Aggiornare i font del sito può migliorare la leggibilità e dare al sito web un aspetto lucido e professionale. Inoltre, è un ottimo modo per rafforzare l’identità del vostro brand!
Fortunatamente, modificare i font sul vostro sito WordPress è facile e non richiede competenze tecniche avanzate.
E crediamo che sia uno dei modi più rapidi per dare al vostro sito un aspetto più professionale. Sia che vogliate ottenere un look sottile e moderno o un design grassetto e accattivante, avete molte opzioni per personalizzare la vostra tipografia.
In questa guida vi mostreremo 5 modi semplici per modificare i font in WordPress.

Perché cambiare i font sul vostro sito web WordPress?
I font sono una parte essenziale del design del sito web e hanno un enorme impatto sull’aspetto del sito WordPress.
Se il vostro sito web ha un font difficile da leggere, sarà difficile trattenere i visitatori, che finiranno per abbandonare il sito.
Un font mostra anche l’identità del vostro brand. Ad esempio, è possibile utilizzare font specifici per dare al sito un aspetto più professionale o casual.
Itemi di WordPress sono dotati di un carattere, di una dimensione del font e di un colore predefiniti per il sito web. Tuttavia, potreste voler cambiare il font predefinito con qualcosa di diverso.
Fortunatamente, esistono diversi modi per modificare i font in WordPress. Vi mostreremo diversi metodi e potete fare clic sui link sottostanti per passare a qualsiasi sezione:
Pronti? Entriamo subito nel vivo.
Metodo 1: Modificare i font nel Personalizza Tema di WordPress
Un modo semplice per modificare il font del sito è quello di accedere al personalizzatore di temi di WordPress. Esso consente di modificare l’aspetto del sito web e mostra un’anteprima in tempo reale.
Nota: se l’opzione del menu del Personalizzatore è assente, è probabile che il vostro tema abbia abilitato la modifica completa del sito e dovrete usare un metodo diverso o cambiare tema.
Per questo tutorial, utilizzeremo il tema Astra.
Tuttavia, tenete presente che le opzioni possono variare a seconda del tema di WordPress. In generale, nel Personalizza è necessario cercare le impostazioni “font” o “tipografia” specifiche del tema.
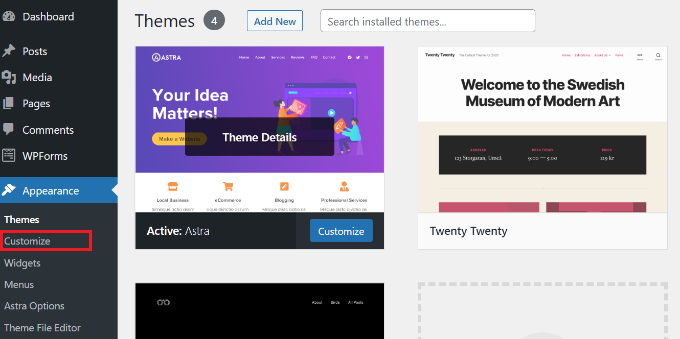
Per iniziare, potete andare su Aspetto ” Personalizza dalla vostra dashboard di WordPress.

In questo modo si avvia il personalizzatore del tema di WordPress.
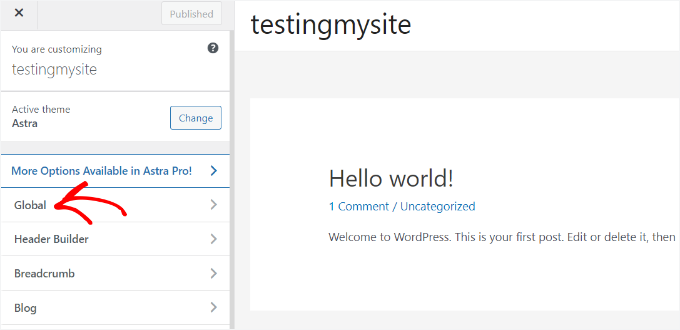
Il tema Astra ha una sezione “Globale” con opzioni per modificare gli stili globali del sito. Per modificare il font dell’intero sito web, è possibile fare clic sull’opzione “Globale” nel menu a sinistra.

