Personalizzare il colore della barra degli indirizzi nei browser mobili in modo che corrisponda al vostro sito WordPress può migliorare l’identità visiva del vostro marchio e creare un’esperienza utente più coesa.
Molti siti web popolari, come BBC e Facebook, utilizzano i colori del proprio marchio per la barra degli indirizzi nei browser mobili. Questo li ha aiutati ad aumentare l’engagement, incoraggiando le visite di ritorno degli utenti.
Nel corso degli anni, abbiamo notato che molti dei nostri marchi partner hanno personalizzato il colore della barra degli indirizzi dei loro siti web sui dispositivi mobili. Questa sottile modifica aiuta i loro siti a risaltare tra le altre schede aperte nei browser mobili, rendendoli più riconoscibili agli utenti.
In questo articolo vi mostreremo come cambiare facilmente il colore della barra degli indirizzi in un browser mobile per adattarlo al vostro sito WordPress.

Perché abbinare il colore della barra degli indirizzi nel browser mobile?
La maggior parte dei temi WordPress più diffusi sono reattivi per i dispositivi mobili. In questo modo il vostro sito viene visualizzato in modo eccellente sui dispositivi mobili. Tuttavia, ha ancora l’aspetto di un sito web.
Abbinando il colore della barra degli indirizzi al vostro sito WordPress, potete dare un’impressione simile a quella di un’app nativa. Questo migliora l’esperienza dell’utente e, in ultima analisi, aumenta le vendite e le conversioni.

Un colore ben scelto per la barra degli indirizzi può anche rendere il vostro sito web più professionale e visivamente accattivante.
Detto questo, vediamo come abbinare facilmente la barra degli indirizzi del browser mobile al vostro tema WordPress.
Nota: ricordate che questo metodo funziona attualmente solo per il browser web Google Chrome su dispositivi Android che utilizzano Lollipop o versioni più recenti.
Come cambiare il colore della barra degli indirizzi nel browser mobile per adattarlo al vostro sito WordPress
È possibile modificare facilmente il colore della barra degli indirizzi nel browser mobile aggiungendo un codice personalizzato al file header.php del tema o del tema figlio, subito prima della chiusura del tag </head>.
Tuttavia, anche il più piccolo errore può rompere il vostro sito web e renderlo inaccessibile.
Ecco perché vi consigliamo di utilizzare WPCode. È il miglior plugin di snippet di codice per WordPress sul mercato e il modo più sicuro per aggiungere codice personalizzato al vostro sito web.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per istruzioni dettagliate, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: il plugin WPCode ha anche una versione gratuita che si può utilizzare per questa esercitazione. Tuttavia, l’aggiornamento al piano a pagamento vi darà accesso a caratteristiche come la libreria di snippet di codice, la logica condizionale e altro ancora.
Dopo l’attivazione, visitare la pagina Code Snippets ” + Add Snippet dalla barra laterale dell’amministrazione di WordPress.
Qui, fare clic sul pulsante “Usa snippet” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

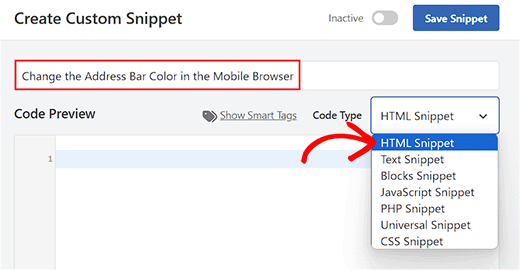
Si accede così alla pagina “Crea snippet personalizzato”, dove si può iniziare aggiungendo un nome per lo snippet di codice. Questo nome non verrà visualizzato sul frontend e servirà solo a identificarlo.
Quindi, selezionare “HTML Snippet” come tipo di codice dal menu a discesa sulla destra.

A questo punto, non resta che copiare e incollare il seguente frammento di codice nella casella “Anteprima codice”:
1 | <meta name="theme-color" content="#ff6600" /> |
Una volta fatto ciò, è possibile aggiungere il codice esadecimale del colore scelto accanto alla riga content= del codice.
Questo colore verrà poi utilizzato per la barra degli indirizzi del browser mobile.
Suggerimento: è possibile ottenere il valore HEX di un colore utilizzando qualsiasi software di editing di immagini come Adobe Photoshop, Gimp, Paint, ecc.

