I disclaimer sono una parte importante di qualsiasi sito web. Aiutano a proteggere l’azienda da problemi legali e forniscono agli utenti informazioni importanti. Sul nostro sito, inoltre, visualizziamo le clausole di esclusione di responsabilità su ogni pubblicazione per assicurarci che i visitatori le vedano sempre.
Tuttavia, aggiungere manualmente i disclaimer a ogni pagina o pubblicazione può richiedere molto tempo ed essere ripetitivo. Abbiamo testato diversi metodi e abbiamo trovato una soluzione semplice per aggiungere automaticamente i disclaimer al vostro sito WordPress: utilizzare WPCode.
Con questo plugin di snippet di codice, è possibile salvare il tempo e garantire che i disclaimer siano sempre visibili, senza doverli inserire manualmente ogni volta.
In questo articolo vi mostreremo come aggiungere automaticamente un disclaimer in WordPress.

Perché mostrare una clausola di esclusione della responsabilità in WordPress?
L’aggiunta di una clausola di esclusione della responsabilità al vostro sito web WordPress è un ottimo modo per comunicare avvisi e annunci importanti ai vostri visitatori. Inoltre, protegge la vostra azienda dalla responsabilità legale di eventuali reclami da parte di un utente.
Ci sono molte situazioni in cui è possibile mostrare un disclaimer sul proprio sito web. Ad esempio, se il vostro sito è caratterizzato da sponsorizzazioni di prodotti o presenta link di affiliazione. Potete visualizzare un’informativa della FTC che indichi come potete ricevere un compenso dalle aziende i cui prodotti sono presenti sul vostro sito web.
Allo stesso modo, se si opera in un settore disciplinato da normative diverse, è possibile mostrare le clausole di esclusione della responsabilità legale. Questo è molto utile se si offrono consigli medici o sulla salute, consigli legali o consigli sugli investimenti finanziari.
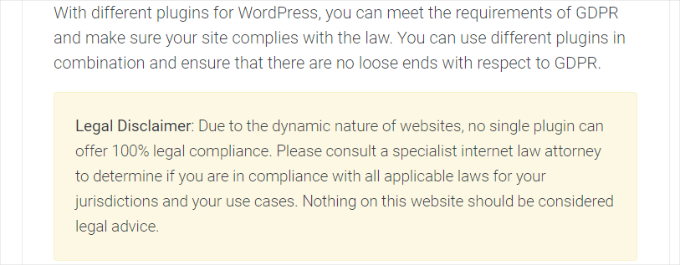
Supponiamo che stiate scrivendo un blog sul Regolamento generale sulla protezione dei dati (GDPR). Si può mostrare un disclaimer che avvisa gli utenti di rivolgersi a un avvocato per ottenere una consulenza legale.

D’altra parte, se avete un blog WordPress in cui condividete opinioni personali, l’aggiunta di una divulgazione può salvaguardarvi da qualsiasi azione legale.
Per questo motivo, vi mostreremo come aggiungere automaticamente un disclaimer in WordPress in soli 2 passaggi. Potete fare clic sui link sottostanti per passare a qualsiasi sezione di questa pubblicazione:
Facciamo un salto nel buio!
Creare disclaimer in WordPress
È possibile aggiungere manualmente le clausole di esclusione di responsabilità su WordPress utilizzando l’editor di contenuti. Basta inserire il contenuto della clausola di esclusione della responsabilità nei post o nelle pagine del blog. Tuttavia, questa operazione richiede molto tempo, poiché WordPress non offre un’opzione per mostrare automaticamente queste clausole di esclusione della responsabilità, e dovrete modificare ogni pagina.
Un modo semplice per farlo è utilizzare WPCode. È il miglior plugin per snippet di codice di WordPress che rende molto semplice la gestione e l’aggiunta di snippet di codice personalizzati.
Utilizziamo WPCode per aggiungere e gestire gli snippet di codice personalizzati nei siti web dei nostri partner. Per maggiori informazioni su chi siamo, consultate la nostra recensione di WPCode.
Che cos’è uno snippet di blocchi di codice?
WPCode offre una funzione di Snippet di blocchi personalizzati che potete utilizzare per creare disclaimer. Crea un blocco WordPress personalizzato che può essere posizionato automaticamente in qualsiasi punto del sito.
Di solito, ciò richiede la modifica del codice o la creazione di un blocco riutilizzabile. WPCode semplifica il processo e non è necessario intervenire sul codice del sito web o modificare manualmente i post e le pagine.
Oltre a creare disclaimer, è possibile utilizzare questa funzione di WPCode per creare blocchi WordPress personalizzati per le caselle call-to-action, visualizzare avvisi importanti, creare blocchi interattivi che includono moduli o cursori di immagini e molto altro ancora.
Per questo tutorial, utilizzeremo la versione WPCode Pro, perché include l’opzione Snippet di blocchi personalizzati. Tuttavia, esiste anche la versione gratuita di WPCode che si può utilizzare per iniziare.
Per prima cosa, è necessario installare e attivare il plugin WPCode Pro. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, potete andare su Code Snippets ” Impostazioni dal pannello di amministrazione di WordPress e inserire la chiave di licenza. Troverete la chiave di licenza nell’area del vostro account WPCode.