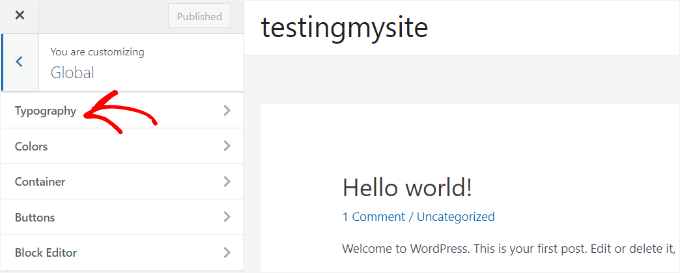
Nella schermata successiva, sono presenti opzioni come “Tipografia”, “Colori”, “Contenitore”, “Pulsanti” e altre ancora.
Fate clic sull’opzione “Tipografia”.

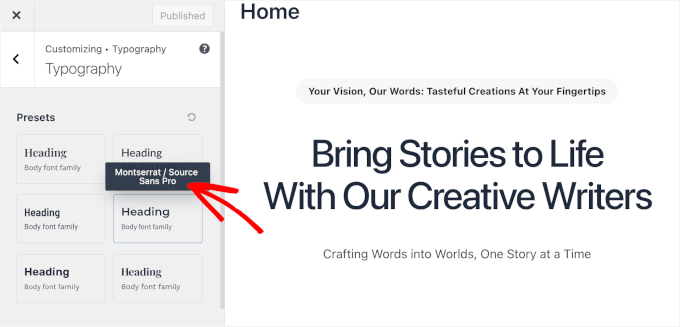
Da qui è possibile scegliere diversi font nella sezione “Preimpostazioni”.
Si tratta di combinazioni di font predefinite offerte dal tema e la selezione di una preimpostazione cambierà il font su tutto il sito web.
Al passaggio del mouse su una preimpostazione di font è possibile vedere la combinazione di font. Ad esempio, qui possiamo vedere la combinazione ‘Montserrat e Source Sans Pro’ di una di queste preimpostazioni.

Inoltre, è possibile modificare i font dei singoli elementi del tema.
Ad esempio, è possibile utilizzare un font diverso per il contenuto e per le head. Esistono anche opzioni per utilizzare font separati per ogni livello di head.
Per iniziare, basta scegliere un font dal menu a discesa “Famiglia di font” per ogni singolo elemento.

Inoltre, sono disponibili altre opzioni per modificare la dimensione del font, il peso, selezionare varianti e altro ancora.
Al termine, non dimenticate di fare clic sul pulsante “Pubblica” o “Aggiorna”.
Ora è possibile visitare il sito web e vedere il nuovo font. Sul nostro sito demo, abbiamo modificato il font del contenuto in Roboto e quello delle head in Helvetica, ad esempio.

È importante notare che non tutti i temi per WordPress offrono le stesse caratteristiche e personalizzazioni di Astra. Se il vostro tema non offre queste caratteristiche, continuate a leggere il metodo successivo.
Metodo 2: Modificare i font nell’editor completo del sito di WordPress
Se si utilizza un tema WordPress a blocchi come Twenty Twenty-Two, è possibile modificare il carattere del sito utilizzando l’editor completo del sito (FSE).
L’editor del sito completo consente di personalizzare il tema di WordPress utilizzando i blocchi, proprio come quando si modificano i post o le pagine utilizzando l’editor di contenuti di WordPress.
Tuttavia, FSE è attualmente in fase beta e solo pochi temi lo supportano.
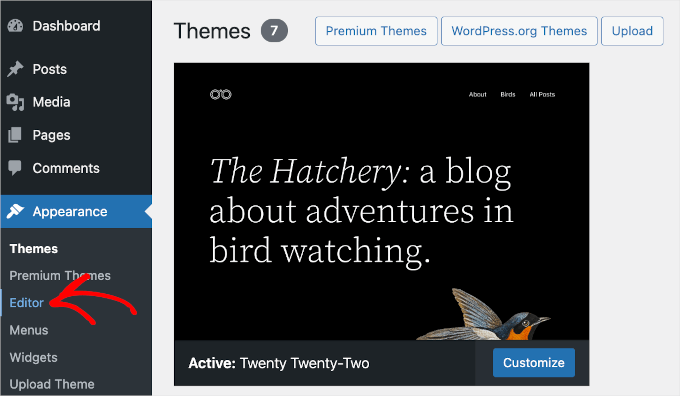
Per questo tutorial utilizzeremo il tema Twenty Twenty-Two. Per iniziare, potete andare su Aspetto ” Editor dal pannello di amministrazione di WordPress.

