: Come modificare il colore del testo nel Personalizzatore del tema (solo per i temi classici)
Il colore può attirare l’attenzione sui contenuti più importanti di una pagina, ma molti colori diversi possono risultare eccessivi. Per questo motivo, in genere si consiglia di utilizzare lo stesso colore di testo per la maggior parte del sito WordPress.
Modificare manualmente ogni pagina e post utilizzando l’editor di blocchi richiederebbe molto tempo, quindi consigliamo di modificare il tema stesso utilizzando il personalizzatore di temi.
Nota: se il personalizzato del tema è assente, è più probabile che si stia usando un tema a blocchi e si può passare al metodo 3.
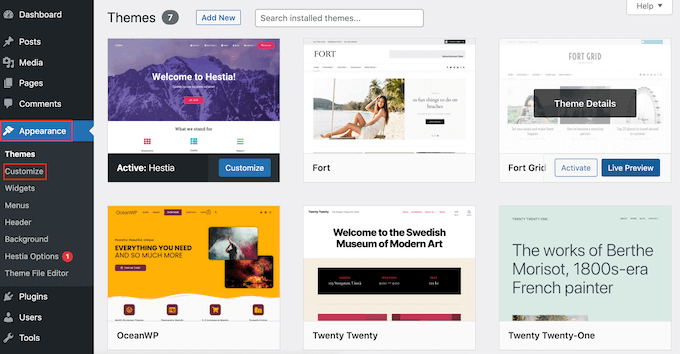
Per iniziare, andare su Aspetto ” Personalizza.

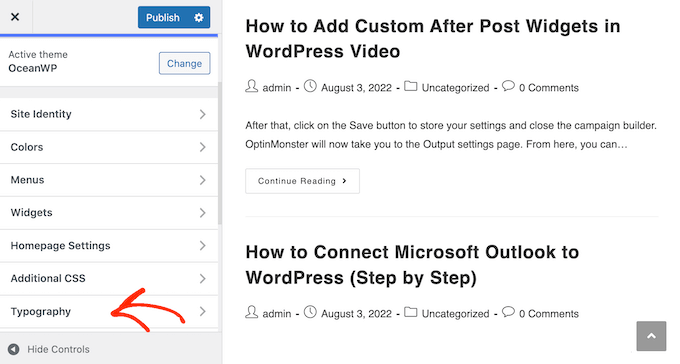
Ora è necessario trovare le impostazioni del testo del tema. Ogni tema è diverso, ma in genere è necessario cercare l’opzione “Tipografia”.
Nelle nostre immagini, utilizziamo OceanWP.

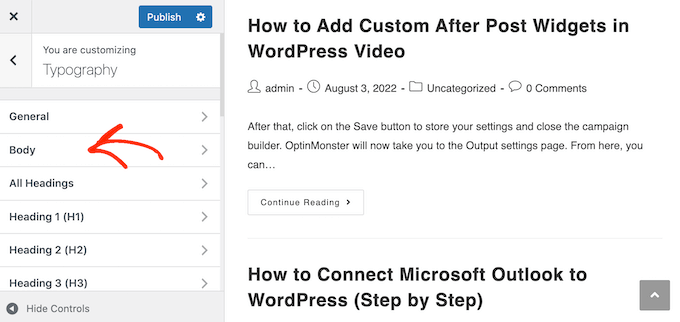
Fare clic su “Tipografia” o su un’impostazione simile. A questo punto, di solito vengono visualizzati tutti i diversi tipi di testo utilizzati nel tema, come l’intestazione 1 e il titolo della pagina.
Per modificare il testo all’interno dei post e delle pagine, fare clic sulla sezione “Corpo” o simile.

