La maggior parte dei proprietari di siti WordPress sa quanto possa essere frustrante un sito web lento. Avete fatto le cose di base, compresso le immagini, impostato il caching e seguito i consigli standard per la velocità, ma le vostre pagine impiegano ancora troppo tempo per caricarsi.
Abbiamo scoperto che il problema è spesso semplice: i siti web scaricano troppi dati inutili.
In termini tecnici, si parla di “carico di rete”. È semplicemente la quantità totale di dati necessaria per caricare una pagina. La dimensione totale del download include testo, immagini, video, CSS, JavaScript, font e altro codice.
In pratica, meno dati devono essere scaricati, più veloce è il caricamento della pagina.
Quindi, se state cercando di migliorare la velocità del vostro sito web, siete nel posto giusto!
In questa guida vi mostreremo esattamente come ridurre le dimensioni di questi file ed evitare enormi carichi di rete in WordPress.

Perché i payload di rete enormi in WordPress sono un problema?
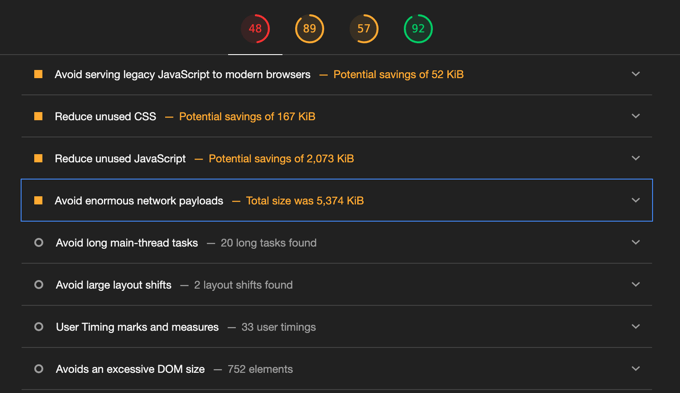
Avete mai utilizzato uno strumento come Google Lighthouse o PageSpeed Insights per verificare la velocità del vostro sito web?
A volte si può vedere un messaggio che dice: “Evita enormi carichi di rete”.
In sostanza, ciò significa che la pagina web è troppo grande, come una valigia troppo scura da trasportare. Una pagina web grande richiede più tempo per essere caricata, il che può essere frustrante per chi visita il vostro sito.

Il carico di rete di una pagina web è la dimensione totale di tutti i pezzi che la compongono. Questo include:
- Testo: Le parole che si leggono sulla pagina
- Immagini e media: Immagini e video visualizzati
- Codice: I file CSS e JavaScript che danno alla pagina un aspetto gradevole e un funzionamento corretto.
- Font: Gli stili speciali per il testo
- Inoltre, qualsiasi altro elemento personalizzato
Quindi, quanto più grandi sono tutti questi elementi combinati, tanto più tempo impiega la pagina web ad apparire sulla schermata.
Quanto è grande il volume? Ecco una semplice guida:
- Bene: se tutte le parti della vostra pagina web ammontano a meno di 2 MB, è come portare con sé una borsa chiara. È ben ottimizzata e si carica rapidamente. Non c’è da preoccuparsi troppo.
- Necessità di miglioramento: Se la vostra pagina web ha una dimensione compresa tra 2 e 4 MB, è come portare con sé uno zaino che sta diventando un po’ scuro. Potrebbero esserci alcuni elementi che possono essere resi più chiari. Google vi darà alcuni suggerimenti su come renderla più veloce.
- Enorme: se la vostra pagina web supera i 4 o 5 MB, è come cercare di trasportare una valigia enorme e traboccante. Questo renderà il sito web lento per i visitatori, quindi l’ottimizzazione deve essere una priorità.
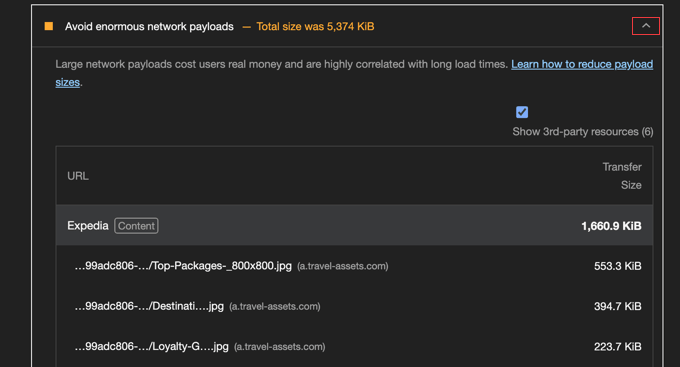
Se viene visualizzato il messaggio “Evita enormi carichi di rete”, è possibile fare clic sulla piccola freccia per visualizzare un elenco di tutte le risorse che compongono la pagina web.