Si aprirà l’editor del sito completo per il tema WordPress.
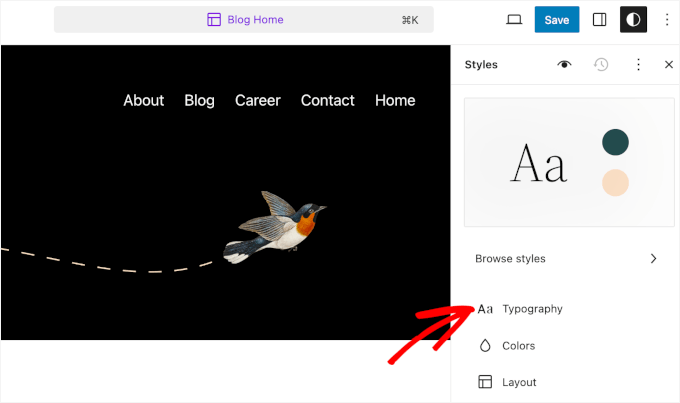
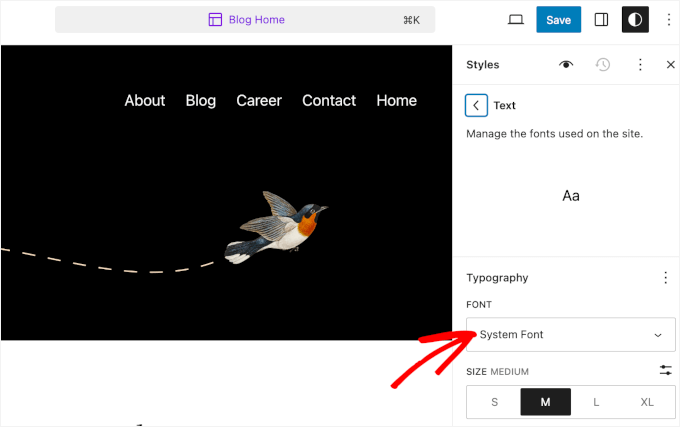
Successivamente, è possibile fare clic sull’icona “Stili” in alto a destra e poi sull’opzione “Tipografia”.

Successivamente, è possibile selezionare elementi come testo e link per modificarne la tipografia.
Selezioniamo ‘Testo’ come elemento e poi facciamo clic sul menu a discesa ‘FONT’ per cambiare il font.

Al termine, è sufficiente fare clic sul pulsante “Salva”.
Avete modificato il font utilizzando l’editor del sito. Potete anche aggiungere font personalizzati al vostro sito WordPress e poi modificarli nell’editor del sito.
Metodo 3: Modificare i font di WordPress utilizzando un plugin per WordPress
Un altro modo per modificare i font di WordPress è utilizzare un plugin per WordPress come Fonts Plugin.
È un plugin per la tipografia di WordPress che permette di aggiungere migliaia di font di Google e diverse varianti di font al vostro sito web.
Per prima cosa, è necessario installare e attivare Fonts Pugin. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
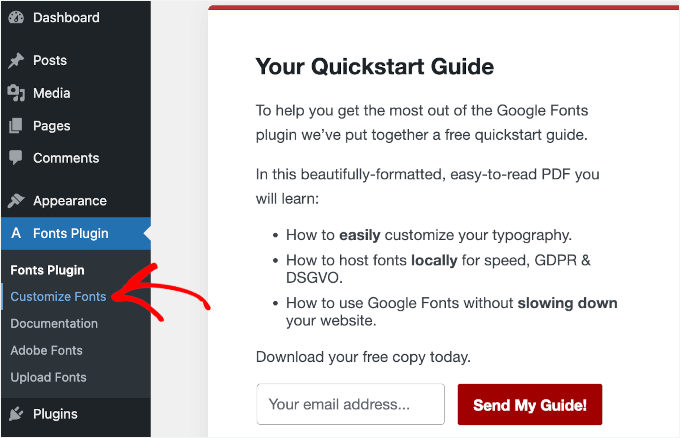
Dopo l’attivazione, vedrete l’offerta della guida rapida del plugin Fonts nella vostra dashboard di WordPress. Potete inserire il vostro indirizzo email per ottenere il PDF o navigare su “Personalizza font” per iniziare a modificarlo.

