‘Come faccio a far risaltare i miei link?’ Questa è una domanda che sentiamo regolarmente dai nostri lettori di WPBeginner.
Sebbene possa sembrare un dettaglio minore, i colori dei link svolgono un ruolo importante nell'usabilità e nei tassi di conversione del tuo sito web. Ecco perché utilizziamo il colore arancione per i link su WPBeginner.
La buona notizia è che cambiare i colori dei link in WordPress è diventato molto più facile di quanto non fosse in passato. Non è necessario essere esperti di CSS o assumere uno sviluppatore: ora esistono soluzioni semplici che chiunque può utilizzare, indipendentemente dalle proprie competenze tecniche.
In questa guida, ti illustreremo i passaggi esatti per cambiare i colori dei tuoi link in WordPress.

Perché cambiare il colore dei link in WordPress?
Quando aggiungi un link in WordPress, il tuo tema determinerà automaticamente il colore di quel link. A volte, i colori predefiniti del tuo tema WordPress saranno esattamente ciò che desideri, ma potresti aver bisogno di un maggiore controllo sull'aspetto dei link.
Ad esempio, potresti voler cambiare il colore del link per abbinarlo al tuo brand o al tuo logo personalizzato. Oppure potresti voler aumentare il contrasto dei colori per rendere il tuo sito più accessibile ai lettori con problemi di vista.
Detto questo, vediamo come cambiare il colore dei link sul tuo sito WordPress, indipendentemente dal tema che stai utilizzando. Utilizza semplicemente i collegamenti rapidi qui sotto per passare direttamente al metodo che desideri utilizzare:
- Come cambiare il colore dei link nei temi classici di WordPress
- Come cambiare il colore dei link nei temi a blocchi di WordPress
- Come cambiare i colori dei singoli link nell'editor a blocchi
- Come cambiare il colore dei link in WordPress con il codice (tutti i temi)
- Tutorial video
Come cambiare il colore dei link nei temi classici di WordPress
Alcuni temi classici hanno opzioni integrate per cambiare i colori dei link, ma dovrai prima controllare le impostazioni specifiche del tuo tema.
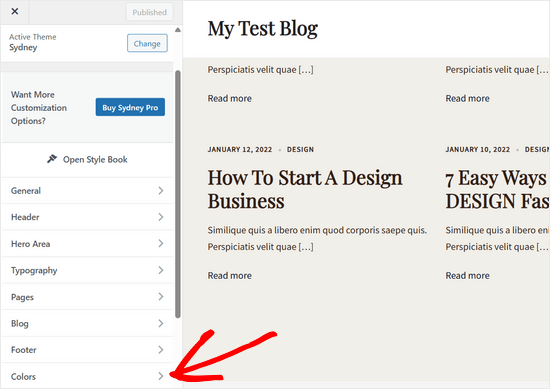
Per vedere se il tuo tema ha questa opzione, vai su Aspetto » Personalizza. Cerca quindi un'impostazione che dica 'Colori' o qualcosa di simile. Nel tema Sydney, è etichettata semplicemente come 'Colori'.
Nota: Se il tuo personalizzatore del tema WordPress è mancante, allora stai molto probabilmente usando un tema a blocchi e devi passare alla sezione successiva.

Successivamente, trova un'impostazione che ti permetta di cambiare i colori dei link.
Sydney rende questo semplice con le opzioni 'Colore del link' sia per lo stato predefinito che per lo stato al passaggio del mouse.
Il colore del link al passaggio del mouse è quello che appare quando un visitatore passa il mouse sopra un link, quindi è un ottimo modo per attirare la loro attenzione e migliorare il tuo tasso di clic.

Puoi quindi fare clic su 'Pubblica' per salvare le modifiche.
Tieni presente che alcuni temi, come Neve, non hanno impostazioni dirette per il colore dei link. Invece, il colore del link potrebbe essere collegato ai colori primari o secondari del tuo tema a livello globale.
Se il tuo tema non offre la personalizzazione diretta del colore dei link, non preoccuparti! Puoi passare al quarto metodo, dove ti mostreremo come cambiare il colore del tuo link usando il codice.
Come cambiare il colore dei link nei temi a blocchi di WordPress
Se utilizzi un tema a blocchi, dovrai utilizzare l'editor completo del sito per personalizzare i colori dei tuoi link.
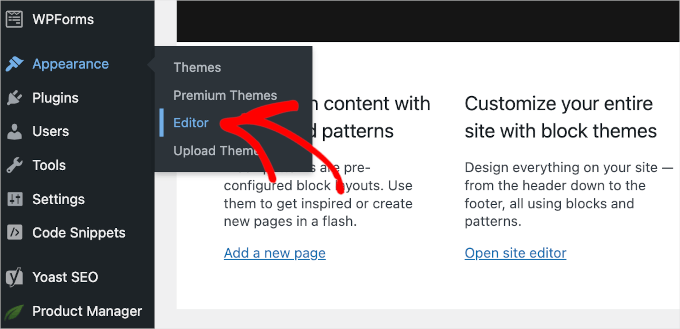
Vai su Aspetto » Editor nella tua bacheca di WordPress.