Vedete come i file più grandi sono in alto nell’elenco? Se vi concentrate sul rimpicciolimento di questi file o sulla rimozione di quelli non necessari, vedrete i maggiori miglioramenti nelle prestazioni di WordPress.
Rendendo questi file più piccoli, si utilizzeranno meno dati per visualizzare la pagina web, che si caricherà più velocemente.
Ora che sapete perché le pagine web grandi sono un problema, vediamo come evitarle in WordPress. Ecco gli 8 consigli che metteremo in copertina in questo articolo:
Siete pronti? Immergiamoci subito!
1. Rendere le immagini più piccole
Una delle cause principali dei grandi carichi di rete sono le immagini di grandi dimensioni.
Gli smartphone e le fotocamere di oggi scattano immagini di alta qualità con file di dimensioni molto grandi. Ma non è necessario che siano così grandi quando le si mostra su un sito web.
Fortunatamente, è possibile ottimizzare le immagini per ridurle fino all’80% senza perdere in qualità. Questo ha un impatto maggiore sul carico di rete del sito web rispetto a chi siamo.

Noi di WPBeginner ottimizziamo tutte le immagini prima di caricarle. Ridimensioniamo le immagini alle dimensioni corrette e poi riduciamo le dimensioni dei file utilizzando vari strumenti.
Abbiamo messo insieme un’utile guida che si basa esattamente sul modo in cui lo facciamo sul nostro sito web. Potete seguire il nostro articolo su come ottimizzare le immagini per le prestazioni web senza perdere qualità.
2. Incorporare i video nel modo giusto
Se sul vostro sito web ci sono dei video, dovete fare attenzione a chi siamo per visualizzarli.
La carica di video direttamente sul vostro sito web può causare grandi carichi di rete e rallentare notevolmente il vostro sito web, soprattutto se la riproduzione inizia automaticamente.
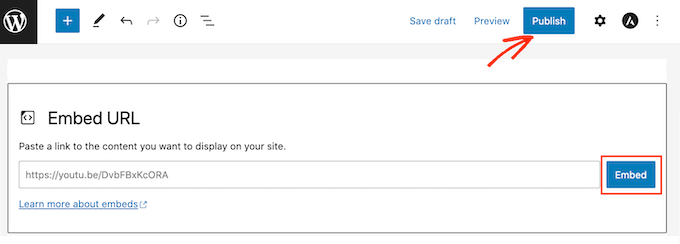
Il modo migliore per includere i video è quello di incorporarli da piattaforme video come YouTube o Vimeo.
☝ Nota: utilizziamo YouTube per ospitare e trasmettere i nostri video. Potete esplorare i nostri video tutorial su WordPress sul canale YouTube di WPBeginner.
Questo approccio consente comunque di riprodurre i video sul proprio sito web, ma poiché sono effettivamente memorizzati sul server di qualcun altro, non fanno parte del payload del network o della rete.
Questo è molto utile perché il server non deve occuparsi dello scuro trasferimento di dati. Inoltre, queste piattaforme sono progettate per fornire video in modo efficiente, con uno streaming ottimizzato che si adatta alla connessione internet dei visitatori.
Inoltre, molti lettori video di queste piattaforme iniziano a caricare il video solo quando l’utente fa clic su play, il che significa che inizialmente vengono trasferiti meno dati.
È possibile aggiungere facilmente i video al proprio sito web utilizzando il codice incorpora.

Per saperne di più su questo argomento, consultate la nostra guida sul perché non dovreste mai caricare un video su WordPress.
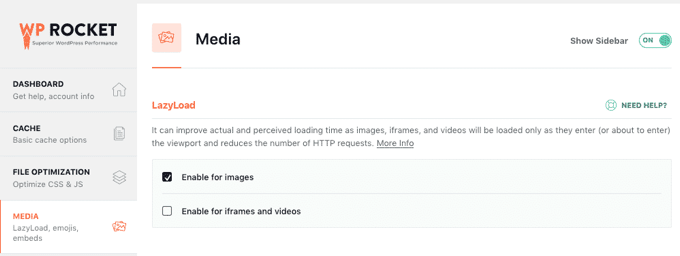
3. Usare il lazy loading su immagini e video
Il lazy loading è un altro ottimo modo per evitare grandi carichi di rete, soprattutto se il sito web è ricco di immagini o video.
Normalmente, quando una pagina web viene caricata, il browser vuole scaricare immediatamente tutte le immagini e i video, anche se non verranno visti subito.
Immaginate se un ristorante vi portasse tutte le portate in una volta sola invece che una alla volta. Sarebbe travolgente!
Questo è ciò che accade su una pagina web se non viene implementato il lazy loading. Tutto deve essere scaricato in anticipo, anche se l’utente non può ancora vederlo.
Questo non è ovviamente l’ideale, perché significa che il sito web ha un carico utile elevato e che si scaricano molti dati anche se l’utente non visualizza il contenuto in fondo alla pagina.
La correzione di questo problema si chiama lazy loading.
Il lazy loading è come il ristorante che ti porta ogni portata del tuo pasto quando sei pronto.
Con il lazy loading, le immagini e i video non vengono caricati finché non sono in procinto di scorrere nella visualizzazione dell’utente sulla schermata. In questo modo, il browser deve caricare solo ciò che è necessario quando è necessario.