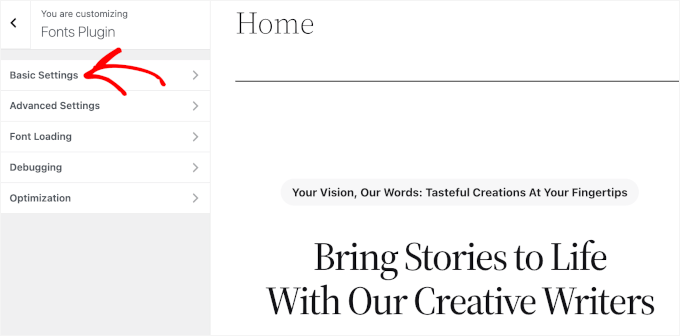
Questo aprirà le opzioni di personalizzazione del plugin nel Personalizza del tema.
In questa pagina, fare clic sul menu “Impostazioni di base”.

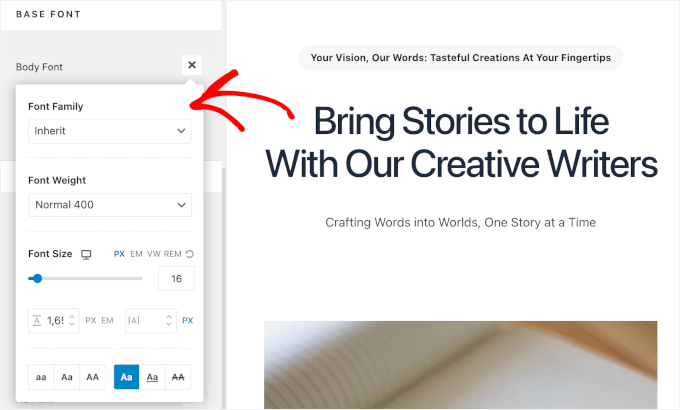
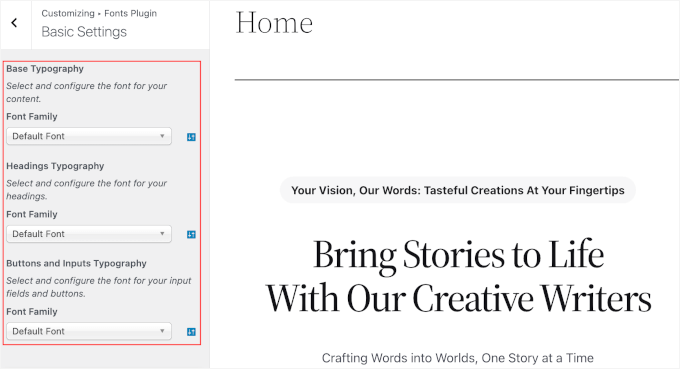
Una volta all’interno della voce di menu, è possibile iniziare a personalizzare il contenuto, le head e la tipografia dei pulsanti.
È sufficiente espandere il menu a discesa per ogni elemento di testo e scegliere il font preferito.

Una volta fatto, non dimenticate di fare clic sul pulsante “Pubblica” e il plugin Fonts aggiornerà le modifiche.
Metodo 4: Modificare i font utilizzando un builder per temi di WordPress
Esistono molti potenti builder per temi WordPress che consentono di creare un tema personalizzato senza modificare il codice. È possibile utilizzarli per modificare il font di diversi elementi del sito web.
Per questa esercitazione, utilizzeremo SeedProd.
È il miglior plugin per la creazione di landing page e temi per WordPress e offre una trascina e rilascia per creare temi personalizzati senza toccare una sola riga di codice.
💡 Abbiamo usato SeedProd per costruire landing page e persino interi siti di e-commerce. Per maggiori dettagli sulla nostra esperienza con questo strumento, leggete la nostra recensione completa di SeedProd.