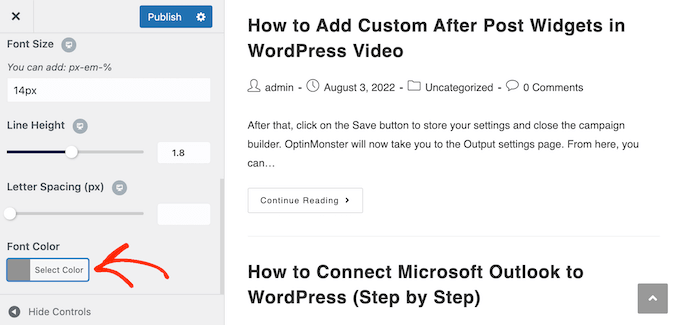
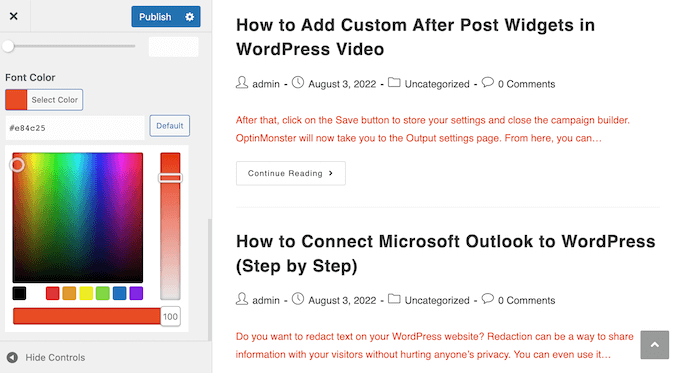
Per personalizzare il colore del testo, si veda la sezione ‘Colore carattere’.
Quindi, fare clic su “Seleziona colore”.

Si aprirà il selezionatore. È possibile utilizzare uno dei colori già pronti, scegliere un nuovo colore utilizzando le impostazioni o digitare un codice esadecimale.
Se si desidera ripristinare il colore predefinito del tema in qualsiasi momento, è sufficiente fare clic su “Predefinito”.

È inoltre possibile utilizzare queste impostazioni per modificare la dimensione dei caratteri, lo stile, la spaziatura delle lettere e altro ancora.
Quando si è soddisfatti dell’aspetto del testo, fare clic sul pulsante “Pubblica” nella parte superiore dello schermo.
Metodo 3: Come modificare il colore del testo nell’editor completo del sito (solo per i temi a blocchi)
Se si utilizza un tema a blocchi come ThemeIsle Hestia Pro o Twenty Twenty-Three, il processo di modifica del colore del testo del tema è leggermente diverso.
Per personalizzare il testo utilizzando l’Editor completo del sito, andare su Temi “ Editor.

A questo punto, si vedranno diversi menu per personalizzare l’aspetto del sito web.
Qui si deve selezionare “Stili”. Questa sezione definisce i colori globali, la tipografia e il layout del sito.

Nella schermata successiva, si vedranno alcune combinazioni di stili tra cui scegliere. Se si desidera cambiare completamente l’aspetto del tema del blocco, è sufficiente scegliere una delle opzioni disponibili.
Ma a scopo dimostrativo, andremo avanti e faremo clic sul pulsante a matita “Modifica stili”.

A questo punto si accede all’Editor completo del sito e si apre la scheda Stili.
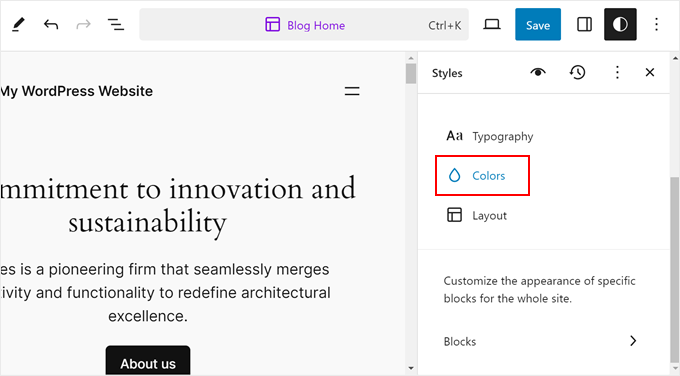
Facciamo clic su “Colori”.