Successivamente, si può andare su Code Snippets ” + Add Snippet dalla dashboard di WordPress.
Da qui, è necessario selezionare l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)” facendo clic sul pulsante “+ Aggiungi snippet personalizzato” sotto di esso.

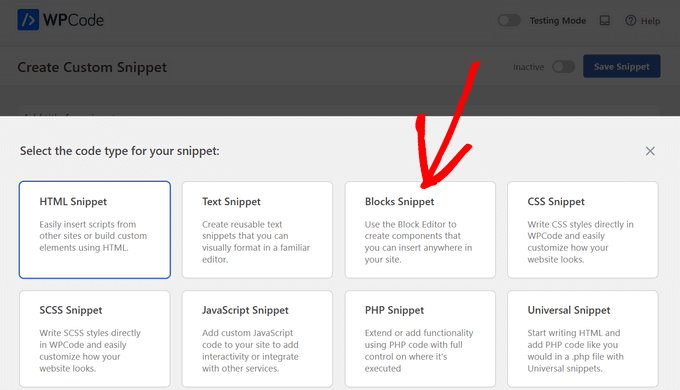
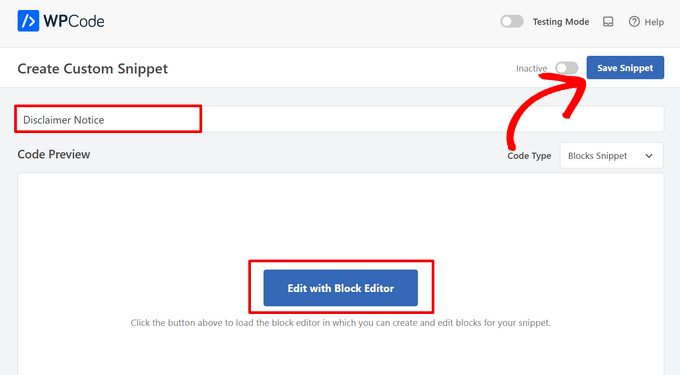
Successivamente, è necessario selezionare “Blocks Snippet” come tipo di codice dall’elenco di opzioni che appare sulla schermata.

Quindi, si può inserire un nome per il proprio snippet, ad esempio “Avviso di esclusione di responsabilità”. Una volta terminato, è sufficiente fare clic sul pulsante “Salva snippet”.

È ora possibile modificare l’avviso di esclusione di responsabilità utilizzando l’editor di contenuti di WordPress.
Per farlo, fare clic sul pulsante “Modifica con l’editor di blocchi”.
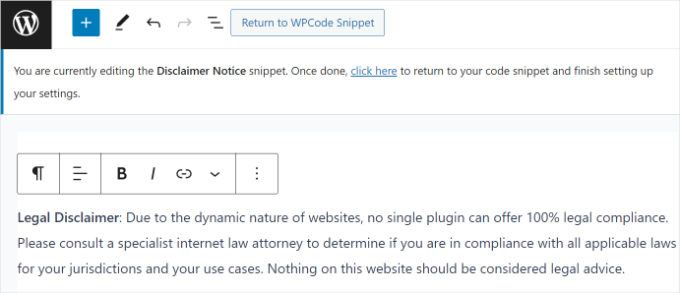
Successivamente, si accede all’editor di blocco di WordPress. Andate avanti e inserite il testo della vostra clausola di esclusione della responsabilità.