Si noti che è necessaria la versione SeedProd Pro, che include il builder dei temi. Esiste anche una versione SeedProd Lite, utilizzabile gratuitamente.
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
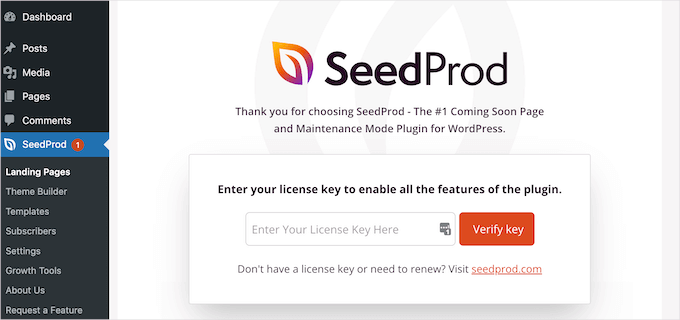
Dopo l’attivazione, verrà visualizzata la schermata di benvenuto di SeedProd. Inserire la chiave di licenza e fare clic sul pulsante “Verifica chiave”. È possibile trovare facilmente la chiave di licenza nell’area del proprio account SeedProd.

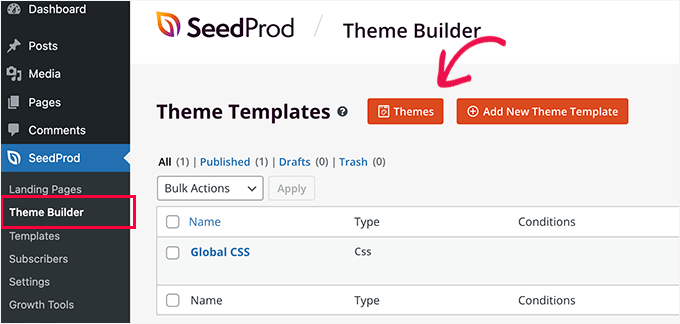
Dopodiché, si può andare su SeedProd ” Theme Builder dalla dashboard di WordPress.
Quindi, fate clic sul pulsante “Temi” in alto.

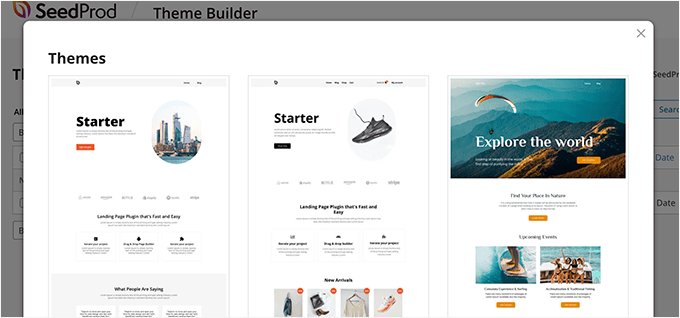
Da qui, il plugin vi mostrerà diversi temi tra cui scegliere.
È sufficiente fare un passaggio del mouse sul tema che si desidera utilizzare e poi fare clic su di esso. Per questa esercitazione utilizzeremo il tema “Starter”.

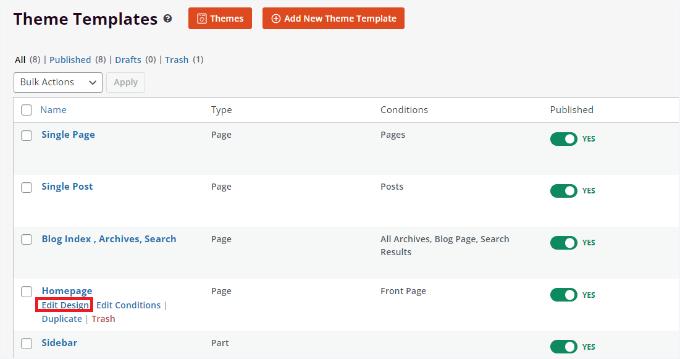
SeedProd ora genera diversi template di temi.
È possibile modificare ogni template e personalizzare il tema di WordPress. C’è anche un’opzione per aggiungere manualmente un template.
Modifichiamo il template del tema della homepage e cambiamo i font dei diversi elementi. Per iniziare, si può fare clic sul link “Modifica design” sotto “Homepage”.