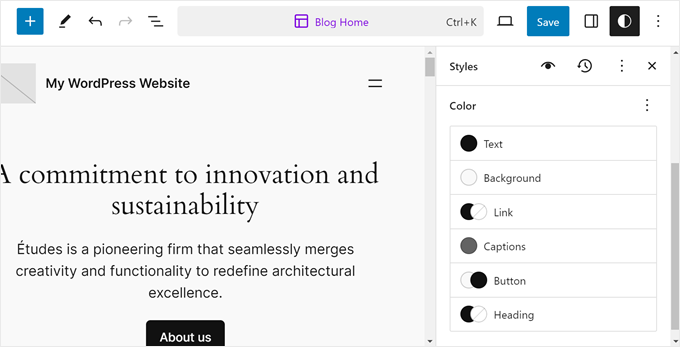
La barra laterale mostra alcuni elementi di cui è possibile modificare le impostazioni di colore, come testo, link, didascalie, pulsanti e titoli.
Ognuno di essi avrà impostazioni di colore diverse, quindi assicuratevi di esplorarli per vedere cosa possono fare.

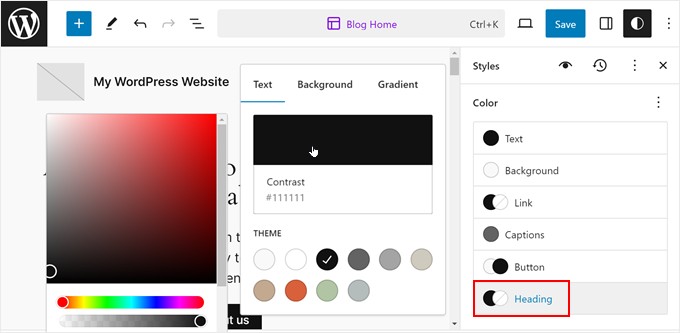
Utilizziamo un esempio facendo clic su “Intestazione”.
Per modificare il colore dell’intestazione, è possibile selezionare uno dei colori predefiniti del tema o utilizzarne uno personalizzato facendo clic sul selettore dei colori.

Una volta soddisfatti dell’aspetto dei colori del testo, basta fare clic sul pulsante “Salva”. Le modifiche apportate saranno applicate a tutte le pagine e ai post.
Per ulteriori informazioni, consultate la nostra guida per principianti alla modifica completa del sito WordPress.
Metodo 4: Come modificare il colore del testo con il codice CSS (più personalizzabile)
A seconda del tema, potrebbe non essere possibile modificare il testo dell’intero sito utilizzando i menu del customizer. Un’opzione è quella di modificare manualmente ciascun testo utilizzando uno dei metodi illustrati in questo post. Tuttavia, questa operazione richiede molto tempo e impegno.
La buona notizia è che è possibile personalizzare il testo di un intero sito aggiungendo CSS personalizzati. Ancora meglio, questo metodo consente di definire colori diversi per tipi specifici di testo, come l’intestazione 1 (h1) o il testo di paragrafo (p).
Poiché la modifica e la personalizzazione dei temi di WordPress possono cambiare da un tema all’altro, si consiglia di utilizzare WPCode per aggiungere CSS personalizzati al sito.
WPCode è il miglior plugin per gli snippet di codice utilizzato da oltre 1 milione di siti web WordPress, che consente di aggiungere facilmente CSS, PHP, HTML e altro ancora senza dover modificare i file principali di WordPress.
La prima cosa da fare è installare e attivare il plugin gratuito WPCode. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
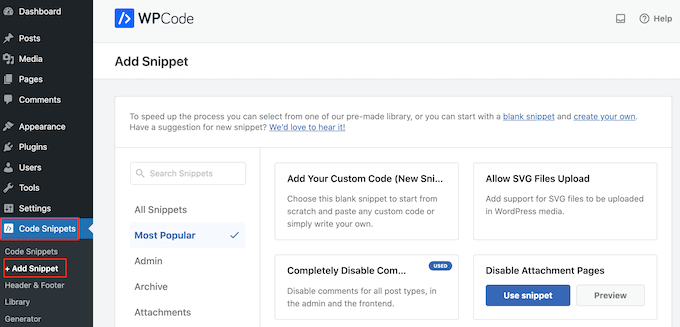
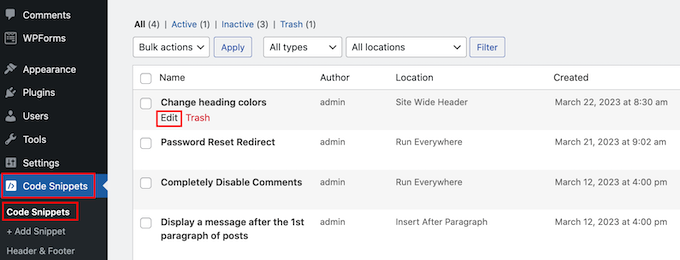
Dopo l’attivazione, andare su Code Snippets ” Add Snippet.