Quindi, scorrere fino alla sezione ‘Inserimento’ e scegliere la modalità ‘Inserimento automatico’.
In questo modo, il codice verrà eseguito automaticamente sul vostro sito web al momento dell’attivazione.

Infine, scorrere di nuovo verso l’alto e spostare l’interruttore “Inattivo” su “Attivo”.
Quindi, fare clic sul pulsante “Salva snippet” per memorizzare le impostazioni ed eseguire il codice.

Suggerimenti per creare un sito WordPress compatibile con i dispositivi mobili
Oltre a cambiare il colore della barra degli indirizzi, è possibile utilizzare altri suggerimenti per creare un sito web mobile-friendly. Questo perché i motori di ricerca come Google danno priorità all’indicizzazione mobile-first.
Inoltre, le ricerche da mobile ricevono l’85,8% di impressioni in più rispetto alle controparti da desktop, aiutandovi a generare più contatti.
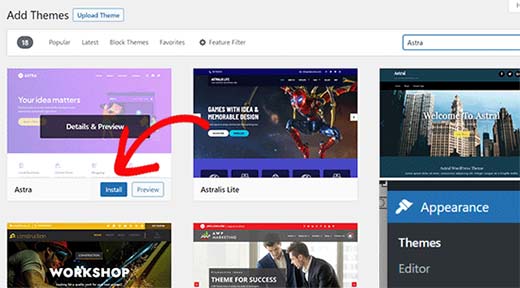
Per creare un sito mobile-friendly, si consiglia di utilizzare un tema WordPress responsive o un builder di pagine come SeedProd.
Per maggiori dettagli, consultate il nostro tutorial su come creare un tema personalizzato in WordPress.

È inoltre necessario utilizzare un plugin come WPForms per aggiungere moduli al sito web, come quelli di contatto, registrazione e accesso.
Questo perché WPForms è dotato di oltre 1900 modelli predefiniti, di una protezione completa contro lo spam e di un’ottimizzazione speciale per i dispositivi mobili, che offre ai visitatori mobili un’esperienza di prim’ordine.