Vedrai tutti i menu per personalizzare l'aspetto del tuo sito.
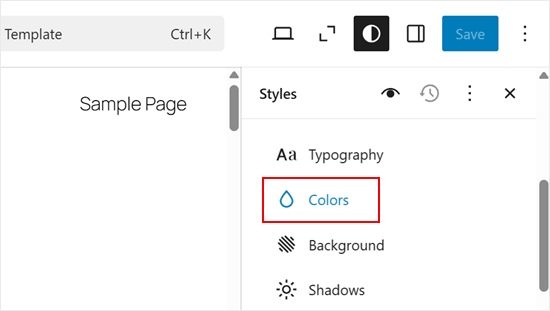
Qui, fai clic su 'Stili'.

Vedrai visualizzati gli stili predefiniti del tuo tema.
Cerca e fai clic sul pulsante 'Modifica' a forma di matita per iniziare la personalizzazione.

L'editor completo del sito si aprirà con una barra laterale per la modifica degli stili del tuo tema.
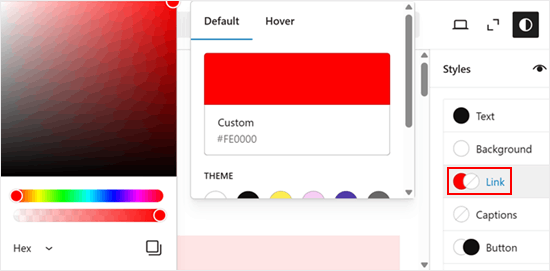
Fai clic su 'Colori' in questa barra laterale per accedere alle opzioni di personalizzazione del colore.

Trova l'opzione Link e fai clic su di essa per visualizzare le impostazioni del colore sia per lo stato predefinito che per lo stato hover. Assicurati di effettuare le tue selezioni di colore per abbinarle al design del tuo sito web.
Una volta soddisfatto delle modifiche, fai semplicemente clic su 'Salva' per renderle attive sul tuo sito.

Come cambiare i colori dei singoli link nell'editor a blocchi
A volte, potresti voler cambiare il colore dei singoli link. Ad esempio, potresti voler attirare l'attenzione del visitatore sul call to action su una landing page.
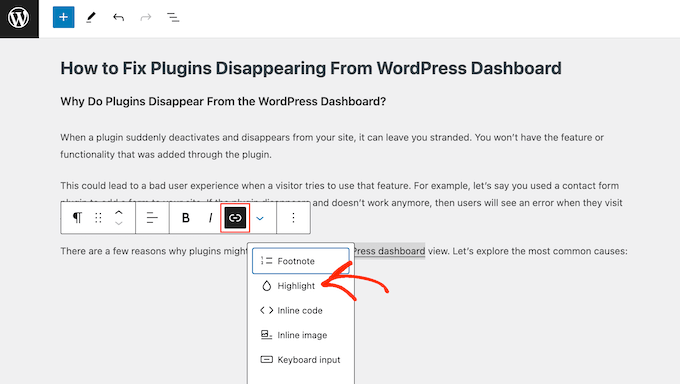
Per fare ciò, evidenzia semplicemente il link che desideri personalizzare. Quindi, fai clic sull'icona della freccia nella mini barra degli strumenti e seleziona 'Evidenzia'.

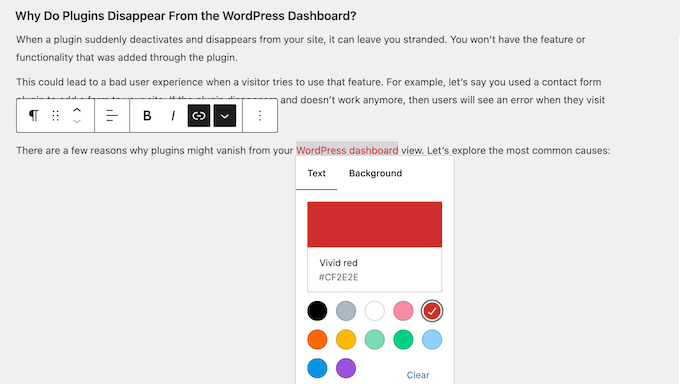
Ora puoi selezionare 'Sfondo' o 'Testo' a seconda della modifica che desideri apportare.
Fatto ciò, procedi e seleziona il colore che desideri utilizzare.