Qui si vedranno tutti gli snippet WPCode già pronti che si possono aggiungere al sito.
È sufficiente passare il mouse su “Aggiungi il tuo codice personalizzato” e selezionare “Usa snippet” quando appare.

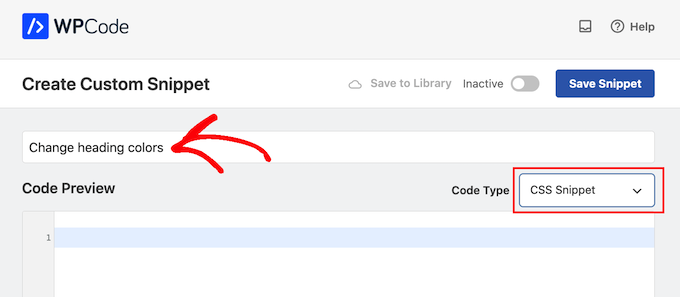
Per iniziare, digitate un titolo per lo snippet di codice personalizzato. Può essere qualsiasi cosa che aiuti a identificare lo snippet nella dashboard di WordPress.
Quindi, aprire il menu a tendina “Tipo di codice” e selezionare “Snippet CSS”.

Successivamente, è possibile aggiungere il CSS personalizzato nel piccolo editor di codice. È necessario digitare il selettore del tipo di testo da personalizzare, seguito dal codice esadecimale del colore che si desidera utilizzare.
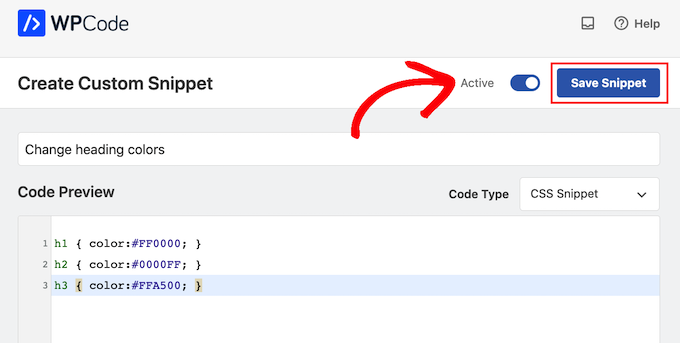
Ad esempio, è possibile modificare il colore del testo del paragrafo aggiungendo quanto segue:
1 | p { color:#990000; } |
Se si desidera utilizzare un colore diverso per le intestazioni del sito, è necessario utilizzare i selettori h1, h2, h3 o simili.
Lo si può vedere nell’immagine sottostante.

Se non si è sicuri del codice esadecimale da utilizzare, si può ricorrere a un sito come HTML color codes.
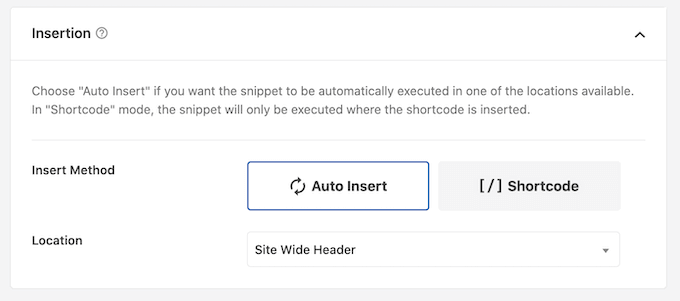
Quando si è soddisfatti dello snippet, scorrere fino alla sezione ‘Inserimento’. WPCode può aggiungere il CSS in diverse posizioni, ad esempio dopo ogni post, solo nel frontend o solo per gli amministratori.
Per modificare il testo dell’intero blog WordPress, fate clic su “Inserisci automaticamente” se non è già selezionato. Quindi, aprite il menu a discesa “Posizione” e scegliete “Intestazione del sito”.