Oltre a questo, è necessario ridimensionare le immagini di grandi dimensioni, utilizzare un fornitore di hosting veloce, caricare i commenti in modo pigro, creare un menu di navigazione responsive per i dispositivi mobili e molto altro ancora.
Per imparare altri suggerimenti, consultate il nostro tutorial su come creare un sito WordPress mobile-friendly.
Speriamo che questo articolo vi abbia aiutato a capire come cambiare il colore della barra degli indirizzi in un browser mobile in corrispondenza del vostro sito WordPress. Potreste anche consultare la nostra guida per principianti su come personalizzare i colori sul vostro sito web WordPress e le nostre scelte degli esperti sui migliori plugin per il builder di pagine per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
Thank you for the instructions. I used them on my website and it works great. Too bad it only works on mobile Chrome.
WPBeginner Support
Maybe in the future it will be more likely for desktop browsing.
Admin
Jiří Vaněk
Thank you for the instructions. I used them on my website, and now the Chrome browser on mobile displays it with the colors of the website’s header. It looks much better. It’s just a pity that, most likely, no other browser besides mobile Chrome supports it.
WPBeginner Support
Some other mobile browsers are starting to adopt it so it should hopefully start to be seen more often
Admin
Ankit Sahu
Absolutely working
Thanks for this
WPBeginner Support
Glad our guide was helpful!
Admin
Sarah
This seems to have stopped working… I implemented this on my website back in Feb and I just applied it to another one… upon checking the new one doesn’t work and neither does the old! Did something change here in Chrome mobile app?
WPBeginner Support
If you’re using dark mode for your browser, chrome will override this setting.
Admin
Naveen Rana
Where to find theme or child theme‘s header.php file?
WPBeginner Support
You would either find your theme’s files under Appearance>Theme Editor, using your hosting provider’s file manager, or using an FTP tool following our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/
For FTP or your host’s file manager, you would want to go under your wp-content>Themes and find the folder with the same name as your active theme.
Admin
Manshant Singh
Great post and it is working but not working on category page and when I open a post.
WPBeginner Support
You would want to check with the support for your specific theme that thee is not a different header styling being assigned to those pages.
Admin
Aditya Savita
First of all thank you for this great tutorial but now I’m facing a problem the address bar color is not showing on the homepage of my site. It’s perfectly showing on all pages and posts of my site except my homepage.
What should I do now? Please help!
WPBeginner Support
You may want to check with the support for your specific theme that it is not set on the homepage template that could be overriding your settings.
Admin
Almesh
I was able to get it done by one shot. thank you
WPBeginner Support
Glad our guide was helpful
Admin
Craige Wilson
Does it takes time to update?
WPBeginner Support
It can and browser caching would also delay the change as well.
Admin
Ebrahim Talebi
Thanks a lot.
But, be aware that this trick won’t work if the user has enabled dark mode on its phone because it overrides everything else. (Some phones has an option called dark mode)
WPBeginner Support
Thank you for sharing that in case someone ran into that issue
Admin
Arif
Mind-Blowing and simplest
WPBeginner Support
Glad our guide was helpful
Admin
kafi
I just needed to say man,
you guys are the BEST.
WPBeginner Support
Thank you, glad you like our content
Admin
Fred
Another very easy tutorial from your team!
I would like to add a gradient color to the address bar.
Is it possible?
WPBeginner Support
Not at the moment with this method.
Admin
Fred
Thanks for your reply
Valli M
Thank you so much:)
WPBeginner Support
You’re welcome
Admin
Amit Ayalon
Work very well! super easy to set up.
Thank you very much!
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Rafael
Works perfectly!
thanks
WPBeginner Support
Glad our guide was helpful
Admin
Sunil Ilanthila
Address bar color changed but text is in black, I wan it in Waite, how?
WPBeginner Support
Unless I hear otherwise, that is decided by the mobile browser, not a color you set.
Admin
Deborah
Thank you. Very quick and easy to do, and gives my website a rather posh look.
WPBeginner Support
Glad our tutorial could help
Admin
Rohit
Anyonebhelp me will it only work in Chrome and can it be used for asp.net also ?
WPBeginner Support
For the moment it will only work on chrome.
Admin
Nasim
If using elementor Page Builder How To Do That
Syaz Amirin
It’s the same. The same process I meant, even using Elementor.
M.Surana
Any snippet for this?
Philarpy
Wonderful, it’s working for me as well. Thanks.
Mark
brilliant, 2 minute job and works a treat! Thanks
Phil Duffney
Thank you so much, that was a huge help!
Nitish
It is working in android kit kat too…I think they updated chrome…
JEEiEE
Thank you
but what about iphone and windows
Craig Jon Smith
Worked great for me on Weebly. Instead of messing with the code just go to settings, and drop it in the section that literally says header code. I’ve done it to two sites, now. One more to go
Diego
Very nice… and it works! But how do we get the text to to change to white?
Taylor
Thanks so much! Just what I was looking and worked just the way you described its setup!
Akash gupta
Simply add this code in your theme or child theme‘s header.php file just before the closing tag.
but it is not work in one website . why?
ethann
looks like it works on android version 5.0 and above
enack
Great tip, worked great for my site (as your site always does) do let me know if you get the code for iphones also but either way can’t complain. Thanks!
Irfan abbas
Can this method work on newspaper 7 themes.
Hamid Roshaan
Exactly what I want to know
Thomyum
You’re rock!
zakaria
hello, thanks for this tip but is that working on blogger s templates? if yes how to add it? i ve tried many times but blogger always showing error.
Saikot Hc
Awesome boss! Thanks…!!
Xaif
It didn’t work for me. I was having eleven40 child theme but it is not working
Queven
Hi! It’s supported in what browsers?
WPBeginner Support
Google Chrome on Android devices.
Admin
Terri
Love this! Thanks for the tip
dhiravat
Very applicable trick. Thanks!
Alessio
This is really cool! Thanks!
Gerard Jimenez
Great piece of info, just changed my site.
Bobby
Nice tip. Let’s figure out how to do that for all browsers on mobile.
Shu
Thanks. Much appreciated
jehangir
Very informative.
Ahmad Fatah
Wow look simple.. i will try on my blog.
Terima Kasih