In questo modo si avvierà il builder del tema di SeedProd, con trascinamento e rilascio. È possibile add-on nuovi elementi dal menu a sinistra e posizionarli in qualsiasi punto del template.
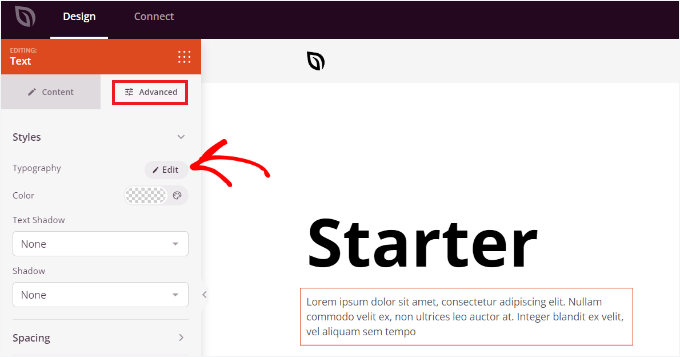
Per modificare il font di una qualsiasi sezione del tema, è sufficiente selezionarla. Ad esempio, selezioneremo la casella di testo sotto l’header Starter.
Successivamente, si dovrà andare alla scheda “Avanzate” dal menu sulla sinistra e fare clic sul pulsante “Modifica” davanti a Tipografia.

A questo punto, verranno visualizzate diverse opzioni per modificare la tipografia della sezione selezionata.
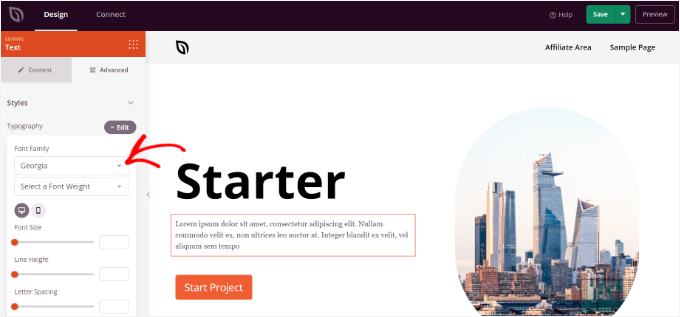
È possibile fare clic sul menu a discesa “Famiglia di caratteri” e scegliere un carattere per il testo. Sono inoltre disponibili opzioni per selezionare il peso del carattere, regolare la dimensione del carattere, l’altezza della linea, l’interlinea, l’allineamento, le maiuscole e altre ancora.

Ora è possibile ripetere questo passaggio e cambiare il carattere di altri elementi del tema.
Una volta terminato, è sufficiente fare clic sul pulsante “Salva” in alto.
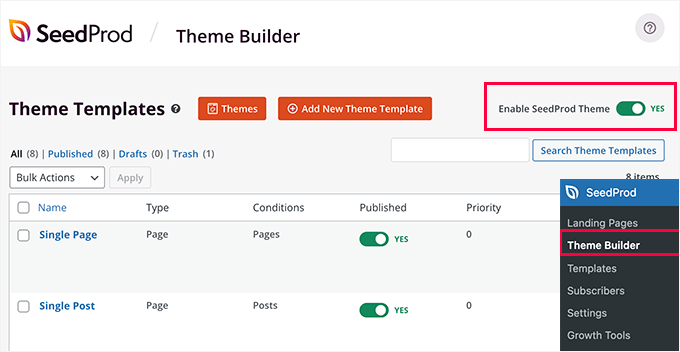
Per applicare il tema e i font personalizzati, andare su SeedProd ” Theme Builder e spostare su Sì l’interruttore accanto all’opzione “Enable SeedProd Theme”.