Una volta fatto ciò, scorrere fino alla parte superiore dello schermo e fare clic sulla levetta “Inattivo” in modo che diventi “Attivo”.
Infine, fare clic su “Salva snippet” per rendere attivo lo snippet CSS.

Ora, se visitate il vostro sito, vedrete il testo personalizzato dal vivo.
Se si desidera utilizzare un colore di testo diverso in qualsiasi punto o aggiungere altri CSS allo snippet, basta andare su Code Snippets “ Code Snippets. Qui, passate il mouse sullo snippet appena creato e fate clic su “Modifica” quando appare.

A questo punto è possibile modificare lo snippet di codice per utilizzare il nuovo colore e fare clic su “Salva snippet” per rendere effettiva la modifica sul sito web.
Oltre al colore del testo, è possibile utilizzare WPCode per cambiare il colore predefinito quando si seleziona un testo o per attivare l’evidenziazione del testo in una pagina e nel contenuto di un post.
Metodo 5: come modificare il colore del testo in un builder di pagina
Spesso le landing page devono avere un aspetto diverso dal resto del sito web. In questo modo si distinguono e possono ottenere più conversioni.
Ciò importa soprattutto se avete più landing page, ad esempio una per una lista d’attesa virale e un’altra per una campagna pubblicitaria su Google. Ciascuna di queste pagine potrebbe aver bisogno di un design e di uno schema di colori unici per rivolgersi efficacemente a pubblici o canali di marketing diversi.
Se volete creare una landing page o una pagina di vendita, vi consigliamo di utilizzare SeedProd. Tra tutti i page builder che abbiamo provato, è il migliore sul mercato e ha un builder di pagine trascina e rilascia facile da usare.
SeedProd è dotato di oltre 90 blocchi che si possono semplicemente trascinare e rilasciare sul layout. È poi possibile perfezionare questi blocchi in molti modi diversi, tra cui la modifica del colore del testo.
Se state utilizzando una pagina personalizzata per ottenere più conversioni, SeedProd funziona con molti strumenti di terze parti che potreste già utilizzare per gestire le conversioni.
Questi includono i migliori servizi di email marketing, WooCommerce, Google Analytics e altro ancora.
Per prima cosa, è necessario installare e attivare SeedProd. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Nota: esiste anche una versione gratuita di SeedProd che consente di creare pagine personalizzate. Tuttavia, per questa guida, utilizzeremo SeedProd Pro, poiché ha molti più template e blocchi avanzati.
Dopo aver attivato il plugin, SeedProd chiederà la chiave di licenza.

Queste informazioni si trovano nel proprio account sul sito web di SeedProd. Dopo aver inserito la chiave di licenza, fare clic sul pulsante “Verifica chiave”.
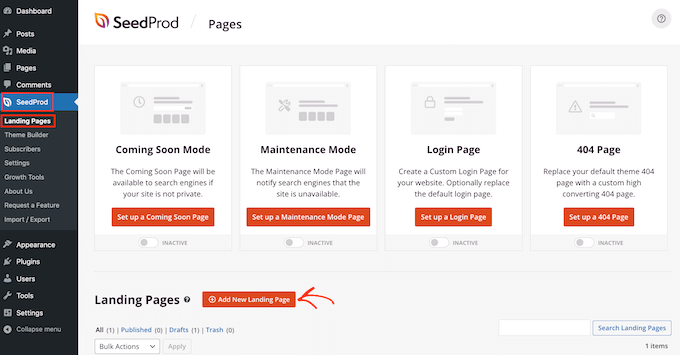
Successivamente, è necessario visitare SeedProd ” Pagine e fare clic sul pulsante “Aggiungi nuova pagina di destinazione”.