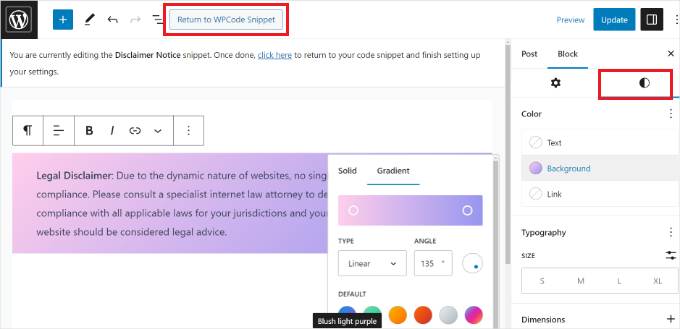
È possibile personalizzare ulteriormente l’avviso di esclusione di responsabilità di WordPress utilizzando le opzioni di stile nell’editor dei blocchi.
È sufficiente passare alla scheda “Stile” nel pannello delle impostazioni sulla destra. Da qui è possibile modificare il colore del testo, dello sfondo e del link. È inoltre possibile modificare le dimensioni del testo.
Per questa esercitazione, aggiungeremo un colore di sfondo per l’avviso di esclusione di responsabilità, in modo che si distingua dal resto del testo. Non dimenticate di fare clic sul pulsante “Aggiorna”.

Dopo aver personalizzato l’avviso di esclusione di responsabilità, è possibile fare clic sul pulsante “Torna a WPCode Snippet” in alto.
Aggiunta automatica di disclaimer in WordPress
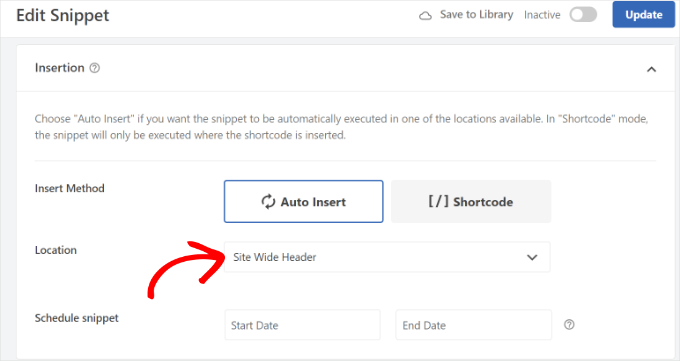
Una volta entrati nella schermata dello Snippet WPCode, è sufficiente scorrere verso il basso fino alla sezione ‘Inserimento’. Qui è possibile selezionare quando e dove apparirà l’avviso di esclusione di responsabilità.
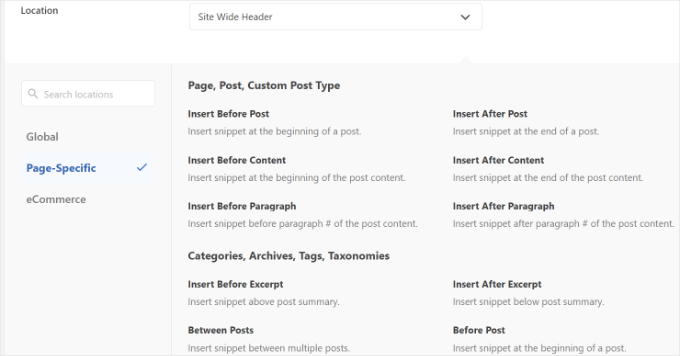
È possibile mantenere il “Metodo di inserimento” su Inserimento automatico. Quindi, fare clic sul menu a discesa Posizione.

WPCode mostrerà ora diverse opzioni. Passare alla scheda Pagina specifica.
Poi, potete scegliere dove il vostro sito visualizzerà la clausola di esclusione di responsabilità di WordPress. Ad esempio, può apparire all’inizio di un post, dopo alcuni paragrafi, alla fine e altro ancora.
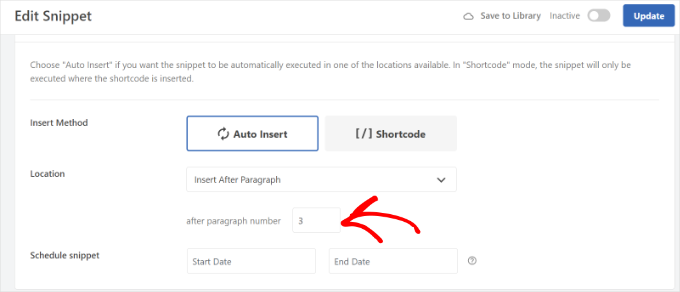
Per questa esercitazione, selezioneremo l’opzione “Inserisci dopo il paragrafo”. In questo modo, lo snippet apparirà in tutte le pagine dopo un certo numero di paragrafi.