Se volete creare un tema WordPress da zero, consultate la nostra guida su come creare facilmente un tema WordPress personalizzato.
Metodo 5: Personalizzare l’aspetto dei font nell’editor dei contenuti di WordPress
È inoltre possibile modificare l’aspetto dei font nei post e nelle pagine specifiche del blog utilizzando l’editor dei contenuti.
Nota: l’aspetto negativo di questo metodo è che applicherà il nuovo font solo a quella particolare pagina o post. In altre parole, dovrete ripetere questo passaggio per tutte le altre pubblicazioni a cui volete applicare un personalizzato simile.
Sebbene questo metodo possa essere molto utile per personalizzazioni specifiche della pubblicazione, si dovrebbero prendere in considerazione le altre opzioni se si cerca un’opzione per la modifica dei font di tutto il sito.
Per cambiare il font utilizzando l’editor di contenuti di WordPress, è sufficiente modificare una pubblica o aggiungerne una nuova. Una volta entrati nell’editor di testo di WordPress, è possibile selezionare il testo per modificarne l’aspetto.
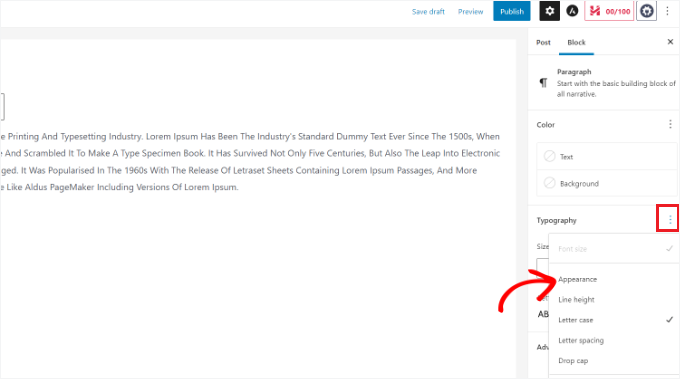
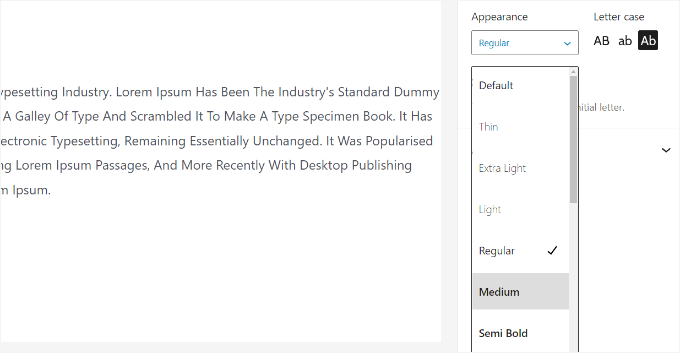
Nel pannello delle impostazioni sulla destra, ci si deve dirigere verso la sezione “Tipografia”. Quindi, fare clic sui 3 punti davanti a “Tipografia” e selezionare “Aspetto” dal menu a discesa.

Una volta fatto ciò, appariranno le impostazioni “Aspetto”.
Facciamo clic sul menu a discesa e selezioniamo uno stile per il font. Ad esempio, è possibile rendere il font in grassetto, sottile, corsivo, nero, grassetto accentuato, grassetto accentuato e altro ancora.
In quest’area di impostazione è possibile modificare la dimensione del font, scegliere un caso di lettere, modificare il colore, abilitare le maiuscole e altro ancora.

Non dimenticate di aggiornare o pubblicare la pagina quando avete finito.
💡 Consiglio dell’esperto: Volete invece rinnovare in modo completo e professionale il vostro sito web? Il nostro team è specializzato nella creazione di siti web straordinari con una bella tipografia che farà brillare il vostro brand. Scoprite cosa possiamo fare per voi con i nostri servizi di design WPBeginner!
Video tutorial
Abbiamo messo insieme un video tutorial passo dopo passo per guidarvi attraverso ogni metodo di modifica dei font in WordPress. Guardatelo qui sotto per vedere il processo in azione! 🎥👇
Speriamo che questo articolo vi abbia aiutato a capire come cambiare i font in WordPress. A seguire, potreste anche consultare la nostra guida su come add-onare facilmente le icone dei font nel vostro tema WordPress e su come cambiare il colore predefinito della selezione del testo in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.