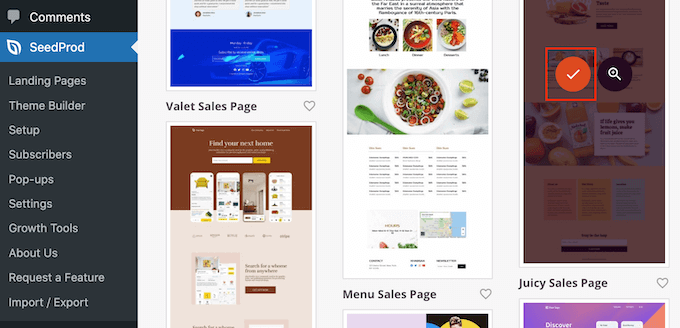
Dopo di che, è il momento di scegliere un modello. SeedProd dispone di oltre 300 modelli dal design professionale che potete personalizzare con immagini, testo, colori e altro ancora.
Per selezionare un modello, è sufficiente passare il mouse su di esso e fare clic sull’icona ‘Segno di spunta’.

In tutte le nostre immagini utilizziamo il modello “Juicy Sales Page”, ma potete utilizzare qualsiasi design.
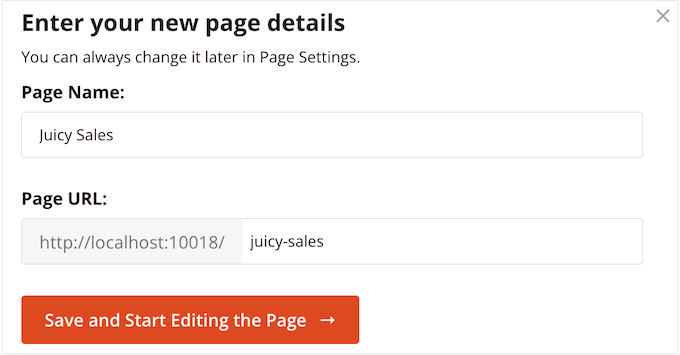
Quindi, digitare un nome per la pagina personalizzata. SeedProd creerà automaticamente un URL basato sul titolo della pagina, ma è possibile cambiare questo URL con quello che si desidera.
Quando si è soddisfatti delle informazioni inserite, fare clic sul pulsante “Salva e inizia a modificare la pagina”.

Successivamente, si accede al costruttore di pagine drag-and-drop di SeedProd, dove è possibile personalizzare il modello.
L’editor di SeedProd mostra un’anteprima live del progetto a destra e alcune impostazioni del blocco a sinistra.

Il menu di sinistra contiene anche dei blocchi che si possono trascinare sul layout.
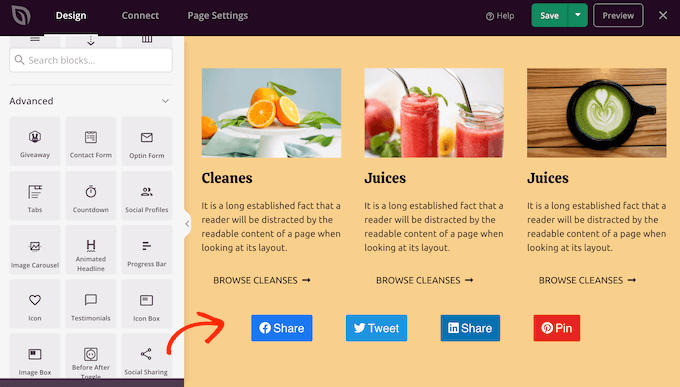
Ad esempio, è possibile trascinare e rilasciare blocchi standard come pulsanti e immagini o utilizzare blocchi avanzati come timer per il conto alla rovescia, testimonial rotanti, pulsanti per la condivisione sociale e altro ancora.

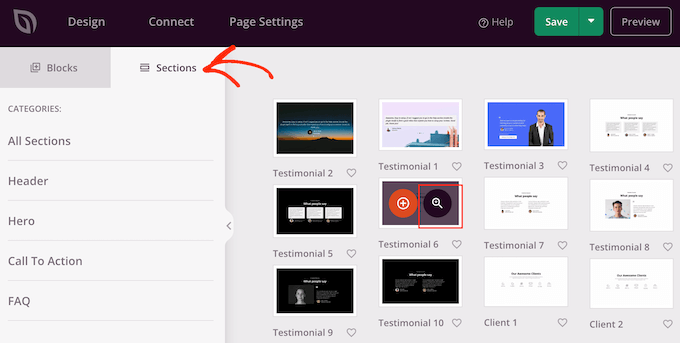
SeedProd è dotato anche di “sezioni”, che sono raccolte di blocchi che vengono spesso utilizzati insieme. Ad esempio, SeedProd dispone di un’immagine dell’header, un’immagine protagonista, un invito all’azione, testimonianze, modulo di contatto, FAQ, caratteristiche, sezioni footer e altro ancora. Questo può aiutarvi a creare una pagina dal design professionale, in modo rapido.
Per consultare le diverse sezioni, è sufficiente fare clic sulla scheda “Sezioni”. Per visualizzare l’anteprima di una sezione, passare il mouse su di essa e cliccare sull’icona della lente d’ingrandimento.