Per personalizzare altri link, ripeti semplicemente questi passaggi.
Quando sei soddisfatto dell'aspetto dei link, fai clic su 'Salva' per rendere attive le tue modifiche.
Come cambiare il colore dei link in WordPress con il codice (tutti i temi)
Se il tuo tema non offre l'opzione per cambiare il colore dei link, il modo più semplice è aggiungere CSS personalizzato al tuo sito WordPress.
Spesso, troverai snippet di codice nei tutorial di WordPress con istruzioni per aggiungerli al file functions.php del tuo tema.
Il problema più grande è che anche un piccolo errore nello snippet di codice personalizzato può compromettere il tuo sito WordPress e renderlo inaccessibile. Perderai anche tutte le tue personalizzazioni la prossima volta che aggiornerai il tuo tema WordPress.
È qui che entra in gioco WPCode.
Dopo un'attenta valutazione, abbiamo concluso che è il modo più sicuro e semplice per aggiungere codice personalizzato al tuo sito web. Per maggiori dettagli, consulta la nostra recensione di WPCode.
La prima cosa da fare è installare e attivare il plugin gratuito WPCode. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress.
Nota: WPCode ha anche una versione premium che consigliamo di utilizzare se desideri sbloccare la logica condizionale intelligente, la libreria cloud di snippet di codice, la funzionalità di snippet a blocchi e altro ancora.
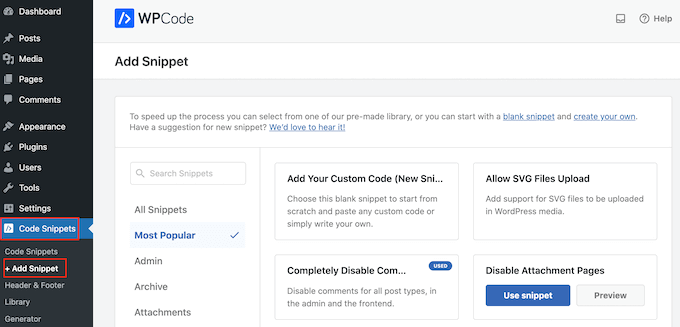
Dopo l'attivazione, vai su Snippet di codice » Aggiungi snippet.

Qui, posiziona semplicemente il mouse su ‘Aggiungi il tuo codice personalizzato (Nuovo snippet).’
Quindi, fai clic sul pulsante ‘+ Aggiungi snippet personalizzato’ quando appare.

Successivamente, devi selezionare ‘Snippet CSS’ come tipo di codice dall'elenco di opzioni visualizzate sullo schermo.

Dopo di che, digita un titolo per lo snippet di codice personalizzato. Può essere qualsiasi cosa che ti aiuti a identificare lo snippet nella dashboard di WordPress.

Ora puoi procedere e aggiungere uno snippet CSS personalizzato nella casella di codice. Vediamo alcuni dei diversi snippet che puoi utilizzare.
Cambia il colore dei link sul tuo sito WordPress
Per iniziare, potresti voler personalizzare il colore generale dei link. Questo è il colore che i visitatori vedranno prima di fare clic su un link.
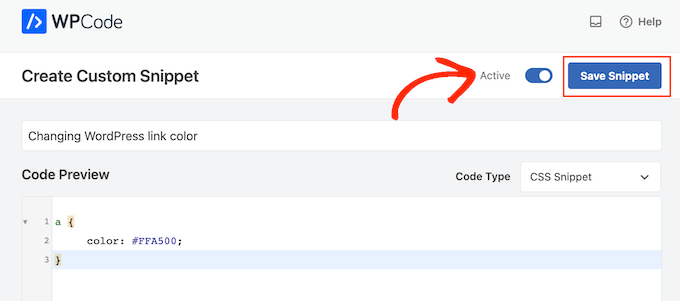
Per fare ciò, aggiungi semplicemente il seguente snippet nella casella di codice WPCode:
a {
color: #FFA500;
}
Nell'esempio sopra, il codice esadecimale # cambierà il colore del link in arancione, quindi dovrai cambiare#FFA500 nel colore che desideri utilizzare.
Se non sei sicuro di quale codice esadecimale utilizzare, puoi esplorare diversi colori e ottenere i loro codici sul sito web HTML Color Codes.
Quando sei soddisfatto dell'aspetto del tuo codice, fai clic sull'interruttore 'Inattivo' in modo che mostri invece 'Attivo'. Infine, fai clic su 'Salva snippet' per rendere attivo lo snippet CSS.