Questo riduce il carico di rete iniziale e la quantità di dati da scaricare.
Ecco alcune utili esercitazioni che mostrano come impostare il lazy loading in WordPress:
- Come caricare imagely le immagini su WordPress
- Come aggiungere facilmente il lazy loading per i video in WordPress
- Come caricare in modo pigro i gravatar nei commenti di WordPress
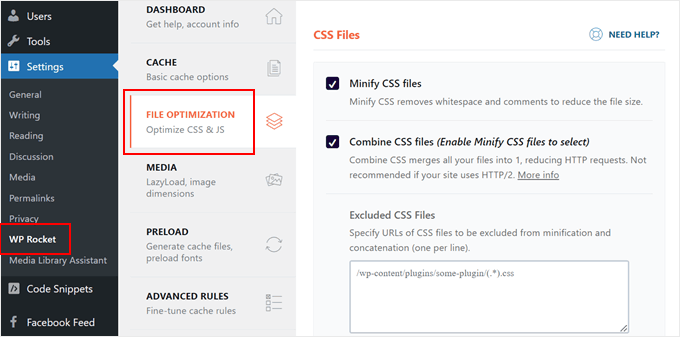
4. Ridurre le dimensioni e il numero di file Javascript e CSS
Uno dei modi migliori per evitare grandi carichi di rete sul vostro sito web è ridurre le dimensioni dei file CSS e JavaScript.
Il vostro sito web utilizza file CSS per lo styling e file JavaScript per le caratteristiche interattive.
Tuttavia, questi file spesso contengono spaziature e commenti extra che non sono necessari per la funzionalità del codice. È possibile rimuovere questi elementi per ridurre le dimensioni dei file.
Ciò significa che questi file continueranno a funzionare allo stesso modo, ma i dati da scaricare per gli utenti saranno meno numerosi, rendendo più veloce il caricamento della pagina.
Questo processo è noto come minificazione e la buona notizia è che potete usare un plugin per WordPress come WP Rocket per minificare automaticamente i vostri file.
Per ulteriori informazioni, consultate la nostra guida su come minificare i file CSS e JavaScript in WordPress.

Le diverse parti del sito web hanno solitamente file CSS o JavaScript diversi. Ad esempio, un file per l’header, un altro per il contenuto e forse altri ancora per i plugin.
Ma molti file più piccoli possono essere meno efficienti di un file più grande. Quando ci sono molti file da caricare, il browser deve recuperarli ciascuno separatamente, il che aumenta la dimensione totale del download. È invece possibile combinare molti di questi file più piccoli in un unico file.
Plugin popolari come WP Rocket (premium) e Autoptimize (gratuito) possono combinare e minificare automaticamente i file CSS e JavaScript.
Potete imparare a usare questi plugin nella nostra guida su come correggere JavaScript e CSS che bloccano il rendering in WordPress.
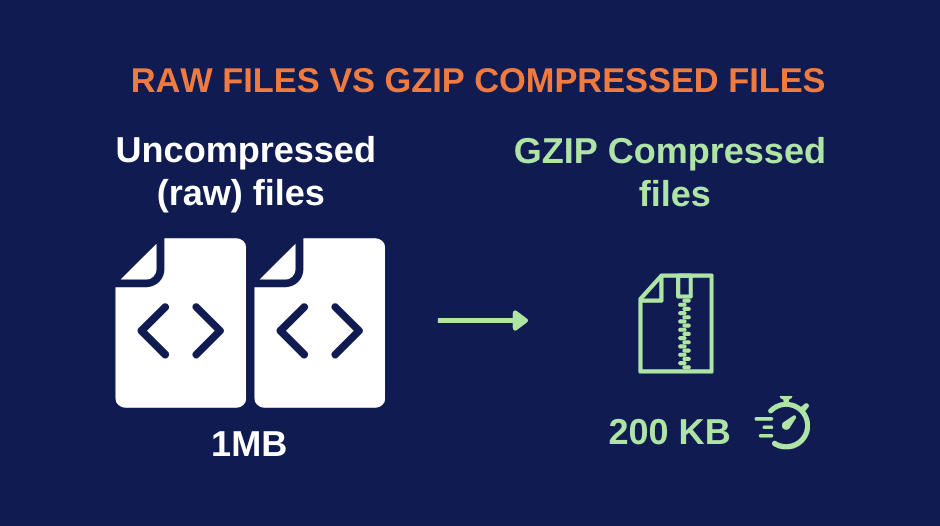
5. Ridurre i file con Gzip
Un altro modo per ridurre i file del sito web è comprimerli. I file basati sul testo come HTML, CSS e JavaScript possono essere ridotti in modo significativo utilizzando la compressione Gzip.
Infatti, la compressione Gzip può spesso ridurre le dimensioni di questi file fino al 70% prima che vengano inviati al browser dell’utente! Si tratta di un enorme risparmio sulla quantità di dati da trasferire.