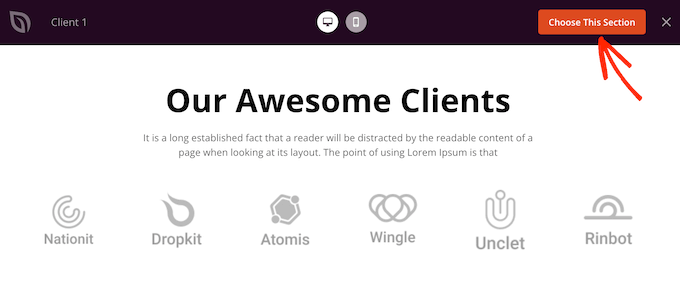
Per aggiungere la sezione al progetto, è sufficiente fare clic su “Scegli questa sezione”.
Questo aggiungerà la sezione in fondo alla pagina.

È possibile spostare sezioni e blocchi all’interno del layout utilizzando il drag and drop.
Per personalizzare un blocco, è sufficiente fare clic su di esso per selezionarlo nel layout. Il menu di sinistra mostrerà ora tutte le impostazioni che si possono utilizzare per configurare il blocco.

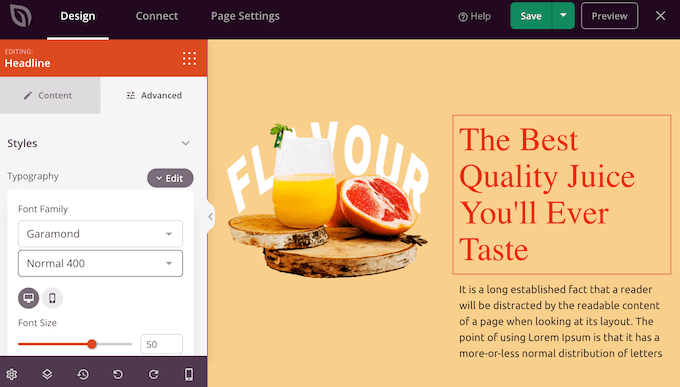
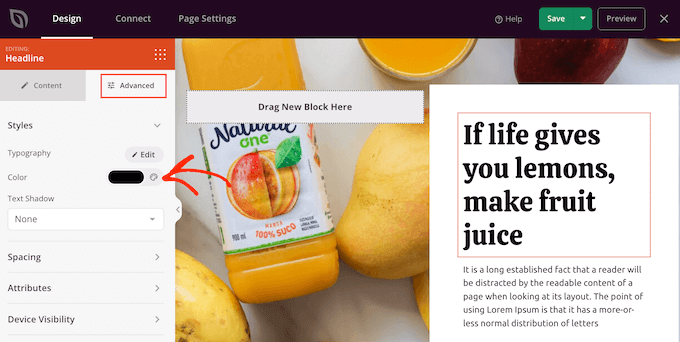
Per modificare il colore del testo, è sufficiente fare clic su qualsiasi blocco che contenga del testo.
Nel menu di sinistra, selezionare la scheda “Avanzate”. Sotto “Stili”, fare clic su “Colore”.