Ora, se visiti il tuo sito web WordPress, vedrai il nuovo colore del link in azione.
Cambia il colore al passaggio del mouse sui link in WordPress
Per cambiare il colore al passaggio del mouse sui link, incolla semplicemente il seguente snippet nell'editor di WPCode:
a:hover {
color: #FF0000;
text-decoration: underline;
}
Il codice sopra cambierà il colore del link in rosso e sottolineerà il testo quando i visitatori ci passeranno sopra il mouse. Come prima, puoi cambiare il codice esadecimale #FF0000 con qualsiasi colore tu voglia usare.
Quando sarai pronto per andare online, potrai pubblicare lo snippet di codice seguendo lo stesso processo descritto sopra.
Cambia il colore del link dopo la visita in WordPress
Successivamente, potresti voler cambiare il colore del link dopo che un utente ha cliccato sul link. Questo può aiutare i visitatori a orientarsi nel tuo blog WordPress mostrando quali link hanno già cliccato.
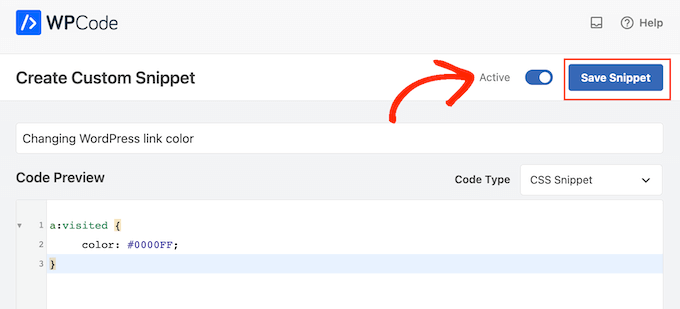
Puoi usare il codice CSS qui sotto per cambiare il colore del link visitato:
a:visited {
color: #0000FF;
}
Come sempre, assicurati di cambiare il codice esadecimale blu #0000FF con il colore che vuoi usare nei tuoi link.
Fatto ciò, fai clic sull'interruttore 'Inattivo' in modo che cambi in 'Attivo'. Quindi, fai semplicemente clic su 'Salva Snippet' per rendere il codice live sul tuo sito, blog o negozio online.

Tutorial video
Se non ti piace seguire istruzioni scritte, puoi guardare il nostro tutorial video invece:
Speriamo che questo articolo ti abbia aiutato a imparare come cambiare il colore del link in WordPress. Potresti anche voler consultare la nostra guida su come cambiare il colore del testo in WordPress o la nostra guida definitiva agli elementi di design WordPress più efficaci.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Stuart Duncan
mi stavo chiedendo se il codice WP cambia il colore di tutti i link sul sito web o se devi farlo per ogni link?
Supporto WPBeginner
Dovrebbe aggiornare il colore di tutti i link a meno che il tuo tema specifico non abbia CSS che renda più difficile cambiare il colore.
Amministratore
kzain
Ho voluto modificare l'aspetto dei miei link e questo post lo ha reso super facile. L'opzione del personalizzatore era perfetta per le mie esigenze di base,
ma terrò sicuramente a mente il metodo CSS per modifiche più avanzate.
Dayo Olobayo
Sono settimane che lotto per cambiare il colore dei link nel mio sito WordPress. La tua guida passo passo l'ha resa facile da capire e implementare. Ho usato il tag a nel CSS personalizzato e ha funzionato perfettamente. Ora il mio sito web appare più moderno e visivamente accattivante. Grazie per l'aiuto.
Supporto WPBeginner
Prego!
Amministratore
Chris
Il codice è riuscito a cambiare i colori dei link nella barra laterale ma non i link nell'articolo. Come faccio a cambiare il colore del link nell'articolo?
Supporto WPBeginner
Il codice è per tutti i link, se cambia il colore del link solo per te in un punto significa che il tuo tema specifico ha regole CSS più specifiche del codice, quindi sovrascriverebbe il nostro CSS. Per trovare il CSS che influisce sul tuo contenuto, ti consigliamo di utilizzare Ispeziona Elemento seguendo la nostra guida qui sotto!
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Amministratore
Abdul Rehman Asad
Grazie per aver condiviso questo.
Supporto WPBeginner
Prego!
Amministratore
Shaun Mendonsa
Articolo molto utile e proprio quello di cui avevo bisogno.
Supporto WPBeginner
Siamo contenti che il nostro articolo sia stato utile!
Amministratore
Chloe
Grazie, è molto utile! C'è un modo per condividere come aggiungere link in grassetto in CSS? Vorrei rendere tutti i miei link in grassetto.
Supporto WPBeginner
Dovresti essere in grado di aggiungere il grassetto nell'editor dei post per i tuoi link, allo stesso modo in cui faresti per altri testi nei tuoi paragrafi, senza dover modificare il tuo CSS.
Amministratore
Tom Maglienti
Ottimo articolo! Quando si utilizza CSS Hero per cambiare i colori dei link, ad esempio, se cambio il colore su un link di un post del blog, questo cambierà tutti i link sul sito nello stesso modo in cui fa l'inserimento diretto del codice CSS?
Grazie!