Riduce il tempo di download dei file e rende il caricamento del sito web WordPress molto più veloce. Una volta che i dati compressi arrivano sul computer del visitatore, il browser scompatta automaticamente (decomprime) i file e li mostra sulla schermata dell’utente.
Non dovete preoccuparvi se i browser dei vostri utenti supportano la compressione Gzip, perché funziona in tutti i browser web più diffusi.
Molti ottimi plugin per la cache supportano anche la compressione Gzip. Tra le opzioni più diffuse ci sono WP Rocket, WP Super Cache e W3 Total Cache.
Abbiamo già utilizzato WP Rocket sul sito web di WPBeginner e abbiamo avuto un’ottima esperienza. Per maggiori informazioni, consultate la nostra recensione completa di WP Rocket.
Con WP Rocket, la compressione Gzip viene attivata automaticamente se il vostro host utilizza il server Apache. Per altri plugin di caching, potrebbe essere necessario abilitarla nelle impostazioni del plugin.

Per istruzioni dettagliate, consultate la nostra guida su come abilitare la compressione Gzip in WordPress.
6. Usare la cache del browser per evitare download ripetuti
Un altro modo per evitare un enorme carico di rete in WordPress, soprattutto se il sito ha molti visitatori ripetuti, è provare la cache del browser.
Immaginate se i vostri visitatori dovessero scaricare tutto quello che c’è sul vostro sito web a ogni visita! Sarebbe incredibilmente lento, e questo è esattamente ciò che accade se non si utilizza una cache adeguata.
Quando qualcuno visita il vostro sito web per la prima volta, il suo browser scarica tutto ciò di cui ha bisogno: le immagini, il CSS, il JavaScript e tutte le altre risorse. Con la cache del browser, il browser salva una copia di questi file sul suo computer.
Poi, la volta successiva che visitano il vostro sito web, il loro browser è intelligente! Verifica i file salvati localmente prima di chiedere di nuovo tutto al server.
Se il browser ha una copia di un file nella cache, la utilizza invece di scaricarla di nuovo. Questo fa una grande differenza nel ridurre il carico complessivo del network o della rete e offre ai normali visitatori un’esperienza più veloce e fluida.
Naturalmente, se i contenuti del vostro sito web cambiano frequentemente, come nel caso di un sito di notizie o di un blog che viene aggiornato normalmente, dovrete indicare ai browser quando scaricare nuovamente le ultime versioni dei file. In questo modo, tutti avranno a disposizione i contenuti più aggiornati.
È possibile controllare questo fenomeno aggiungendo a WordPress le intestazioni in scadenza, che indicano al browser quando un file salvato deve essere considerato vecchio e deve essere aggiornato.
7. Usare meno font o font di sistema
I font possono migliorare l’aspetto del sito web e la facilità di lettura. L’uso di font personalizzati può rendere il vostro sito web unico e incoraggiare i visitatori a dedicare più tempo alla navigazione.