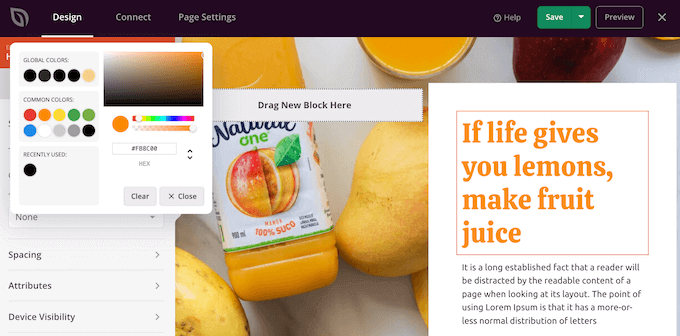
Si apre una finestra a comparsa in cui è possibile scegliere un nuovo colore di testo.
Un’altra opzione è quella di digitare un codice esadecimale nel campo “Hex”.

È ora possibile modificare il colore del testo di qualsiasi altro blocco seguendo semplicemente la stessa procedura descritta sopra.
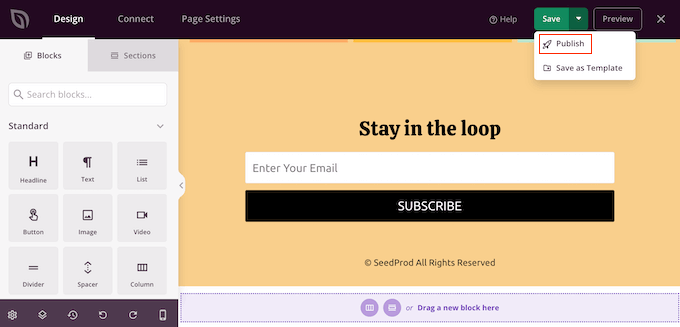
Quando si è soddisfatti dell’aspetto della pagina, è il momento di pubblicarla facendo clic sul pulsante “Salva”. Quindi, scegliere “Pubblica”.

Se visitate il vostro negozio online, blog o sito web, vedrete la nuova pagina in azione, completa di colori di testo personalizzati.
Speriamo che questo tutorial vi abbia aiutato a capire come cambiare il colore del testo in WordPress. Potreste anche voler selezionare il nostro tutorial su come add-on un font resizer in WordPress e su come creare un sito web WordPress mobile-friendly.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Dennis Muthomi
QUICK QUESTION…. is there a way to customize the highlight color when selecting text?
It would be awesome if that could match my brand’s color palette too instead of the default blue color.
thanks in advance for any insight on that!
WPBeginner Comments
In many cases this can be set with the theme settings in the Customizer.
If it’s not available, the theme may not have included this feature, in which case you may have to use CSS.
WPBeginner Comments
If you are trying to customize the link color, this usually can be set in the Customizer, if the theme has this feature.
Otherwise, CSS could be used to change the link color.
Jim Toth
This tutorial was of no help to me. M y headings still have no colour other than white.
WPBeginner Support
If none of the recommendations from our article were able to assist you, we would recommend reaching out to the support for your specific theme to see if they have a recommendation in case their CSS is overriding that you add.
Admin
Jiří Vaněk
If you use some kind of pagebuilder, there should be a problem too. For exhample Elementor could overwrite your CSS on its own. So if you have Elementor, Oxygen, Divi builder or anything like this, try to look on collor setings here too.
Simba
What is the color of wpbeginner h2 text?
WPBeginner Support
To find out information about that for our or any site, we would recommend taking a look at our guide on Inspect Element below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Admin
Lara
Thank you! This was a great quick fix for an only semi-literate in the technical stuff.
WPBeginner Support
You’re welcome
Admin
Kayla
Do you have any insight into how to change the background color of just part of a sentence?
Thank you for all of your help. I’ve learned an immense amount from the content you share.
WPBeginner Support
You would want to use the CSS method and instead of color:, use background-color:
Admin
Ekta
The 2nd method worked very well for me. Had spent quite some time on the net looking for how to change the color of the widget title and this took only a minute. Thanks a lot.
WPBeginner Support
You’re welcome, glad our guide helped
Admin
Bob Wood
I still cannot change the color of a single word.
I pull down options on single word –
Inline code
Inline image
justify
strikethrough
underline
WPBeginner Support
For a single word, you would need to use CSS for the moment.
Admin
Tunde Sanusi (Tuham)
Users can only do this in the Block Editor!
That’s why I’ve been recommending people to start learning about the Block Editor
WPBeginner Support
The CSS method would still work for those still on the Classic editor
Admin