WPCode consente anche di selezionare il numero di paragrafi, dopo i quali apparirà lo snippet del blocco personalizzato.
Ad esempio, vogliamo che l’avviso di esclusione di responsabilità appaia automaticamente dopo i primi tre paragrafi su tutte le pagine del nostro sito demo.

Una volta terminato, non dimenticate di attivare lo snippet di blocchi e di fare clic sul pulsante “Aggiorna” in alto.
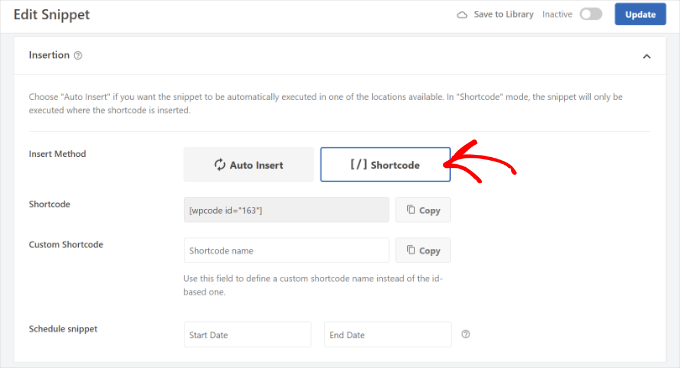
Inoltre, è possibile inserire l’avviso di esclusione di responsabilità in pagine specifiche utilizzando gli shortcode.
È sufficiente cambiare il metodo di inserimento da “Auto Insert” a “Shortcode”.

Dopodiché, è possibile copiare lo shortcode e aggiungerlo in qualsiasi punto del sito. Ad esempio, è possibile mostrare la clausola di esclusione della responsabilità su pagine e post specifici.
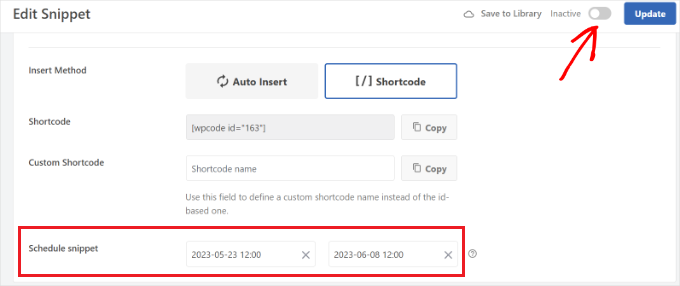
WPCode consente anche di programmare gli script di esclusione di responsabilità. Questo è molto utile se si deve visualizzare un avviso sensibile al tempo sul proprio sito web. Per programmare lo snippet, è sufficiente selezionare la data di inizio e la data di fine.

Al termine, non dimenticate di attivare lo snippet e di fare clic sul pulsante “Aggiorna”.
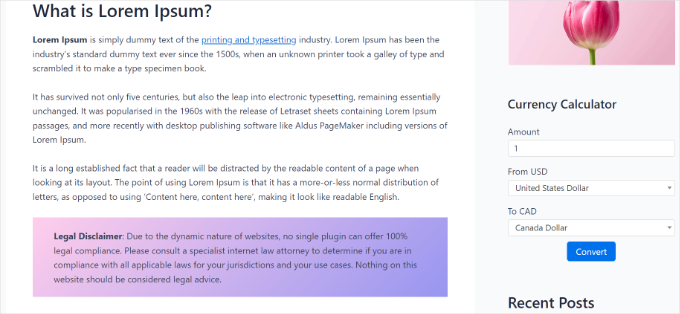
Ora potete visitare il vostro sito web per vedere la clausola di esclusione della responsabilità in azione.

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere automaticamente un disclaimer in WordPress. Potreste anche consultare il nostro elenco di esperti sugli elementi chiave del design per un sito web WordPress efficace e la nostra guida su come mettere in evidenza i nuovi post per i visitatori che si restituiscono.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Prud
This puts the disclaimer on posts AND pages. There is no option to have it on POSTS ONLY.
WPBeginner Support
You would use the conditional logic options in the plugin to set it to display only on posts.
Admin
Balakumaran Velumani
Hello Team,
For instance, if we are adding a separate disclaimer page on our blog, do we need to no-index that page or index that page on Google search results?
What is the best option for a healthy blog?
WPBeginner Support
You do not need to no-index your disclaimer page and it is personal preference at the moment for if you allow it to be indexable.
Admin