Ma immaginate se doveste scaricare molti font diversi ogni volta che visitate un sito web. Ci vorrebbe un po’ di tempo per visualizzare tutto sulla pagina.
Il segreto è utilizzare un numero ridotto di font sul sito web. Si consiglia di attenersi a due soli font principali e di utilizzarli per l’intero sito. In questo modo si riduce il numero totale di file che i visitatori devono scaricare.
Ancora meglio, è possibile utilizzare i font di sistema invece di quelli personalizzati.
I font di sistema sono font già installati sui computer. È come usare i font standard del computer, come Arial o Times Roman.
Se scegliete i font di sistema per il vostro sito web, i vostri utenti non dovranno scaricare alcun file aggiuntivo! Questo riduce significativamente le dimensioni del carico di rete e rende il sito web più veloce per i visitatori.
Per ulteriori informazioni, consultate la nostra guida su come disabilitare i font di Google sul vostro sito web WordPress.
8. Evitare i plugin lenti
Infine, parliamo di plugin. A volte i plugin possono rendere il sito web più lento e aumentare le dimensioni del carico di rete caricando molti file JavaScript e CSS extra.
I plugin devono essere considerati come strumenti aggiuntivi da aggiungere al sito web. Alcuni sono ottimi e leggeri, mentre altri possono essere piuttosto scuri. L’uso di troppi plugin scuri può aumentare le dimensioni del download del sito web.
È difficile capire a colpo d’occhio quali plugin sono lenti, quindi dovrete fare qualche ricerca. Per maggiori informazioni, potete consultare la nostra guida su quali plugin di WordPress rallentano il vostro sito.
Una volta individuati i plugin che aumentano le dimensioni di download della pagina, si hanno alcune opzioni.
Per prima cosa, si può contattare lo sviluppatore del plugin e vedere se c’è qualcosa che si può fare per rendere il plugin più efficiente. Oppure si può cercare un plugin più veloce che faccia la stessa cosa.
Per i consigli, consultate la nostra guida su come scegliere i migliori plugin per WordPress.
👉 Pubblicazioni correlate: Siete un po’ nervosi nel rivolgervi a uno sviluppatore di plugin? Verificate la nostra guida su come chiedere correttamente il supporto di WordPress (e ottenerlo).
A volte si scopre che alcuni plugin scuri sono essenziali per il sito web. In questo caso, è possibile rendere il sito web più veloce caricando il plugin solo sulle pagine che ne hanno bisogno, invece di caricarlo ovunque.
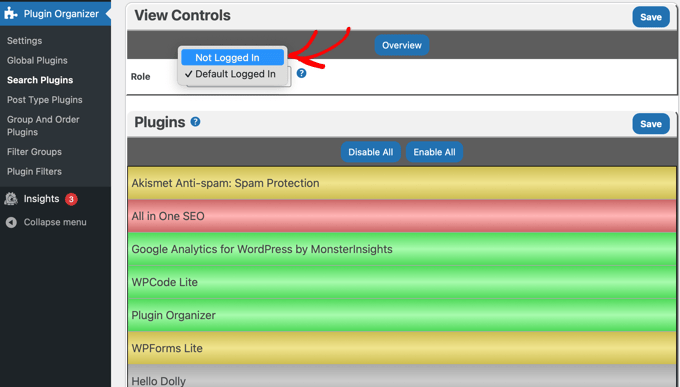
È possibile utilizzare un plugin gratuito chiamato Plugin Organizer per disabilitare i plugin sulle pagine in cui non sono necessari. In questo modo si riduce il carico di rete su quelle pagine.

💡 Avete bisogno di un aiuto professionale?
Non tutti hanno il tempo di risolvere l’errore “Evita enormi carichi di rete”. Se questo è il vostro caso, perché non lasciate che se ne occupino i nostri esperti di WordPress?
Il nostro servizio di ottimizzazione della velocità del sito include la compressione delle immagini, il lazy loading, la configurazione della cache e altro ancora. Vi forniremo anche un report sulle prestazioni prima e dopo, in modo che possiate vedere i miglioramenti!
Bonus: Guide di esperti sulle prestazioni di WordPress
Speriamo che questo tutorial vi abbia aiutato a capire come evitare enormi carichi di rete in WordPress. Potreste anche voler consultare alcune guide su altri modi per migliorare le prestazioni di WordPress:
- La guida definitiva per aumentare la velocità e le prestazioni di WordPress
- Perché WordPress è lento? Impara a correggere il problema
- Come velocizzare il vostro sito web di e-commerce
- Come aumentiamo la velocità di caricamento della pagina su WPBeginner
- Come eseguire correttamente un test di velocità del sito web
- I migliori plugin per la cache di WordPress per velocizzare il vostro sito web
- Perché avete bisogno di un CDN per il vostro blog WordPress?
- Come ridurre le richieste HTTP in WordPress
- Come scaricare i media di WordPress per migliorare la velocità del sito web
- Manutenzione del database di WordPress: Come ottimizzare il database
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.